SEO
 フィクサー
5
フィクサー
5
なんかウワサで耳にしたんだが、Googleの検索ランキング要因に新しいシグナルが導入されるってホント?一体どんなシグナルで、いつから導入されるんだ??
SEOを仕事にしている皆様、新しいGoogleの検索ランキング要因についてお悩みではないだろうか。
Googleが今回アナウンスした検索ランキングで導入予定のシグナルは「Core Web Vitals(コア ウェブ バイタル)」という指標だ。
初心者でもわかるようにかみ砕くと「ページの表示速度」が要因の一つに組み込まれるということである。
今回は、Core Web Vitalsの詳細と今後のGoogle検索ランキングの対策方法を解説しよう。
ぜひ、参考にしてほしい。
Core Web Vitals(コア ウェブ バイタル)」とは、Webサイト(ウェブページ)のUX(ユーザー体験)を向上させるためのGoogleの取り組みである。
もう少しわかりやすく伝えると、
という内容である。要するに「ユーザーの利便性をさらに考えてWebサイトを運用しよう」ということだ。
Googleが公式に発表しているCore Web Vitalsの指標は以下となる。
上記3つの指標を総称して「Core Web Vitals(コア ウェブ バイタル)」と呼ばれる。
Core Web Vitalsが今後のGoogle検索ランキングの要因の一つに加わるということだ。
Googleが公式に発表している3つの指標について詳しく説明しよう。
LCPとは、ページまたはWebサイトの読み込み速度を表している。読み込み速度が遅いWebサイトはユーザーにとって悪い傾向となるため以下に数値を低くして読み込み速度を早くするかが重要だ。
具体的な数値で表すなら2.5秒以内にLCPを発生させる必要がある。
FIDとは、ページまたはWebサイト内のボタンやリンクのクリックを行ったあとの待機時間を表している。当然、早くクリック先のページへ移動できるようにするかが重要だ。
具体的な数値で表すならページのFIDが100ミリ秒未満である必要がある。
CLSとは、広告などがいきなり表示されるなどのレイアウト移動を表している。当たり前だが、ページを読み進めているときに広告が表示されると邪魔なためできる限り表示させないのが重要だ。
具体的な数値で表すならページCLSを0.1未満である必要がある。
Core Web VitalsがGoogleの検索ランキングの要因になる時期はまだ正式に決まっていない。
現在はコロナの影響もあり、2021年以降の導入になる予定だ。導入開始の半年前にはGoogleから正式にアナウンスがあるので事前に対策しておくのが良い。
Google検索ランキングは様々な要因がある。その中でもCore Web Vitalsと同じ部類になるのがユーザー体験の要因だ。
ページまたはWebサイトをユーザーが閲覧したときの実際の体験がより良いサイトがランキングで上位表示できるということだ。
Core Web Vitalsもユーザー体験の一部に含まれる。
Core Web Vitalsを最適化する何よりの方法は、ページのスピードを高速にしておくこと。
ページのスピードを高速にしておけば合格点(90点程度)と言えるだろう。
基本的に、画像を軽くしたり、余計なCSSやJavaを削除したりすることで解消される。
その他にも、ページ内のSNSボタンを外すとシェアされる可能性は低くなるがページスピードは音速になる。
とにかく、ページやWebサイトの表示速度を早くしておこう。
以下、参考サイトで自身のサイトスピードを計測できる。
参考サイト:PageSpeed Insights – Google Developers
AMP対応をしているサイトは継続してそのままで良い。AMP対応していないサイトは対応しても良いし、しなくてもページ速度が早ければなんら問題だろう。
ただし、Core Web Vitalsが検索ランキングの要因になるとモバイル検索のトップニュース掲載条件からAMPは外される。
要するにAMPはそんなに重要ではなくなるということだ。
Core Web Vitalsを最適化するために絶対に必要なツールが2つある。
他にもCore Web Vitalsを最適化するためのツールはあるが、特に重要な2つのツールをここでは紹介しよう。
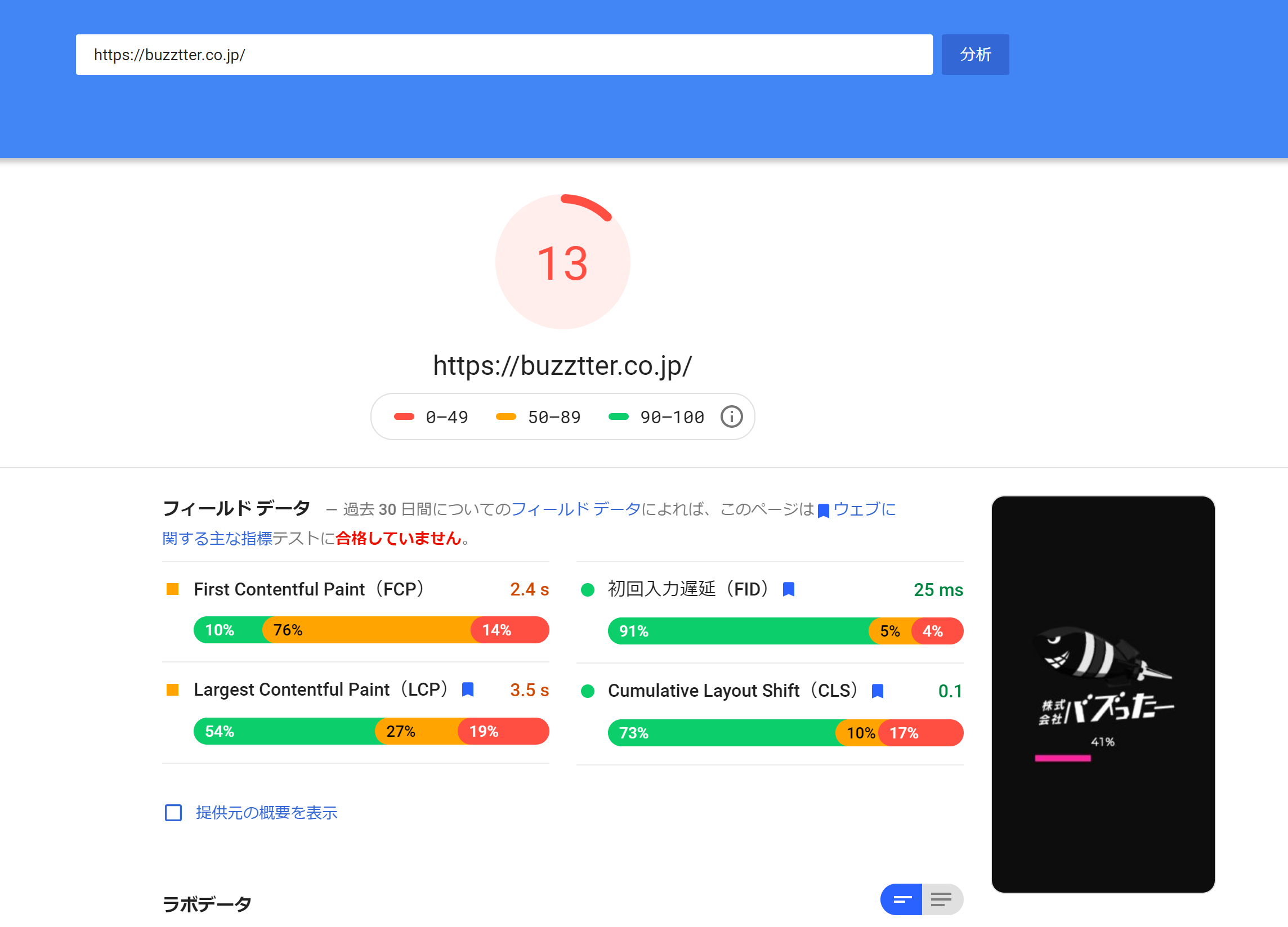
PageSpeed Insightsは、自身のページまたはWebサイトのURLを入力するとページスピードがどの程度なのか表示してくれるツールだ。

ページスピードがわかるだけでなく、改善点も細かく示してくれる。サイトが遅いと判断されたら改善点を確認してスピードを上げる施策を行おう。
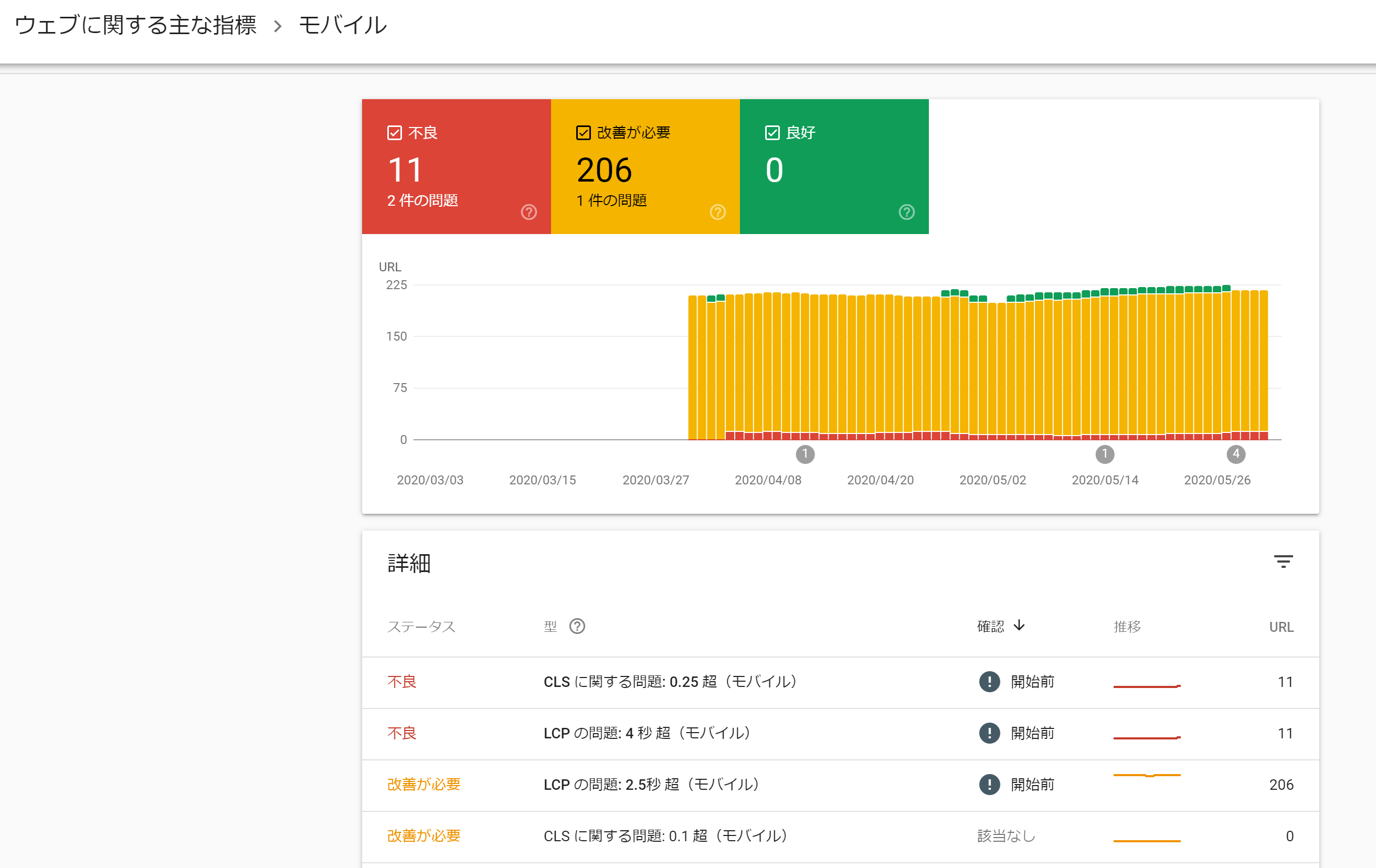
Google Search Consoleに新しく追加された「ウェブに関する主な指標」にCore Web Vitalsの具体的な数値が表示される。

こちらも具体的に改善点とリアルな秒数や数値が確認できるため改善に使えるのだ。
早速あなたのページがどのような数値になっているか見てみよう。
Core Web Vitalsについて詳しく解説してきた。
要点だけもう一度おさらいしよう。
以上だ。
実は、Google検索ランキングの要因に導入されたからと言って最重要な要因ではない。
Google検索ランキングで最も重要なのは、良質なコンテンツを発信することである。
良質なコンテンツを発信し、より良いユーザー体験できるサイトが検索上位するということだ。
常日ごろからユーザーの利便性を追求してサイトに反映させていれば全く心配する必要はない。
Core Web VitalsがGoogle検索ランキングの要因になる前に改めて自分のWebサイトを調べてみよう。
もっとユーザーのためになるよう改善できる部分はたくさんあるはずだ。
会社案内から初心者向け解説資料まで幅広く資料をご用意しております!
ダウンロードはこちら ▷