ホームページ制作
 かまとりーぬ
1
かまとりーぬ
1
WordPressでフロントページ(トップページ)を作成する方法が知りたい。
上記の様にWordPressでフロントページを作成する方法をお探しなのではないでしょうか?
WordPressテンプレートの多くは、ブログタイプのデザインです。
フロントページを作成するのであれば、ご自身で設定する必要があります。
フロントページを作成できれば、今後サイトが成長した際にサイト形式にしたりコーポレート(企業)サイトの様にWebサイトを作成することが可能です。フロントページは簡単な操作でWordPressから設定することが出来ます。今回は、その方法について詳しく解説していきましょう。
WordPressでフロントページを作成する方法について解説していきます。
フロントページを設定するには、まずフロントページに指定したいページを固定ページで作成しましょう。
手順は以下の通りです。
上記の手順について、詳しく紹介していきましょう。
※ 初めてフロントページを作成する場合、一度ローカル環境で作成しテストすることをオススメします。
直接作成すると、設定後すぐに本番で公開されるので注意しましょう。
固定ページでフロントページに設定したいページを作成します。
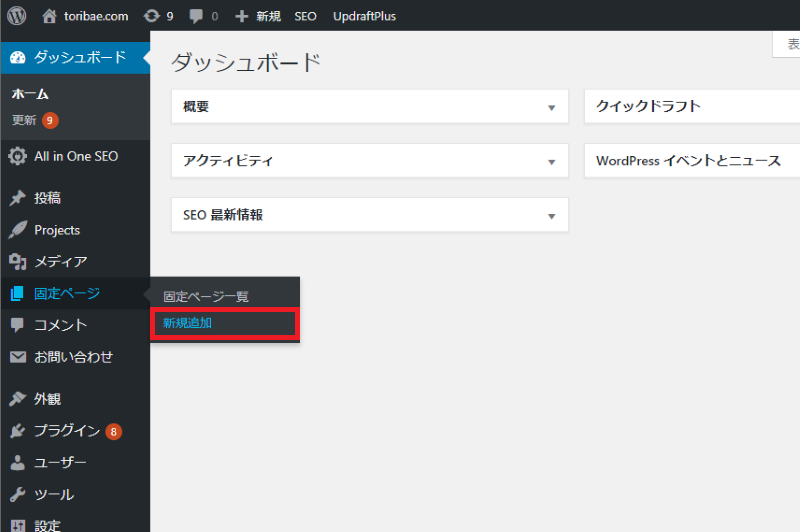
【1】固定ページ→「新規追加」をクリック
固定ページに、フロントページを作成しましょう。

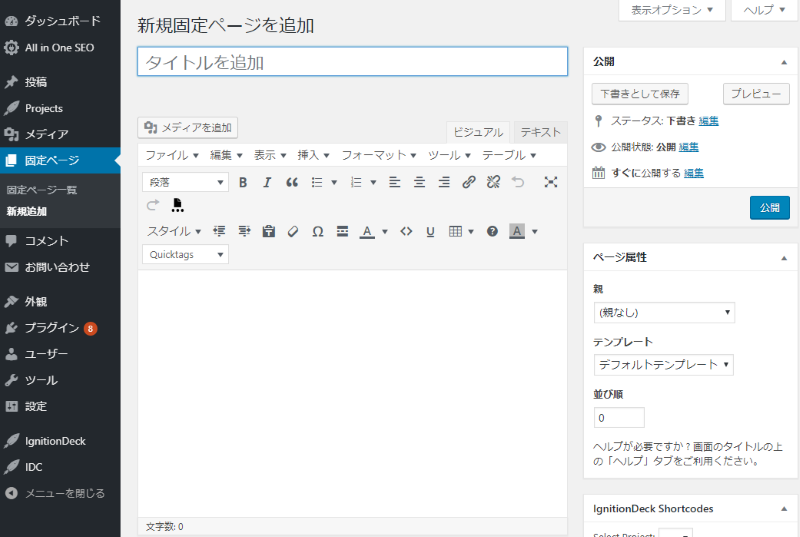
【2】新規固定ページ追加画面
新規固定ページの追加画面になります。

フロントページで表示させたい文章・画像等を挿入していきましょう。
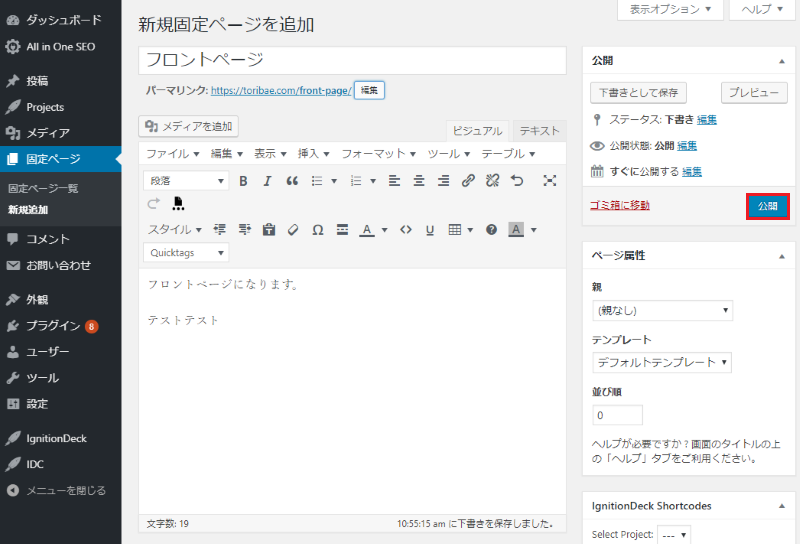
作成後は「公開」をクリックして保存をします。

フロントページを固定ページで作成後、フロントページで表示される様に設定をしていきましょう。
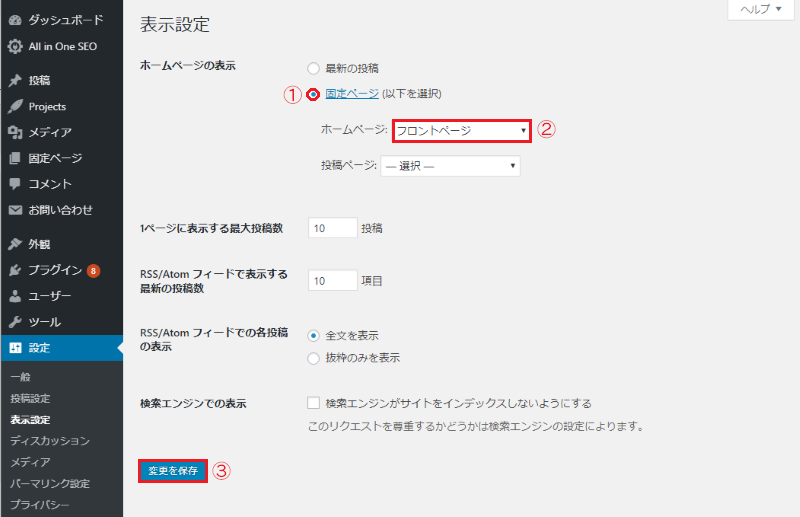
フロントページが表示されるよう、設定をしていきます。
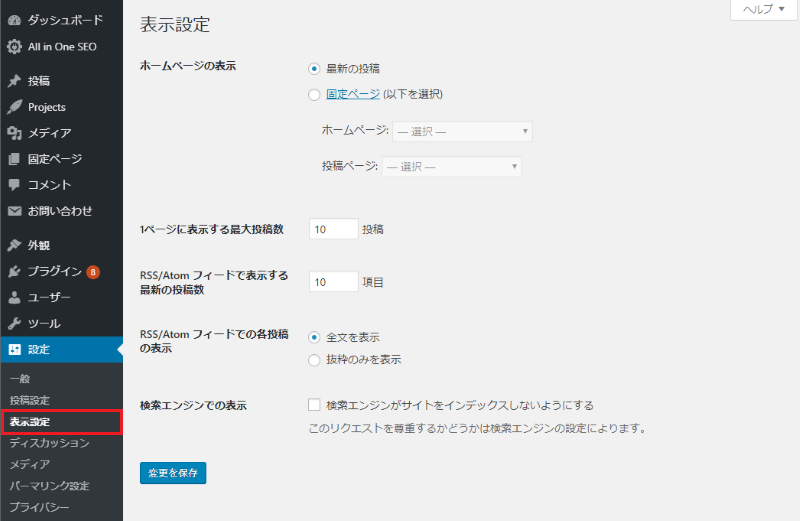
【1】設定→「表示設定」をクリック

【2】表示設定で設定をしていく
① ホームページの表示 → 「固定ページ」選択
② ホームページ → 「フロントページ」選択
③ 変更保存クリック
ホームページの表示を、固定ページのチェックボックスにチェックを入れましょう。
ホームページの選択は「フロントページ」にし変更を保存します。

以上の設定が完了すると、フロントページに固定ページで設定したページが表示されます。

フロントページには、どんな要素(項目)を入れておくべきなの?
サイトの顔でもあるフロントページを設定したら、3つの入れておくべき要素があります。
3つの要素を入れておくことで、効果的にユーザーがサイトを閲覧することが可能です。
3つの要素を紹介します。
上記3つの要素について詳しく紹介していきましょう。
フロントページには、必ずグローバルナビゲーションを入れておきましょう。

グローバルナビゲーションとは、サイト全体の主要メニュー(カテゴリー)を表示させる機能です。
グローバルメニューをフロントページに表示させることで、自分の求めている情報がある事をユーザーが把握することが出来ます。グローバルナビゲーションを表示させていないと、ユーザーは目的のページを見つけることが出来ません。そうすると求めている情報が無いと判断し、サイトから離脱する可能性が大きくなるのです。
フロントページを作成したら、ユーザーの利便性を考えグローバルナビゲーションを設定しましょう。
関連記事:サクッとできる!WordPressのナビゲーションメニューの作り方
フロントページに入れておくべき2つ目の要素は、新規記事です。

フロントページに最新記事を表示させておくと「更新や管理がきちんとされているサイト」とユーザーに好印象を与えることが出来ます。
更新がされていないサイトは、ユーザーに古い情報というイメージを抱かせサイトの信用問題にかかってくるでしょう。きちんと更新をしている事を、フロントページでアピールすると効果的です。
関連記事:すぐ出来る!WordPressで最新記事を一覧で表示させる2つの方法
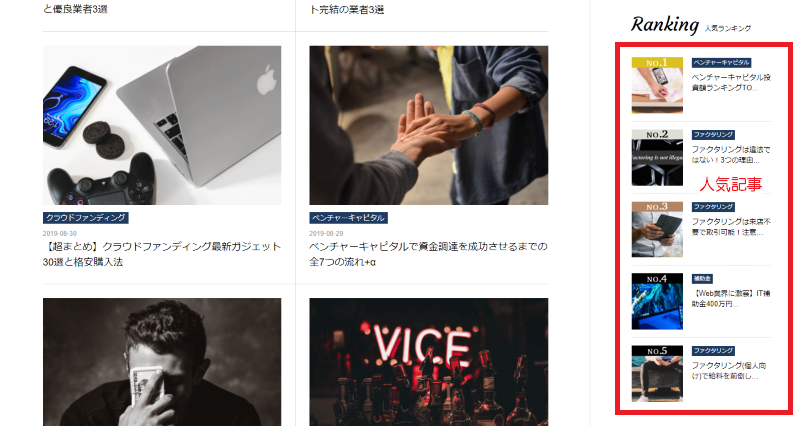
フロントページに入れておくべき3つ目の要素は、人気記事です。

フロントページにアクセス数の多い人気記事を表示させておくと、ユーザーに需要の高いページを直ぐに伝えることが出来ます。アクセス数の多い記事は、需要の高いコンテンツという事です。
人気記事をフロントページに表示させておくことにより、ユーザーが興味を持っている記事をいち早く見つけることが出来る可能性があります。ぜひ表示させてみてください。
関連記事:WordPressで人気記事を表示する2つの方法とヘッダーに設置する小技
フロントページに設定したはずのページが表示されない!
上記の様な場合に考えられるのは、固定ページが問題である可能性があります。
固定ページでフロントページを作成し、表示設定でフロントページに指定しようとしても選択する箇所がないという現象に陥っていませんか?

上記画像の様に、固定ページをフロントページに指定する選択箇所が表示されない場合の対処法について解説していきます。
表示設定で、フロントページに指定する箇所が無い!
このような場合には、固定ページがきちんと作成され「公開済み」になっているか確認してみましょう。

固定ページが未作成・非公開・下書き等のステータスのままだと、固定ページをフロントページに指定する設定項目が表示されません。非公開・下書き等のステータスになっている場合には「公開」をすることで、表示設定にて設定項目が表示され指定することが可能です。
基本的なことですが、表示設定で設定項目が表示されない場合には固定ページが公開済みであるか再度確認してみましょう。
フロントページの機能が搭載されているテーマは無いのか?
ブログ型テーマにフロントページを作成する方法を紹介してきました。
しかしWordPressで使えるテーマによっては、コーポレート型(企業用)のテーマも多く存在します。コーポレート型のテーマを使えば、フロントページの機能が搭載されていたり編集しやすいというメリットがあるのです。しかし、どのテーマを使えば良いのか分からない・・・。
上記の様にお悩みの場合には、3つの無料で使えるコーポレート型テーマを参考にしてみて下さい。
3つのおすすめテーマを紹介します。
上記3つのテーマは全て無料で使えるWordPressテーマです。無料で使えるテーマですが、機能性は抜群でHTMLやCSSが分からない初心者でも簡単にWebサイトを構築することが出来ます。
さっそく3つのテーマについて詳しく紹介していきましょう。

Xeory Extensionは、コーポレートサイト向けテーマです。
企業用サイトとコンテンツマーケティングを一体にしたテンプレートで、コンテンツマーケティング行う予定の企業にはピッタリなWordPressテーマになります。デザインは至ってシンプルで、1カラムのレイアウトです。
機能性は抜群で、5色から好きな色を選ぶことができ、カラムパターンも3つのパターンから選択することが出来ます。シンプルなデザインで作られているテーマなので、HTMLやCSSで自由にカスタマイズすることも可能です。
シンプルなサイトにしたい、もしくは自分で自由にカスタマイズしたいという場合にはオススメの無料テーマでしょう。
Xeory Extensionのデモを見る/Xeory ExtensionをDLする

マテリアルは、フロントページ機能が充実している無料WordPressテーマです。
マテリアルのテーマなら、フロントページに新着記事だけでなくカテゴリーごとに記事を抽出し表示させることが出来ます。さらに必要な機能は、ほとんど搭載されているのも特徴の1つです。
必要な機能はほぼ入っているので、余計にプラグインをインストール必要がありません。
カラーデザインも簡単にテーマカスタマイザーから変更でき、初心者にもおすすめな無料テーマです。

Sydneyは、コーポレート型の無料テーマです。
海外製テーマですが、管理画面で日本語に翻訳できるので日本でも問題なく使用することが出来ます。
利用者数の多いテーマなので、ネット調べると分からないことも直ぐに解決することが可能です。
さらにコンテンツのレイアウトが複数用意されており、ヘッダーやナビゲーションメニューなど自由に変更することが出来ます。フロントページも豊富なオプション機能で、コーディングをせずに格好いいページを構築することが可能です。
WordPressのフロントページについて詳しく紹介してきました。
WordPressのブログ型テーマでフロントページを作る際には、固定ページから作成し表示設定で指定することで簡単に作成することが可能です。
テーマによっては、フロントページを作成する機能が搭載されているコーポレート型のテーマがあります。
自分のWebサイトに合わせて、どちらでフロントページを作成するか選んでみましょう。
ぜひ参考にしてみてください。
会社案内から初心者向け解説資料まで幅広く資料をご用意しております!
ダウンロードはこちら ▷