ホームページ制作
 かまとりーぬ
0
かまとりーぬ
0
WordPressの見出しデザインを変更したいけれど、方法が分からないな…。
上記の様にお悩みではありませんか?
HTMLやCSSがよく分からないという方はどの様に変更するのか難しくて分からないですよね。
しかし見出しタグのデザインは、2つのプラグインを使えば初心者でも簡単に変更する事が出来ます。
今回は見出しタグのデザインをカスタマイズする方法から、見出しタグが参考になるサイトまで詳しく紹介していきましょう。
見出しタグのデザインをカスタマイズしたいけれど、方法が分からない…。
見出しタグとは<h1></h1>といったHTMLタグで作成するもので、検索エンジンやユーザーに向けて重要な役割を果たします。そんな見出しタグのデザインを変更するには、HTMLやCSSの知識が必須です。
しかし「そんなの分からないよ!面倒だよ!」というアナタの為に、2つのプラグインを使って簡単に見出しタグのデザインをカスタマイズする方法を紹介します。
見出しタグのデザインを変更する工程は3ステップです。
上記3つのステップを踏みながら、見出しタグのデザインを変更していきましょう。

見出しタグのデザインをカスタマイズする為に2つのプラグインをインストールして有効化しておきましょう。
タグを簡単に追加する為のプラグインと、カスタムCSSを容易に追記するプラグインです。
プラグインのインストール方法については下記記事にて詳しく解説しています。
WordPressのプラグインをインストールする方法と出来ない4つの原因
プラグイン有効化後、AddQuicktagにて見出しタグのタグを追加します。
(1) 設定から”AddQuicktag”を選択する

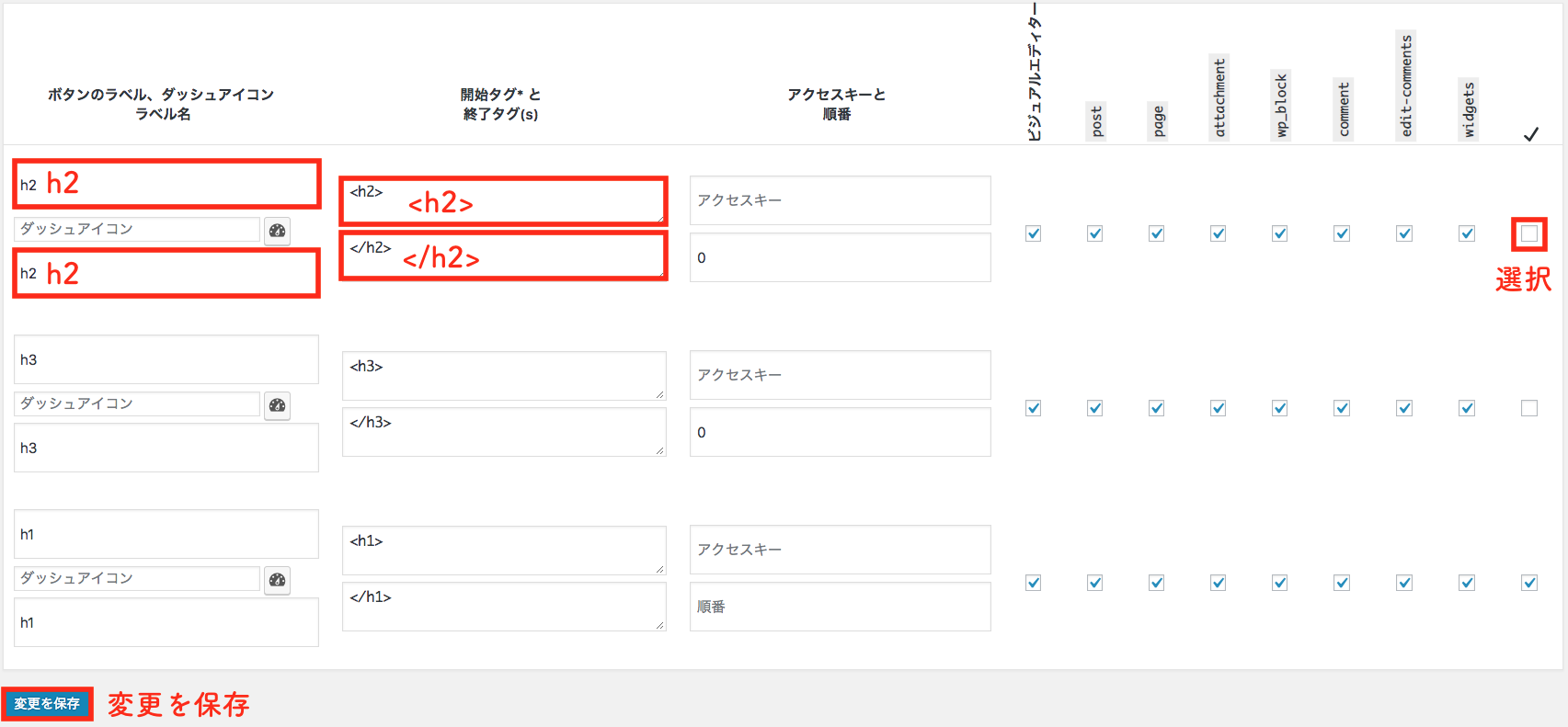
(2) タグの追加画面になる

(3) 3つの項目を埋める
上記3つの項目を埋めたら、一番下の”変更を保存”を選択します。

h1やh3等の見出しタグを追加したければ同じ様に追加していきましょう。
見出しタグのタグを追加したら、AddQuicktagで行う設定は以上です。
1-3の章へ進みましょう。
有効化したプラグイン”Simple Custom CSS”で見出しタグデザインのコードをカスタムCSSで追加していきます。事前に見出しタグデザインに指定したいデザインのコードを取得しておきましょう。
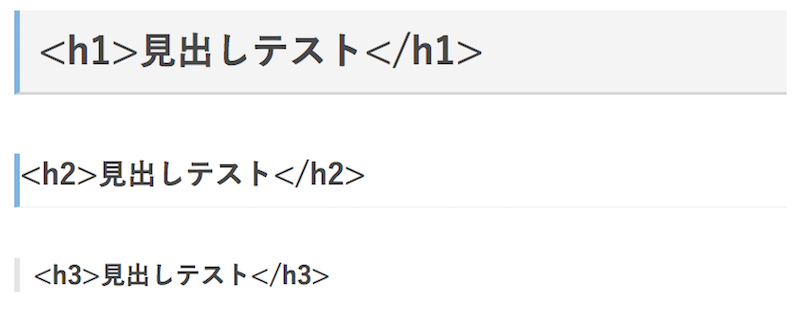
今回は、h1タグを下記画像のデザインに設定していきます。

上記の見出しタグデザインのコードを以下コードを使用します。
h1 {
padding: 0.4em 0.5em;
color: #494949;
background: #f4f4f4;
border-left: solid 5px #7db4e6;
border-bottom: solid 3px #d7d7d7;
}
コードが準備できたら、早速カスタムCSSへ追加していきます。
(1) 外観から”カスタムCSS”を選択する

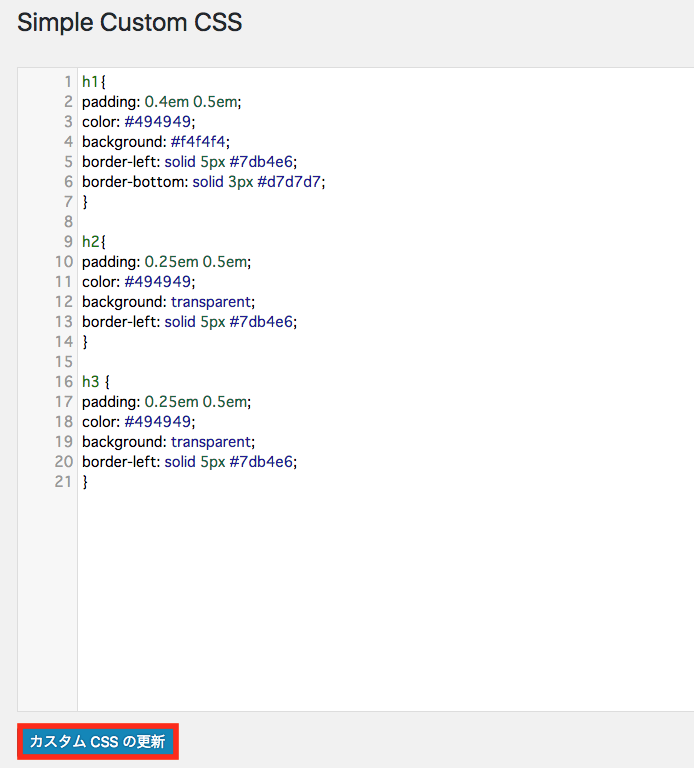
(2) コードを入力し”カスタムCSSの更新”をクリック
h1 {
ここにコードを貼り付ける
}
h1・h2・h3に指定したい見出しタグデザインのコードを以下の様に貼り付けて更新しましょう。

カスタムCSSでデザインコードを追加したら、見出しデザインの設定は完了です。
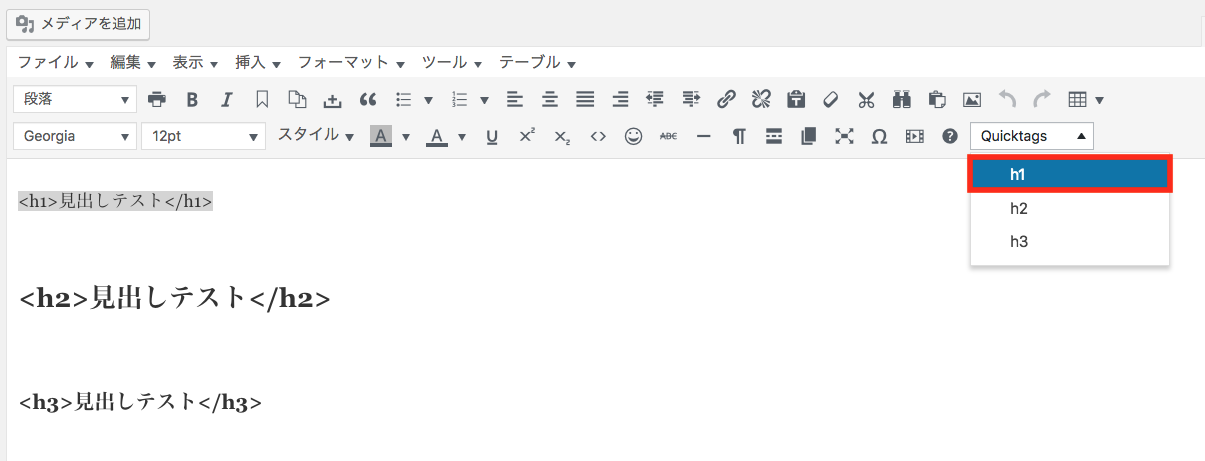
投稿画面での見出しタグの使い方を紹介します。
① 見出しにするタイトルを選択して「Quicktags」の中から使用する見出しタグを選びましょう。

たったこれだけで見出しタグのデザインカスタマイズは完了です。
プレビューで見てみるとカスタマイズしたデザインに切り替わっています。

以上が見出しタグのデザインを変更する方法です。
見出しタグのデザインを決めたいけれど、よく分からないな…。
CSSの知識が無いと見出しタグのデザインコードなんて作成できませんよね。
そんなアナタでも大丈夫!見出しタグのデザインコードが取得できるとても親切なサイトを紹介します。
コピーペーストでコードを取得できる様になっていて、そのままカスタムCSSへ貼り付ければ初心者でも簡単にオシャレな見出しタグデザインに変更する事が可能です。そんな親切なサイトは「サルワカ」です。
68個の見出しタグデザインのコードを紹介しているので、きっと気にいるデザインがありますよ。
ぜひチェックしてみて下さい。

CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
多くのサイトで見出しタグの重要性について語ってるけれど、何がそんなに重要なの?
上記の様に見出しタグの重要性に気づいていないのではありませんか。
見出しタグのデザインをカッコよくする事も重要ですが、見出しタグを設定する本来の重要性が2つあります。
見出しタグを設定する事で、ユーザーが記事を読みやすくなる傾向があります。淡々と何も強弱がない文章よりも、見出しタグでリズムを付けることによってコンテンツが読みやすくなります。
コンテンツが読みやすくなると最後まで読んでもらえる可能性が上がり、ユーザービリティの向上へ繋がるのです。更に、見出しタグはGoogleの検索エンジンにも影響を与えます。
見出しタグ<h1></h1>をきちんと付ける事によって、検索エンジンにも伝えやすくなります。
正しく見出しタグを使用してSEO効果に繋げる事ができるのです。
もっと見出しタグについて知りたい場合には、下記の記事をご覧下さい。
見出しタグの最適化はSEO効果が絶大!設定するときの8つの注意点
見出しタグのデザインについて詳しく紹介してきました。
見出しタグのデザイン変更は、2つのプラグインを使う事でHTMLやCSSが分からなくても簡単にカスタマイズする事が可能です。
さらに見出しタグはSEO効果も発揮する重要な役割があります。
サイトデザインに合った見出しタグにカスタマイズして使用していきましょう。
会社案内から初心者向け解説資料まで幅広く資料をご用意しております!
ダウンロードはこちら ▷