SEO
 フィクサー
0
フィクサー
0
あなたは、Webサイトやコンテンツがわかりやすく見栄えが良くなるために画像を用いていますよね。
など、Webサイトやコンテンツに画像を用いるときに気を付けているはずです。
実は最も重要なことが「alt属性を正しく提供すること」と知っていますか?
なぜなら、alt属性を正しく提供することで「ユーザー」も「検索エンジン」にもメリットがあるからです。
ユーザー+検索エンジンにメリットがある=SEO効果がある
今回は、alt属性について詳しく解説します。
ぜひ、参考にしてください。
alt(オルト)属性とは、画像の内容をテキストで表現するHTML属性のことです。
下の画像を例にalt属性を説明しましょう。

<img src=”https://buzztter.co.jp/image/golden-retriever-baby.jpg” alt=”ゴールデンレトリバーの赤ちゃん” width=”870″ height=”580″ />
赤文字で書かれているテキスト部分をalt属性と呼びます。
上の画像を見ると、「ゴールデンレトリバーの赤ちゃん」とわかりますよね。
alt属性は「画像にタイトルを付けて書いている」ようなイメージです。
alt属性を設定することで2つのメリットがあります。
よく、Wi-Fiが遅いときや電波が悪いときってWebサイトやコンテンツの読み込みが遅いですよね。
そのときに画像が表示されなければ、画像の代わりにalt属性を使っているとテキストで表示できます。
Webサイトやコンテンツの音声読み上げ機能で画像の部分はalt属性のテキストで音声を読み上げてくれいます。
例えば・・・総務省のWebサイトのような音声読み上げ機能です。

視覚障害や学習障害などを持つ利用者がホームページを閲覧できるための機能のときにalt属性が音声として認識します。
alt属性を最適化して設定することでSEO対策になります。
3つの理由からalt属性とSEOが大いに関係しているのがわかりますよね。一つずつ詳しく解説します。
alt属性を設定しているとGoogleの画像検索に引っかかる可能性が数段に上がります。
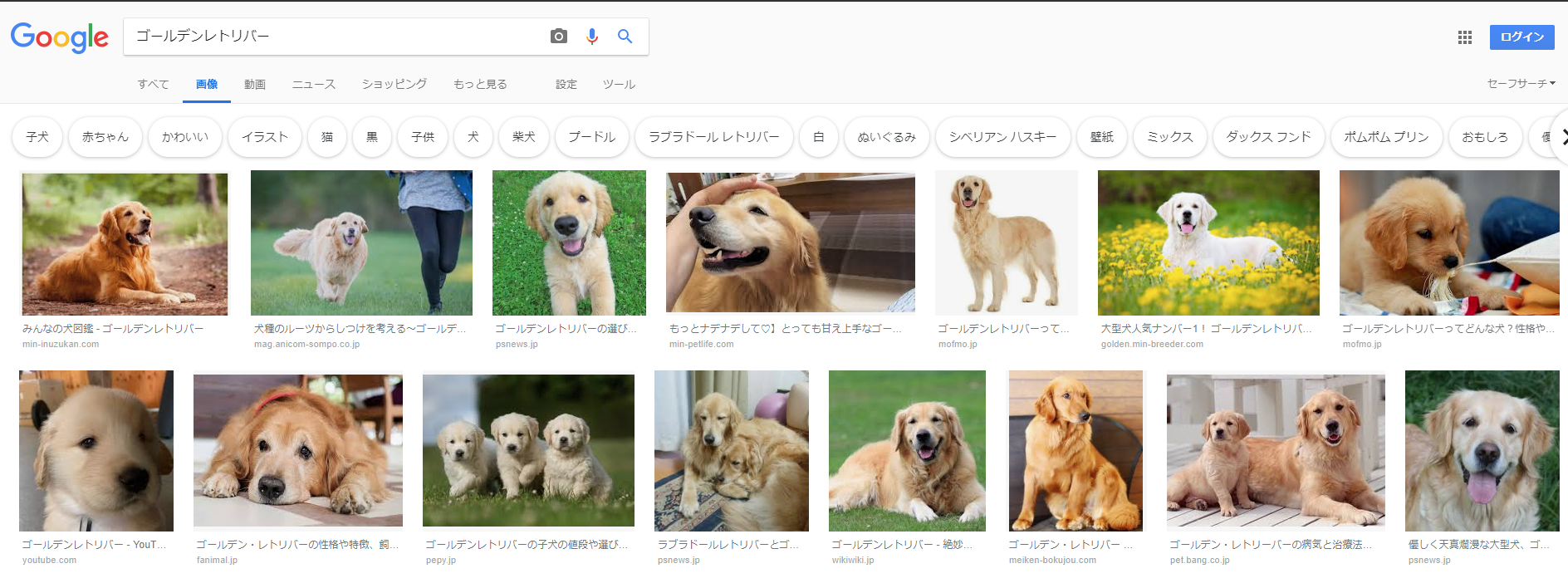
例えば・・・「ゴールデンレトリバー」と画像検索した場合

上記の画像のようにalt属性を設定していれば、画像検索に引っかかりWebサイトへアクセスされる可能性が増えるのです。
画像をリンクしたときにalt属性を設定していると、アンカーテキストと同じ役割を果たしてもらえます。
「アンカーテキストと同じ役割」⇒「検索エンジンのクローラーにどのような画像を使っているのかテキストで伝える」ことになり、SEO効果を得ることができるのです。
アンカーテキストの詳細についてはこちらの記事を参考にしてください。
アンカーテキストを適切に書くだけでSEO効果を2倍にする5つの秘訣
alt属性は、画像の代替テキストになります。
何かしらの原因でWebサイトやコンテンツの画像が読みこまれない場合にalt属性を設定しているとテキストで表示できるのです。
そのため、ユーザーは画像が表示されていなかったとしても「何についての画像なのかわかる」ためユーザビリティが上がります。
alt属性とは、ただ画像に名前を付ける感覚では最適化したとは言えません。
先ほどのゴールデンレトリバーの画像を使って詳しく解説します。

上記の画像にalt属性を用いる場合のテキストは3つのうち、どのテキストが正しいかわかりますか?
正解は「ゴールデンレトリバーの赤ちゃん」です。「子犬」でも問題はないのですが、alt属性を最適化したとは言えません。
一番下の「犬,いぬ,小さい,茶色,首輪,クッション」のようなキーワードを詰め込むalt属性は絶対に設定しないでください。
キーワードの乱用になり、Googleのガイドラインに違反します。
alt属性を最適化する正しい書き方には3つのポイントを押さえておきましょう。
3つのポイントを覚えておくと、alt属性を書くとき「どのように書けば良いのか?」判断しやすくなります。
alt属性はシンプルなタイトルにすることを心がけてください。

例えば・・・上記画像の場合
alt属性を「緑と白と赤の旗が揺れている」などのわかりにくいタイトルではなく「イタリアの国旗」と記述しましょう。
alt属性は画像の内容に合わせることを心がけてください。

例えば・・・上記画像の場合
alt属性を「阿蘇山」などの違う山を書くのではなく「富士山」と記述しましょう。
alt属性を書くときにキーワードの乱用はしないでください。

例えば・・・上記画像の場合
alt属性を「ニューヨーク,NY,夜景,ニューヨーク,NY,夜景,ニューヨーク,NY,夜景,ニューヨーク,NY,夜景」などの同じキーワードをいくつも使うのではなく、「ニューヨークの夜景」と記述しましょう。
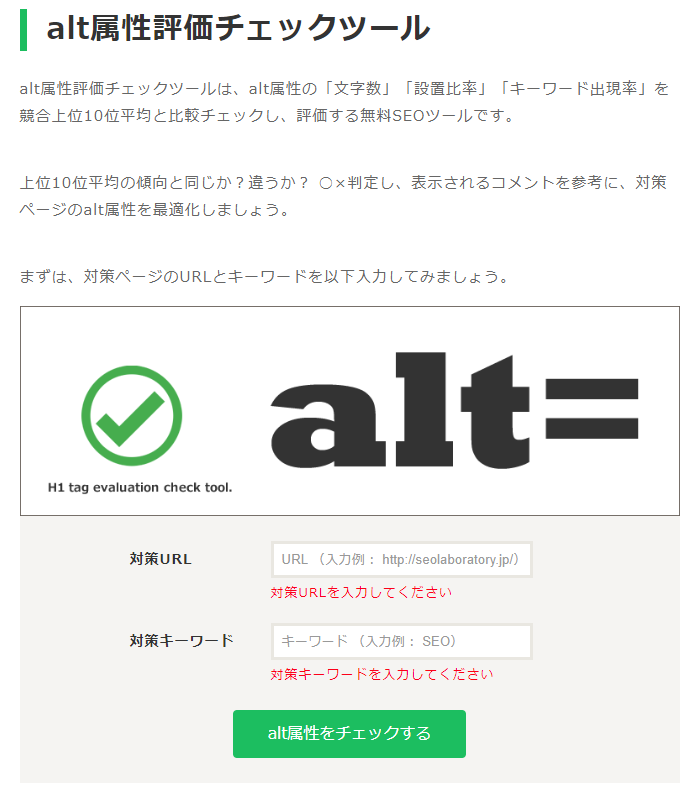
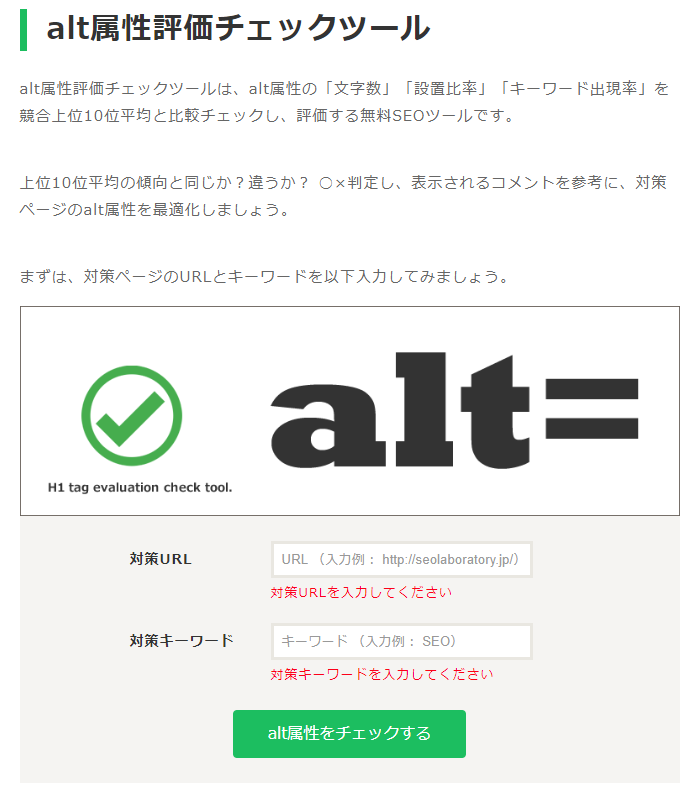
alt属性を最適化できているか確認できるチェックツールがあるのを知っていますか?

株式会社ディーボが運営している無料のツールです。
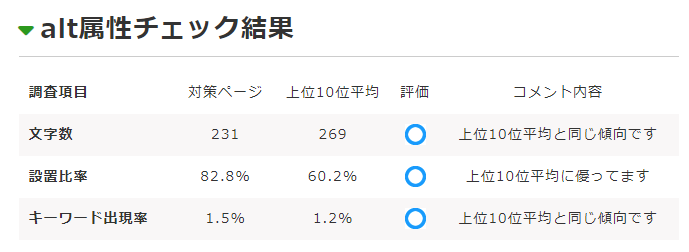
alt属性の「文字数」「設置比率」「キーワード出現率」を上位10サイトと比較してチェックすることができます。
①alt属性評価チェックツールに移動

②「対象URL」と「対策キーワード」を入力して「alt属性をチェックする」をクリック

③alt属性のチェック結果が表示される

もし評価が×なら、狙っているキーワードの上位5サイトを参考にしてalt属性を最適化してください。
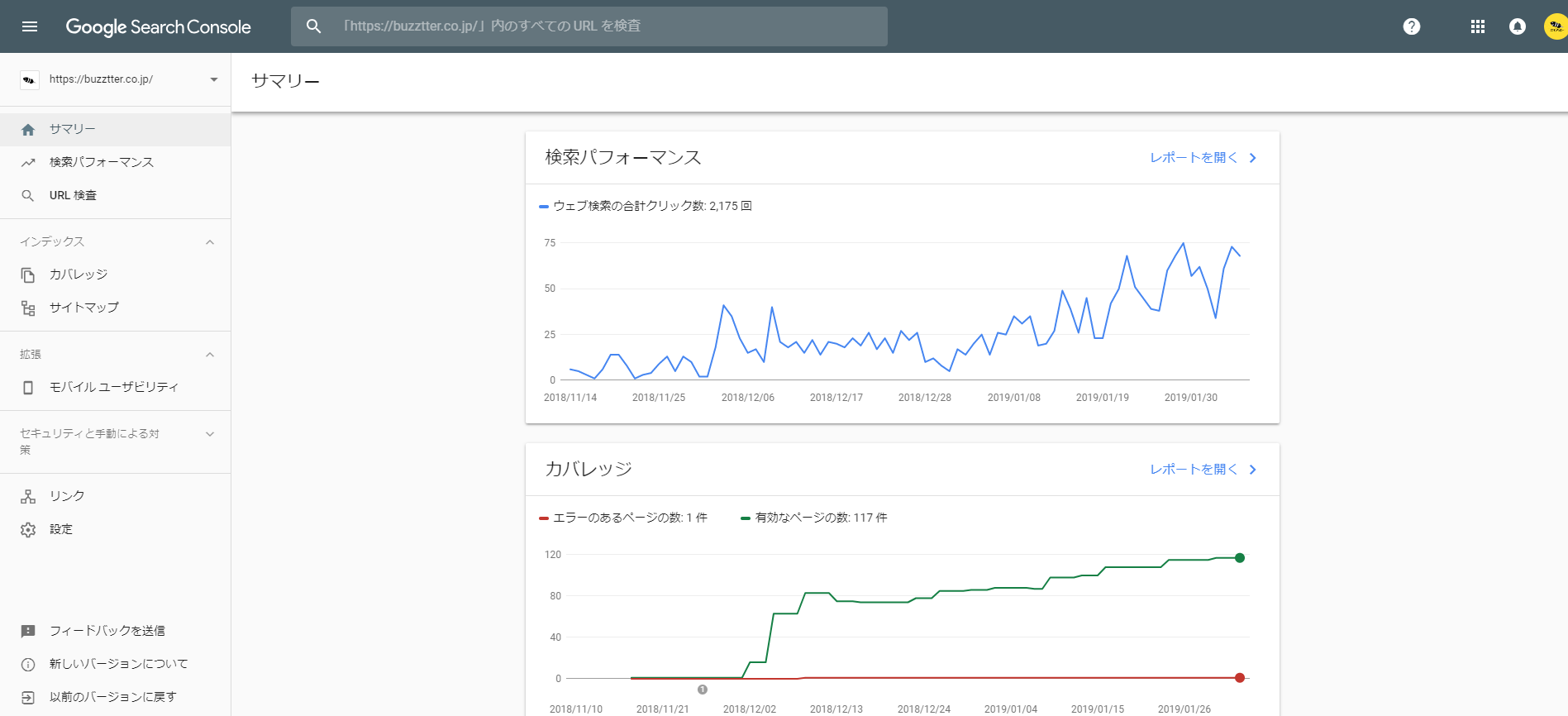
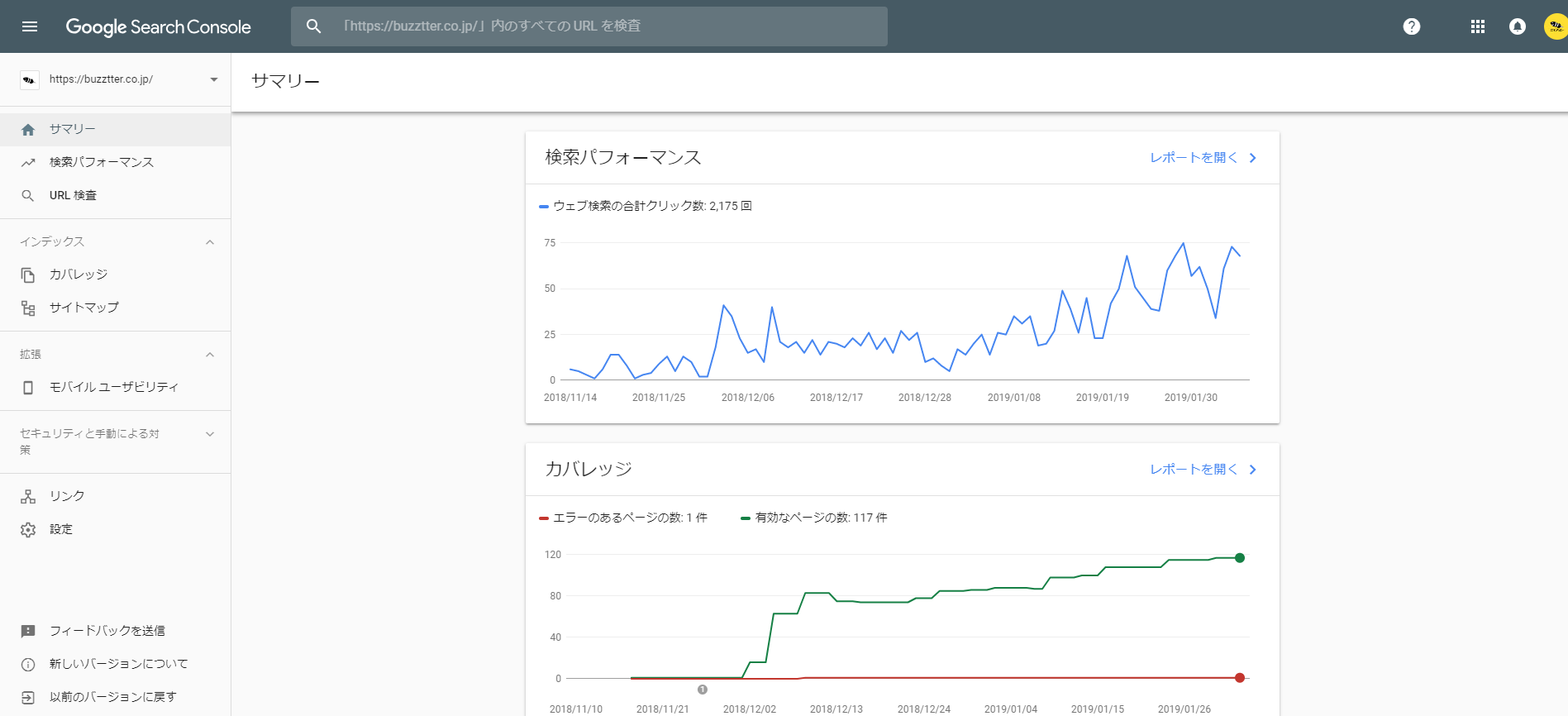
画像検索からどの程度流入があるのか調べる方法を知っていますか?

なんと、Google Search Consoleを使えば画像検索の流入を調べることができます。

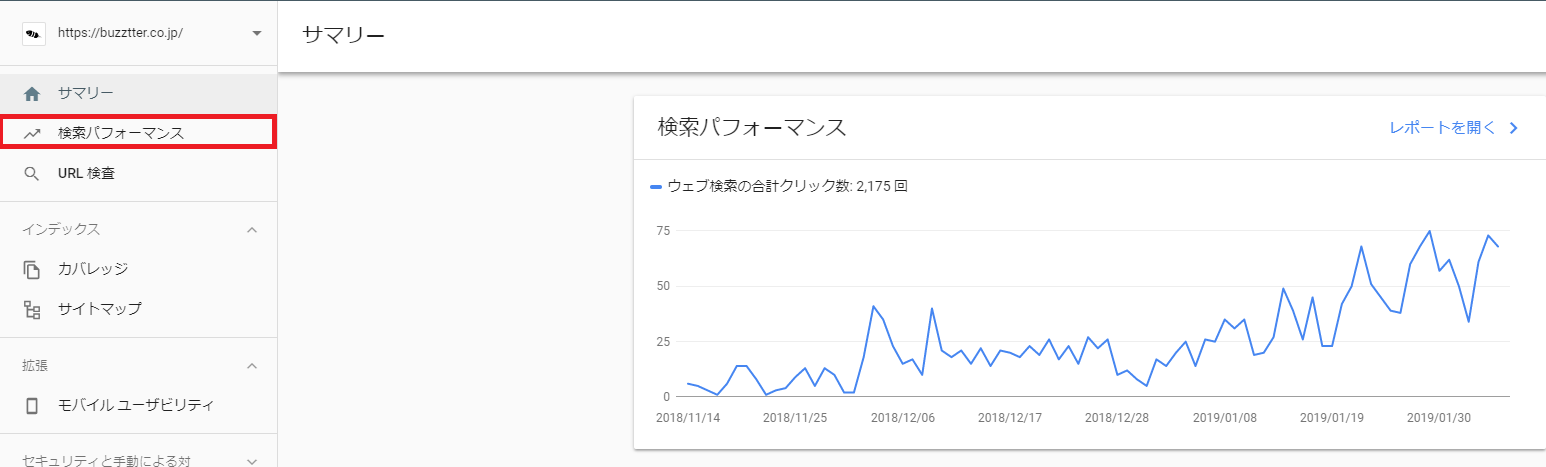
②「検索パフォーマンス」をクリック

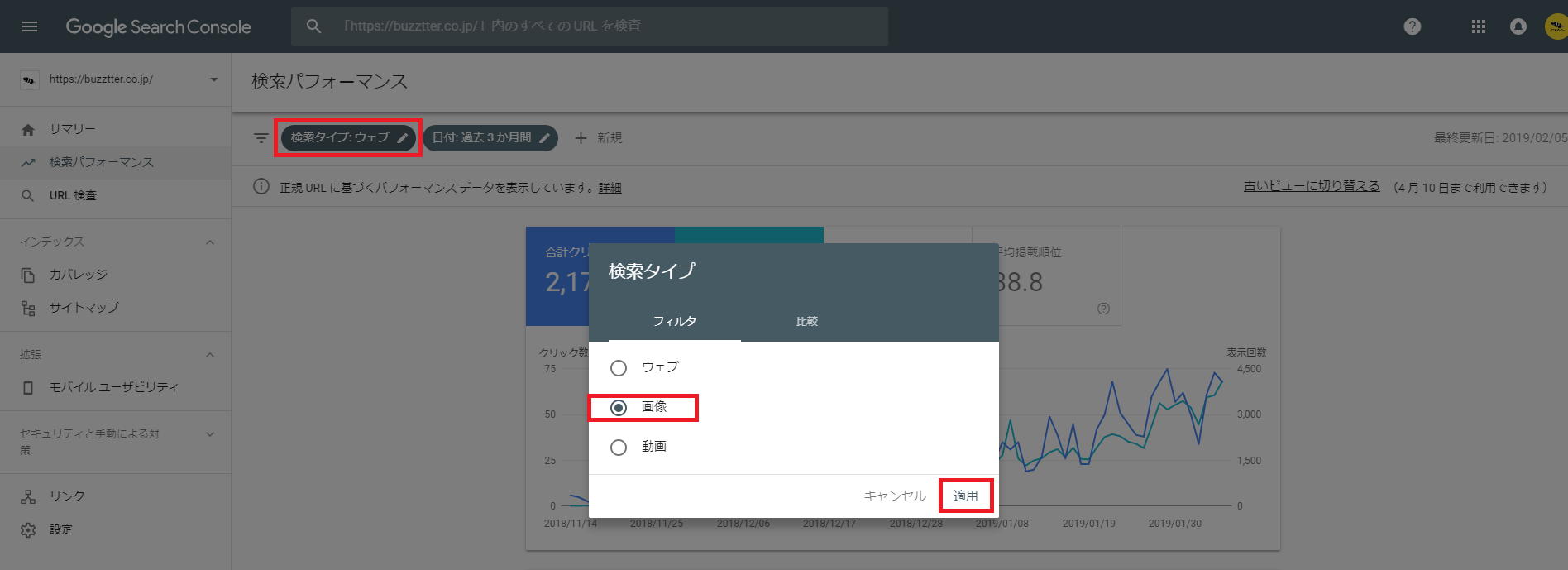
③「検索タイプ:ウェブ」をクリックして「画像」を選択したら「適用」をクリック

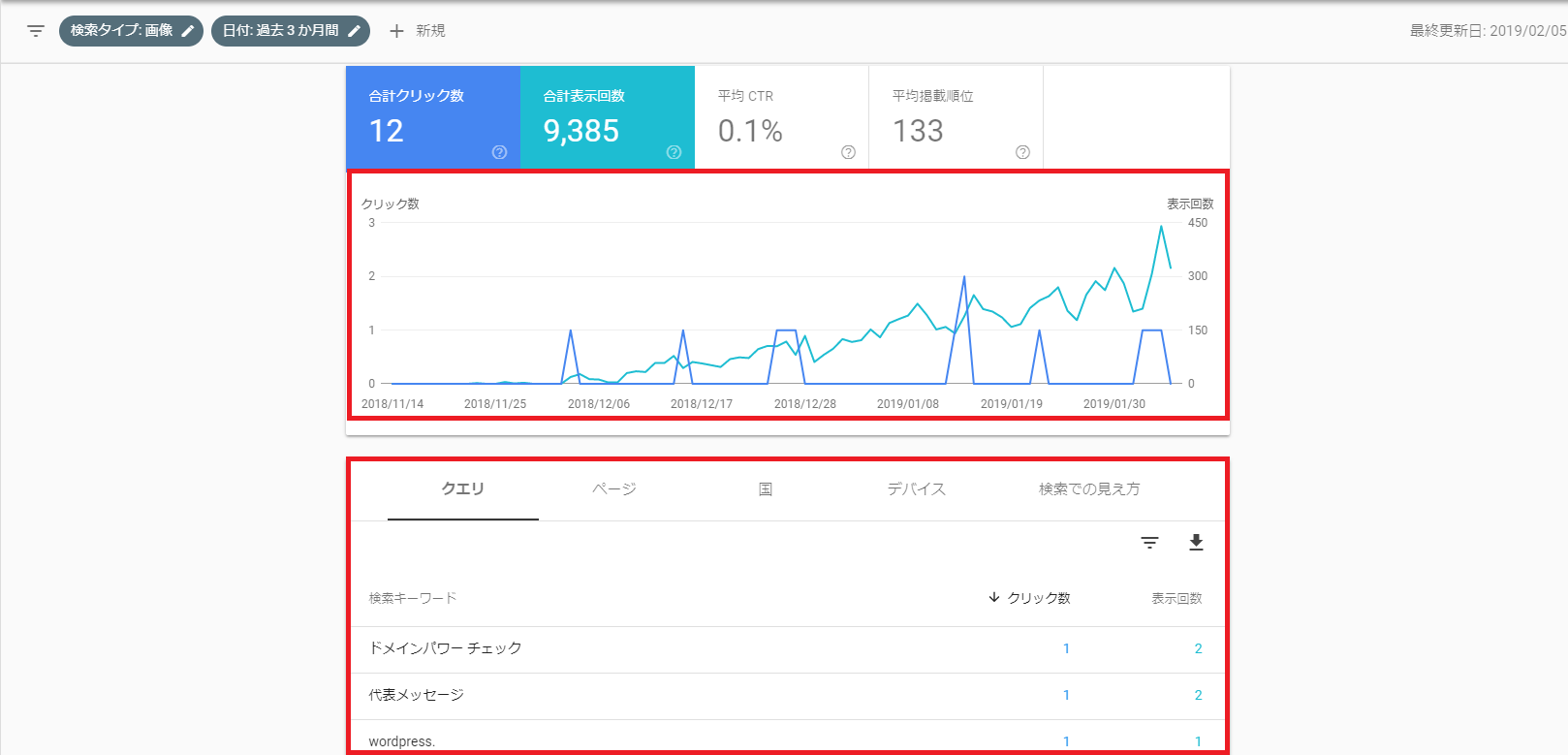
④画像検索の流入結果が表示される

画像検索からの流入が少ない場合は、alt属性の修正を検討してみてください。画像からの流入が増える場合があります。
alt属性を最適化することは、SEO対策をする上で重要です。
3つのポイントを意識して効果的なalt属性を設定してください。
最適化したalt属性は「ユーザー」も「検索エンジン」にも多くのメリットがあります。
今後は、画像の見栄えだけでなく、alt属性も意識して素晴らしいWebサイトやコンテンツを作りましょう。
会社案内・解説資料はこちら!
資料をダウンロードする ▷