ホームページ制作
匿名B
0
サイトマップってご存知ですか?Webサイトを運営するにあたって、実は必要不可欠なものなのです
「2つのサイトマップ?そのサイトマップとやらは1つじゃないの?」
そうなんです!サイトマップにはユーザビリティ向上に特化したHTMLサイトマップ。そしてSEO対策に特化したXMLサイトマップ<の2種類があります。
HTMLサイトマップとXMLサイトマップの違い
| HTMLサイトマップ | XMLサイトマップHTML |
| HTMLファイル | XMLファイル |
| 訪問したユーザーに見せるもの(対 人間用) | 検索エンジンに見せるもの(対 機械用 |
| サイトのナビゲーション・全体像を伝える | サイトの構成・更新内容を伝える |
サイトを運営するにあたって縁の下の力持ちになる2つのサイトマップ、今回はこの2つについてそれぞれ解説します!
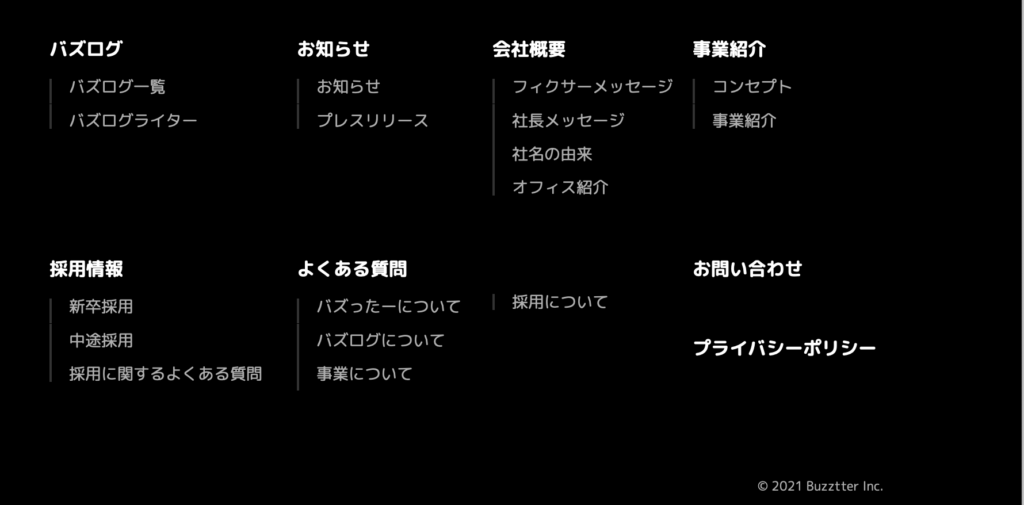
ホームページの構成図としての役割を担うHTMLサイトマップ。サイト内に存在するコンテンツがリスト形式で表示されている一覧になります。
弊社HPで例えるとこちらが該当しますね!

先ほどHTMLサイトマップには「ユーザビリティ(=使いやすさ)向上に特化している」と記述しましたが、何が使いやすくなるのか?もう少し解説しましょう。
HTMLサイトマップを使うとどうなるのか?
こうして視覚化できるサイトマップを作ることで、利便性が高く離脱率の低いサイトに近づきます!
HTMLサイトマップの利便性がわかったところで、早速作ってみましょう!
1. WordPressプラグインから「WP Sitemap Page」を追加・有効化する。

2. 新規固定ページ「サイトマップ」を作成。(スラッグはsitemap)
3. 固定ページに以下コードを入力。
[wp_sitemap_page display_category_title_wording=”false”]
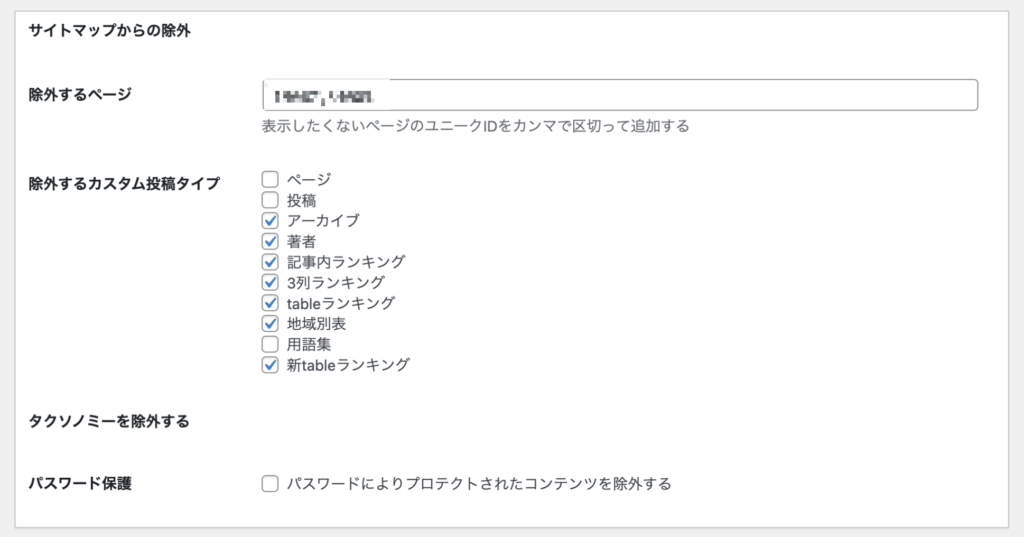
4. 除外ページは[設定] > [WP Sitemap Page] で設定してください。

メディア記事を書き、アイキャッチを作成、ディスクリプションもキーワードも入れて入稿!これでOKなんて思っていませんか…?
検索エンジンにサイトの構成・更新内容を伝えることで検索エンジンがサイトを正確にクロールし、検索結果に表示するための情報を把握することができます。
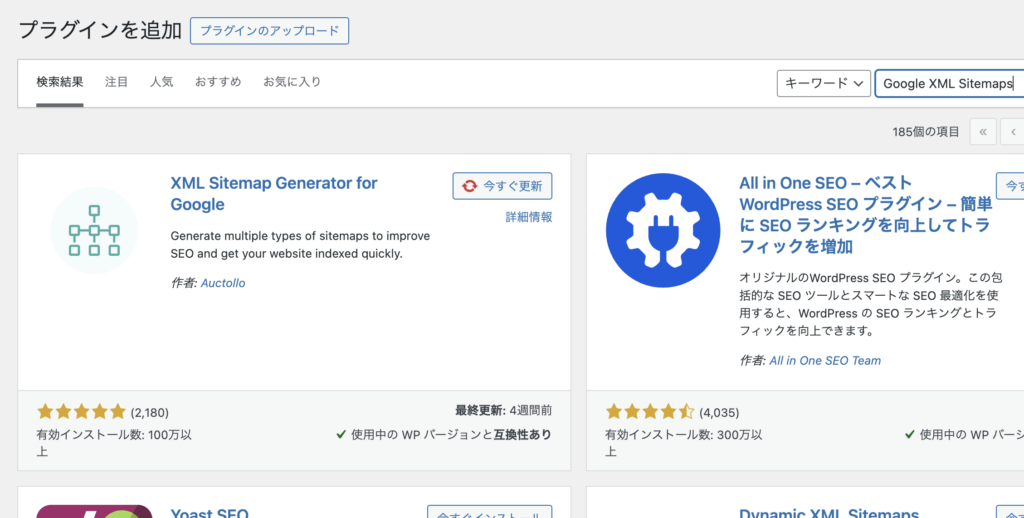
1. WordPressプラグインから「Google XML Sitemaps」を追加・有効化する。

Googleアナリティクスとの接続方法
検索エンジンに情報を送ってくれるサイトマップ。しかもいくつか注意点も…
正しく設定しないとSEOに悪影響が及ぶかもしれません!
次に、サイトマップ作成において2つの注意点を紹介します!
存在しない・非表示コンテンツのURLを含めない
→存在しないURLが記載されているとクローラーが正しい情報を読み取れなくなってしまいます!リダイレクト元のURLも読み込ませないようにしましょう。
ユーザーが流入しやすいサイト設計・せっかく作った記事を検索結果に表示させるために使う2つのサイトマップ。
今回はその2つについて解説しました。
「ユーザーの利便性」を一番に考えたSEO対策に取り組んでください。
細部も意識して根気よく継続することで、確実にGoogleから評価されるWebサイトになるでしょう。
会社案内・解説資料はこちら!
資料をダウンロードする ▷