ホームページ制作
 かまとりーぬ
0
かまとりーぬ
0
WordPress内にカルーセルを表示させたい。
上記の様にお考えではないでしょうか?
サイト内にカルーセルを表示させる事によって、文字だけでなく視覚的にユーザーへ情報を届ける事ができます。また、サイトへ訪問した際にカルーセルがあると自然にカルーセルに目がいきますよね。
カルーセルをサイト内に設置して、ユーザーにクリックされやすいサイトを作ってみましょう。
カルーセルを表示させたいけれど、難しそう…。
上記の様に考えではありませんか?
プラグインの「WP Posts Carousel」を使用すれば誰でも簡単にカルーセルを表示させる事が出来ます。
HTMLやCSSの知識は一切必要なく、表示させる事が可能です。
今回はWP Posts Carouselを使用して簡単にカルーセルを表示させる方法を紹介していきます。
簡単にカルーセルをサイト上に表示する為に、プラグインを使用しましょう。
プラグインは「WP Posts Carousel」です。
インストールした後、有効化しておきましょう。

WP Posts Carouselの初期設定を行います。
設定からWP Posts Carouselを選択しましょう。
(1) 設定➡︎「WP Posts Carousel」クリック

(2) 設定を行う

①・②は使用する際にチェックを入れれば良いので、通常はチェックを入れなくて大丈夫です。
③の「Custom breakpoints」では、レスポンシブデザインを適用したい場合に入力します。
デバイス毎に表示させる場合の、幅サイズを指定しましょう。
レスポンシブデザインを適用しない場合は未入力で結構です。
レスポンシブデザイン対応のプラグインについては3章で紹介しています。
プラグインを有効化したら、WP Posts Carouselがウィジェットに追加されています。
ウィジェットに反映する様に設定していきましょう。
(1) 外観➡︎「ウィジェット」を選択

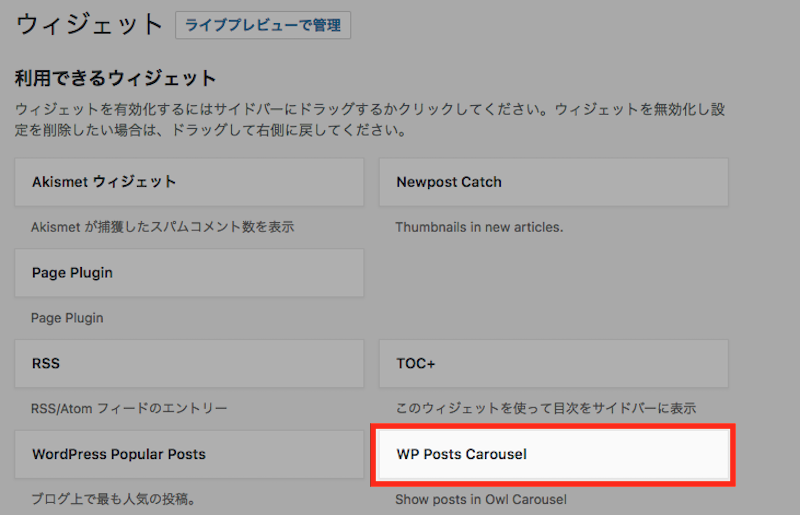
(2) ウィジェットに追加されている「WP Posts Carousel」をクリック

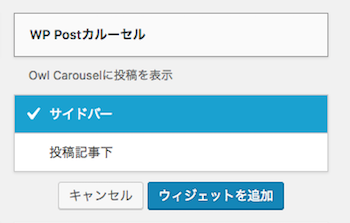
(3) 表示先を選択して「ウィジェットを追加」クリック
上記2つから表示させる方を選んでウィジェットに追加しましょう。
(今回は投稿記事下に追加する方を選んでいます。)

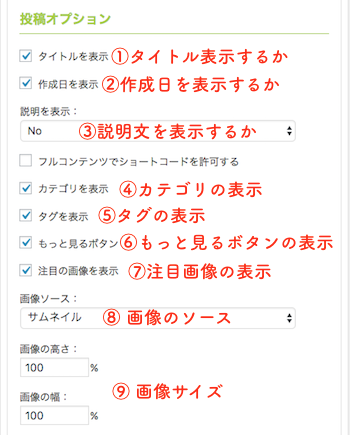
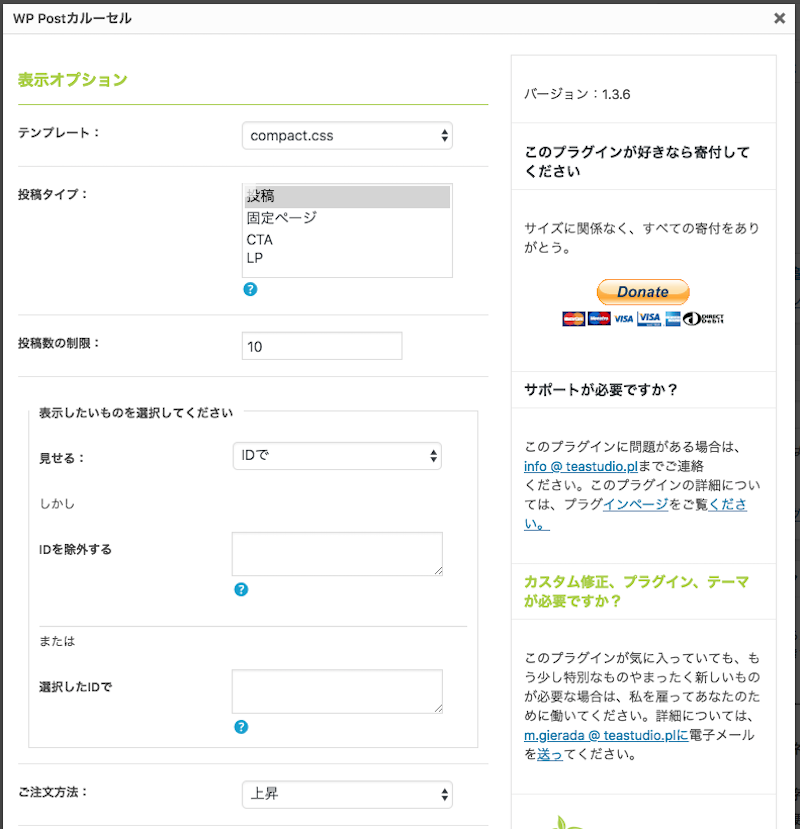
(4) 表示方法を設定
表示方法を3つのオプションで設定します。
3つのオプション毎に設定内容を紹介していきましょう。
【① 投稿オプション】

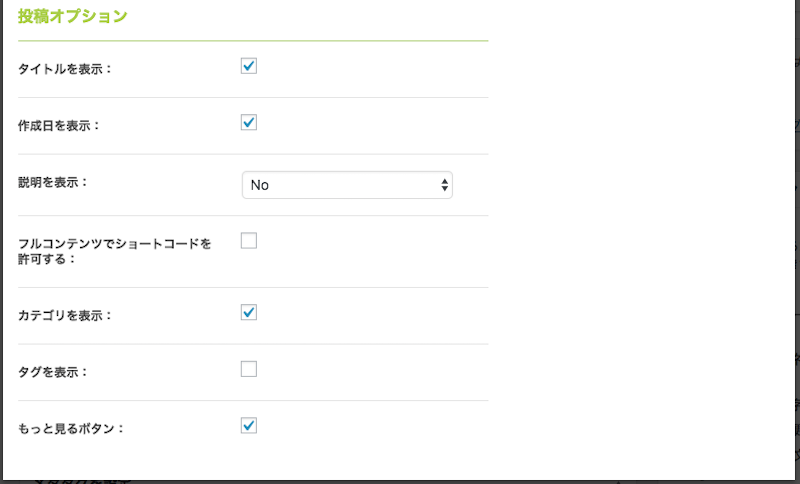
【② 投稿オプション】

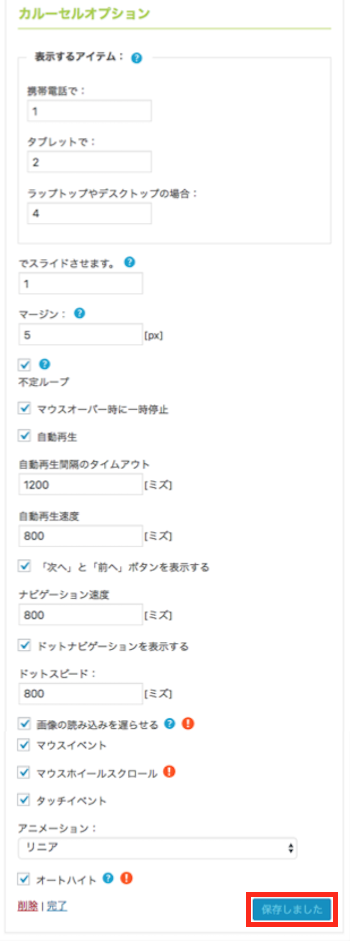
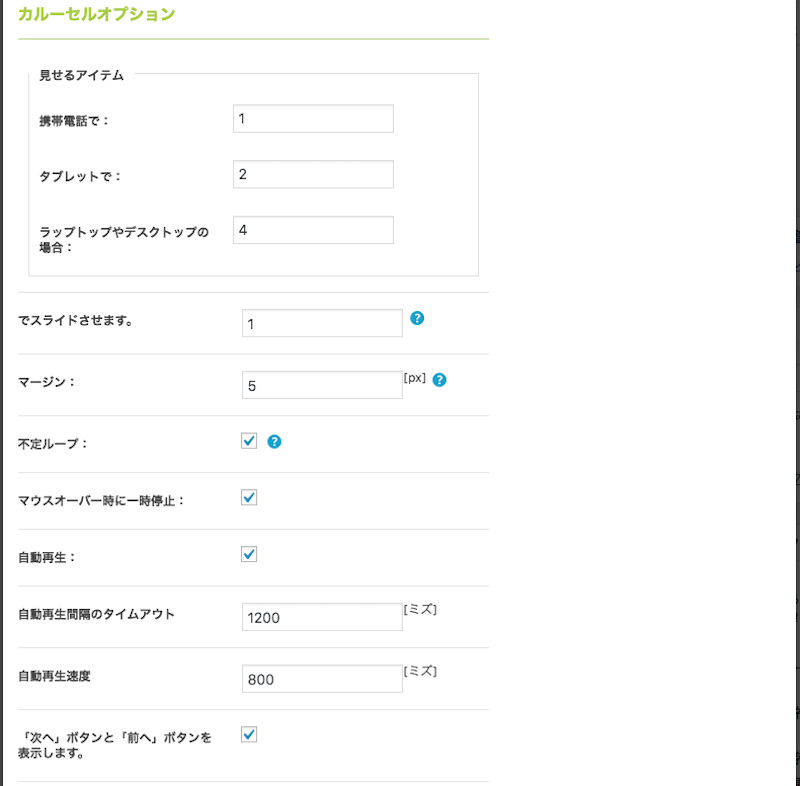
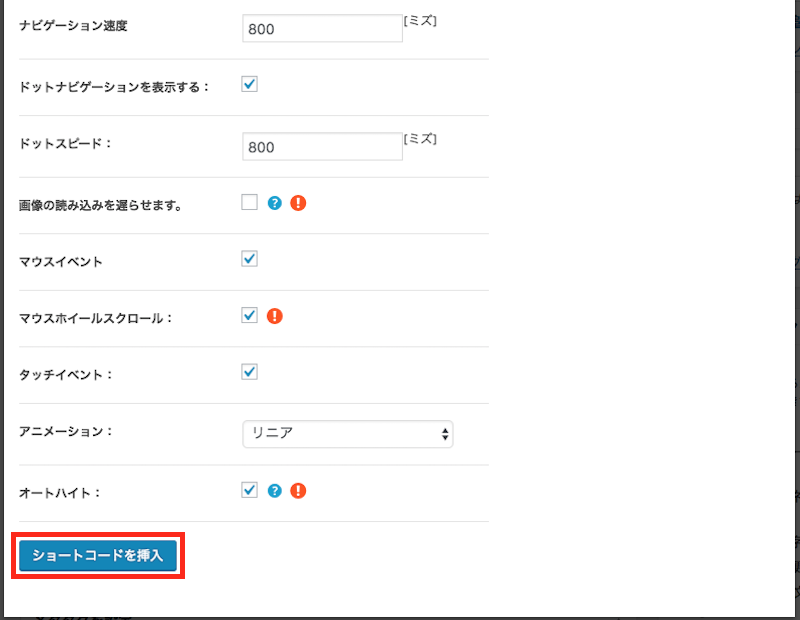
【③ カルーセルオプション】
 上記画像の様に設定し、一番下の「保存」を必ずクリックしましょう。
上記画像の様に設定し、一番下の「保存」を必ずクリックしましょう。
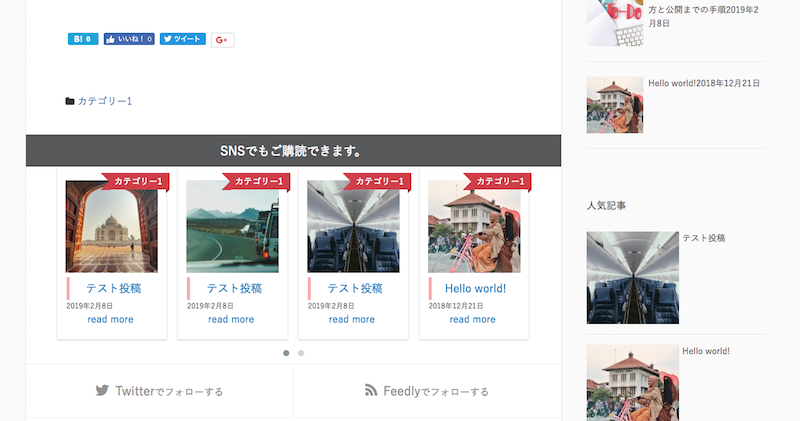
ウィジェットで設定が完了したら、カルーセルがきちんと表示されているか確認します。1-2で紹介した様に設定すると、下記画像の様にコンテンツ下にカルーセルが表示されるので参考にしてみて下さい。

ウィジェットではなく、記事内(コンテンツ)にカルーセルを表示させたい。
上記の様にお考えの場合には、WP Posts Carouselを有効化すれば記事投稿ページから簡単にカルーセルを記事内に表示させる事が可能です。表示手順について紹介していきます。
記事内にカルーセルを表示する方法を詳しく紹介しましょう。
プラグインの「WP Posts Carousel」を有効化した状態で、投稿ページにアクセスします。
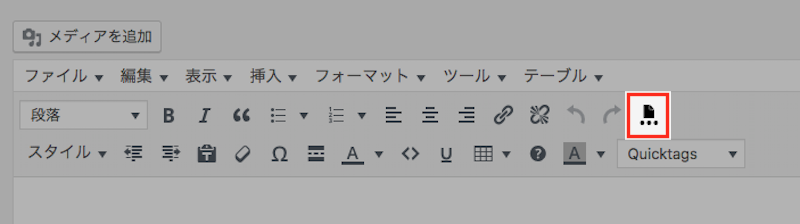
(1) 投稿ページ上の編集ボタン部分に下記アイコンが追加される
赤枠で囲ったアイコンをカルーセルを挿入した部分をタップ後に、クリックするとカルーセルが挿入されます。

(2) 表示方法を編集
ポップが出てきて表示方法を決める事が出来ます。
日本語表示にしたデフォルトのポップを貼り付けておくので、参考にしてみてください。
ちなみに今回は何も変更せずデフォルトの状態で表示させてみます。




画面下の「ショートコードを挿入」をクリックするのを忘れない様にしましょう。
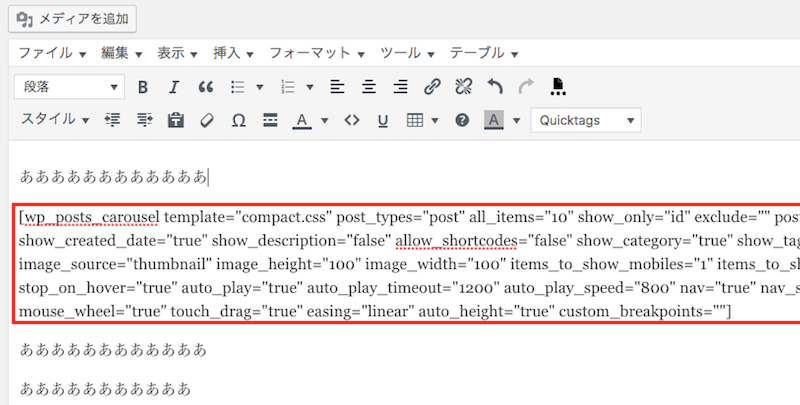
(3) カルーセルが挿入される

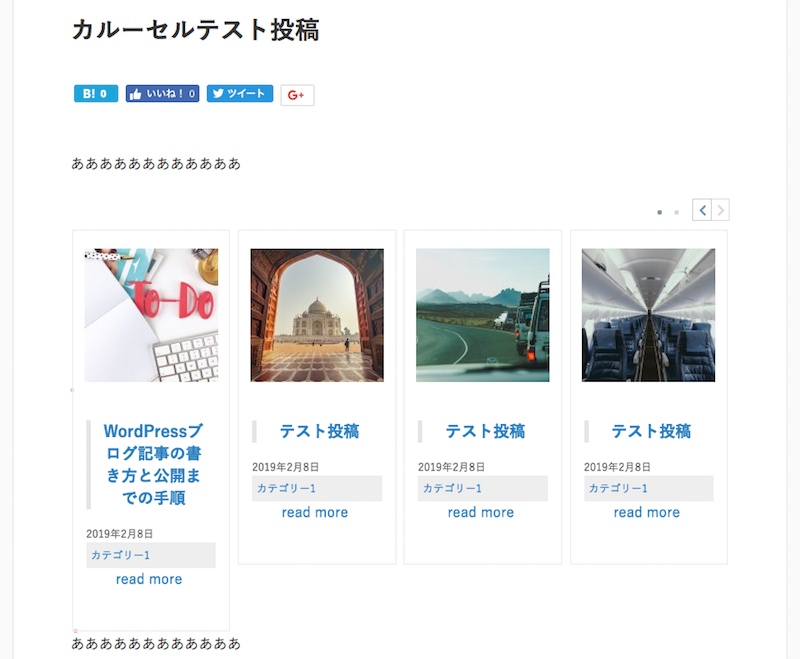
(4) プレビューで確認
カルーセルがきちんと挿入されている事を確認し完了です。
(表示設定はデフォルト)

WordPressでサイトを構築する上で「レスポンシブ」が重要ですよね。
もちろんカルーセルを表示させる際にもレスポンシブデザインに対応しているかどうか気になりますよね。
レスポンシブデザインって何?という場合の為に簡単に紹介します。
レスポンシブデザインとは、ユーザーのデバイスに関係なく画面のサイズに応じてレスポンシブに表示を変えることができるデザインの事です。
URL・HTML・CSSは変えずに同じファイルを使用する事によって、デバイスにより起こる表示エラーを防ぐことが出来ます。
レスポンシブデザインが対応しているカルーセルプラグインを使用すれば、表示エラーを起こす事がないのでユーザービリティの向上・Googleの検索エンジン、クローラーの巡回もスムーズに行う事が可能です。
そんなレスポンシブデザインに特化したオススメのカルーセルプラグインを3つ紹介します。
上記3つのプラグインの中でもオススメはSEO効果もある「Master Slider」です。
3つのプラグインの特徴について詳しく解説していきます。

Master Sliderは、画像と動画の両方に対応しているカルーセルプラグインです。
もちろんレスポンシブ対応の機能が搭載されています。
またCSSで自分の好きな様にカスタマイズを行う事も可能です。
自分だけでのオリジナリティ溢れるカルーセルを表示させたい!
そんな場合には、Master Sliderをオススメします。

Smart Slider 3は、Youtube等のビデオをカルーセルに表示させる事が可能です。
また、管理画面からカルーセルの設定を簡単に行う事が出来ます。
カスタマイズ性も優れている高機能プラグインです。

Meta Sliderは、ショートコードを記事に挿入するだけで簡単にカルーセルを表示させる事が可能です。
4つの種類のスクリプトから選ぶ事が出来ますが、Coin Sliderとスライドタイプはレスポンシブ非対応なので注意しましょう。
WordPressでカルーセルを表示させる方法について詳しく紹介してきました。
カルーセルはプラグインを使用する事で簡単に表示させる事が可能です。
ウィジェットエリアに表示させたり、コンテンツ内の好きな場所にも簡単に表示させる事が出来ます。
またレスポンシブデザインに対応しているプラグインも多く存在するので、状況に応じて使用するプラグインを変更するのもオススメです。
ぜひ参考にしてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷