ホームページ制作
 かまとりーぬ
2
かまとりーぬ
2
WordPressでサイトの大事なページを常にトップページに表示させておきたい…
そんな時は「固定ページ」を作成する事で、独立させて常にトップページで表示させる事が可能です。
また、固定ページはデフォルトのデザインだけでなくページ毎にデザインを変更する事が出来ます。
カスタムページのテンプレートを作成する事で、オリジナリティ溢れる固定ページを作成してみましょう。
今回は、基本的な固定ページの作成方法からカスタムページテンプレートの作り方まで詳しく解説していきます。
WordPressの固定ページを作成すると、そのページを常にトップページに独立させて表示させる事が可能です。
例えば、サイトの紹介などの”ユーザーが一番最初に読みたい”と思うものを固定ページで表示させる時に使います。※ 固定ページはテーマによっては作成出来ない場合もあるので、利用できるテーマを使用しましょう。
今回はXeory Baseテーマで固定ページを作成していきます。
基本的な固定ページ作成方法を紹介していきましょう。
固定ページを作成したいWordPressにログインしてください。
(1) 固定ページ➡️「新規追加」クリック

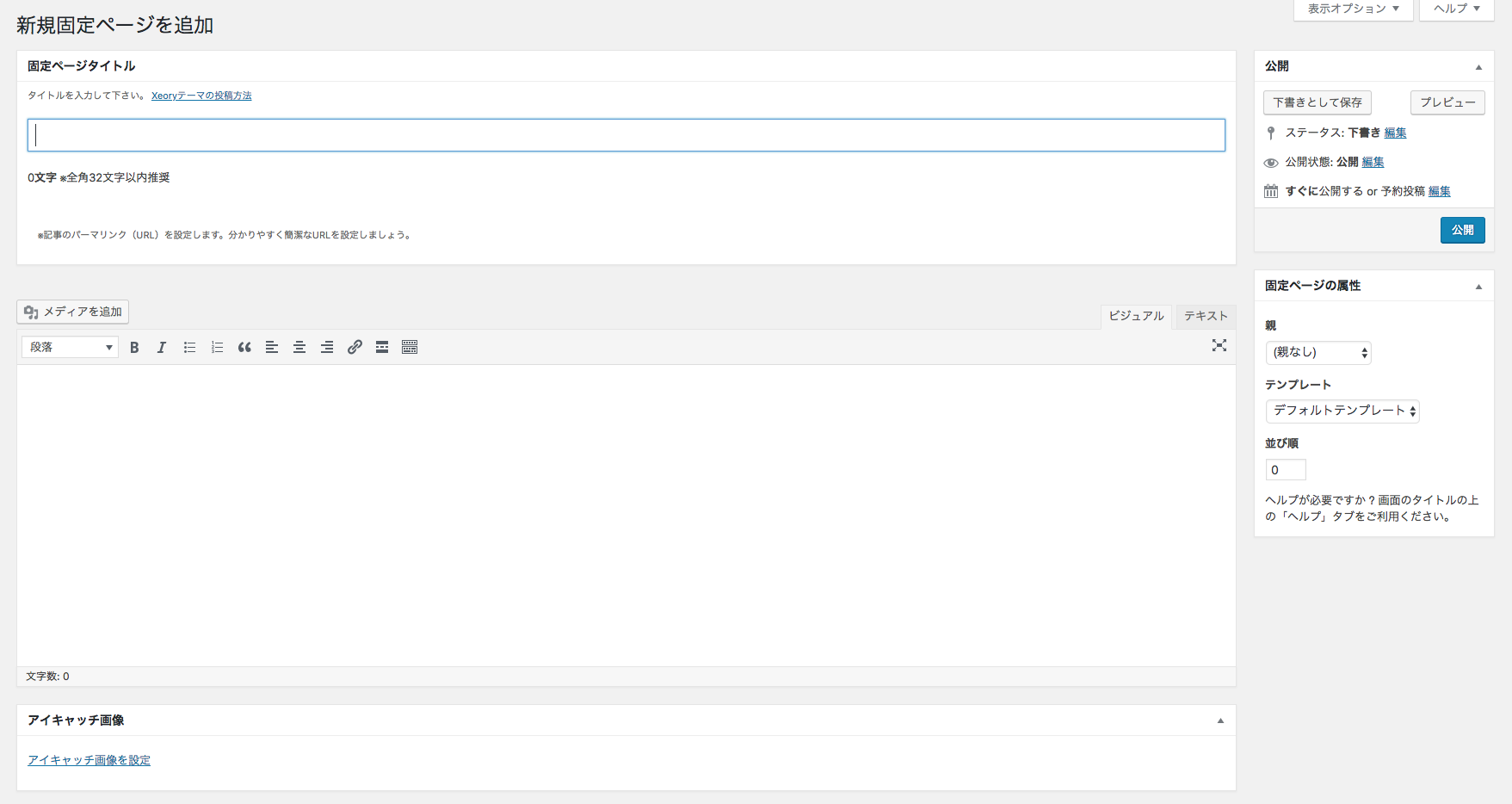
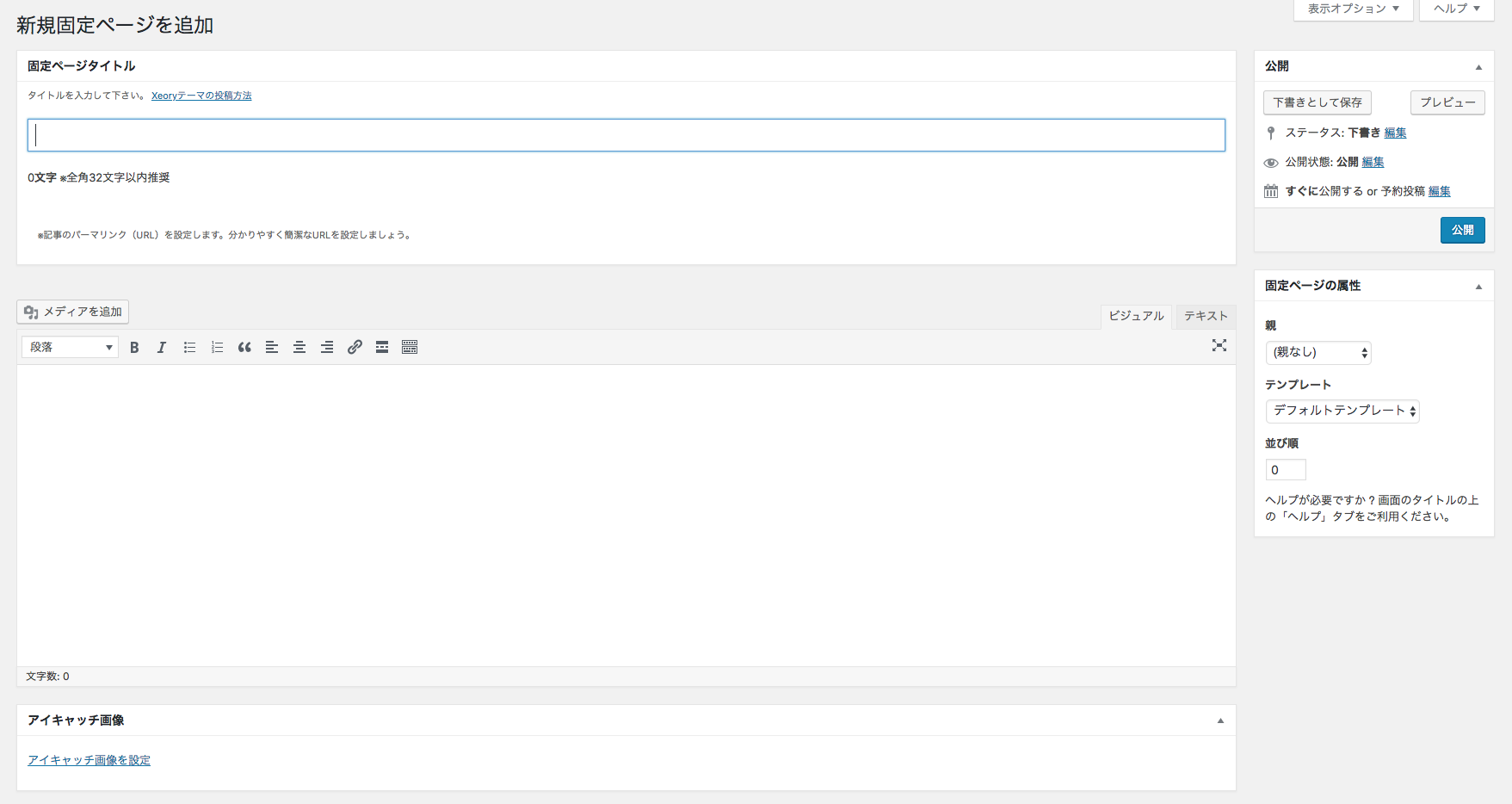
(2) 新規固定ページ 作成ページ
下記画面にて固定ページを作成する事が可能です。

(3) 固定ページタイトルとパーマリンク
固定ページのタイトルとパーマリンクを設定出来ます。
パーマリンクは「編集」をクリックして英数字に変更しましょう。
(日本語のままでもGoogleのインデックスには問題ない)

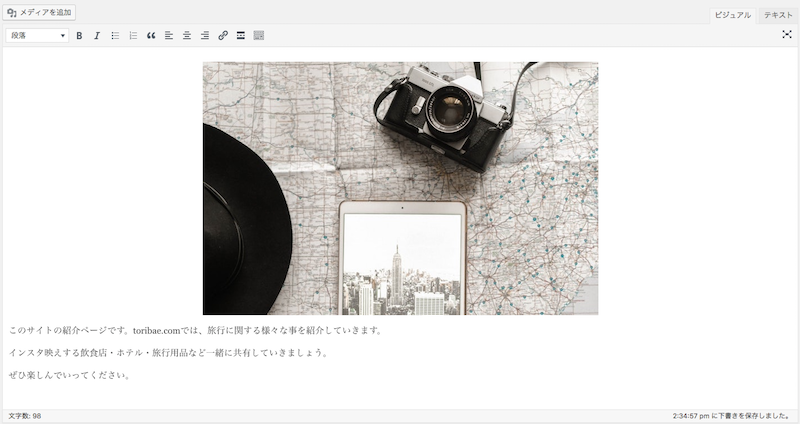
(4) 本文を入力
投稿ページの編集画面と変わらないので困る事はないでしょう。
メディア(画像)を追加したり、配置・太字・リンクなどを付ける事も可能です。

(5) 編集後「下書きとして保存」➡️「公開」
画面左上にあるプレビューなどで画面を確認し、OKであれば保存し公開しましょう。
保存だけして後から公開する事も可能です。

(6) 固定ページの作成完了

以上が基本的な固定ページの作成方法です。
WordPressの固定ページは、固定ページごとにデザインのテンプレートを変更する事が可能です。
例えば「お問い合わせフォーム」や「アクセスページ」など自分でカスタムしたテンプレートを作成する事で一層オリジナリティのある固定ページを作成する事が出来ます。
カスタムページのテンプレートを作る方法について紹介していきます。
固定ページのテンプレートを作るためには、まずデスクトップ上でテンプレート用のファイルを作ります。
固定ページのテンプレート「page.php」を”テーマの編集”からコピーしておきましょう。これを元にテンプレートを作成します。
(1) テンプレート用ファイルを作る
今回は、お問い合わせ(inquiry)のテンプレートを作成します。
下記コードをWebオーサリングツール(Adobe Dreamweaver)などで書き、「inquiry.php」の名前で保存しましょう。
/*
Template Name: お問い合わせ
*/

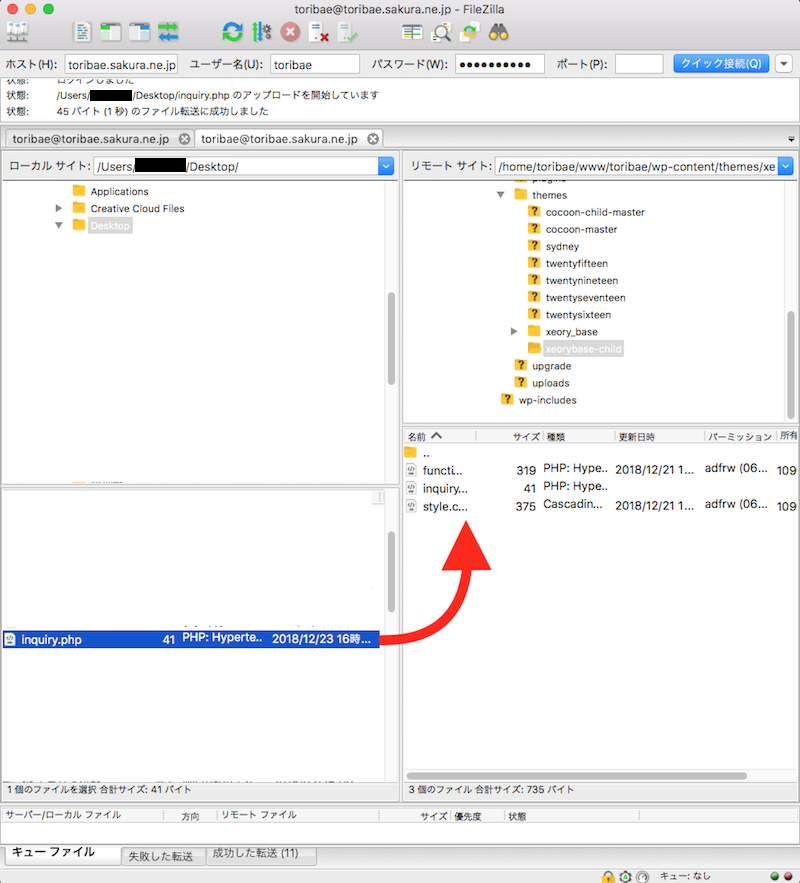
(2) FTPソフトでサーバーへアップロードする
続いて作ったテンプレート用ファイル(inquiry.php)をFTPソフトを用いてサーバーへアップロードしていきます。

この時アップロードしたいテーマの場所へきちんと入れる様に注意しましょう。
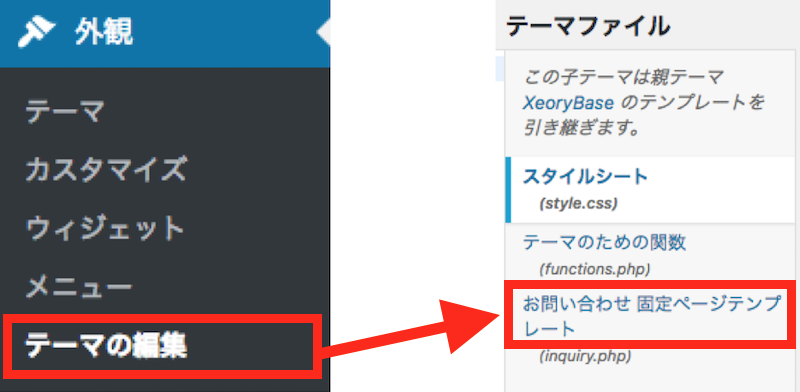
(3) 外観「テーマの編集」➡️「お問い合わせ 固定ページテンプレート」クリック
続いて、WordPressへアクセスします。
テーマ編集を見るとFTPソフトでアップロードした「お問い合わせ 固定ページテンプレート」inquiry.phpファイルが出来ているはずです。クリックします。

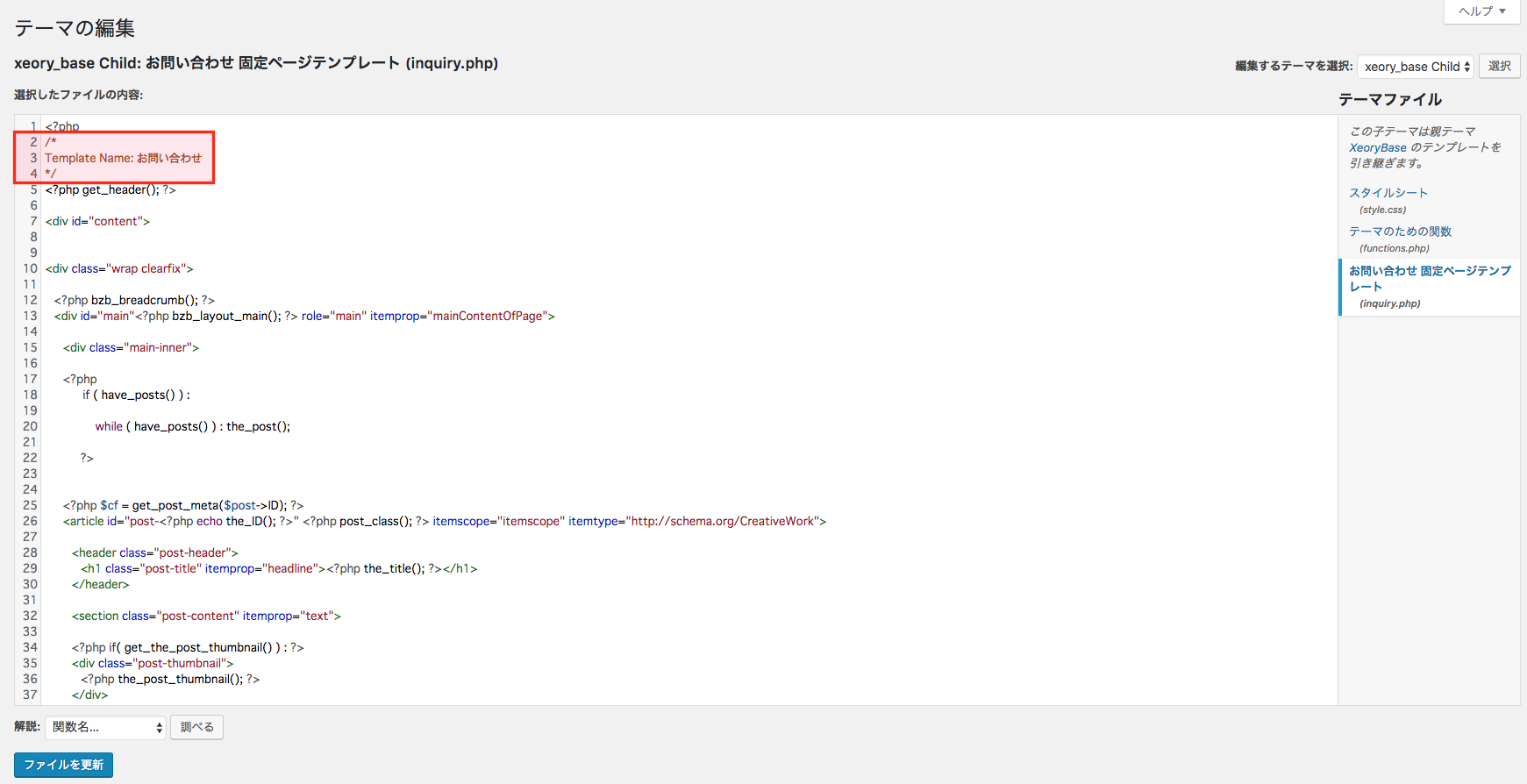
(4) 固定ページテンプレートを貼り付けて更新
初めにコピーしていた固定ページのテンプレート(page.php)を、下へ貼り付けて更新をして下さい。

(5) 固定ページ作成画面へアクセス
お問い合わせページのテンプレートが追加されているか確認します。
固定ページ作成時と同じ様に新規固定ページの作成画面へアクセスしましょう。

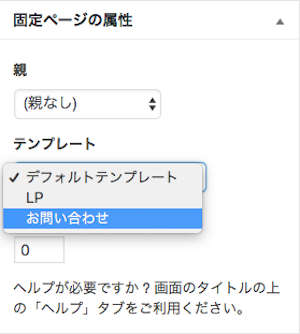
(6) 画面右「テンプレート」選択
テンプレートに「お問い合わせ」が追加されています。

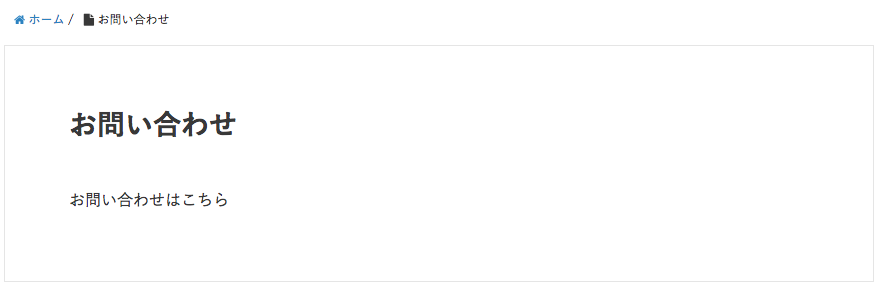
(7) お問い合わせページを作成しプレビューで確認
「お問い合わせページ」が作成されています。
下記画面では特に何もカスタムしていませんが、ご自身でここからカスタムしていけばデフォルトの固定ページとはデザインの違う固定ページを作成する事が可能です。

以上が固定ページのカスタムページテンプレートの作り方です。
複数作成した固定ページをサイドバーへ表示させたいけれど、方法がわからない…。
上記の様にお困りではありませんか?
固定ページをサイドバーへ表示させる方法は、ウィジェットからドラッグ&ドロップするだけで簡単に行う事が可能です。手順について紹介していきます。
作成した固定ページをサイドバーへ表示させていきます。
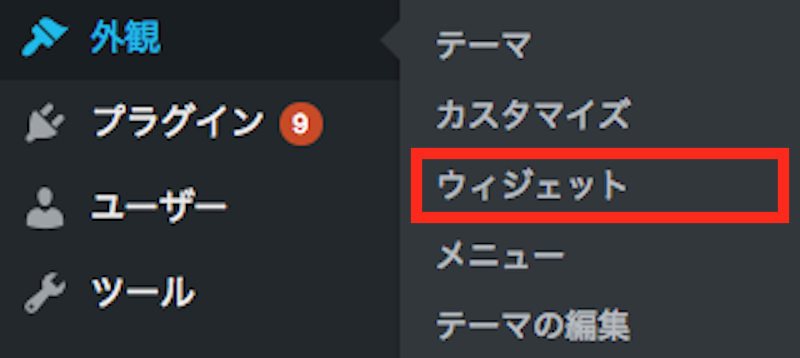
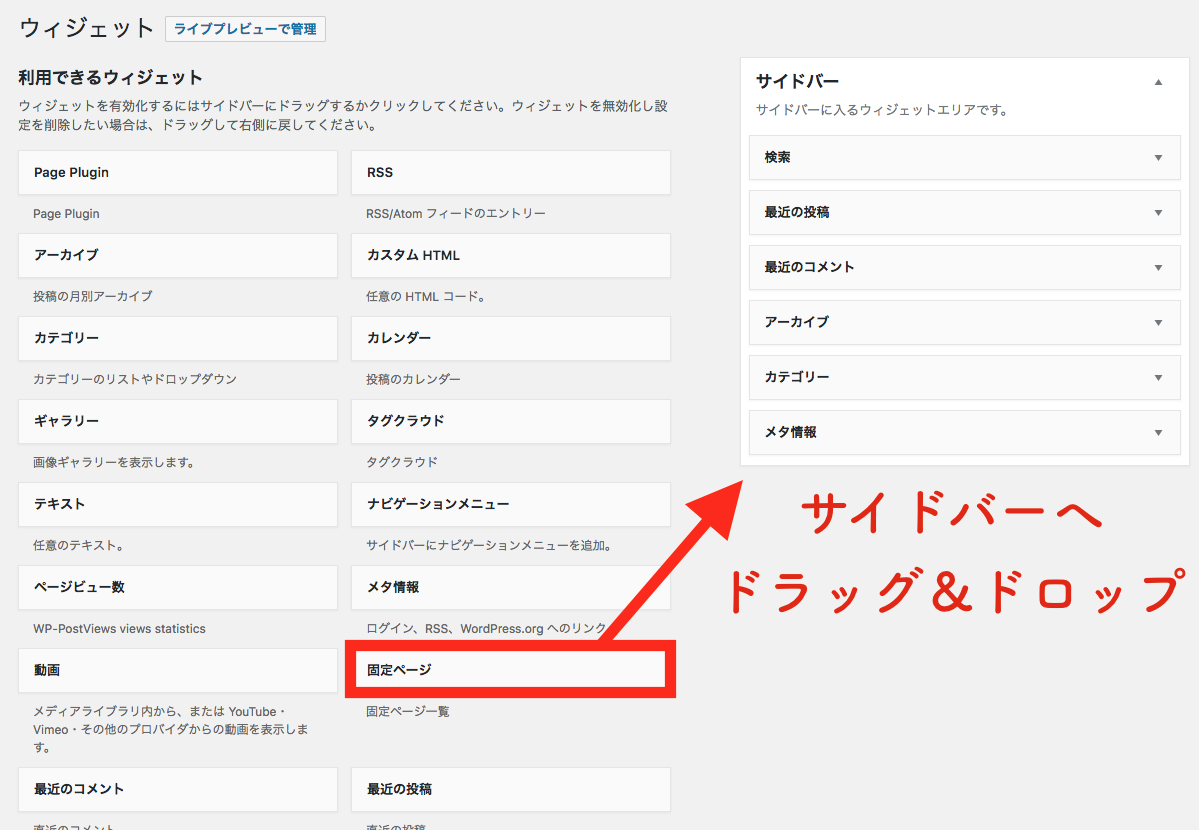
(1) 外環➡️「ウィジェット」クリック

(2) [固定ページ]➡️サイドバーへドラッグ&ドロップで追加する

(3) 編集画面「タイトル・並び順・除外ページ」を指定できる

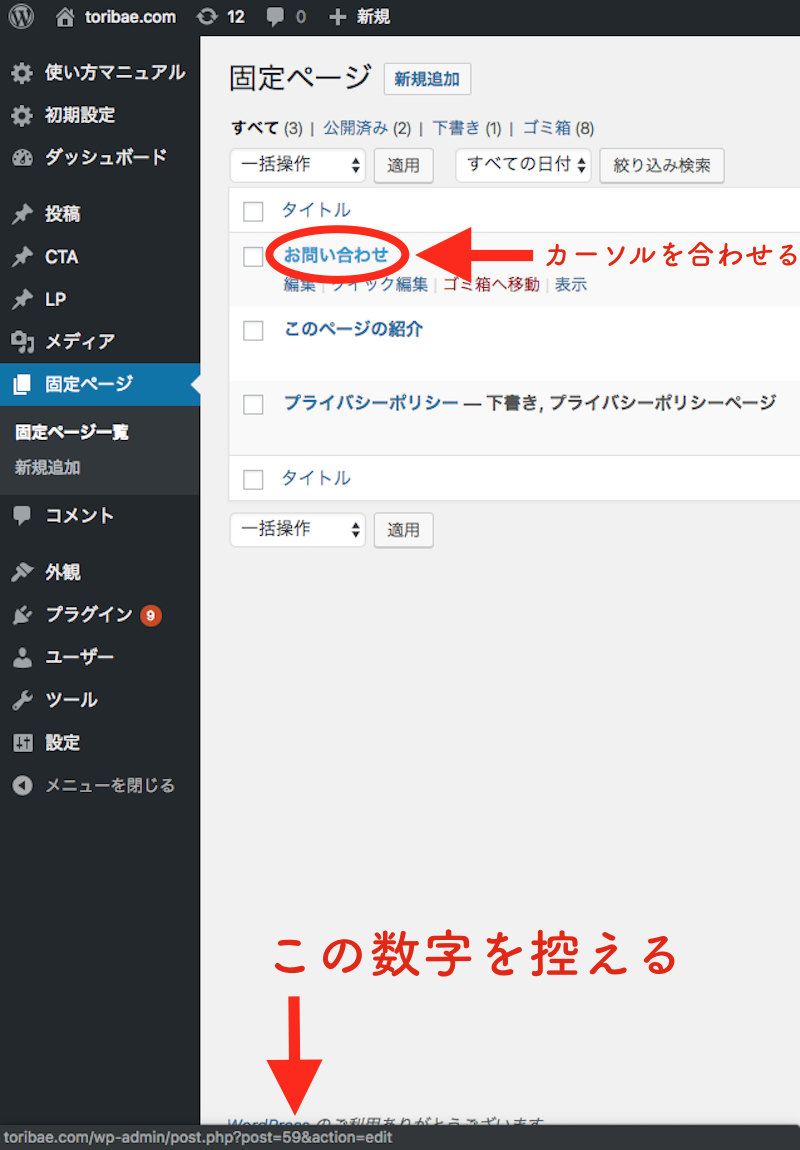
(4) ページIDは固定ページ一覧で確認
ページIDは固定ページのタイトルにカーソルを合わせると画面下に現れます。
その数字をページID入力欄に入力する事で、サイドバーから除外する事が可能です。

(5) プレビューで確認
プレビューでサイドバーへきちんと表示されているか確認し完了です。

WordPressの固定ページを作成する方法について紹介してきました。
常にトップ画面に表示させておきたいページは、固定ページで作りましょう。
また固定ページは、固定ページ毎にテンプレートデザインを変える事が可能です。
カスタムページのテンプレートを作成する事で、より一層オリジナリティ溢れるサイトを作成する事が出来ます。ぜひ参考にしてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷