ホームページ制作
 かまとりーぬ
4
かまとりーぬ
4
WordPressにフッターメニューを追加する方法が知りたい!
WordPressではサイトのナビゲーションの役目をする「メニュー」を2つの場所へ表示させる事が出来ます。
サイト冒頭部分のヘッダーと、サイト下のフッターです。
サイト内の記事数やカテゴリー、固定ページ数が多くなった時にナビゲーションの重要性は高まります。
そんなフッターはフッターメニューが搭載されているテーマであれば、簡単に追加する事が可能です。
しかし中にはフッターメニューが実装されていないテーマもあります。
今回は、上記2つのフッターメニューを追加する方法について詳しく解説していきましょう。
テーマにフッターメニューが実装されている場合の追加方法を紹介します。
サイト内で大きな役割を担う「フッター」ですが、どの様に追加していくかご存知ですか?
固定ページや投稿数、カテゴリー数が増えていくとフッターやヘッダーの様なナビゲーションが備わっていないとユーザーにとって非常に不便です。
そんなフッターをサイト内に追加させる事で、サイトの使い勝手を向上させる事が出来ます。
サイトの下部分に表示させるメニュー「フッター」は5つのステップで作成する事が可能です。
早速、上記5つのステップでフッターを作成する方法について解説していきます。
フッターをサイト内に追加する手順を紹介していきましょう。
WordPressにログインし設定していきます。
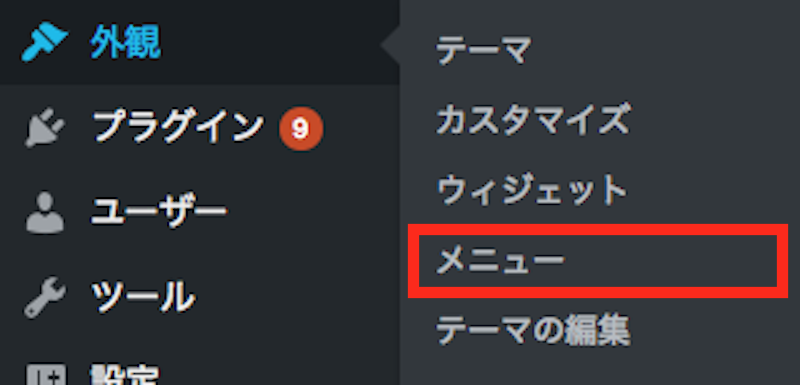
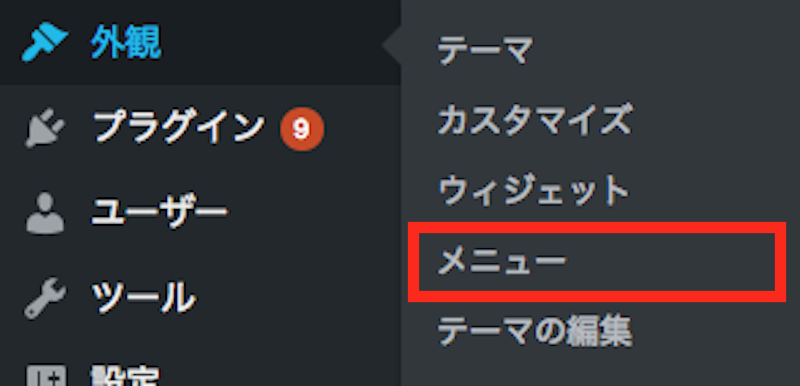
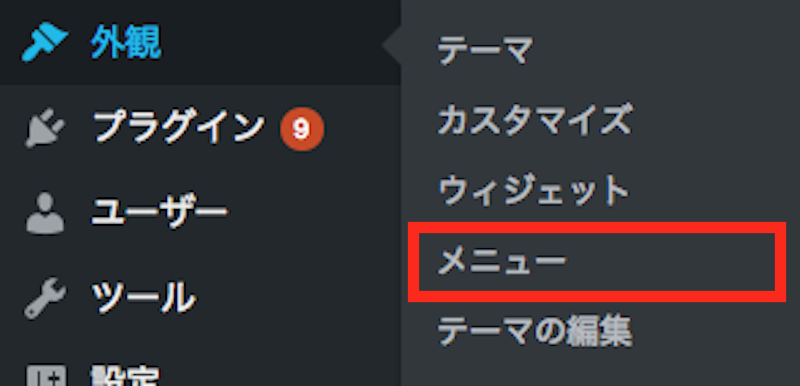
(1) 外観➡️「メニュー」クリック

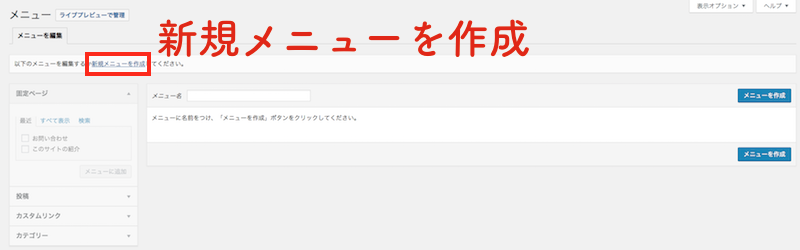
(2) 「新規メニューを作成」クリック
画面トップの「編集するメニューを選択:または新規メニューを作成してください。」の「新規メニューを作成」するをクリックしましょう。

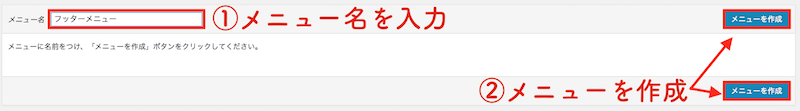
(3) メニュー名を入力
①でメニュー名を入力します。今回は分かりやすく「フッターメニュー」とします。
入力後、②「メニューを作成」ボタンをクリックします。

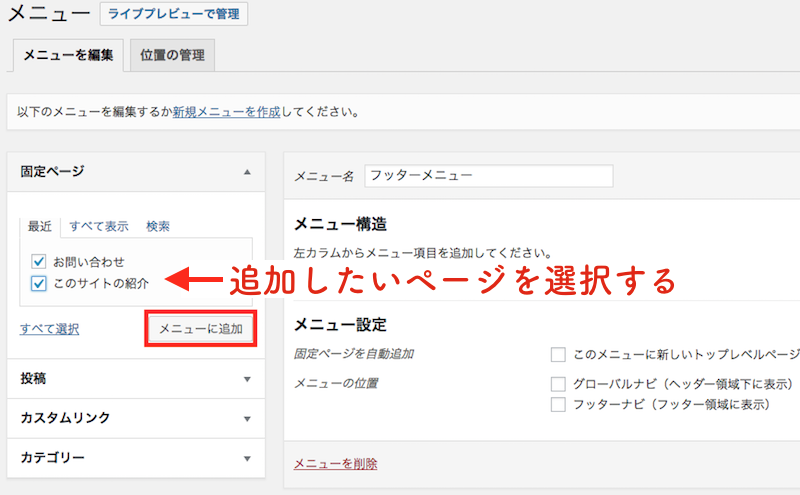
(4) 左カラムからメニュー項目を追加する
固定ページ・投稿ページ・カスタムリンク・カテゴリーの中から追加したいメニュー項目を選択し「メニューに追加」をクリックします。

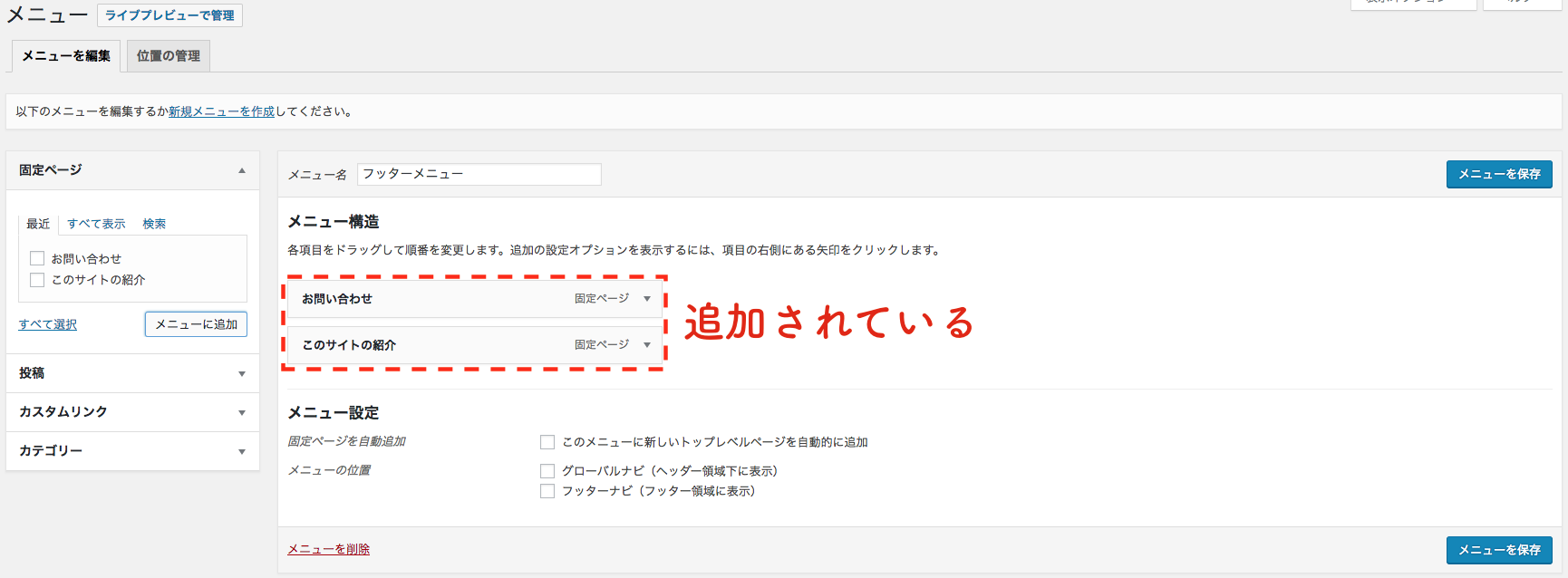
(5) 追加するとメニュー構造に追加される

(6) 名称とメニューの並び順 変更方法
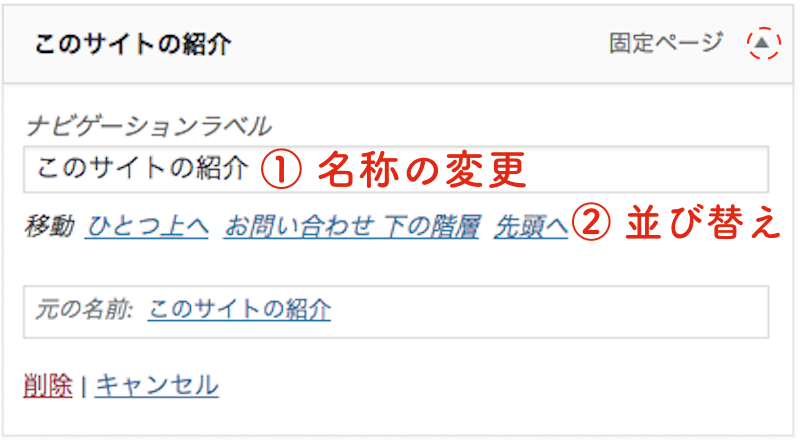
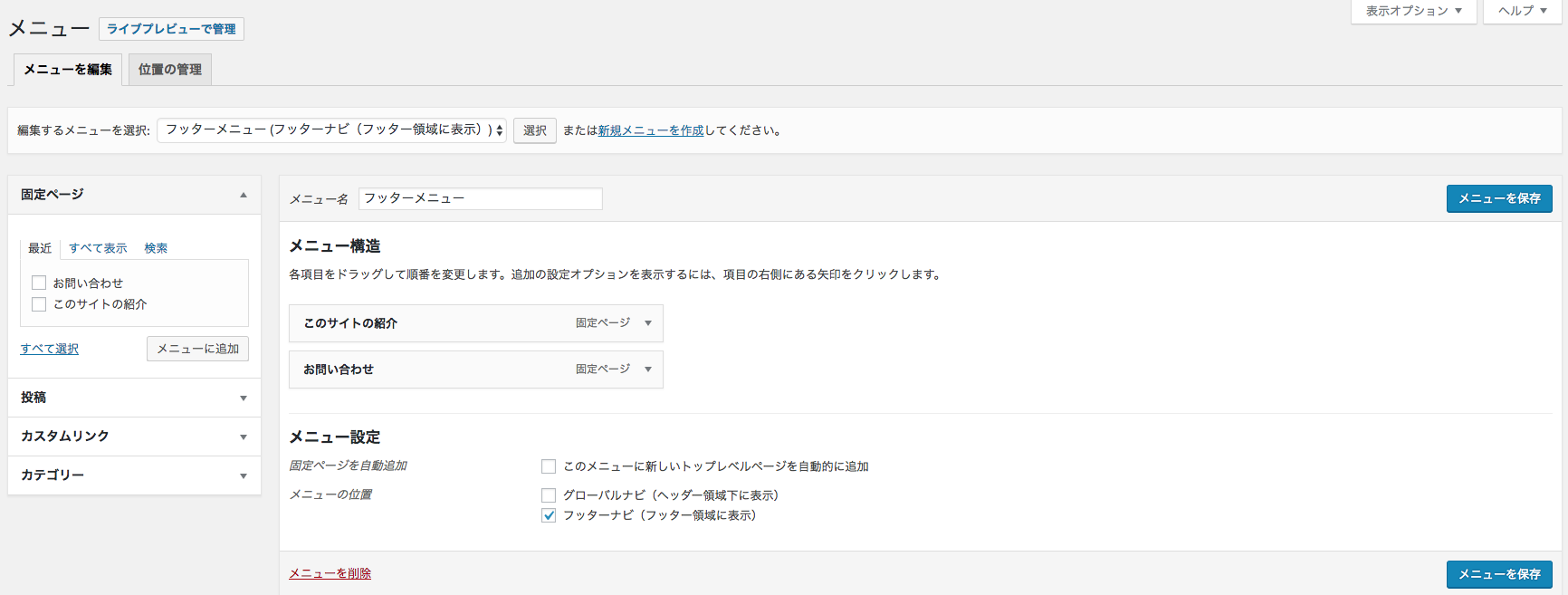
メニュー構造に追加したメニュータイトル▼をクリックすると以下画像の画面になります。

① ナビゲーションラベル(メニュー名)の変更や②ではメニューの並び替えを行う事が可能です。

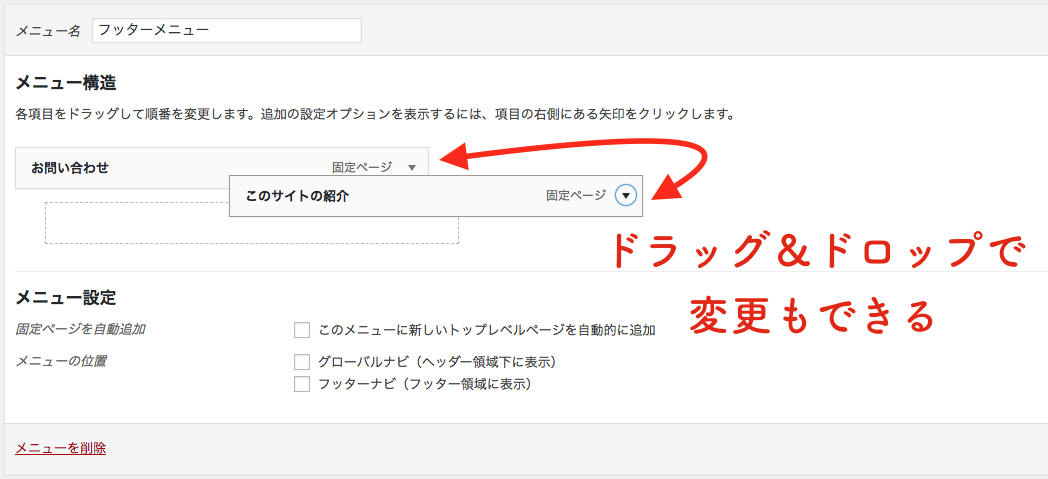
メニューの並び替えは、ドラッグ&ドロップで行う事も出来ます。

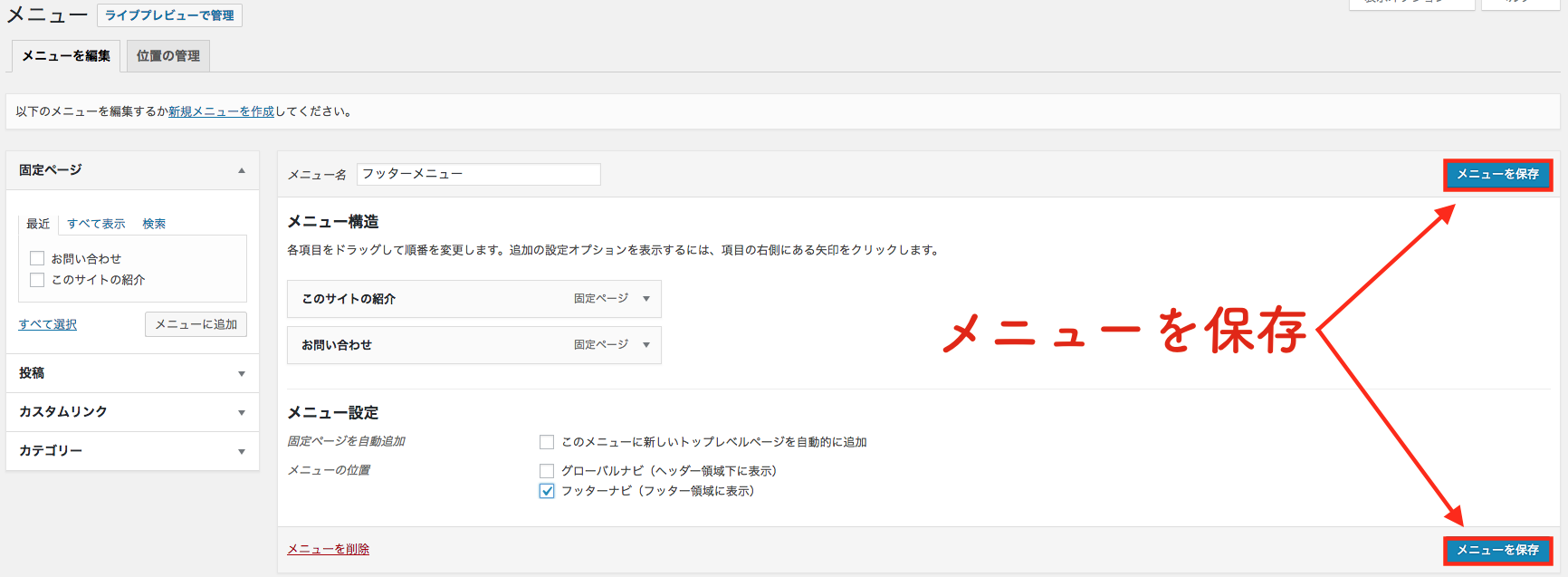
(7) 「フッターナビ」にチェックを入れる
メニュー設定➡️メニューの位置では、「フッターナビ」にチェックを入れましょう。

(8) 「メニューを保存」クリック
ここまで入力が終わったら「メニューを保存」をクリックします。

(9) サイトを確認してみる
下画像の様に、フッターにメニューが入って入ればOKです。

以上がフッターを追加する方法になります。
サイト内のナビゲーション機能を向上させるフッターですが、全てのWordPressテーマにフッターメニューが実装されている訳ではありません。
使ってるテーマにフッターメニューが実装されていない場合は、どうやってフッターを表示させればいいの?
安心してください、フッターメニューをコピペで簡単に追加する方法を紹介していきます。
今回は、Twenty Sixteenテーマを用いて解説していきましょう。
※Twenty Sixteenの親テーマを直接いじってしまうと、失敗してしまった時に取り返しがつかなくなってしまうので、必ず子テーマで作業する様にして下さい。
フッターが実装されていないテーマにフッターメニューを追加させる手順は3ステップで出来ます。
上記の順に手順を紹介していきましょう。
さっそくフッターメニューを追加する手順を紹介していきます。
まずは、functions.phpにコードを追加します。
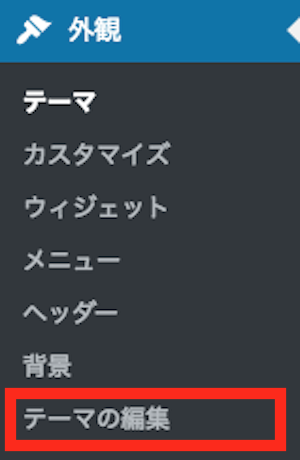
(1) 外観➡️「テーマの編集」クリック

(2) 「テーマのための関数(functions.php)」クリック

(3) functions.phpにコードを追加
functions.phpに下記コードを入力します。
register_nav_menu( 'footer-menu', 'フッターメニュー' );
![]()
‘フッターメニュー’の部分はメニュー名になるので、好きな名前へ変更してもOKです。入力したら、更新をして保存しましょう。
functions.phpにコードを追加したら、続いてフッターメニューを表示する為にfooter.phpを編集します。
(1) footer.php を開く

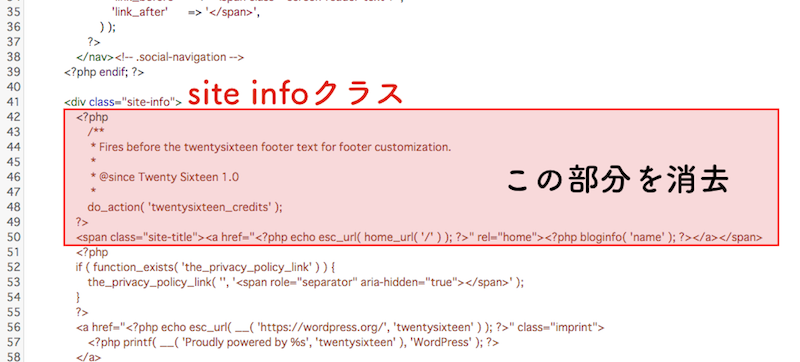
(2) site-infoクラスのコードを消去する
footer.phpファイルのsite-infoクラスのコードを見つけて消去します。
下記画像部分です。

(3) 消去部分にコードを入力する
site-infoクラスのコードを消去した部分に、下記コードを入力します。
<div class="site-info">
<?php wp_nav_menu( array('theme/location' => 'footer-menu')); ?>
</div><!-- .site-info -->

管理画面からフッターメニューが追加されているか、確認し作成してみます。
(1) 外観➡️「メニュー」クリック

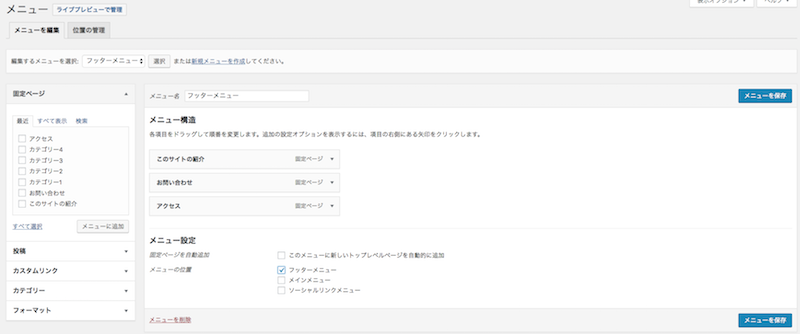
(2) メニュー追加画面へアクセス

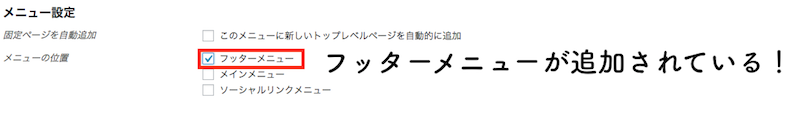
(3) フッターメニューが追加されている
メニュー設定に、設定したフッターメニューが追加されています。
フッターメニューに表示したいメニューを追加してサイトを見てみましょう。

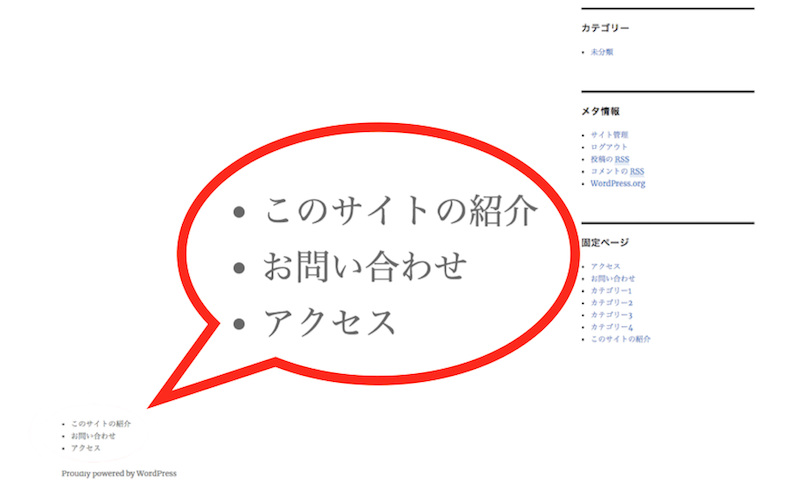
(4) フッターが表示される

作成したWordPressのフッターを編集したい!
フッターはいつでもメニューの追加や編集を行う事が可能です。
また、不要なフッターはいつでも削除し作り直す事が出来ます。
作成済みフッターの編集・消去する方法を紹介していきましょう。
作成済みフッターの編集方法を紹介します。
(1) 外観➡️「メニュー」クリック

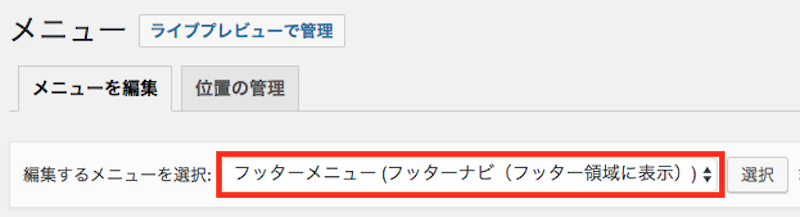
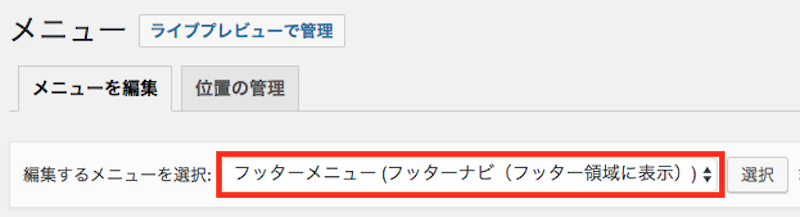
(2) 編集するメニューを選択する

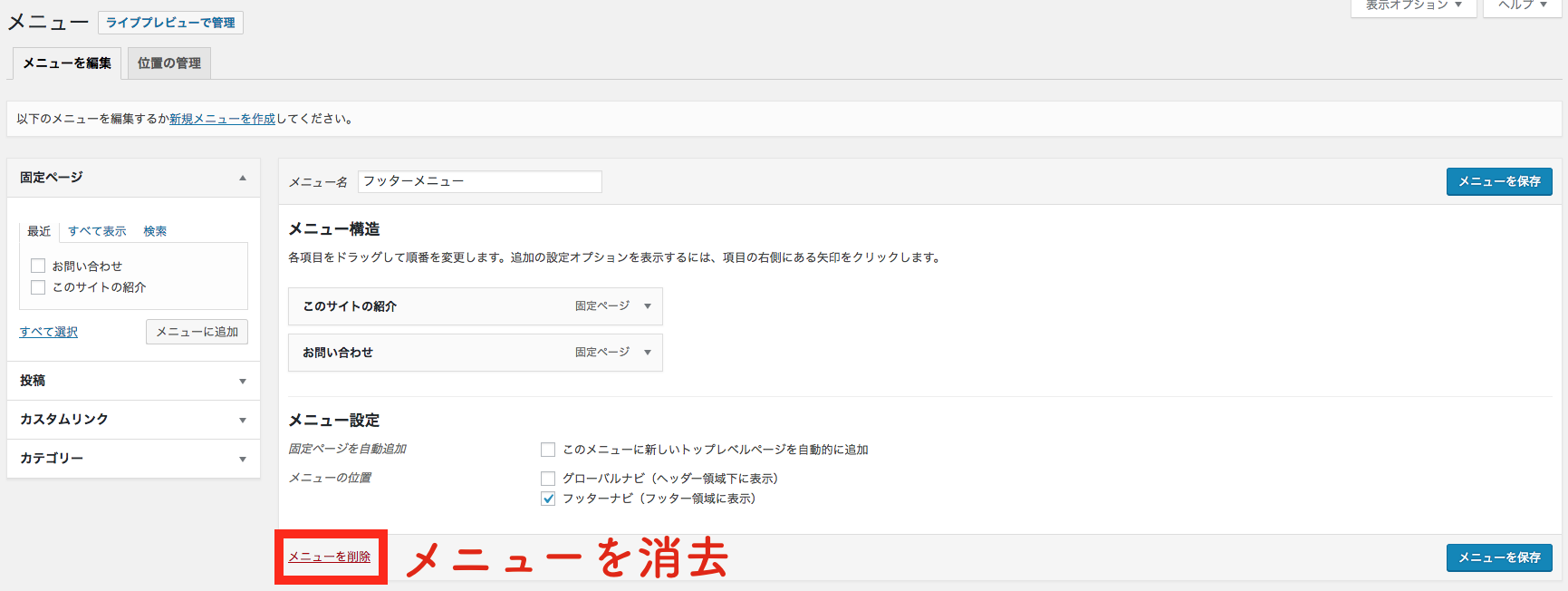
(3) 作成済みフッターが表示される
作成済みのフッターが表示されます。
このページで作成した時と同様に、メニューを追加・名前の変更・並び順の変更等を行う事が可能です。

作成済みフッターの消去方法を紹介します。
削除するまでの手順は、編集する際の手順と同じです。
(1) 外観➡️「メニュー」クリック

(2) 削除するメニューを選択
削除したいメニューを選択します。

(3) 画面下の「メニューを消去」クリック

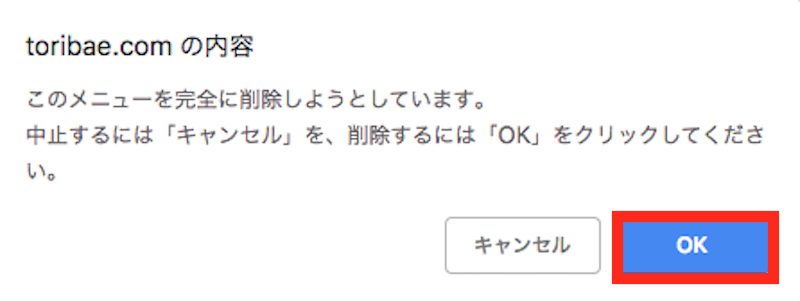
(4) 確認のメッセージが表示される。「OK」クリック
削除するか確認のメッセージが表示されます。「OK」をクリックしましょう。

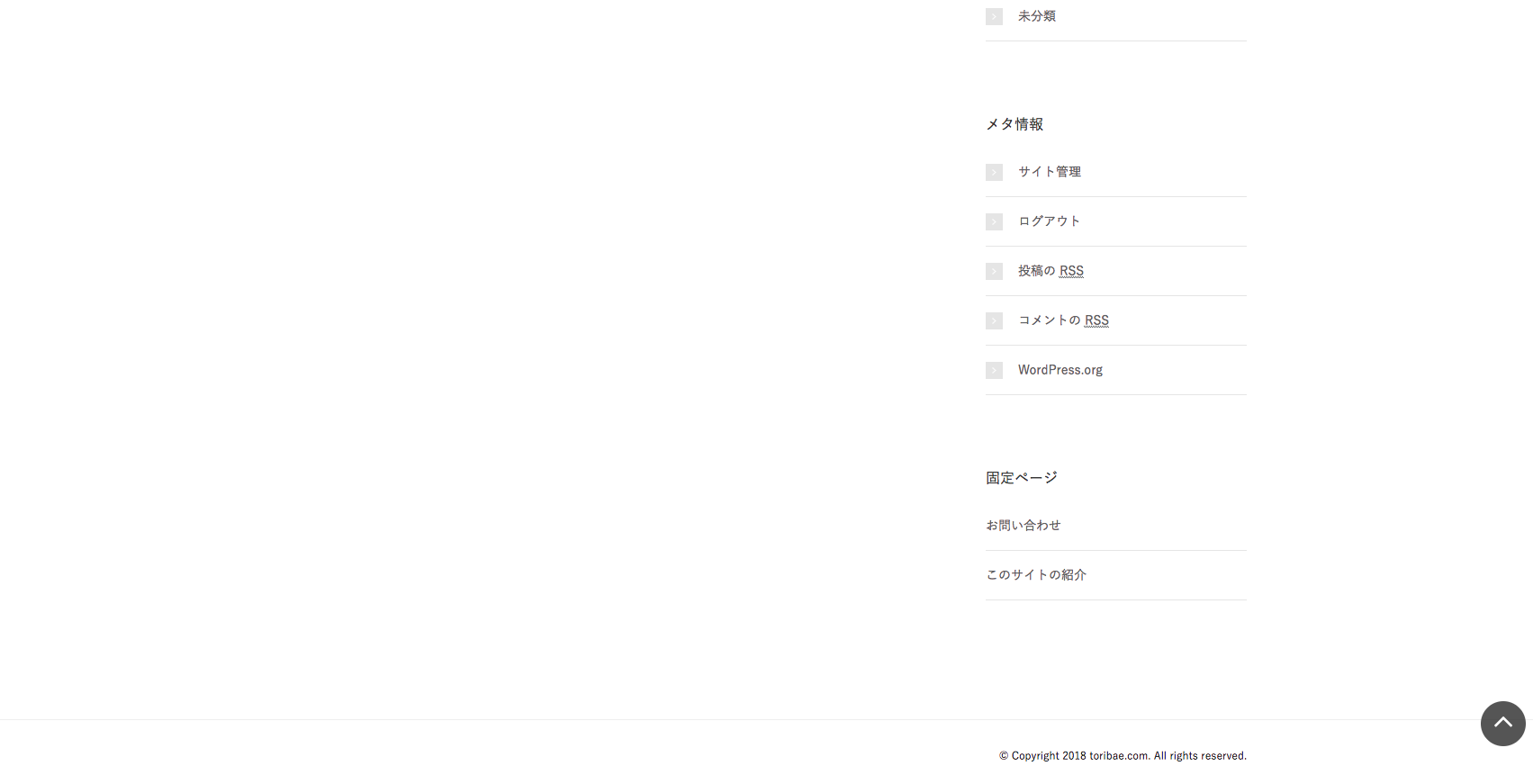
(5) プレビューで削除できているか確認し完了

WordPressのフッターメニューを追加する方法について紹介してきました。
フッターはサイト内のナビゲーションを行う重要な機能です。
投稿数や固定ページ数、カテゴリー数が多くなればなるほど重要性が高まります。ユーザーが使いやすいサイト構成にする為にも、フッターはサイト内に入れるべきでしょう。
いつでも編集や削除をする事が出来るので、まずは試しに作成してみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷