ホームページ制作
 かまとりーぬ
2
かまとりーぬ
2
WordPressのフッターの色を変更したい!
うまくできないなあ〜何か簡単でサクッと出来る方法は無いだろうか?
上記のようにお考えではありませんか?実は簡単に変更する方法があります!
今回紹介する方法を使えば、「イメージが湧きやすく」「CSSにコピペするだけ」で簡単にフッターの色を変更する事が可能です。ぜひ参考にしてみて下さい。

WordPressのフッターの色は何もカスタムして居ない状態だと、黒もしくは白の様なシンプルなデザインだと考えれます。フッターの色を変更する事で、デザイン性の統一やオリジナリティを出す事が可能です。
そんなフッターの色を簡単に変更する事は出来ないのだろうか…
今回紹介する方法を使えば、WordPressで簡単にフッターの色を変更する事が出来ます。
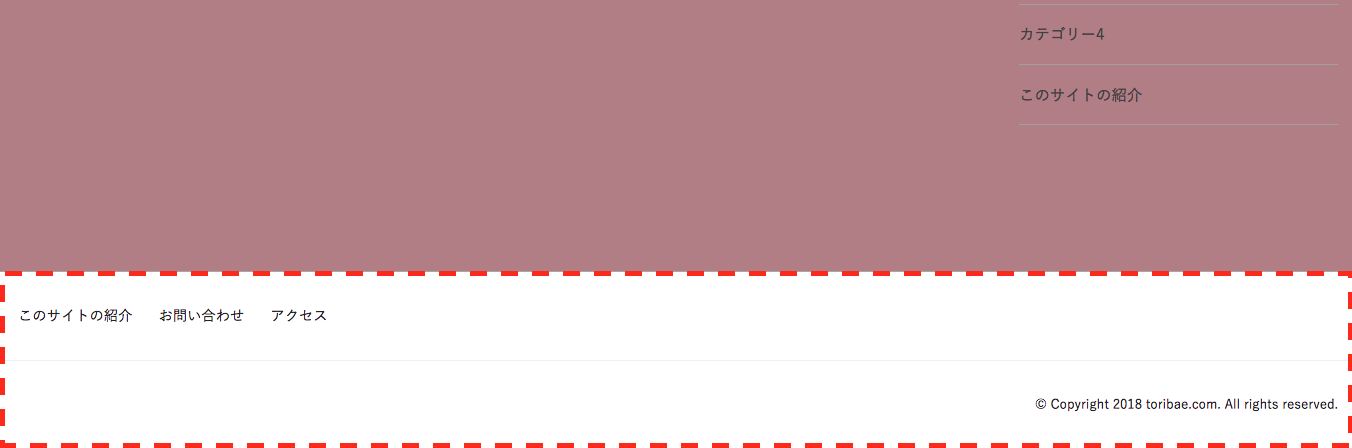
XeoryBaseテーマではフッターを上下で分けて色を変更する事が可能です。

フッターの色を変更する方法を紹介していきます。
今回はfooter-01の色を変更する方法を紹介しますが、footer-02も同じようにfooter-02を選択し作業すれば同様にフッターの色を変更する事が可能です。
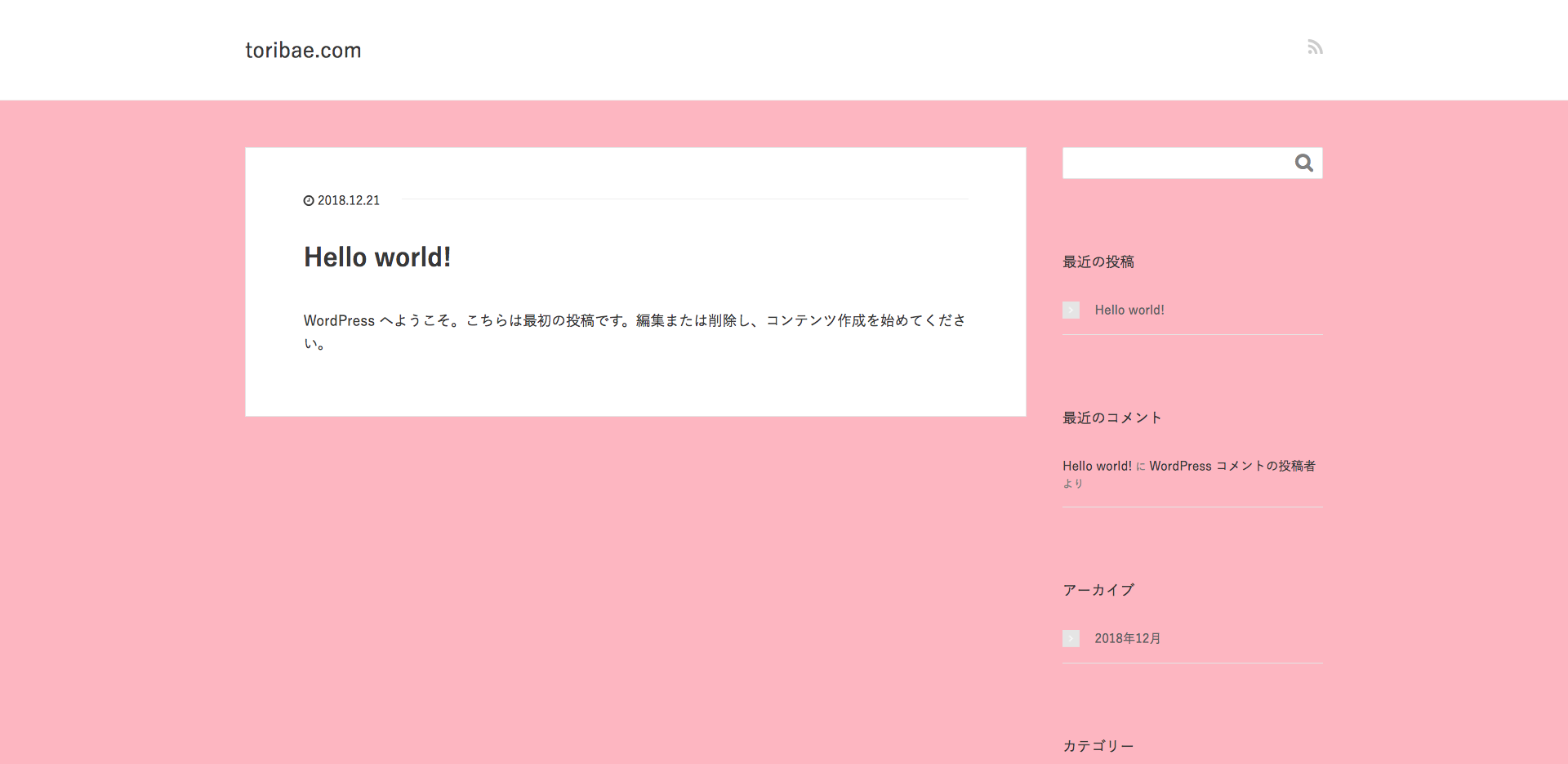
まずは、ご自身のサイトを開いてデベロッパーツールを用いて作業をしていきます。
(1) フッター色を変更したい自身のサイトへアクセス

(2) キーボード「F12」を押して「デベロッパーツール」を起動する

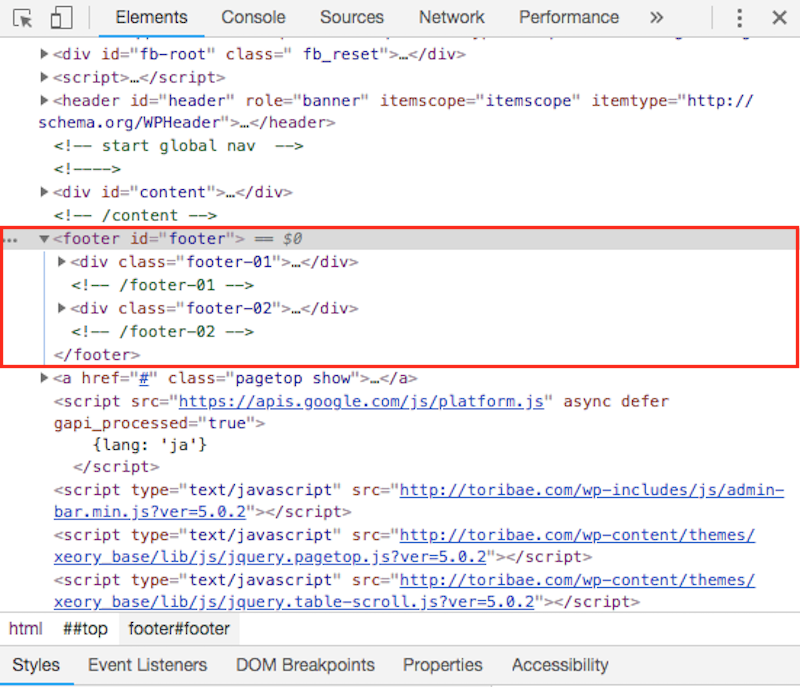
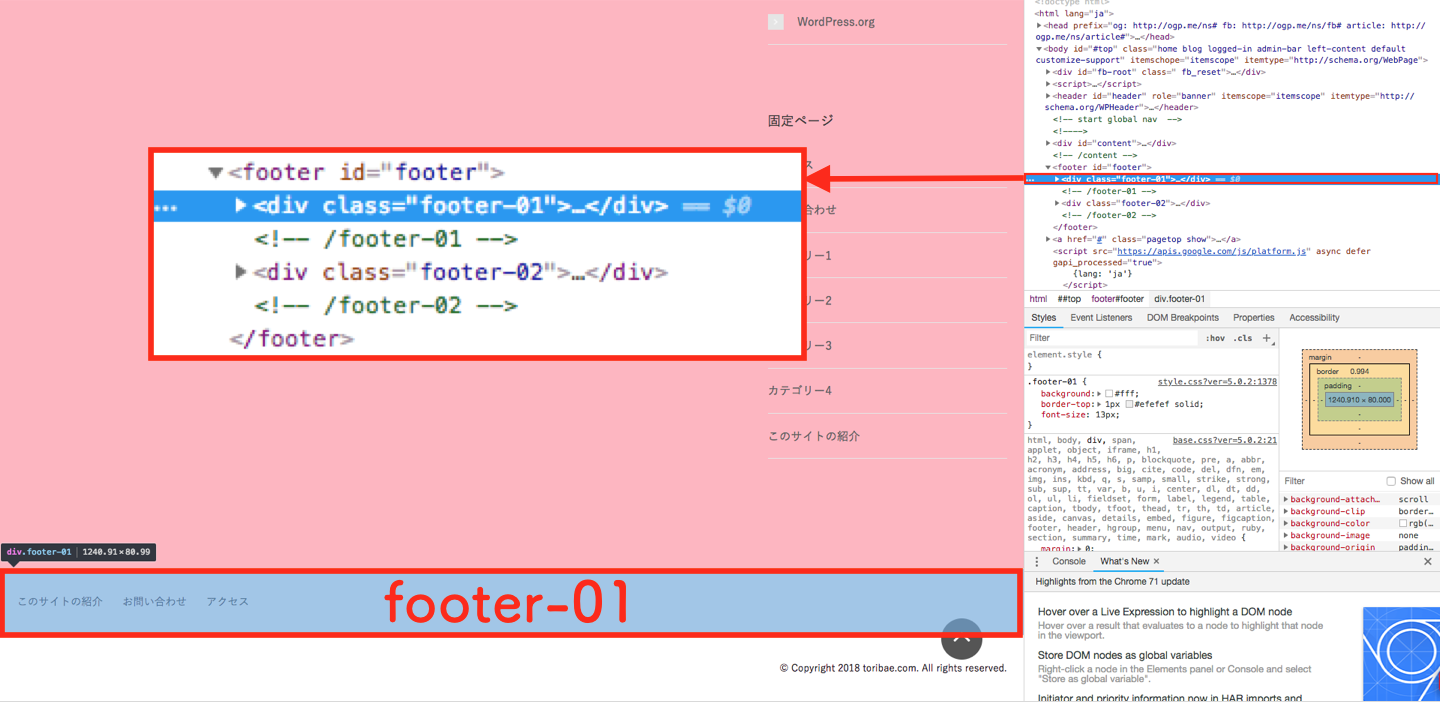
(3) デベロッパーツールで「footer」を探す
デベロッパーツールを使って色の変化を確認しながら、フッター色を変更していきます。
footerが書かれている部分をデベロッパーツールで探しましょう。

⬇︎

footer-01の色を変更していきます。
(4)「<div class="footer-01">_</div> = $0」クリック
デベロッパーツールでfooter-01部分を探してクリックします。

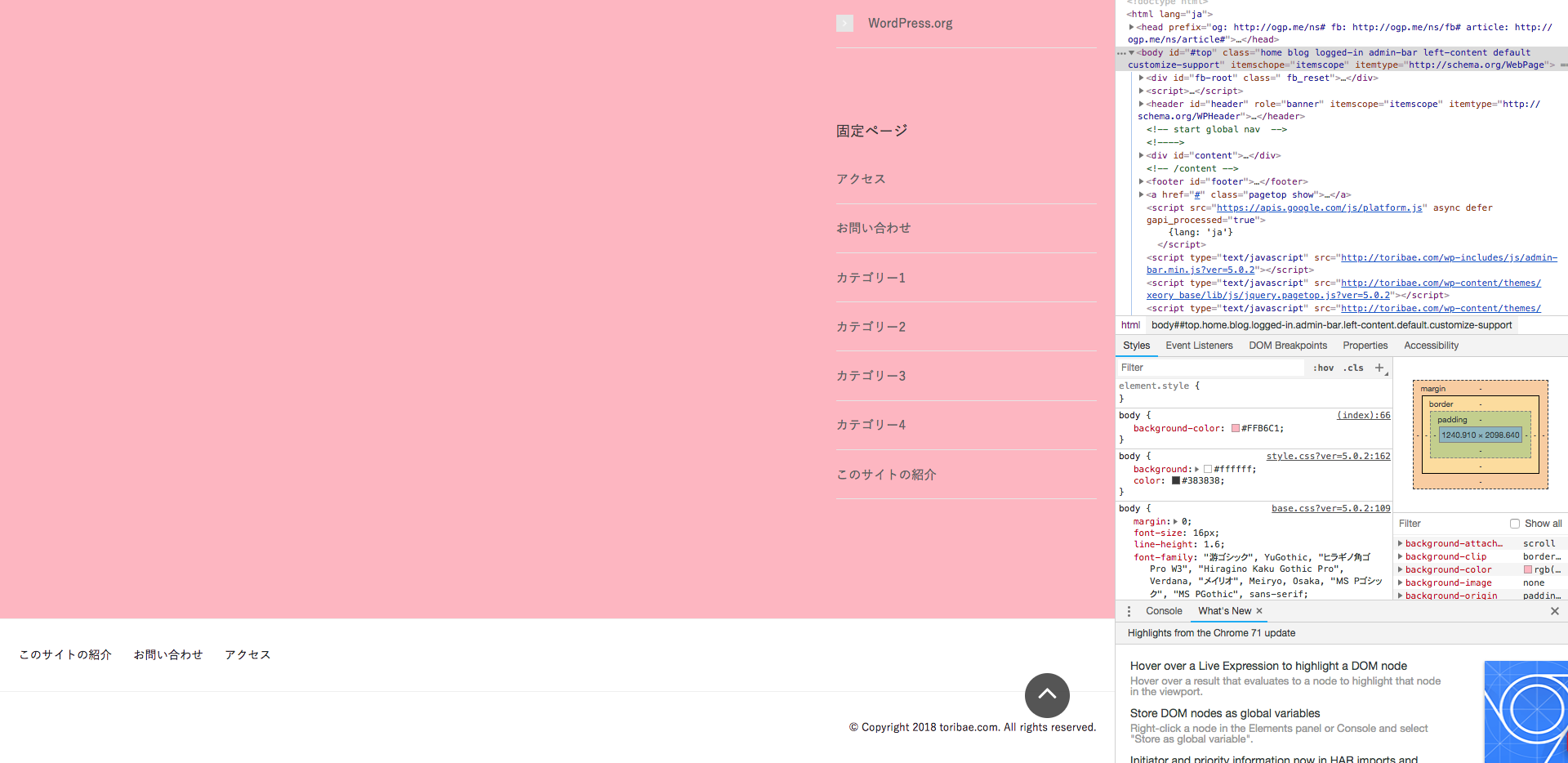
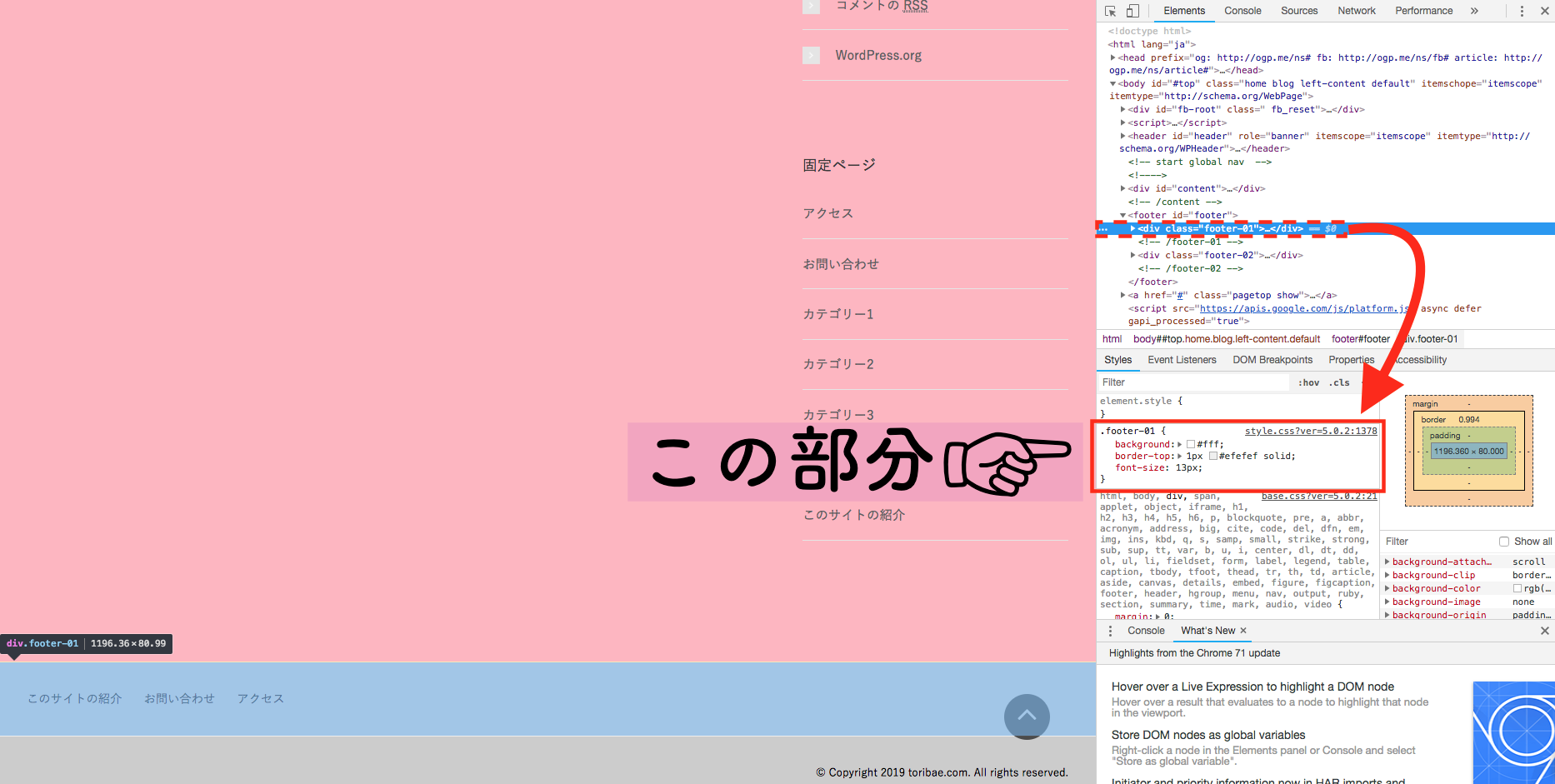
(5) footer-01部分のCSSが表示される
デベロッパーツールにてfooter-01部分のstyleが下に現れます。

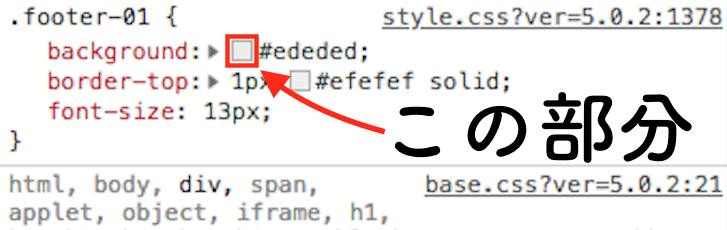
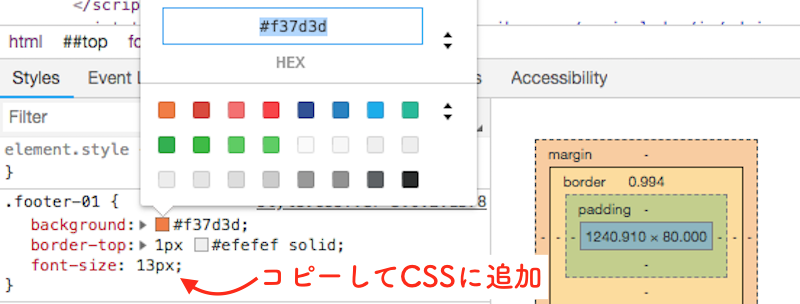
(6) footer-01部分の色を変更する
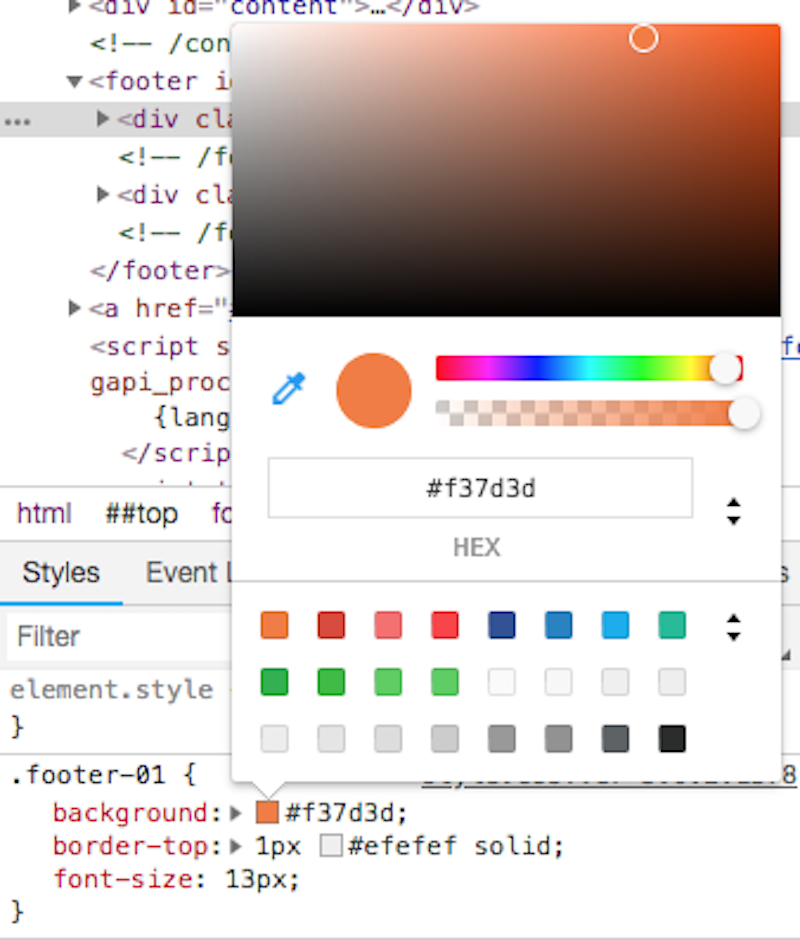
background部分左の「■」をクリックすると色を選択する事の出来るウィンドウが開きます。

選択すると実際に画面上のフッター色もプレビューで変更されるので、色を確認しながらフッターの色を変更する事が可能です。

(7) 色が決まったらコピーしてCSSに追加する
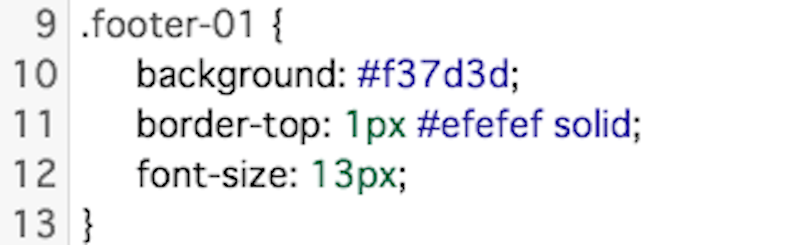
フッターの色が決まったら、下記部分をコピーしてCSSに追加します。
.footer-01 {
background: 色コード;
border-top: 1px 色コード;
font-size: 13px;
}

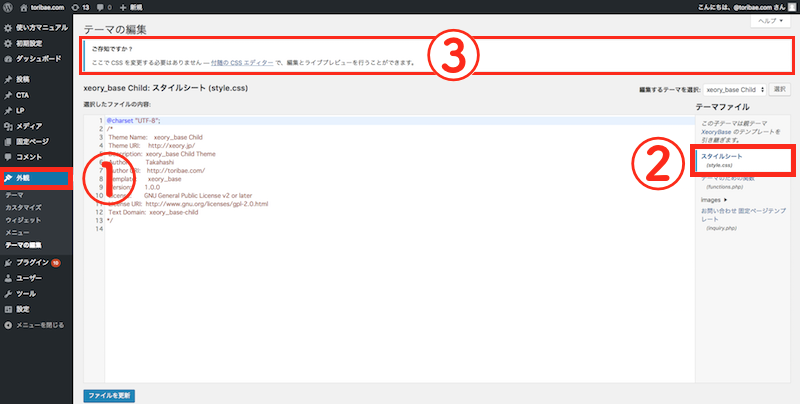
(8) WordPressのCSSに追加する
WordPressに付随しているCSSエディターで下記コードを入力します。

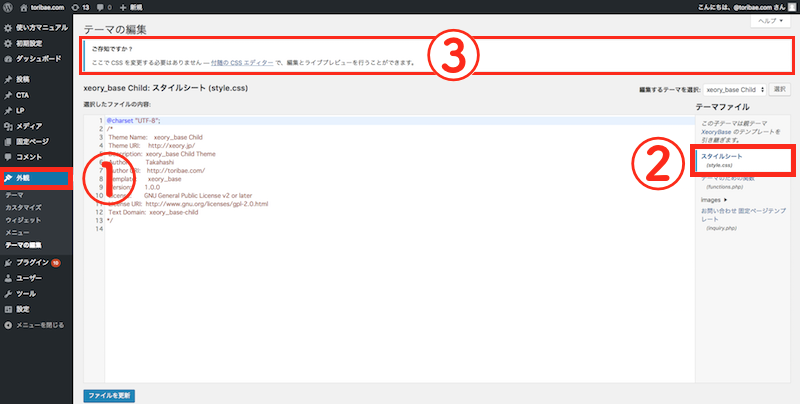
①外観→②スタイルシートでフッター部分を探して入力する事も可能ですが、③付随のCSSエディターを用いる方が簡単なのでオススメです。

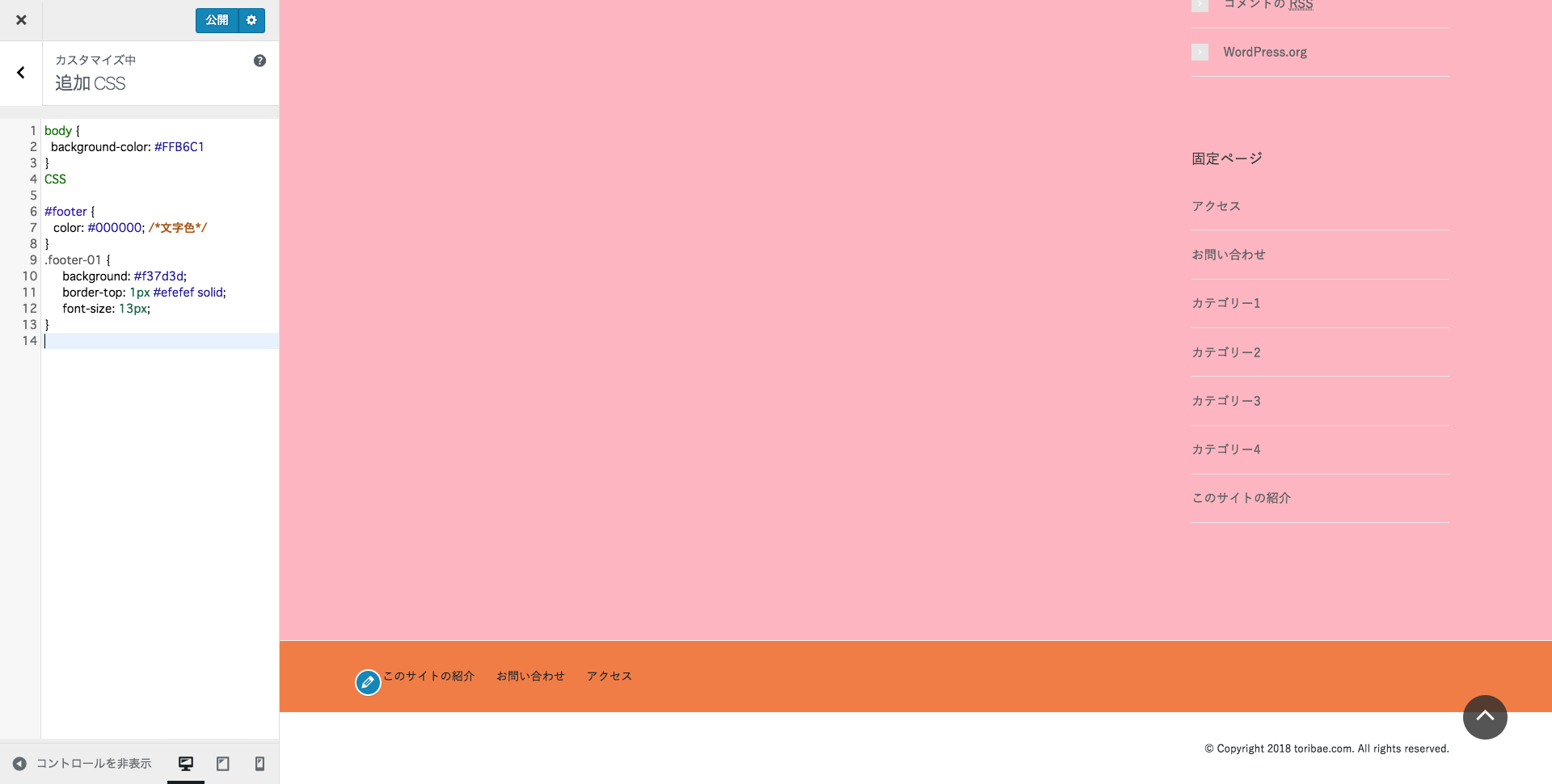
(9) きちんと色が変更出来ている事を確認し公開する
CSSエディターで入力すると、編集内容がそのままプレビューで確認する事が出来ます。きちんと下記画像のように変更出来ている事を確認したら、左上の「公開」をクリックし保存しましょう。


コピーライトの文字の色や位置を編集したいなあ〜
フッター部分にあるコピーライト、文字の色を変更したり位置を編集したい時がありますよね。
コピーライトの編集は、フッター編集時と同じように簡単に編集する事が可能です。
コピペで簡単に編集できるのでぜひ参考にしてみて下さい。
今回は、上記2つのコピーライトの編集方法について詳しく解説していきます。
コピーライトの文字色を変更する方法を紹介しましょう。
編集したいサイトへアクセスしデベロッパーツール(F12)を表示させます。
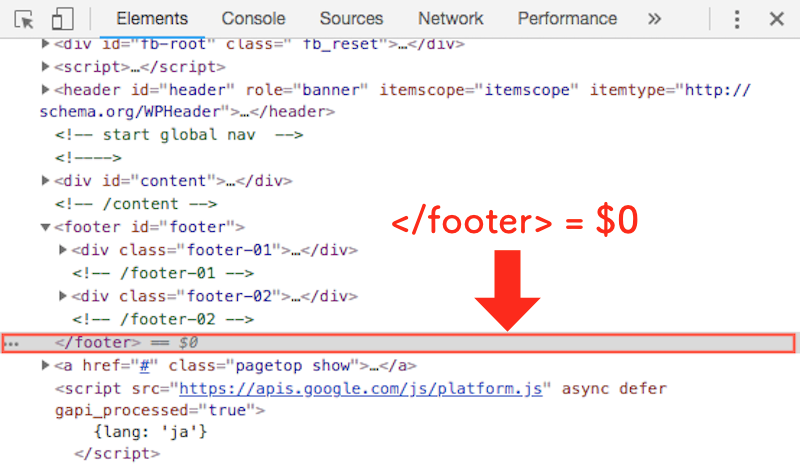
(1) 「</footer> = $0 」部分をデベロッパーツールで見つける
</footer> = $0を見つけてクリックしましょう。

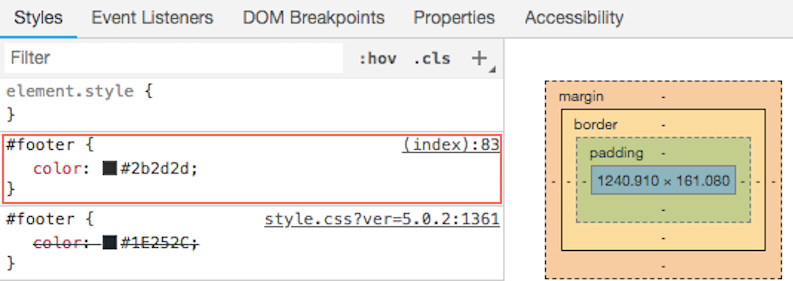
(2) Stylesで文字色を決めていく
クリックすると
#footer {
color: ■ #2b2d2d;
}
と下のStyle部分に表示されます。

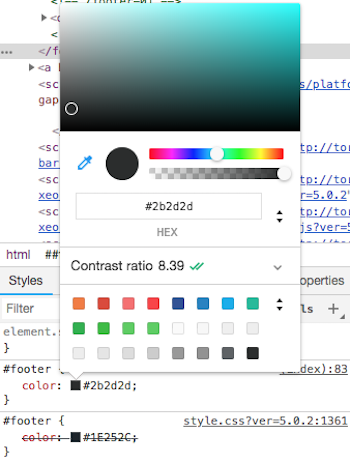
(3) color: ■ ← クリックして色を変更する
「■」をクリックすると色を選択出来るウィンドウが開きます。
実際にプレビューで色を確認しながら、コピーライトの文字色を決めていきましょう。

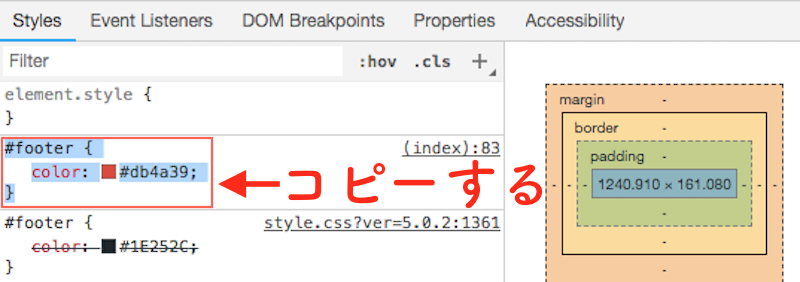
(4) コピーしてCSSに追加する
文字色が決まったら、赤枠で囲った部分を全てコピーしてCSSに追加します。

(5) スタイルシートに追加する
WordPressにて①外観 ②スタイルシートを選択し、CSSに先ほどのコードを追加していきます。スタイルシートでフッター部分に直接追加する事も可能ですが、今回は③付随のCSSエディターにて追加していきましょう。

(6) CSSエディターに追加する
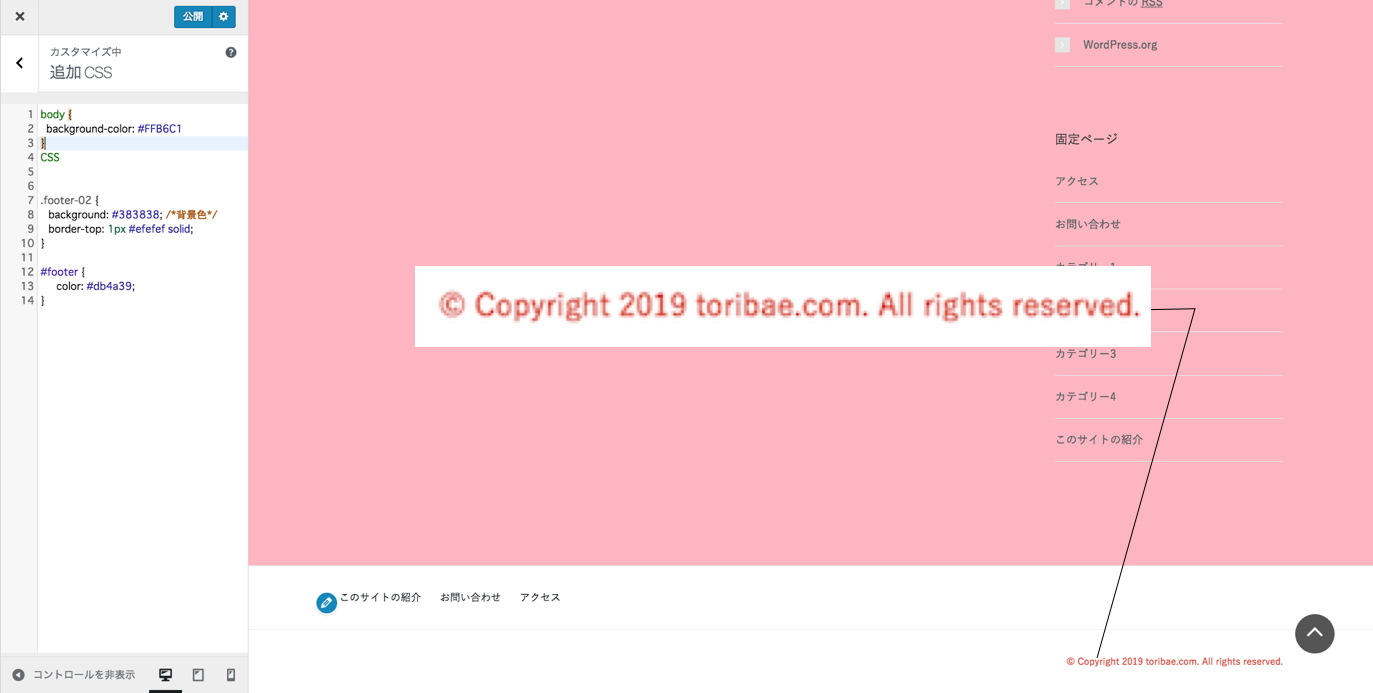
先ほどコピーしたコードをCSSエディターに追加します。

(7) 変更を確認し「公開」クリック


サイトの一番下にあるコピーライト「この部分をどうにか中央に指定したい!
そんな時には、下記コードをCSSに追加するだけで簡単に中央に移動させる事が可能です。
.footer-02 .footer-copy {
text-align: center;
}
(1) WordPressのスタイルCSSに追加する
付随のCSSエディターにて追加するだけになります。

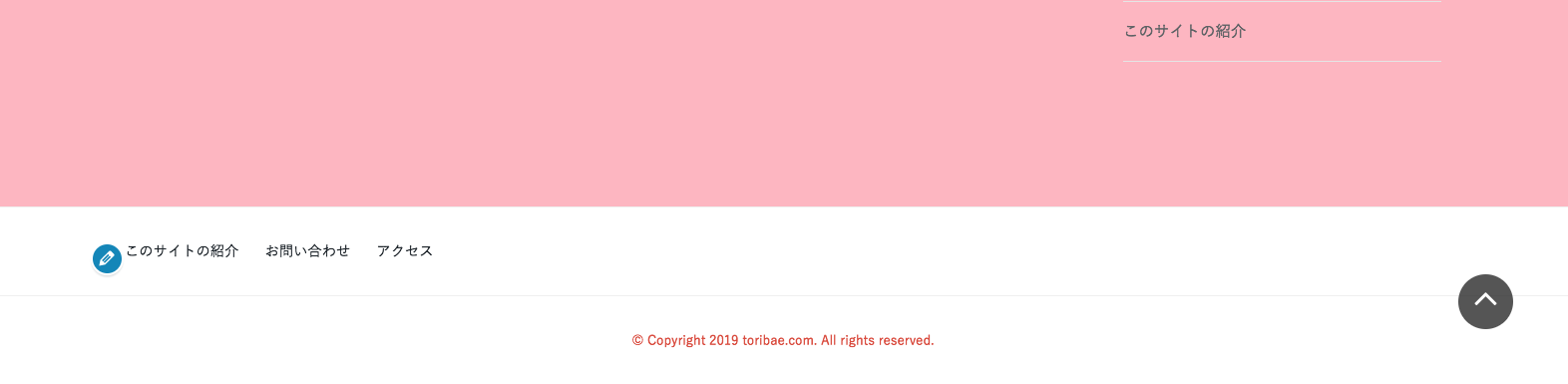
(2) センタリングに移動している事を確認し「公開」クリック

以上が、コピーライトをセンタリングに移動させる方法です。
WordPressのフッターの色を変更する方法について紹介してきました。
デベロッパーツールを使えば、実際のフッター色を確認しながらコピペで簡単に色を変更する事が可能です。
また、コピーライトの文字の色も同じようにデベロッパーツールを使えば実際に変更した時の色味を確認しながら簡単に変更する事が出来ます。
是非この方法を使って、オリジナリティ溢れるサイトへ作り変えてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷