ホームページ制作
 土肥大夢
2
土肥大夢
2
WordPressで画像を使った見やすいコンテンツを作りたい!
WordPressでコンテンツを作っていく上で、画像はとても重要なポイントになります。
なぜなら、画像があることでコンテンツの読みやすさを簡単に向上させることができるからです。
そこで今回の記事では次の基礎知識を解説していきます。
●コンテンツへの画像挿入方法
●画像サイズ
●リンクの貼り方
●サイズの大きさ調整
そして、WordPressに画像がアップロードできない対処法、プラグインを使った知っておくと便利なテクニックまで解説しています。
最後まで読めば、お悩みの問題がすぐに解決できるはずです!
まずは、WordPressのコンテンツ中に画像を挿入する方法を紹介します。
WordPressへ画像を挿入するには2つの手順が必要であることを覚えておきましょう。
①WordPressの管理画面を開く

②”メディア”をクリック

③”新規追加”をクリック

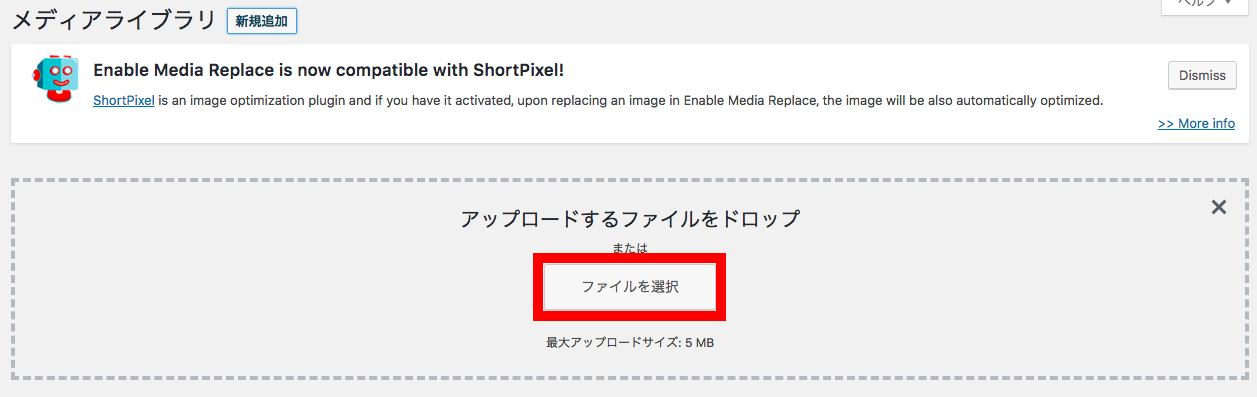
④”ファイルを選択”をクリック

⑤WordPressへ挿入する画像を選択

⑥メディアへアップロードが完了

次は実際にメディアへアップロードした画像をWordPressコンテンツ中へ挿入する手順です。
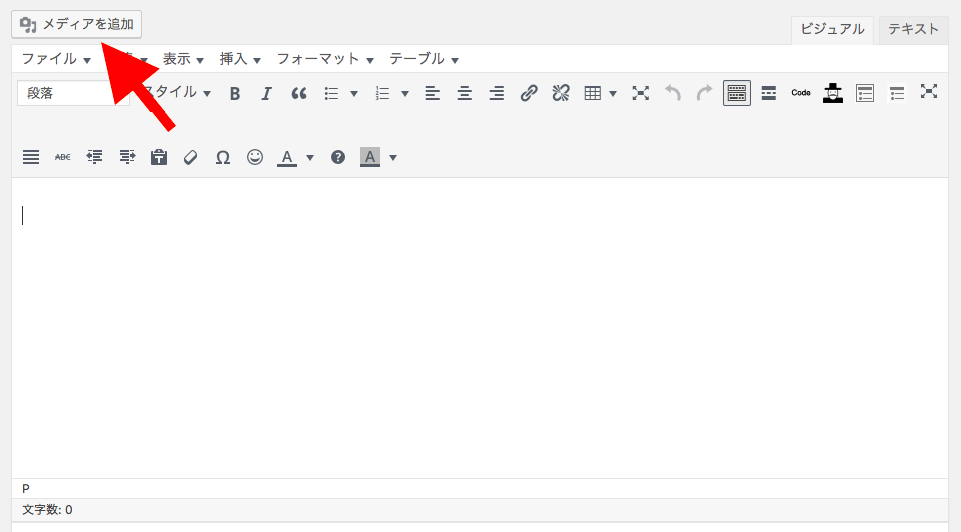
①投稿ページ左上

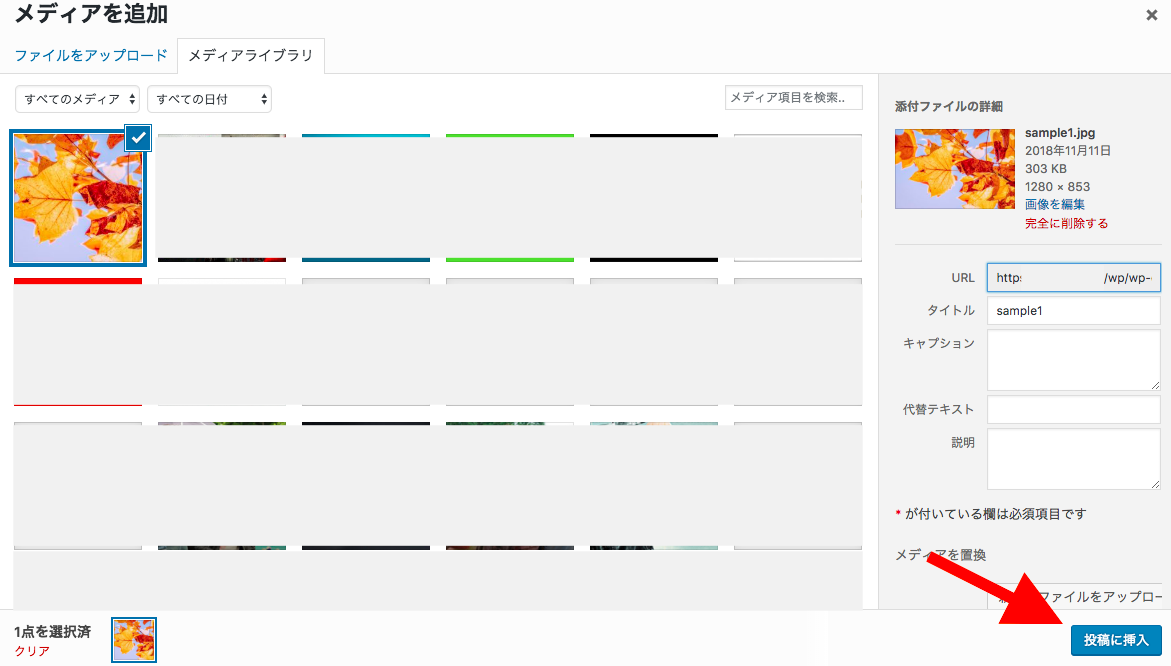
②挿入する画像を選択

③これでWordPressへの画像挿入が完了

WordPressの画像挿入方法はメディアへアップロードさえしてしまえば難しいことは1つもありませんでした。
そこで、次は以下3つの基礎知識をプラスで解説します。
●最適な画像サイズ
●リンクの貼り方
●画像の大きさ調整
これができれば、WordPressの画像に関する基礎は完璧です。
WordPressの最適な画像サイズはWordPressごとに異なります。特に記事の文中に挿入する画像サイズに関しては「見栄えが崩れない」これが最適な画像サイズです。
コンテンツ中に画像の挿入ができたら、随時プレビューでコンテンツのバランスを見ておくことをおすすめします。
★ちなみに、アイキャッチ画像は1,200px(横)×650px(縦)以上がおすすめのサイズです。
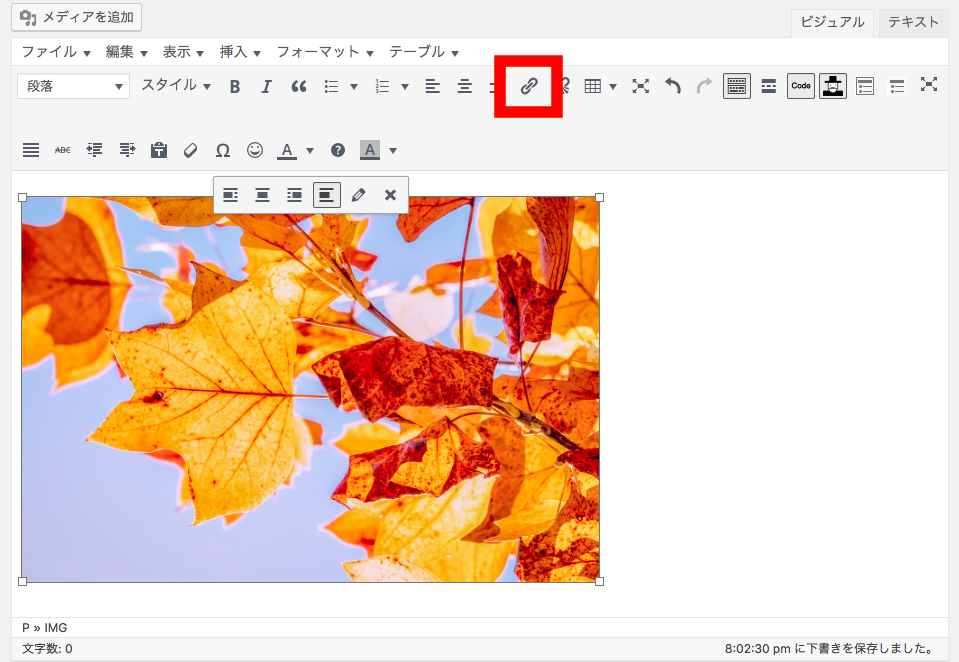
WordPressへ挿入した画像に、別のサイトや別ページに飛ばすリンクは簡単に貼ることができます。
①リンクを貼りたい画像を選択した状態で赤枠のアイコンをクリック

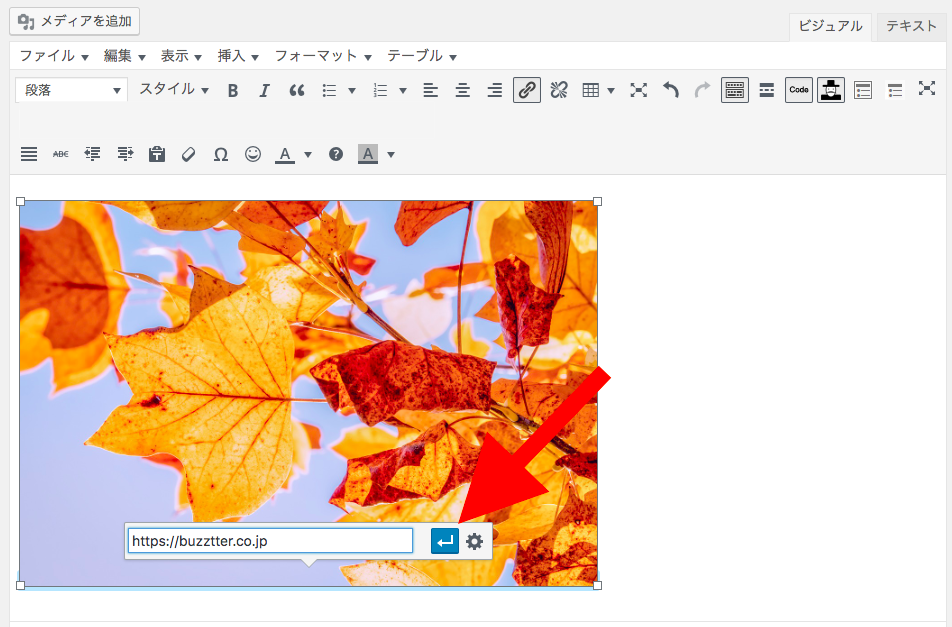
②テキストフォームへリンクをペーストしたら完了

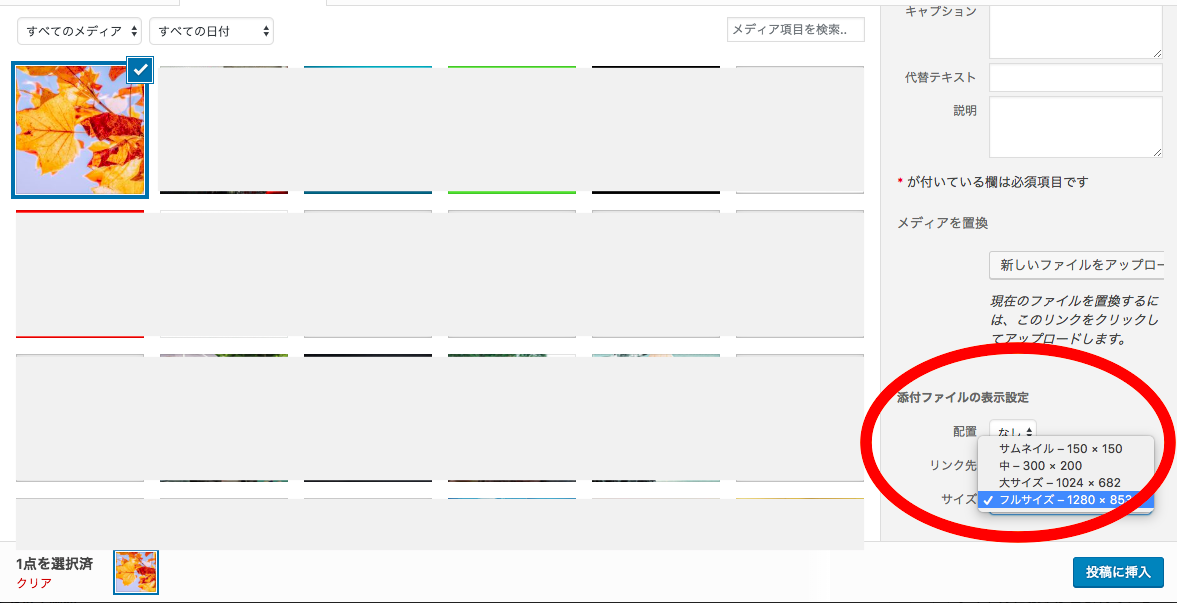
画像のサイズはペイントツールのようなツールを使わなくても、ワードプレス内で大きさを調整することが可能です。その方法は次の2つがあります。
方法①:画像挿入時に調整

方法②:画像挿入後に調整


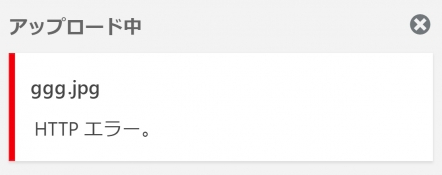
この記事を見ている方の中には、「WordPressに画像がアップロードできない…」とお悩みの方も多いでしょう。
「HTTPエラー」とだけ表示されても原因がわかりませんよね。
このエラーが表示されWordPressへの画像アップロードができていない原因としては次の問題が考えられます。
●画像関連のプラグインが邪魔をしている
●編集画面が長い間保存されていない
●パソコンが一度スリープ状態になっていた
原因はほとんどこれらに当てはまります。そこでこの章では簡単にすぐできる2つの解決策をお伝えします。

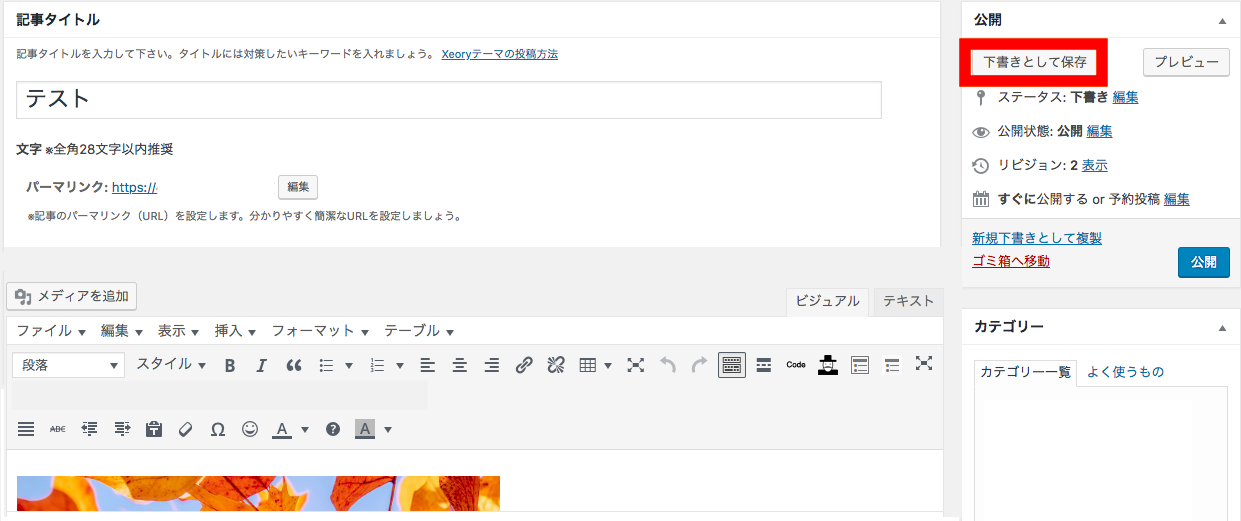
ほとんどの場合、一度投稿ページを下書き保存をして、再度画像をアップロードすることで画像の挿入ができるようになります。
下書き保存をしてもまだエラーが出続ける場合、PCが重くなっている可能性があります。
この場合、すぐにPCの再起動をしましょう。そのまま編集をし続けたり、無理に画像をアップロードしたりしようとすると突然WordPressが落ちてしまうことがあります。
もし、WordPressが落ちてしまえば保存していない編集画面は消えることになるので気をつけましょう。
これまでWordPressの画像に関する基礎知識は全てお伝えしました。
そこで最後に使うべきWordPressの画像に関連するプラグインを紹介しましょう。プラグインを使えば、コンテンツの見せ方の幅が確実に広がります。

このプラグインを使うことで、画像の拡大表示を簡単に設定することが可能です。
記事中の画像をクリックすると下記画像のように画像が浮かび上がってきます。


大きめの画像ファイルを自動でリサイズしてくれる便利なプラグインです。
いちいちツールを使って画像を圧縮する必要がなくなるのでものすごく便利でおすすめのプラグインになります。
画像サイズの最大値を設定しておけば、その設定数値を超えた場合でも縦横比を保ったまま自動でリサイズが可能です。

写真や画像をギャラリー化することができるプラグインです。
ギャラリーを作成することで複数の画像を一覧表示させることができるようになるので、見つけやすく整理しやすくなります。スライドショー形式、サムネイル形式などの使い分けもできて便利なプラグインです。
WordPressの画像を挿入するには、一度WordPress内の”メディア”へアップロードする必要がありました。
これさえ知っておけばWordPressのコンテンツに画像を簡単に挿入することができます。
その他にも紹介している基礎知識はWordPressを今後使っていく上で、必ず役に立つものです。ぜひ最後に紹介したプラグインも使ってみてください!自分好みのコンテンツに近づくはずです。
会社案内・解説資料はこちら!
資料をダウンロードする ▷