SEO
モンエナ(355ml)
0
GA4でランディングページの見方を把握しておくことは、Webマーケティングの施策を考案するにあたって必要不可欠です。
ランディングページは英語で「Landing Page」(略称:LP)と表記され、「landing」は着地という意味です。
つまり、対象のサイトに流入してきたユーザーが最初にアクセスするページのことです。
ランディングページ上位10ページはサイトの流入の過半数を占めるため、それらのアップデートによって様々なメリットがもたらされることは言うまでもありません。
本記事ではGA4のランディングページを3つの見方で分析する方法を紹介します。
是非、最後までお読みください。
GA4のランディングページの見方は大きく分けて以下3つです。
それぞれの分析方法を徹底解説していきます。
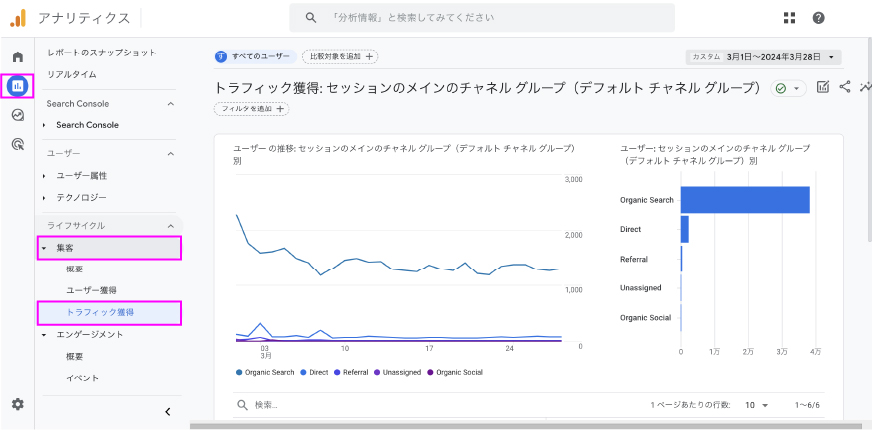
GA4内『レポート』の『トラフィック獲得』から分析する方法です。
標準レポートではディメンションを最大2つまで表示させることができます。
このように表示しているレポートのディメンションにもう1つディメンションを追加し、2つの軸を掛け合わせて分析することをセカンドリディメンションといいます。
標準レポートは特に設定箇所もなく簡単に計測データを確認できますが、自由度がそこまで高くないのが特徴です。
大まかなデータを取りたい場合に活用しましょう。
手順①:『レポート』→『集客』→『トラフィック獲得』

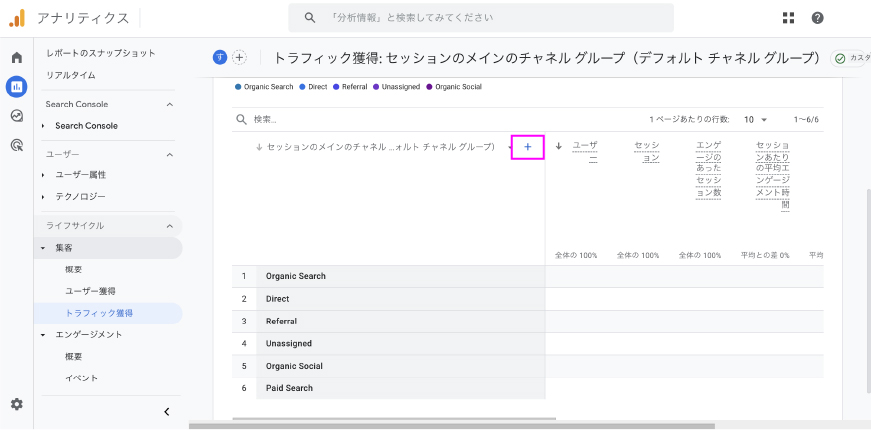
手順②:『セッションのメインチャネルグループ(デフォルトチャネルグループ)』の『+』

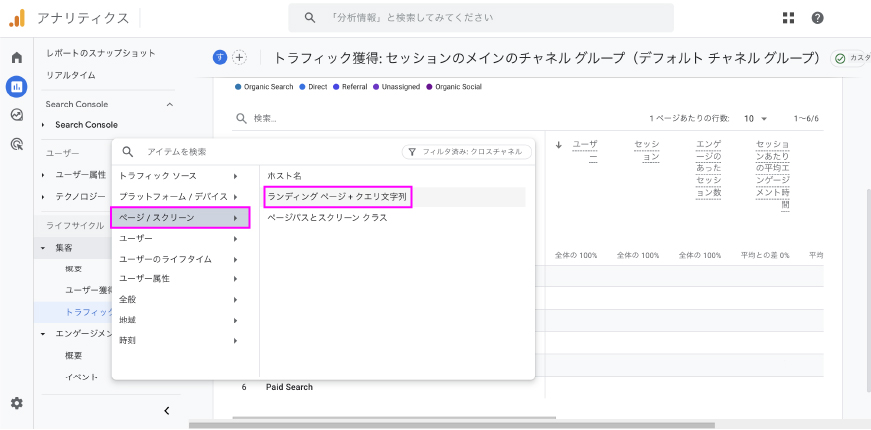
手順③:『ページ/スクリーン』→『ランディングページ+クエリ文字列』

これでチャネルとランディングページごとにユーザー数、CV数を始めとした数値を計測することができます。
さらに、『セッションのメインチャネルグループ(デフォルトチャネルグループ)』の『▼』から参照元を変更することができます。
前述した通り、トラフィック獲得から計測できる分析軸は2つまでです。
これ以外にも計測をする場合は「探索レポート」を活用しましょう。
GA4で新規実装された『探索レポート』で分析する方法です。
UAにはランディングページの分析ができる画面があったものの、GA4では廃止されました。
そのため、『探索』からレポートを作成する必要があります。
ディメンションや指標を好きなようにカスタムでき、分析軸は5つまで設定できます。
標準レポートに対して自由度が高いものと言えます。
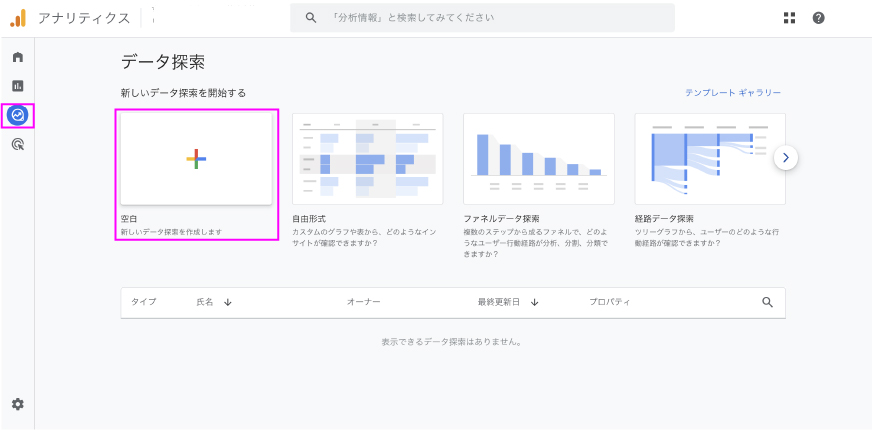
手順①:『探索』→『空白』

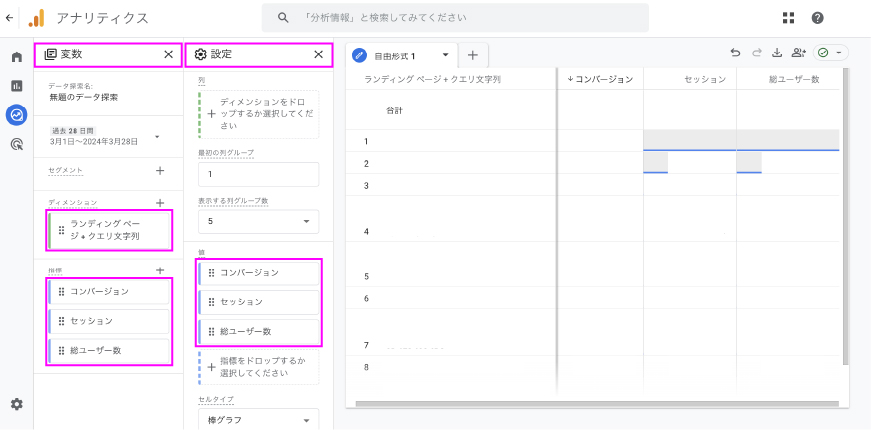
手順②:『変数』に以下を入力してエクスポート
ディメンション:『ページ/スクリーン』内の『ランディング ページ + クエリ文字列』

指標:

手順③:『設定』に以下をドラッグ&ドロップ
行:『ランディングページ+クエリ文字列』
値:『総ユーザー数』『セッション』『コンバージョン』
これでランディングページごとのコンバージョン数、セッション数、総ユーザー数を分析できるようになります。

ここまで、2つの方法を紹介しました。
しかしながら、「標準レポート」は2つの軸のみの分析、「探索レポート」は過去データが最大14ヶ月分しか遡れないといったデメリットがあります。
そこで、最後にGoogleの無料BIツールである「LookerStudio」による分析方法を紹介します。
手順①:新規グラフを追加
手順②:ディメンションは『ページタイトルとスクリーンクラス』に設定する
手順③:指標は『イベント数』に設定する
手順④:『フィルタを追加』→『フィルタを作成』
フィルタ:「一致条件」で項目は「イベント名」に設定。
条件:「次に等しい(=)」で値は「session_start」
でフィルタを保存。
では、GA4ランディングページを見るメリットとは一体何なのでしょうか。
それは大きく分けて3つあります。
それぞれについて解説します。
冒頭でお話ししたとおり、ランディングページはユーザーが最初に訪問したページのことを指します。
ランディングページでどのページが最も最初に訪問されているのかを分析することでユーザーの検索意図が理解できます。
自社メディアで最初に最も訪問されているページを把握し、ユーザーがどういった関心を持ってサイトを尋ねてきているのか、どんなニーズを抱えているのかを推測する基準にしましょう。
CV(コンバージョン)とは対象のサイトでサービスや商品の購入などのアクションが発生した回数を数値化したものです。
また、GA4ではCV設定を自身で行う必要があります。
ランディングページの上位10ページはメディアの流入の過半数を占めます。
つまり、これらのページに訴求力を強めるリライトなどのアップデートを施すことでCV率の向上を見込むことができます。
ランディングページのユーザーエクスペリエンス最適化はサイト全体のパフォーマンス改善に繋がります。
ランディングページの上位ページを分析し、改善点を洗い出し、ブラッシュアップしましょう。
メディアサイト全体の状況を改善する場合、全てのページを片っ端から改善していくのはあまり現実的な施策とは言い難いです。
そこで、ユーザーが最初に流入することが多いランディングページを優先的に改善していく必要があります。
ランディングページの見方とメリットがお分かり頂けたところで、状況別の改善ポイントを解説していきます。
上位表示されているのにもかかわらず、クリック率が低いのは「タイトルやディスクリプションが魅力的ではない」という課題が挙げられます。
クリック率が悪い=そもそも記事が読まれておらず、入り口である検索上の見え方に問題がある
という方程式が成り立つからです。
記事タイトルの改善ポイントは以下3つです。
メタディスクリプションの改善ポイントは以下です。
流入はしっかりと獲得できているのにも関わらず、CV率が低いページは非常に勿体ないです。
ユーザー数が多いとはつまり、ページ自体の流入数が多いもののそこから次に繋がっていないことが課題点です。
そのページからCVページへ遷移できる内部リンクを挿入したり、コンテンツの内容自体の訴求力を強めてCV率を高めましょう。
さらに、CVボタンの位置やカラーを修正するだけでもCV率が改善する可能性が高いです。
ABテストを繰り返し行い、最善のフォーメーションを追求しましょう。
また、そのページ自体の検索順位が低ければ、さらなる上位表示を目指せば今以上の流入が見込めることは明らかです。
それぞれの方向性にあった改善をそのページに施しましょう。
コンテンツのリライト方法は以下の記事で紹介しているので、コンテンツの改善でお悩みの方は一度確認してみてください。
関連記事:ブログ記事リライトのやり方を徹底解説!SEO効果を高める6つのコツ
UAとGA4のランディングページとでは計測データに差異が発生することがあります。
それは以下2つです。
セッション数とは、ユーザーがサイトへの流入から離脱までの流れが何回発生したかを数値化したものです。
差異が発生する理由は、UAとGA4でそれぞれの計測の定義が異なるからです。
特に、UAの扱いに慣れていた方は一体どういうことなのか、また、どのような点で変更が生じているのかを把握しておきましょう。
UAではユーザーのセッション中に日付が変わった場合、そのセッションは「2」とカウントされます。
その一方、GA4ではセッション中に日付が変わってもセッション数は「1」のままです。
つまり、GA4ではユーザー単位でセッション数が計測されるため、UAよりもセッション数が少なくカウントされる場合があるということです。
UAでは1セッションでCVが複数回発生した場合、CV数は「1」とカウントされます。
その一方、GA4では1セッションでCVが複数回発生した場合、CV数はその数の分カウントされます。
つまり、GA4ではUAよりもCV数が多くカウントされる場合があるのです。
これらのように、UAからGA4への移行の際には数値をただ比較するのではなくそれぞれの計測の定義を理解した上で分析を行う必要があるのです。
いかがでしたでしょうか。
本記事ではGA4のランディングページの見方を解説しました。
そもそもランディングページとはWebサイトに流入してきたユーザーが最初に閲覧するページのことです。
つまり、ランディングページを分析し、改善点を把握することでサイトに様々な改善をもたらすことができるのです。
GA4のランディングページの見方は大きく分けて3つありました。
標準レポートは細かい設定は不要であるものの、2つの軸でしか分析ができないというデメリットを持ち合わせています。
探索レポートはディメンションや指標をしっかりと設定することで最大5つの分析軸で計測が可能です。
Looker Studioは視覚的にわかりやすいレポートを作成することができます。
また、これまでのUAからGA4に移行したことで、全く別のツールとも言えるくらいの計測定義に乖離が発生しています。
それぞれの計測基準を把握した上で結果を分析し、施策に繋げていく必要があります。
本記事がGA4ランディングページの分析方法を学ぶ手がかりになれば幸いです。
最後までお読みいただき、ありがとうございました。
会社案内・解説資料はこちら!
資料をダウンロードする ▷