SEO
 土肥大夢
4
土肥大夢
4
『Googleアナリティクスのイベントトラッキングの設定方法が知りたい!』
イベントトラッキングの設定方法は少しややこしいですが、初心者でも難しいものではありません。
一度設定してしまえばWebサイトを閲覧しているユーザーの行動を知ることができ、今後の集客や導線改善に役立てることができます。
そこで今回はGoogleアナリティクス初心者でもわかるイベントトラッキング設定方法を解説します。
(Googleアナリティクスの設定が完了している方は2章へ進んでください)
イベントトラッキングを設定する前にGoogleアナリティクスをWebサイトに導入しましょう。
Googleアナリティクスの設定が行われていなければ、この後に解説するイベントトラッキングの設定が完了しても何も計測できません。
Googleアナリティクスアカウントを持っていなければ作成するところから、アカウントを持っているだけの方はWebサイトと紐づけるところから行いましょう。
GoogleアナリティクスはGoogleアカウントを持っていればすぐに無料で開設することができます。
Googleアナリティクスアカウントを開設したら受け取れるトラッキングコード。
<!– Global site tag (gtag.js) – Google Analytics –>
<script async src=”https://www.googletagmanager.com/gtag/js?id=UA-112925847-4″></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag(‘js’, new Date());
gtag(‘config’, ‘トラッキングコード‘);
</script>
このトラッキングコードをWebサイト内の指定された位置(</head >直前)へ設置します。
この設置が完了すれば、基本的なアナリティクスが利用可能です。イベントトラッキングも正常に反応するようになります。
Googleアナリティクスの設定が確認できたところで次はいよいよイベントトラッキングの設定です。
イベントトラッキングの設定方法はいくつかパターンがあります。
その中でもGoogleアナリティクス初心者の方におすすめしたいのが『analytics.js』です。Googleアナリティクスが推奨している方法で僕自身もこの方法が簡単だと感じています。
イベントトラッキングを設定するにはトラッキングを行う対象のWebページと、次のトラッキングコードが必要です。
ga(‘send’, ‘event’, [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
これがイベントトラッキングを設定する際の基本形です。
“send”と”event”は固定で、その後ろの4つの単語は「イベントフィールド」と呼ばれ次のような役割を指定します。
| フィールド名 | 値 | 必須 | 説明 | 例 |
| eventCategory | テキスト | はい | ユーザーがクリックする対象のカテゴリー名 | Video pc sp movie link |
| eventAction | テキスト | はい | 行動 | play download click tel |
| eventLabel | テキスト | いいえ | イベント名 | キャンペーン名 ファイル名 PDF名 動画ファイル名 |
| eventValue | 整数 | いいえ | イベントに関連する数値 | 1(クリック)
1000(円) |
このイベントフィールドをイベントごとに変更することで、該当するバナーのクリック数などのイベント発生数を計測することができます。
今回はバズったーが運営する『4nema.com』のスマホ画面についてくるバナーにトラッキングコードを設定してみます。

このバナーにどれくらいくのクリック数があるのかをトラッキングコードを設定することで計測ができるようになります。
① まずはトラッキングコードの基本形を変化させる
★基本形
ga(‘send’, ‘event’, [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
<a href=”#” onClick=”ga(‘send’,’event’,’sp’,’click’,’banner’);”><img src=”…png”></a>
いきなり対象のページにトラッキングコードを入れ込むのではなく、どこでもいいので一度基本形を崩して書き出すことをおすすめします。
初心者の方は特に一度書き出す方がミスなく組み立てやすいですね!
② トラッキングコードを設定するWebページのHTML部分を確認

<a href = “https://4nema.com/netflix-recommend-movie/” target=”_blank”><img src= “https://4nema.com/wp/wp-content/uploads/U-NEXT_31.jpg” alt = “U-NEXT”/></a>
上がトラッキングコードを設定する元のWebページ(HTML部分)です。
③ トラッキングコードを実装
ピンク色の線部分がイベントトラッキングコードになります。
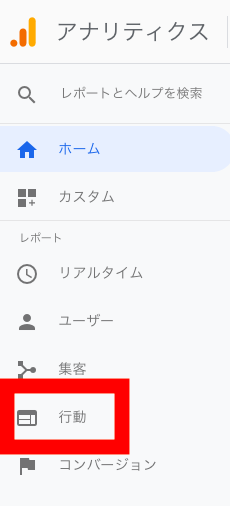
① アナリティクスTOPページから”行動”を選択

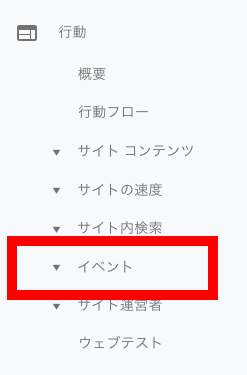
② “イベント”を選択

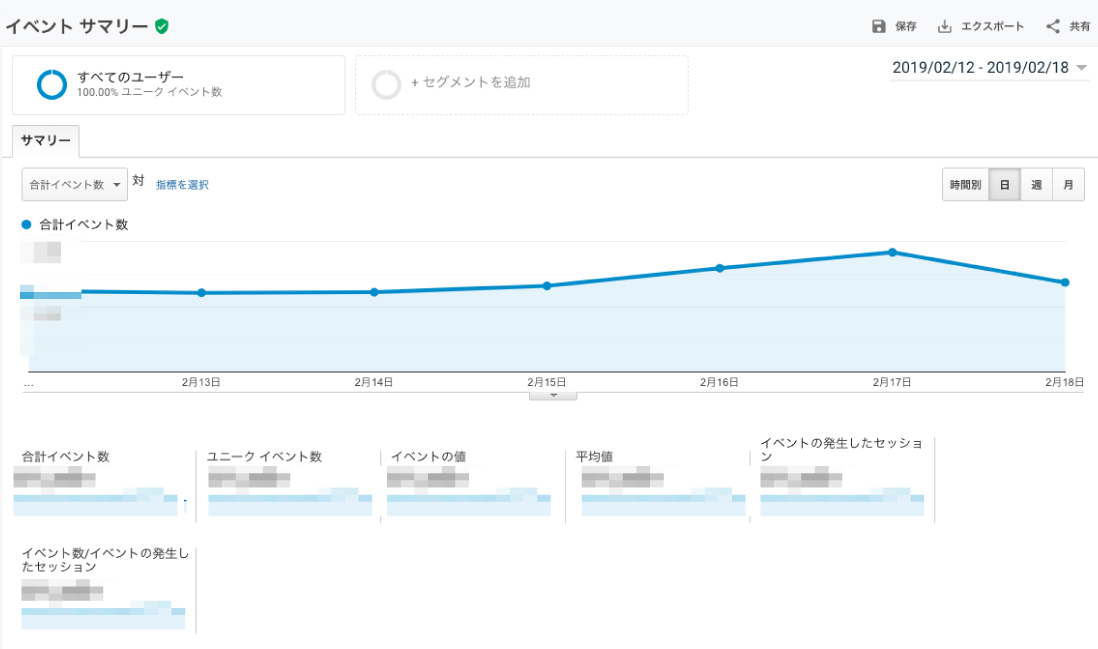
③ “概要”でイベントトラッキングの計測結果を見ることができます

イベントトラッキングの設定が完了し、ユーザーの行動を計測できるようになったら次は目標設定を行います。
Googleアナリティクス内で目標を設定することでコンバージョン数などを計測することができるようになるので欠かしてはいけない設定です。
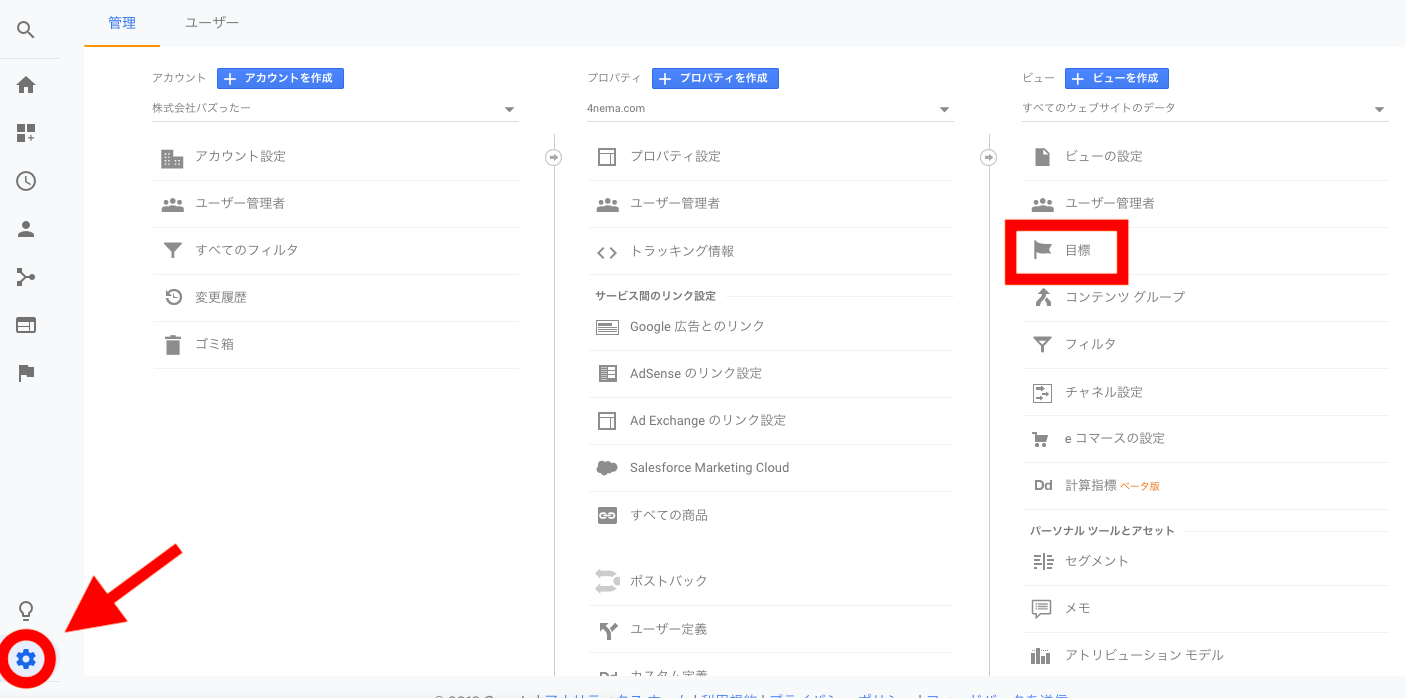
<STEP1>Googleアナリティクス左下”設定マーク”を選択→“目標”を選択

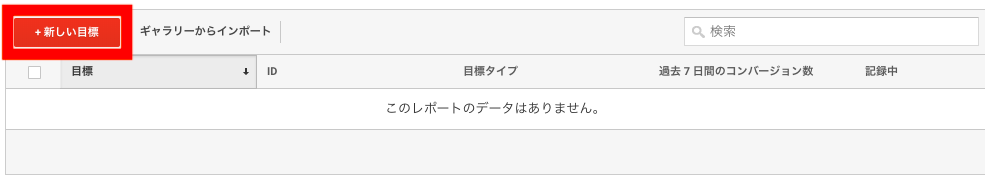
<STEP2>”新しい目標”を選択

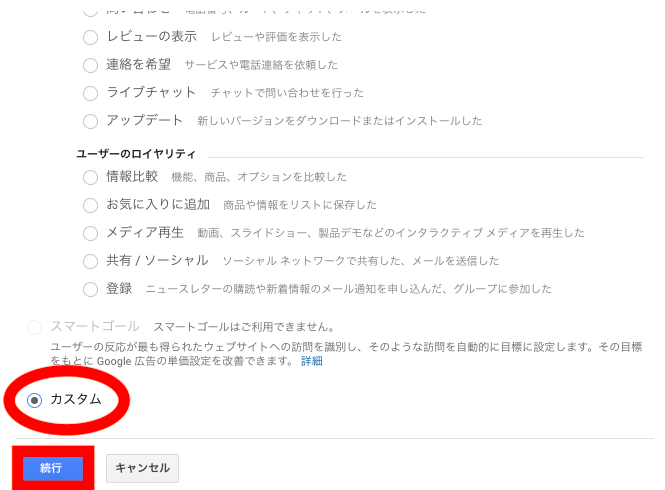
<STEP3>”カスタム”にチェックを入れて“続行”を選択

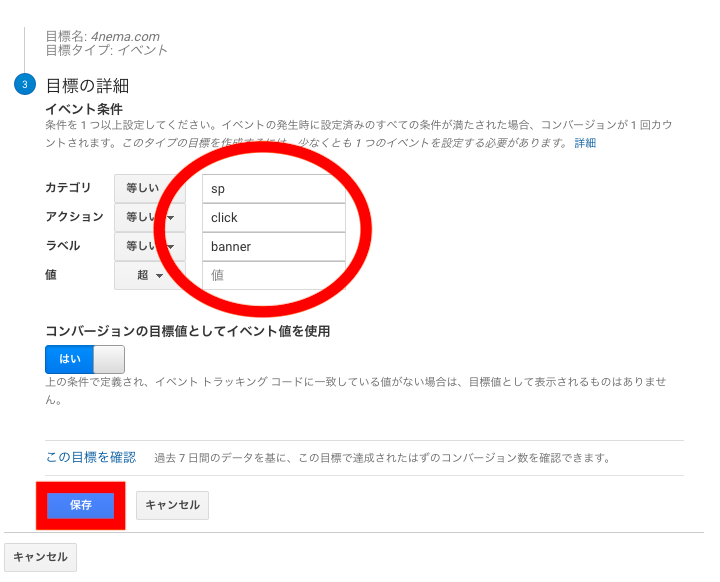
<STEP4>イベント条件を設定し”保存”で目標の設定完了
★イベント条件はイベントトラッキングと同じ内容を設定すればOKです。

「イベントトラッキングを設定しているのにGoogleアナリティクス内で計測されてない!」
この原因は、次の2つが考えられます。
1章でもお伝えしている通り、Googleアナリティクスアカウントを開設するだけではダメです。Webサイトと紐づけなければイベントトラッキングも計測ができません。
1章でイベントトラッキングの前に確認するポイントを解説していますので、飛ばした方は戻って確認してください。
イベントトラッキングコードは「スペルミス」や「コンマ(,)」が一つ抜けているだけでも正常に計測されません。イベントトラッキングコードの基本形を見ながら再度HTML に入力しなおしてみましょう。
★基本形
ga(‘send’, ‘event’, [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
<a href=”#” onClick=”ga(‘send’,’event’,’sp’,’click’,’banner’);”><img src=”…png”></a>
『Googleタグマネージャ』というツールを使っても、イベントトラッキングの設定が可能です。
Googleタグマネージャを利用してイベントトラッキングコードを設定することでこのようなメリットがあります。
ただし、タグマネージャを利用するにはWebサイトへ紐づける作業がまた増えるので初心者にはおすすめしません。無理せず『analytics.js』を使って設定をしましょう。
①Googleタグマネージャへログイン
↓
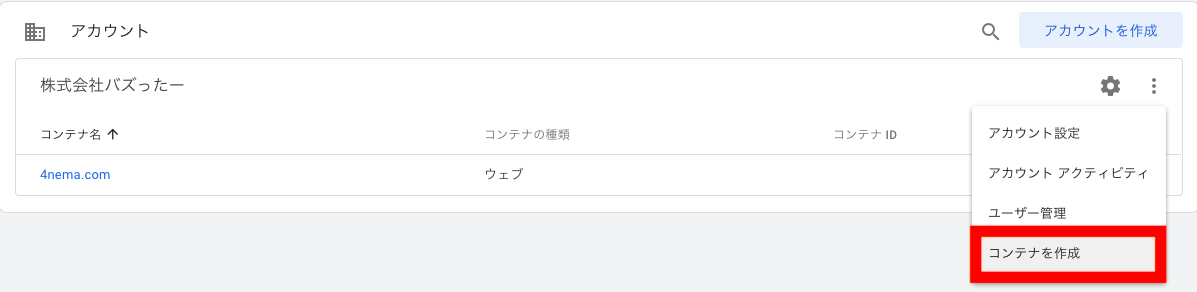
②コンテナを新規作成

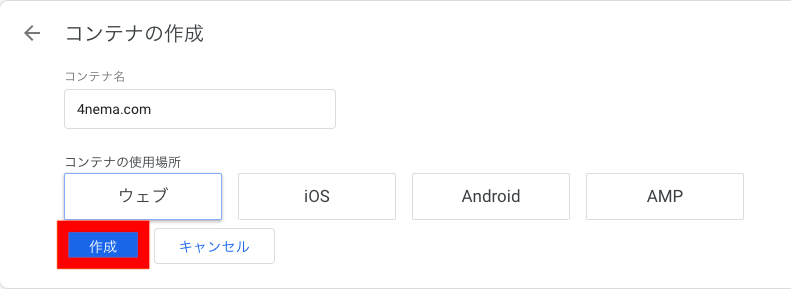
③コンテナ名を入力し”作成”を選択

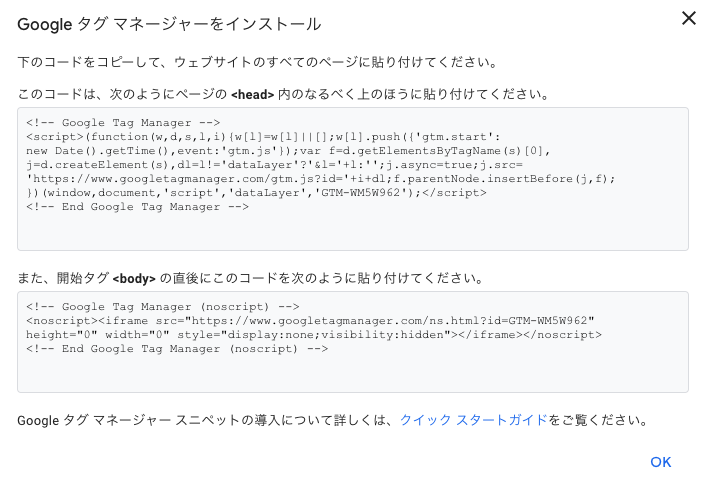
④GoogleタグマネージャのコードをWebサイトの指定された位置へコピー&ペースト

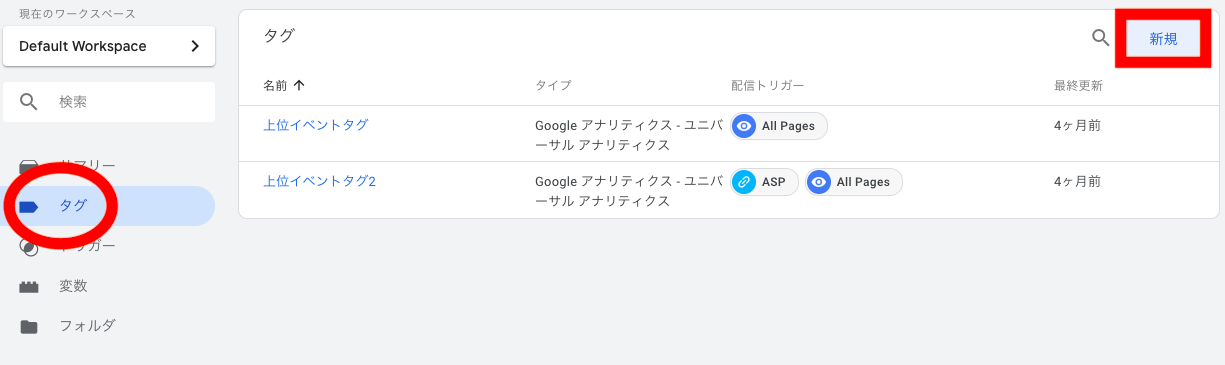
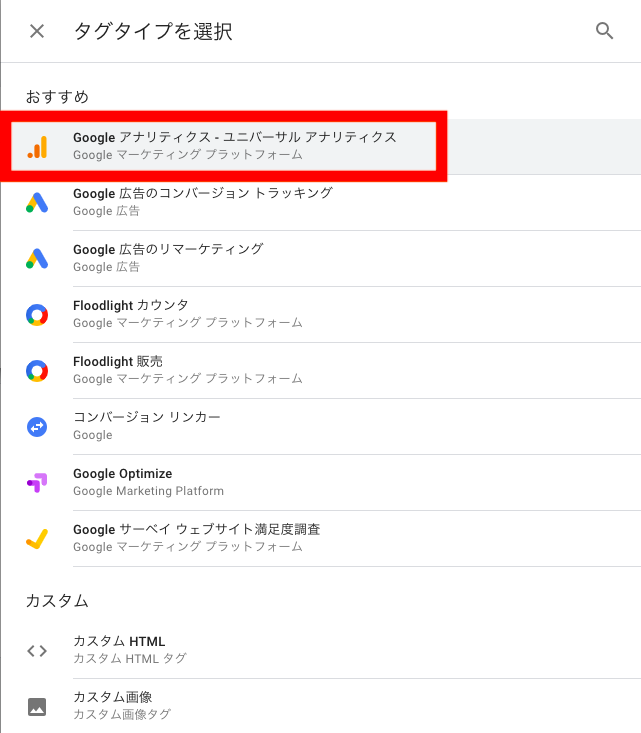
①GoogleタグマネージャTOPページより“タグ”を選択し右上”新規”を選択

②「タグタイプ」を“Googleアナリティクス・ユニバーサルアナリティクス”に設定

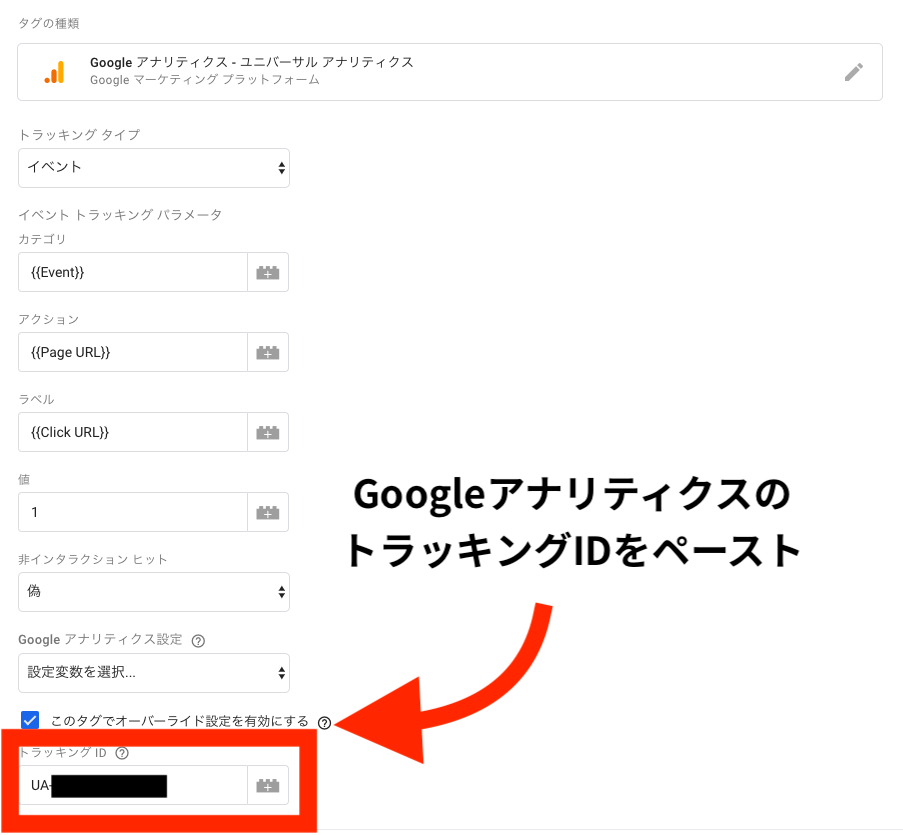
③タグの設定

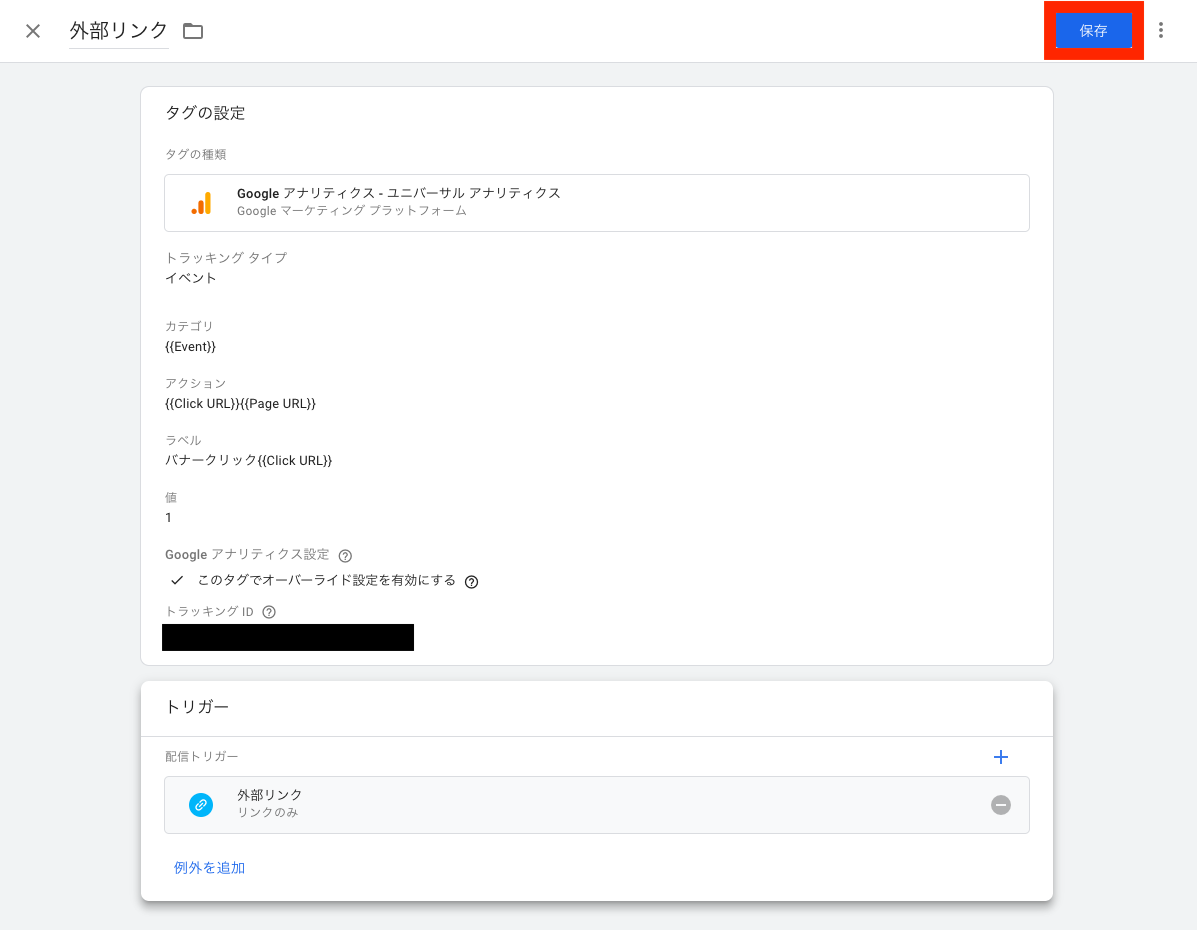
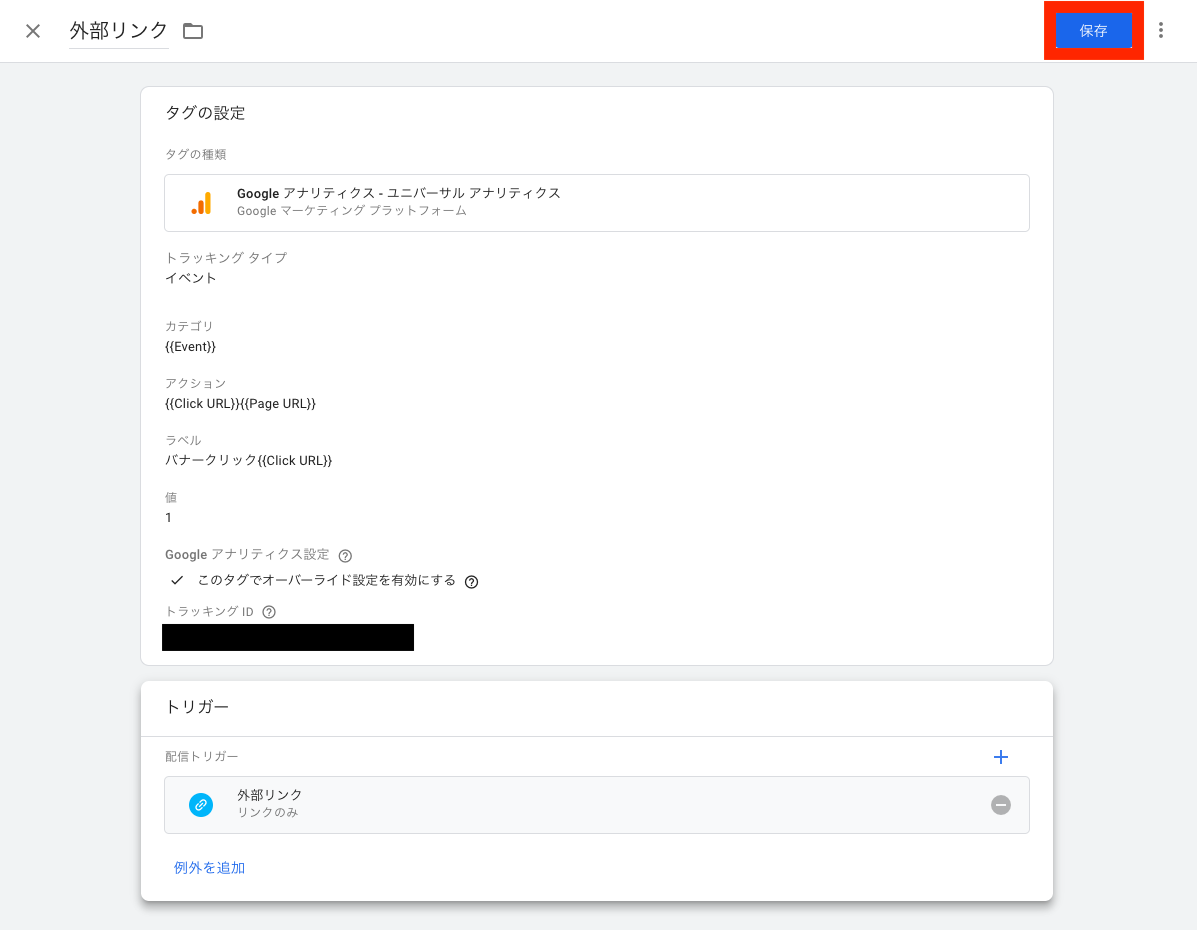
④トリガーの設定

⑤最後に”保存”を選択したら外部リンクのイベントトラッキング設定が完了です。
★外部リンクへのイベントトラッキングの設定はこのまま真似をしてOK です!

イベントトラッキングの設定はWebサイトを管理する方なら必ずできておきたい設定です。
この設定を行うだけで、Webサイトへ訪れたユーザーがどのような動きをしているのかを知ることができます。イベントトラッキングはコンバージョンへの導線の改善や、バナーの設置する場所など細かい部分で役に立つので欠かせない設定なのです。
GoogleアナリティクスでPV 数だけを見るのではなく、Webサイトを訪れるユーザーの行動まで知ってコンバージョンへ繋げていきましょう。
会社案内・解説資料はこちら!
資料をダウンロードする ▷