SEO
 フィクサー
0
フィクサー
0
あなたは、Webサイトやブログのコンテンツを書くときに見出しタグ(h1~h6)をどのように使っていますか?
なんとなくのデザインや文字の大きさなどで考えなく使っているなら今すぐ修正してください。
なぜなら、見出しタグは内部SEOの部分において非常に重要な部分になるからです。
2つのメリットはあなたのWebサイトをより良くする、SEO対策に欠かすことができない重要な部分になります。
今回は、見出しタグついて絶対に知っておくべき内容を徹底解説しましょう。
ぜひ参考にしてください。
見出しタグとは、ユーザーにページの構成をわかりやすく伝えるために使うHTMLのタグになります。
| h1(最も大きい文字) | <h1>テキスト</h1> | (最も重要「タイトルなどで使用」) |
| h2(2番目に大きい文字) | <h2>テキスト</h2> | (2番目に重要「大きな章」) |
| h3(3番目に大きい文字) | <h3>テキスト</h3> | (3番目に重要「h2にまつわる中くらいの章」) |
| h4(4番目に大きい文字) | <h4>テキスト</h4> | (4番目に重要「h3にまつわる小くらいの章」) |
| h5(5番目に大きい文字) | <h5>テキスト</h5> | (5番目に重要「h4にまつわる小くらいの章」) |
| h6(6番目に大きい文字) | <h6>テキスト</h6> | (6番目に重要「h5にまつわる小くらいの章」) |
数字が若い順番で重要度を示しており、文字のサイズも見出しタグを使うことによって自動でサイズが変わります。見出しタグは6種類ありますが、大体のコンテンツを書くときに使うのはh1~h4の見出しタグを使うことがほとんどです。
複数の見出しタグを使うことによってコンテンツに階層を持たせると、ユーザーもGoogleの検索エンジンもページを読みやすくなります。
バズったーのWebサイトを例に見てみます。

h1の見出しタグでは、基本的に「サイトタイトル」や「記事タイトル」を書くことがほとんどです。

h2の見出しタグでは、基本的に「記事の大見出し」を書くことがほとんどです。

h3の見出しタグでは、基本的に「h2に関する中見出し」を書くことがほとんどです。
見出しタグがSEO対策で重要だと冒頭でもお伝えしましたが、それには2つのちゃんとした理由があります。
SEO対策の中でも内部対策に分類される見出しタグは設定するだけで「ユーザー」にも「Google」にも絶対的なメリットをもたらします。
見出しタグを設定して階層構造することでユーザーがコンテンツを読みやすくなります。
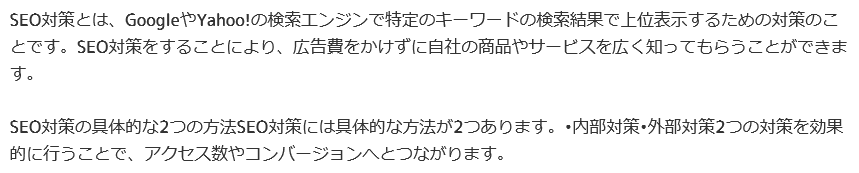
【見出しタグを設定していない文章】

見出しタグが一切ないとなんだか見づらいのがわかりますか?
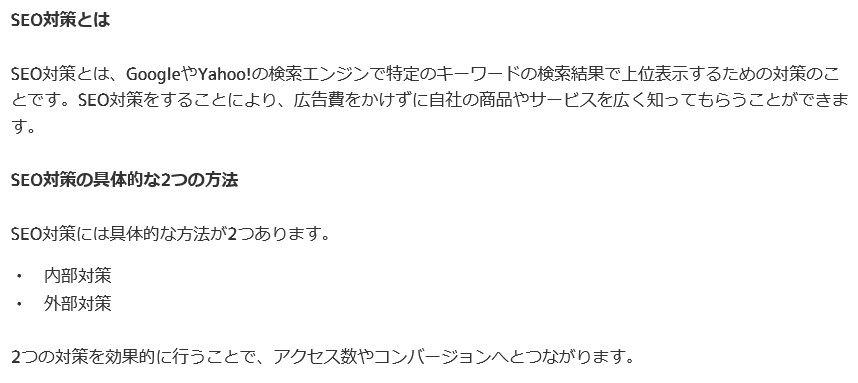
【見出しタグを設定している文章】

圧倒的に見出しタグを設定している文章のほうが見やすくて読みやすいですよね。本と同じで、見出しがあるだけで文章の全体的な内容を把握することができます。
Googleはユーザーの利便性を第一に考えた検索エンジンを目指しているため、ユーザーが読みやすいコンテンツはSEO対策でも重要な部分になるのです。
見出しタグを設定して階層構造することでGoogleがコンテンツのインデックスをより的確に行うことができます。
Googleの検索エンジンを回遊しているロボットに
見出しタグを設定することでよりGoogleにコンテンツの内容を正確に伝えることができるのです。
ただ単に見出しタグを設定すれば良いと考えてはいけません。見出しタグの使い方にはルールがあります。
ルールを守らずに見出しタグを設定してしまうと、SEO対策の逆効果となるため気を付けてください。
見出しタグについて8つのことに注意しながら、ユーザーにもGoogleの検索エンジンにもわかりやすく評価されやすいコンテンツを書くことが大切です。
コンテンツを書くときに必ずh1(サイトタイトルやコンテンツタイトル)の見出しから使います。
h1を使ったら次はh2、その次はh3のように必ず順番を守ってください。見出しタグの順番が間違っていると階層構造が正しくないため、ユーザーにもGoogleの検索エンジンにもマイナスの影響を与えいます。
例えば、以下の見出しタグの設定は順番を守っていない例です。
<h1>タイトル</h1>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
<h3>見出し3</h3>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
<h2>見出し2</h2>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
<h3>見出し3</h3>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
<h3>見出し3</h3>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
<h2>見出し2</h2>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
ピンクの部分に注目してください。h1のあとにh3がありますよね?ここで正しい見出しタグはh2でなければいけないのです。
正しい例は以下の見出しタグ階層構造になります。
<h1>タイトル</h1>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
<h2>見出し2</h2>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
<h3>見出し3</h3>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
<h3>見出し3</h3>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
<h2>見出し2</h2>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
<h3>見出し3</h3>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
<h3>見出し3</h3>
<p>ほげほげほげほげほげほげほげほげほげほげ</p>
必ず数字の順番通りに見出しタグを守ってください。
h1タグは、Webサイトまたはコンテンツの題名(タイトル)に使うのが理想的なため、各ページに1回だけ使います。
絶対に同じページにh1タグを設定しないようにしましょう。1つのページにタイトルが2つもあるコンテンツはユーザーにもGoogleの検索エンジンにも「何を伝えたいのか?」がわからなくなってしまいます。
h2~h6の見出しタグは、1つのページで何回使っても大丈夫です。コンテンツの本文中は、h2~h4くらいまでの見出しタグを主に使います。
※あまりに多くの階層があると読みにくくなるためh5やh6を使う場面は少ないです。
コンテンツの中身をすべて見出しタグだけ作らないでください。あくまでも「見出し」であり、本文はpタグの通常テキストで書いてユーザーが見やすい文章にしましょう。
見出しタグを画像で使うのは基本的にNGです。例え重要な画像でも見出しタグは使わないようにしましょう。
ただし・・・Webサイトのタイトル画像にh1を使うことはOK
<h1><img src=”example.png” alt=”株式会社バズったー” /></h1>
Webサイトのタイトル(h1)を画像にするときは、必ずalt属性の中にWebサイトのタイトルをテキストで入力してください。
長ったらしい見出しタグは、ユーザーが嫌います。必ず、端的で見出しを見ただけでどのような内容のコンテンツなのかわかるようにしてください。
見出しタグにやたらと上位表示したいキーワードを詰め込むのはやめてください。以前は「見出しにキーワードをたくさんいれるとSEO対策になる」と言われていましたが、現在は違います。
あくまでもユーザーにわかりやすい、自然な見出しにしましょう。
見出しタグを階層構造を示すためでなく、デザインやスタイルなどを整える意味で使わないでください。
<em>や<strong>の方が適切だと思われる箇所をわざと見出しタグで利用するのはGoogleの検索エンジンに迷いがでます。必ず、必要な箇所に見出しタグを設定しましょう。
コンテンツを作るときに、見出しタグを使用することがユーザーにもGoogleの検索エンジンにも良くSEO効果が期待できると説明してきました。
そこで、さらなる高みを目指すためにユーザーの目を惹く圧倒的な見出しタグをうまく作る2つの秘策を教えます。
2つの秘策を使えばユーザーがコンテンツの内容を理解しやすくなり、最後まで読み進めてもらうことができます。
見出しをうまく作る2つの秘策について詳しくご紹介しましょう。
テレビを見たり本を読んだりするユーザーと違い、Webのユーザーは読むことをめんどくさいと思うひとがたくさんいます。そのため一度コンテンツの見出しをさらっと読み「自分の求めている内容」であればページを見てもらえるのです。
確実にユーザーにページを読んでもらうために、見出しを見ただけでコンテンツの中身がわかるようにしましょう。
例えば・・・「見出しタグ」が検索キーワードの場合
タイトル:見出しタグの最適化はSEO効果が絶大!設定するときの8つの注意点
1:見出しタグとは
1-1:見出しタグを使っている例
2:見出しタグがSEO対策で重要な2つの理由
2-1:ユーザーがコンテンツを読みやすくなる
2-2:Googleの検索エンジンに伝えやすくなる
3:見出しタグを設定するときの8つの注意点
3-1:h1~h6を使用する順番を守る
3-2:h1タグは各ページに1回だけ使用する
3-3:h2~h6は何回でも使ってよい
3-4:見出しタグだけでコンテンツを作らない
3-5:見出しタグを画像で使わない
3-6:長い見出しタグにしない
3-7:キーワードを詰め込みすぎない
3-8:デザインや文字の太さで見出しタグを使わない
4:見出しタグを圧倒的にうまく作る2つの秘策
4-1:見出しを見ただけでコンテンツの中身がわかるようにする
4-2:見出しを文章にせず、端的かつ魅力的な見出しにする
まとめ
この見出しの中で検索してきたユーザーが一つでも「見たい」と思えばコンテンツをすべて読んでもらえる可能性があります。
見出しを作るときに、よく文章や投げかけを用いる人が多いです。ユーザーを惹きつける見出しは「端的かつ魅力的」である必要があります。
どちらの見出しのほうが惹きつけられますか?圧倒的に後者の「見出しタグを圧倒的にうまく作る2つの秘策」ですよね。
常に、ユーザーの目に留まるキャッチーな見出しにすることを心がけましょう。
見出しタグを間違ったからと言ってSEOに大きく響くか?と言われれば答えは「NO」です。
ですが、せっかく時間をかけて作ったコンテンツをたくさんの人に見てもらいたいですよね。見出しタグを最適化することによって「ユーザー」にも「Googleの検索エンジン」にも評価され、最終的にはSEOで絶大な効果を得ることができます。
ぜひ、今回の記事を参考にして今以上にあなたのWebサイトをユーザーに見てもらえるようにより良いコンテンツを作成してほしいです。
会社案内・解説資料はこちら!
資料をダウンロードする ▷