SEO
 フィクサー
1
フィクサー
1
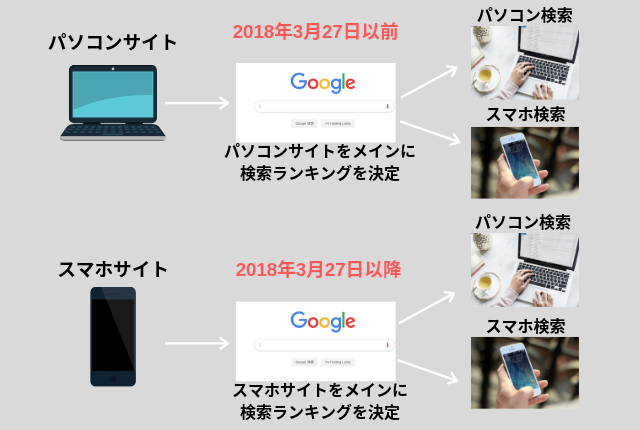
Googleは、これまでパソコンサイトをメインに検索ランキングを決定してきたのをご存知ですか?
2018年3月27日に「モバイルファーストインデックス(MFI)」を開始したことにより、SEO業界に激震が走りました。
なぜなら、パソコンサイトをメインに検索結果のランキングを長い間決めていたのに、モバイルサイト(スマホ対応)をメインに決定すると決めたからです。
スマホ対応していないWebサイトをお持ちの皆さま、至急スマホ対応にしてください。
これからの時代は、スマホをメインに考えたWebサイト設計が重要です。
今回は、モバイルファーストインデックスの概要やモバイルファーストインデックスに対応する方法を詳しく解説します。
ぜひ、参考にしてください。
モバイルファーストインデックス(Mobile First Index 通称:MFI)とは、これまでの検索エンジンがパソコンサイトをメインにランキングを決定していたのを、スマホサイトをメインにランキングを決定することを定めたした内容です。

Googleは、約1年半の歳月をかけてモバイルファーストインデックスに移行しました。なぜなら、インターネット検索がパソコンよりモバイルで検索するユーザーが上回ったからです。
あなたにも身に覚えがありませんか?なにかしらを検索するときにパソコンで検索するより、スマホで検索をしますよね。
今後も、今以上にGoogleはスマホ検索するユーザーが増えると見越してモバイルファーストインデックスを始めたのです。
モバイルファーストインデックスが適応されると、あなたのGoogleサーチコンソールに通知が届きます。
あなたのドメインがモバイルファーストインデックスの対象になったかは、以下の手順で確認することができます。
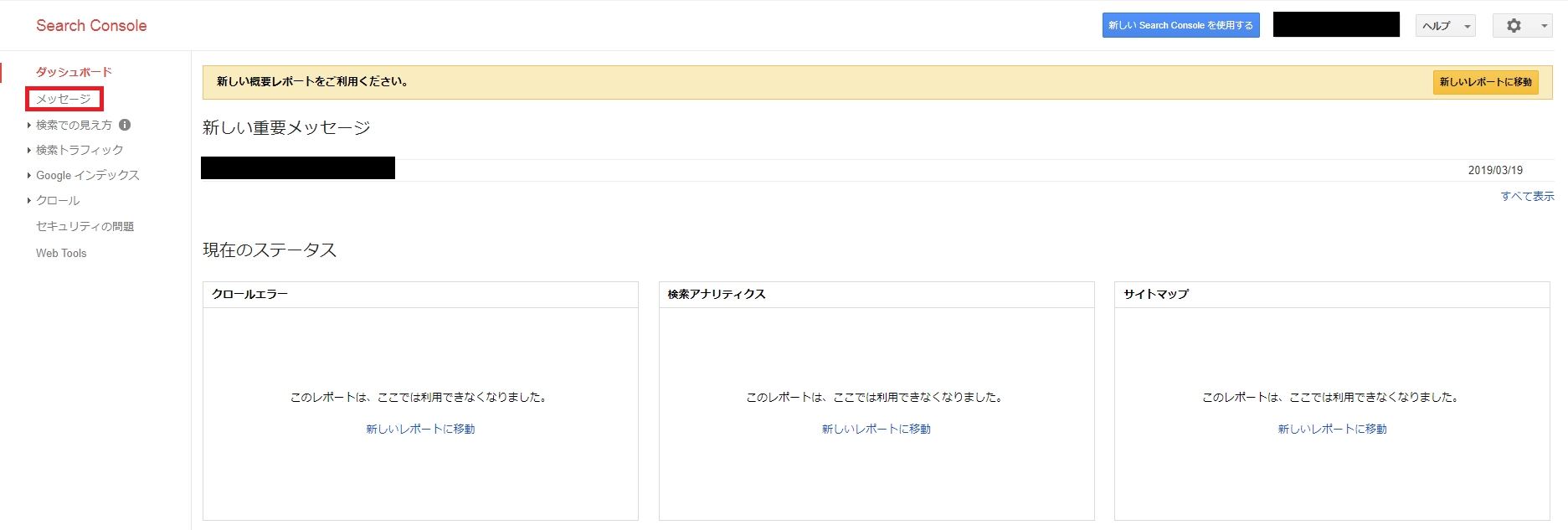
①サーチコンソールを開いて「メッセージ」をクリック

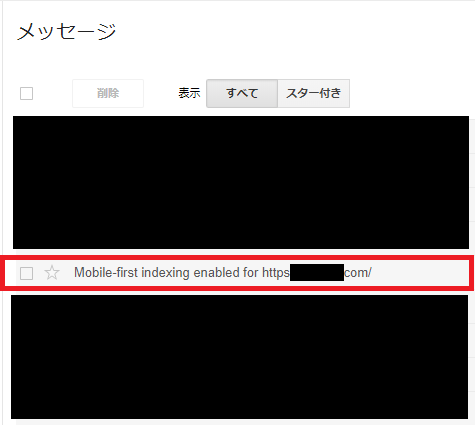
②「Mobile-first indexing enabled for https://○○.com/」をクリック

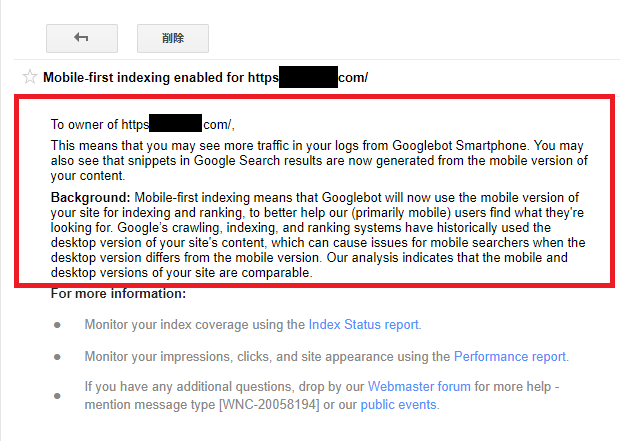
③モバイルファーストインデックスの通知内容が記載

通知内容を要約すると、、、
Googleのクローラーがスマートフォンからのトラフィックが増える可能性があります。また検索結果のスニペットもモバイル版のコンテンツから作られることもあるでしょう。
その背景には、検索にモバイルのユーザーが圧倒的に増えたからです。これからは、クローラーもインデックス登録もランクもデスクトップ版ではなくモバイル版を主に使用します。
という内容です。
この通知が届いても、焦る必要はありません。今回の記事では、モバイルファーストインデックスに対応する方法を細かく教えます。
モバイルファーストインデックスにWebサイトを対応させるためには、大前提として「モバイルフレンドリー」であることが重要です。

モバイルフレンドリーとは、スマホで使いやすいWebサイトになっていることを表します。
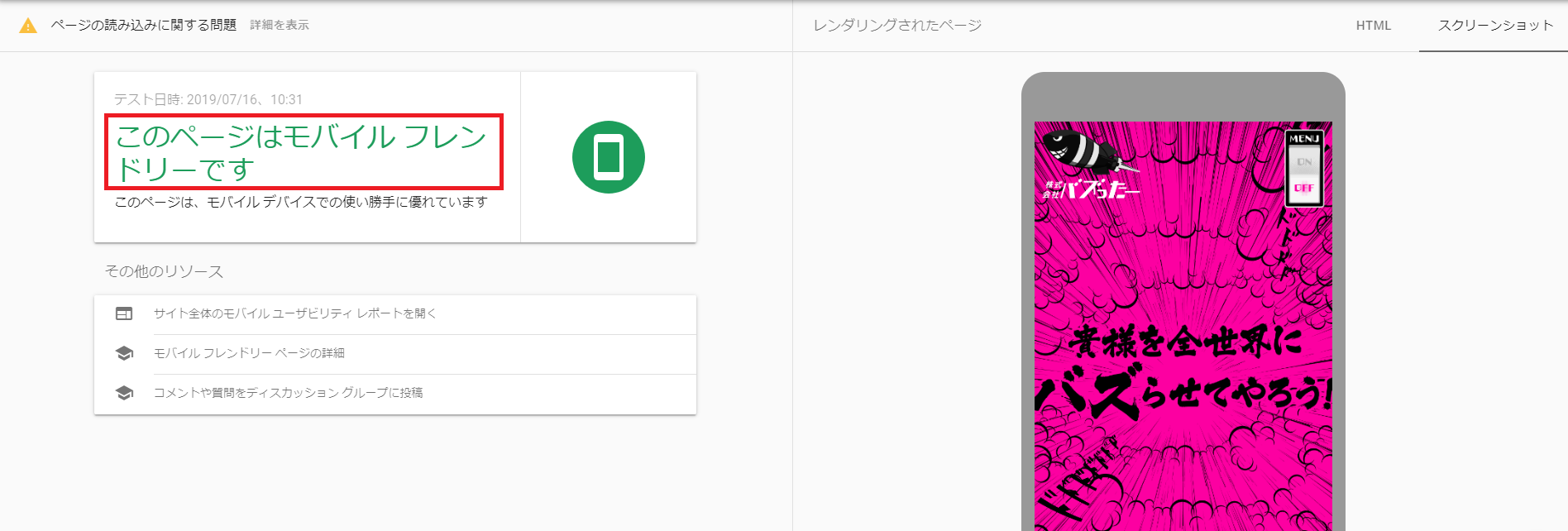
あなたのWebサイトは、モバイルフレンドリーなのか、以下のテストツールで確認してみてください。
公式サイト:モバイル フレンドリー テスト – Google Search Console
もし、モバイルフレンドリーでない表示がでた場合は、これから解説する方法を読んで対策をしましょう。
関連記事:モバイルフレンドリーアップデートに打ち勝つ2つのSEO対策
それを踏まえて以下、モバイルファーストインデックスに対応する5つの方法です。
特に、「レスポンシブデザイン」にしていれば、モバイルファーストインデックスの9割に対応したと判断できます。
レスポンシブデザインとは、PC、スマホ、タブレットの画面サイズに関係なく自動的に表示を切り替えることができるデザインです。

モバイルファーストインデックスの対応はレスポンシブデザインにしておくことで、ほとんど対応済みとなります。
面倒な作業が嫌いな方は、今すぐにでもレスポンシブデザインに変更しましょう。
PCサイトにだけ対応していたWebサイトは、スマホページを作ることでモバイルファーストインデックスに対応することができます。
スマホページを作るときは、PCサイトのコンテンツをすべて記述してください。
PC、スマホのページを別々のURLで管理している場合、評価を同一させることでモバイルファーストインデックスに対応することができます。
Googleが推奨している方法で設定しましょう。
公式サイト:モバイル ファースト インデックスに向けて準備する
PCサイトもそうですが、スマホサイトは特にページのスピードが重要になります。

モバイルのページスピードが、より100に近ければモバイルファーストインデックスで高い評価を得ることができます。
画像の圧縮やCSSを見直してみましょう。
以下のサイトから、あなたのページスピードをテストすることができます。
公式サイト:PageSpeed Insights – Google Developers
AMP(Accelerated Mobile Pages)は、Googleが推奨しているモバイルページの高速化を設定できる方法です。
すべてのWebサイトに効果的というわけではありませんが、デザイン性の必要ないサイトには効果的になります。
AMPは、AMP用の別ページを作成する感覚です。
詳しくは、以下のガイドラインを確認して設定してください。
公式サイト:Google 検索での AMP に関するガイドライン
モバイルファーストインデックスが開始された今、スマホを主体としたSEO対策が最も重要になります。
PCサイトのコンテンツ位置やデザインではなく、これからは常にスマホユーザーを意識したモバイルSEO対策をしてください。
関連記事:モバイルSEOを成功させろ!スマホユーザーを独占できる5つの対策
モバイルファーストインデックスについて詳しく解説してきました。
要点をまとめると、、、
Googleは今後も確実にモバイルサイトを意識したアルゴリズムをアップデートしていきます。
あなたのWebサイトは、スマホユーザーに快適さを与えているか、今一度見直してみてください。
ユーザーの気持ちや立場になれば、自ずとモバイルファーストインデックスをクリアできるでしょう。
会社案内・解説資料はこちら!
資料をダウンロードする ▷