SEO
 フィクサー
0
フィクサー
0
SEO対策を日々頑張っている皆さま、最近「モバイルサイトに関する情報」がGoogleのウェブマスター向け公式ブログより更新されているのをご存知ですか?
etc…
あまり聞きなれない言葉ばかりですよね。すべての言葉をわかりやすく要約すると、「モバイルに特化したWebサイトが重要になる」ということです。
その中でも「モバイルフレンドリーアップデート」は、モバイルの検索順位に大きく関わるGoogleアルゴリズムのアップデートになります。
今回は、モバイルフレンドリーアップデートについて詳しく解説しましょう。
ぜひ、参考にしてください。

Googleウェブマスター向け公式ブログ:モバイル フレンドリー アップデートを開始
モバイルフレンドリーアップデートとは、2015年4月21日(火曜日)より開始されたスマホ(ケータイ)の掲載順位に関わるGoogleアルゴリズムのアップデートです。
今回のアップデートは、以下3つのような特徴がありました。
あくまでも、モバイルだけを対象としたGoogleアルゴリズムアップデートのためPCでの検索結果には影響はありませんでした。
では、3つの特徴を具体的に解説していきます。
モバイルフレンドリーアップデートにより、携帯端末の検索による掲載順位に影響がありました。
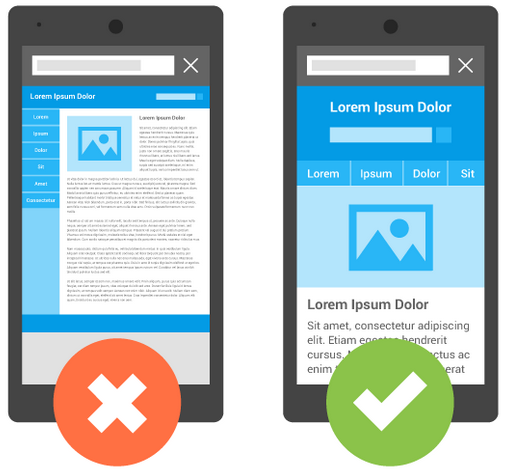
具体的には、スマホで検索したときに以下5つの要素を取り入れたWebサイトの掲載順位が上昇しています。
要するに、スマホでコンテンツを見たときに「読みやすいコンテンツ(レスポンシブ)」のWebサイトの掲載順位が上昇したのです。
逆に、上の要素がないコンテンツは掲載順位を大きく下げたWebサイトがありました。
モバイルフレンドリーアップデートは、英語圏だけでなく世界中(日本も含む)のモバイル検索結果に影響がありました。
近年、全世界で何かを検索するときにPCの数を大きく超えてスマホで検索するユーザーが増えているためモバイルユーザビリティが重要になっているのです。
モバイルフレンドリーアップデートは、Webサイト全体の掲載順位に影響があったわけではなく各ページが対象となりました。
例えば、検索キーワードが「ロングテールSEO」と「SEO内部対策」の場合
「ロングテールSEO」のコンテンツは、モバイルユーザーにとって読みやすくわかりやすかったが、「SEO内部対策」のコンテンツは、モバイルユーザーにとって読みづらくわかりにくかったため掲載順位が変動した。
上のようにWebサイトすべてのコンテンツが対象ではなく、各ページのコンテンツがそれぞれ評価されたアップデートなのです。
モバイルの検索に関する掲載順位の変動で、あなたのWebサイトがモバイルフレンドリーに対応しているのか気になっていませんか?
2つのツールを使えば、あなたのWebサイトがモバイルフレンドリーに対応しているかわかります。
もしモバイルフレンドリーに対応していないときは、すぐにでもスマホユーザーにとってより良いコンテンツを作り直しましょう。
2つのツールの使い方を解説します。

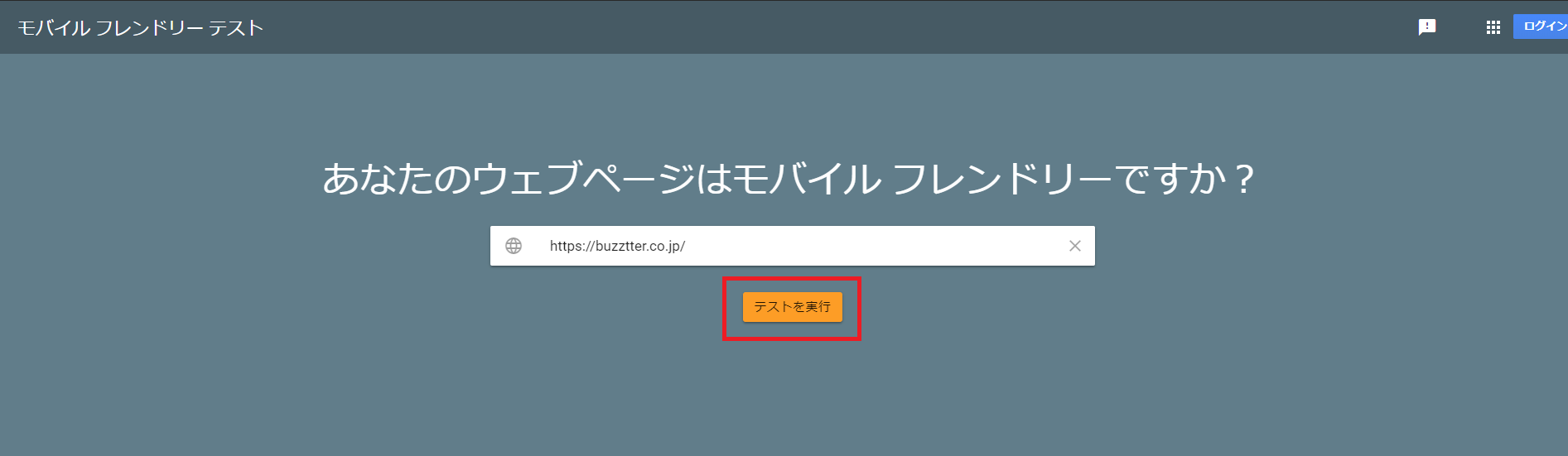
モバイルフレンドリーテストは簡単にチェックすることができます。
早速、手順に沿ってWebサイトがモバイルフレンドリーなのか?確認しましょう。
公式サイト:モバイルフレンドリーテスト
①モバイルフレンドリーサイトにURLを入力したら「テストを実行」をクリック

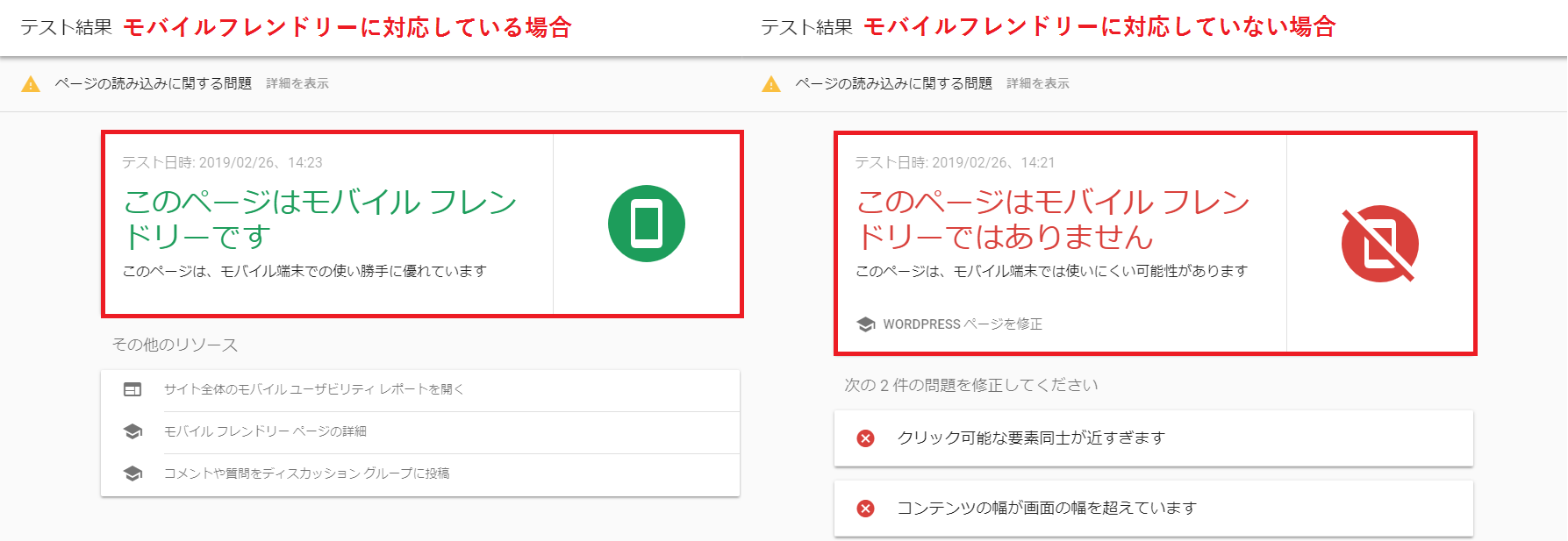
②モバイルフレンドリーに対応しているか表示される

左図であれば問題ありません。右図が表示された場合は、Webサイトを見直す必要があります。

モバイルユーザビリティレポートは、Google Search Console内で簡単にチェックすることができます。
早速、手順に沿ってWebサイトがモバイルユーザビリティなのか?確認しましょう。
公式サイト:Google Search Console
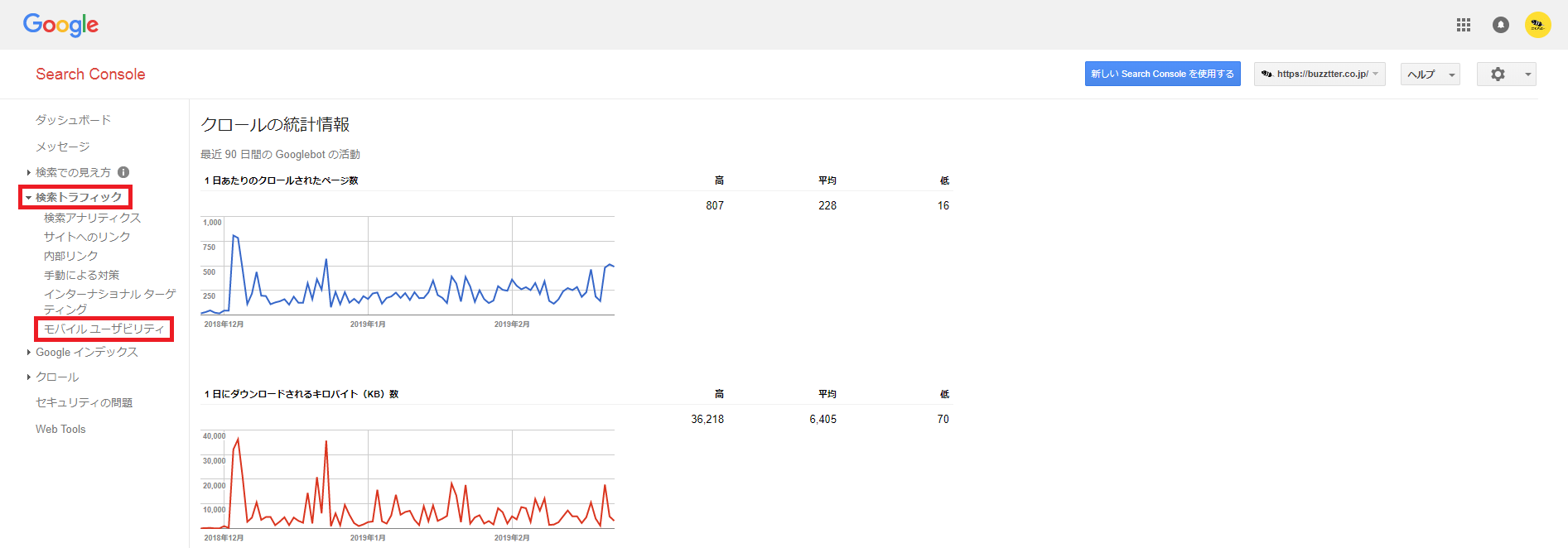
①Google Search Consoleにログインしたら「検索トラフィック」→「モバイルユーザビリティ」をクリック

②「新しいレポートに移動」をクリック

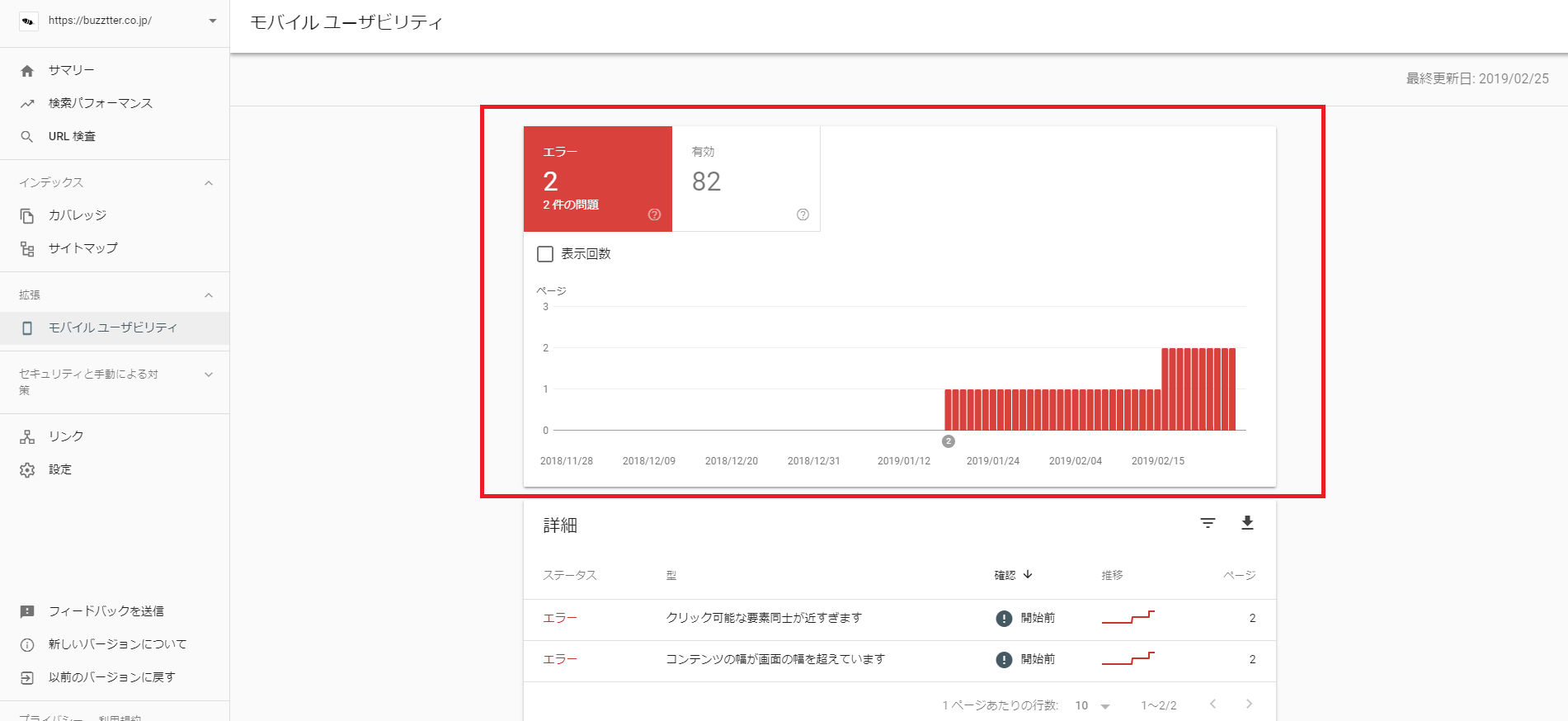
③モバイルユーザビリティが有効か表示される

モバイルユーザビリティが有効なページとエラー(問題)のあるページが表示されます。
もしエラー表示がある場合は、そのページを修正してFetch as Googleにインデックス送信を促しましょう。
Fetch as Googleの詳細についてはこちらの記事を参考にしてください。
基本中のキホン!Fetch as Googleの2つの使い方を徹底解説
モバイルフレンドリーアップデートが開始されてWebサイトの掲載順位が下がったあなたへ、すぐにでも実践してほしい重要な対策が2つあります。
最終的に、あなたや周りの人が携帯端末でWebサイトを見たときに「読みやすい・わかりやすい」コンテンツになればOKです。
とにかく、スマホユーザーがストレスなく読み進められるコンテンツを作ることが大切になります。
ホームページを制作すると自動的にスマホやタブレットの最適なサイズと見栄えになるレスポンシブウェブデザインにすることをオススメします。
レスポンシブウェブデザインの代表的なテンプレートは「WordPress」ですよね。
あなたのWebサイトをレスポンシブにするために一番簡単な方法がWordPressに移行することです。
「ウェブサイトソフトウェアをカスタマイズする」言われてもピンとこないですよね。要するにスマホ専用のページを作ることです。
PCで表示されるWebサイトをスマホ専用のページにリダイレクトすることで、スマホユーザーにはスマホページを表示することができるようになります。
モバイルフレンドリーアップデートに関する、よくある4つの質問にわかりやすく回答します。
4つのよくある質問は3章までに書かれた内容と類似しますが、より端的にわかりやすく回答します。
回答⇒いいえ
あくまでもスマホ(携帯端末)で検索したときの掲載順位だけが対象となります。
回答⇒いいえ
コンテンツ単位で掲載順位が変わります。ただし、コンテンツすべてがスマホで見たときに「読みにくい・わかりずらい」Webサイトだとその限りではありません。
回答⇒はい
モバイル フレンドリー テストを利用すれば、簡単にあなたのWebサイトが対応しているのか調べることができます。
回答⇒いいえ
モバイルフレンドリーに対応していなくても、検索からWebサイトが消されることは絶対にありません。
モバイルフレンドリーアップデートによってモバイルの検索順位が下がったWebサイトもあれば、上がったWebサイトもありました。
モバイルの掲載順位に関しては大きな変動ですが、すべてのランキングにおける他のシグナルよりも重要というわけではありません。
あくまでも、Googleアルゴリズムアップデートの一つのシグナルと考えてください。
あなたのWebサイトがモバイルフレンドリーに対応していない場合には、早急に対応する必要があります。
バズログでいつも伝えていますが、改めて「ユーザーが満足するコンテンツ」が最も重要です。
そのことを忘れずに日々のSEO対策に力を注ぎましょう。
会社案内・解説資料はこちら!
資料をダウンロードする ▷