SEO
 フィクサー
0
フィクサー
0
あなたは、モバイル(スマホ)検索のSEO対策について考えたことはありますか?
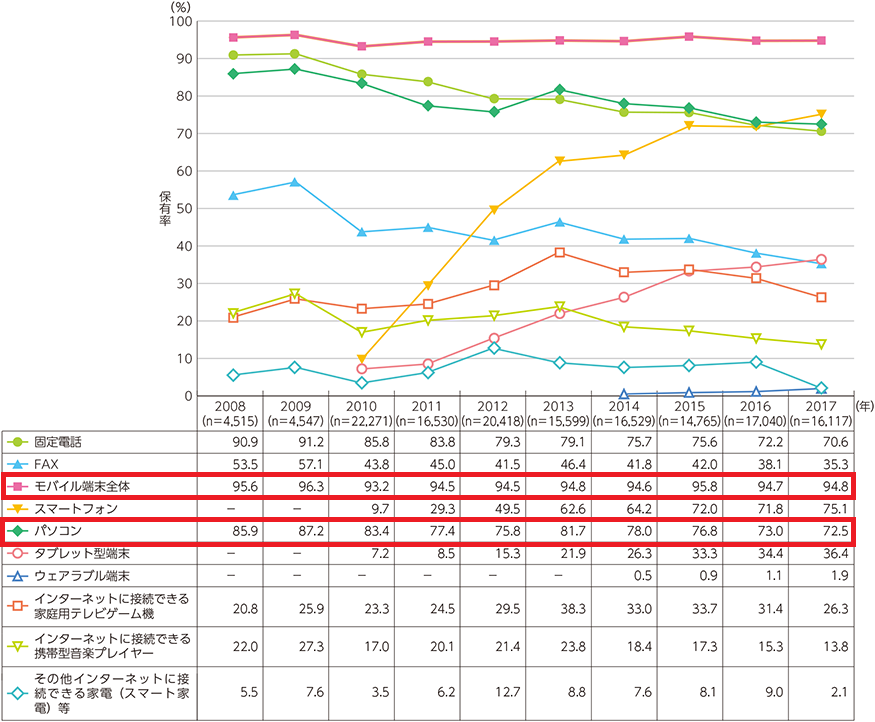
2017年にインターネット検索でパソコンで検索するより、モバイルで検索するユーザーが23%も上回りました。

公式サイト:総務省「通信利用動向調査」
インターネット検索がパソコンよりモバイルが多くなったのは日本だけでなく、アメリカを含む10か国で同じ動きがあります。
Googleは、この先もモバイル検索ユーザーが増えていくことを見越して「モバイル ファースト インデックス」を2018年3月27日から開始しました。
今までのSEO対策はもちろんですが、これからはモバイルSEO対策が最も重要になります。
今回の記事では、モバイルSEOについて詳しく解説しましょう。
ぜひ、参考にしてください。
モバイルSEOとは、スマホ(スマートフォン)の検索結果でWebサイトを上位表示させる取り組みのことです。
冒頭でもお伝えした通り、パソコンの検索ユーザーよりスマホの検索ユーザーが多くなったことからモバイルSEOが誕生しました。
Googleは、今後もモバイルユーザー増えていくのを見越して「モバイル ファースト インデックス」を開始したのです。
※モバイル ファースト インデックスとは、Googleの検索ランキングが主にパソコンではなくモバイルのコンテンツを評価することを意味します。
基本的にGoogleのモバイルSEOは、以下の方法でモバイルのユーザービリティを向上させることが重要です。
| 設定 | URLの変更なし | HTMLの変更なし |
| レスポンシブ ウェブ デザイン | なし | なし |
| 動的な配信 | なし | あり |
| 別々のURL | あり | あり |
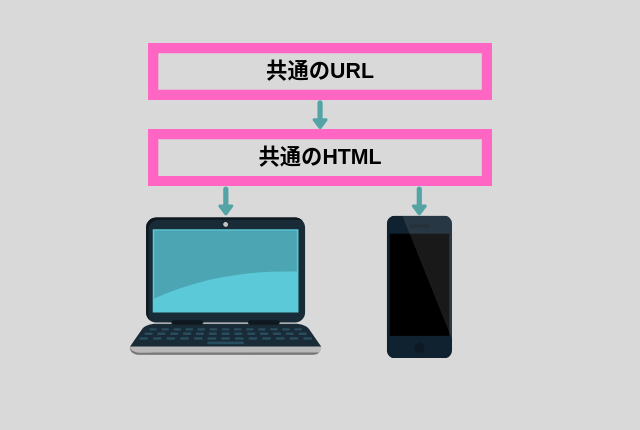
3つの中で最もオススメの方法は、何も変更しなくて良い「レスポンシブ ウェブ デザイン」です。

レスポンシブ ウェブ デザインとは、ユーザーのデバイスに応じて画面サイズが自動的に変わるデザインです。
URLを変更したり、HTMLを変更したりする手間が一切ないので一番おすすめできるモバイルサイト実装方法になります。
※Googleも推奨している方法です。

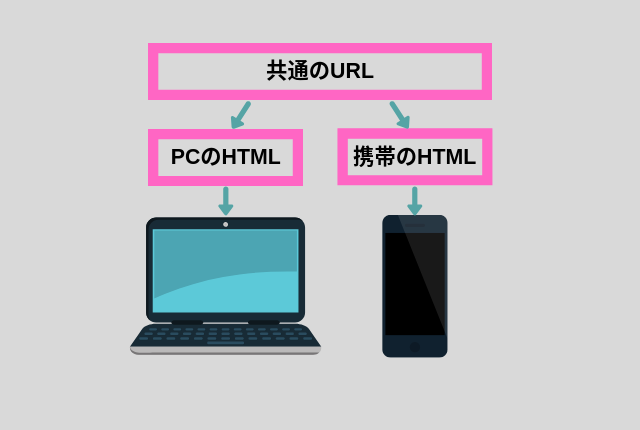
動的な配信とは、URLは同じですがスマートフォンとパソコンのHTMLが別々になります。

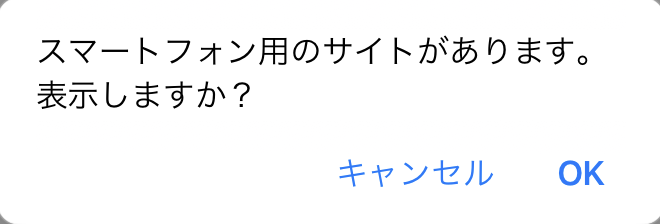
上記のようにスマホで検索したときに「スマートフォン用のサイトがあります。表示しますか?」などが表示されることはありませんか?
この場合、ホームページは動的な配信によってモバイルのページに移行されるのです。

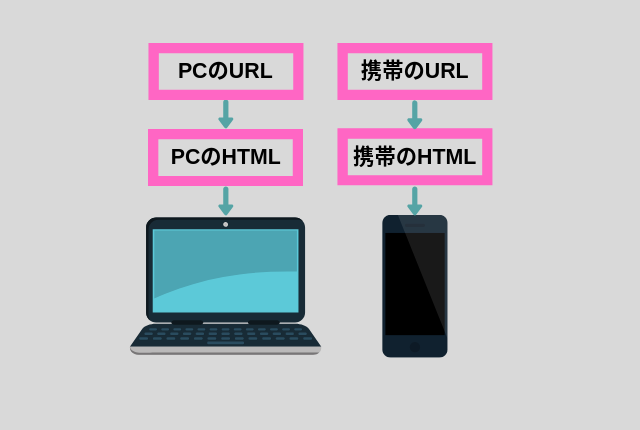
別々のURLとは、その名称の通り「PCのURLとモバイルのURLが全く違う」ということです。
URLが違えば、当然HTMLも違いますよね。ユーザーのデバイスを検出して、リダイレクトする方法です。
SEOの観点から言うと、一番NGなパターンになります。
モバイルSEOに成功すると、スマホユーザーを独占することができます。あなたもパソコンよりスマホで調べる量が多くありませんか?
スマホユーザーを独占するべく、モバイルSEOの5つの対策を教えましょう。
5つの対策を完璧にやれば、間違いなく競合と大きく差をつけることができます。
詳しく解説しましょう。
モバイルSEOを成功させるためには、「モバイルフレンドリーであること」が重要になります。
モバイルフレンドリーとは、スマートフォン(スマホ)やその他のモバイル端末でWebサイトをユーザーが快適に閲覧・操作できることです。
※2015年4月21日にGoogleが全世界で実装したアルゴリズム→モバイルフレンドリーアップデートとも言われています。
関連記事:モバイルフレンドリーアップデートに打ち勝つ2つのSEO対策
モバイルSEOを成功させるためには、「モバイルのページをGoogleに知らせること」が重要になります。
Google Search Consoleの「Fetch as Google」を使ってGoogleにモバイルページをいち早く伝えましょう。
関連記事:基本中のキホン!Fetch as Googleの2つの使い方を徹底解説
モバイルSEOを成功させるためには、「モバイルをメインにタイトルを付けること」が重要になります。
モバイル検索で表示されるタイトル文字数
↓
25文字~32文字
コンテンツのタイトルは、必ず全部表示されるように32文字以内にしましょう。
関連記事:バズらせるなら32文字を意識!SEOのタイトル文字数と4つのコツ
モバイルSEOを成功させるためには、「モバイルで見やすいフォントサイズにすること」が重要になります。
モバイルの適正フォントサイズ
↓
14px~16px
適正なフォントサイズに加えて行の高さをフォントサイズの1.5倍の高さに設定すると、さらにスマホで見たときにユーザーがWebサイトを閲覧しやすくなります。
モバイルSEOを成功させるためには、「モバイル表示のスピードを速くすること」が重要になります。
モバイル表示スピード最適速度
↓
2秒以内に閲覧できる
スマホで検索した時にWebサイトが中々開かないとイライラしますよね?ユーザーが快適に閲覧・操作できるようにページの表示速度は2秒以内に読み込みできるようにしましょう。
モバイルに最適化している(モバイルフレンドリー)か確認するツールが3つあります。
3つのツールを効果的に使い、モバイルSEOに最適化できるているか確認してください。
※すべて無料のツールです。

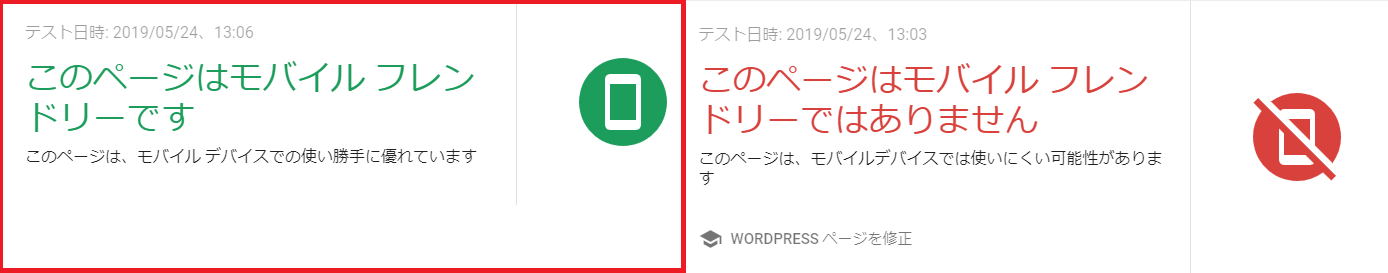
モバイル フレンドリー テストは、モバイルデバイスのページの使いやすさをテストするツールです。
テストしたいURLを入力するだけで、モバイルフレンドリーかモバイルフレンドリーではないか判断してくれます。

モバイルフレンドリーでなかった場合は、早急に修正してモバイルフレンドリーにしてください。
公式サイト:モバイル フレンドリー テスト

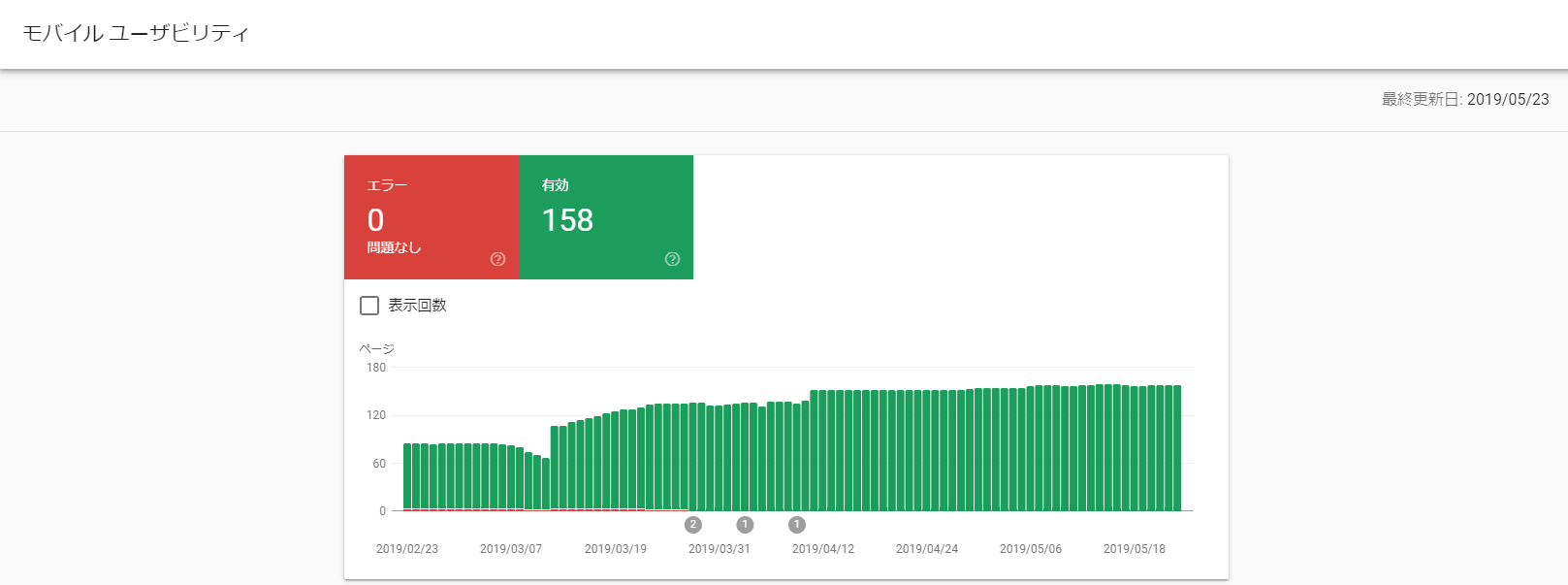
モバイル ユーザービリティ レポートは、ユーザーに見やすいコンテンツを表示しているか確認できるツールです。
など、Google Search Console内で確認することができます。
公式サイト:Google Search Console

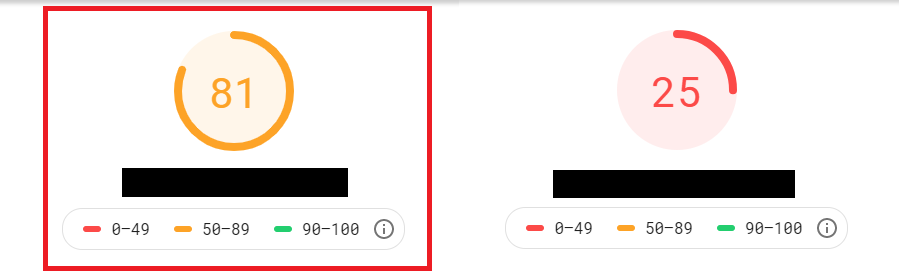
PageSpeed Insights(ページスピードインサイト)は、ウェブページの読み込み時間を短くする方法を提案してくれるツールです。
調べたいWebサイトのURLを入力するだけで簡単に分析してくれます。

最低でも50以上のページスピードを維持できるようにしましょう。
ページスピードを改善できる方法を詳しく項目別で確認できるところが便利です。
公式サイト:PageSpeed Insights
モバイルSEOの対策を行うときに覚えておきたい4つの注意点を紹介します。
4つ注意点を覚えて実施しないとモバイルSEOを最適化することはできません。すべては、スマホユーザーが快適にWebサイトを閲覧・操作できるためです。
Flash形式などのコンテンツはモバイル端末では再生できないのを知っていましたか?
モバイル端末でも必ず表示される動画形式でコンテンツを作りましょう。
「公式サイト」や「こちらをクリック」などのボタンやリンクを近づけすぎてはいけません。
ユーザーがタップしたい部分と近いと間違えてタップしてしまうことがあるからです。
適度なスペースを確保してボタンやリンクは設置しましょう。
モバイルサイトだからといって、CSSやJavaScriptの画像ファイルをブロックしないでください。
パソコンと同じようにモバイルでも表示できるようにしましょう。
パソコン用のURLにスマホユーザーがきたら、必ずモバイルURL(ページ)へリダイレクトしてください。
スマホでパソコン用のWebサイトを見るとストレスが溜まりますよね。適正サイズになるようにリダイレクトしましょう。
モバイルSEOについて詳しく解説してきました。
5つの対策方法がありましたね。
間違いなく全世界で、パソコンの検索ユーザーよりモバイルの検索ユーザーが今後も増えていきます。
モバイルSEO対策を成功させ、集客力アップにつながるスマホユーザーを独占しましょう。
会社案内・解説資料はこちら!
資料をダウンロードする ▷