SEO
 フィクサー
1
フィクサー
1
Webサイトを公開して何か月か経過したけど、思うようにクローラーが回遊してこない!良いコンテンツを毎日更新しているから早くインデックスしてほしいと願っている。
Webサイトの担当者やブログ運営者の方には悩ましい問題ですよね。
Google Search Console(グーグル サーチコンソール)内にある「Fetch as Google」という機能を使っていますか?
Fetch as Googleを使えば、Webサイトにクローラーの回遊を促進することができます。
Fetch as Googleはクローラーの回遊を促進するだけでなく、レンダリング(検索エンジンがサイトをどのように見ているかわかる)機能もあるのです。
Fetch as Googleを使いこなせば、脇役としてSEOの効果を発揮することができます。
今回は、Google Search Console(グーグル サーチコンソール)内にある「Fetch as Google」の使い方をわかりやすく解説しましょう。
ぜひ、参考にしてください。
Fetch as Googleの主な機能は以下2つです。
かなり噛み砕いている書き方ですが、わかりやすく言うと上記2つの機能となります。
※SEO対策としては補助的な役割です。
Fetch as Googleは、Googleのロボット(クローラー)にWebサイトの回遊を促進できる機能があります。
Webサイトやブログを公開したばかりの頃は、Googleにインデックスされるまで時間がかかってしまうためFetch as Googleでクローラーの回遊を促進できる機能は重要です。

Fetch as Googleは、WebサイトをGoogleがどのように認識(見ている)か確認できる機能があります。
ユーザーが見ているWebサイトの見え方は正しいが、Googleのクローラーが見ている見え方が違う場合にはSEO対策としてマイナスポイントとなるため早急に対処が必要です。
Fetch as Googleの使い方はものすごく簡単です。
2つの使い方について詳しく解説します。
使い方を覚えたら早速、Webサイトやブログで実践してみてください!
Googleにクロールの回遊を促進してインデックスしてもらう方法は4つのパターンがあります。
特に利用するべきパターンは、「PCの全ページにクロールの回遊を依頼する」と「モバイル:スマートフォンの全ページにクロールの回遊を依頼する」です。
今回は4つのパターンすべてを詳しく説明します。
PCの全ページにクロールの回遊を依頼する手順
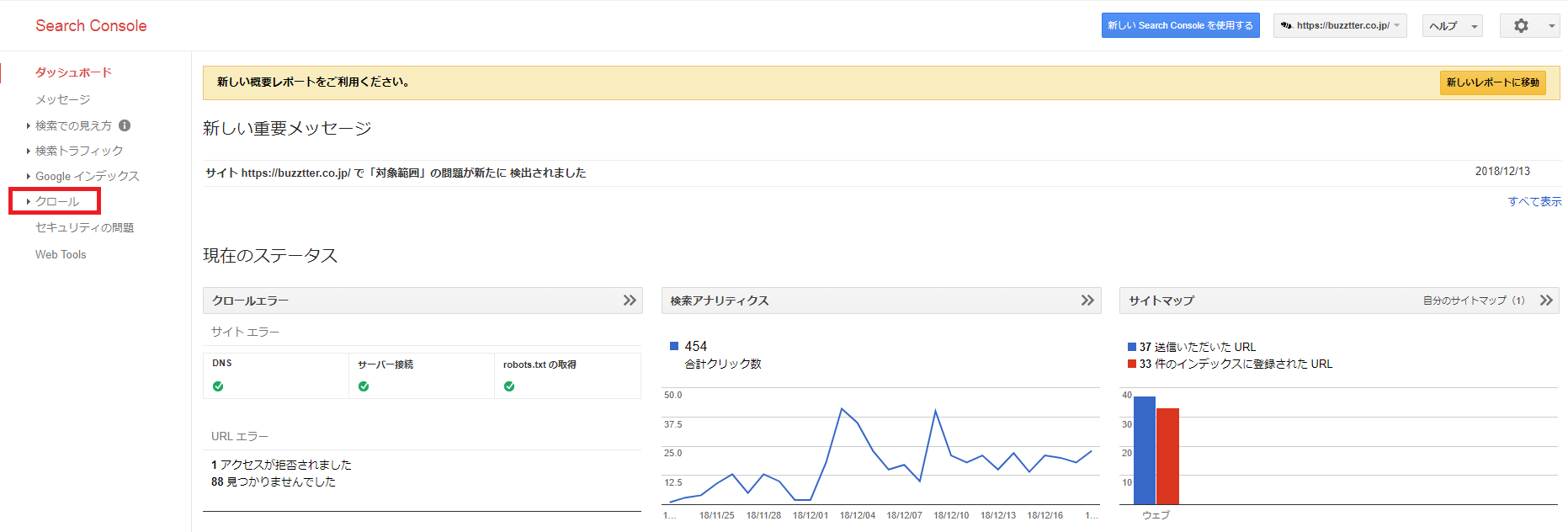
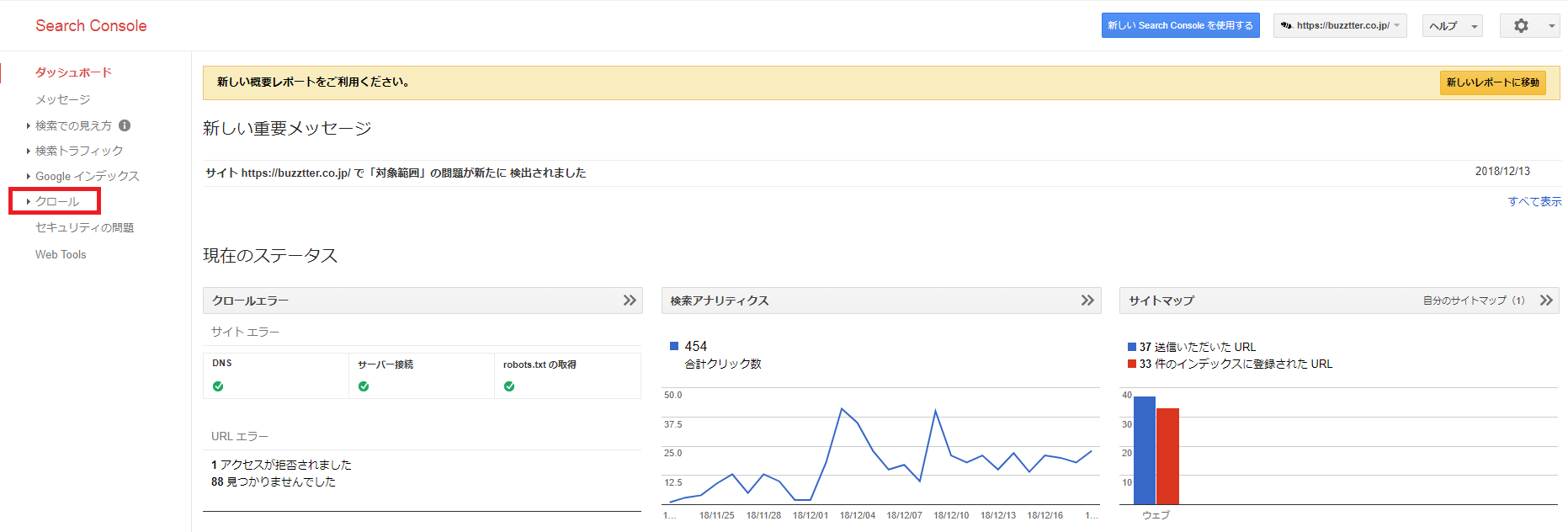
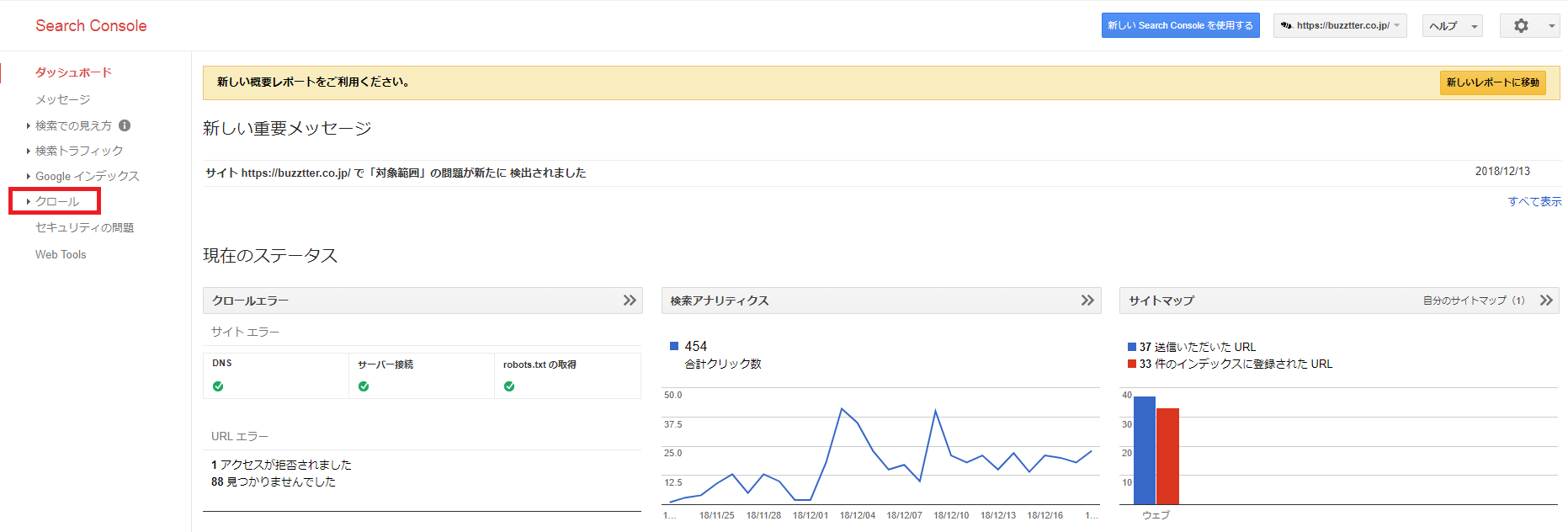
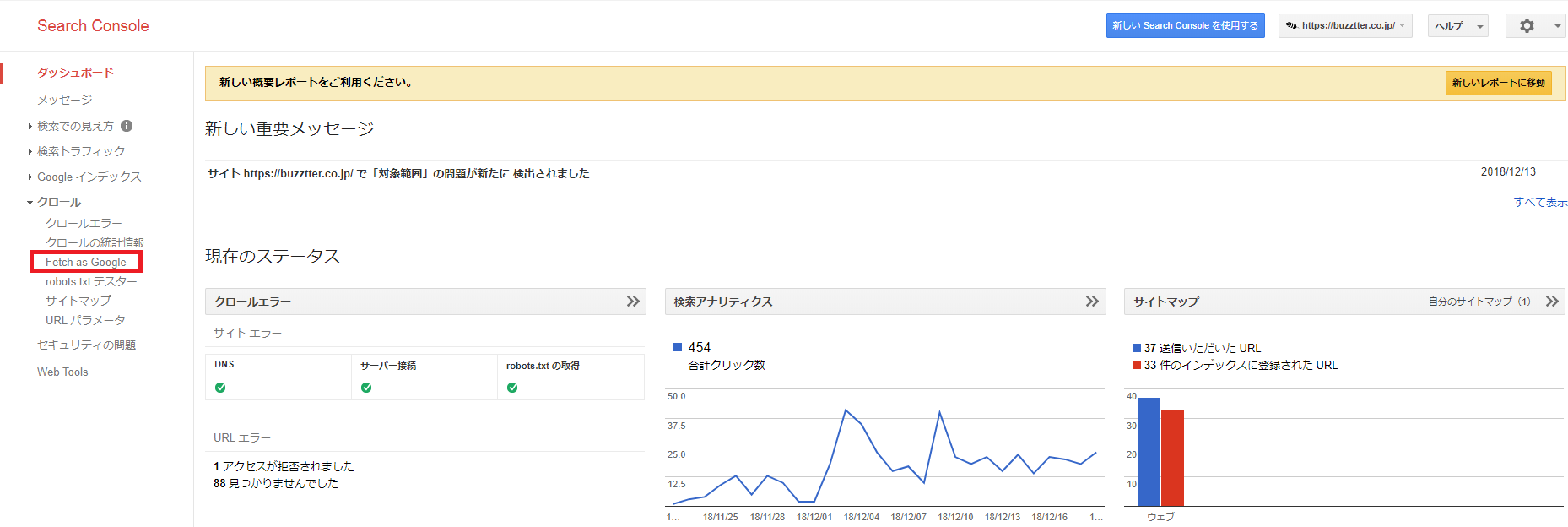
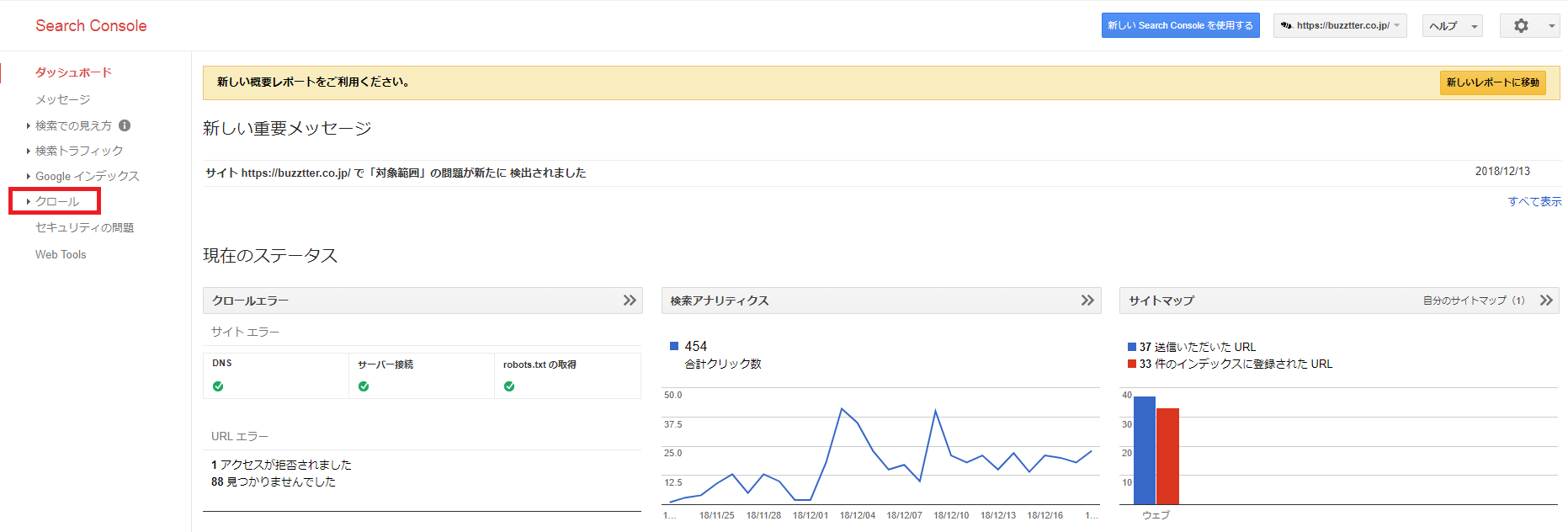
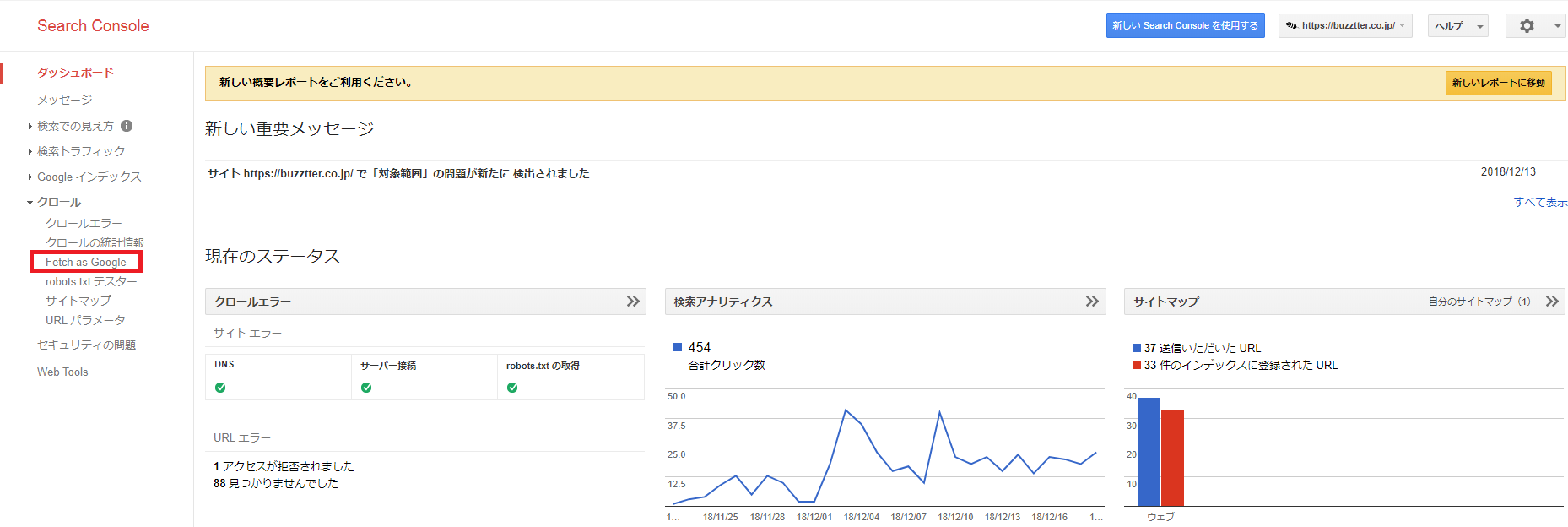
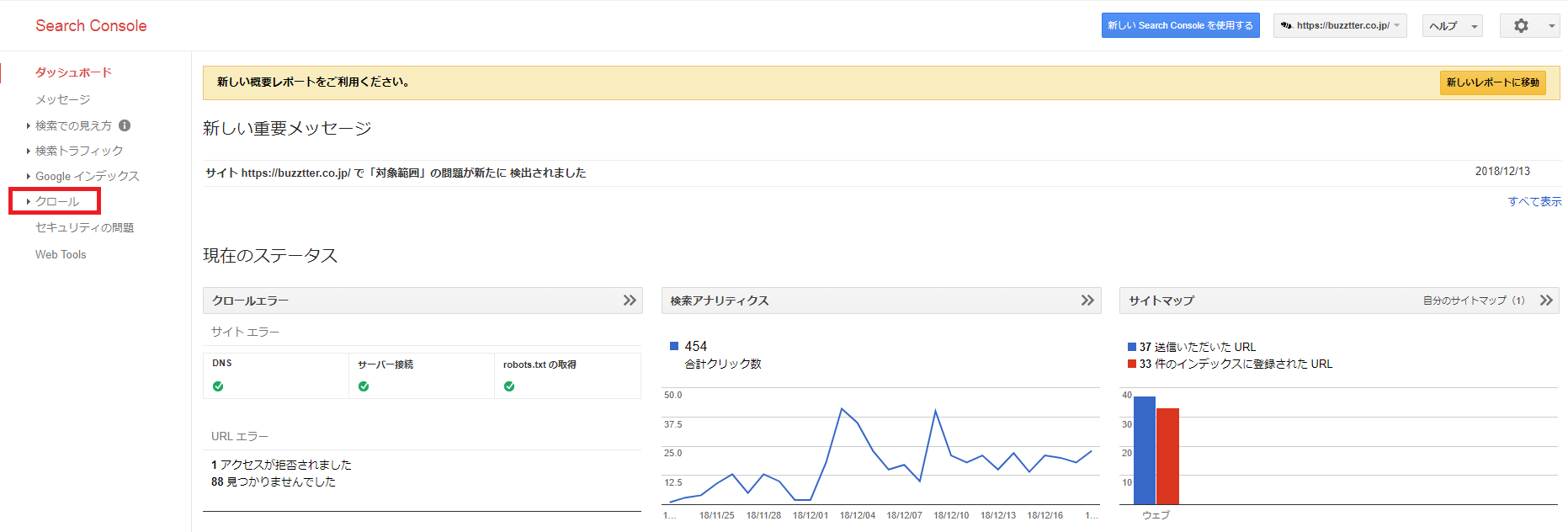
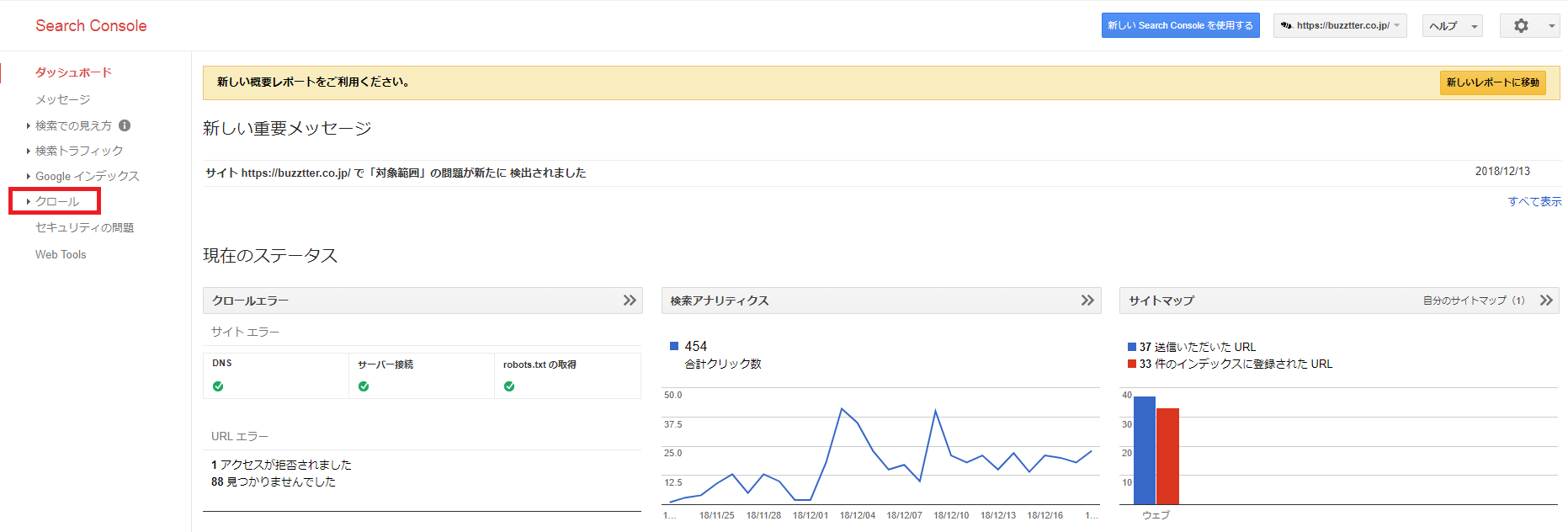
①Search Console内にある「クロール」をクリック

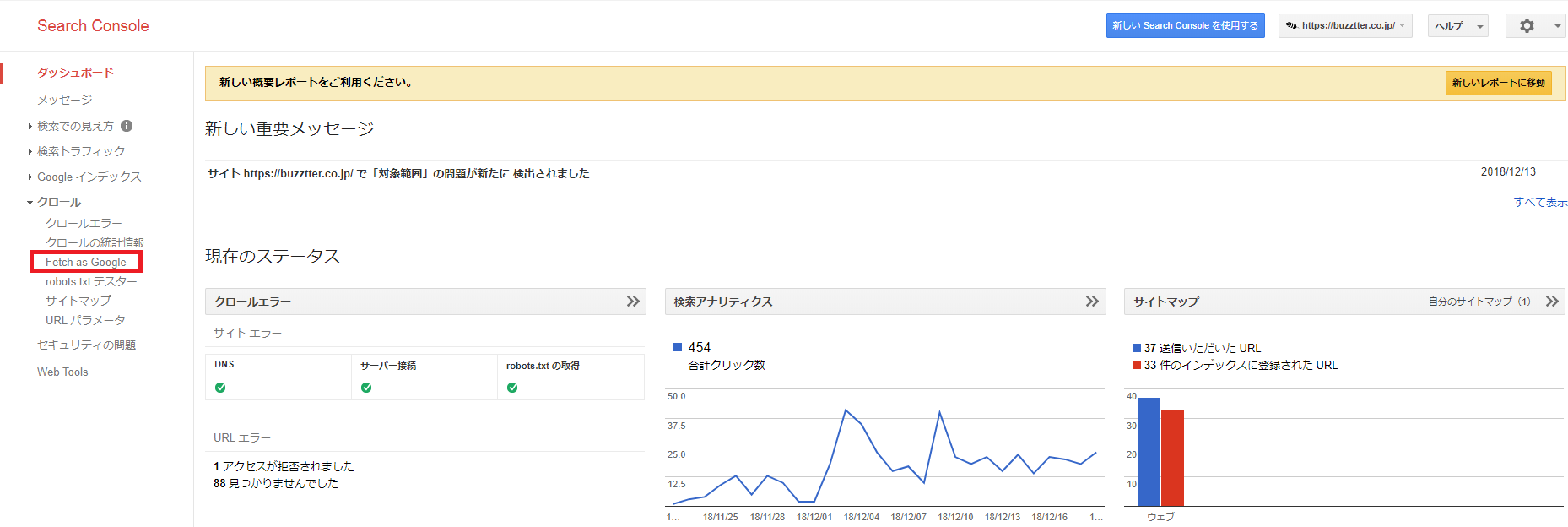
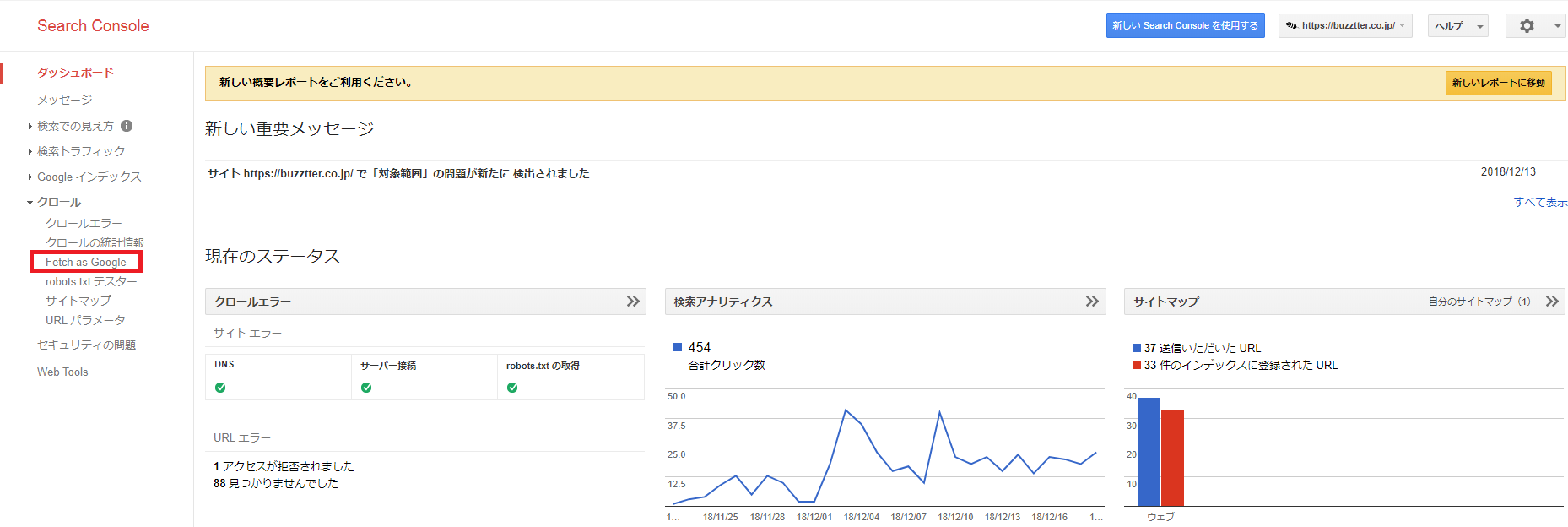
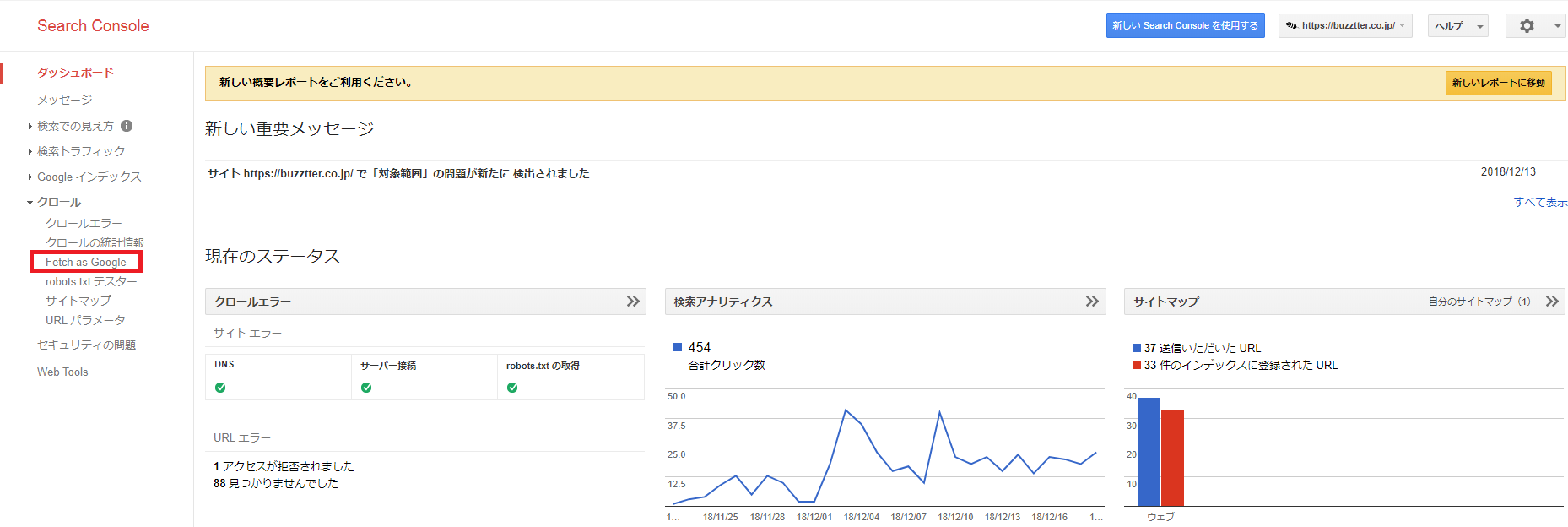
②「Fetch as Google」をクリック

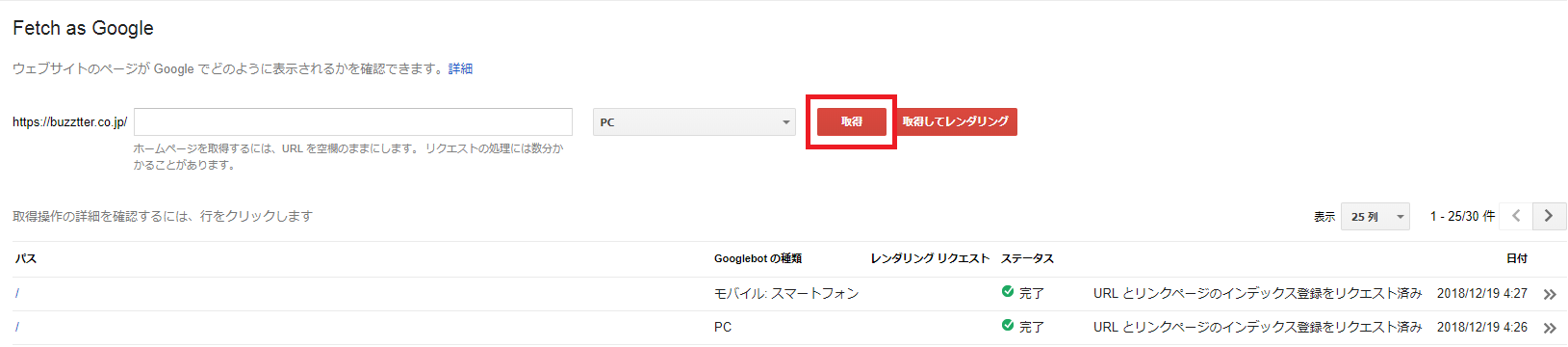
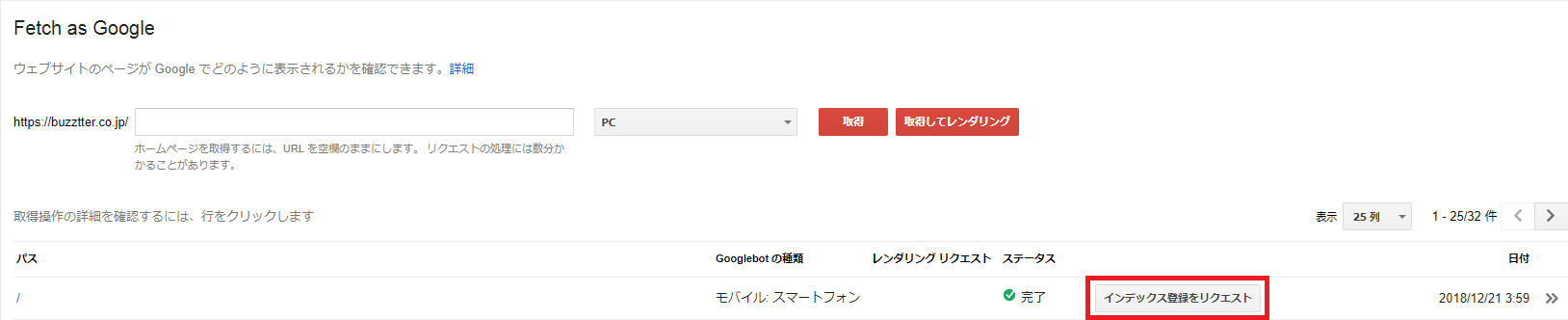
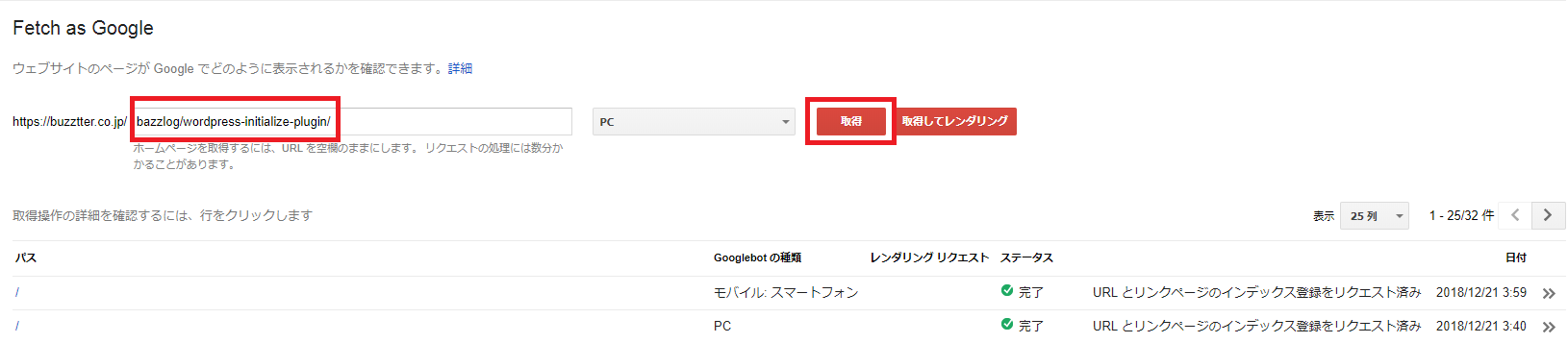
③「取得」をクリック

④「インデックス登録をリクエスト」をクリック

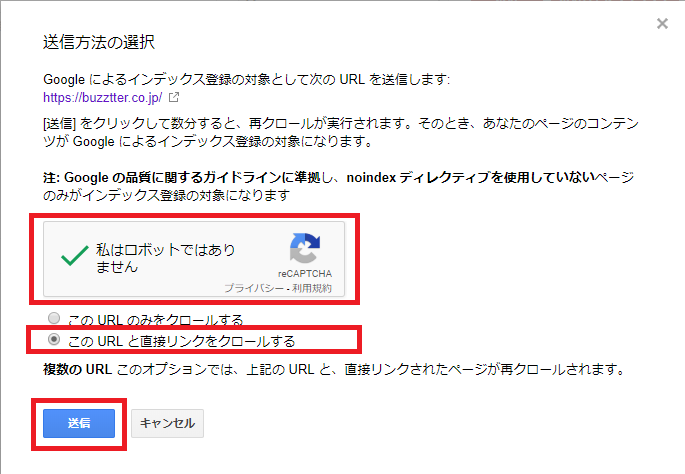
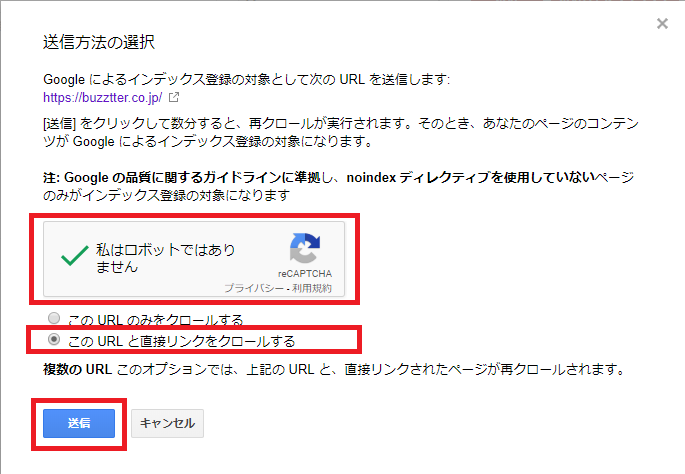
⑤「私はロボットではありません」をチェックして「このURLと直接リンクをクロールする」を選択後、「送信」をクリック

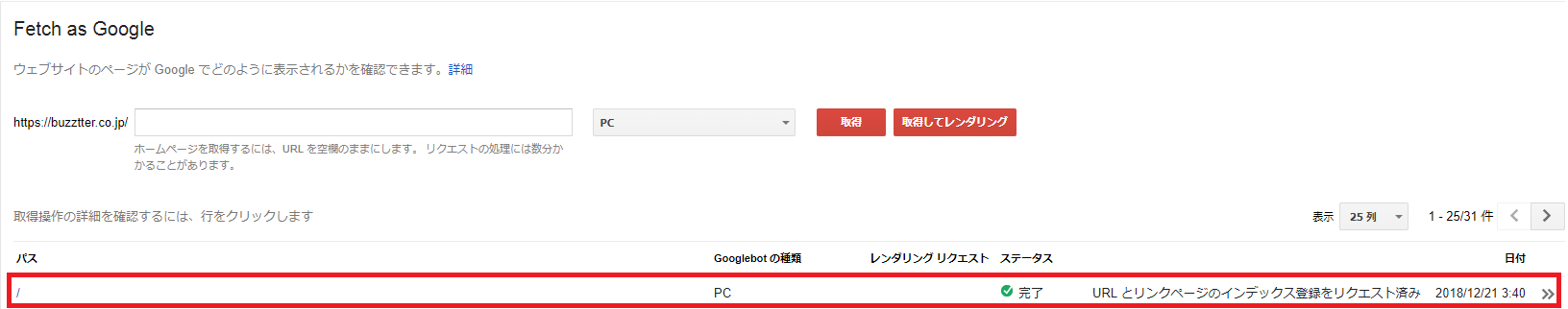
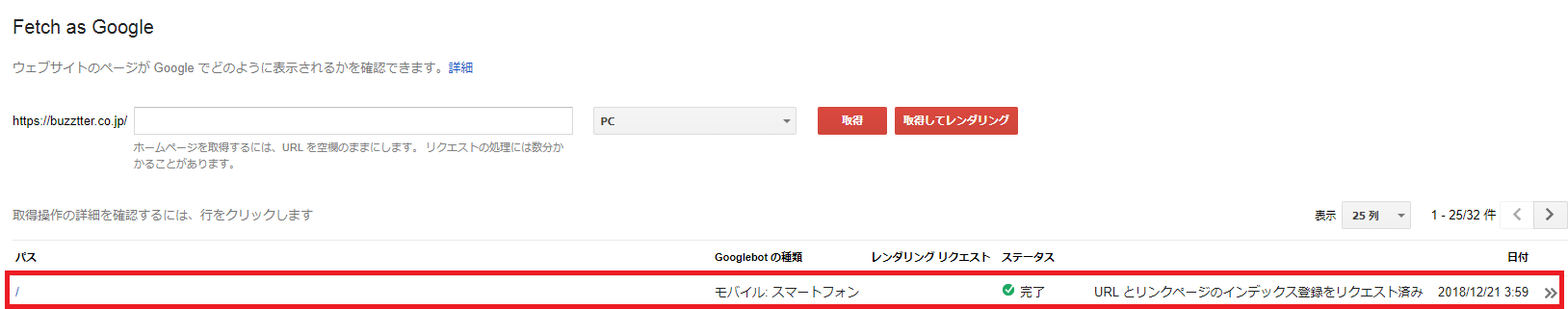
⑥「URLとリンクページのインデックス登録をリクエスト済み」と表示される

あとはクローラーがWebサイトを回遊してくるのを待つだけです。
モバイル:スマートフォンの全ページにクロールの回遊を依頼する手順
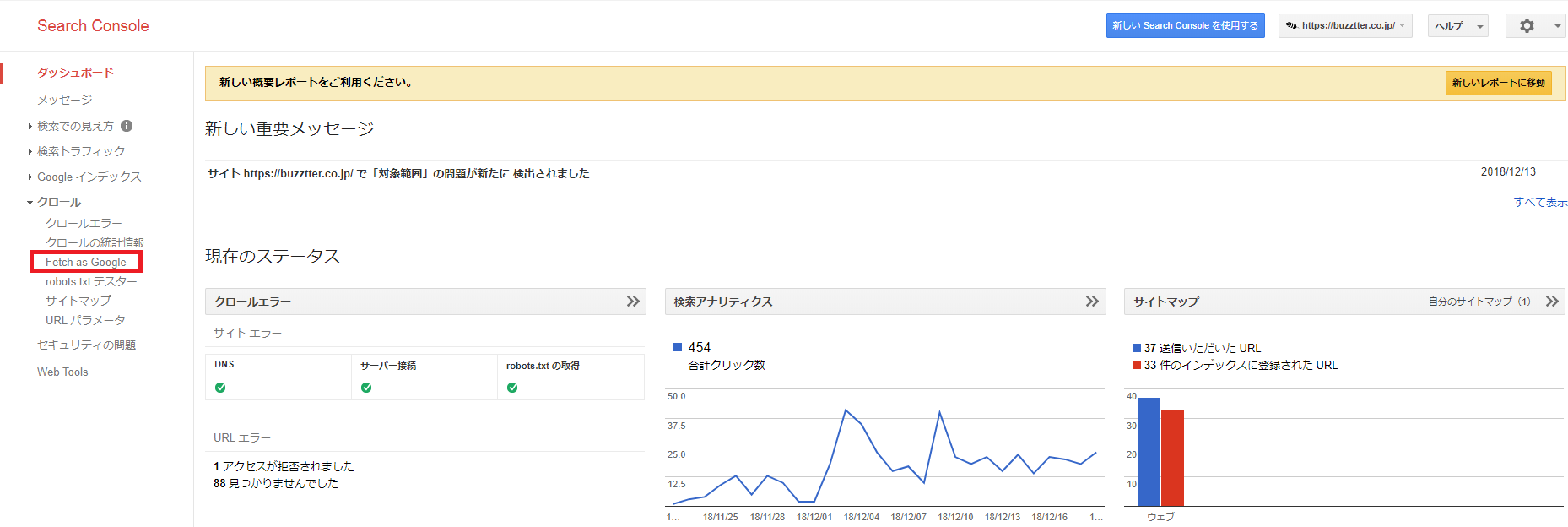
①Search Console内にある「クロール」をクリック

②「Fetch as Google」をクリック

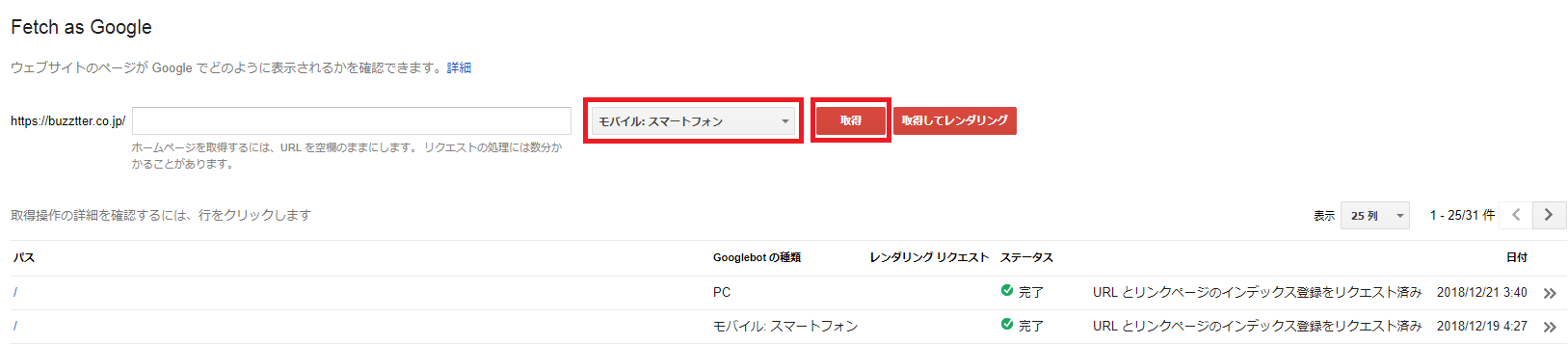
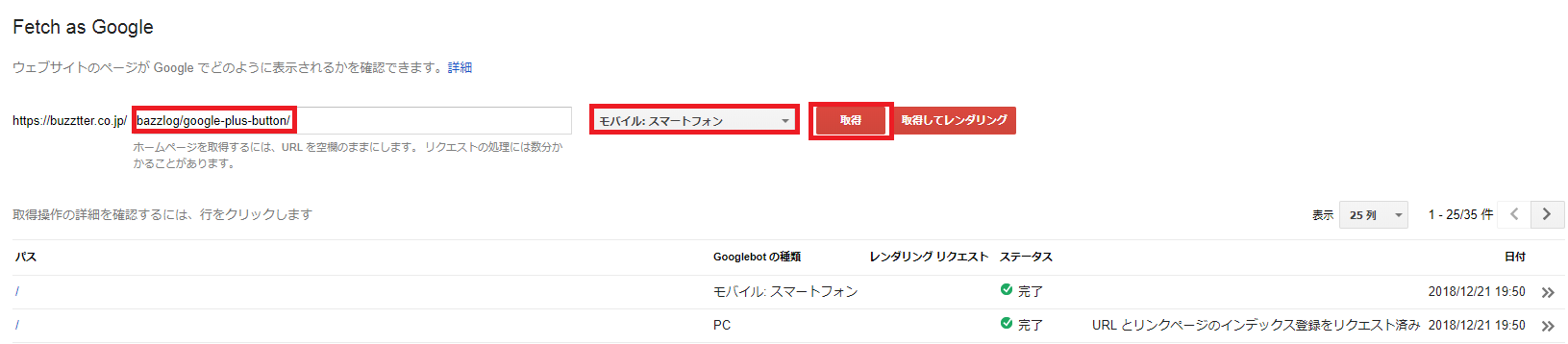
③「モバイル:スマートフォン」を選択して「取得」をクリック

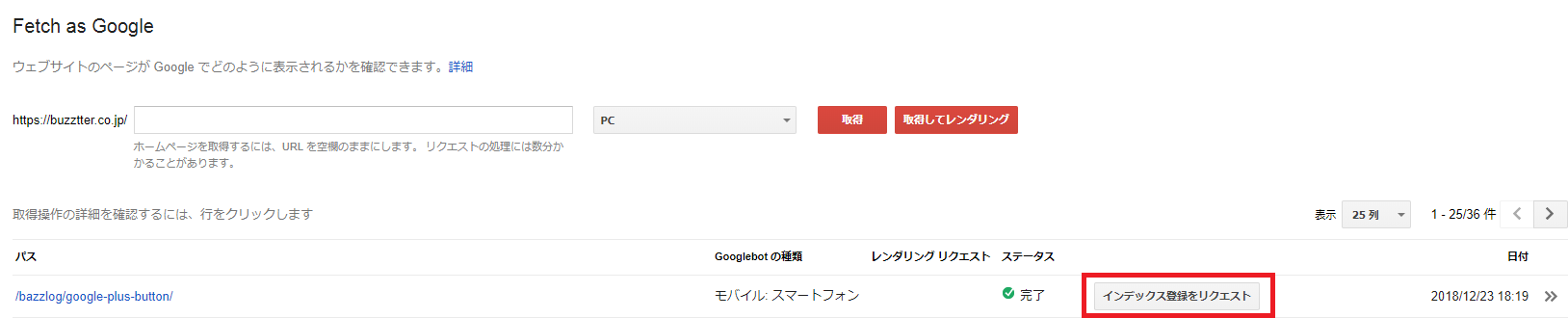
④「インデックス登録をリクエスト」をクリック

⑤「私はロボットではありません」をチェックして「このURLと直接リンクをクロールする」を選択後、「送信」をクリック

⑥「URLとリンクページのインデックス登録をリクエスト済み」と表示される

あとはクローラーがWebサイトを回遊してくるのを待つだけです。
PCの一部のページだけクロールの回遊を依頼する手順
①Search Console内にある「クロール」をクリック

②「Fetch as Google」をクリック

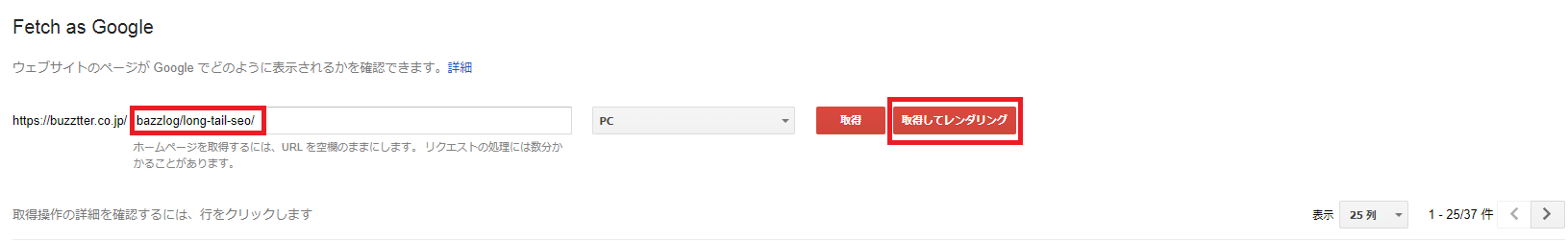
③クロールの回遊を依頼したいページのURLを入力後「取得」をクリック
※サイトURLの/以降のページURLを入力
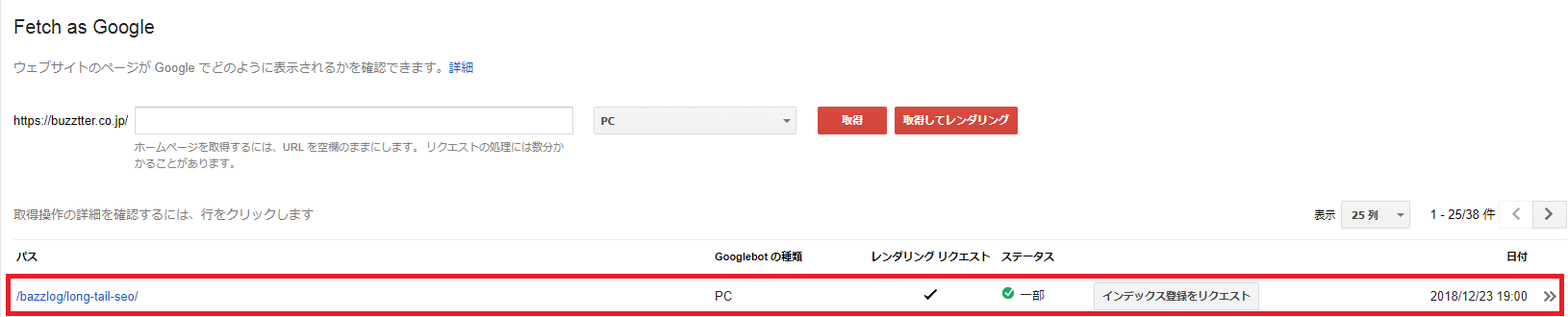
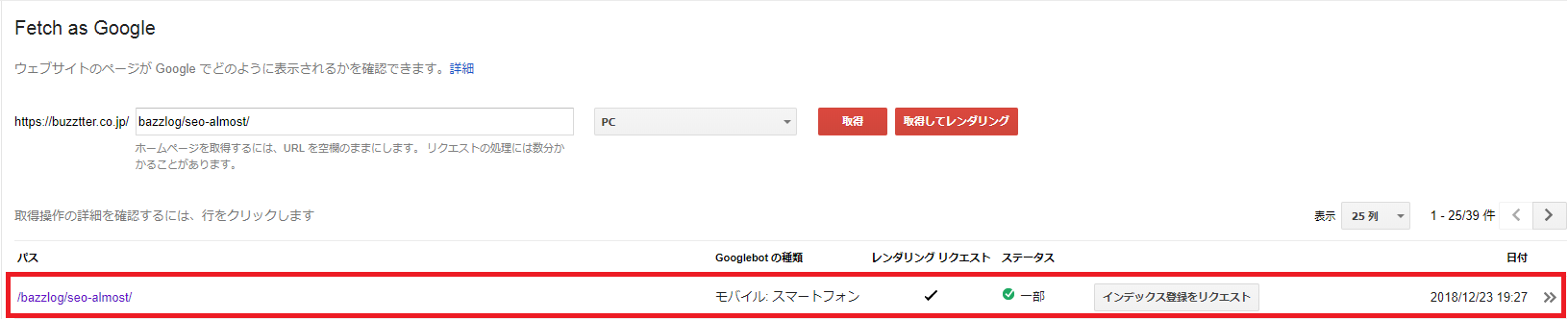
 ④「インデックス登録をリクエスト」をクリック
④「インデックス登録をリクエスト」をクリック

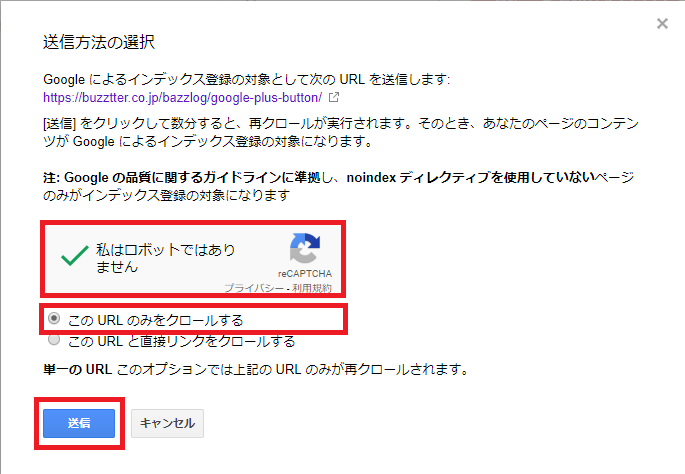
⑤「私はロボットではありません」をチェックして「このURLのみをクロールする」を選択後、「送信」をクリック

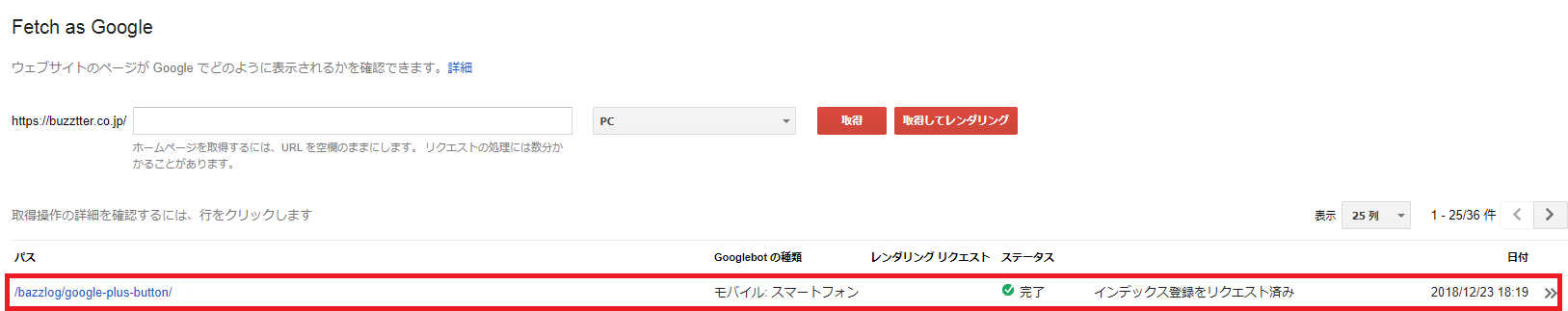
⑥「インデックス登録をリクエスト済み」と表示される

あとはクローラーがWebサイトを回遊してくるのを待つだけです。
モバイル:スマートフォンの一部のページだけクロールの回遊を依頼をする手順
①Search Console内にある「クロール」をクリック
 ②「Fetch as Google」をクリック
②「Fetch as Google」をクリック

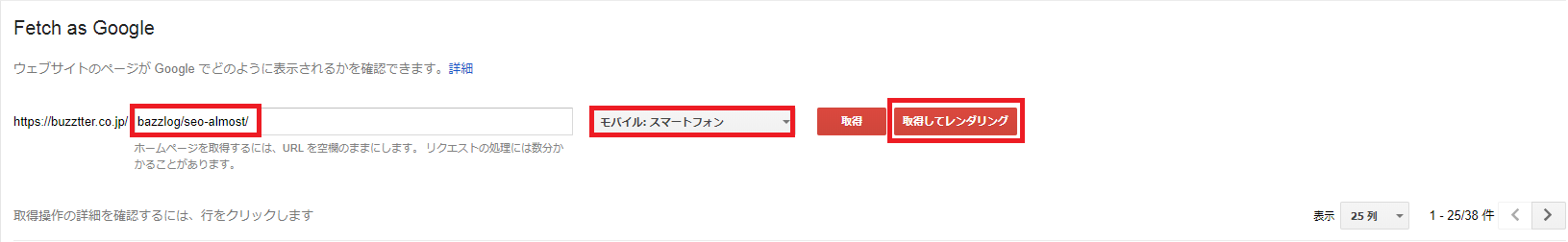
③クロールの回遊を依頼したいページのURLを入力後「モバイル:スマートフォン」を選択して「取得」をクリック
※サイトURLの/以降のページURLを入力

④「インデックス登録をリクエスト」をクリック
 ⑤「私はロボットではありません」をチェックして「このURLのみをクロールする」を選択後、「送信」をクリック
⑤「私はロボットではありません」をチェックして「このURLのみをクロールする」を選択後、「送信」をクリック

⑥「インデックス登録をリクエスト済み」と表示される
 あとはクローラーがWebサイトを回遊してくるのを待つだけです。
あとはクローラーがWebサイトを回遊してくるのを待つだけです。
Webサイトが正しくレンダリング(認識)されているか確認と修正方法は2つのパターンがあります。
2つのパターンを詳しくご説明しましょう。
PCの見たいページをレンダリング(認識)を確認&修正する手順
①Search Console内にある「クロール」をクリック

②「Fetch as Google」をクリック

③レンダリングしたいページのURLを入力後「取得してレンダリング」をクリック
※サイトURLの/以降のページURLを入力

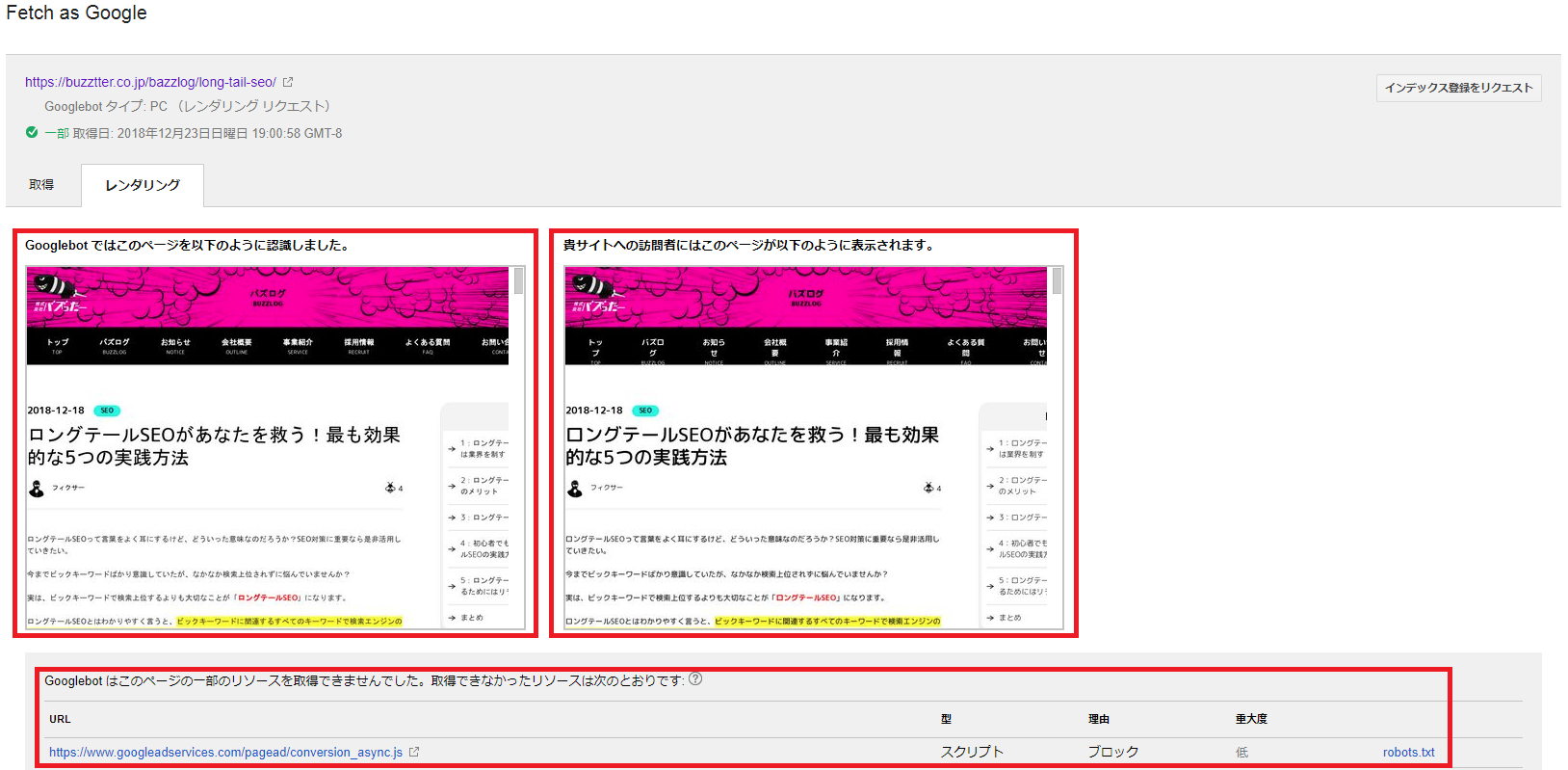
④レンダリングを確認するため、見たいページの行をクリック

⑤Googlebotの認識(左)、ユーザーからの見え方(右)と修正点が表示される
 修正点の重要度が「低」の場合には特に修正する必要はありませんが、「高」「中」の場合は修正して「インデックス登録をリクエスト」しましょう。
修正点の重要度が「低」の場合には特に修正する必要はありませんが、「高」「中」の場合は修正して「インデックス登録をリクエスト」しましょう。
モバイル:スマートフォンの見たいページをレンダリング(認識)を確認&修正する手順
①Search Console内にある「クロール」をクリック

②「Fetch as Google」をクリック

③レンダリングしたいページのURLを入力後「モバイル:スマートフォン」を選択して「取得してレンダリング」をクリック

④レンダリングを確認するため、見たいページの行をクリック

⑤Googlebotの認識(左)、ユーザーからの見え方(右)と修正点が表示される

修正点の重要度が「低」の場合には特に修正する必要はありませんが、「高」「中」の場合は修正して「インデックス登録をリクエスト」しましょう。
Fetch as Googleをむやみに利用しても意味はありません。
5つのタイミングのときにFetch as Googleを使いましょう。
※PC、モバイル:スマートフォンの全体をリクエストする場合は「月間10回」個別ページの該当URLをリクエストする場合は「月間500回」と制限が設けられています。
Webサイトを公開してもクローラーが回遊してくるまで時間がかかります。
公開したタイミングでFetch as Googleを使いましょう!
Webサイトのコンテンツを追加または更新したときにクローラーが回遊してくるまでに時間がかかります。
コンテンツを追加(更新)したタイミングでFetch as Googleを使いましょう!
Webサイトのコンテンツをリライトしたときにクローラーが回遊してくるまでに時間がかかります。
コンテンツをリライトしたタイミングでFetch as Googleを使いましょう!
Webサイトのコンテンツを公開したり更新した場合にGoogleに正しく見られているか確認する必要があります。
コンテンツを公開、更新したタイミングでFetch as Googleを使いましょう!
Webサイトのコンテンツが検索結果に反映されているか確認する必要があります。
コンテンツが検索結果に反映されないときにFetch as Googleを使いましょう!
※検索結果に反映されているか確認する方法は、Google検索でドメイン冒頭に「site:」と入力するとすぐにわかります。
【例】site:buzztter.co.jp/
Fetch as Googleを使っていると遭遇する8つのステータス(エラー)があります。
| ステータス | エラー内容 |
| 見つかりませんでした | HTTP404エラーの可能性 |
| 権限がありません | HTTP403エラーの可能性 |
| DNSで検出されません | ドメイン名が間違っている可能性 |
| ブロック | robots.txtが邪魔している可能性 |
| robots.txt にアクセスできません | robots.txtがエラーの可能性 |
| アクセスできません | サーバーが動作していない可能性 |
| 一時的にアクセスできません | 連続してリクエストした可能性 |
| エラー | 原因不明のエラーの可能性 |
8つのエラーを見逃さずに、すぐに対応することが大切です。
それぞれ簡単な対応策をご説明します。
「見つかりませんでした」の対応策は、URLを正しく入力しているか?ページをnoindexしていないか?確認してください。
「権限がありません」の対応策は、ページにパスワード設定をしているか確認後、アクセス制限のパスワード設定を解除してください。
「DNSで検出されません」の対応策は、ドメイン名を正しく入力しているか確認してください。
「ブロック」の対応策は、robots.txt ファイルのGooglebotへのアクセスブロックを解除してください。
「robots.txt にアクセスできません」の対応策は、robots.txt ファイルを作成してテストをしてください。
「アクセスできません」の対応策は、サーバーがちゃんと動作しているか確認してください。
「一時的にアクセスできません」の対応策は、連続してインデックス登録をリクエストしているため、時間を置いて再度試してください。
「エラー」の対応策は、「ウェブマスター ヘルプ フォーラム」へ質問してください。
Fetch as Googleの機能や使い方、ステータス内容と対応策について説明してきました。
Fetch as Googleは、Webサイトやブログを運営している方なら必ず必要なツールだとわかっていただけたでしょうか。
特に、クローラーの回遊を促進する方法は絶対に覚えてほしい使い方です。
SEO対策の補助的な役割ですが、Webサイトを公開したときやコンテンツを追加またはリライトしたときはFetch as Googleを利用して検索上位を目指してください!
会社案内・解説資料はこちら!
資料をダウンロードする ▷