SEO
 フィクサー
1
フィクサー
1
あなたのWebサイトやコンテンツページの読み込み速度はユーザーにストレスを与えていませんか?
検索ユーザーは、少しでも早く疑問や悩みの回答を見つけたいと考えています。
これまでも検索エンジン(パソコン)のアルゴリズムの中に”読み込み速度”は関係していましたが、2018年1月18日(木曜日)よりモバイル検索のランキング要素としても使用されることがアナウンスされました。
これを、Speed Update(スピードアップデート)と呼びます。
今回は、SEOにも関連性の高いスピードアップデートについて詳しく解説します。
ぜひ、参考にしてください。
Speed Update(スピードアップデート)とは、Webサイトやコンテンツページの表示速度をモバイル検索のランキング要素として取り入れたGoogleアルゴリズムのアップデートです。(2018年1月18日より)
今までも、デスクトップ(パソコン)検索エンジンのランキング要素として使用されてきました。
スピードアップデートに関する概要は5つあります。
概要を詳しく解説しましょう。
スピードアップデートは、モバイル検索においてWebサイトやコンテンツページの速度がランキングの要因の一つになります。
検索エンジンの需要がパソコンよりモバイルのほうが大きく上回ったのもあり、モバイル検索での表示速度が重要になったのです。
関連記事:モバイルフレンドリーアップデートに打ち勝つ2つのSEO対策
スピードアップデートは、明らかにページ閲覧までの速度が”遅い”とユーザーに感じさせるページだけに影響します。
少しだけ競合サイトより閲覧までのページが遅い程度であれば、検索順位が下がったりすることはありません。
あくまでも、極端(明らか)にスピードが遅い場合だけです。
スピードアップデートは、技術的な部分に関係なく、すべてのページで同じ基準が適用されます。
例えば、AMPの技術を用いているから良いという基準ではないということです。
スピードアップデートは、遅いページでも関連性が高く、他よりも良質なコンテンツであれば上位表示されます。
なぜなら、表示速度が一番重要ということではないからです。
あくまでもランキングを決める要因の一つであることを忘れないでください。
SEOの基本は、ユーザーの利便性が第一です。
関連記事:モバイルSEOを成功させろ!スマホユーザーを独占できる5つの対策
スピードアップデートの影響受けたかを調べることができるツールはありません。
ただし、次の章でページのパフォーマンスを調べるツールをご紹介します。
自分のWebサイトやコンテンツページの表示速度を調べるツールが2つあります。
2つのツールを使って、あなたのWebサイトやコンテンツページを確認してみてください。

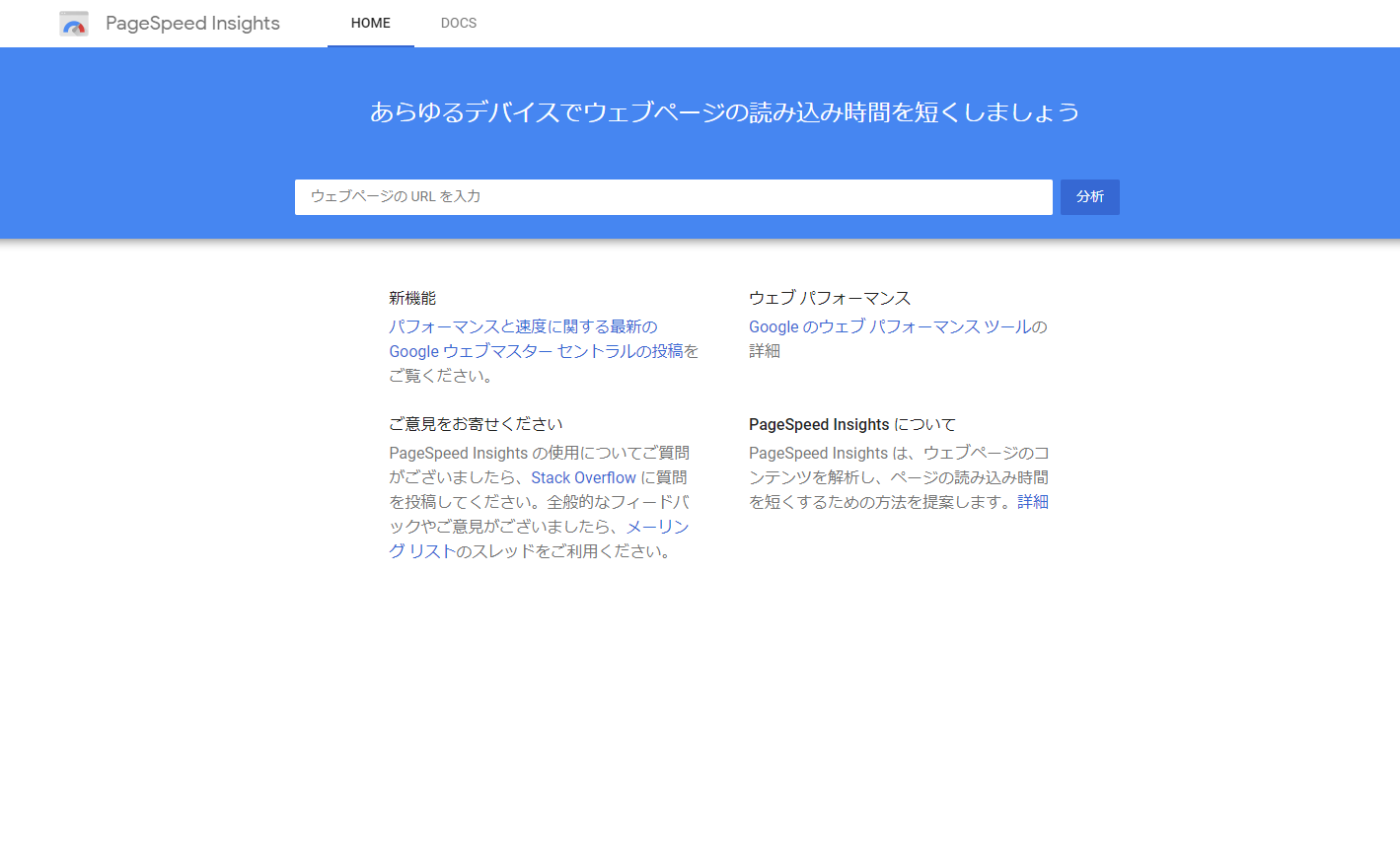
PageSpeed Insightsは、ページスピードを調べたいURLを入力して分析ボタンを押すと数値化されたデータが表示されます。

評価が3段階に分かれており、
最低でも「50~89(普通)」のスピードでないと、検索順位に影響がでる可能性があります。
モバイルとパソコンの表示速度を切り替えることできるので、両方のページスピードを確認することが可能です。
公式サイト:PageSpeed Insights

Test My Siteも同じく、ページスピードを調べたいURLを入力するだけで数値化されたデータが表示されます。

評価が3段階に分かれており、
最低でも「平均」のスピードでないと、検索順位に影響がでる可能性があります。
サイトが表示されるまでの秒数がわかるため、どれだけユーザーを待たせているのか把握することができるのです。
公式サイト:Test My Site
先ほどページスピードがわかるツールを2つ紹介しました。
2つのツールは、ページのスピードがわかるだけでなく、スピードが遅い原因も的確にアドバイスしてくれるのです。
今すぐ出来ることから、専門的な部分までわかります。
特に、画像サイズを圧縮する(最適化する)ことは、今すぐにでもやってください。あなたのページスピードが大幅に速くなるはずです。
画像のサイズを圧縮して小さくすることで、ページのスピードを速くすることができます。
オンラインイメージ最適化ツールを使って、画質を保ったまま最少サイズに画像を最適化しましょう。
公式サイト:オンラインイメージ最適化ツール
レンダリングを妨げるリソースとは、外部 JavaScript ファイルのことを指します。
リソースを除外する方法として
3つの方法があります。あなたのサイトに適切な方法でリソースを除外してください。
※専門知識がない場合は、外部へ依頼することをおすすめします。
使用していないCSSを削除するとは、リソースを除外するのと似ています。
Unused CSSを使用して、未使用のCSSを削除しましょう。
公式サイト:Unused CSS
ウェブフォントに限らず、ブラウザでテキストを表示するときにフォントの読み込み作業が存在します。
‘font-display’プロパティを使うことで、いち早くテキストをユーザーの目に届けることができます。
参考サイト:CSSでwebフォントの読み込みが遅い問題を改善する方法
”適切なキャッシュポリシーを使用する”とは、一度サイトに訪れたユーザーが、再度サイトに訪れたときに素早くサイトを表示されることです。
静的なアセットに効率的なキャッシュを割り当てることに注意しましょう。
スピードアップデートと表示速度を最適化する方法について解説してきました。
私もユーザーとして検索エンジンを利用したときに、閲覧までの時間がかかるサイトには大きなストレスを感じてしまいます。
表示速度が遅いと、あなたも他のユーザーも同じくストレスだと感じますよね。
特にモバイル検索がパソコン検索を大きく上回った今、モバイルで検索したときのページスピードは重要です。
ユーザーが快適にページを閲覧できるように、Webサイトやコンテンツのページ速度を速くする対策をしましょう。
会社案内・解説資料はこちら!
資料をダウンロードする ▷