SEO
 かまとりーぬ
3
かまとりーぬ
3
構造化データマークアップとは?
構造化データマークアップとは何だろうとお悩みではないでしょうか。
構造化データマークアップとは、Googleの検索エンジンにページの内容を理解してもらうために行うマークアップ方法です。ページを構造化データマークアップすることで、様々な要素を認識してくれるようになります。
そんな構造化データマークアップについて、今回は基礎から詳しく紹介していきましょう。構造化データマークアップの方法についても解説します。ぜひ参考にしてみてください。
構造化データマークアップとは何だろう?
構造化データマークアップと聞いただけで、なんだか難しそうなイメージを抱いていませんか。構造化データマークアップはツールを使えば、かんたんに行うことが出来ます。Webサイトを管理しているのであれば、構造化データマークアップは行うべきです。そんな構造化データマップは、なぜ必要なのか・・・目的は2つあります。
構造化データマークアップは、主に上記2つの目的から設定しておくべきです。
上記2つの理由について詳しく解説していきましょう。
構造化データマークアップの1つ目の目的は、検索エンジンに内容を理解してもらうためです。
検索エンジンのロボットはページに書かれているテキストを人間の様に理解することができません。
例えば、以下のテキストをご覧ください。
上記のテキストを見た時、わたしたち人間であれば社名と電話番号が書かれていると理解することが出来ます。
しかし検索エンジンのロボットは、テキストということは理解できるが意味までは理解することが出来ていないのです。そこで構造化データマークアップを行うことで「これは名前」「これは住所」「これは電話番号」という様に、テキストの意味を教えてあげることができます。
上記のテキストを、構造化データマークアップすると下記のように記述することが可能です。
構造化データのマークアップ方法については、後ほど詳しく紹介します。
上記のように名前にはname、電話番号にはtelephoneとマークアップすることにより検索エンジンはテキストの意味を理解することが可能です。
構造化データマークアップを行う2つ目の目的は、検索結果で表示してもらうためです。
構造化データマークアップを行うことによって、検索エンジンはページの情報を理解することができるようになります。するとその情報を用いて、様々な要素を検索結果に表示することができるようになるのです。
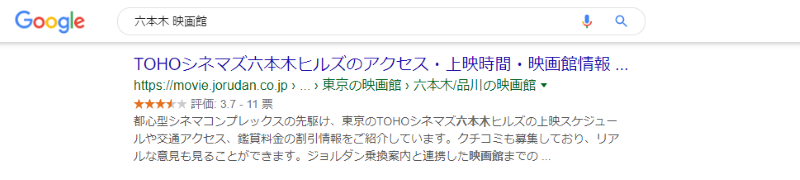
検索結果で、評価・動画・スケジュールなどが表示されているのをみたことはありませんか?
それらはリッチスニペットと呼ばれ、ページ内に情報を構造化データマークアップすることで検索結果に表示される様になるのです。

検索結果に、他のWebサイトとは違う要素が表示されていればユーザーの目を惹くことができます。
検索結果により有益な情報を載せるためにも、構造化データマークアップは必要と言えるでしょう。
関連記事:【初心者向け】リッチスニペットでCTRを上げる!注意点と設定手順を紹介
構造化データマークアップの方法が知りたい!
構造化データマークアップを行うためには、ボキャブラリーとシンタックスという2つの言葉を理解しておく必要があります。構造化データをマークアップする上で重要なポイントとなるので、しっかり学んでいきましょう。2つの言葉について、簡潔にまずは紹介します。
それぞれ2つの言葉は何を用いるかで、構造化データマークアップ方法も変わってくるので理解しておきましょう。それぞれのおすすめをお伝えしておくと、ボキャブラリーは「Schema.org」シンタックスは「JSON-LD」がおすすめです。上記2つの言葉について、詳しく紹介していきましょう。
ボキャブラリーとは、構造化データをマークアップする上で「名前」や「電話番号」などに”name” “telephone”という値を付けることを指します。
構造化データマークアップは、どの様な値で記述しても良いというわけでは無いのです。検索エンジンが認識することのできる、ボキャブラリーで記述する必要があります。
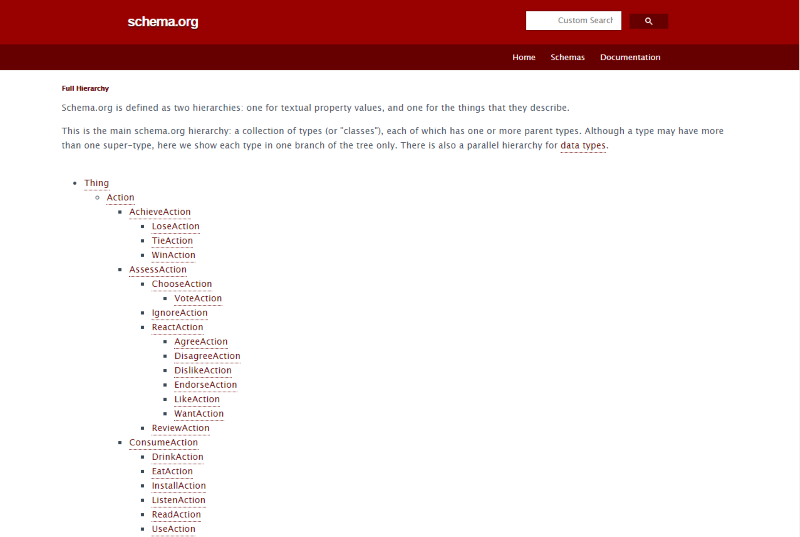
ボキャブラリーの種類の中で、代表的かつ有名なものが「Schema.org」です。

Schema.orgは、Google・Yahoo!・Microsoftの大手検索エンジンが共同で取り組んでいる規格になります。構造化データマークアップを行う場合には、Schema.orgのボキャブラリーを使って記述してみましょう。
シンタックスとは、ボキャブラリーで指定した値をどの様なフォーマットでマークアップするのか仕様を決める必要があります。その仕様(フォーマット)というのがシンタックスです。
Googleの検索エンジンが認識することのできるシンタックスは3つあります。
上記3つの中でもおすすめなのが、JSON-LDです。
近年、GoogleからJSON-LDが推奨されており最も使用しやすいシンタックスと言えるでしょう。JSON-LDで作成したHTML(構造化データ)は、各ページに直接マークアップする必要がありません。HTMLのどこに記述しても反映される仕様なので、管理しやすいシンタックスなのです。
今回、ボキャブラリーはSchema.org、シンタックスはJSON-LDの仕様で行う構造化データマークアップ方法について紹介していきましょう。
構造化データのマークアップ方法は、主に2つあります。
上記2つの方法がありますが、かんたんなのはデータハイライターを使用する方法でしょう。
しかし何を構造化データマークアップするかにより、使用すべき方法が異なります。
データハイライターでマークアップできるサービスは9つのみです。
上記9つのサービスに該当しない場合には、HTMLを直接記述する方法を用いるようにしましょう。
2つの構造化データマークアップ方法について詳しく紹介していきます。
HTMLを直接記述する方法について紹介していきましょう。
Schema.orgのボキャブラリーを参照しながら、マークアップしたいテキストをJSON-LDのフォーマットで構造化データマークアップしていきます。まず初めに構造化データマークアップのルールを把握しておきましょう。
下記のコードをご覧ください。
各要素について紹介していきます。
バズったーの会社情報を、マークアップしていきます。
構造化データマークアップしたHTMLが以下になります。
作成した構造化データマークアップは、HTML内に追記して保存しておくことでマークアップは完了です。
Googleのウェブマスターツールのデータハイライターを用いた、構造化データマークアップ方法を紹介していきます。データハイライターを使えば、直接的にHTMLを触る必要なくマークアップしていくことが可能です。
さっそくデータハイライターへアクセスし、マークアップしていきましょう。
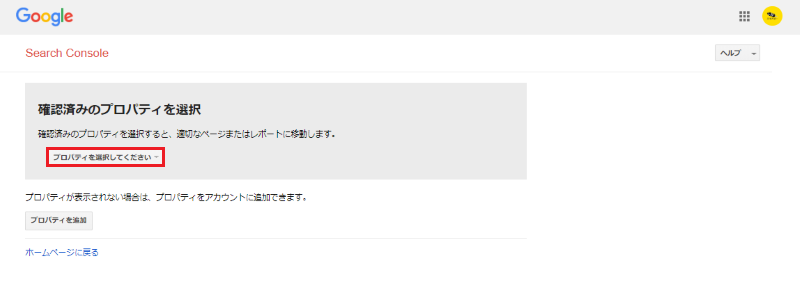
① マークアップするWebサイトを選択
「プロパティを選択してください」を開いて、対象のWebサイトを選択します。

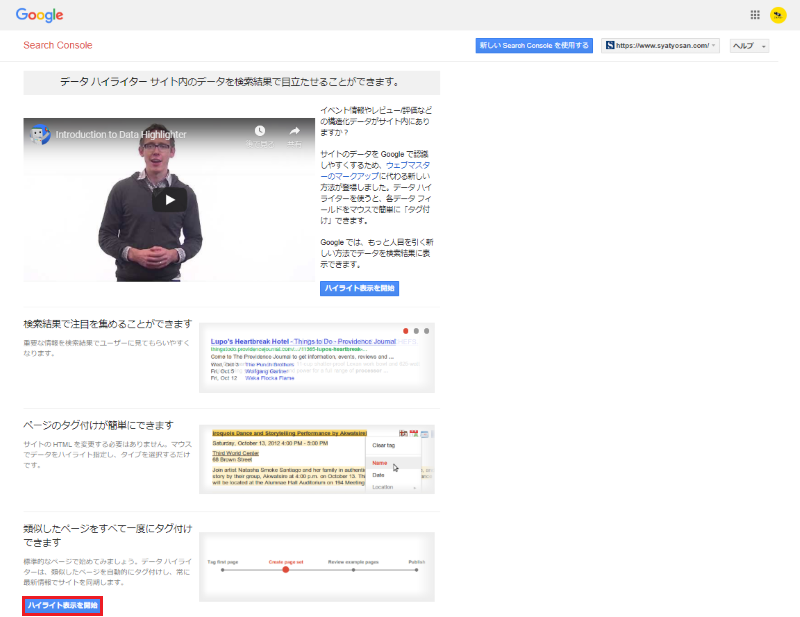
② 「ハイライト表示を開始」をクリック

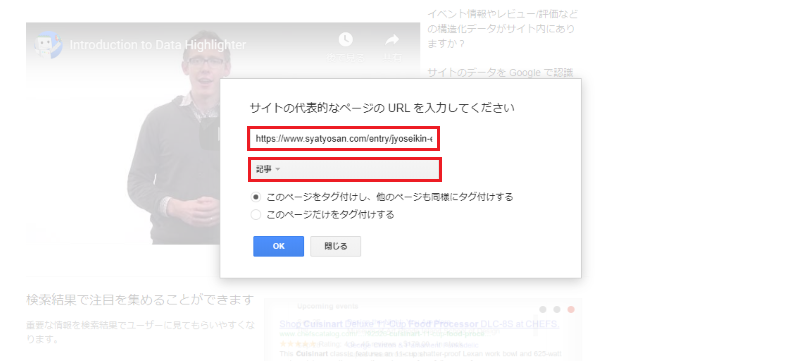
③ 構造化データマークアップしたいページのURLとサービス種類を選択
ページURLを入力し、該当するサービス内容を選択したらチェックボックスにチェックを入れましょう。
①はマークアップしたページと同様のページにも構造化データを認識させるという内容になります。ブログなどのコンテンツは、フォーマットが同じなので①と選択すると良いでしょう。そうでない場合は②を選びます。

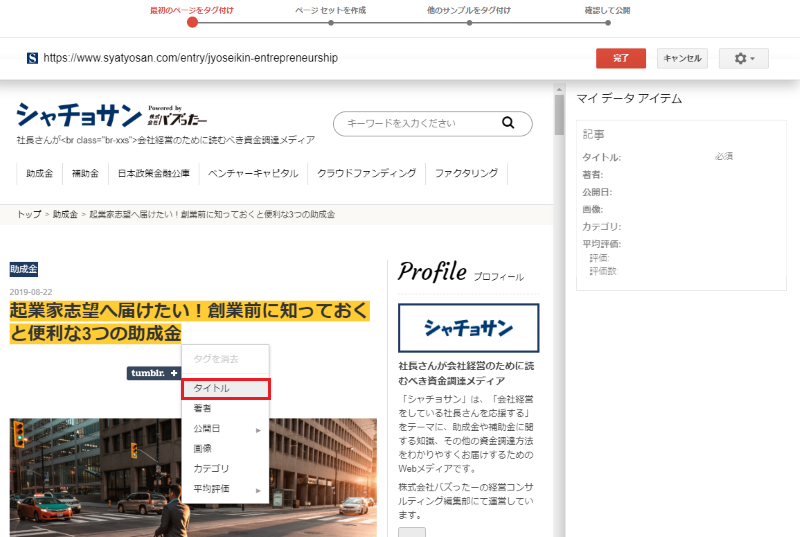
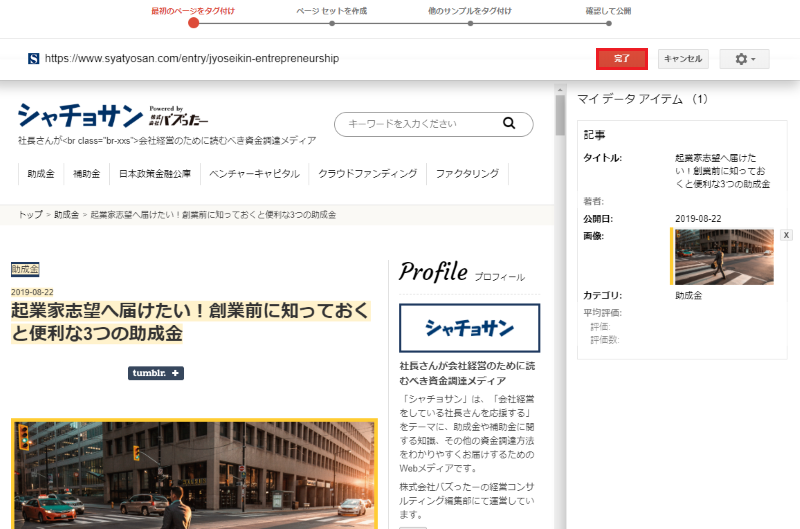
④ マークアップした箇所を選択して「意味」を選択する

⑤ マークアップ作業が終わったら「完了」をクリック

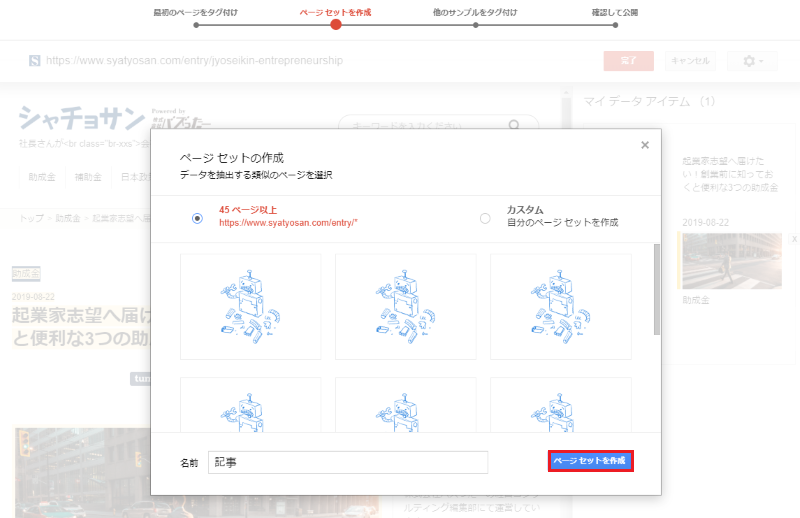
⑥ 「ページセットを作成」クリック
Google側が自動的に似ているページを表示します。
表示されたすべてのページにマークアップを施すのか、カスタムするのかを選んで「ページセットを作成」をクリックしましょう。

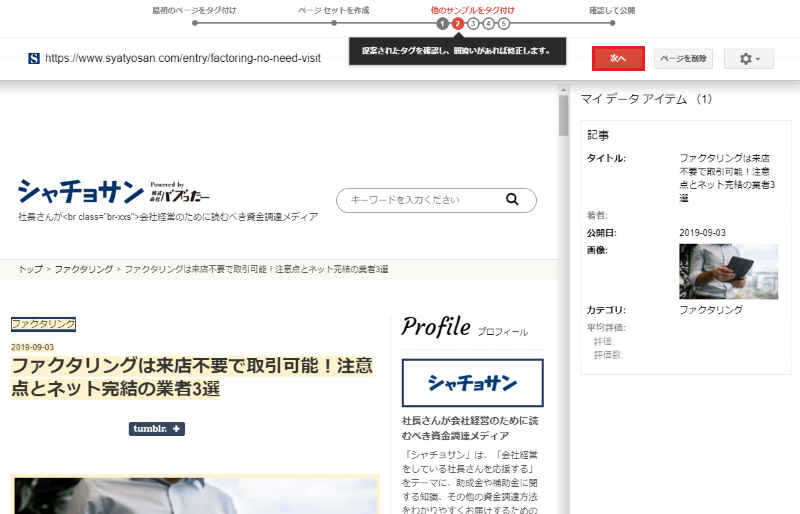
⑦ 自動検出されたページへのマークアップに誤りがないか確認し「次へ」クリック

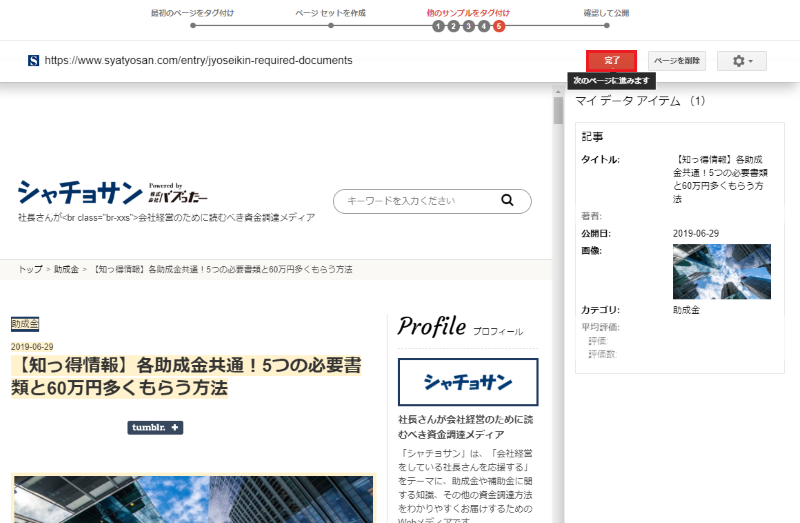
⑧ 間違いが無ければ「完了」をクリック

⑨ きちんとマークアップされていることを確認し「公開」をクリック

以上がデータハイライターを使用したマークアップ方法です。
選択していくだけで簡単に行うことが出来るので、データハイライターを使用することのできるサービスであればデータハイライターを使うと良いでしょう。
構造化データマークアップを行うことで何かメリットは得ることができるのか?
構造化データマークアップでWebサイトの運営者側が得ることのできるメリットは2つあります。
メリットを理解して、構造化データを使ってみましょう。
上記2つのメリットについて詳しく紹介していきます。
1つ目のメリットは、コンテンツ内容を適切に伝えることができるという点です。構造化データをマークアップすることで、検索エンジンがコンテンツの内容を理解することが出来る様になります。
構造化データマークアップを行っておけば、いままで認識できていなかった情報を簡単に認識してもらう事ができるようになるのです。
2つ目のメリットは、リッチスニペットを検索結果に表示することができるという点です。
先ほどもお伝えしましたが、構造化データマークアップをすることで検索結果にリッチスニペットを表示させることができるようになります。
リッチスニペットを表示させることにより、通常のテキストだけを表示させているWebサイトより目立たせることが可能です。目につきやすくなるので、検索結果からトラフィックを獲得しやすくなるでしょう。
構造化データマークアップを行うことで、SEO効果は得ることが出来るのか?
SEO対策をしているWebサイトの運営者であれば、一番気になるポイントですよね。
結論からお伝えすると、構造化データマークアップにはSEO効果が無いとされています。
構造化データマークアップは、検索順位を決定する指標には使用されていないからです。そのためSEO効果を直接的に与えることは出来ず、検索順位に影響しません。しかし、構造化データマークアップはコンテンツの内容を検索エンジンに的確に伝えることができます。Google自体もコンテンツの内容を理解するための補助として構造化データを使用しているので、今後ランキング決定要素に含まれる可能性もあるのです。
何よりコンテンツの内容を適切に伝え、リッチスニペットを検索結果に表示できる可能性があるという特徴だけでも大きなメリットを感じることが出来るでしょう。
構造化データは今のうちにマークアップしておくことをおすすめします。
構造化データをマークアップする際に、使える便利なツールが知りたい。
上記のようにお考えであれば、便利な2つのツールを活用してみましょう。
上記2つはどちらもGoogleが提供し、無料で利用することのできるツールです。
構造化データマークアップ時には欠かせないツールとも言えるので、ぜひチェックしておきましょう。

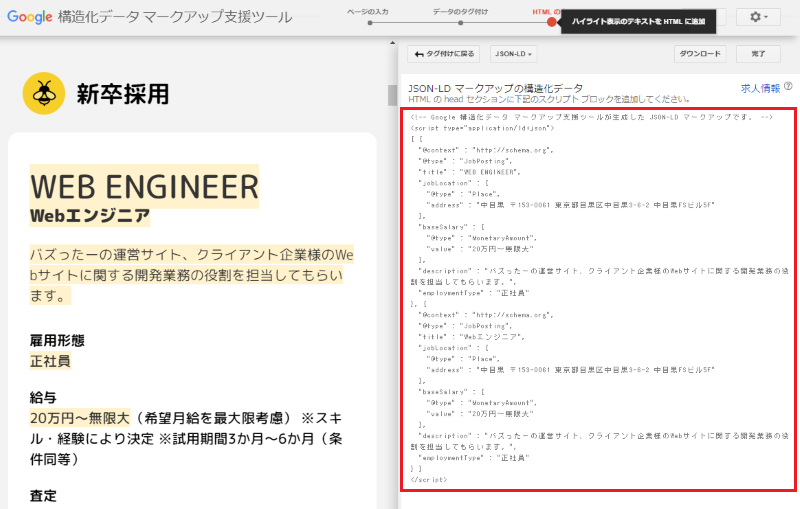
1つ目のツールは「構造化データマークアップ支援ツール」です。
構造化データをマークアップしたいURLもしくはHTMLを入力し、マークアップしたい箇所を選択すると自動でマークアップしたHTMLを表示してくれます。

マークアップが難しいとお悩みであれば、構造化データマークアップ支援ツールを用いてマークアップをしてみましょう。

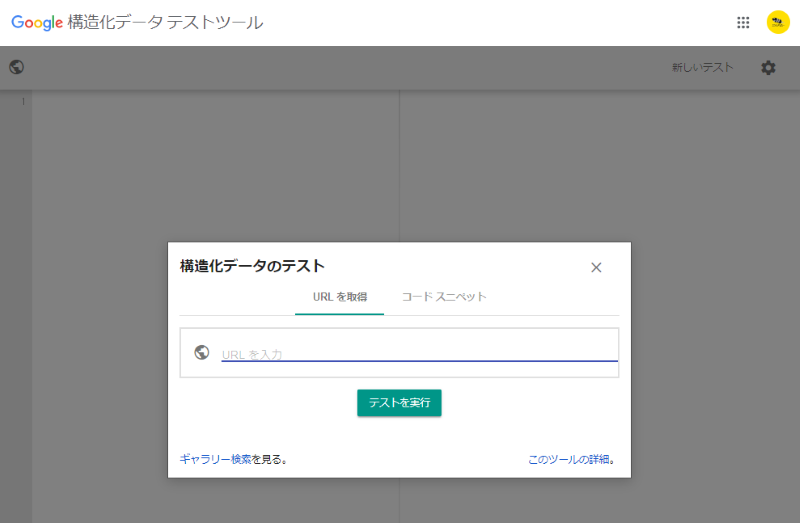
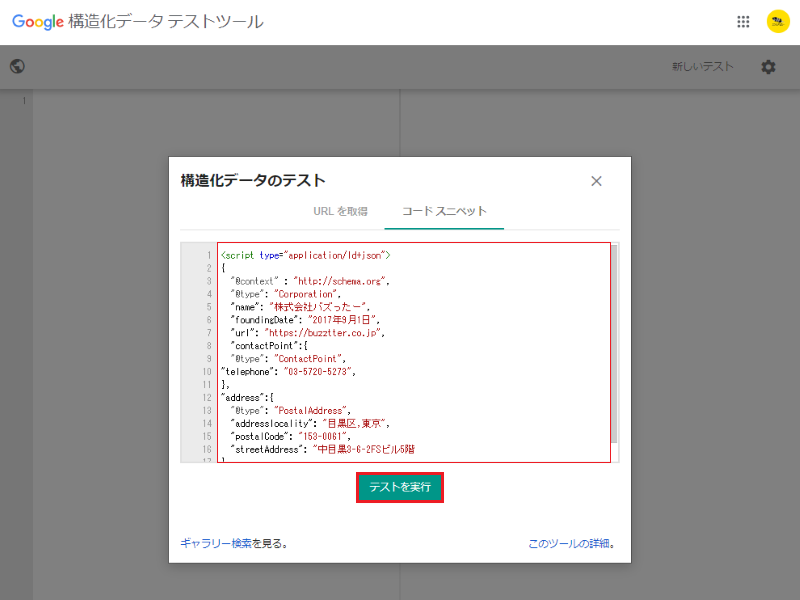
2つ目のツールは、Google構造化データテストツールです。
構造化データテストツールは、マークアップした構造化データをHTMLでWebサイトに張り付ける前に必ず使用するようにしましょう。正しくマークアップされていない箇所は無いか、エラーをチェックすることが出来ます。コードを張り付け「テストを実行」をクリックしてみましょう。

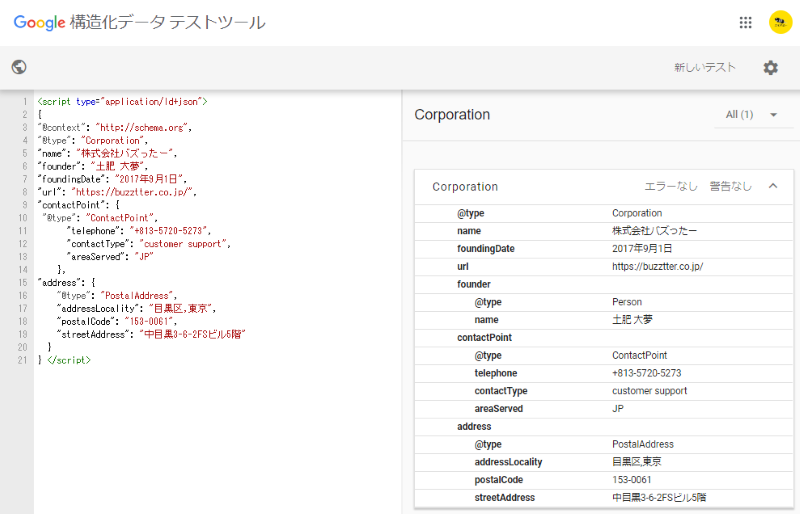
チェックは直ぐに行うことが出来ます。下記画像のように「エラーなし」と表示されていれば、正しくマークアップされていると確認することが可能です。

URLを入れてチェックすることも出来るので、既にマークアップしたページの確認に使用することも出来ます。ぜひ活用してみてください。
構造化データマークアップについて詳しく紹介してきました。
構造化データをマークアップすることで、ページ内のテキストの意味を検索エンジンに明確に伝えることができるようになるのです。
また検索結果ではリッチスニペットを表示できる可能性があり、ユーザーの目につきやすくすることが出来ます。ぜひ構造化データをマークアップし、Googleへコンテンツの内容を的確に伝えられる様にしましょう。
会社案内・解説資料はこちら!
資料をダウンロードする ▷