SEO
 土肥大夢
1
土肥大夢
1
『SEO対策をしているけど、HTMLから見直しをした方が良いのかな?』
ズバリ言えば、SEO対策をしていく上でHTMLは重要ポイントです!
特にSEO対策の中でも内部対策の部分で、HTMLは関係します。内部対策は、Webサイト運営で1つの項目も落としてはいけないポイントです。
HTML の構造を理解し、Googleが評価をしやすいWebサイトを作り上げていくことを目指しましょう。
しかし、間違った内部対策をしてしまえばGoogleからの評価は最悪です。
そこで今回はSEO対策とHTMLの関係と内部対策に効果がある7つのタグを丁寧に解説します。
SEO対策とHTMLが関係していることは記事冒頭でお伝えしました。
こう言える理由は、GoogleがWebサイトやページを評価する方法としてクローラーを採用していることからです。
クローラーがサイト内のリンクを辿りながら、Webサイト内を巡回することでページをインデックスしていきます。この時にGoogleがページ情報を正確に読み取れるようにHTMLに「見出しタグ」や「metaタグ」などを加えることでクローラビリティを向上させることができるのです。

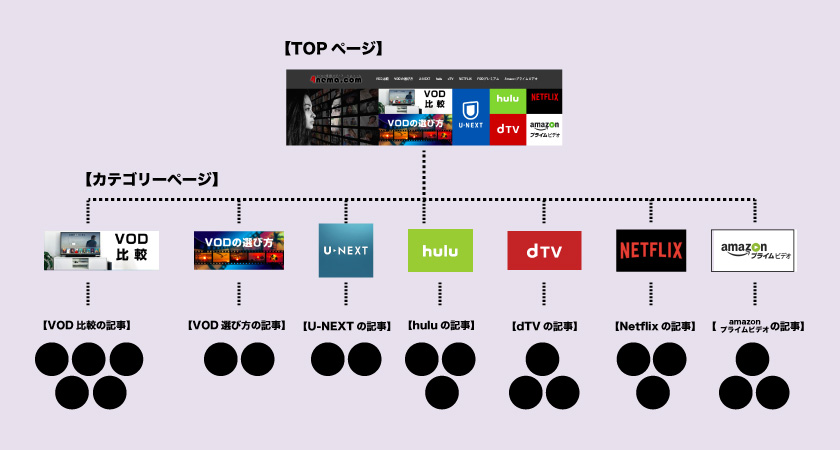
上の画像はバズったーが運営する『4nema.com』のサイト構造です。
見てわかる通り、TOPページから2クリックで隅々の記事まで到達するようなWebサイト構造をしています。実はこの構造はクローラーだけでなく、Webサイトを訪れるアクセスユーザーにとってもメリットがあるのです。
2クリックで読みたいページや関連ページが見つかれば『離脱率』の低下にもつながります。また、クローラーは巡回しやすいので一回のクロールで、より多くのページをインデックスしてくれるのです。
Webサイト構造のBESTはTOPページから2クリックで、多くても3クリック内で構築しましょう。
HTMLに必ず入れるべきタグは次の7つです。
これらのタグはSEOの内部対策で欠かせないものです。Webサイトを作る際や、記事ページを更新していく際には必ず忘れないように入れ込んでいきましょう。
関連記事:【2019年最新SEO内部対策】7つの方法と4つのNG行為
meta keywordは、このページがどんなSEOキーワードで作られているのかということをGoogle側に伝える超重要なタグです。
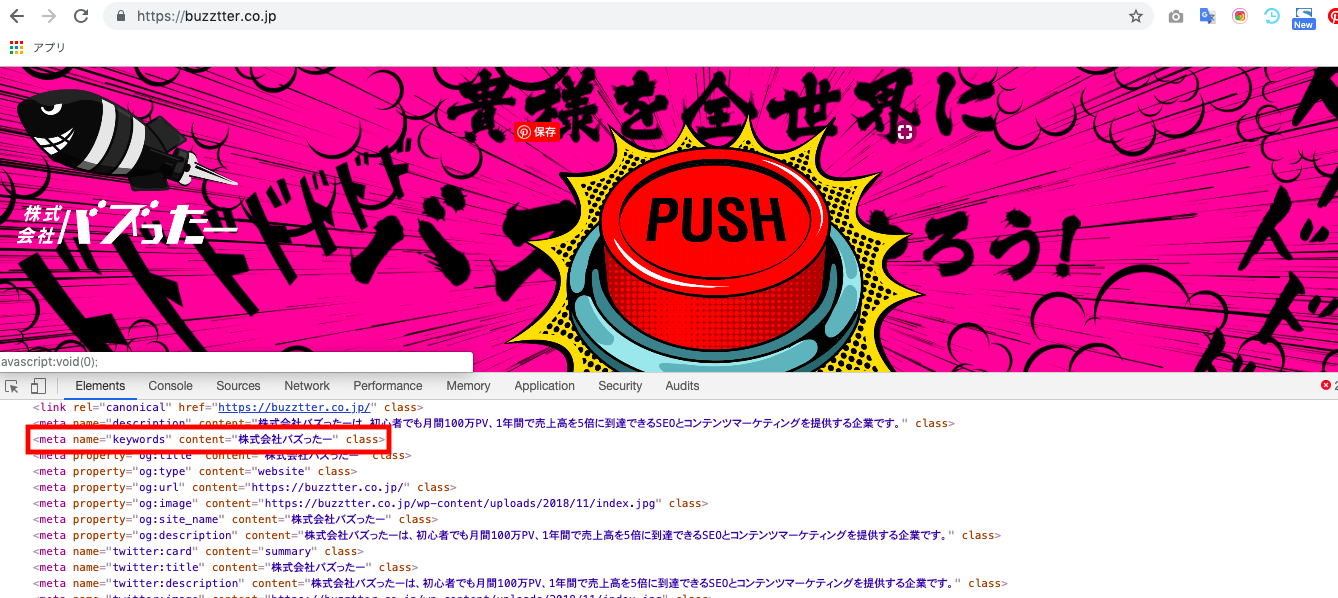
例えば下の画像はバズったーのサイトTOPページですが、『株式会社バズったー』というmeta keywordを設定してあります。株式会社バズったーという検索語句で表示させるためです。

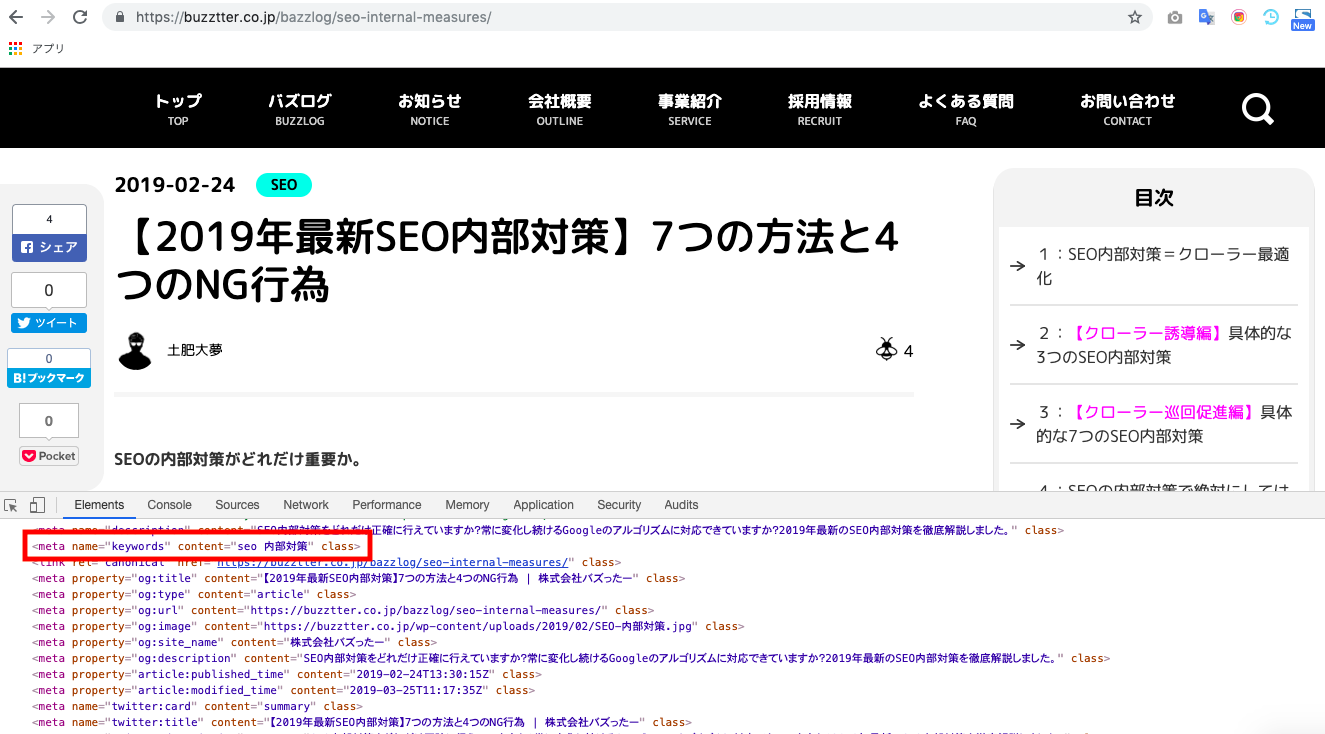
そして次の画像は『SEO 内部対策』というSEOキーワードで書かれた記事ページです。そのためmeta keywordは『SEO 内部対策』と設定してあります。

meta keywordは検索キーワードではなく、SEOキーワードで入力しておくことでGoogleに伝わりやすくなります。
SEOキーワードの抽出方法は下記記事をご覧ください↓
関連記事:検索クエリとは?を完全攻略!3つのツールでPV&CVが10倍増

meta descriptionは検索結果として表示された時に、記事タイトルの下に表示されるページの説明文のようなものです。
meta descriptionはmeta keywordと違い、検索ユーザーがページをクリックしやすくするための大事なmetaタグになります。
meta descriptionを最大限に活用するポイントとしては次の2つを意識しましょう。
関連記事:meta descriptionとは?SEO内部対策に関わる5つのポイントと最適化方法
見出しタグと言われて、ピンとこなかった方もいるかもしれません。
h1やh2を見出しタグと呼びます。HTMLの中でも度々でてくるタグなので見たことあるはずです。
見出しタグを利用することで、クローラーにページの中での最重要度を理解させることができます。
例
<h1>〇〇〇〇〇〇〇〇
<h2>〇〇〇〇
<h2>〇〇〇〇
<h3>〇〇〇〇〇〇〇〇
<h3>〇〇〇〇〇〇〇〇
<h3>〇〇〇〇〇〇〇〇
<h2>〇〇〇〇
<h3>〇〇〇〇〇〇〇〇
<h2>まとめ
見出しタグの特徴としては次の2つを覚えておけばOKでしょう。
関連記事:見出しタグの最適化はSEO効果が絶大!設定するときの8つの注意点

リンクタグ<a>といっても、『内部リンク』をページ内に設置しましょう。
この記事でも何度か説明している通り、クローラーはリンクを辿ってWebサイトを巡回します。そのため内部リンクをページ内に設置することでクローラーは次々にリンクを辿って多くのページをインデックスするのです。
ただし!
“関連記事”としてや、”参考ページ”として自然な流れな位置に内部リンクは設置しなければいけません。
不自然に大量の内部リンクを張っていればクローラーがペナルティとして判断することもあれば、ページを読んでいるユーザーも混乱してしまいます。
関連記事:内部リンクを最適化する2つのメリットと押さえておくべき5つのポイント

titleタグは検索結果として表示された時のタイトル部分です。
記事ページであれば、設定した記事タイトルが検索結果として表示されます。

検索上位表示された時にこのタイトルは一番重要になります。
なぜならユーザーは、検索した後どのコンテンツを読むのタイトルを読んで決めるからです。どんなにSEO対策をして検索上位表示がとれても、どんなに中身が素晴らしい内容でタイトルが読みたいとユーザーに思われなければクリックされることはありません。
まずこのtitleタグに入れるタイトルが良いものでなければ上位表示されることはまずないでしょう。
関連記事:バズらせるなら32文字を意識!SEOのタイトル文字数と4つのコツ
titleタグのポイントとしては次の4つです。
関連記事:titleタグを最適化してSEOで1位を獲得するための7つのポイント

「altタグ=代替テキスト」
画像がなにかしらの不具合で表示されなかった時に、テキストで表示されるようにするのが『altタグ』です。
Webサイトの不具合でなくても、アクセスユーザーのインターネット環境などで突然不具合は起きます。
だから、Webサイトに表示させている画像には必ずなんの画像なのかわかるように設定しておく必要があるのです。
altタグはクローラーのためというより、ユーザーのために設定する箇所になります。
関連記事:検索 alt alt属性とは?画像の利用を最適化してSEO対策に活かす3つのポイント
この2つが強調タグと呼ばれるものです。SEOには直接的にあまり関係ないとよく言われるタグですが、このタグを利用することで太文字にする効果があり読むユーザーにとって大事なポイントであると印象付けることができます。
こういったユーザビリティの部分で僕は大事だと感じているので、適度に1文中の強調したい箇所に利用します。
SEO内部対策にHTMLが関係しているとお伝えしました。
しかし、いくら僕たちSEOのプロといってもGoogleのアルゴリズムは常に変化しているので、アルゴリズムを正確に捉えて常に最新の内部対策が出来ているかと言われれば100%そうは言い切れません。
そこで、『Google Search Console 』を活用することをおすすめします。
バズログではずっと言い続けていますが、Webサイトを運営していく上でGoogle Search Console は絶対に欠かせないツールです。Googleが提供するツールなので、一番最新のSEO内部対策を検証することができます。
今回紹介した7つのタグや、HTMLに異常があればエラーとしてGoogle Search Consoleが教えてくれます。
このエラー個所をすぐに改善し続けていくことで、必ずSEO効果を発揮し始めるでしょう。
関連記事:Googleにインデックスされたか確認する2つの方法と促進する裏ワザ
SEO対策とHTMLはとても近い関係でした。
Googleのアルゴリズム通りにクローラーはWebサイトを巡回し、評価をします。SEO対策ではこのクローラーの巡回を最大限に活かすことで、よりGoogleからの高い評価を獲得できるのです。
この時、HTMLに2章で紹介した次の7つのタグを漏れなく入れているとクローラーにWebサイトの情報をより多く読み込ませることができます。
SEO対策は地道な内部対策を繰り返すことによって成功へ近づきます。成功への近道として今回紹介した7つのタグとHTMLをしっかり理解しておきましょう。
会社案内・解説資料はこちら!
資料をダウンロードする ▷