ホームページ制作
 かまとりーぬ
1
かまとりーぬ
1
WordPressで背景画像を設定したい!
あまりにもサイトがシンプルすぎたり、ただ単にカスタムして自分色にしたい場合は背景画像を設定するだけでサイトの雰囲気が一気に変わります。
背景画像は無料で配布されていたりするので、気軽に設定する事が出来ます。
また、設定方法もクリックしていくだけで簡単に設定可能です。
今回は、背景画像を設定する一番かんたんな方法からCSSで指定し設定する方法まで詳しく解説していきます。
WordPressで背景画像を設定する最もかんたんな方法を紹介していきます。
準備するものは、背景画像のみです。
事前に背景画像を入手しておきましょう。
ちなみに今回は、「submit a pattern」で無料ダウンロードした背景画像を設定していきます。
ファイル形式はpngです。

早速、背景設定方法を紹介していきます。
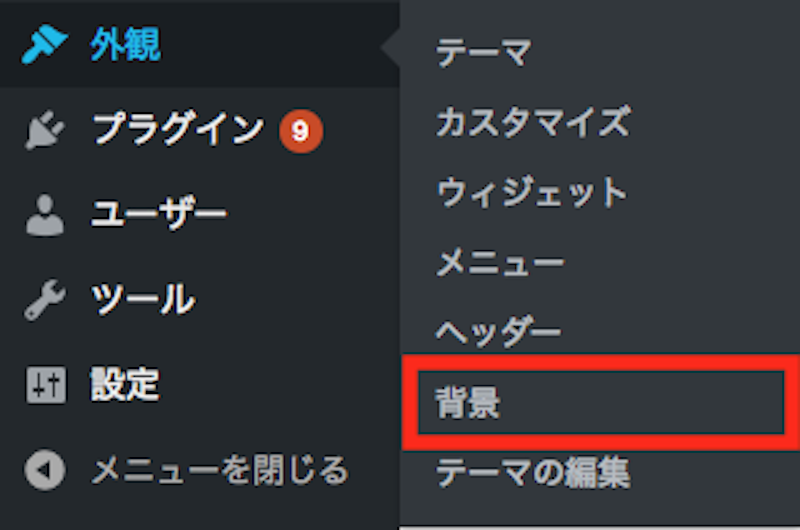
(1) 外観→「背景」選択

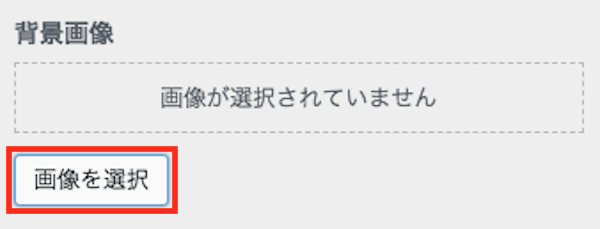
(2) 「画像を選択」クリック
背景画像をメディアライブラリから選択、もしくはファイルをアップロードします。

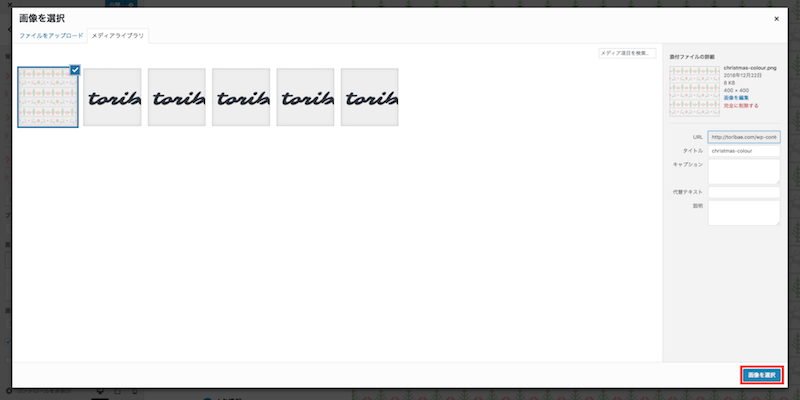
(3) 背景画像を選択し「画像を選択」をクリック

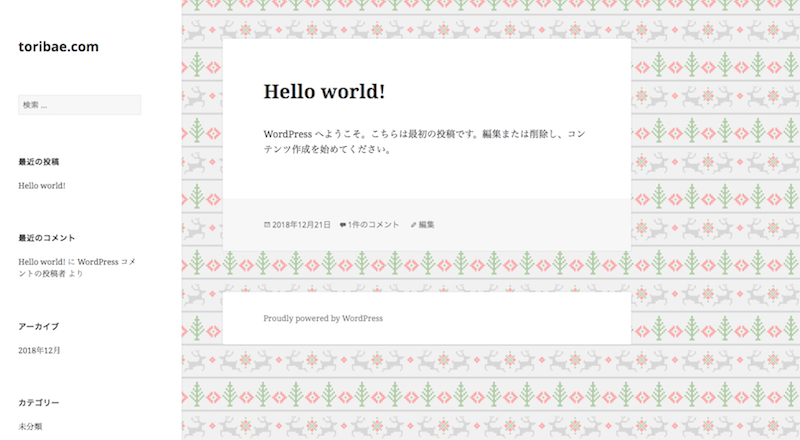
(4) 背景画像 設定完了(プレビューで見てみる)

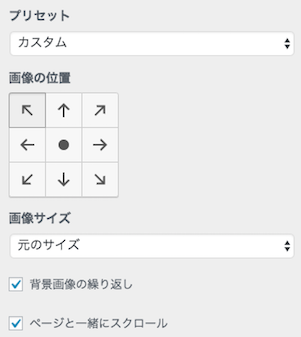
左側にある編集メニューで細かく表示を変える事が可能です。

【プリセット】
【画像の位置】
【画像サイズ】
(5) 変更を保存する
上記の手順で設定完了後、必ず変更を保存しましょう。

画面右側の「保存して公開」をクリックします。
「保存して公開」のボタンではなく「下書きとして保存」の場合は、クリックをして公開すれば設定した背景画像が適用されるので安心しましょう。

自分が利用しているWordPressテーマで、背景画像を設定する所が無い!
そんな時はCSSで背景の色を設定したり、背景画像を設定する事が可能です。
back groundプロパティを使用して、簡単にコピペで設定する事が出来ます。
今回はCSSで背景を設定する2つの方法を紹介しましょう。
CSSで背景の色を設定する場合、background-colorを使用すると背景の色を変更する事が出来ます。
background-color: 色コード;
色コード部分には、#ffa500やorangeの様な色コードもしくはカラーネームを入力しましょう。
そこで入力した色が、背景色として反映されます。
設定方法について詳しく紹介しましょう。
実際にCSSで背景の色を変更する方法を紹介します。
WordPressのstyle.cssで直接設定する事もできますが、WordPress付随のCSSエディターを使った方が簡単です。
(1) テーマ➡️「カスタマイズ」クリック

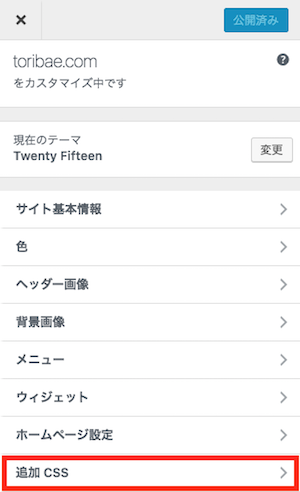
(2) 「追加CSS」クリック

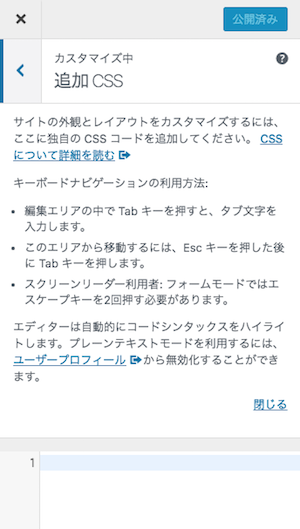
(3) 追加CSSページ

(4) CSSを入力
画面下、入力欄にCSSを書き込みます。
body {background-color: #ffa500}

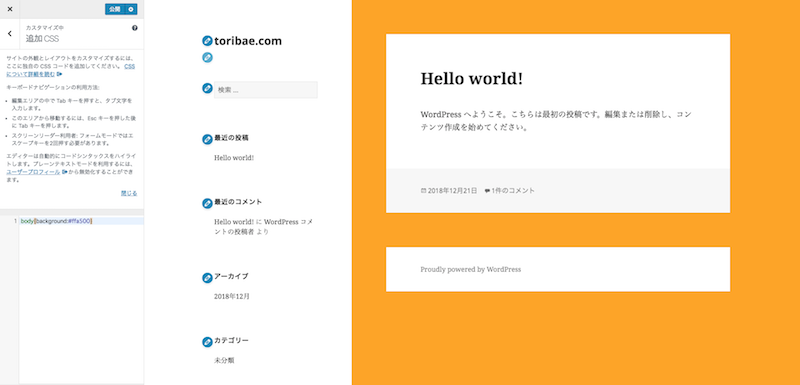
(5) カラーが表示される

(6) 「公開」をクリックし変更を保存する

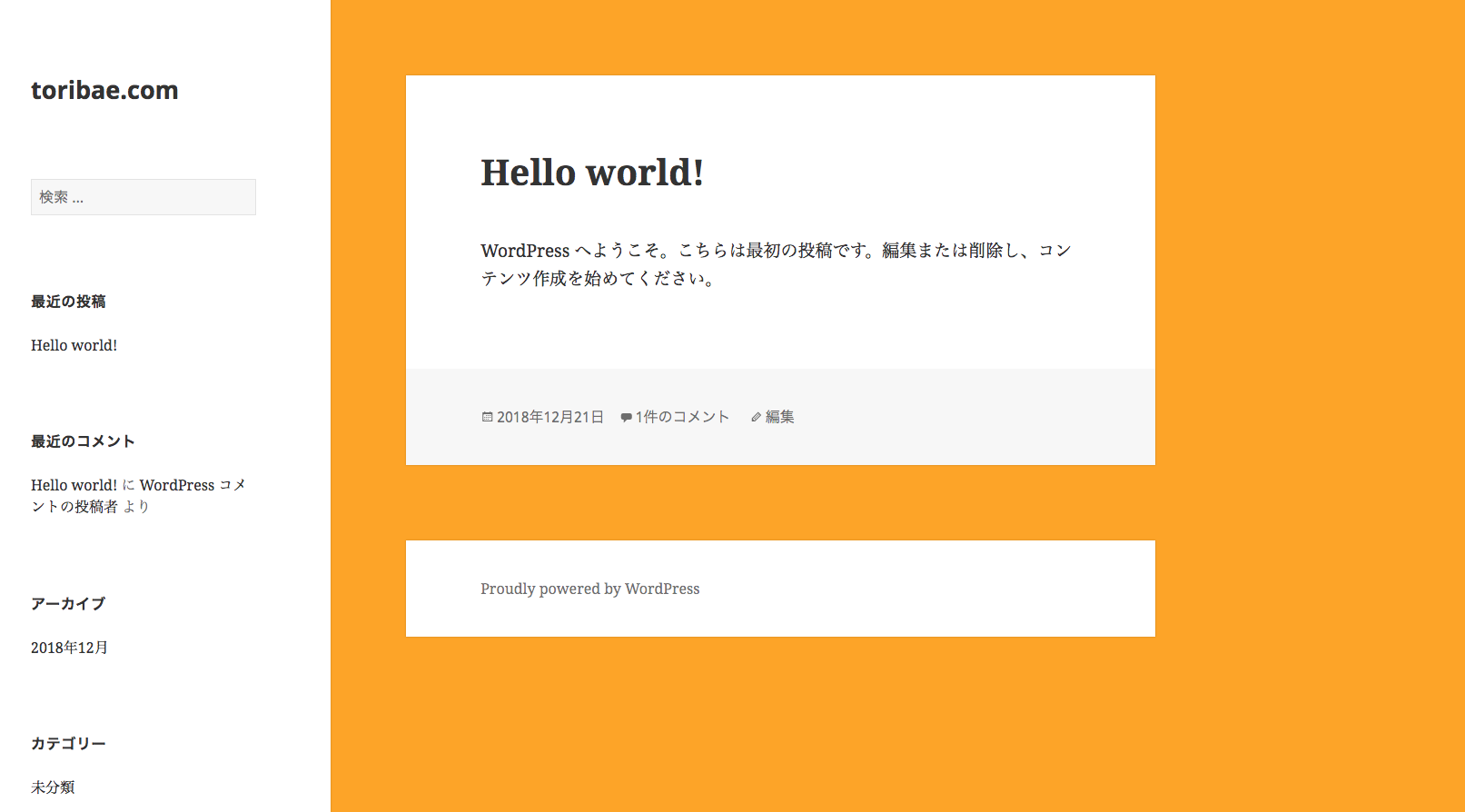
(7) プレビューで確認し完了

CSSで背景画像を設定する場合、background-imageを使用します。
画像はあらかじめサーバーにアップロードしておけば、背景画像に指定する事が可能です。
background-image: url("画像へのパス");
”画像へのパス”に背景画像に設定したい画像ファイルへのパスを入力します。
CSSで背景を画像に設定する方法を紹介します。
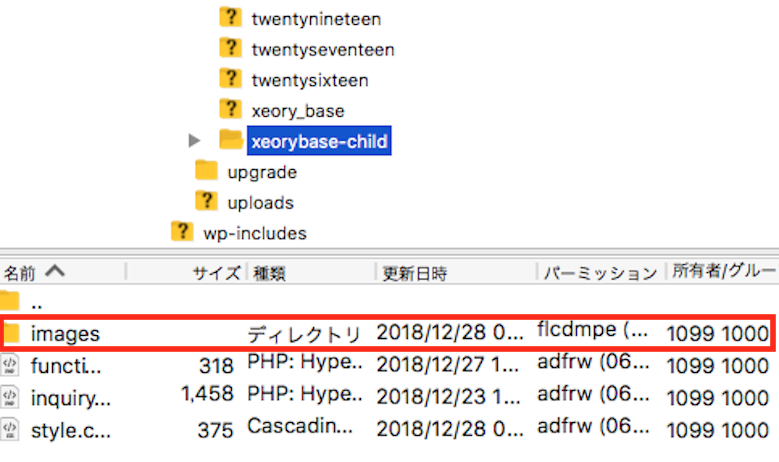
まずは、CSSファイルと同じディレクトリ内に画像ファイルをアプロードしておきましょう。
(1) 画像ファイルをアップロード
この時「images」フォルダには「photo1.jpg」という名前の画像が入っています。このphoto1.jpgを背景画像に設定していきましょう。

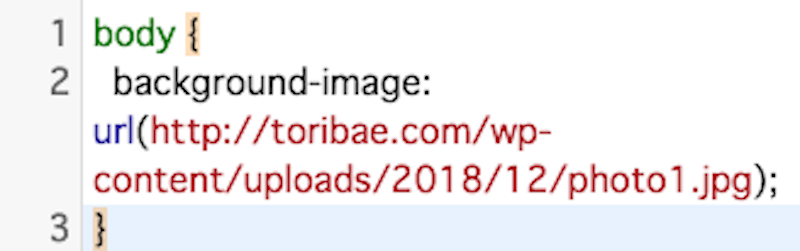
(2) CSSにてコードを追加する
body {background-image: url(画像へのパス);}
画像へのパスは絶対パス・相対パスのどちらでもOKです。
下記画像では、絶対パスにて画像へのパスを指定してます。

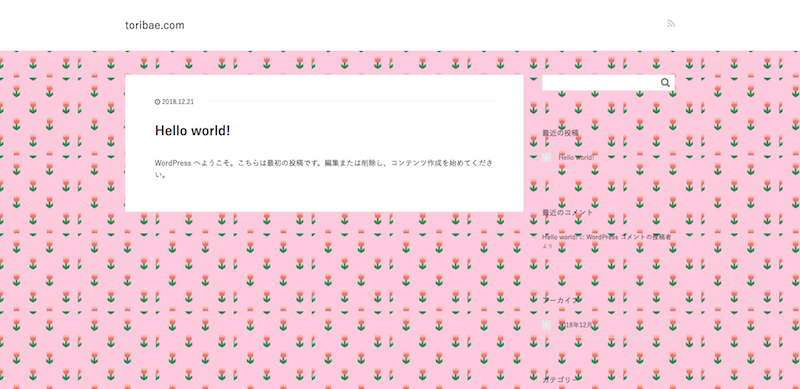
(3) 画像が背景に反映される。完了

コピーペーストで簡単に出来る、背景画像の位置やサイズを指定する4つのタグを紹介していきます。
【表示する位置を指定するタグ】
| 左上 | background-position: left top; |
| 中央上 | background-position: center top; |
| 右上 | background-position: right top; |
| 左中央 | background-position: left center; |
| ど真ん中 | background-position: center center; |
| 右中央 | background-position: right center; |
| 左下 | background-position: left bottom; |
| 中央下 | background-position: center bottom; |
| 右下 | background-position: right bottom; |
【画像のサイズを指定するタグ】
| デフォルト | background-size: auto; |
| 画面サイズに合わせる | background-size: contain; |
| フルスクリーン | background-size: cover; |
【繰り返しの有無を指定するタグ】
| あり | background-repeat: repeat; |
| なし | background-repeat: no-repeat; |
【スクロール有無を指定するタグ】
| あり | background-attachment: scroll; |
| なし | background-attachment: fixed; |
WordPressで背景画像を設定したい!
無料の背景画像を設定するのであれば、どのサイトでダウンロードするか悩んでしまいますよね。
今回は、背景画像を無料で提供しているサイトの中から特にオススメな3サイトをピックアップしました。
上記3つのサイトは無料で、背景や素材をダウンロードする事が可能です。
またクオリティも高いサイトばかりですので、きっとお気に入りの背景が見つかるでしょう。

Subtle Patternsは、シンプルなシームレス素材を多く取り扱っています。
普段使いしやすい様な素材が多く、一番利用しやすいサイトです。
また、ダウンロードする前にサイト上で背景をプレビューで見る事が出来ます。
プレビュー機能はとても便利で、無駄なダウンロードをしなくて済みます。
Subtle Patterns URL:https://www.toptal.com/designers/subtlepatterns/

フリーテクスチャ素材感は日本のサイトです。
日本のサイトならではの、畳や和紙等のデザインから木材・金属・布・革まで様々な素材が取り揃えられています。サイト内もシンプルで見やすくオススメなサイトの1つです。
外国のサイトが不安な場合には、フリーテクスチャ素材館を利用すると良いでしょう。
フリーテクスチャ素材館 URL:https://free-texture.net/

texturemateは、検索ツールが充実しており素材が見つけやすいサイトです。
背景の素材も木材・コンクリート・砂利・金属・プラスチックなど、実に様々なジャンルの素材を扱っています。背景画像以外にも利用できる様な素材を多く取り揃えているので、覚えておくと便利なサイトです。
texturemate URL:http://www.texturemate.com/
WordPressで背景画像を設定する方法について紹介してきました。
背景画像は無料配布サイト等から、簡単に入手する事が出来るので気軽に設定する事が可能です。
また、設定方法もクリックしていくだけで簡単に設定する事が出来ます。
思い思いの背景画像に設定し、自分だけのサイトを完成させましょう。
ぜひ参考にして下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷