ホームページ制作
 かまとりーぬ
6
かまとりーぬ
6
WordPressで最新記事を一覧で表示させたい。
上記の様にお考えではありませんか?
多くのサイトでトップページに最新記事を表示させているのをよく見かけます。
サイトへ訪れたユーザーに、他のページも見てもらう事ができる可能性も広がるので便利な機能ですよね。
最新記事一覧を表示させる方法は2つあります。
2つの方法がありますが、圧倒的に簡単なのはプラグインを使う方法です。
HTMLやCSSが分からなくても、あっという間に最新記事を表示させる事が出来ます。
しかしプラグインを導入すると、サイト自体の動きが遅くなるというデメリットが生じてしまいますよね。
プラグインを使用したくないと考えている場合でも、簡単に最新記事を一覧で表示する事ができる様に今回は2つの方法について詳しく解説して行きましょう。
できるだけ簡単に、最新記事一覧を表示させたい。
HTMLやCSSをいじらずに、できるだけ簡単に表示させる方法が知りたいとお考えではないでしょうか。
プラグインを使用すれば、HTMLやCSSが分からなくても簡単に最新記事を一覧で表示させる事が可能です。
最新記事を表示させるオススメのプラグインは2つあります。
2つのプラグインがありますが、大きく違う事はアイキャッチ画像を表示させられるかどうかです。
アイキャッチ画像を表示させたい場合には「New post Catch」がオススメです。
利用用途に応じて、使用するプラグインを選びましょう。
2つのプラグインの使用方法について解説します。

What’s New Generatorは、設定しておけば「自動」で最新記事が投稿された事をサイト上に表示させることが可能です。
また、ショートコードが貼れる場所(トップページ・サイドバー・固定ページ・投稿ページ)であればどこでも最新記事一覧を表示させる事ができます。
マガジンサイトや、企業ホームページなどに使用したい場合に、What’s New Generatorはオススメなデザインです。
さっそくWhat’s New Generatorの設定方法を紹介していきます。

What’s New Generatorを使う事で、上記画像の様な最新記事一覧をサイト上に表示させる事が可能です。
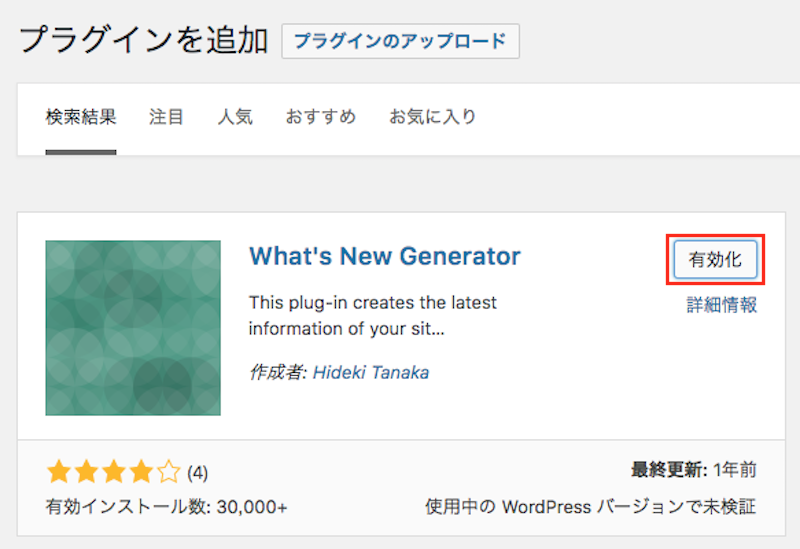
(1) 「What’s New Generator」と検索しインストール➡️「有効化」する
プラグイン追加画面で「What’s New Generator」と検索しインストール後、有効化して下さい。

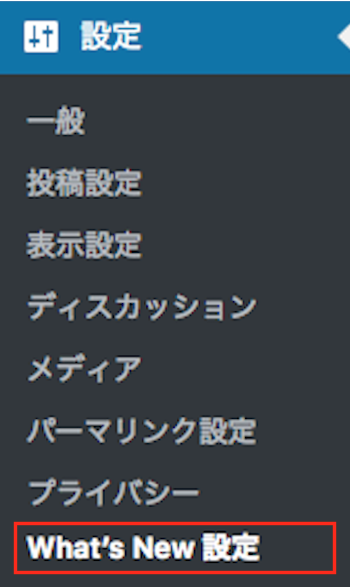
(2) 設定➡️「What’s New 設定」クリック
プラグイン有効化後、設定の中に「What’s New 設定」が表示されます。

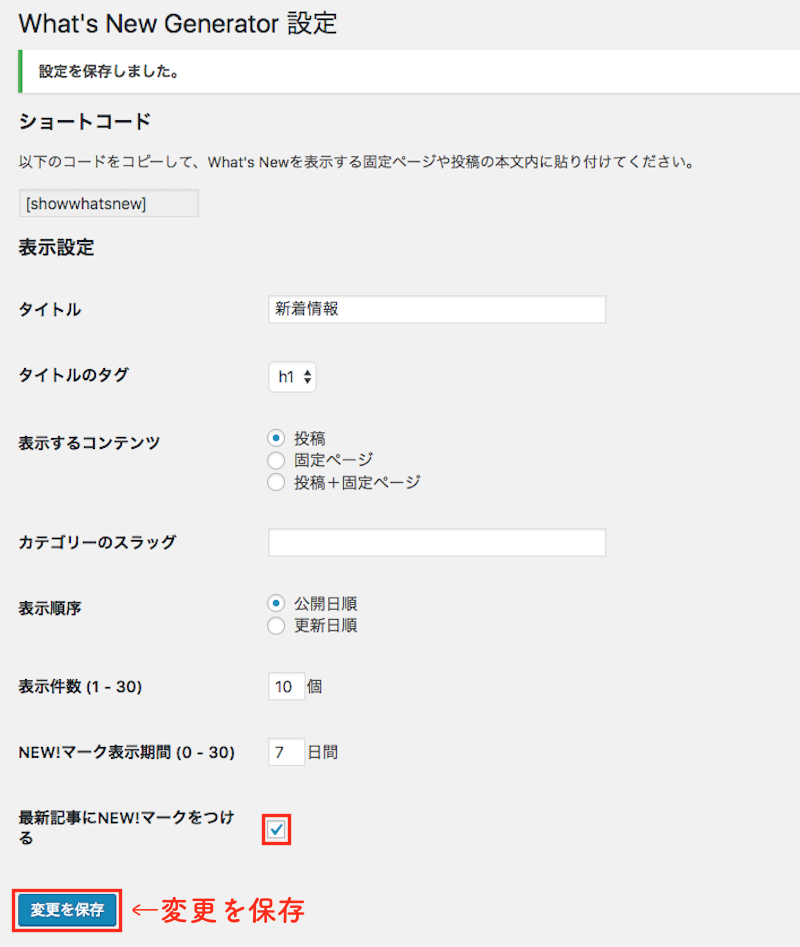
(3) What’s New Generatorの設定をする

最新記事一覧のタイトルや、表示件数・Newマークの表示有無を変更・選択し「変更を保存」をクリックします。
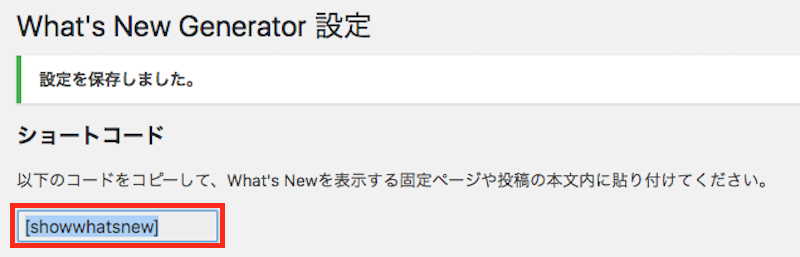
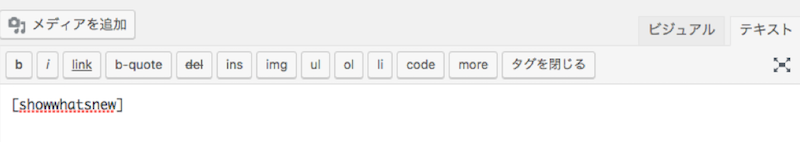
(4) ショートコードをコピー、表示箇所に貼り付ける

ショートコードをコピーして、最新記事一覧を表示させたい箇所に貼り付けて保存し完了です。
 以上の設定だけで簡単に最新記事をサイト上に表示させる事ができます。ぜひ参考にしてみて下さい。
以上の設定だけで簡単に最新記事をサイト上に表示させる事ができます。ぜひ参考にしてみて下さい。

Newpost Catchは最新記事一覧をアイキャッチ画像付きで表示させる事が可能です。プログやメディアサイト等を運営している場合には、アイキャッチ画像付きで最新記事を一覧で表示させたい場合が多いでしょう。
そんな時には「Newpost Catch」のプラグインを使って簡単にサイドバーへ最新記事一覧を表示させるのがオススメです。
Newpost Catchの設定方法を紹介します。

Newpost Catchを使って、上記画像の様にサイドバーへ最新記事を表示させます。上記画像は、何もカスタマイズされていない状態ですがCSSを追加する事で自由にデザインを加えることも可能です。
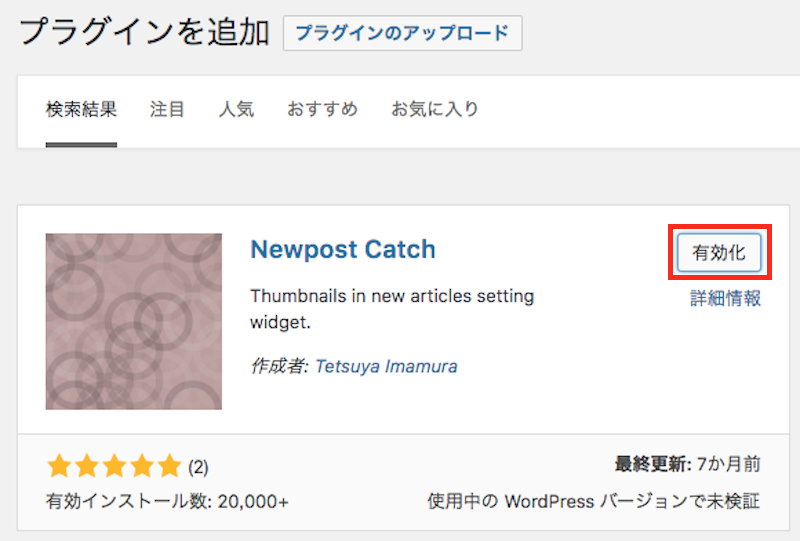
(1) 「Newpost Catch」を検索・インストール➡️「有効化」
Newpost Catchとプラグイン追加画面で検索しインストールした後、有効化して下さい。

有効化後、最新記事一覧をサイドバーで表示させる設定を「ウィジェット」にて行います。
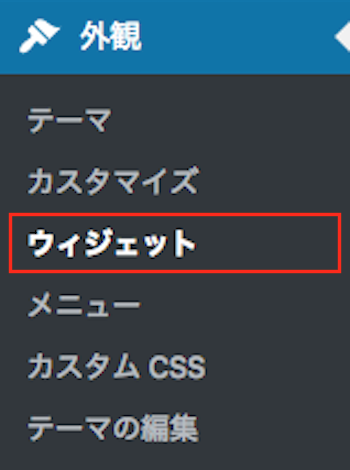
(2) 外観➡️ウィジェット

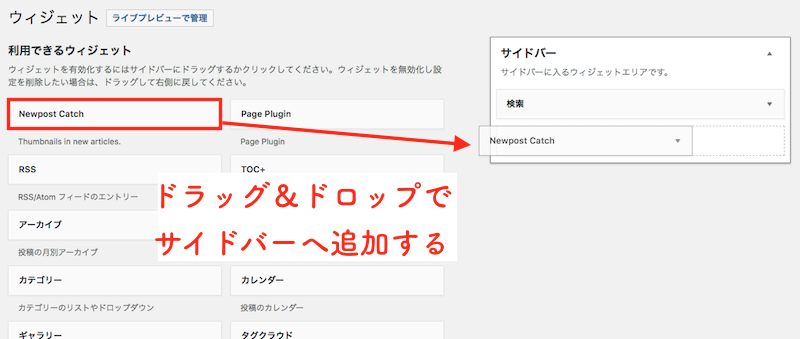
(3) 「Newpost Catch」をサイドバー欄に「ドラッグ&ドロップ」で追加
サイドバー部分に「Newpost Catch」をドラッグ&ドロップで表示させたい箇所へ追加しましょう。すでにサイドバー部分に「最近の投稿」が入っている場合は削除します。

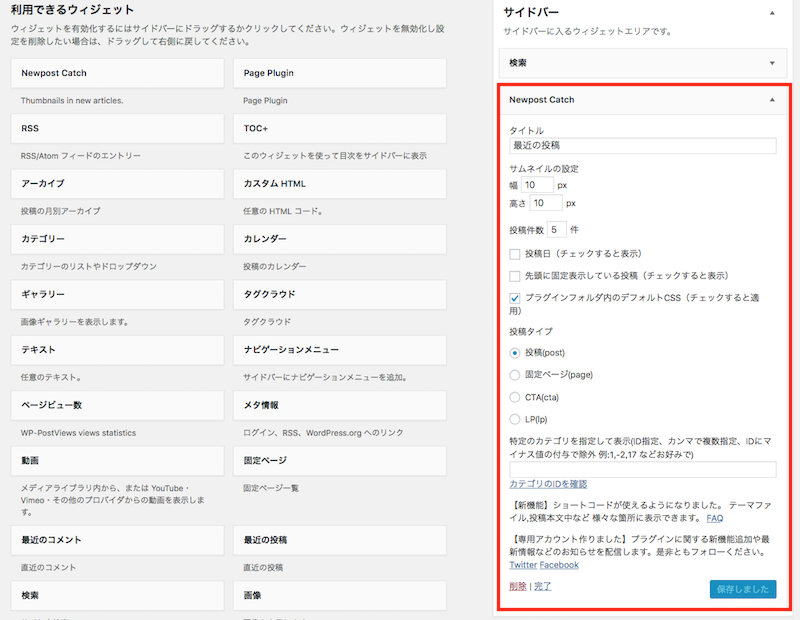
(4) サイドバーへ「Newpost Catch」が追加される

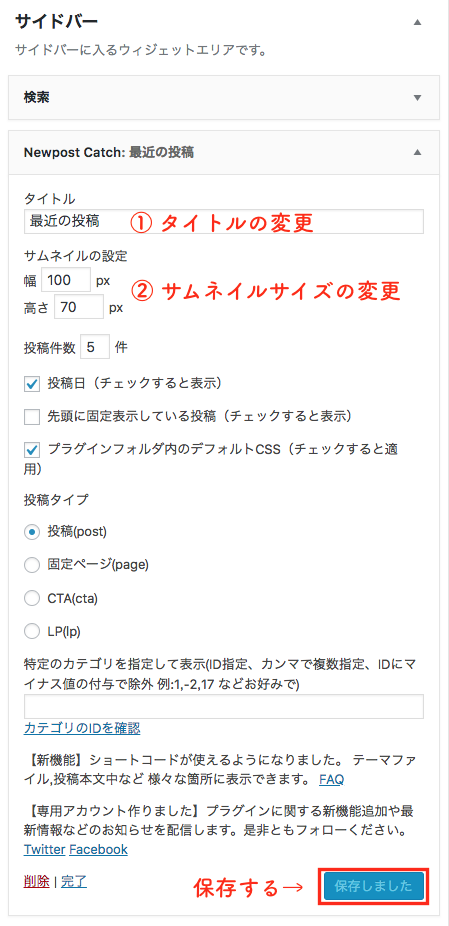
(5) 設定変更し保存する

上記の様に設定し変更を保存すると、以下画像の様にサイドバーへ最新記事が表示されます。

サムネイルのサイズ感や、日付の表示等、変更が可能です。
自分のサイトへ合う様に変更し表示させましょう。
最新記事を一覧で表示させたいけれど、プラグインは使いたくないな…。
上記の様にお考えではないでしょうか?
プラグインを使用すればHTMLやCSSが分からなくても、簡単にサイト上で最新記事一覧を表示させる事が可能です。しかしプラグインを使用する事で、サイトが重くなり動作が遅くなる可能性があります。
今回はプラグインを使わなくても簡単に最新記事を一覧で表示させる方法を紹介していきましょう。
最新記事を一覧で表示させる方法を紹介していきます。
最新記事を表示させるには、簡単なget_postsを使って最新記事を表示させましょう。
最新記事一覧を表示させたい箇所に追加するだけで、表示させる事が可能です。
最新記事一覧に表示する記事数を変更したい場合には、以下コード部分の数値を変更しましょう。
WordPressで最新記事一覧を表示させる方法を紹介してきました。
方法は大きく分けて2つあります。
圧倒的に簡単な方法は、プラグインを使って表示させる方法です。
プラグインを使えば簡単に最新記事を一覧で表示させる事ができます。
ただしプラグインを使いたくない場合には、4章で紹介したコードを使ってサイト上に最新記事を表示させてみてはいかがでしょうか。ぜひ参考にしてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷