ホームページ制作
misuzu
0
WordPressのログイン画面はとてもシンプルなので、複数のサイトを運用していると、どのサイトのログイン画面なのか分かりづらいと思ったことはありませんか?
そんなあなたに朗報です!
WordPressのログイン画面は自分の好きなようにカスタマイズすることができるんです!
ロゴや背景などをカスタマイズしておけば、どのサイトのログイン画面かすぐに分かるようになるのはもちろん、自分だけのWordPressログイン画面にすることでオリジナル感が出て、気分も上がるはずです!
そこで今回は、以下の内容を解説します。
この記事を読むことで、誰でも簡単にWordPressのログイン画面を好きなようにカスタマイズできるようになるので、ぜひ最後までご覧ください!
WordPressのログイン画面は、プラグイン導入やCSS編集をすることで自分の好きなようにデザインをカスタマイズすることができます。見た目のデザインだけでなく、動作をカスタマイズすることもでき、便利なカスタマイズ方法がたくさんあります。
そこで今回はWordPressログイン画面をカスタマイズする方法として以下の2つを紹介します。
①プラグイン「Custom Login Page Customizer」
②CSSを編集してカスタマイズ
WordPressログイン画面を簡単にカスタマイズするならプラグインがおすすめです。
「Custom Login Page Customizer」なら背景色やボタンの色など、見た目のデザインをプレビューを確認しながら簡単にカスタマイズすることができます。
プラグインよりも高度なカスタマイズをしたい方は、直接CSSを編集してカスタマイズすることができます。
背景色やロゴの変更はもちろん、ロゴのリンク先を変更したり、入力欄にプレースホルダーを設定したりすることができます。
それでは、プラグイン「Custom Login Page Customizer」を使用してログイン画面をカスタマイズする方法を解説していきます。

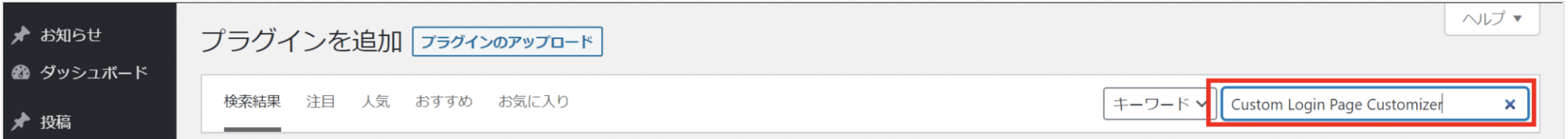
WordPress管理メニューの【プラグイン】>【新規追加】へ進み、キーワード検索窓に【Custom Login Page Customizer】と入力して検索します。

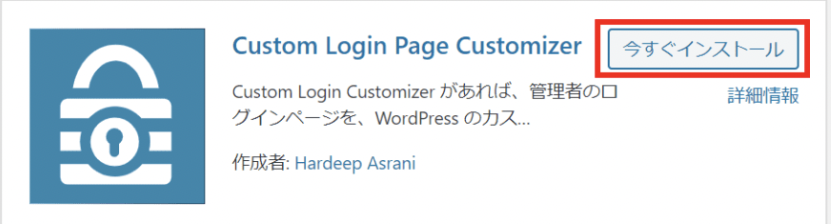
検索結果に表示されたら、【今すぐインストール】をクリックします。
インストールが完了したら、プラグインを有効化してください。
WordPressのプラグインをインストールする方法について詳しくはこちらの記事で解説しています。
参考記事:WordPressのプラグインをインストールする方法と出来ない4つの原因

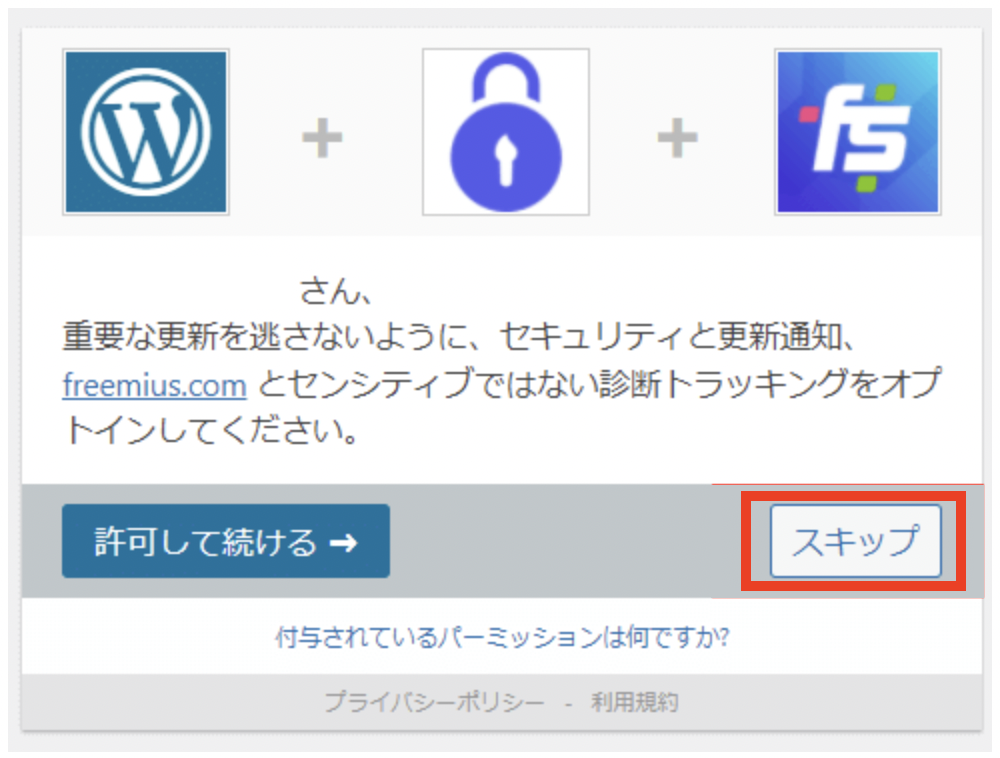
有効化する際に、このような画面が表示されますが、【スキップ】をクリックで大丈夫です。
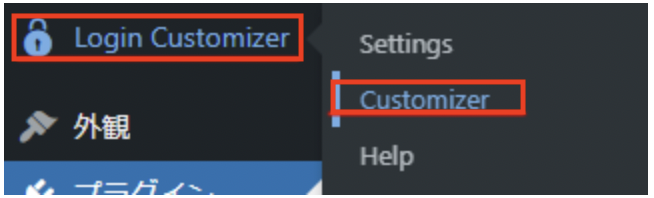
WordPress管理メニューの中に【LoginCustomizer】が追加されていれば、これでプラグインのインストール・有効化は完了です。

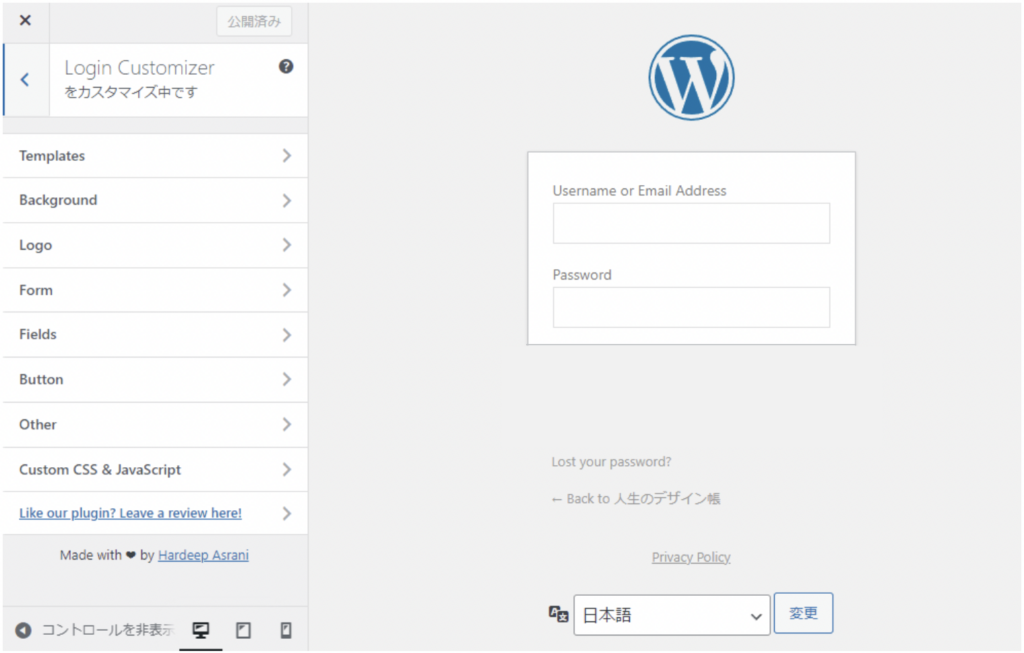
WordPress管理メニューの中の【Login Customizer】>【Customizer】へ進み「Custom Login Page Customizer」を起動します。

この画面から、WordPressログイン画面のカスタマイズが行えます。
右側にプレビューが表示されるので、表示確認を行いながらカスタマイズすることができます。
それでは、各メニューでどのような設定ができるのか解説していきます。
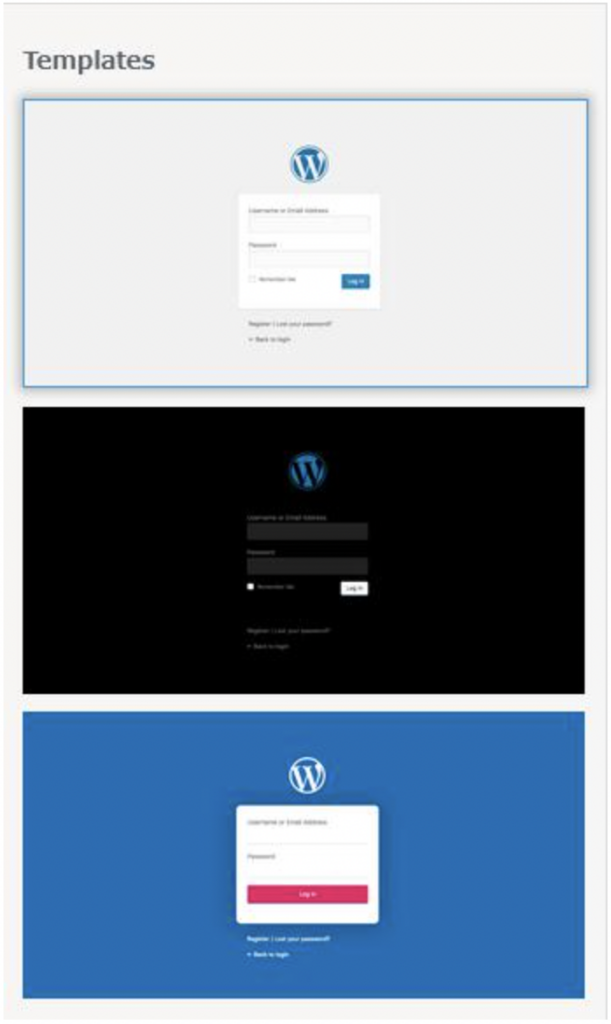
・テンプレート(Template)

用意されている3種類のテンプレートからログイン画面のデザインテーマを選択することができます。
・背景(Background)
【Background】では、背景色・背景画像のカスタマイズが行えます。
色か画像のどちらかを選択しましょう。
・ロゴ(Logo)
【Logo】では、ロゴ画像の設定 / ロゴのサイズ ・位置 / ロゴ下の余白サイズ / ロゴ画像のリンク先の変更を行うことができます。
「Logo URL」は、ロゴをクリックした時の遷移先になっているサイトURLで、デフォルトはWordpressのURLになっています。これを自分のブログサイトのURLにすることができます。
・フォーム(Form)
【Form】では、ログインデータを入力するフォーム部分の外観をカスタマイズできます。
入力フォームの背景やサイズ、余白や角丸、影の調整が可能です。
・フィールド(Fields)
【Fields】は、入力欄の余白や背景色、フォントサイズなどの設定。
「ログイン状態を保存する」チェックボックスの無効化やカスタマイズも可能です。
・ボタン(Button)
ログインボタン部分のカスタマイズをすることができます。
ボタン本体の色やサイズの変更はもちろん、枠線や影の配色もできるようになっています。
・その他(Other)
ここでは、
を、それぞれ表示・非表示のカスタマイズをすることができます。
・Custom CSS & JavaScript
この項目はcssやjavascriptが触れる人向けの項目です。
コードを書ける人はカスタムCSSとJavaScriptコードを設定してみてはいかがでしょうか。
WordPressおすすめプラグインは、こちらの記事で紹介しています。
参考記事:超厳選!WordPressプラグインおすすめ6選
ここまで、プラグイン「Custom Login Page Customizer」を使ったログイン画面のカスタマイズ方法を解説してきましたが、WordPressのCSSファイルを直接編集することで、ログイン画面をカスタマイズすることもできます。
WordPressではfunctions.phpを使うことで様々なカスタマイズができます。
functions.phpとは拡張子が「.php」となっており、PHPというプログラム言語でソースコード(中身)が書かれたPHPファイルです。
Wordpressのコアファイルの大半もこのPHPという言語で書かれています。
CSSを読み込む方法は以下の2種類があります。
方法1 head内に記述する
方法2 外部ファイルを読み込む
それぞれの読み込み方を見ていきましょう。
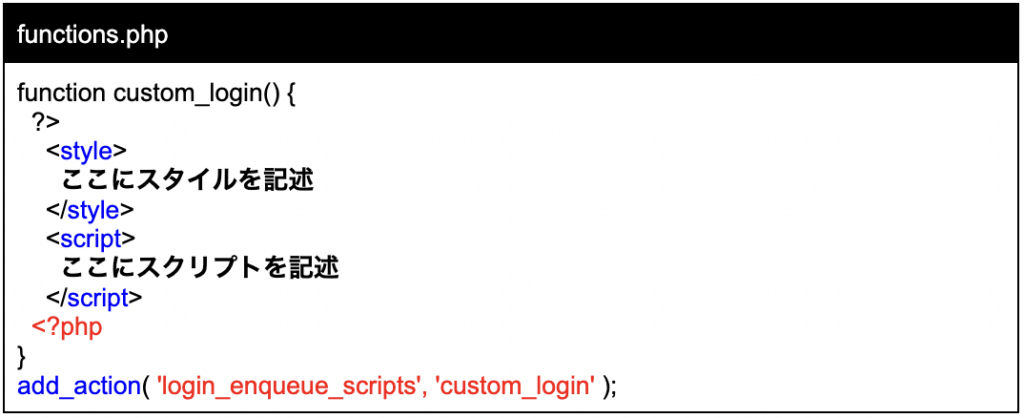
方法1 head内に記述する
任意のCSSやJavaScriptをhead内に挿入する場合は、functions.phpに下記のように記述することで実装できます。

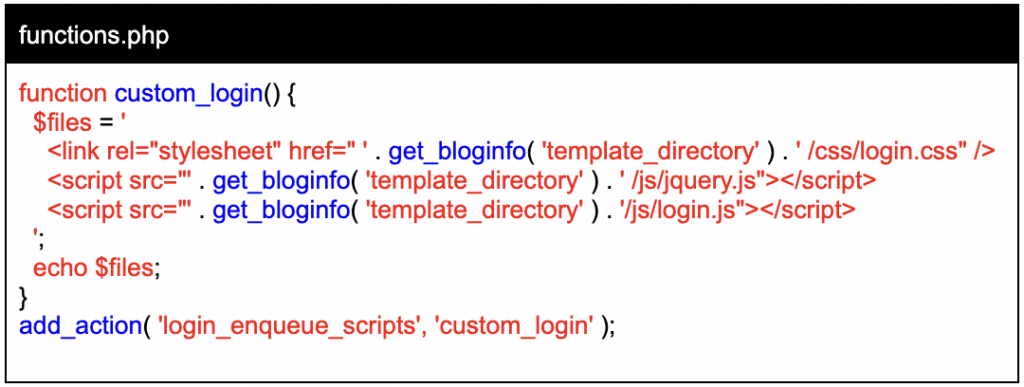
方法2 外部ファイルを読み込む
外部ファイルとして作成したCSSやJavascriptファイルを読み込むには、同じくfunctions.phpに以下のように記述します。
ボリュームのあるソースを作成する場合は、外部ファイルとして作成し、それを読み込む形にすることをおすすめします。

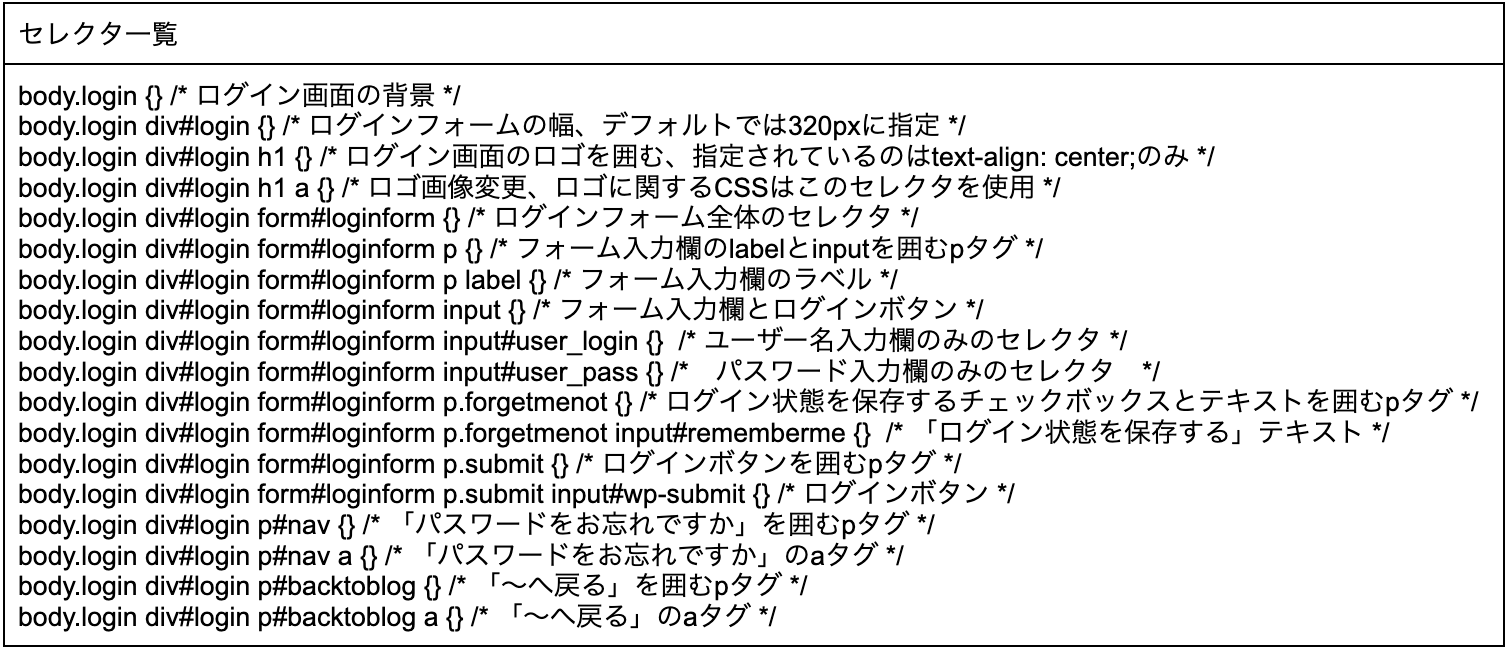
WordPress公式ドキュメントにWordPressのログイン画面で使用されているセレクタの一覧が掲載されています。

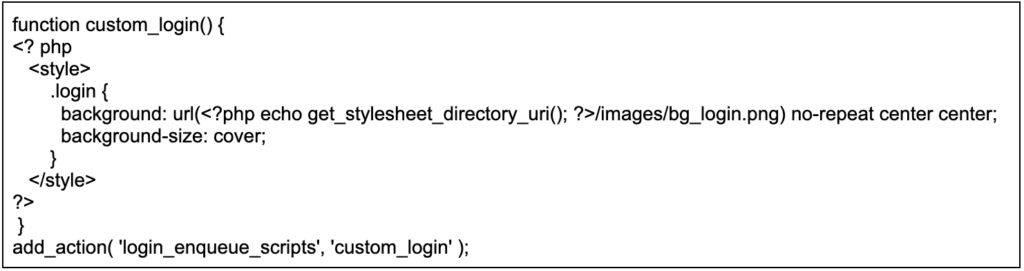
【背景をカスタマイズする】
ログイン画面の背景をカスタマイズするには、.loginセレクタを編集しfunctions.phpに記述します。

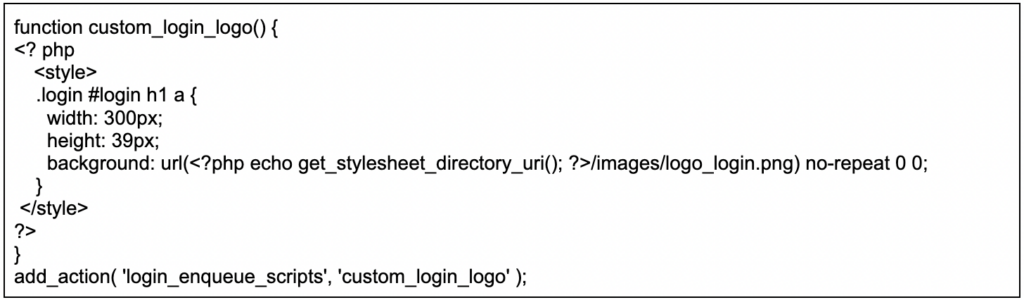
【ロゴをカスタマイズする】
ログイン画面のロゴをカスタマイズするには、.login #login h1 aセレクタを編集しfunctions.phpに記述します。

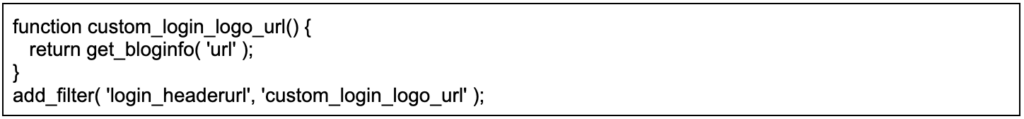
【ロゴのリンク先をカスタマイズする】
ログイン画面のロゴは初期設定では「WordPress.org」へのリンクが設定されています。
ロゴのリンク先をカスタマイズするには、functions.phpに以下のように記述します。

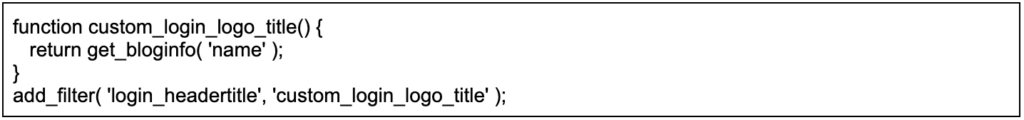
【ロゴのtitle属性を変更をする】
ログイン画面のtitle属性に初期設定では、「Powered by WordPress」が設定されています。
このtitle属性を変更するには、functions.phpに以下のように記述します。

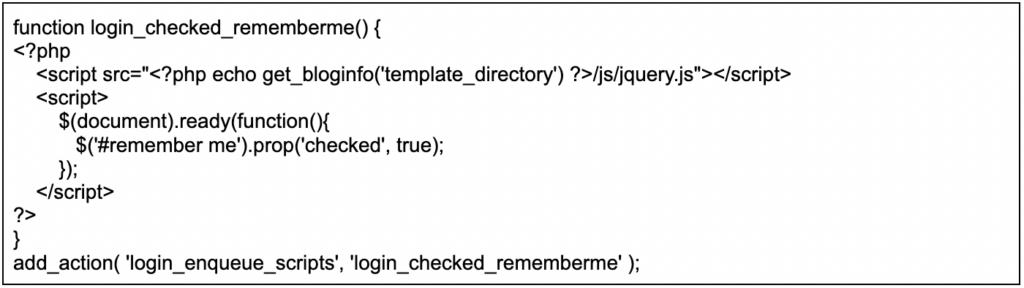
【「ログイン状態を保存する」をデフォルトでチェックを入れる】
ログイン画面の「ログイン状態を保存する」のチェックボックスは、初期設定ではチェックが入っていない状態です。
これをデフォルトでチェックが入っている状態するには、以下のようにfuncitons.phpに記述します。
再度ログインが必要な際に毎回のようにチェックを入れているという人には地味に便利だと思います。

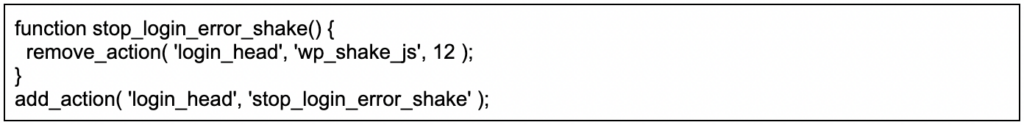
【ログインエラー時のシェイクを止める】
ログインに失敗した際にエラーメッセージが表示されますが、初期設定ではメッセージがシェイク(振動)します。このシェイクを止めるには、functions.phpに以下のように記述します。

【ログインエラー時のエラー文を変更する】
ログインに失敗した際のエラーメッセージを任意の文章にカスタマイズするには、functions.phpに以下のように記述します。
![]()
【ログインエラー時のエラー文を非表示にする】
先ほどの構文の任意のメッセージの部分を”null”にすることで、ログインに失敗した際のエラーメッセージそのものを非表示にすることもできます。functions.phpに以下のように記述します。
![]()
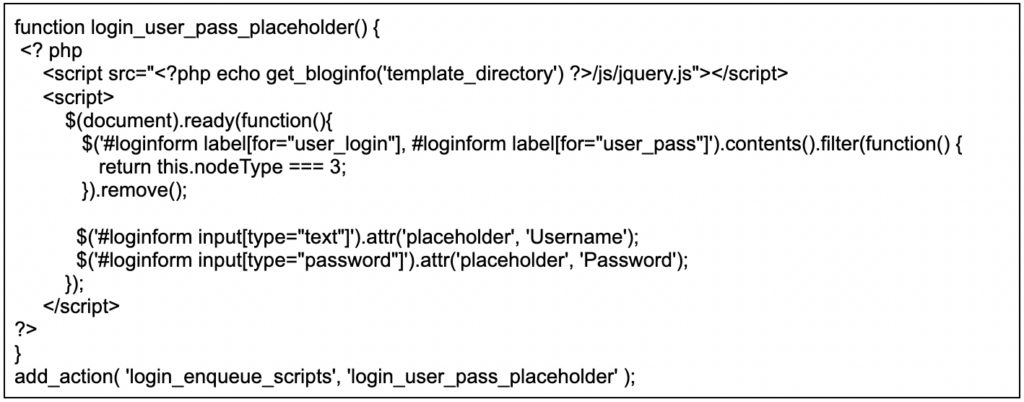
【入力欄のラベルを非表示にして、任意のラベルを設定する】
入力欄にデフォルトで表示されているラベル(「ユーザー名」や「パスワード」)を非表示にし、プレースホルダーを設定することもできます。functions.phpに以下のように記述します。

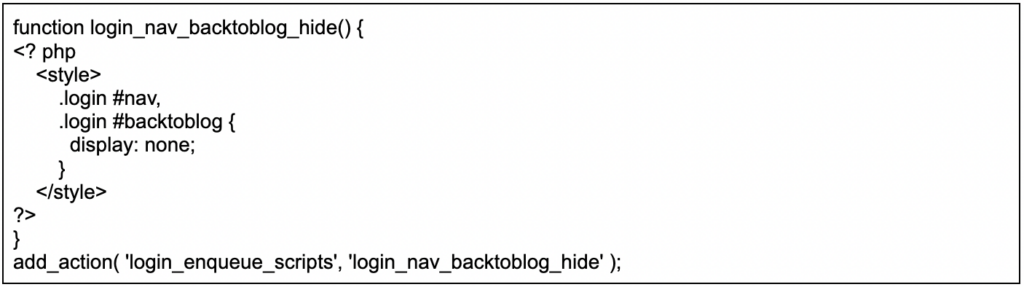
【「パスワードをお忘れですか?」と「←◯◯◯へ戻る」を非表示にする】
ログイン画面の「パスワードをお忘れですか?」と「←◯◯◯へ戻る」を非表示にするには、
.login #nav と.login #backtoblogをdisplay: none;で非表示にします。functions.phpには、以下のように記述します。

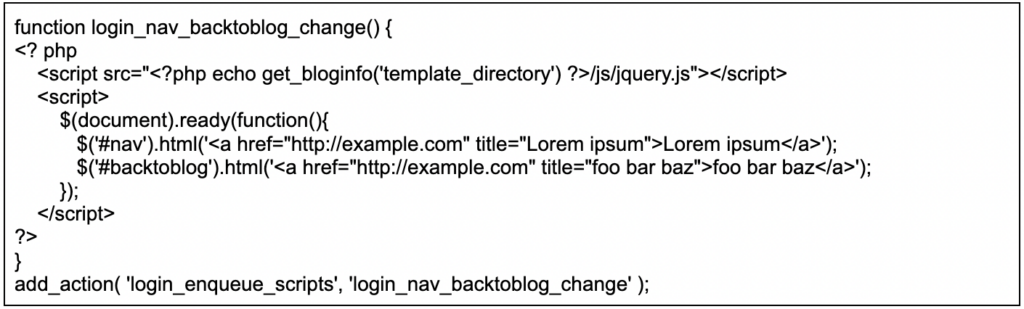
【「パスワードをお忘れですか?」と「←◯◯◯へ戻る」を任意の文言に変更する】
ログイン画面の「パスワードをお忘れですか?」と「←◯◯◯へ戻る」を非表示にするだけでなくするだけでなく、任意のメッセージに設定することもできます。任意のメッセージに設定するには、以下のようにfunctions.phpに記述します。

ここまでWordPressのログイン画面をカスタマイズする方法を解説してきました。
プラグインやCSSを編集して自分好みにいろいろとカスタマイズすることができます。
ログイン画面のカスタマイズは直接WEBサイトの機能を拡張したりサイトの評価をあげたりするものではありませんが、自分だけのWordPressにすることができます。
サイトの評価を上げるならコチラをご覧ください!
鬼コスパの『俺のSEO』で検索上位独占!ツール全容と8つの機能を公開
今回解説したプラグイン「Custom Login Page Customizer」とCSSを編集の2つのカスタマイズ方法で、WordPressのログイン画面をカスタマイズしてオリジナルのワードプレスを作ってみてはいかがでしょうか?
会社案内・解説資料はこちら!
資料をダウンロードする ▷