ホームページ制作
 かまとりーぬ
1
かまとりーぬ
1
WordPressの記事でよく見かける「続きを読む」ってどうやるんだろう?
上記の様な方法をお探しでは無いでしょうか。
サイトのトップページや記事一覧で、記事の冒頭部分だけを表示させて「続きを読む」に誘導する方法は投稿の編集ページでクリック1つで行う事が出来ます。
今回は「続きを読む」の機能について詳しく紹介していきましょう。
「続きを読む」は、どの様に表示させるの?
WordPressで「続きを読む」を表示させる方法は「moreタグ」の挿入ボタンをクリックするだけで簡単に行う事が出来ます。また「Alt+Shift+T」キーで設置する事も可能です。
今回は投稿ページ(記事を書くページ)で「続きを読む」を表示させる方法について紹介していきましょう。
「続きを読む」を実際に表示させる方法を紹介していきます。
まずは通常通り記事を書いておきましょう。
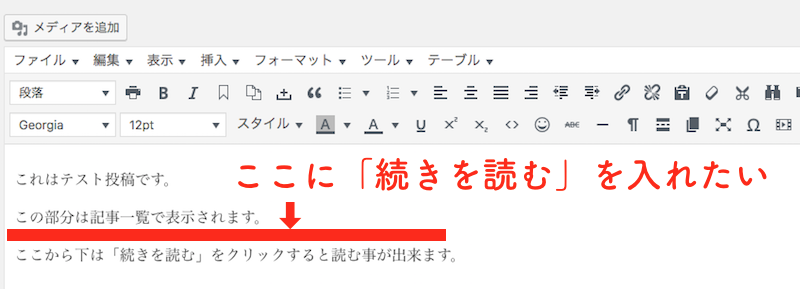
(1) 「続きを読む」を入れたい場所をクリック
続きを読むを表示させたい場所をクリックしておきます。

(2) 「続きを読む」タグを挿入
moreタグのボタンをクリックしましょう。

上記の様な四角のボタンです。

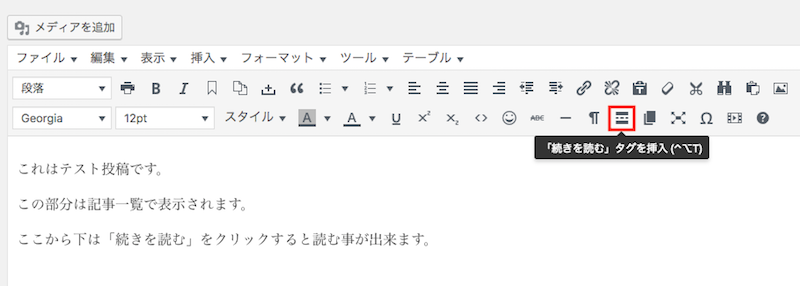
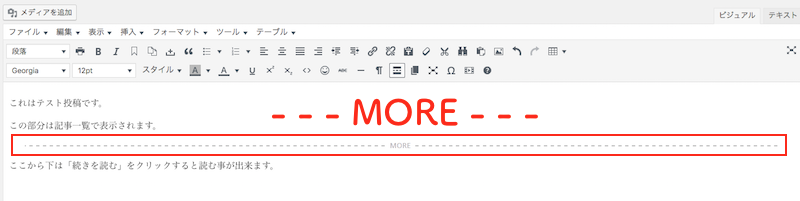
(3) 「- – -MORE- – -」が挿入される
moreタグのボタンをクリックすると下記画像の様に「- – -MORE- – -」と点線が挿入されます。

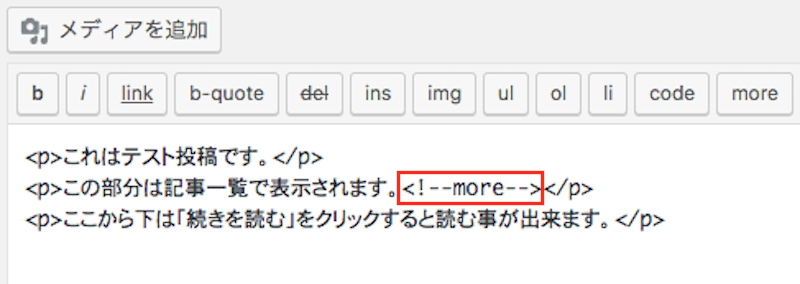
テキストではどの様になっているのか確認してみましょう。
テキストでは挿入した部分に<! – -more- ->と挿入されています。

ちなみにテキストでも「続きを読む」を入れたい部分をクリックし、画面右上にある「more」ボタンをクリックすれば同じ様に挿入する事が可能です。ここまで操作したら、設定は完了です。
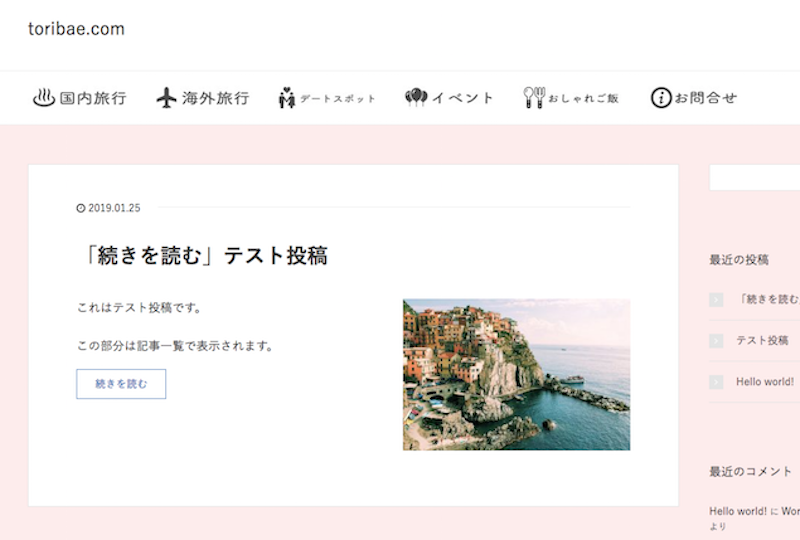
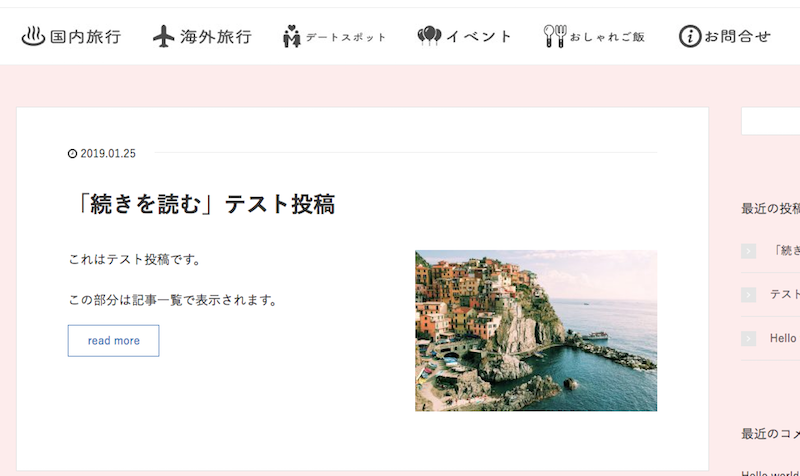
公開時にどの様になっているのか確認してみましょう。

一覧できちんと「続きを読む」が表示されていますね。
「続きを読む」をクリックすると記事全体が表示され読む事が可能です。
ぜひ参考にしてみて下さい。
「続きを読む」をやっぱり取り消したいな…
設定してみたけれど、やはり前の方が良かった…の様な事もあるかもしれませんね。
「続きを読む」を削除する方法は、選択してDeleteするだけで簡単に削除する事が可能です。
早速方法を紹介していきます。
「続きを読む」を削除する手順を紹介していきましょう。
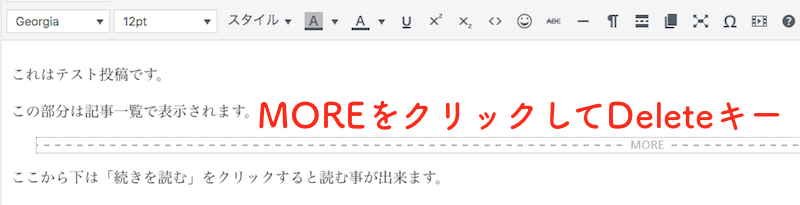
(1) 「- – -MORE- – -」をクリックして「Delete」
挿入した「- – -MORE- – -」をクリックして「Delete」キーをクリックします。

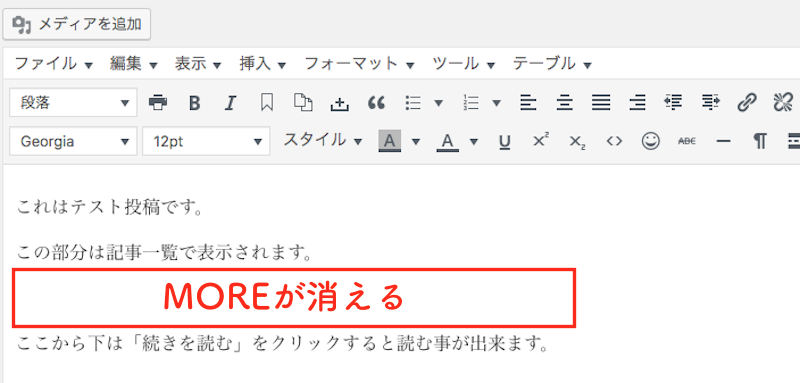
(2) MOREが削除される

「続きを読む」を削除する方法は以上です。
MOREの点線をクリックしDeleteキーをクリックするだけで簡単に削除する事が出来ます。
「続きを読む」の設定方法について紹介してきましたが、毎回手動で設定するのって面倒ではありませんか?
かといってmoreタグを挿入しない記事があったりするのも見栄えが悪いです。
実はmoreタグは自動で挿入する事が可能です。
プラグインの「Auto Limit Posts Reloaded」を有効化する事で、php等を変更せずに簡単に「続きを読む」を自動挿入する事が出来ます。
プラグインを使って「続きを読む」を自動挿入する方法について紹介していきましょう。
プラグインの「Auto Limit Posts Reloaded」を使って「続きを読む」を自動挿入させる方法を紹介します。
まずは「Auto Limit Posts Reloaded」をインストールして有効化しておきましょう。プラグインのインストール方法は下記記事をご覧ください。
WordPressのプラグインをインストールする方法と出来ない4つの原因
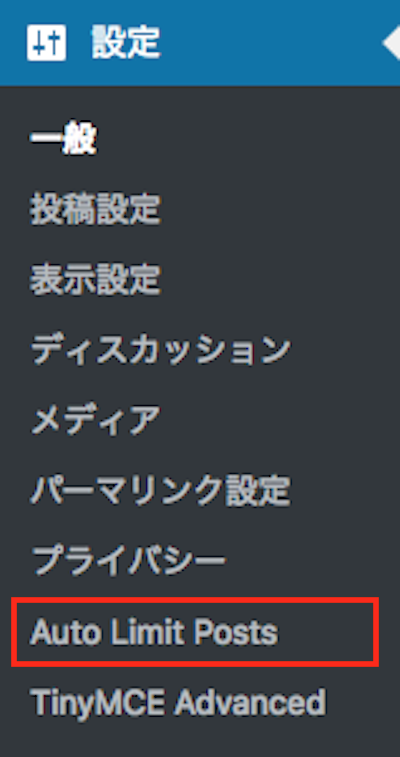
(1) 設定→「Auto Limit Posts」クリック
Auto Limit Posts Reloadedを有効化すると、設定の中に表示されるのでクリックします。

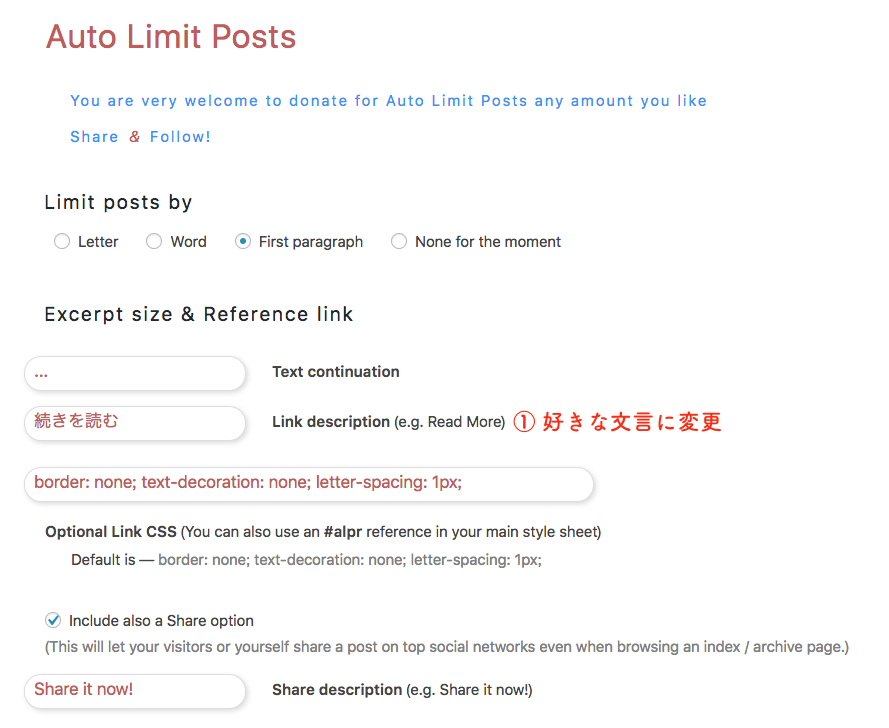
(2) Auto Limit Postsの設定
Auto Limit Postで設定を行なっていきます。
まずはLimit posts byの設定で「続きを読む(moreタグ)」の前にどの様に文章を表示させるかを4つの中から選択します。
| Letter | 指定文字数を表示後にmoreタグを表示 |
| Word | moreタグのみ表示 |
| First paragraph | 一段落表示後にmoreタグを表示 |
| None for the moment | 変化なし |
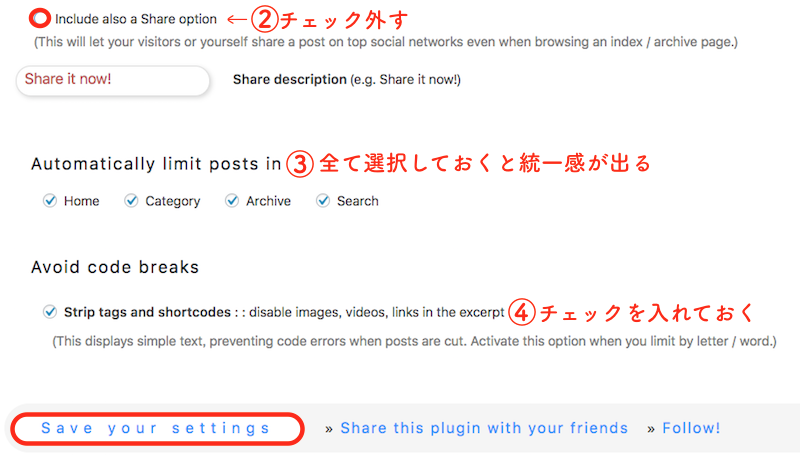
今回は、見栄えが良い「First paragraph」を選択して一段落をmoreタグ前に表示させる方法で設定していきます。以下の通りに設定していきましょう。


上記①〜④の項目を設定後、一番下の「Save your settings」をクリックして設定を保存しましょう。
上記の様に設定しテスト投稿してみると、下記画像の様に記事中の第一段落だけがmoreタグ前に表示されていますね。

プラグインを使って以上の設定をしておけば自動で「続きを読む」を表示させる事が可能です。

「続きを読む」の表記って変えられないのかな?
続きを読むの表記を変える事はもちろんの事、色を付けたり・画像に変更したりphp・cssを使いこなせば出来る事は無限大です。今回は最も簡単に出来る「続きを読む」の表記を簡単に変更する方法を紹介します。
この方法ではindex.phpにて使用したい文言に変更する事で行う事が可能です。
index.phpを変更するので、必ずバックアップを取る事を忘れない様にしましょう。
「続きを読む」の表記を好きな文字へ変更する方法を紹介します。
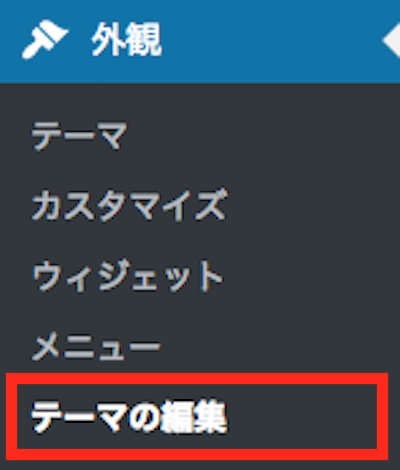
(1) 外観→「テーマの編集」

(2) index.php「メインインデックスのテンプレート」を表示

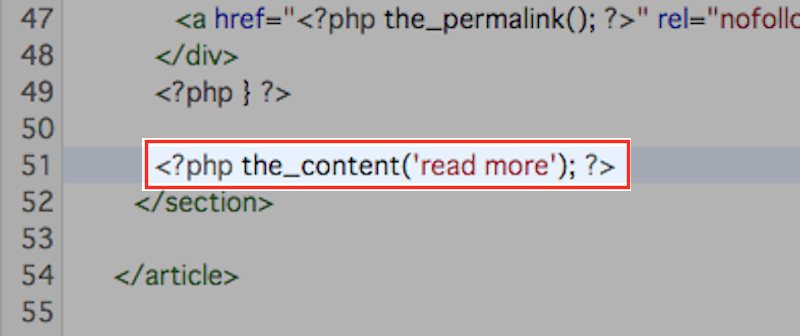
index.phpのテンプレートで、以下の表記を見つけます。
<?php the_content('続きを読む') ?>

command+Fキーで「content」と検索するとすぐに見つかります。
続きを読むの部分を変更したい文章に書き換えて更新しましょう。
すると、下記画像の様に文字が変わります。

以上が「続きを読む」をカスタムする方法です。
行う際には必ずバックアップを取る様にしましょう。
WordPressの「続きを読む」について詳しく紹介してきました。
「続きを読む」はWordPresにデフォルトで搭載されている機能です。
そのためサイトトップや、記事一覧での本文表示が長い場合には「moreタグ」の挿入ボタンをクリックする事で簡単に「続きを読む」をつける事が出来ます。
記事の一部のみを表示させて、本文へ誘導したい場合にはmoreタグのボタンを上手く活用して「続きを読む」を表示させてみましょう。ぜひ参考にしてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷