ホームページ制作
 かまとりーぬ
2
かまとりーぬ
2
自身が運営しているサイトやブログのロゴをカッコよくしたい!
他サイトを見てカッコ良いロゴだと羨ましくなりますよね。
ロゴを作ってくれる企業に依頼し、ロゴを有料で作成してもらうのも良いですが、お金がかかり気軽には作れないものです。
しかしロゴの作成は、無料のサイトをうまく使うだけでお金をかけずに自分で作成する事が出来ます。
今回は、初心者でも簡単にロゴを作成する方法と無料ロゴサイトについて詳しく紹介していきましょう。
もちろん最後には、作成したロゴをWordPressで表示させる方法についても解説していきます。
ブログやサイトのロゴを無料でカッコよくしたい!
そんな時、無料のロゴ作成サイトを活用すれば誰でも簡単にカッコ良いロゴを作成する事が可能です。
今回は、ロゴ作成サイトの中でも特に人気のある「LOGASTER」でロゴを無料で作る方法を紹介します。
WordPressで作成したブログやサイトに表示させる小さいロゴであれば、無料で作成する事が可能です。
クリックし選択していくだけなので、デザイン初心者でも簡単に作成する事が出来ます。
詳しく解説していきましょう。
無料ロゴ作成サイト「LOGASTER」にて早速ロゴを作成する方法を紹介していきます。
LOGASTER サイトURL:https://www.777logos.com/
(1) 「ロゴを作成」クリック
LOGASTERサイト、画面トップのロゴを作成をクリックします。 
(2) 会社名•ビジネスタイプの選択
①•②•③を入力・選択後「次へ」をクリックします。

②のスローガンは、タイトルを下記画像の様に2行にしたい場合に入力しましょう。
必要なければ未入力でも大丈夫です。

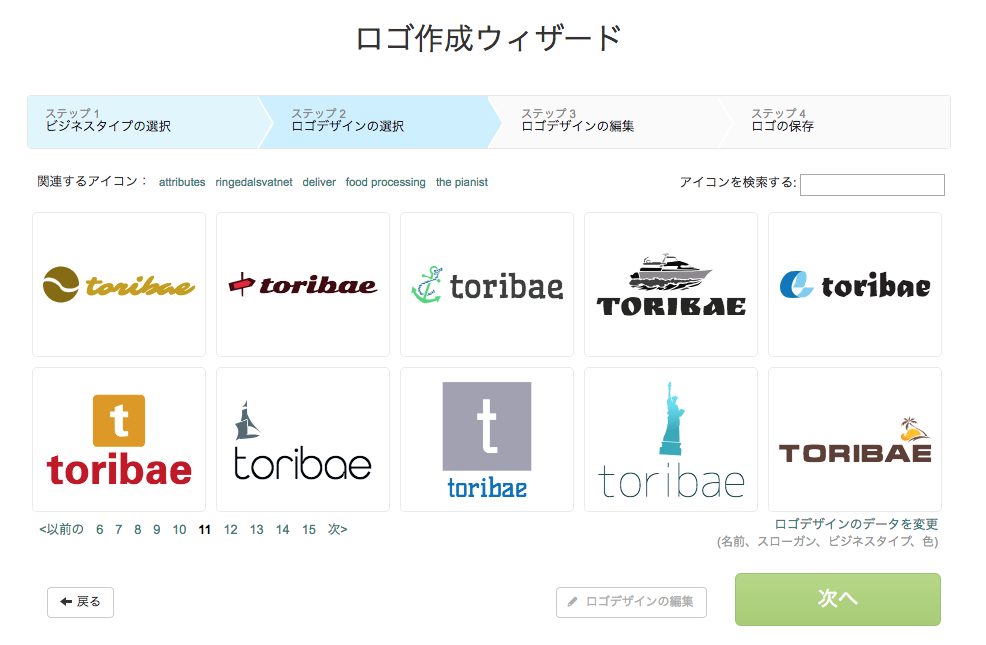
(3) ロゴデザインの選択
自身のイメージに合っているロゴデザインを選択します。
ロゴデザインを選択したら、「次へ」をクリックしましょう。

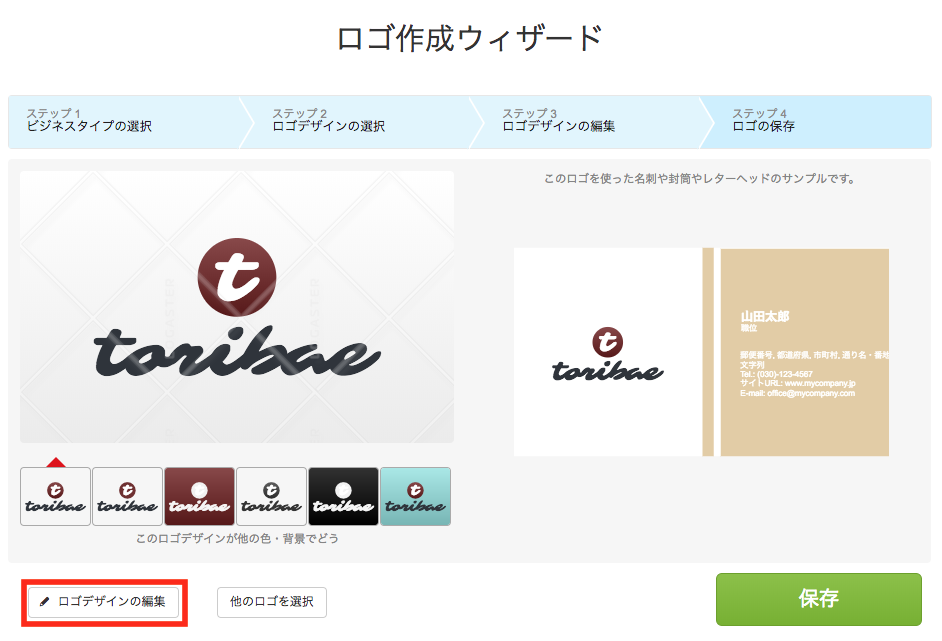
(4)「ロゴデザインの編集」クリック

(5) ロゴ作成ウィザードでレイアウトを変更できる
文字とエンブレムのレイアウト(配置)を変更する事が可能です。

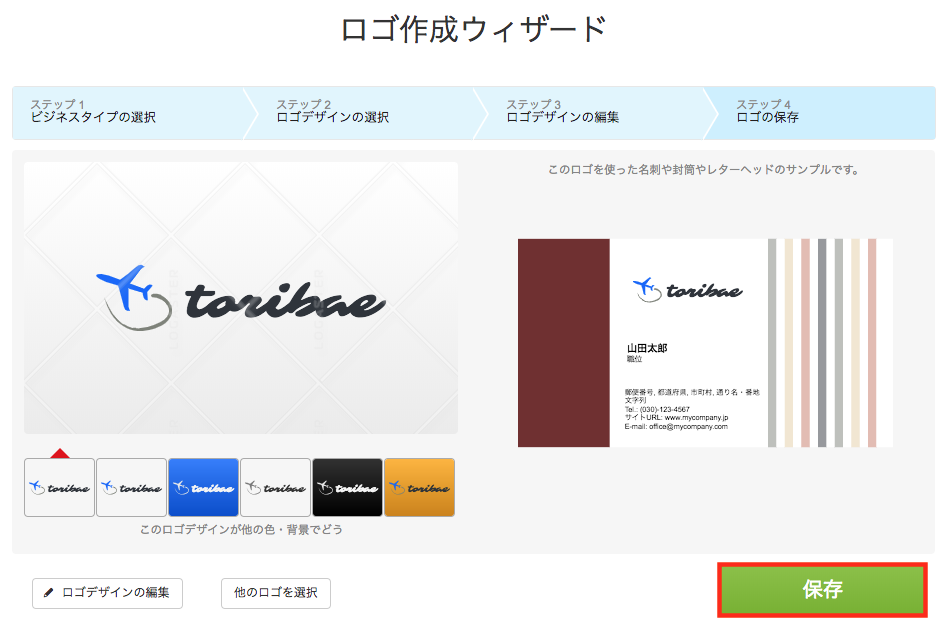
(6) ロゴ作成ウィザードでエンブレムも変更できる
エンブレムをクリックすると、エンブレム自体を変更する事が可能です。
右側に表示されるエンブレムの中から違うデザインに変更したり、配色を変更する事も出来ます。
ロゴデザインが完成したら、画面右下の「次へ」をクリックしましょう。

(7) 「保存」クリック

(8) アカウントを作成し保存する
①・②を入力しアカウントを作成します。

(9) ロゴファイルを無料ダウンロード
「ロゴファイルをダウンロード」をクリックし「無料-透かしマーク入り小サイズロゴ」を選択します。

(10) ZIPファイルで保存完了
作成したロゴはZIPファイルとしてダウンロードされ保存されます。
![]()

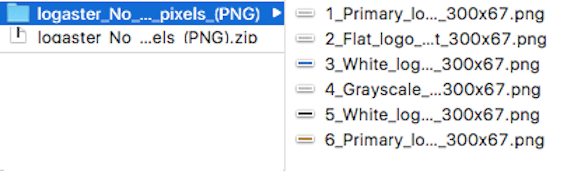
(11) 6種類のロゴがダウンロードされる
作成したロゴが6つのデザインで保存が完了します。
ロゴ右側に「logaster.com」と入っていますが、切り取りで消せるので問題無いでしょう。
利用用途によって6つのデザインを使い分ける事が出来ますね。

以上がLOGASTERで無料のロゴを作成する方法です。
ロゴを無料で作りたいけれど、どのサイトが無料で作れるのかな…
ロゴ作成サイトの中には、無料と記載されていても「実はお金がかかる」なんて事があります。せっかくロゴを作成したのに、最後にお金がかかってしまってはロゴを保存する事が出来ず時間が勿体ないです。
今回は実際に9つのロゴ作成サイトを利用し、本当に無料だった5つのサイトを紹介します。
一番のオススメは「LOGASTER」です。5つのサイトすべてを利用しましたが、圧倒的に操作が簡単でした。
また、日本語にもきちんと対応しているのでストレスなく利用する事が出来ます。
今回は、無料でロゴが作れる5つのサイトを詳しく紹介していきましょう。

LOGASTERはロゴやコーポレートアイデンティティ、ブランドアイテム等が24時間いつでも作成する事のできる多目的オンラインサービスです。
ロゴ作成サイトの中でも特にオススメなLOGASTERは、サイト自体がきちんと作られていて安心感があります。
何よりも日本語カスタマーサポートが付いているので、更に安心感を感じられますね。
豊富なバリエーションの中からロゴを無料で作成する事が可能です。
初めてロゴを作成する時には、まずはLOGASTERを試してみましょう。
LOGASTERの利用方法は1章にて紹介しているので、割愛させて頂きます。
LOGASTERサイトURL:https://www.777logos.com/

SQUARESPACEは、シンプルでおしゃれなロゴを作りたい時にぴったりなロゴ作成サイトです。
WordPressのサイトやブログのロゴに利用する様なサイズであれば、無料で作る事が出来ます。
ただし、SQUARESPACEは日本語未対応です。
日本語でロゴを作成したい場合には他のサイトを利用しましょう。
SQUARESPACEサイトURL:https://logo.squarespace.com/
SQUARESPACEでロゴを作成する方法を簡単にご説明します。
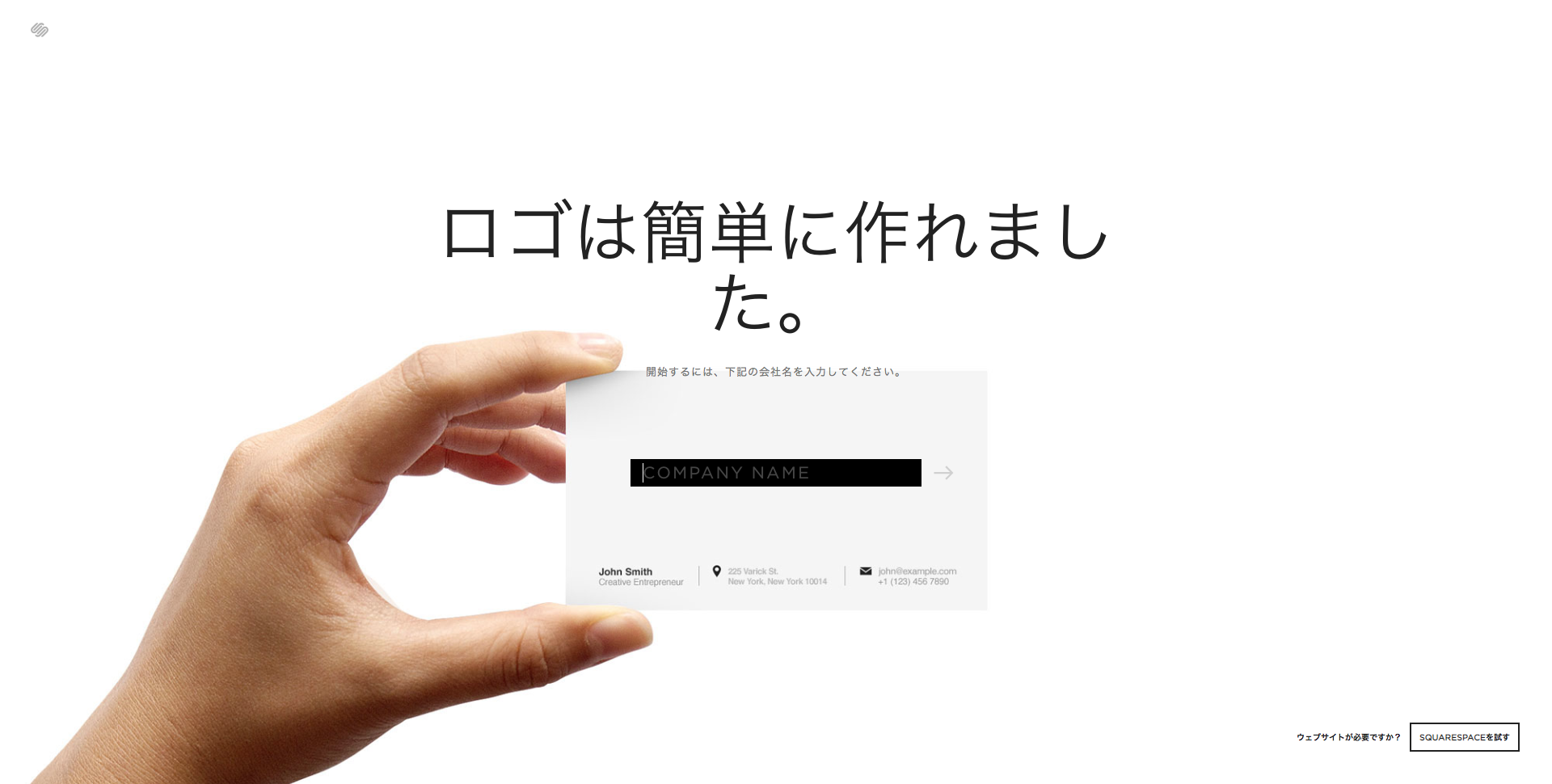
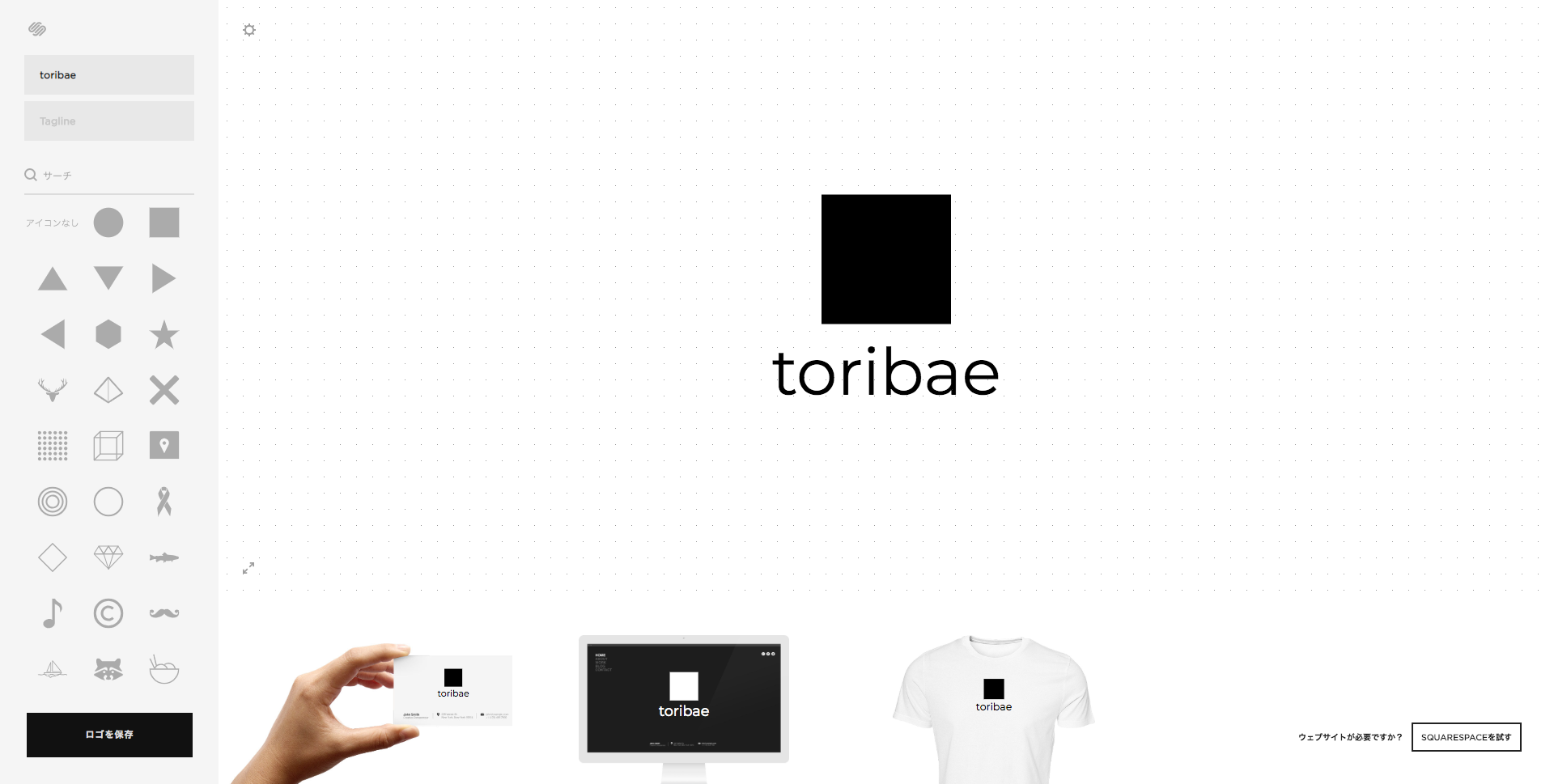
(1) 会社名を入力
画面真ん中のバー部分に、ロゴにしたい名前を入力し「→」をクリックしましょう。

(2) ロゴを作成していく

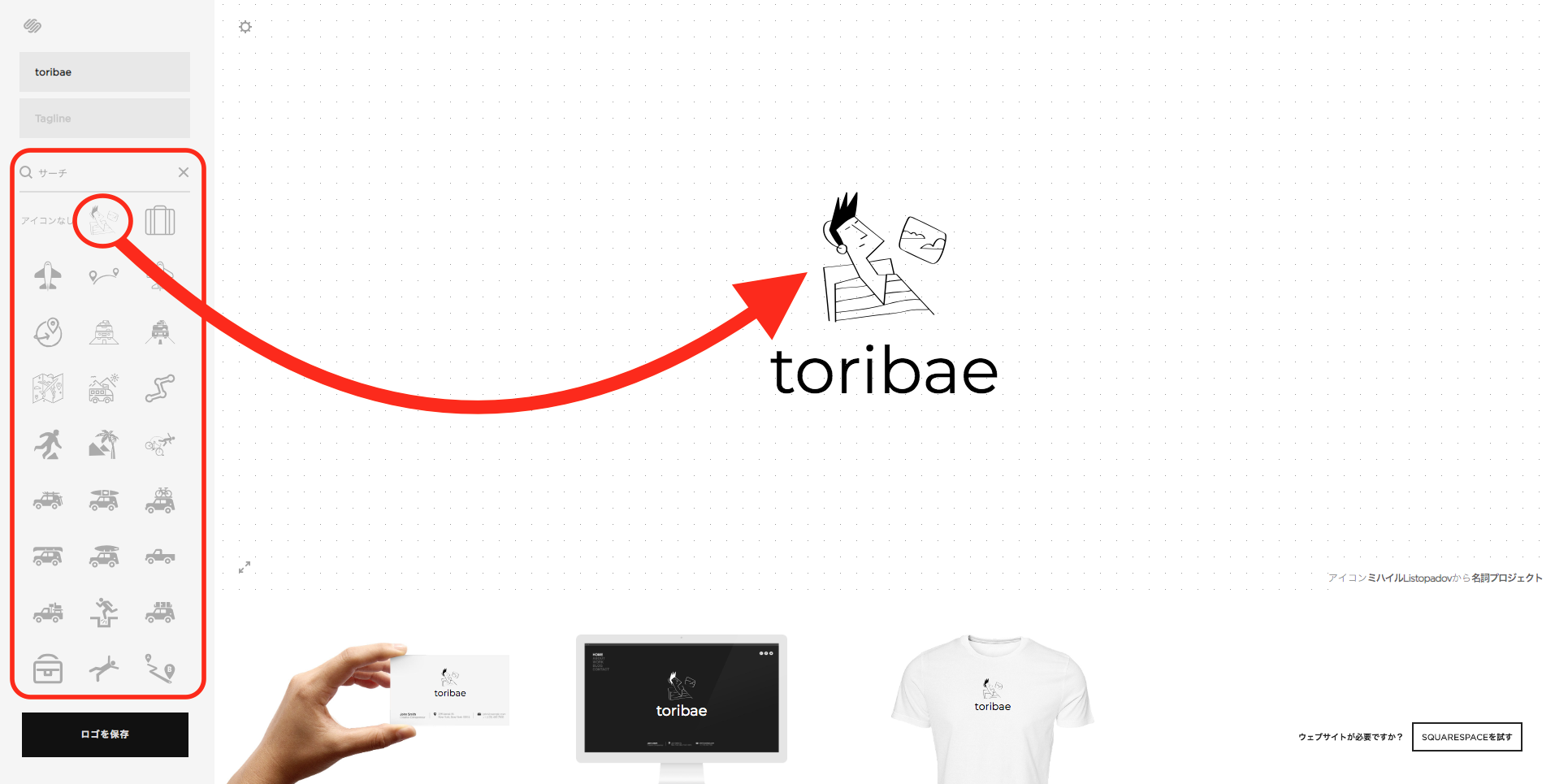
(4) エンブレムの変更・書体の変更も可能
画面左からエンブレムを選択すると、変更する事が可能です。
また、文字やエンブレムをクリックすると書体・色も変更する事が出来ます。

気にいるデザインが出来たら、保存していきましょう。
(5) 「ロゴを保存」クリック

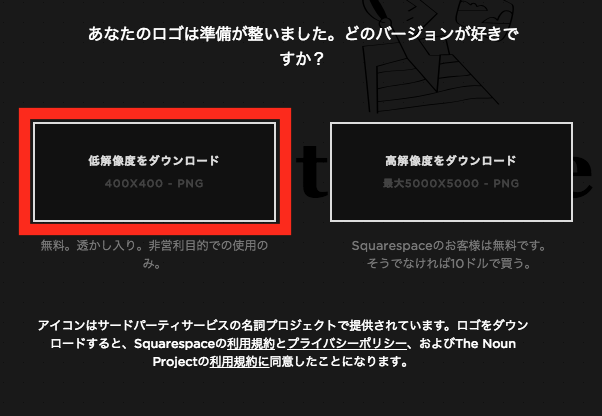
(6) 「低解像度をダウンロード」クリック
低解像度をダウンロード(400×400PNG)で保存します。
ロゴで使用する分には問題ないサイズです。

(7) ロゴ作成完了
実際に作成したロゴです。とってもおしゃれなロゴが完成しました。
ぜひ参考にしてみてください。


Flamingtextは、300以上のロゴスタイルから選択するだけでロゴ作成ができるサイトです。
無料でロゴやフォントを使用する事ができ、テキストはもちろん色や背景までも変える事が出来ます。
本当に簡単に作る事ができるので、面倒くさがりにはちょうど良いです。
また、改行ができるので2行に渡ったロゴデザインを作成する事も出来ます。
Flamingtext サイトURL:https://flamingtext.com/
Flamingtextでロゴを作成する方法を簡単にご説明します。
(1) 会社名を入力
画面トップのバー部分に、ロゴにする名前を入力し「はじめよう」をクリックします。

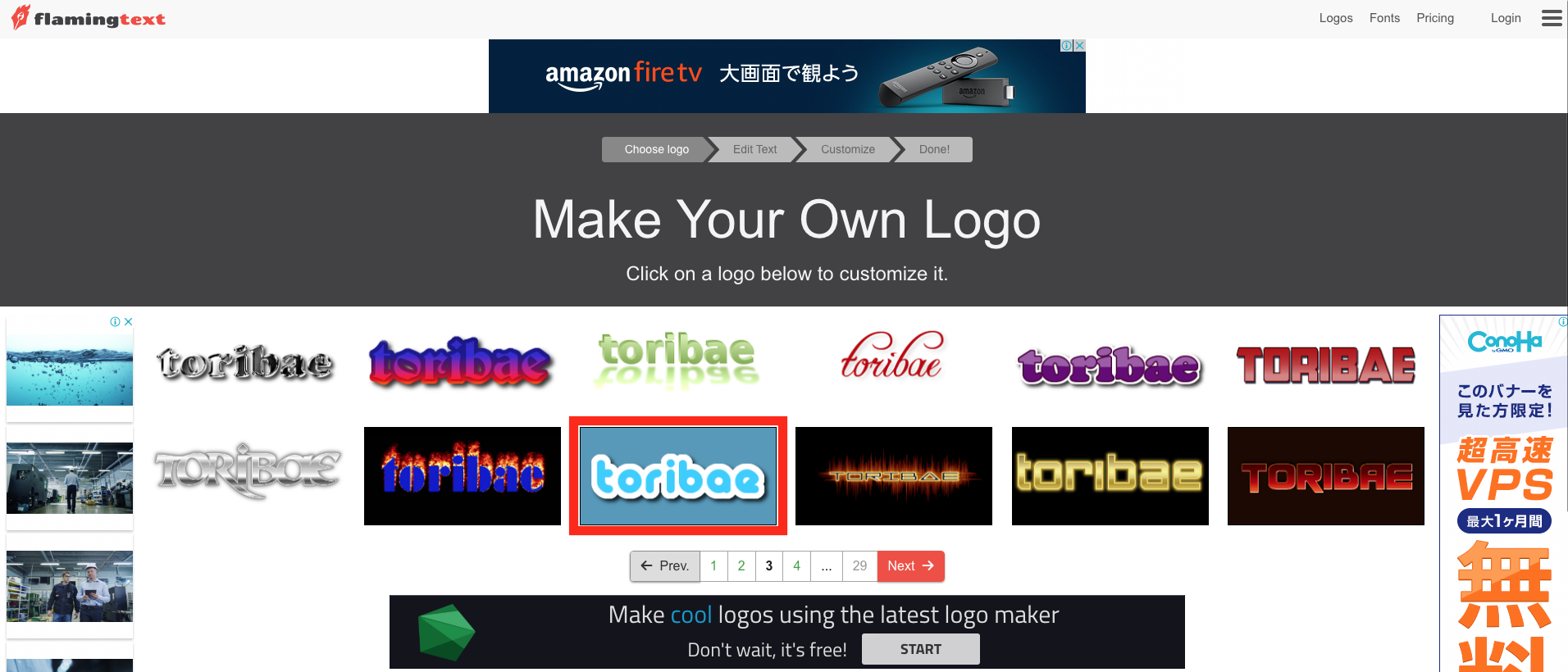
(2) デザインを選ぶ

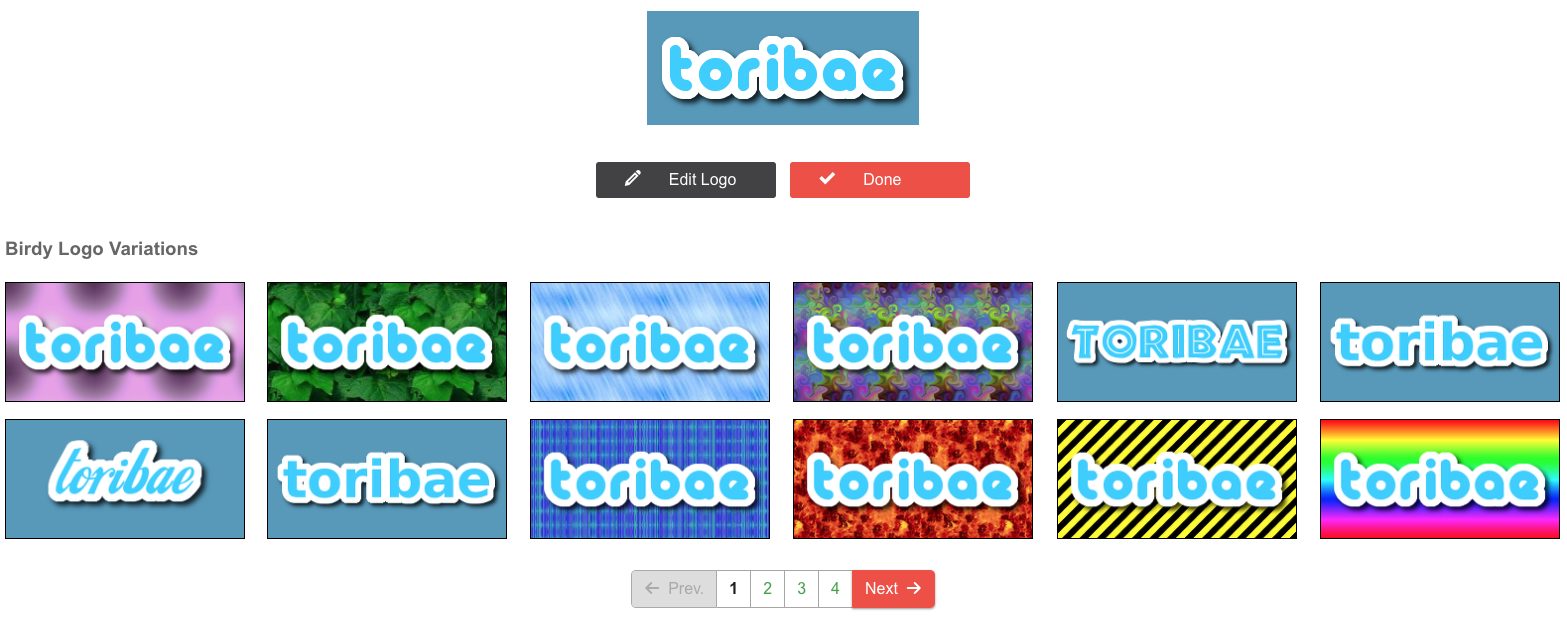
(3) 背景やデザインを選ぶ

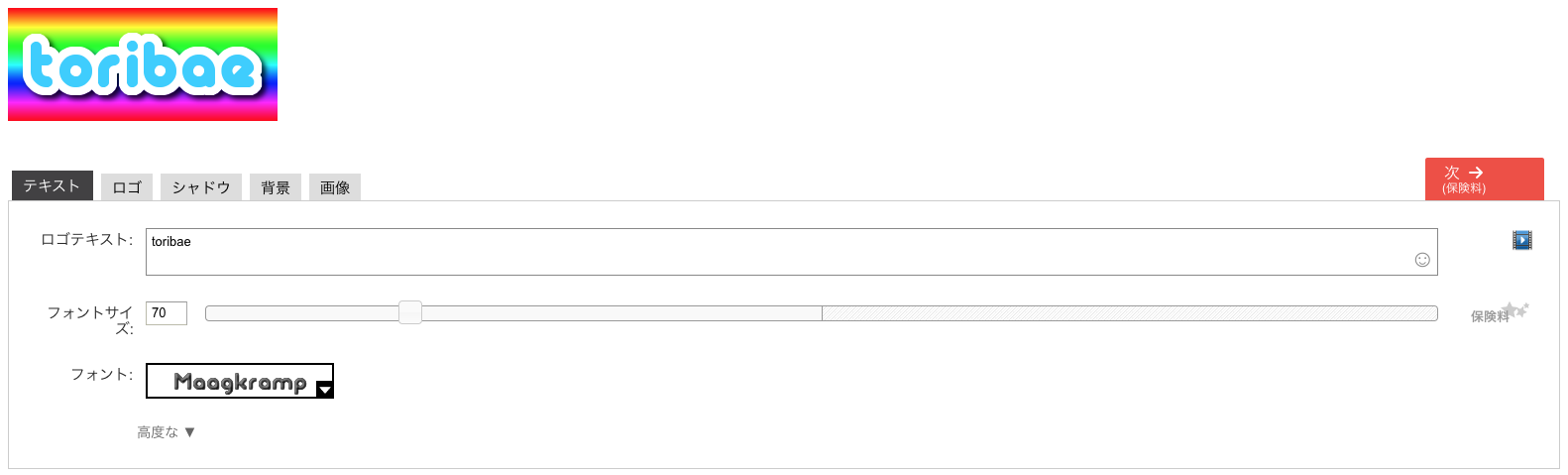
(4) フォント・サイズを調整し「次→」クリック

(5) 「ダウンロード」クリック

(6) ロゴ作成完了
以上がFlamingtextでロゴを作成する方法です。
選択していくだけで作れるので、あっという間に作成する事が出来ます。


COOLTEXTは日本語フォントにも対応している、貴重なロゴ作成サイトです。
フォントの種類が豊富で、様々なジャンルのロゴを作成する事が可能です。
COOLTEXT サイトURL:https://ja.cooltext.com/
COOLTEXTでロゴを作成する方法を簡単にご説明します。
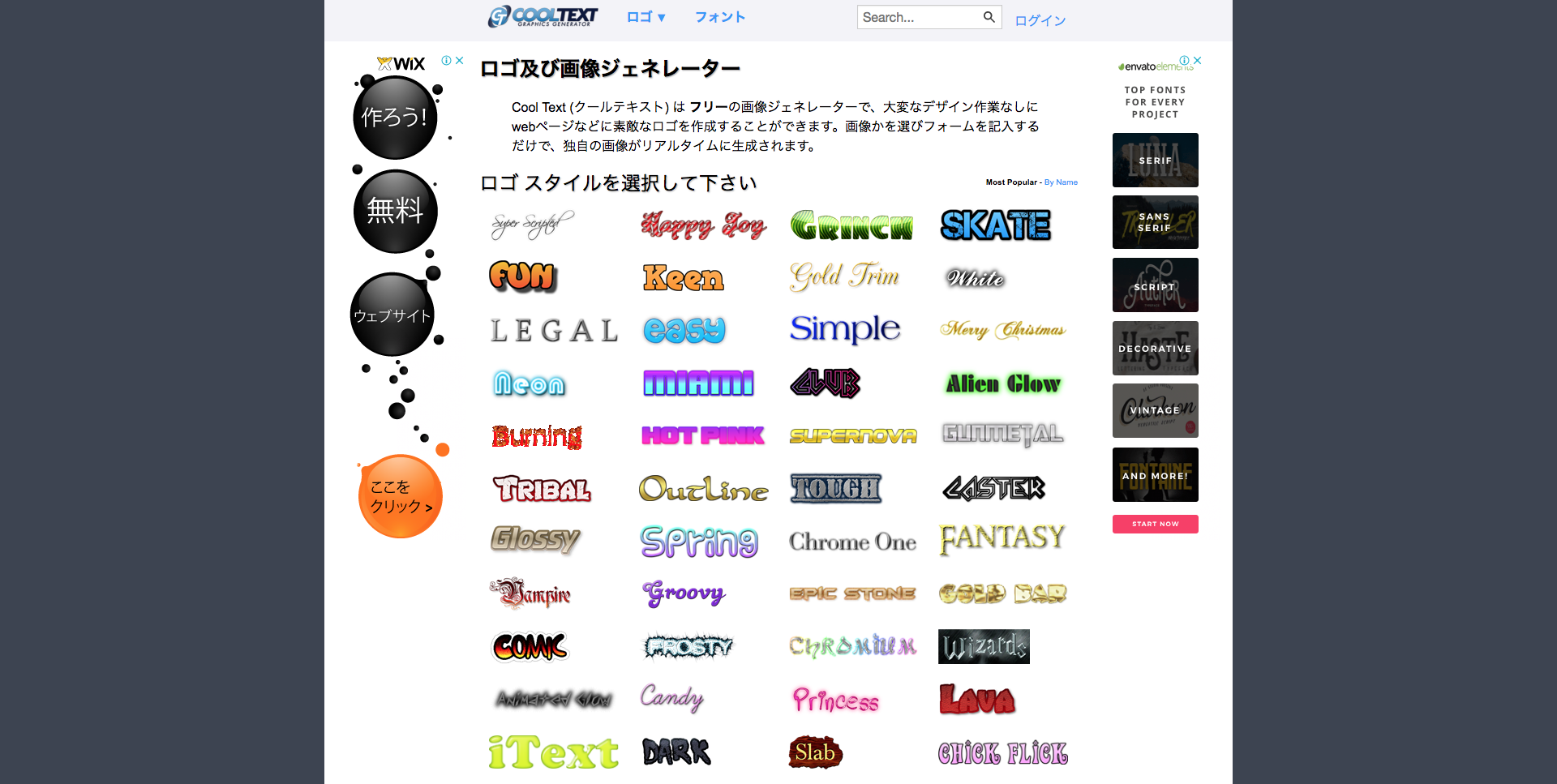
(1) ロゴスタイルを選択
気にいったロゴスタイルを選択しましょう。

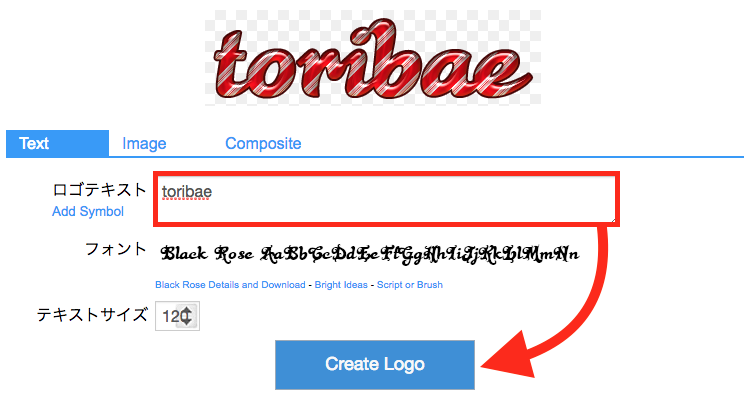
(2) ロゴテキストにロゴ名を入力
ロゴテキストのバー部分に、ロゴにしたい名前を入力します。
フォントサイズ等を調節したら「Create Logo」をクリックしましょう。

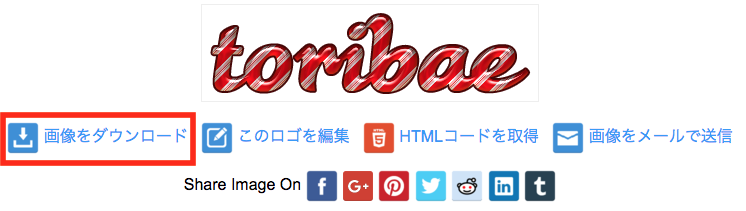
(3) 「画像をダウンロード」クリックし保存する

(4) ロゴ作成完了
以上がCOOLTEXTでのロゴ作成方法です。
本当に選択するだけでロゴを作成する事が出来ます。


LOGO FACTORYはシンプルなロゴやタイトルロゴを完全無料で作成する事ができるサイトです。
日本語にも対応しており、登録は一切不要のサイトになります。多くのサイトではメールアドレスの登録が必要ですが、LOGO FACTORYでは登録せずに利用する事が可能です。
LOGO FACTORY サイトURL:https://www.logofactoryweb.com/default.asp?lg=ja
LOGO FACTORYでロゴを作成する方法を簡単にご説明します。
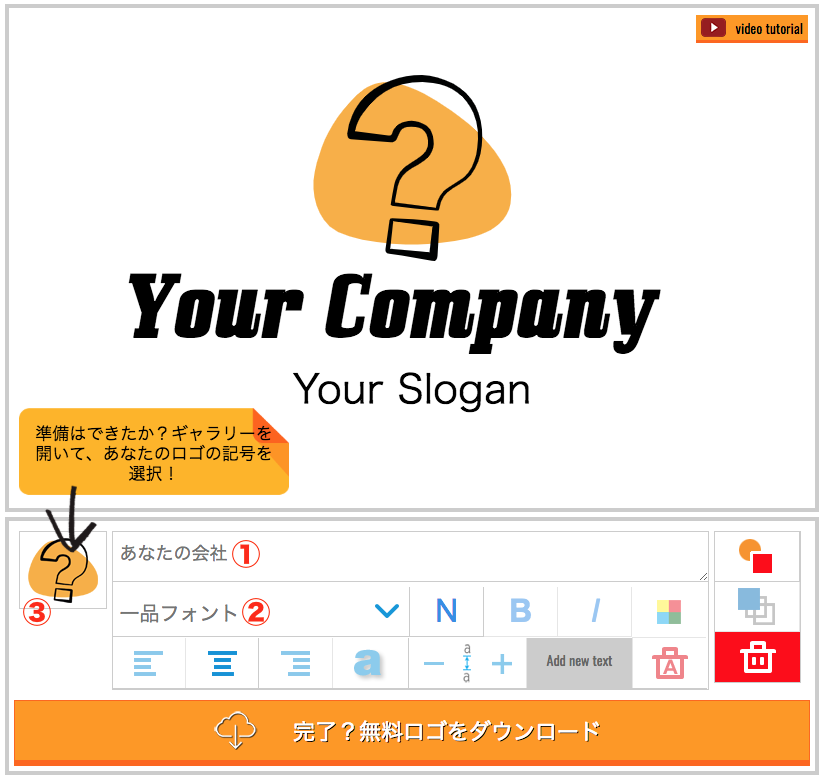
(1) サイト下部にある編集画面で作成していく
サイトへアクセス後、下へスクロールしていくと下記画面になります。
①•②•③を入力、選択していきましょう。
もちろんロゴやエンブレムの色やサイズ、太さを変更する事も可能です。

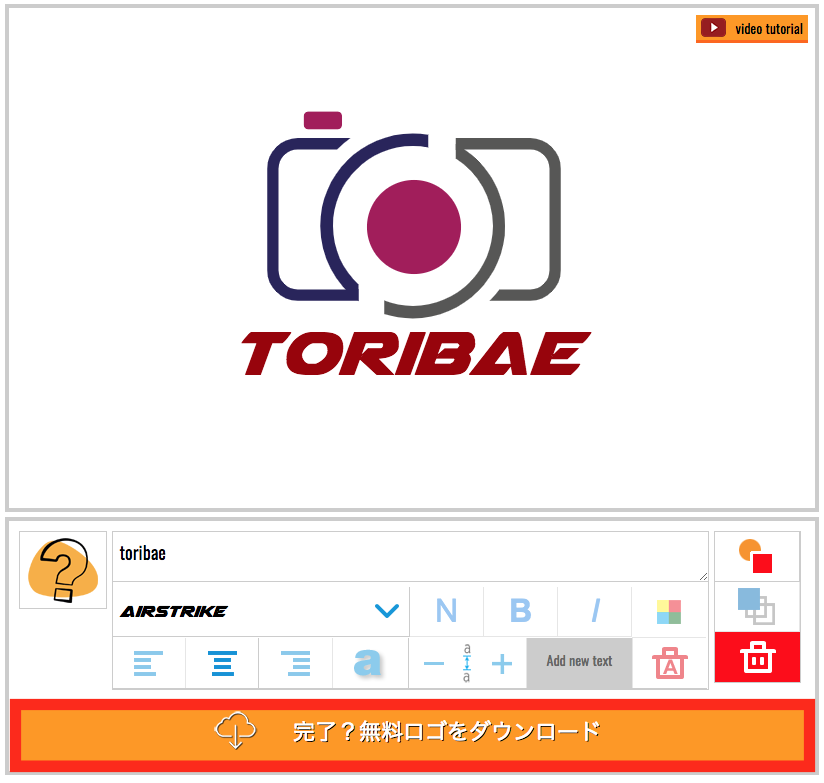
(2) 「完了?無料ロゴをダウンロード」クリック
ロゴが完成したら、画面下部の「完了?無料ロゴをダウンロード」をクリックしましょう。

(3) ロゴ作成完了
以上がLOGO FACTORYでロゴを作成する方法です。
エンブレムも様々な種類があるので、イメージに沿ったロゴを作る事が出来ます。

カッコ良いロゴが無料で作成出来た!
せっかく作ったロゴです。自身がWordPressで運営しているサイトやブログに表示させてみましょう。
テキストのタイトルではなく、ロゴタイトルを使用するだけで俄然ステキなサイトになります。
表示の仕方は、初期設定からファイルを選択するだけで簡単に行う事が可能です。
今回はXeory Baseテーマを利用している場合の、表示手順について詳しく解説していきます。
作成したロゴをさっそくWordPressで運営しているサイトやブログに表示させてみましょう。
まずはWordPressにログインしておきます。
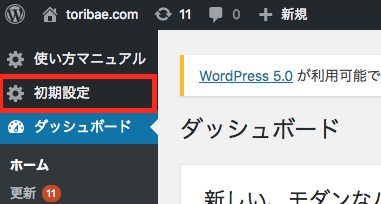
(1) 「初期設定」クリック

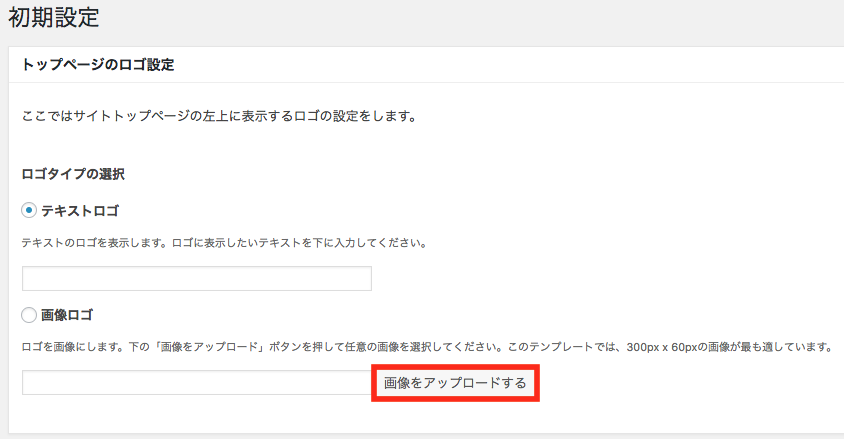
(2) 画像ロゴ→「画像をアップロードする」
トップページロゴ設定の中の「画像ロゴ」にて画像をアップロードします。

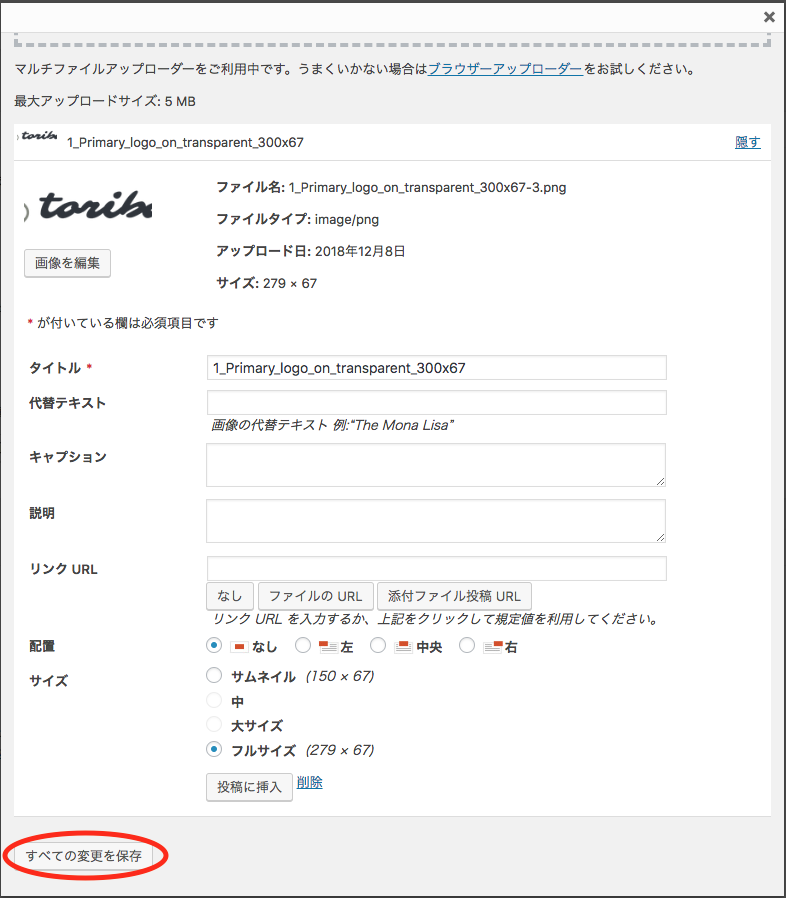
(3) ロゴをアップロードし保存
作成したロゴをアップロードし「すべての変更を保存」します。
この画面で、配置やサイズを変更する事も可能です。

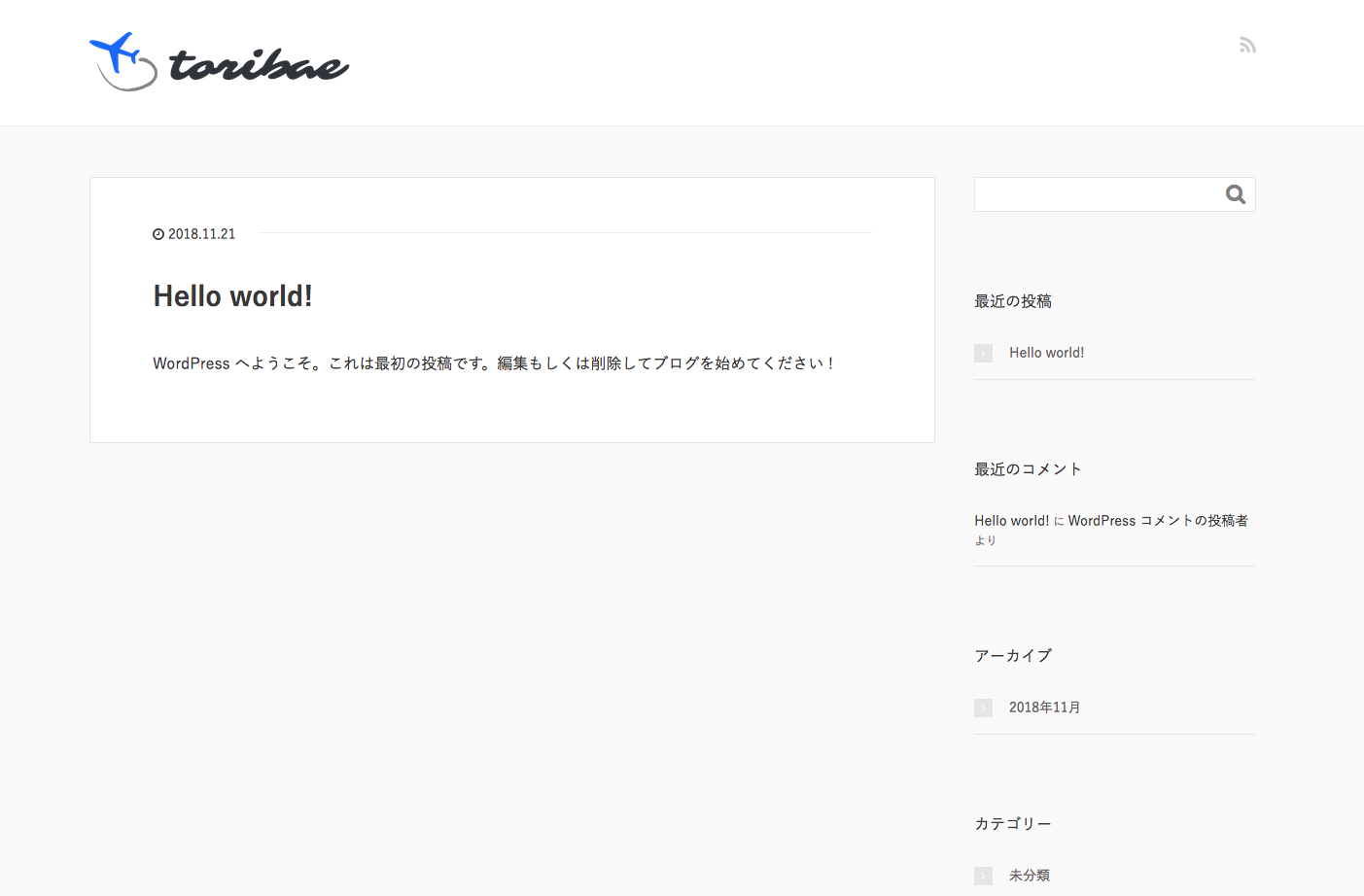
(4) プレビューで確認
以上の手順で設定が完了すると、下記画像の様にロゴが追加されます。

以上がWordPressで作成したロゴを表示させる方法です。
一気にサイトらしくなりますね。
WordPressで運営しているサイトのロゴを作成する方法について紹介してきました。
ロゴは、無料作成サイトをうまく活用すれば自分で簡単に作る事が可能です。
お金をかけてロゴ作成を依頼したり、有料サイトを利用したりする前に無料作成サイトを試してみてはいかがでしょうか。とても簡単にかっこ良いロゴを自身で作成する事が可能です。
ぜひ参考にしてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷