WordPressで人気記事の一覧を表示させたい。
サイドバーやヘッダー下等に人気の記事を一覧で表示させているサイトをよく見かけます。
人気記事一覧をサイト上に表示させる事によって、サイトへ訪れたユーザーの滞在時間が伸びる傾向がありSEO的にも人気記事の設置はオススメです。
でもなんだか難しそうだな…。
サイト上に人気記事を一覧で表示させる方法は2つあります。
プラグインを使えば、誰でも簡単に人気記事一覧をサイト上に表示させる事が可能です。
最も簡単に人気記事の一覧を表示させる方法から、プラグインを使わないで設置する方法まで詳しく紹介していきます。
1:【一番かんたん!】人気記事を一覧で表示させる方法

WordPressで人気記事を一覧で表示させる際に、最も簡単な方法はプラグインを使用する方法です。
プラグインの中でも「WordPress Popular Posts」を使用すれば、面倒な作業なく人気記事一覧を表示させる事ができます。
WordPress Popular Postsは、自身が設定した時間内のアクセス数を逐一解析して自動で人気記事をランキング形式で表示させる事が可能です。
今回はWordPress Popular Postsを使ってサイドバーに、人気記事一覧を表示させる方法を紹介します。
1-1:WordPress Popular Postsの使い方から設置完了までの手順
「WordPress Popular Posts」プラグインを使って、サイドバーへ人気記事一覧を表示させていきましょう。
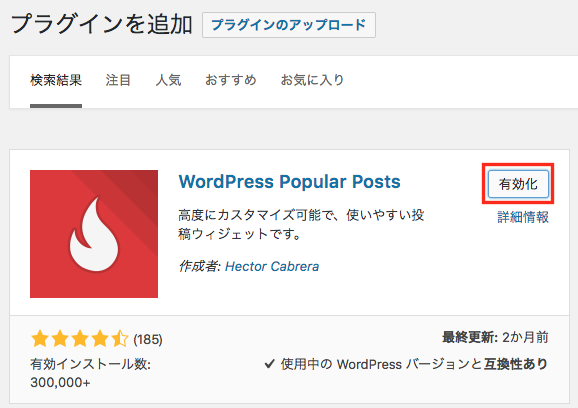
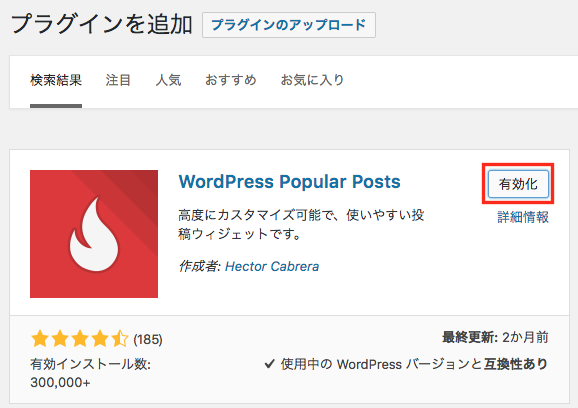
(1) 「WordPress Popular Posts」検索・インストール➡️「有効化」
WordPress Popular Postsをプラグイン新規追加画面で検索し、インストール後に「有効化」して下さい。

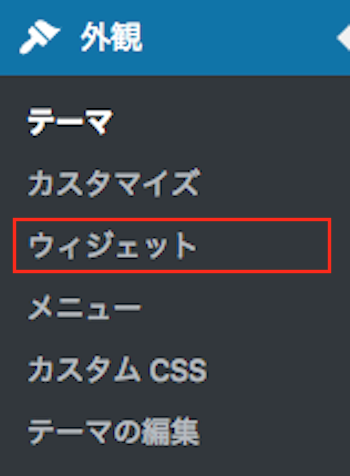
(2) 外観➡️「ウィジェット」開く
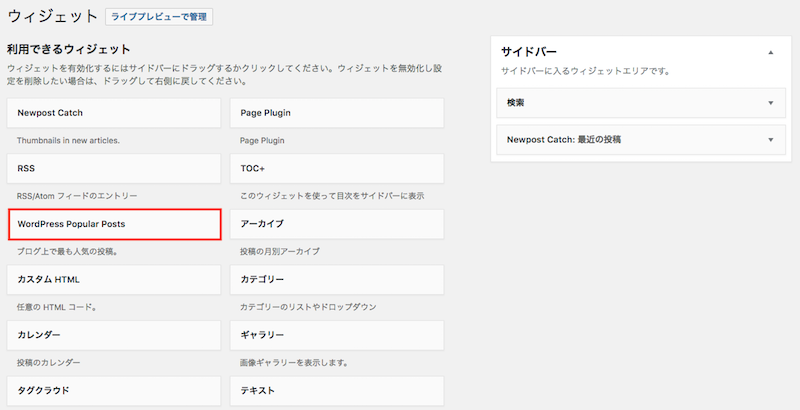
プラグイン有効化後、外観からウィジェットを開きましょう。

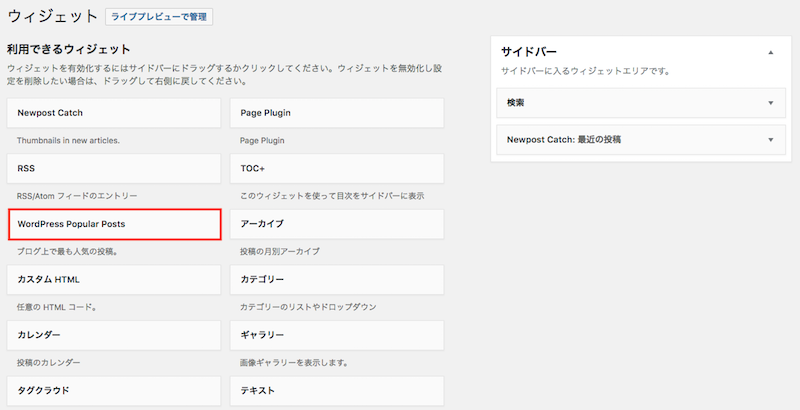
(3) ウィジェットに「WordPress Popular Posts」が追加されている
ウィジェットに「WordPress Popular Posts」が追加されていない場合には、プラグインが有効化されているか確認しましょう。

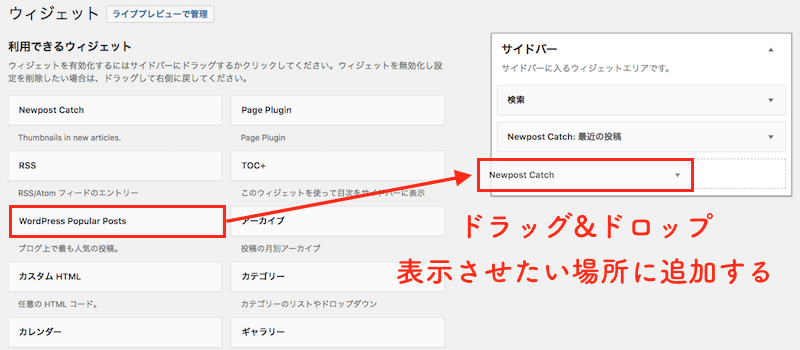
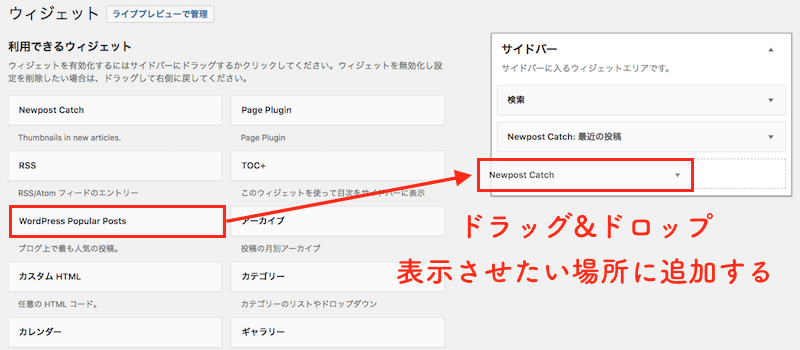
(4) 「WordPress Popular Posts」をサイドバーの表示させたい箇所へドラッグ&ドロップ
WordPress Popular Postsをマウスで掴んで、サイドバーの表示させたい箇所へ移動させましょう。

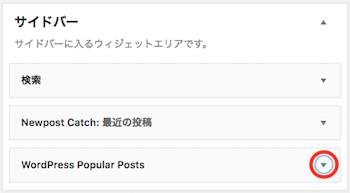
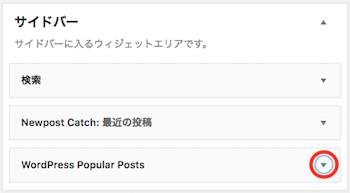
(5) サイドバーのウィジェットエリアに追加される「▼」をクリック
WordPress Popular Postsの横にある「▼」をクリックしてタブを開きます。

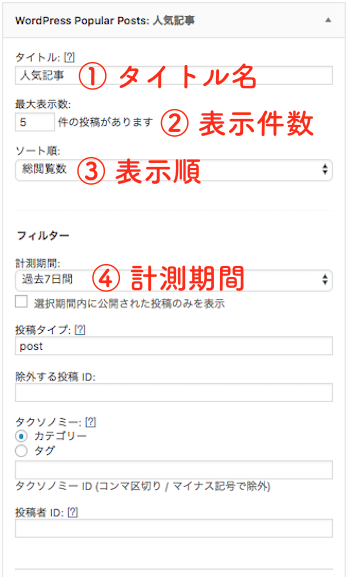
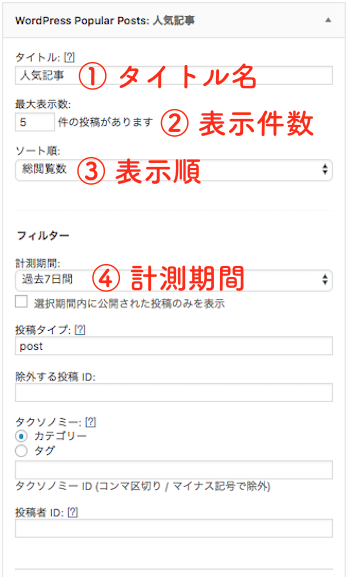
(6) WordPress Popular Postsの設定

- ① タイトル名を変更可能
- ② 人気記事で表示させる件数の変更可能
- ③ 表示順を選択可能
- ④ 計測期間を選択可能

- ⑤ 「メイン画像を設定を表示」を選ぶとアイキャッチ画像表示が可能
下のサイズ変更で、表示するアイキャッチ画像のサイズ感を調整できます。
上記の様に設定したら、「保存」をクリックし変更内容を保存しましょう。
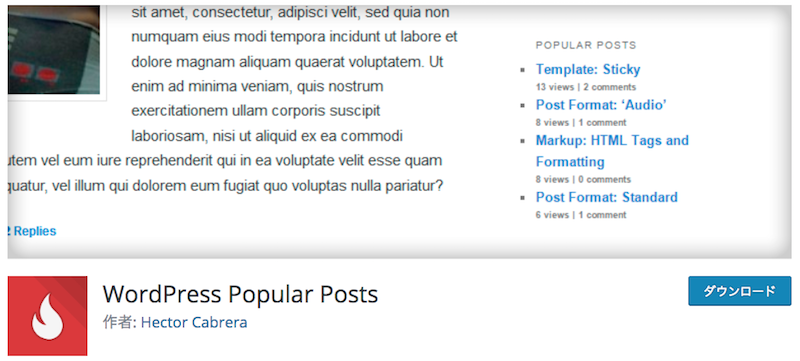
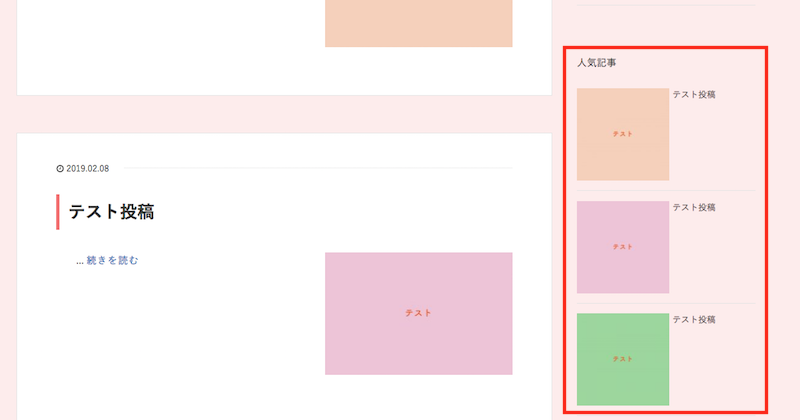
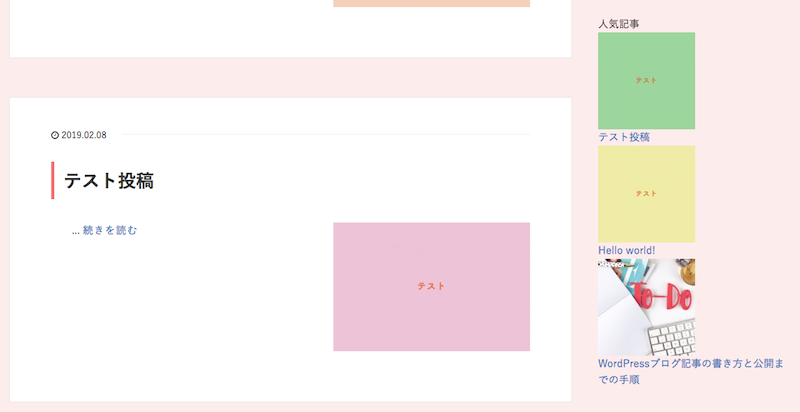
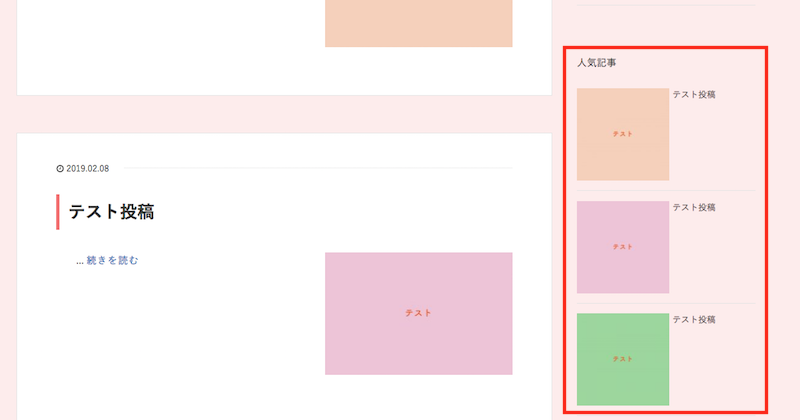
プレビューで見てみると以下画像の様に表示されます。

以上で人気記事一覧を表示させる設定は完了です。
2:プラグインなしで表示させる方法
プラグインなしで人気記事の一覧を表示させたい。
プラグインはとても便利で簡単に使用する事が出来ます。
しかし先ほど紹介した「WordPress Popular Posts」プラグインは、アクセス解析ごとにデータベースとやり取りをしているので記事数が増えるとサイト自体が重くなくなってしまう可能性があるのです。
その様な状況を避けるには、自作で最新記事一覧を作成する必要があります。
今回は初めてでも出来る様に、分かりやすく解説していきましょう。
流れは以下の通りです。
- ① function.phpに追記する
- ② 表示させたいテンプレートにコードを追加する
上記の手順通りに方法を紹介します。function.phpやテンプレートを編集するので必ずバックアップを取る様にして下さい。
また、コピーペーストで出来る様にコードも全て紹介しましょう。
2-1:① function.phpに追記する
人気記事を一覧で表示する為に、まずはfunction.phpに関数を追加します。
以下コードをそのままfunction.phpに追加しましょう。
- // function.phpに追記する //
- function getPostViews($postID){
- $count_key = ‘post_views_count’;
- $count = get_post_meta($postID, $count_key, true);
- if($count==”){
- delete_post_meta($postID, $count_key);
- add_post_meta($postID, $count_key, ‘0’);
- return “0 View”;
- }
- return $count.‘ Views’;
- }
- function setPostViews($postID) {
- $count_key = ‘post_views_count’;
- $count = get_post_meta($postID, $count_key, true);
- if($count==”){
- $count = 0;
- delete_post_meta($postID, $count_key);
- add_post_meta($postID, $count_key, ‘0’);
- }else{
- $count++;
- update_post_meta($postID, $count_key, $count);
- }
- }
- remove_action( ‘wp_head’, ‘adjacent_posts_rel_link_wp_head’, 10, 0);
2-2:② 表示させたいテンプレートにコードを追加する
function.phpに表示する為のコードを追加したら、続いて表示させたい箇所へ以下コードを追加します。
今回はサイドバーへ表示させたかったので、sidebar.phpに追加済みです。
- //sidebar.phpに追加する//
- <div class=“side-widget-inner”>
- <h4 class=“side-title”>
- <span class=“side-title-inner”>人気記事</span></h4>
- </div>
- <?php
- // views post metaで記事のPV情報を取得する
- setPostViews(get_the_ID());
- // ループ開始//
- query_posts(‘meta_key=post_views_count&orderby=meta_value_num&posts_per_page=5&order=DESC’); while(have_posts()) : the_post(); ?>
- <?php
- $custom_key = ‘custom_popular_ranking’;
- $args = array(
- ‘cat’ => $cat_common_id,
- ‘posts_per_page’=>5,
- ‘meta_key’=>$custom_key,
- ‘orderby’=>‘meta_value_num’,
- ‘order’=>‘DESC’
- );
- $my_query = new WP_Query($args);
- $ranking_counter = 0;
- ?>
- <dl class=“popularlist”>
- <dt>
- //サムネイルの表示//
- <a href=“<?php echo get_permalink(); ?>”><?php the_post_thumbnail( ‘thumbnail’ ); ?></a>
- </dt>
- //タイトルの表示//
- <a href=“<?php the_permalink(); ?>”><?php the_title(); ?></a>
- </dl>
- <?php endwhile; ?>
- </div>
- </div>
- </div><!– /side –>
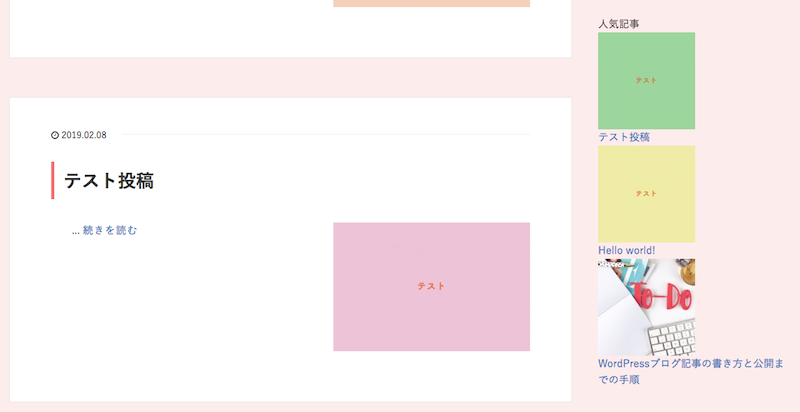
ここまで上記の手順でコードを追加していくと、以下画像の様に人気記事が一覧で表示されます。

3:人気記事を横並びで表示させる方法

人気記事を一覧で横並びに表示させたい。
ヘッダーすぐ下あたりに、人気記事が横並びで表示されているサイトをよく見かけますね。
自分のサイトもそんな風にカッコよくしたい!
紹介する方法で設定すれば、簡単にヘッダー下に人気記事一覧を横並びで表示する事が可能です。
使用するのは先ほど紹介したプラグイン「WordPress Popular Posts」です。
WordPress Popular Postsを有効化した状態で、2つのシートにコードを加えるだけで簡単に人気記事一覧をヘッダー下に表示させる事が出来ます。
手順は以下の通りです。
- ① WordPress Popular Postsを有効化
- ② index.phpにコードを加える
- ③ cssでデザインを整える
WordPress Popular Postsは事前に有効化しておきましょう。追加するコードについて紹介していきます。
3-1:index.phpにコードを追加する
WordPress Popular Postsのプラグインを有効化したら、index.phpにコードを追加します。
contentすぐ下部分に、以下コードを貼り付けてcontent部分に人気記事が一覧で表示される様に指定しましょう。
- <?php get_header(); ?>
- <div id=“content”>⬇︎contentのすぐ下に貼り付け
- <!–横並び人気記事 –>
- <?php
- $arg = array (
- ‘post_type’ => ‘post’,
- ‘limit’ => 3, //表示数
- ‘range’ => ‘weekly’, //期間
- ‘stats_views’ => 0, //view数カウントなし
- ‘thumbnail_width’ => 300, //サムネイル幅
- ‘thumbnail_height’ => 200, //サムネイル高さ
- ‘title_length’ => 45,
- ‘header’ => ”,
- ‘header_start’ => ‘<div class>’,
- ‘header_end’ => ‘</div class>’,
- ‘wpp_start’ => ‘<ul class=”wpp-list tpop”>’,
- ‘wpp_end’ => ‘</ul>’,
- ‘post_html’ => ‘<li class=”tpop”>{thumb}<p class=”tpop”>{title}</p></li>’
- );
- wpp_get_mostpopular($arg);
- ?>
- <!– 横並び人気記事終わり –>
- <div class=“wrap”>
- <?php
- if( !( is_home() || is_front_page() ) ){
- // パンくず
3-2:CSSでデザインを調整する
CSSでデザインを調整していきましょう。
今回実際に使用したCSSコードは以下になります。
幅やデザイン等は自由に調整してみて下さいね。
- /* 横並び人気記事 */
- li.tpop {
- background:#EEEEEE;
- width:270px;
- height: 230px;
- overflow: hidden;
- box-shadow: 0 2px 5px #999;
- display: inline-block;
- margin-right: 15px;
- vertical-align: top;
- }
- li.tpop {
- background: #FFFFFF;
- padding: 0px;
- margin: 9px;
- }
- p.tpop {
- margin:5px 5px 2px 7.5px;
- line-height: 3.5;
- }
- ul.tpop {
- width: 1200px;
- margin: auto
- }
index.phpとCSSにコードを加えると下記画像の様に、ヘッダー下あたりに人気記事が表示されます。

ぜひ参考にしてみて下さい。
まとめ
WordPressで人気記事を一覧で表示させる方法について紹介してきました。
人気記事を一覧で表示するにはプラグインを使う事で簡単に表示させる事が可能です。
また横並びに表示させるのも、プラグインを使えば難しい作業はありません。
ぜひ参考にしてみて下さい。
 かまとりーぬ
1
かまとりーぬ
1