ホームページ制作
 かまとりーぬ
0
かまとりーぬ
0
ウィジェットって何?設定した方が良い?
上記のようにウィジェットについて、詳しく知りたいとお考えではないでしょうか。
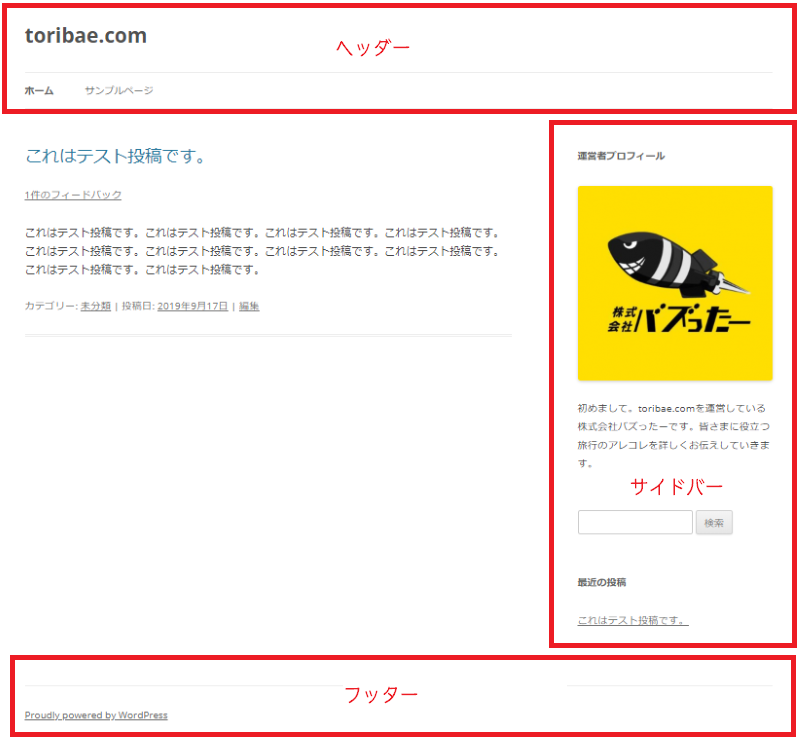
ウィジェットを設定することで、Webサイトのサイドバーやフッター・ヘッダーなどの要素を自由に設定することが出来るようになります。
またウィジェットを設置することにより、ユーザーの利便性を向上させることが可能です。
今回はそんなウィジェットの設定方法から、便利なプラグインについても紹介していきましょう。
WordPressのウィジェットとは、Webサイトのサイドバー・フッター・ヘッダーなどの要素を簡単に編集できる便利な機能です。

ウィジェットを自由に変更することが出来る様になれば、要素を自由に追加・変更することが出来ます。
上記のように好きなように要素を追加することが可能です。
そんなウィジェットの設定方法について詳しく紹介していきます。
ウィジェットの設置方法(設定)について知りたい!
ウィジェットを設置したい!と思ってもどこから行えば良いのか分かりませんよね。
今回は設置する方法から編集まで、以下5つの事を紹介していきます。
上記5つの方法について詳しく紹介していきましょう。
ぜひ参考にしてみてください。
ウィジェットの追加方法について、手順に沿って紹介していきます。
※ WordPressテーマは「Twenty Twelve」を使用中です。
① 外観→「ウィジェット」を選択

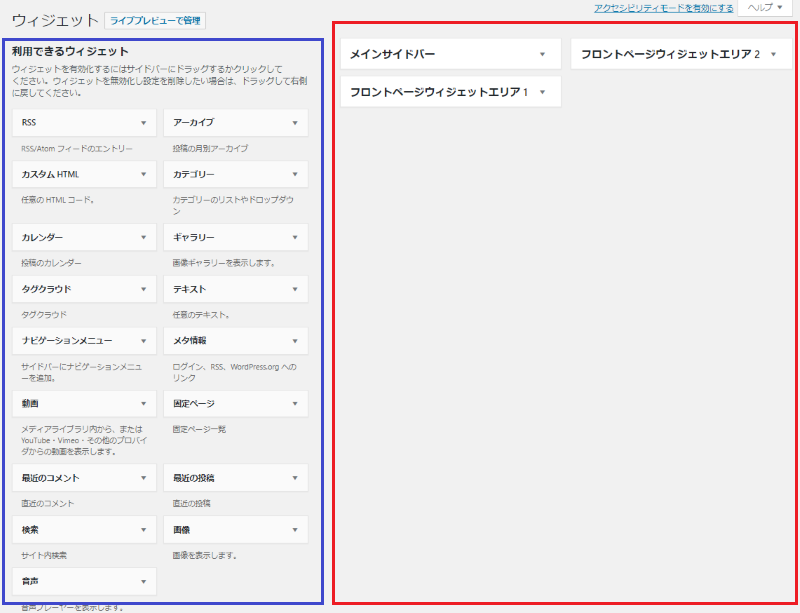
② ウィジェット設定画面
ウィジェットの設定画面になります。
画面左側(青枠)が、利用できるウィジェット要素です。
画面右側(赤枠)がウィジェットの表示箇所になります。

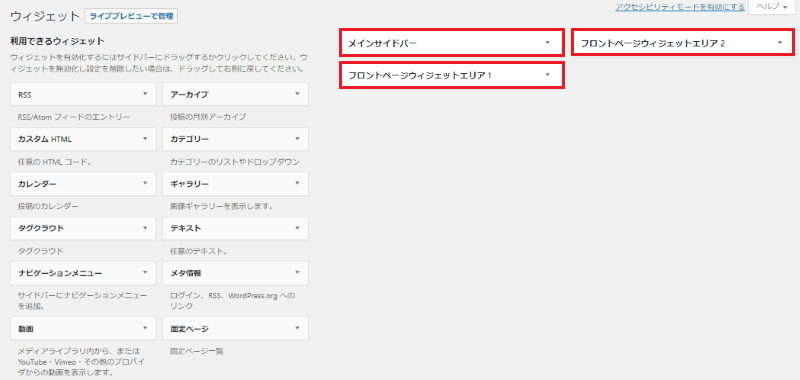
ウィジェットの表示箇所について解説しておきましょう。
ウィジェットを表示できる箇所は主に3つあります。

上記のウィジェットを表示できる箇所に、利用できるウィジェットを追加していきましょう。
今回はメインサイドバー箇所へ追加していきます。
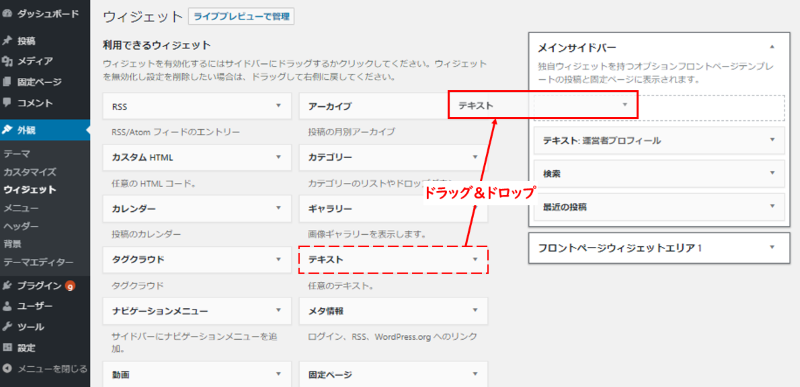
③ 追加したいウィジェットを選択して、希望エリアへドラック&ドロップする

上記のように使用したいウィジェットを追加したい希望のエリアへ、ドラッグ&ドロップするだけで簡単に追加することが出来ます。
ドラッグ&ドロップが使えない場合の対処法を紹介しておきましょう。
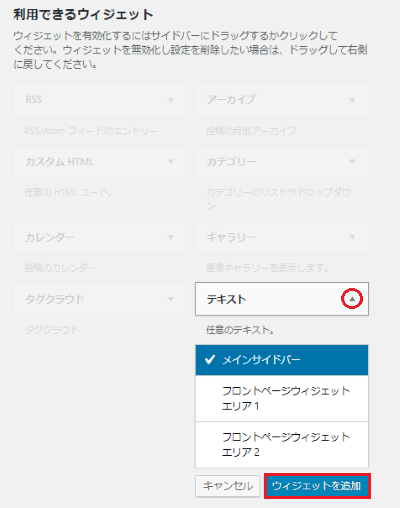
【ドラッグ&ドロップが使えない場合の対処法】
仕様したいウィジェット欄の右側にある「▼」をクリックします。すると、表示できるエリアが下記画像のように表示されるので選んで「ウィジェットを追加」を選択すれば追加することが可能です。

追加したウィジェットの編集方法について紹介していきましょう。
今回はウィジェットの中でもオススメな「テキスト」を用いて紹介していきます。
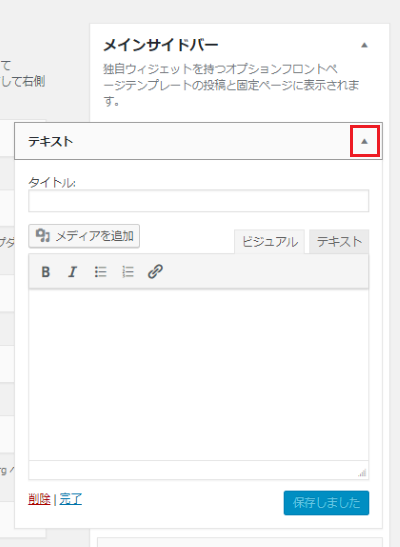
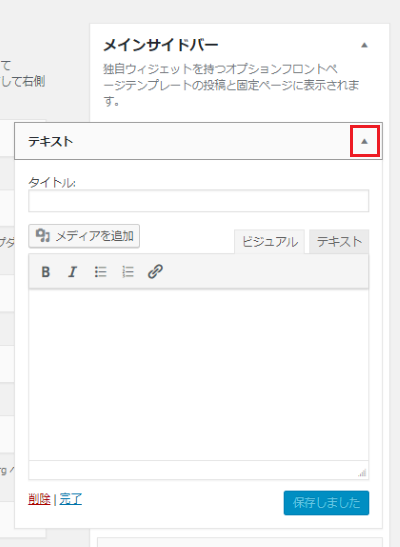
① 編集したいウィジェットの「▼」をクリック
「▼」をクリックすると編集画面が開きます。

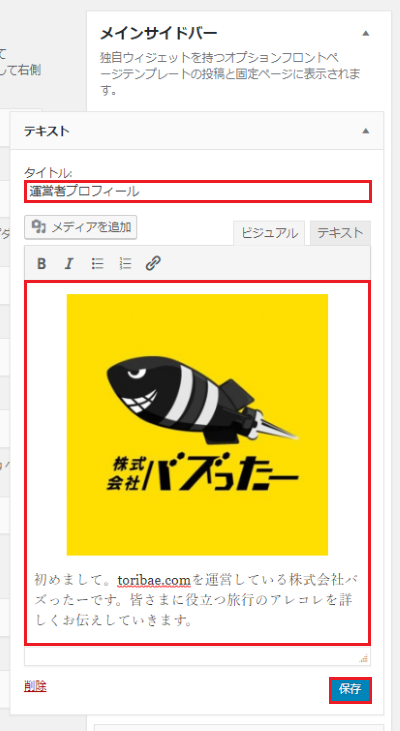
② 入力して「保存」する
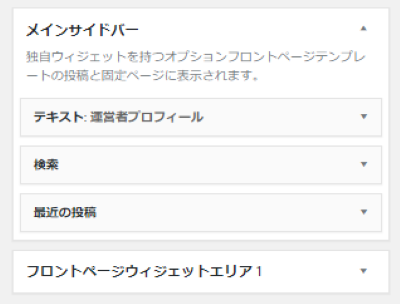
テキストウィジェットは、タイトル・文章や画像等を以下のように入力し保存すれば完了です。ブロガーの自己紹介欄や、HTMLでバナー広告を付けたりする際に「テキスト」を活用することが出来ます。

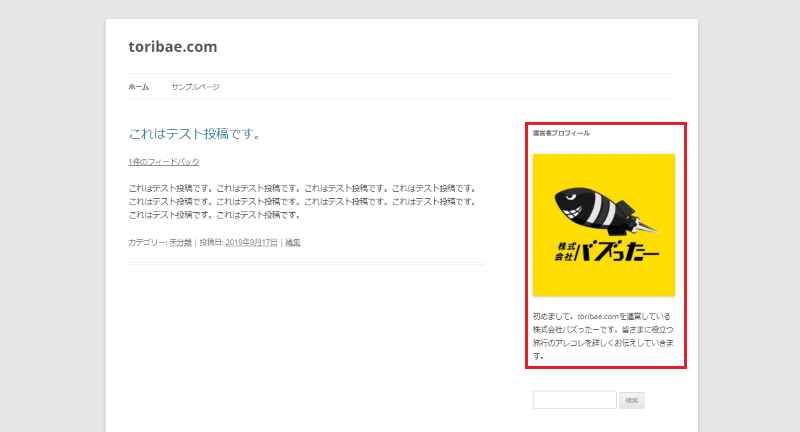
上記のように設定したテキストウィジェットは、Webサイト上で下記のように表示されます。

テキスト以外にも、テーマにより利用できるウィジェットは豊富に用意されているのです。
Twenty Twelveで用意されているウィジェットを紹介しておきます。
| ① テキスト | 任意のテキスト |
| ② 最近の投稿 | 直近の投稿 |
| ③ 固定ページ | 固定ページ一覧 |
| ④ RSS | RSS/Atomフィードのエントリー |
| ⑤ カスタムHTML | 任意のHTMLコード |
| ⑥ タグクラウド | タグ設定済みコンテンツのリンク表示 |
| ⑦ ナビゲーションメニュー | ナビゲーションメニュー追加 |
| ⑧ 動画 | YouTubeやviemo等のプロバイダから動画を表示 |
| ⑨ 最近のコメント | 直近のコメント |
| ⑩ 検索 | サイト内検索バー |
| ⑪ 音声 | 音声プレイヤーの表示 |
| ⑫ アーカイブ | 過去投稿済のコンテンツを月別で一覧表示 |
| ⑬ カテゴリー | カテゴリーリスト |
| ⑭ ギャラリー | 画像ギャラリーの表示 |
| ⑮ メタ情報 | ログイン・RSS・wordpress.orgへのリンク |
| ⑯ 画像 | 画像を表示 |
ご自身のWebサイトに追加したいウィジェットを活用してみてください。
ウィジェットを表示できるエリアに、ウィジェットを追加したら「順番を並び替えたいな~」と感じるはずです。ウィジェットの並び替え方法は、至ってシンプルで簡単な方法になります。
さっそく紹介していきましょう。
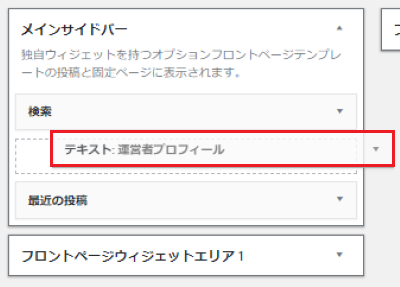
① 並び変えたいウィジェットを選択する
今回は「テキスト:運営者プロフィール」という1段目にあるウィジェットを2段目に並び替えます。

② 並び替えたい場所へ「ドラッグ&ドロップ」する

③ 並び替え完了

以上で並び替えは完了です。
並び替えたいウィジェットをドラッグし、希望の箇所へドロップするだけで順番を入れ借ることが出来ます。
このウィジェットを停止させたいな~。
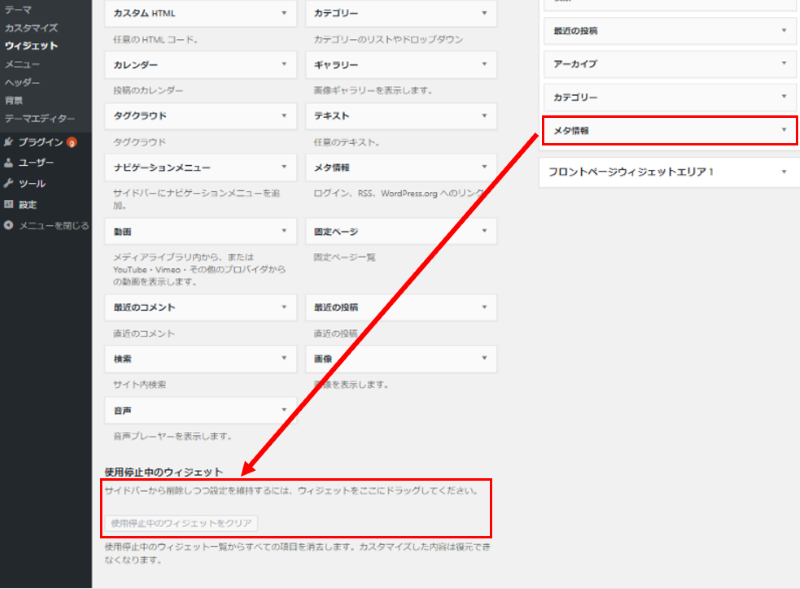
上記のように、現在表示させているウィジェットを一旦停止させたい場合には「使用停止中のウィジェット」へ移す事で、編集内容はそのままで表示させない様にすることが可能です。
① 停止したいウィジェットを「使用停止中のウィジェット」欄にドラッグ&ドロップする

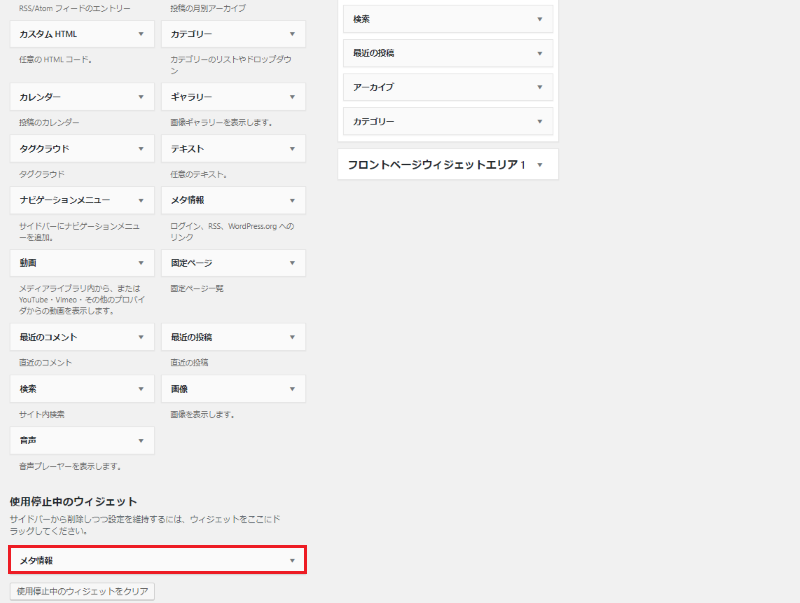
② 使用停止中のウィジェット欄に追加し、完了

使用停止中のウィジェットに、停止させたいウィジェットが上記画像のように入れば完了です。再度使用したい場合には、使用停止中から表示させたいエリアへドラッグ&ドロップすれば利用再開することが出来ます。
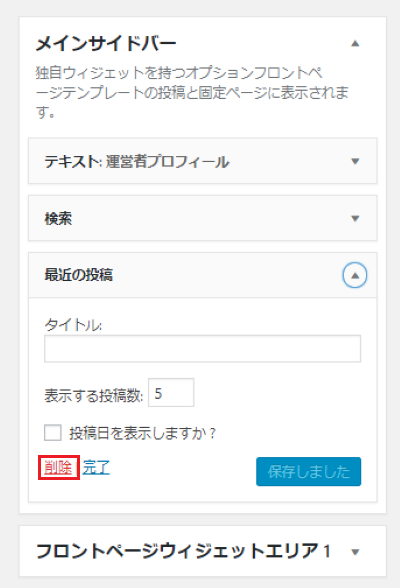
このウィジェットは、もう使用しないから削除したい。
上記の様な場合には、表示中のウィジェットで「削除」をクリックすれば完全に削除することが可能です。
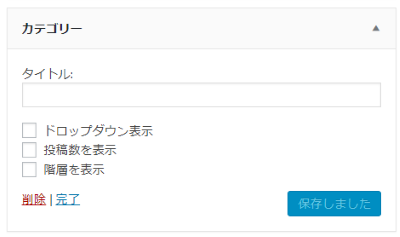
① 削除したいウィジェット項目の「▼」を開き「削除」クリック

編集したい時と同様に、削除したいウィジェット名の右にある「▼」をクリックし編集画面を開きます。
編集画面の左下にある「削除」をクリックすれば、作成したウィジェットを削除することが可能です。
ウィジェットには、何を表示させるのがオススメなの?
上記のようにウィジェット内に何を設置するか、お悩みでは無いでしょうか。
ウィジェットはWebサイトをユーザーが利用しやすくするための機能です。
そんなウィジェットに設置するのが、おすすめなウィジェットは5つあります。
上記5つのウィジェットの中でも、最も利用頻度が高いのが「テキスト」です。
テキストは様々な場面で活用することが出来るので、オススメです。
さっそく5つのウィジェットについて詳しく紹介していきましょう。
テキストは、最も使用頻度の高いウィジェットです。

先ほどもお伝えしましたが、広告バナーを表示させるHTMLや自己紹介文など様々な活用方法があります。
2つ目のおすすめウィジェットは、検索バーです。

検索バーをウィジェットに設置する事により、ユーザーは過去に投稿したコンテンツを探しだすことが出来ます。Webサイトに検索バーは必要不可欠な存在なので、設置すると良いでしょう。
3つ目のおすすめウィジェットは、最新投稿です。

表示する投稿数を選んで設置しておくと、直近で投稿したコンテンツがウィジェット欄に表示されます。
ユーザーの目を引くことが出来るので、最新投稿は表示させておくのがオススメです。
4つ目のおすすめウィジェットは、カテゴリーです。

カテゴリーを設置しておけば、ユーザーが探しているコンテンツを見つけやすくなります。ナビゲーションメニューだけでなく、ウィジェットにも表示させておくと利便性をさらに向上させることが可能です。
5つ目のおすすめウィジェットは、Facebookボックスです。

Facebookボックスは、プラグインの「Jet Pack」を活用することでウィジェットに表示させることが出来ます。ぜひ活用してみてください。
ウィジェットのカスタマイズの幅を広げたいな・・・。
上記のようにカスタマイズしたいとお考えではありませんか?
ウィジェットのカスタマイズは、プラグインを使う事でカスタマイズの幅をさらに広げることが出来ます。
プラグインを使えば、プログラミング知識のない初心者でも簡単に本格的なウィジェットを作成する事が可能です。
今回オススメするプラグインは5つあります。
上記5つの中で、特におすすめなのは「WordPress Popular Posts」です。
面倒な作業は必要なく、人気記事を一覧で表示させることが出来ます。
さっそく5つのプラグインについて詳しく紹介していきましょう。

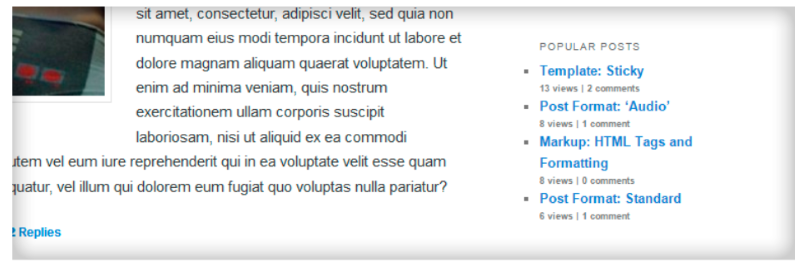
1つ目のおすすめプラグインは、WordPress Popular Postsです。
WordPress Popular Postsは、ウィジェットに人気記事を一覧で表示する事のできるプラグインになります。人気記事をWebサイト上に表示させると、サイトへ訪れたユーザーの滞在時間が延びる傾向がありSEOの観点からみてもオススメです。
プラグインを使わなくても人気記事は自力で表示させることが出来ますが、プラグインを使った方が圧倒的に簡単に設置することが出来ます。設定方法など、詳しくは下記の記事をご覧ください。
関連記事:WordPressで人気記事を表示する2つの方法とヘッダーに設置する小技

2つ目のおすすめプラグインは、Newpost Catchです。
Newpost Catchは、最新記事をアイキャッチ画像(サムネイル)付きで表示することのできるプラグインです。画像付きで最新記事を表示させることにより、よりユーザーの目を引くことが出来るようになります。
人気記事を表示させるのと同じように、ユーザーの滞在時間を延ばす効果があるのですオススメです。
設定方法など、詳しくは下記の記事をご覧ください。
関連記事:すぐ出来る!WordPressで最新記事を一覧で表示させる2つの方法

3つ目のおすすめプラグインは、Widget Logicです。
Widget Logicは、個々のウィジェットに条件を設定することが出来るプラグインになります。端末やページにより、表示させたり表示させなくすることが可能です。またPCに表示させる画像、スマホの場合に表示させる画像なども設定できます。
特定の条件で表示・非表示を設定したい場合にはオススメのプラグインです。

4つ目のおすすめプラグインは、Ajax Search Liteです。
Ajax Search Liteは、ウィジェット内で表示できる検索バーのプラグインになります。デフォルトの検索ウィジェットを使用するよりも、より便利にユーザーが検索機能を使用することが可能です。
このプラグインを使って検索しようとすると、キーワードを途中まで入力すれば予測し記事をアイキャッチ付きで表示することが出来ます。

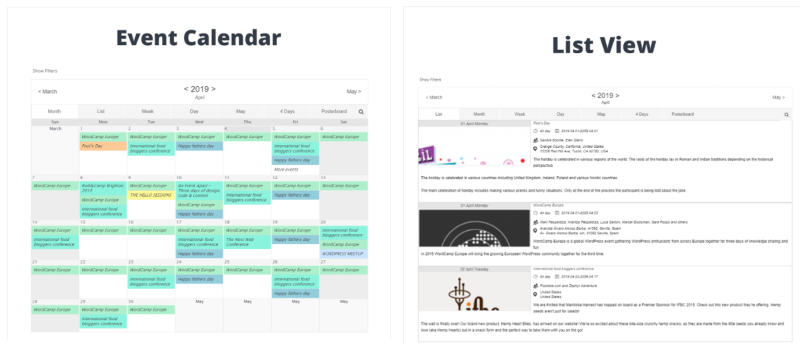
5つ目のおすすめプラグインは、Events Calendar WDです。
Events Calendar WDは、Webサイトでイベント等を告知したい場合に便利なプラグインになります。カレンダー形式やリスト形式で、月ごと・週ごと・日ごとで表示させることが可能です。

またシンプルで見やすいデザインが5つ用意されており、好きなテーマカラーを選ぶことが出来ます。
Webサイトのデザインに合うカラーを選んで、ユーザーへイベントの告知をしてみましょう。
WordPressのウィジェットについて詳しく紹介してきました。
ウィジェットは、サイドバー・フッター・ヘッダーなどの要素を自由に変更する事が出来る便利な機能です。
設定方法さえ分かれば、人気の記事や検索バーなどユーザーの利便性がアップするコンテンツを設置することが出来ます。ぜひ活用してみてください。
会社案内・解説資料はこちら!
資料をダウンロードする ▷