ホームページ制作
 かまとりーぬ
4
かまとりーぬ
4
Xeory Baseの子テーマを作る方法が分からない!
WordPressテーマをカスタマイズする場合に、変更内容が消えない様にする為に子テーマを使用します。
そんな子テーマの作り方は、初めての場合かなり難しいでしょう。私も当初はとても苦戦しました。
今回は、私が子テーマを何度か作った上で一番簡単だと感じた方法で子テーマを作る方法について紹介していきましょう。また子テーマを作るメリット・デメリットと反映されない場合の対処法についても解説していきます。
Xeory Baseで子テーマを作成する超簡単な方法を紹介していきましょう。
子テーマを作成する前に、2つのソフトが必要です。
テキストエディタは無料のAtom、FTPソフトはFileZillaを私は使用しています。
どちらも無料で使用する事ができ、子テーマを作るには十分なソフトです。
今回は上記2つのソフトを使って、Xeory Baseの子テーマを下記4つの手順に従って作成していきます。
上記の順に行っていけば確実に子テーマを作成する事が可能です。
詳しく解説していきましょう。
Xeory Baseの子テーマフォルダをまずは作成していきます。
(1) デスクトップに「xeorybase-child」という空のフォルダを作成
デスクトップ→新規フォルダ→名前を変更→「xeorybase-child」

空のフォルダを作成したら、このフォルダの中に「style.css」と「functions.php」のファイルを作成し保存します。まずはstyle.cssファイルの作り方から紹介していきましょう。
【style.cssファイルの作り方】
style.cssをテキストエディタで作成し「style.css」の名前で保存します。
まずは分かりやすいウィキペディア(wikipedia)でstyle.cssのテンプレートをコピーします。
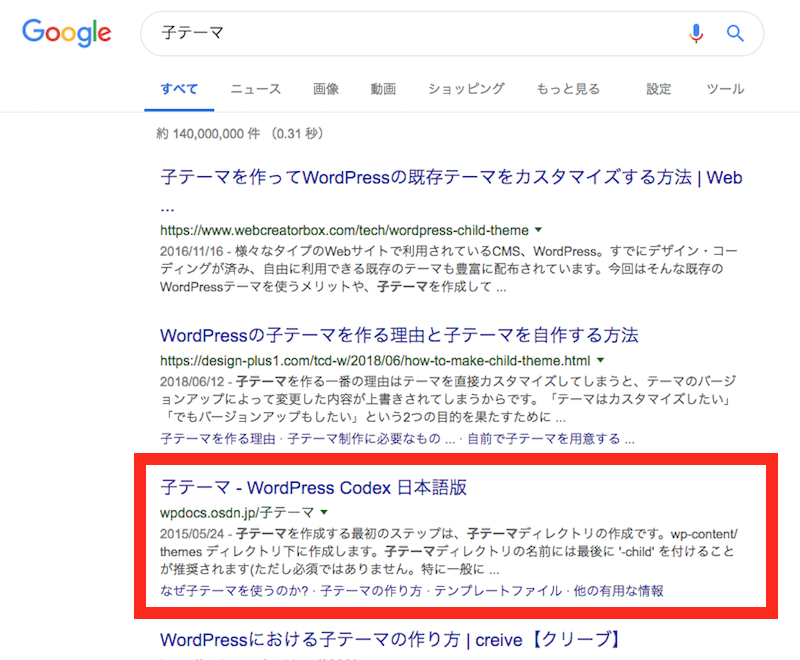
(1) 検索エンジンで「子テーマ」と検索する
検索結果の「子テーマ – WordPress Codex 日本語版」を開きましょう。
http://wpdocs.osdn.jp/%E5%AD%90%E3%83%86%E3%83%BC%E3%83%9E

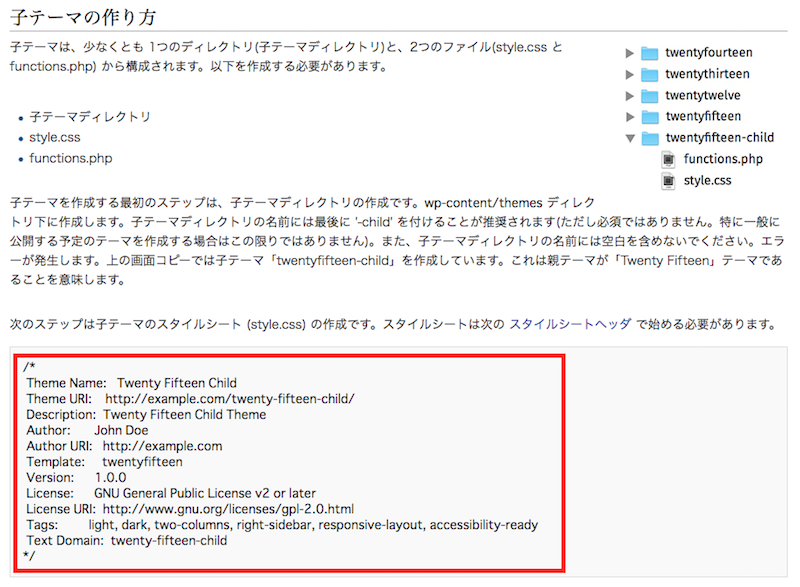
(2) ページ内下、子テーマのスタイルシートをコピーする
コピーした子テーマのスタイルシートは、テキストエディタに貼り付けておきましょう。

(3) コピーしたスタイルシートに変更を加える
コピーしたスタイルシートを以下の様に変更します。
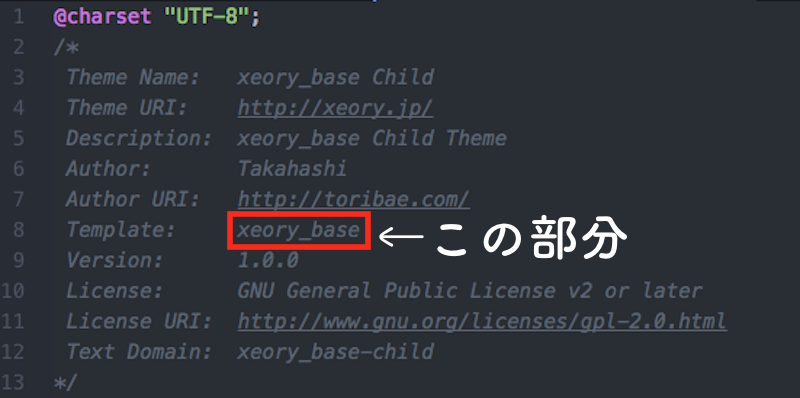
/*
Theme Name: xeory_base Child (① 子テーマ名)
Theme URI: http://xeory.jp/ (② テーマURI)
Description: xeory_base Child Theme(③ 子テーマ名+Theme)
Author: John Doe (④ 作成者名)
Author URI: http://toribae.com (⑤ 自サイトのURL)
Template: xeory_base (⑥ 親テーマ名)
Version: 1.0.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: xeory_base-child (⑦ 子テーマ名)
*/
version/License/License URIは変更なしでOKです。Tagsは消してしまって構いません。
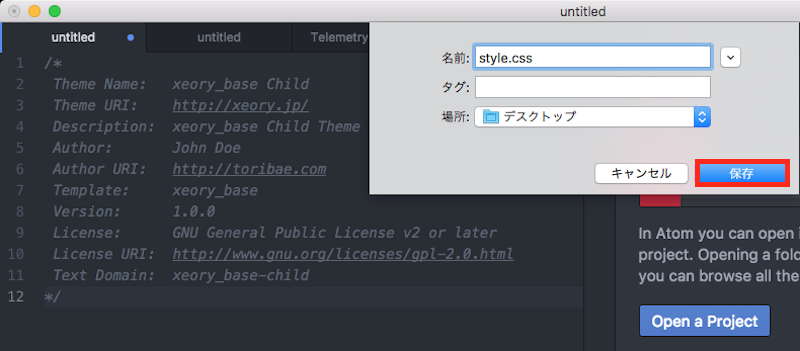
上記の様に書き換えたら「style.css」という名前で保存しましょう。
この時、ファイル名は絶対にstyle.cssという名前で保存します。
名前を間違えてしまうと後で内容が読み込まれないので注意しましょう。

【functions.phpファイルの作り方】
functions.phpファイルの作り方を紹介します。
functions.phpファイルは、この段階では何も書かずに真っさらな状態で保存しましょう。
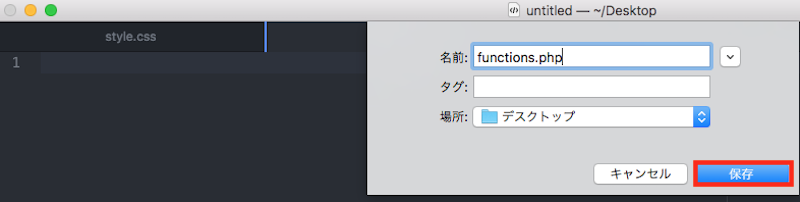
(1) デスクトップにfunctions.phpという名前で保存
この時、style.css同様に名前を間違えずに保存する事が重要です。

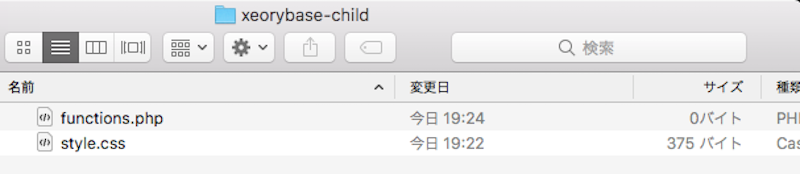
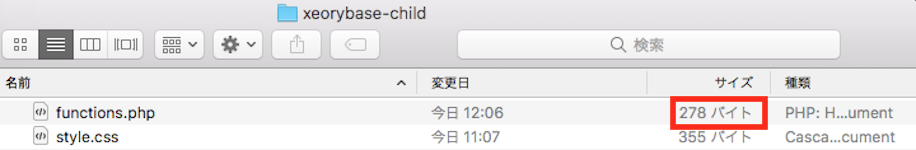
デスクトップ上に「style.css」と「functions.php」のファイルが出来たら「xeorybase-child」フォルダの中に入れましょう。

フォルダの中身が上記の様になっていれば、子テーマ用フォルダは完成です。
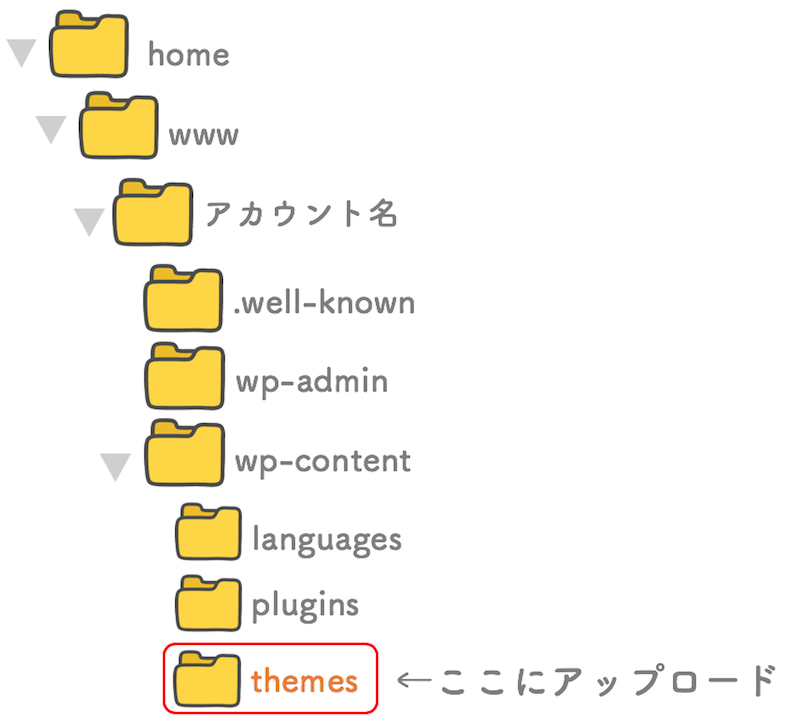
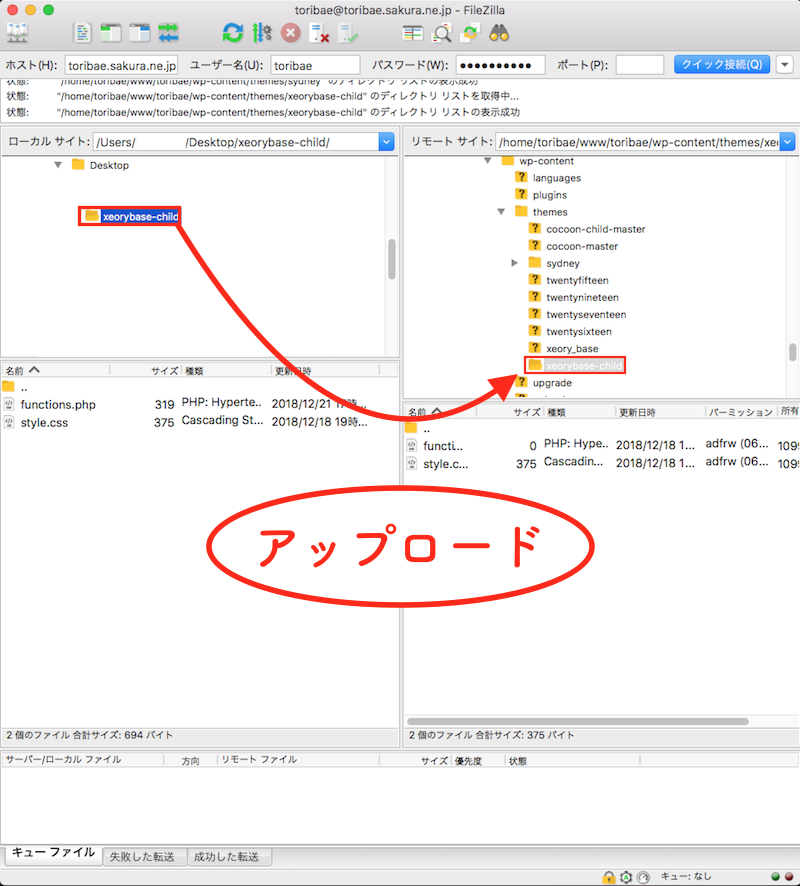
「xeorybase-child」、子テーマ用のフォルダを作成したらFTPソフトを使ってThemeが入っているフォルダに直接にアップロードします。
(1) /home/ユーザー名/www/ユーザー名/wp-content/themes

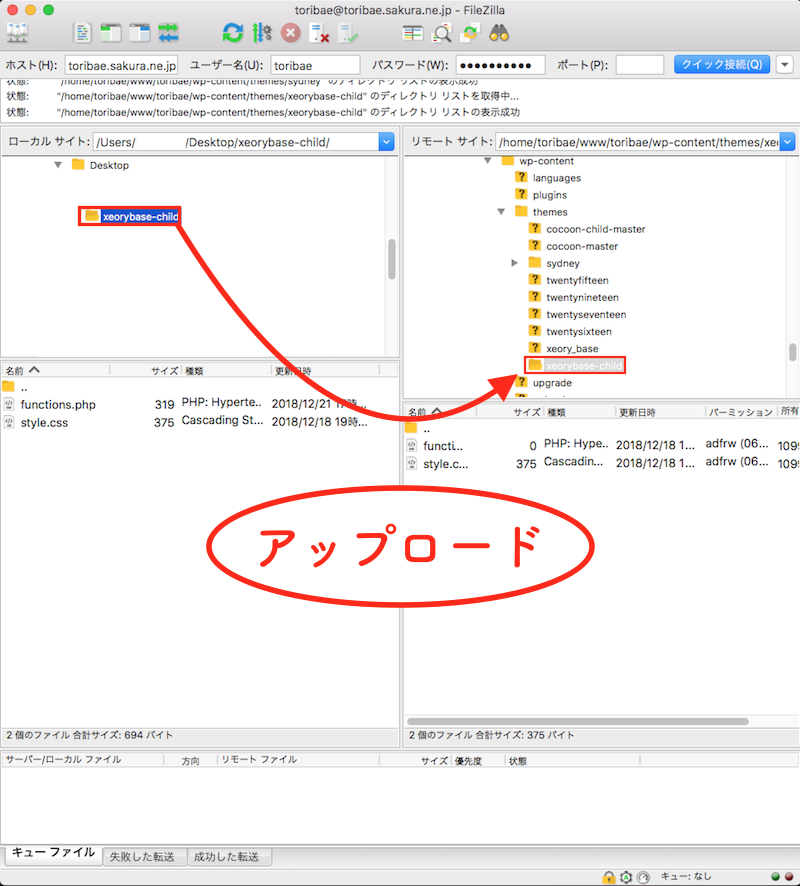
FTPソフトを使ってサーバにアクセスして、Themeが入っているフォルダに先ほど作成した「xeorybase-child」フォルダをアップロードします。

FTPソフトで子テーマ用フォルダをアップロードしたら、すでに作成した子テーマがWordPressテーマ一覧に表示されているはずです。WordPressのテーマ一覧で子テーマが表示されているか確認しましょう。
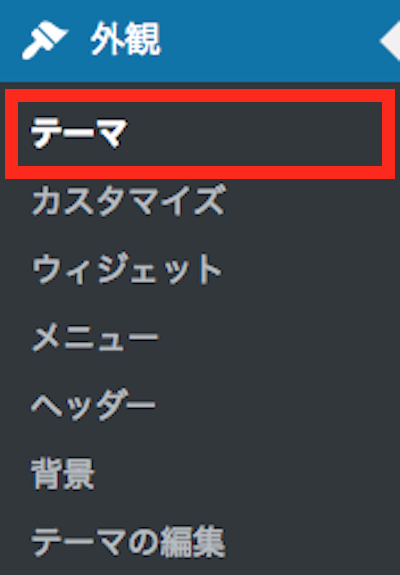
(1) 外観→「テーマ」

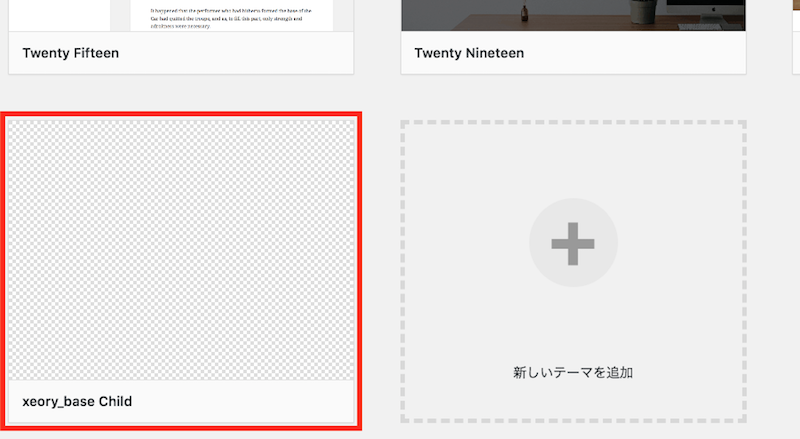
(2) テーマ一覧の中に「xeory_base Child」が出現

Xeory Base子テーマが一覧に表示されていますね。
ここまで完了したら、あとはfunctions.phpを追記し再度アップロードすれば完成です。
テーマ一覧に子テーマが現れたら、functions.phpに追記をします。
先ほど保存したfunctions.phpを開きましょう。
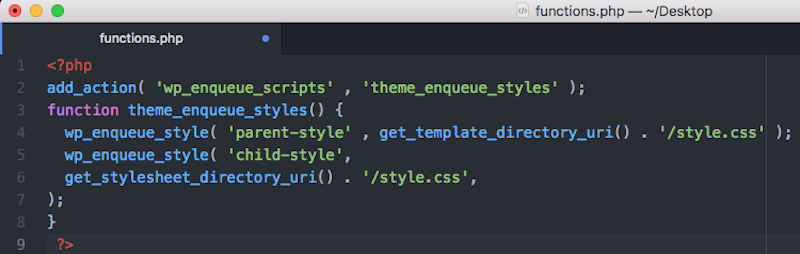
(1) functions.phpに下記PHPを書く
何も書かれていないfunctions.phpファイルにPHPを書き込みます。
<?php
add_action( 'wp_enqueue_scripts' , 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style' , get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
);
}
?>
上記PHPはコピペで大丈夫です。

(2) 上書き保存してサイズが大きくなった事を確認する
PHPを記述したので先ほどよりもサイズが大きくなっていますね。

ここまで完了したら、FTPソフトで先ほど同様にアップロードします。
今回は「home/アカウント名/www/アカウント名/wp-content/themes/xeorybase-child」を選択して上書きアップロードしましょう。

以上でXeory Base子テーマを作成する方法は完了です。
最後にXeory Base子テーマを有効化しておきましょう。
(3) 外観→「テーマ」

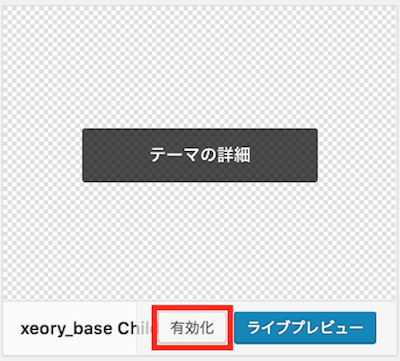
(4) 「有効化」クリック

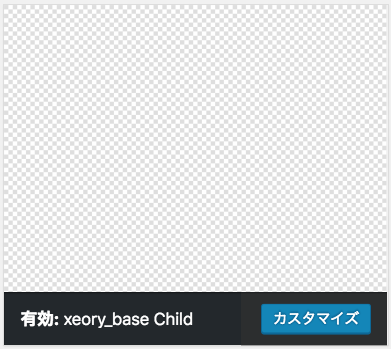
(5) 有効化が完了

子テーマを作成するメリットやデメリットは、他に無いのだろうか?
もともとの親テーマをカスタマイズしてしまうと、テーマアップデート時に変更内容が消えてしまう…。
その様な事にならない様に、カスタマイズ時には事前に子テーマを作成する事が推奨されています。
しかしメリットもあれば、逆にデメリットもあります。
子テーマを作成するメリットは3つです。
デメリットは2つあります。
上記3つのメリットと2つのデメリットについて詳しく解説していきましょう。
子テーマを作成する3つのメリットを紹介します。
【テーマアップデート後も編集内容は消えない】
WordPressの親テーマを直でカスタマイズしている場合、テーマアップデート後にカスタマイズ内容が消えてしまう事が考えられます。
しかし子テーマをカスタマイズしていれば、親テーマをアップデートしてもカスタマイズ内容は消える事なく引き継がれるのです。せっかく努力して作ったカスタマイズが消えてしまうなんて、考えただけでも嫌ですよね。
カスタマイズを行う場合には、確実に子テーマを作成すべきと言えます。
【カスタマイズしやすい】
子テーマを作成するとカスタマイズがしやすくなります。
もともとの親テーマに書かれているファイルの記述量はハンパじゃ無い程多いです。その為、変更したい箇所を見つけるのも変更した場所を見つけるのも分かりづらくなっています。子テーマを使用すれば、変更したい事を追加で記述していけば良いだけなので変更箇所をすぐに見つける事が可能です。
【WordPressテーマ開発の勉強になる】
子テーマを作成する事でWordPressテーマの開発を、効率的に良い形で学ぶ事ができます。自作テーマを作りたい、その様に考えている場合も子テーマを使う事で良い勉強になるでしょう。
子テーマを作成する2つのデメリットを紹介します。
【非常に面倒臭い】
子テーマは作成するまでに非常に手間がかかります。
はっきり言って面倒です。慣れてしまえば大した事ではありませんが、初めの内は面倒だなと感じるでしょう。
【サイトが重くなる可能性がある】
子テーマを作成する事でサイト自体が重くなる可能性があります。
親テーマ+子テーマになるので、当然ながらファイル自体が大きくなりサイトが重くなるのです。サイトが重くなると、速度も落ちます。子テーマを作成した際には、不要なテーマは削除しておいた方が良いでしょう。
テーマ削除方法は下記の記事をご覧ください。
WordPressのテーマを削除する2つの方法とコピーライト編集
「子テーマが反映されない!なんで出来ないの!」
私も上記の様にパニックになった事があります。
もしも子テーマを手順に沿って作成したのに、反映されない時は3つの事をチェックしてみて下さい。
意外とうっかりしたミスかもしれませんよ。
上記3つの事を確認して、それでも間違えていない場合にはstyle.css・functions.phpの記述をそもそも間違えていないか確認してみましょう。上記3つのチェックポイントについて詳しく紹介します。
チェックポイント1つ目は「Template名」です。
style.cssに記述するTemplate名は、親テーマの正式名称で記述する必要があります。

Xeory Base子テーマを作成する際には、必ず「xeory_base」と記述しましょう。
チェックポイント2つ目は「アップロード先」です。
子テーマフォルダを間違えた場所へアップロードしてしまうと、子テーマが反映されません。アップロード先はThemeフォルダの中です。もう一度間違えていないか確認してみましょう。
チェックポイント3つ目は「ファイル名の間違い」です。
子テーマフォルダに入れる「style.css」「functions.php」のファイル名は間違えてしまうと内容が読み込まれず反映されません。一文字でも間違えていないか再度確認してみましょう。
Xeory Baseの子テーマについて詳しく解説してきました。
子テーマは、テーマをカスタマイズするつもりなら必ず作っておくべきです。
子テーマ用のフォルダを作成して、Themeフォルダ内にアップロードするだけで子テーマを作成する事が出来ます。
カスタマイズ内容が消えてしまわない様に、サクッと子テーマを作成しておきましょう。
ぜひ参考にしてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷