ホームページ制作
 土肥大夢
1
土肥大夢
1
Google+ボタンについて知りたい。
Google+ボタンとは、名前の通りGoogle+へ共有してもらう為にWebサイトに設置できるものです。
知っているとは思いますが、Google+はGoogleが提供するSNS(ソーシャルネットサービス)になります。Google+へコンテンツを拡散してもらう導線としてGoogle +ボタンは重要なツールになるのでWebサイトを運営している方は設置しておくことをおすすめします。
そこで今回はGoogle+ボタンを設置するメリット、設置方法を詳しく解説していきましょう。
手順は簡単なものですが、ネットがあまり得意ではない方は難しいと感じる方もいるはずです。そんな方でもわかるように1つ1つ手順を追って解説します!
Google+ボタンの設置する手順をお伝えする前に、設置する次のメリットを押さえておきましょう。
Google+ボタンを設置することで、このようなメリットへつなげることができます。
SNSへ拡散されることがGoogle +ボタン設置の最大の魅力です。
Google+へコンテンツが拡散されれば、サイトのファンが増える可能性が格段にUPします。単純に言えば、コンテンツの露出が増えるのでPVの獲得にもつながるということです。
ここでポイントになるのが、読みたくなる“コンテンツタイトル“と“質の高いコンテンツ”になります。SNSから内容を読むまでに繋がるユーザーはタイトルを見てGoogle+ボタンのクリックをするパターンがほとんどです。
魅力あるタイトルの作り方は下記記事をご覧ください↓
つい目が止まるキャッチコピーの特徴5つと真似したいテクニック
Googleが公表しているわけではありませんが、Google+はGoogleが提供するサービスということで評価に繋がる(SEO的に良い)と言われます。
私もこれには少し可能性があると感じています。どちらにしてもSNSを使うことはSEO的に大いにありなので、Google+ボタンを設置しておくことが間違っているということはありません。
Google+ボタンを設置するメリットがわかったところで次は実際に運営するサイトにGoogle+を設置してみましょう。
Google+ボタンは上記2種類があります。それぞれの設置方法を分けて解説します。
この章でお伝えする手順の通り行えばそれぞれたったの3分で完了です。
※Googleアカウントは作成済みとします。
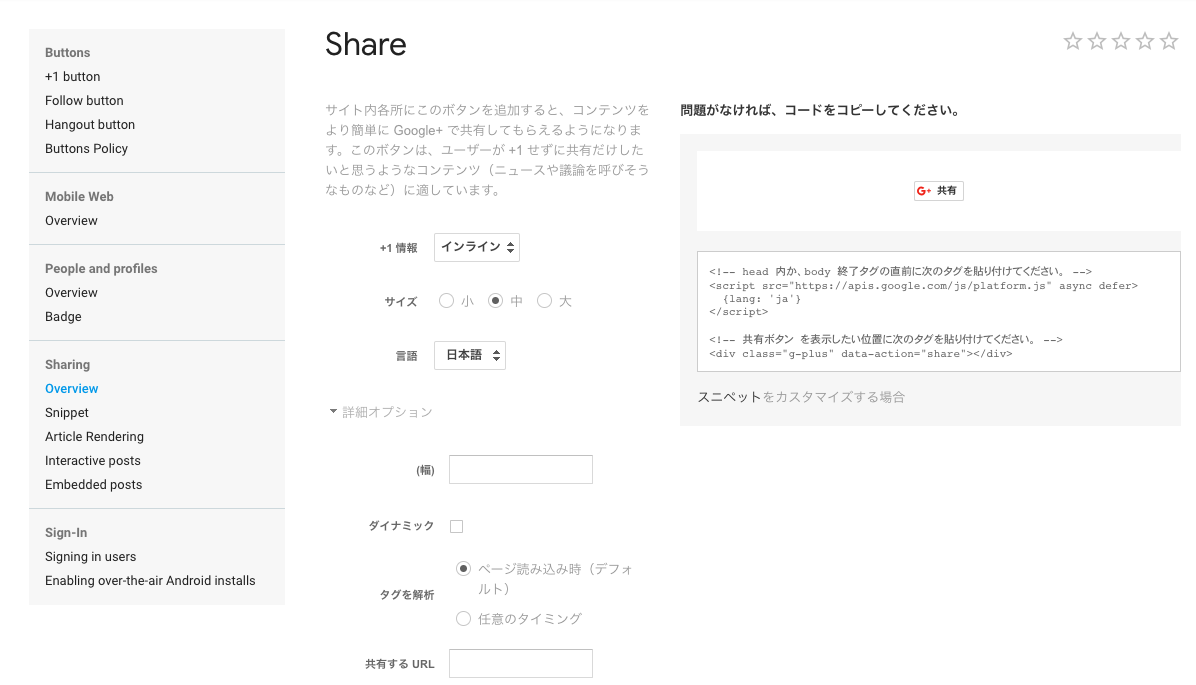
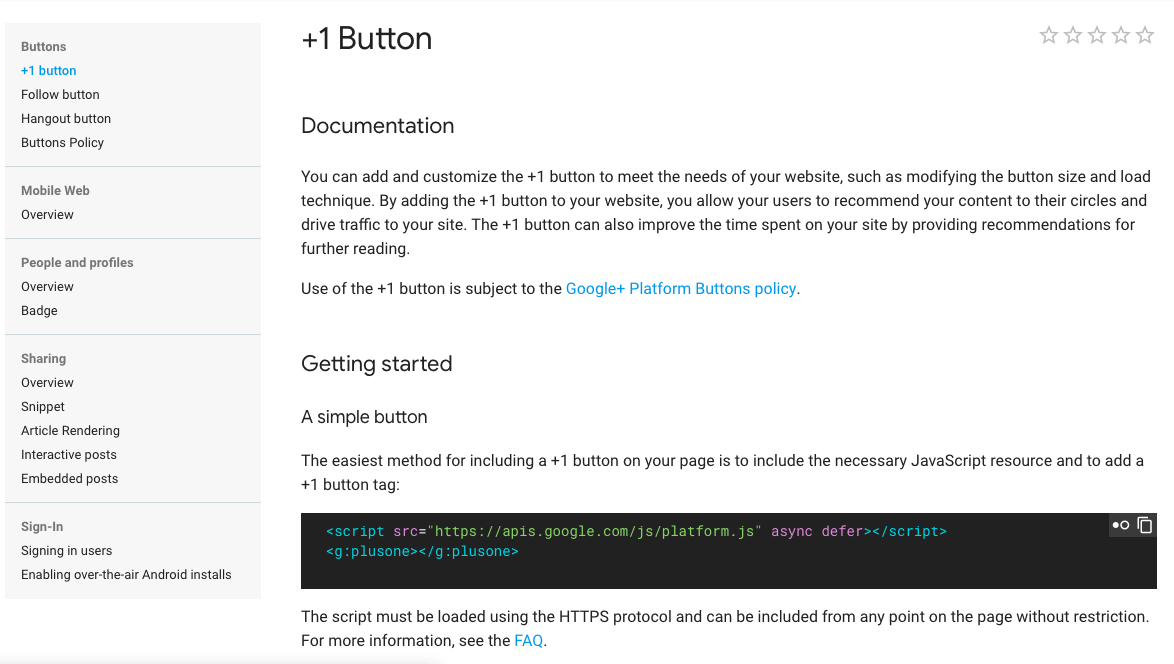
(1)公式サイトへアクセス

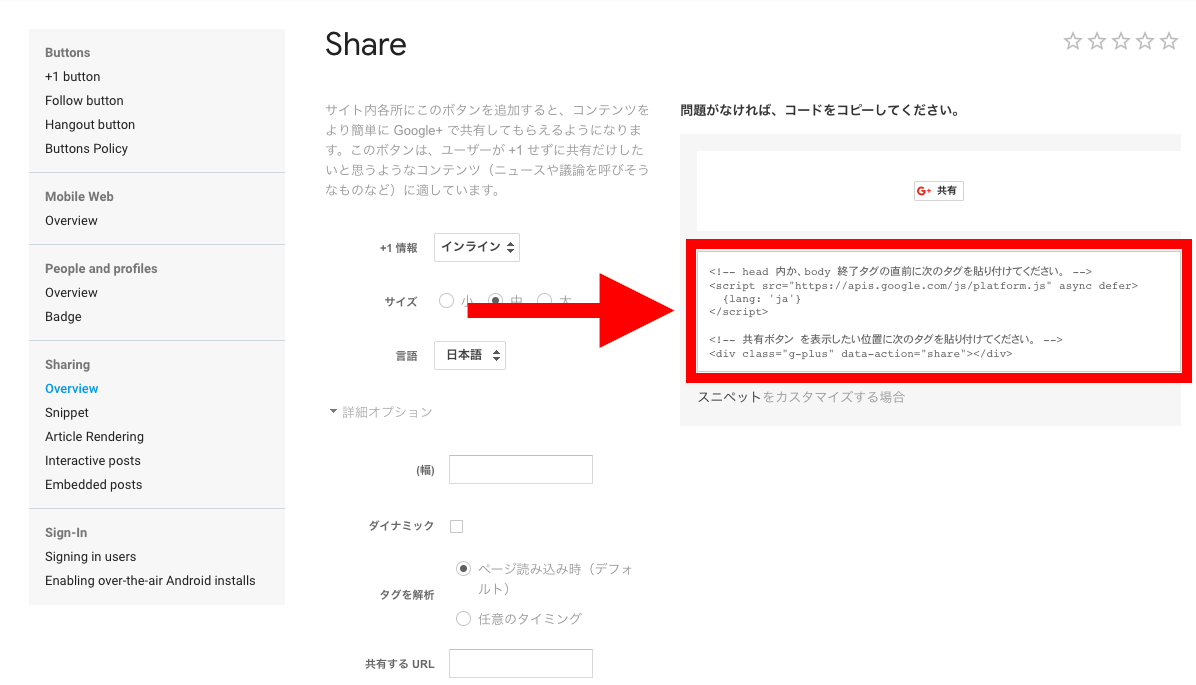
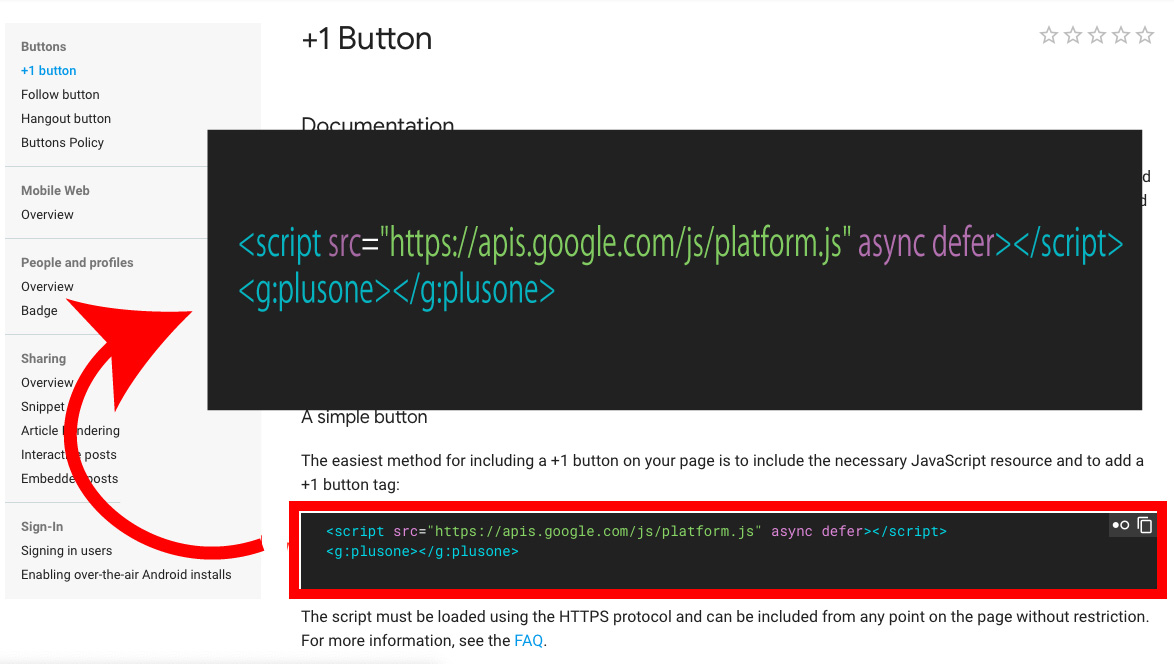
(2)赤枠内に表示されているコードをしコピー

(3)共有ボタンを設置したいページに貼り付け
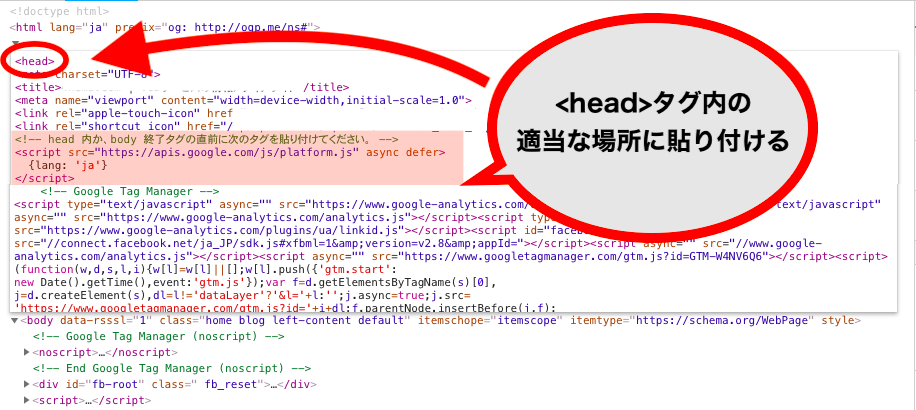
★<head>タグ内に貼り付ける

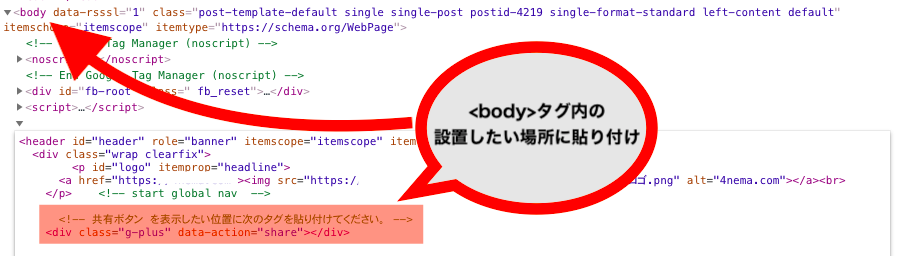
★<body>タグ内に貼り付ける

(1)公式サイトへアクセス

(2)コードをコピー

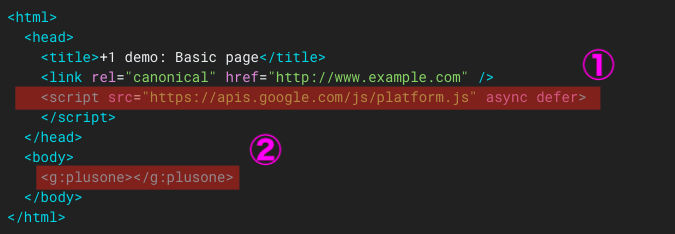
(3)サイトのHTML①<head>タグ&②<boby>タグに貼り付け

①<head>タグ内→<script src=”https://apis.google.com/js/platform.js” async defer></script>
②<boby>タグ内(表示したいページの適当な箇所)→<g:plusone></g:plusone>
運営しているサイトがWordPressを利用している場合、2章で紹介しているようなコード入力をする必要0です。
プラグインを利用するだけで、簡単にサイトへGoogle+ボタンの設置ができます。
![]()
Google+を始め主要SNSのボタンを簡単にサイト内の各ページに設置することができるプラグインです。
<Google+ボタンの設置方法>
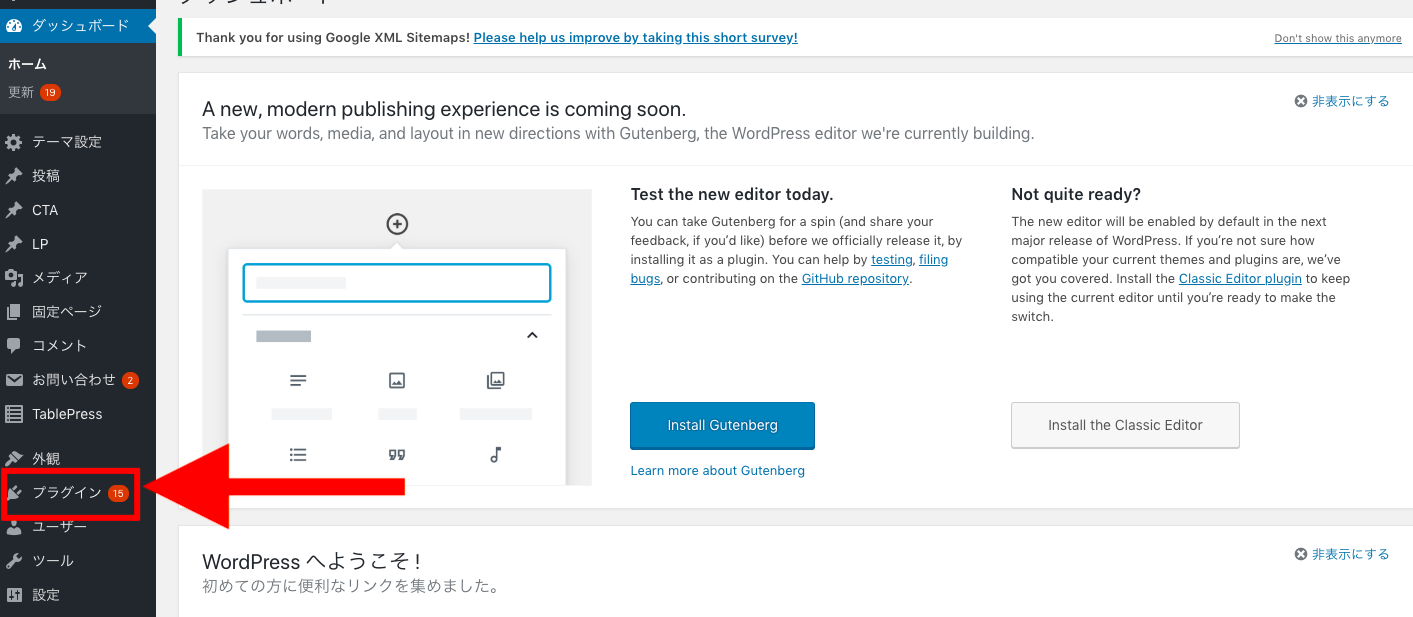
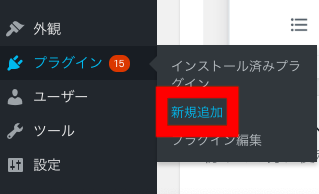
(1)管理画面にログイン→”プラグイン”を選択

(2)”新規追加”を選択

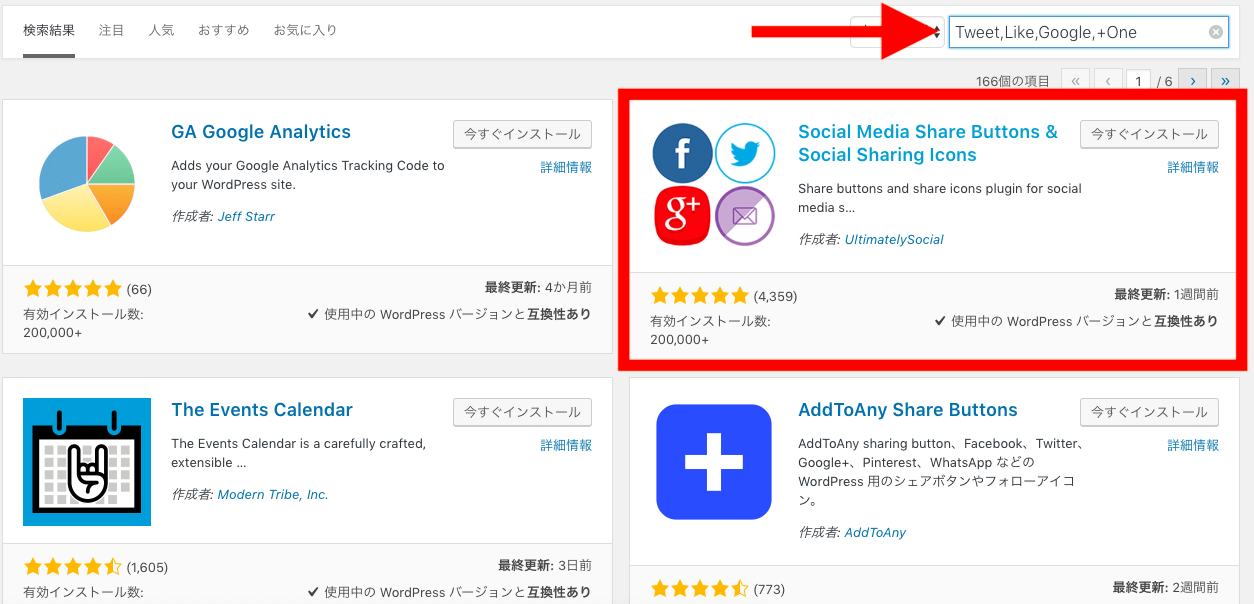
(3)Social Media Share Buttons & Social Sharing Icons検索
★”今すぐインストール”→”有効化”の順に設定画面へ進みます。

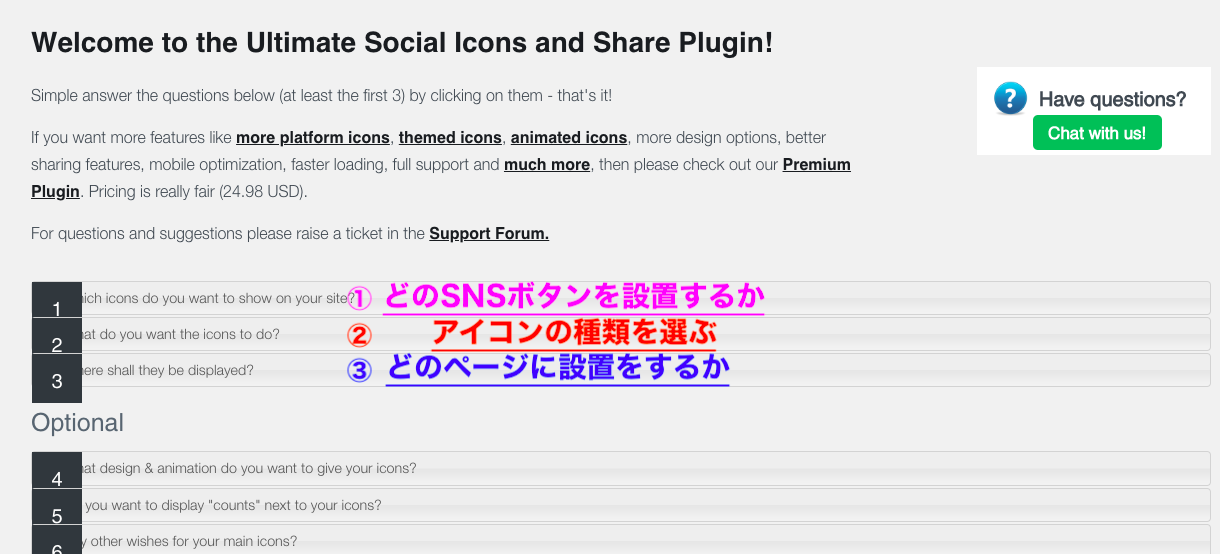
(4)設定画面内の①〜③の設定を行います。

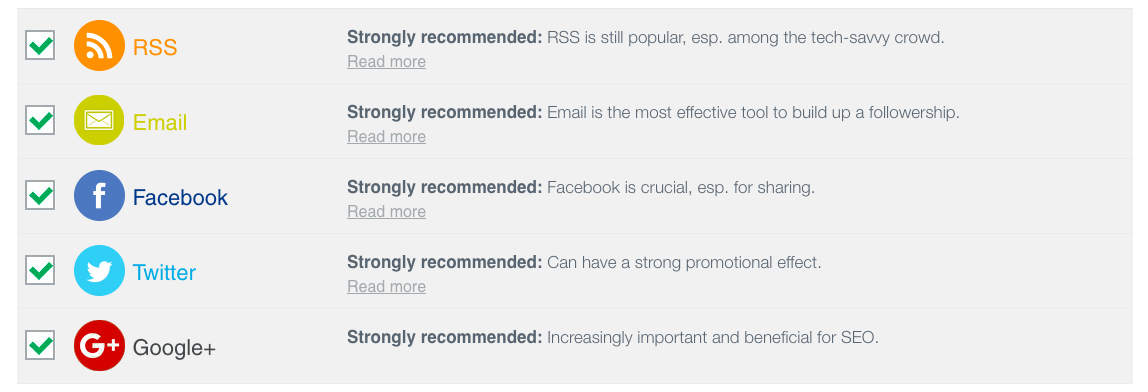
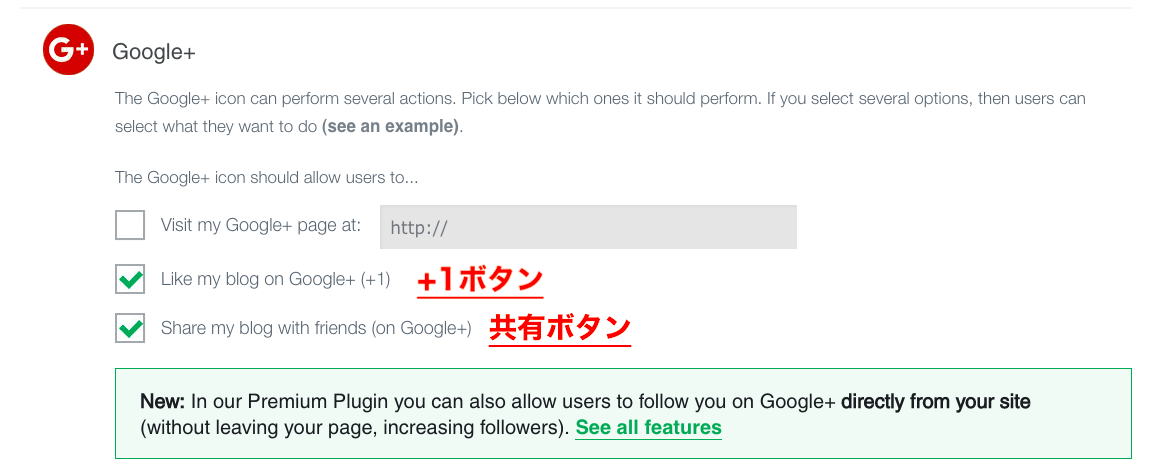
①Google+ボタンにチェックマークを入れる
※Google+は初期設定の状態でチェック済み

②Google+ボタンの種類を選択

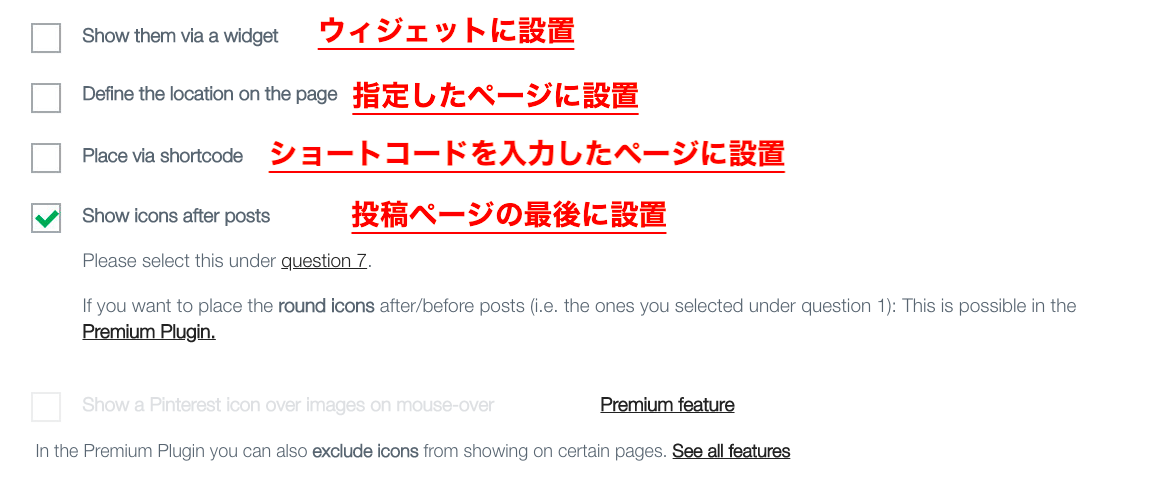
③Google+ボタンの設置場所を選択
※特に細かく気にしなければ一番下のみチェックしておけばOK

★最後に設定の保存をクリックで完了!
「設置したGoogle+ボタンを押しても反応しない…」
この場合、Google+ボタンにエラーが出ている可能性があります。考えられる原因としては、ログインが必要なページにGoogle +を設置しているからというのが考えられます。
Google+ボタンは全ての方が閲覧できるページにのみ設置しましょう。これでGoogle+ボタンにエラーが発生する可能性が激減します。
この他にGoogle+ボタンが表示されない時にはソースコードの入力箇所が間違っているはずです。もう一度2章でお伝えしている手順を見ながらコードの入力をしてみてください。
Google+ボタンは、Google+へコンテンツを拡散してもらうための大事な導線です。
サイトの知名度、PV数を獲得する為に設置しておくことをおすすめします。もちろんGoogle+ボタンを設置するだけではコンテンツの拡散はしてもらえません。魅力ある記事タイトルと質の高いコンテンツが必要です。
また、今回はGoogle+ボタンの設置方法を紹介しましたが、TwitterやFacebookなどのその他SNSも活用するしていくといいでしょう。
会社案内・解説資料はこちら!
資料をダウンロードする ▷