WordPressに目次を表示させたい。
上記の様にお考えではないでしょうか?
WordPressに目次を設置する事でコンテンツ内容が一目で分かる様になり、ユーザーへの利便性が向上するのです。また目次を設置する事によってSEO効果も期待出来るので、WordPressでコンテンツを配信する際には目次の設置をオススメします。
今回はプラグインを使って簡単に目次を設置する方法と、カスタマイズする方法について詳しく解説していきましょう。
1:プラグインを使って目次を作成する方法
WordPressで目次を設置する際に、1から全て自分で目次を作成するのは大変な作業です。
しかしプラグインを使用すれば、10分程度で初心者でも簡単に目次を設置する事が出来ます。
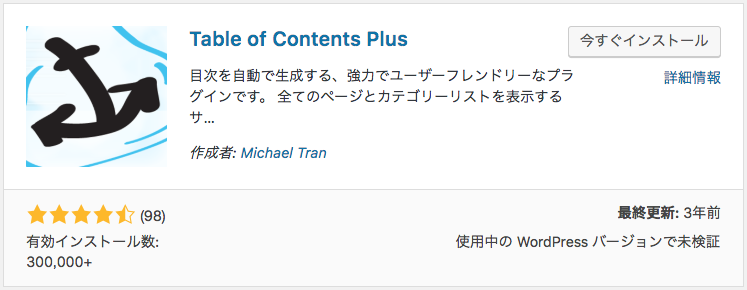
今回は多くの人が利用し高い評価を受けているプラグイン「Table of Contents Plus」を使用して目次を設置する方法を解説していきましょう。
1-1:目次の設置手順

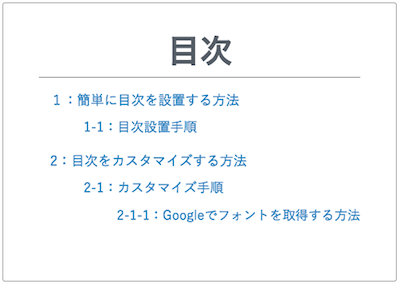
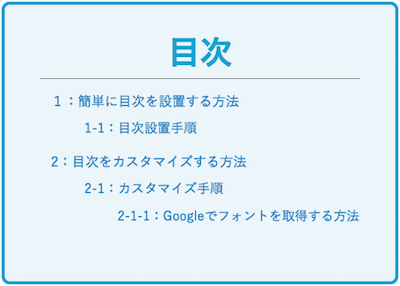
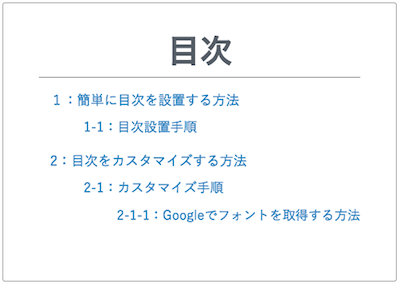
プラグインを使って上記画像の様な目次を作成していきます。
WordPress管理画面にてプラグイン「Table of Contents Plus」をインストールして有効化してください。

プラグインをインストールする方法については下記の記事で詳しく解説しています。
WordPressのプラグインをインストールする方法と出来ない4つの原因
プラグインを有効化したら、以下の手順で目次を設置していきましょう。
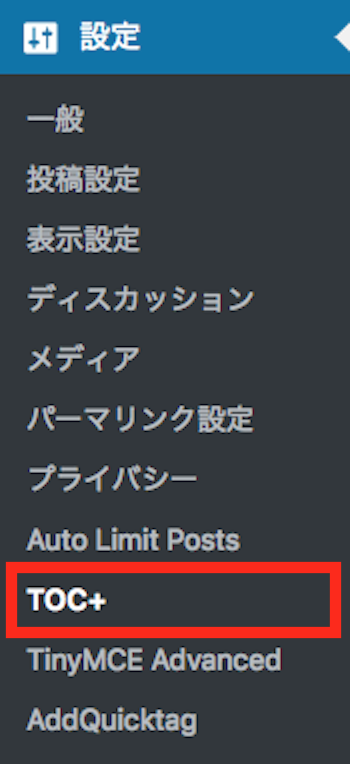
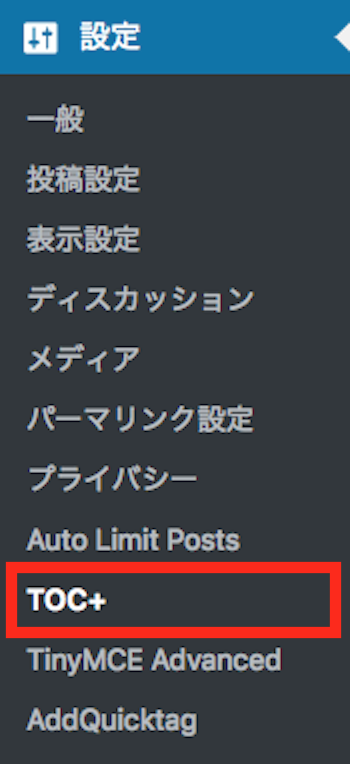
(1) 設定から「TOC+」を選びクリック
設定の中に有効化したプラグイン「TOC+」が追加されています。

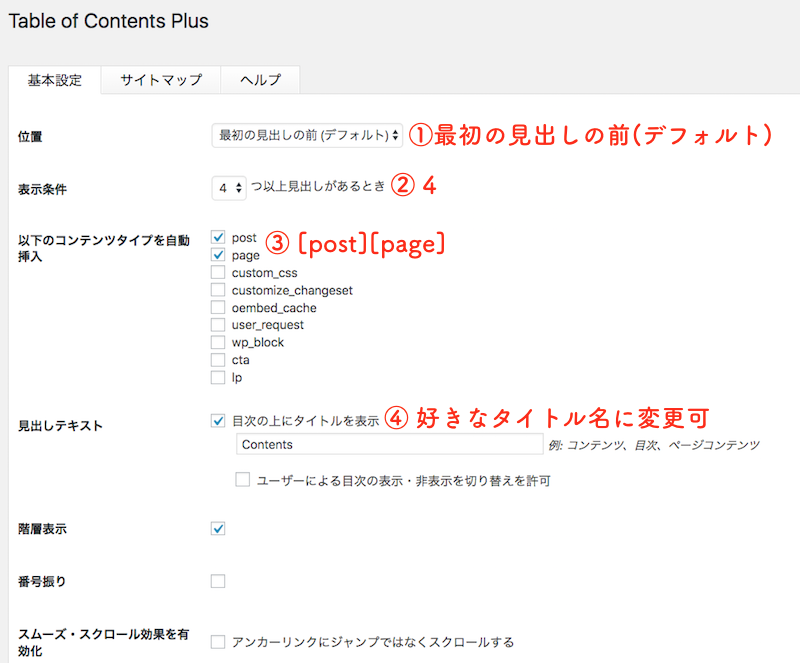
(2) 目次の設定を行う
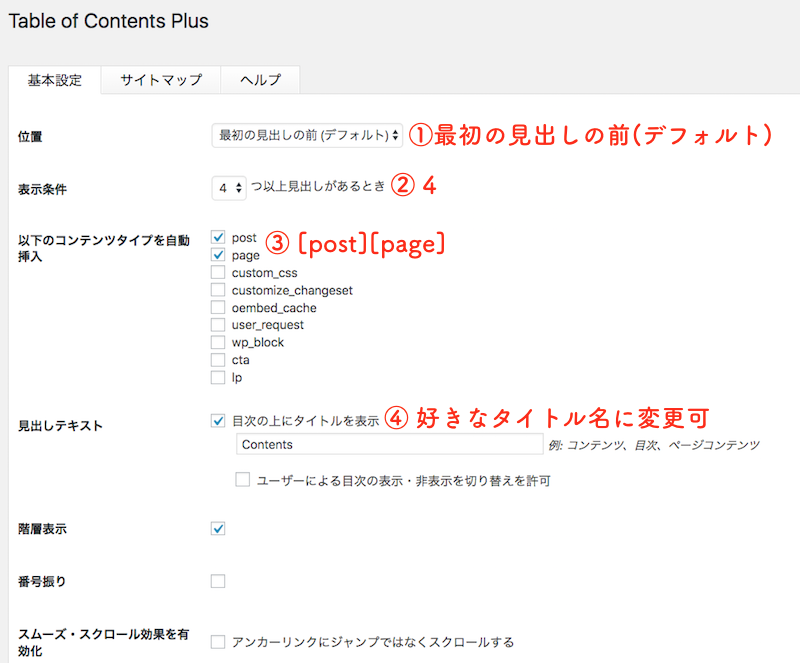
Table of Contents Plusの設定画面になります。
以下の通りに設定してみましょう。

- ① 「最初の見出しの前(デフォルト)」を選択
- ② 表示条件は「4」を選択(それ以下だと目次が表示されない可能性有)
- ③ コンテンツタイプを選択 (post/page)
- ④ 見出しテキストは、目次の上にくるタイトル名(好きなタイトルに変更可)
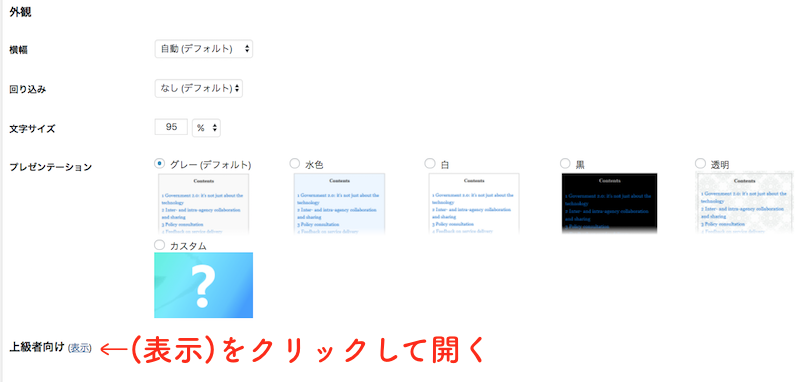
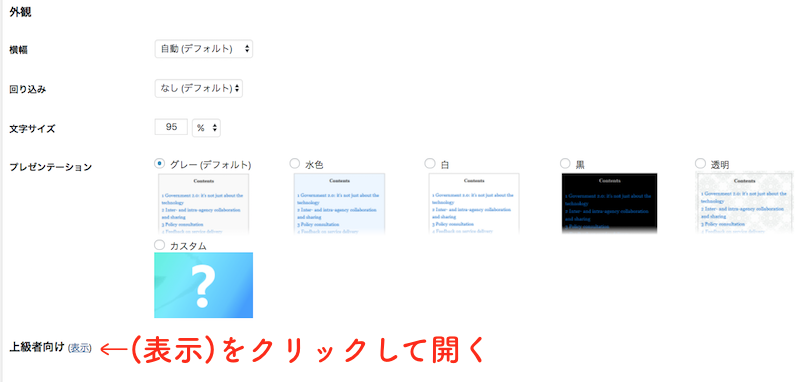
ここまで変更したら画面下へスクロールし、「上級者向け(表示)」をクリックしましょう。
目次のデザインはプレゼンテーションの項目で選択が可能です。

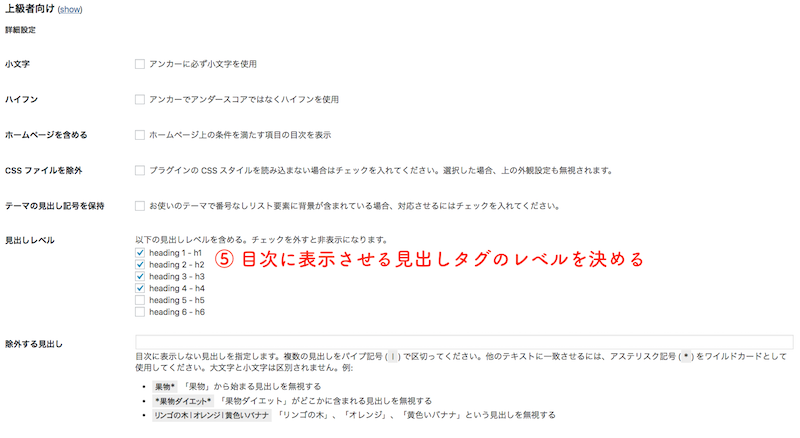
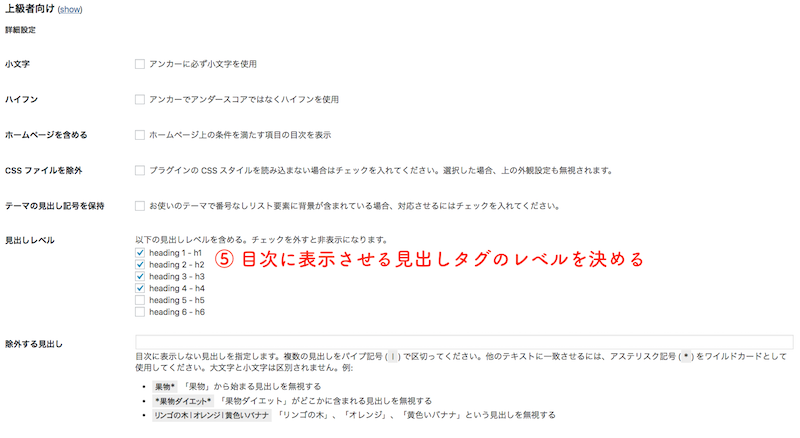
(3) ⑤ 見出しレベルのチェックを外す
見出しレベルの項目で見出しタグをどこまで目次に表示させるか設定出来ます。
細かく区切りすぎると目次が見づらくなるので、h4までがオススメです。

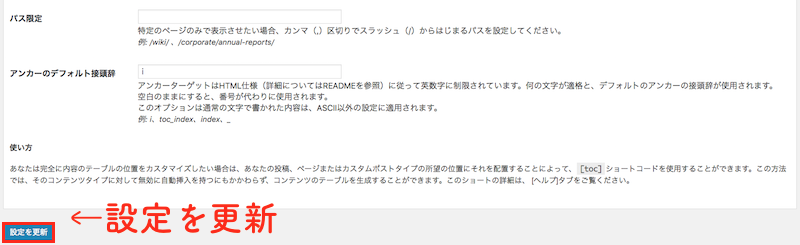
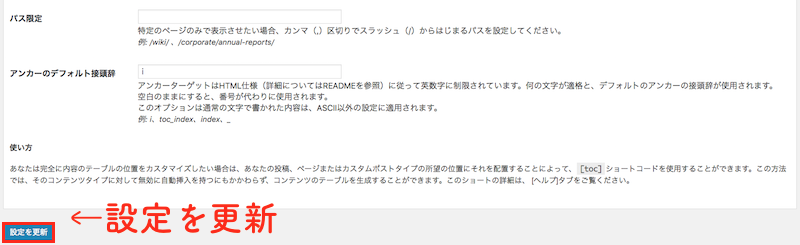
(4) 「設定を更新」をクリックして変更内容を保存する

上記の様に設定したらコンテンツに目次が設置されます。

以上がプラグインを使った目次の設置方法です。
簡単に設置する事が出来るので、ぜひ試してみて下さい。
2:作成した目次をカスタマイズしてみよう
作成した目次をカスタマイズしたいけど、方法が分からないな。
上記の様にカスタマイズをお考えではないでしょうか?
目次の土台はプラグインで簡単に作成する事ができましたね。
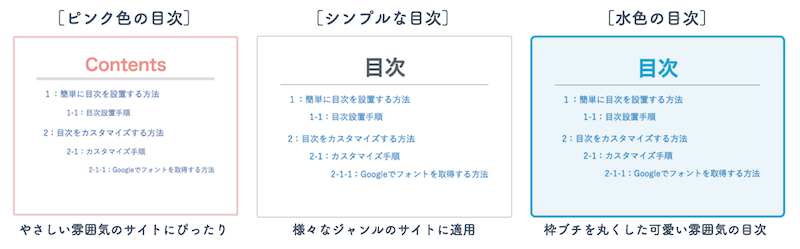
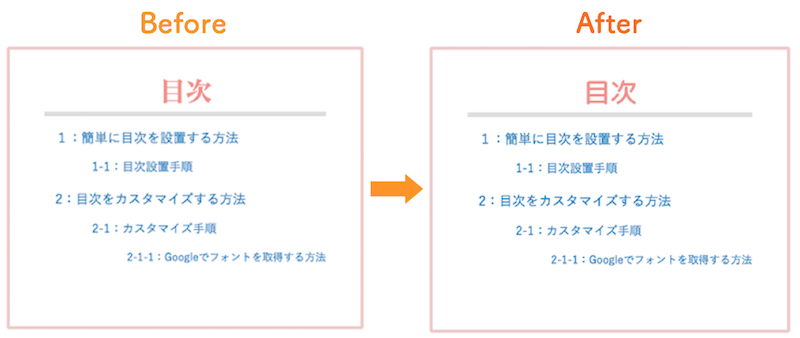
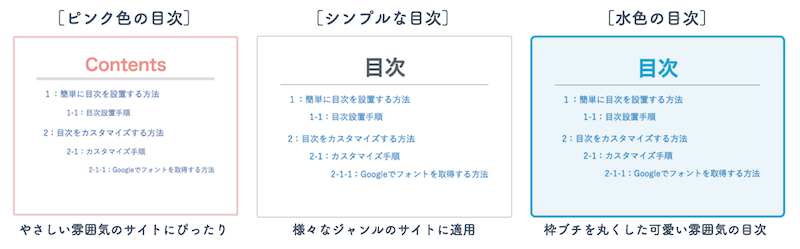
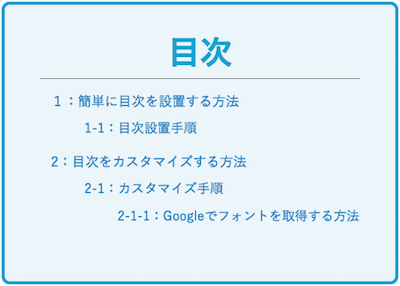
カスタマイズのCSSを追加するだけで、下記画像の様に色やフォント・形まで変更する事が可能です。

CSSにコピーペーストで簡単にカスタマイズする方法を紹介していきます。
また、上記3つの目次を使用する際のコードも紹介しましょう。
2-1:目次のカスタマイズ手順
目次のカスタマイズ手順を紹介します。
目次のカスタマイズはCSSにコードを追加するだけで簡単に目次をカスタマイズする事が可能です。
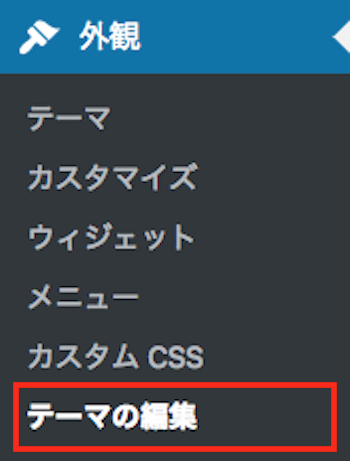
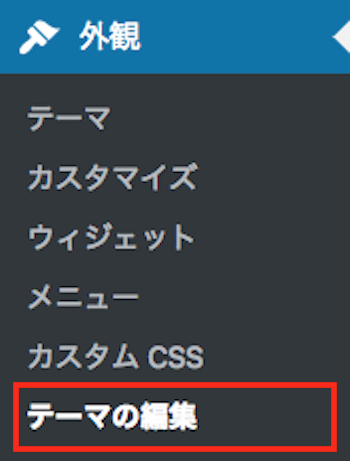
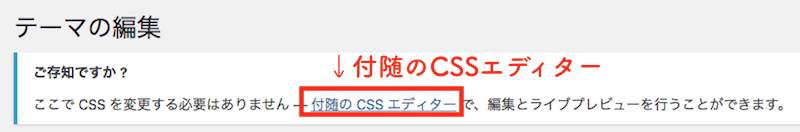
(1) 外観→「テーマの編集」

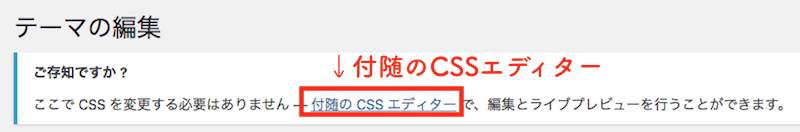
(2) テーマ編集画面上の「CSSエディター」をクリック

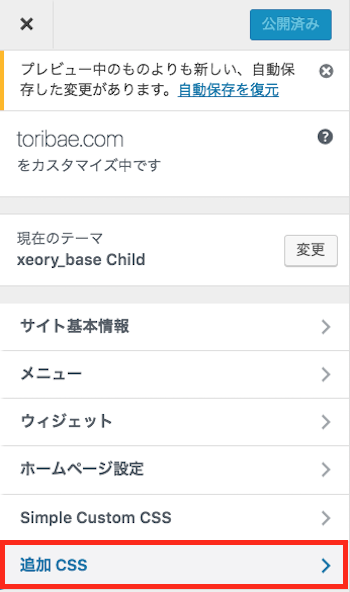
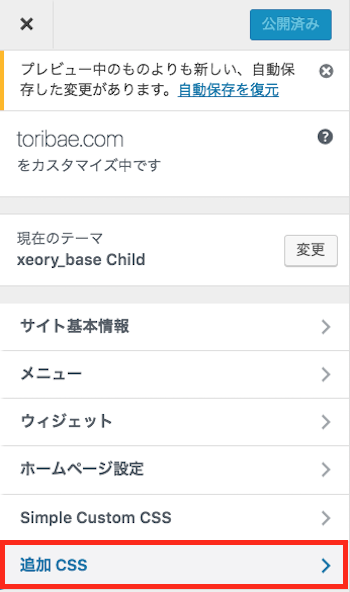
(3) 追加CSSをクリック

(4) 追加CSSにコードを貼り付けて保存
追加CSS部分に下記の様なコードを貼り付けます。
- #toc_container {
- margin-bottom: 40px;
- padding: 15px 20px;
- background: #fff;
- border: 4px solid #cd5c5c54;
- border-radius: 3px;
- color: #ef6e65c4; }
- #toc_container .toc_title {
- font-family: ‘M PLUS Rounded 1c’, sans-serif;
- text-align: center;
- margin-bottom: 35px;
- margin-top: 0;
- padding-top: 0;
- padding-bottom: 0px;
- font-size: 1.7em;
- border-bottom: 5px solid #dedede; }
- #toc_container .toc_list {
- list-style-type: none !important;
- counter-reset: li; }
- #toc_container .toc_list > li {
- position: relative;
- margin-bottom: 15px;
- margin-left: 6px;
- line-height: 1.3em;
- font-size: 0.9em; }
- #toc_container .toc_list > li a {
- text-decoration: none !important; }
- #toc_container .toc_list > li a:hover {
- text-decoration: underline !important; }
- #toc_container .toc_list > li ul {
- list-style-type: disc;
- margin-top: 15px;
- padding-left: 20px;
- color: #f08080; }
- #toc_container .toc_list > li > ul li {
- font-size: 0.9em;
- margin-bottom: 8px; }
- @media only screen and (min-width: 641px) {
- #toc_container {
- padding: 25px 40px; }
- #toc_container .toc_title {
- font-size: 2em; }
- #toc_container .toc_list > li {
- margin-bottom: 18px;
- margin-left: 12px;
- font-size: 1em; }
- #toc_container .toc_list > li:after {
- left: -48px;
- top: 0px;
- font-size: 26px; } }

貼り付けたら変更を画面左の「公開」をクリックして保存します。
すると、目次のデザインがピンク色の目次にカスタマイズ完了です。

2-1-2:シンプル目次のコード

上記「シンプルな目次」を表示させるコードです。
- #toc_container {
- margin-bottom: 3px;
- padding: 15px 20px;
- background: #fff;
- border: 1px solid #999;
- border-radius: 3px;
- color: #555d66; }
- #toc_container .toc_title {
- font-family: ‘M PLUS Rounded 1c’, sans-serif;
- text-align: center;
- margin-bottom: 35px;
- margin-top: 0;
- padding-top: 0;
- padding-bottom: 0px;
- font-size: 1.5em;
- border-bottom: 1px solid #72777c; }
- #toc_container .toc_list {
- list-style-type: none !important;
- counter-reset: li; }
- #toc_container .toc_list > li {
- position: relative;
- margin-bottom: 15px;
- margin-left: 6px;
- line-height: 1.3em;
- font-size: 0.9em; }
- #toc_container .toc_list > li a {
- text-decoration: none !important; }
- #toc_container .toc_list > li a:hover {
- text-decoration: underline !important; }
- #toc_container .toc_list > li ul {
- list-style-type: disc;
- margin-top: 12px;
- padding-left: 15px;
- color: #f08080; }
- #toc_container .toc_list > li > ul li {
- font-size: 0.98em;
- margin-bottom:2px; }
- @media only screen and (min-width: 641px) {
- #toc_container {
- padding: 25px 40px; }
- #toc_container .toc_title {
- font-size:2.4em; }
- #toc_container .toc_list > li {
- margin-bottom: 18px;
- margin-left: 12px;
- font-size: 1em; }
- #toc_container .toc_list > li:after {
- left: -48px;
- top: 0px;
- font-size: 26px; } }
2-1-3:水色目次のコード

上記「水色の目次」を表示させるコードです。
- #toc_container {
- margin-bottom: 3px;
- padding: 15px 20px;
- background: rgba(30, 140, 190, 0.09);
- border: 4px solid #00a0d2;
- border-radius: 9px;
- color: #00a0d2; }
- #toc_container .toc_title {
- font-family: ‘M PLUS Rounded 1c’, sans-serif;
- text-align: center;
- margin-bottom: 35px;
- margin-top: 0;
- padding-top: 0;
- padding-bottom: 0px;
- font-size: 1.7em;
- border-bottom: 5px solid #dedede; }
- #toc_container .toc_list {
- list-style-type: none !important;
- counter-reset: li; }
- #toc_container .toc_list > li {
- position: relative;
- margin-bottom: 15px;
- margin-left: 6px;
- line-height: 1.3em;
- font-size: 0.9em; }
- #toc_container .toc_list > li a {
- text-decoration: none !important; }
- #toc_container .toc_list > li a:hover {
- text-decoration: underline !important; }
- #toc_container .toc_list > li ul {
- list-style-type: disc;
- margin-top: 15px;
- padding-left: 20px;
- color: #f08080; }
- #toc_container .toc_list > li > ul li {
- font-size: 0.9em;
- margin-bottom: 8px; }
- @media only screen and (min-width: 641px) {
- #toc_container {
- padding: 25px 40px; }
- #toc_container .toc_title {
- font-size: 2em; }
- #toc_container .toc_list > li {
- margin-bottom: 18px;
- margin-left: 12px;
- font-size: 1em; }
- #toc_container .toc_list > li:after {
- left: -48px;
- top: 0px;
- font-size: 26px; } }
2-2:色のカスタマイズ方法
目次の色や形をカスタマイズするには、コード一番上の部分を書き換えれば簡単にカスタマイズする事が可能です。
- #toc_container {
- margin-bottom: 3px; /目次下の空白スペース/
- padding: 15px 20px; /余白/
- background: rgba(30, 140, 190, 0.09); /背景色/
- border: 4px solid #00a0d2; /枠線の太さ/ /枠線の色/
- border-radius: 9px; /枠線の丸み/
- color: #00a0d2; } /目次タイトルの文字色/
カラーコードは下記サイトにて取得出来ますので、ぜひ試してみて下さい。
WEB色見本 原色大辞典 – HTMLカラーコード
3:目次のフォントを変更する方法
目次の色は変える事が出来たけれど、フォントが合っていない…。
そんなミスマッチな目次は嫌ですよね。
もちろん目次のフォントも変更する事が出来ます。
ただし、header.phpを変更する必要があるので必ずバックアップを取る様にしましょう。
初心者にも分かる様に解説していきます。手順は以下の通りです。
- ① Google Fontでフォントを選ぶ
- ② header.phpのhead内にコードを追記する
- ③ CSSにコードを追記する
上記の手順に沿って詳しく紹介していきます。
3-1:フォントカスタマイズ手順
目次のフォントを変更する方法を紹介します。

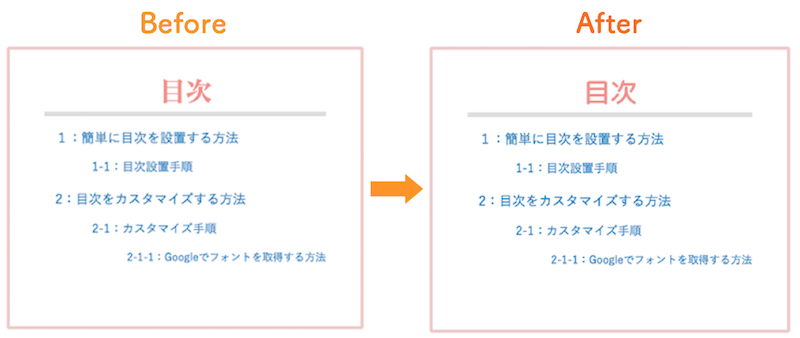
目次のタイトルを上記画像の様に変更していきます。
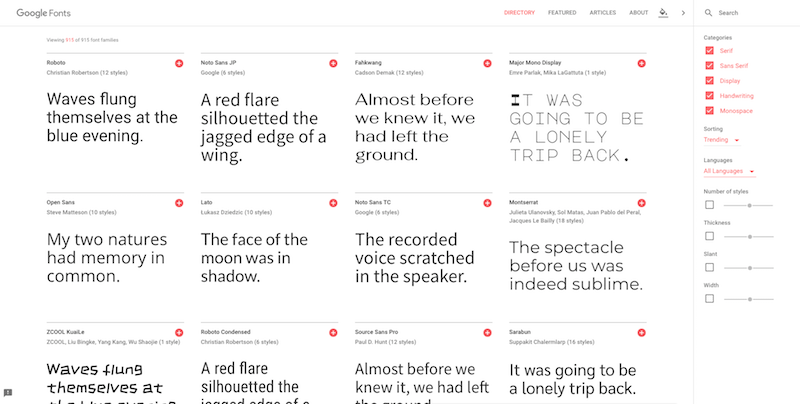
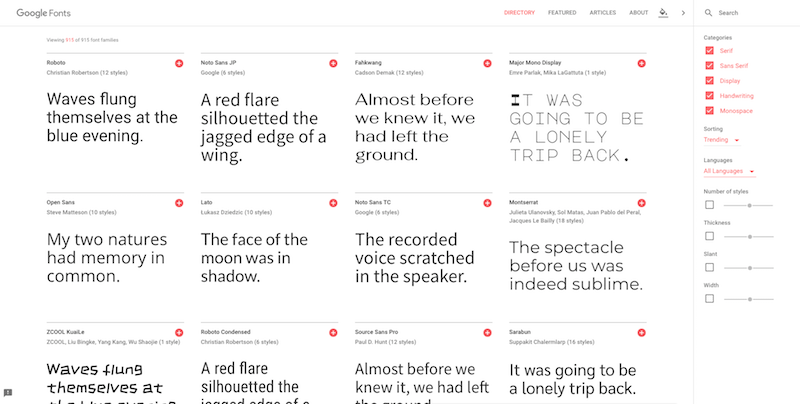
(1) Google Fontでフォントを選ぶ
まずはGoogle Fontで使用するフォントを選びましょう。
Google Font

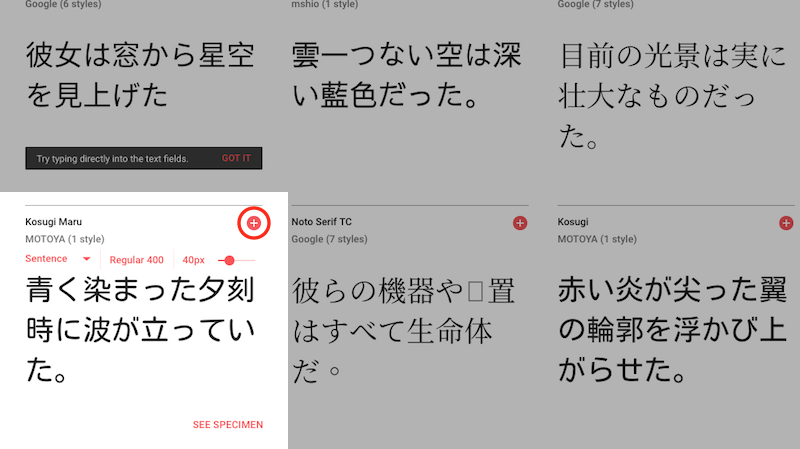
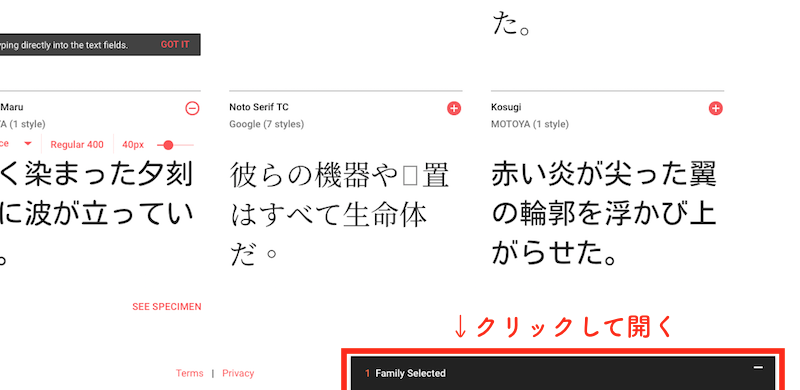
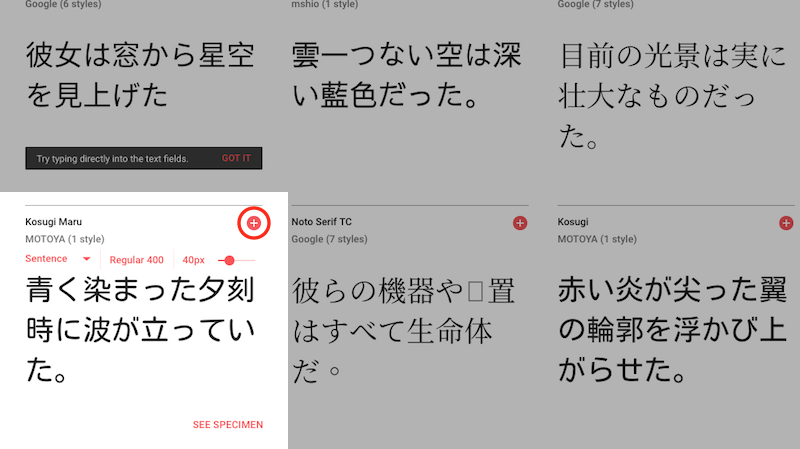
(2) 使用するフォント右上の「+」をクリック

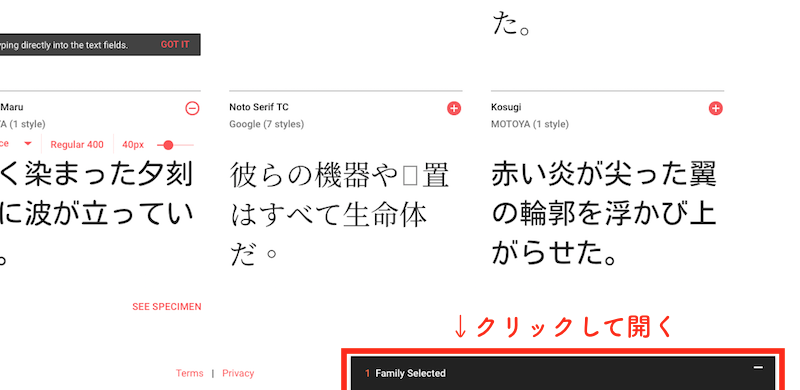
(3) 画面右下に現れるタブをクリックして開く

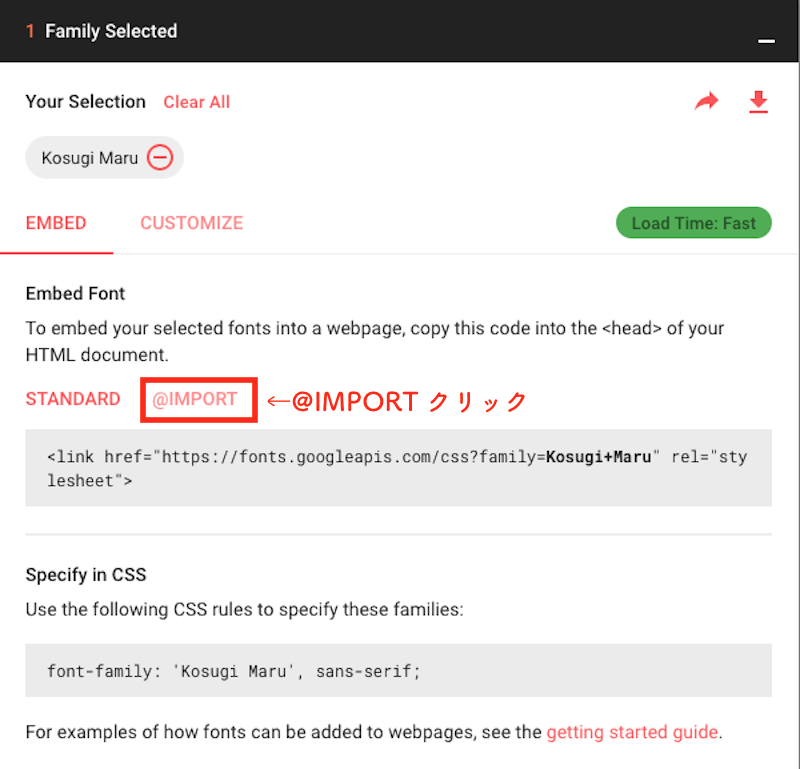
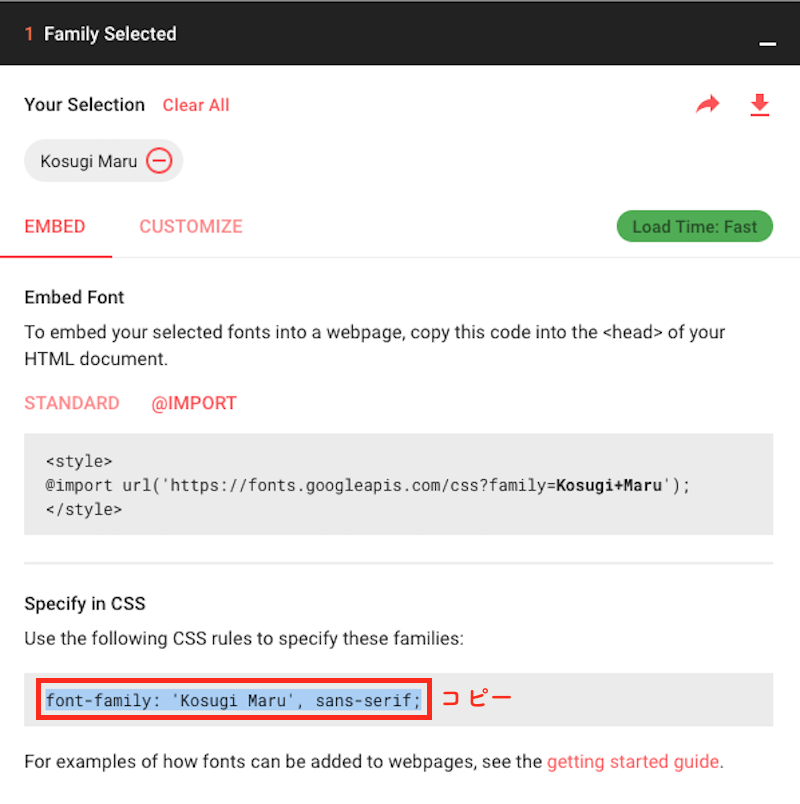
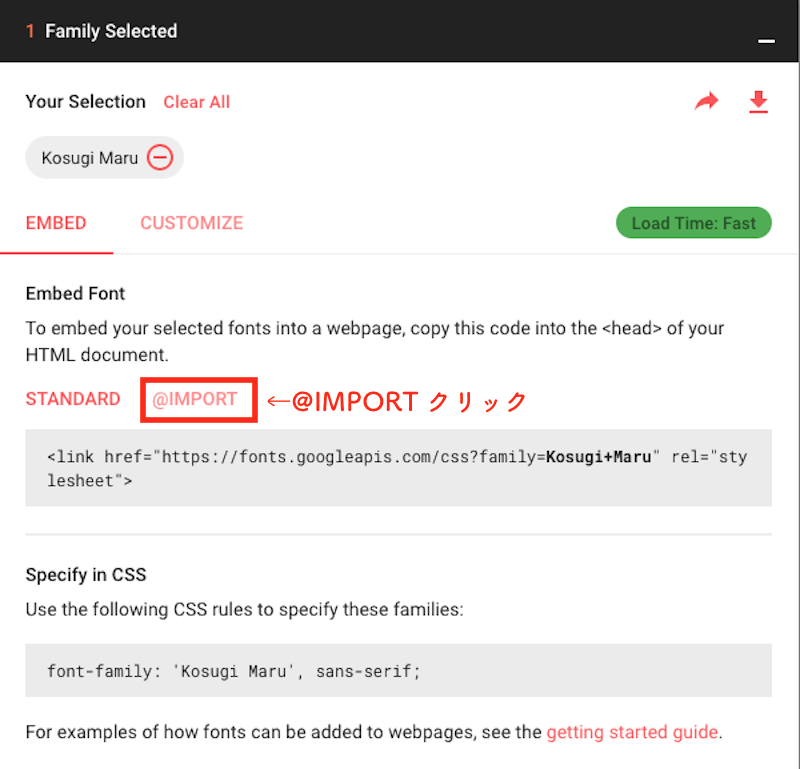
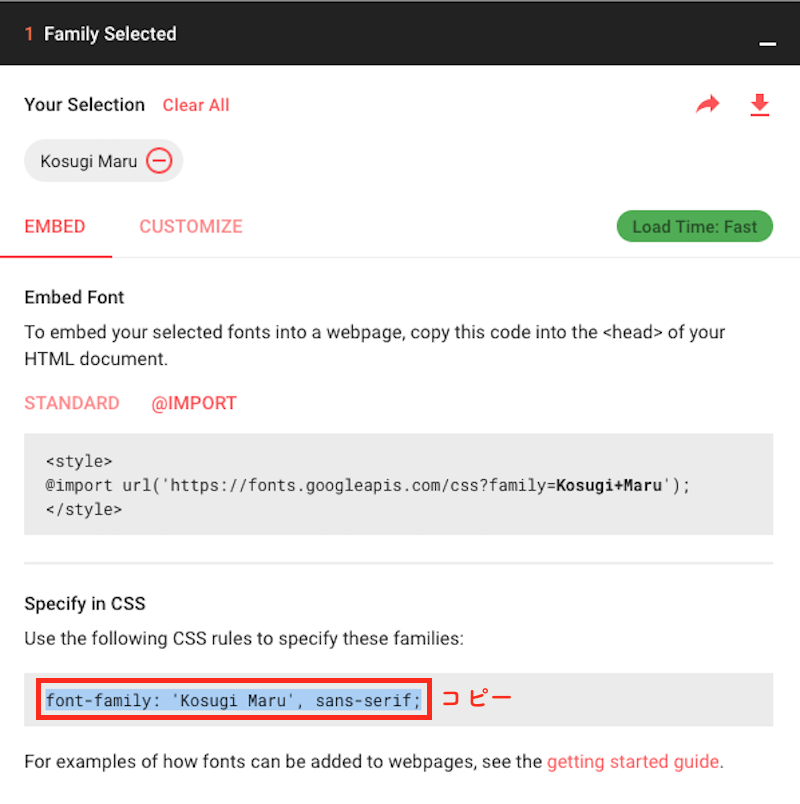
(4) 「@IMPORT」をクリック

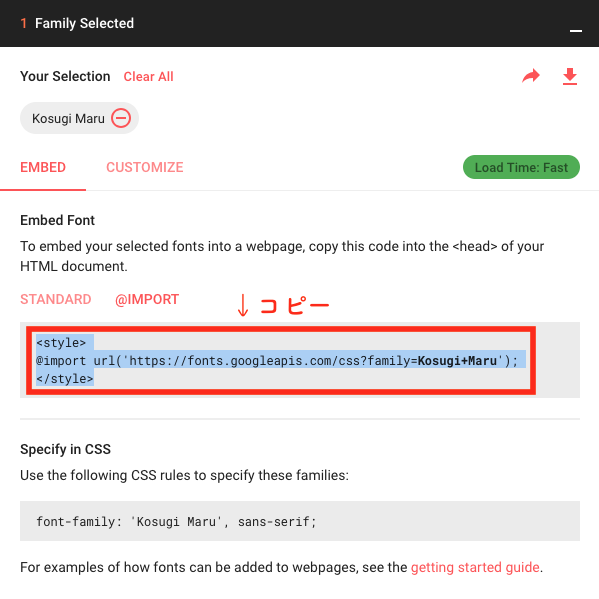
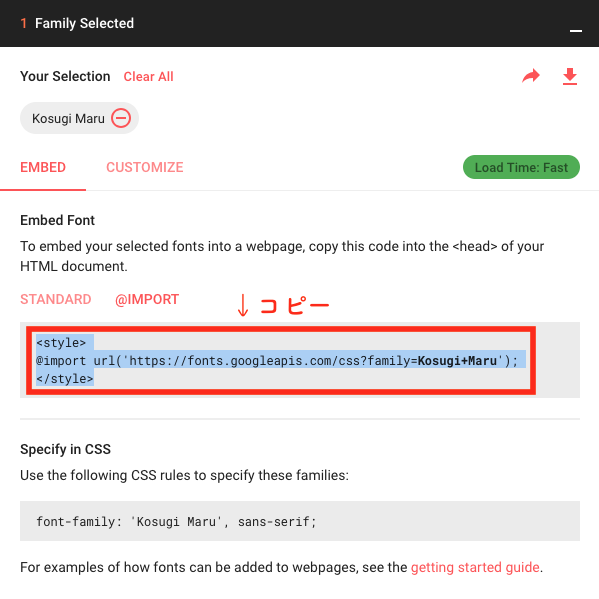
(5) <style></style>で囲まれているコードを全てコピー

(6) header.phpにコードを追記する
Google Fontでコピーしたコードをheader.phpに追記しましょう。
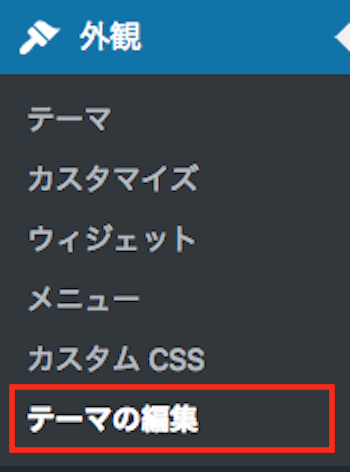
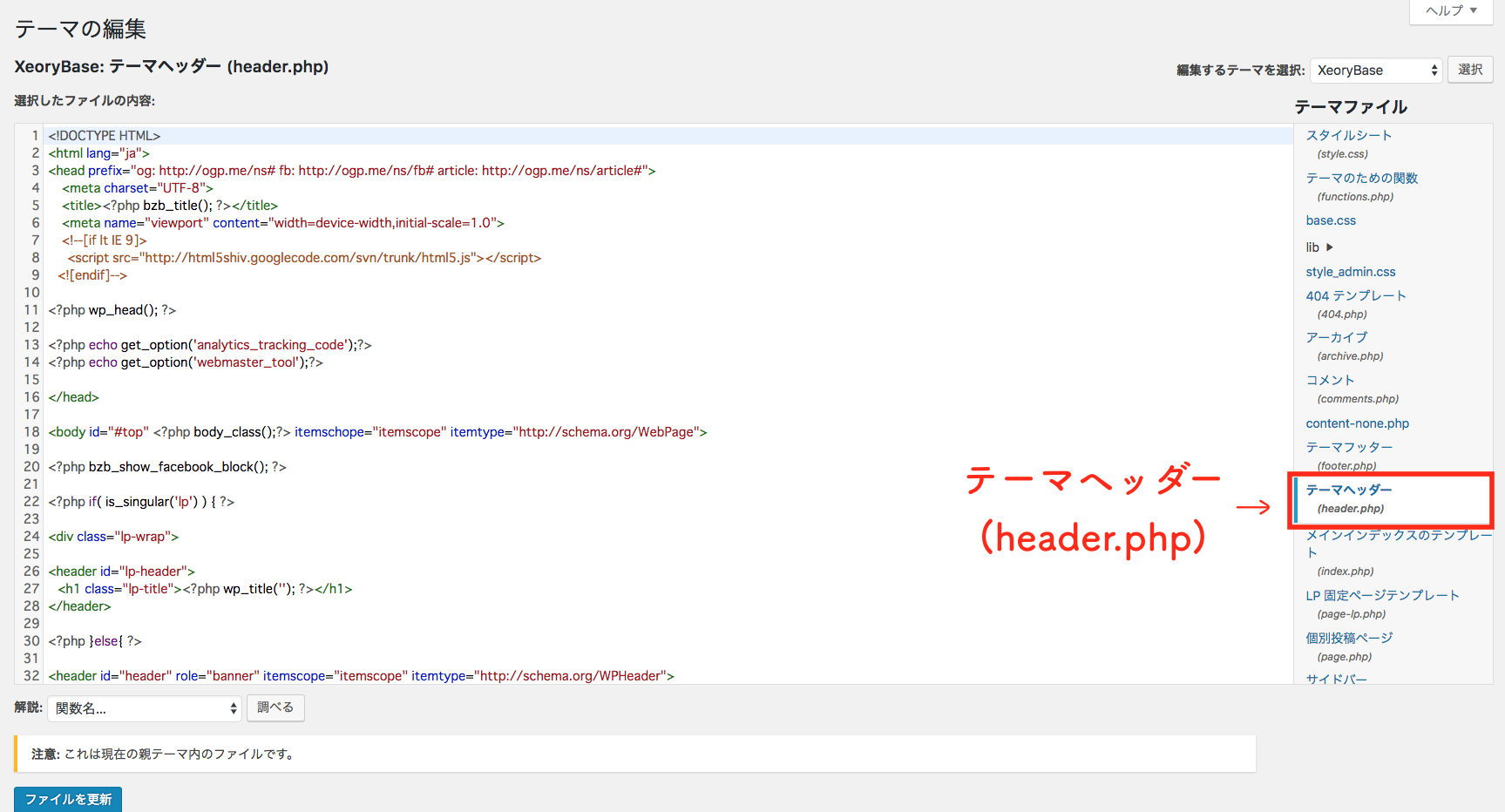
(7) WordPress管理画面 外観→「テーマの編集」

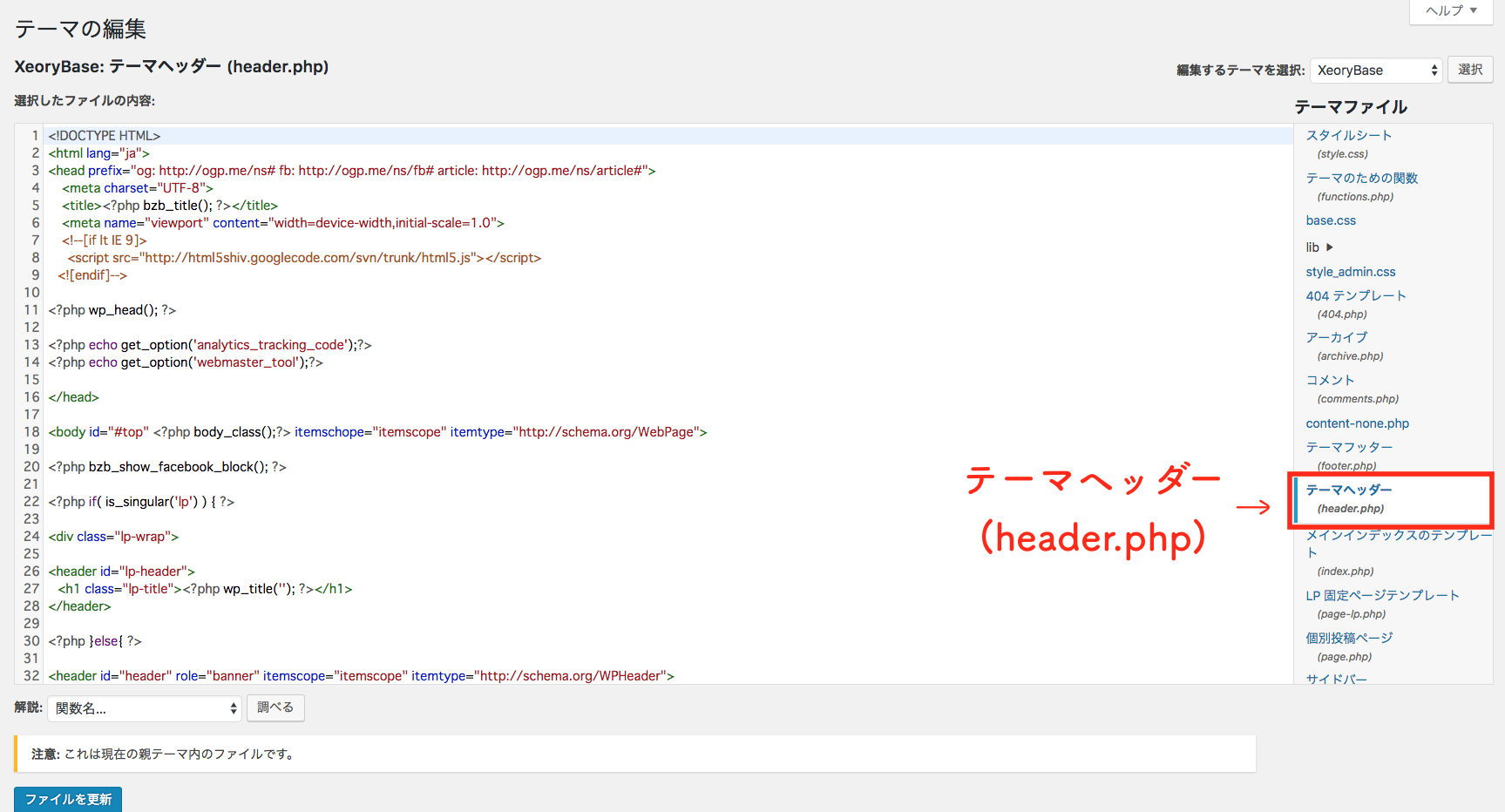
(8) テーマヘッダー(header.php)
header.phpを開きます。

head内に先ほどGoogleフォントでコピーしたコードを追加します。
以下の箇所に貼り付けましょう。
- <!DOCTYPE HTML>
- <html lang=“ja”>
- <head prefix=“og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#”>
- <meta charset=“UTF-8”>
- <title><?php bzb_title(); ?></title>
- <meta name=“viewport” content=“width=device-width,initial-scale=1.0”>
- <!–[if lt IE 9]>
- <script src=”http://html5shiv.googlecode.com/svn/trunk/html5.js”></script>
- <![endif]–>
- <?php wp_head(); ?>
- <?php echo get_option(‘analytics_tracking_code’);?>
- <?php echo get_option(‘webmaster_tool’);?>
- ↓ここに貼り付ける
- <style>
- @import url(‘https://fonts.googleapis.com/css?family=Kosugi+Maru’);
- </style>
- </head>
上記箇所に貼り付けたら変更を保存します。
ここまで完了したら、Google Fontで先ほどコピーしたコードの下のコードをコピーしましょう。
(9) Googleフォントで2つ目のコードをコピーする

コピーしたら、CSSに追記します。
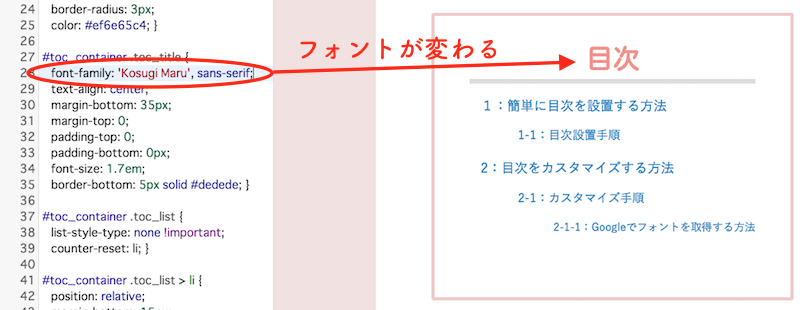
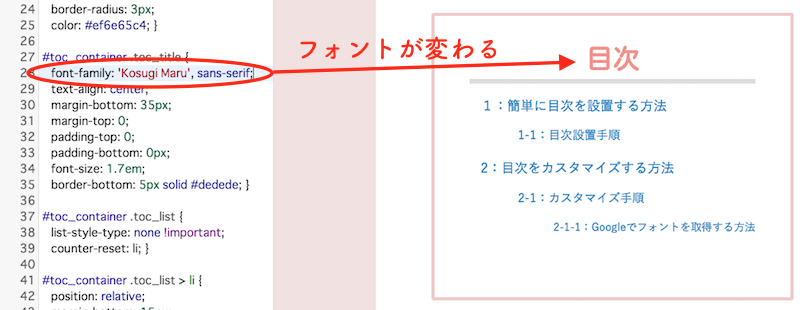
(10) 目次タイトルのフォント部分を入れ替える

目次タイトルのフォントが書かれている下記の部分を、コピーしたフォントコードに書き換えます。
- #toc_container .toc_title {
- font-family: ‘M PLUS Rounded 1c’, sans-serif; ←この部分を入れ替える
- text-align: center;
- margin-bottom: 35px;
- margin-top: 0;
- padding-top: 0;
- padding-bottom: 0px;
- font-size: 1.5em;
- border-bottom: 1px solid #72777c; }
上記の箇所を入れ替えれば、目次タイトルのフォント変更は完了です。
まとめ
WordPressの目次について詳しく紹介してきました。
目次はSEO効果も期待できるので、コンテンツを配信する際には表示させるべきです。
プラグインを使用すれば簡単に設置する事が出来ます。
また目次の色などを変更したい場合には、#toc_containerの部分を書き換えれば簡単にカスタマイズする事も可能です。ぜひ参考にしてみて下さい。
 かまとりーぬ
0
かまとりーぬ
0