ホームページ制作
 かまとりーぬ
0
かまとりーぬ
0
コンテンツ下にソーシャルボタンを設置したいな。
コンテンツの下にTwitterやFacebook等のシェアボタンが設置されているサイトをよく見かけますよね。
![]()
SNSのシェアボタンをコンテンツ下に設置する事によって、多くの人へ優良なコンテンツを届ける事が出来る可能性が広がります。ソーシャルボタンを一から設置しようとすると大変な作業です。
ソーシャルボタンを設置したい場合には便利なプラグイン「WP Social Bookmarking Light」を使えば簡単に設置する事が出来ます。
今回は「WP Social Bookmarking Lightの使い方」や「表示位置を好きな場所にカスタマイズする方法」まで解説していきましょう。
コンテンツ下にソーシャルボタンを設置したい!
上記の様に思い立ったら、プラグインの「WP Social Bookmarking Light」を使用して直ぐに設置してみましょう。肝心の使い方が分からない…。
そんなあなたの為にWP Social Bookmarking Lightの使い方を全てご紹介します。
プラグインは事前にインストールして有効化しておきましょう。
プラグインのインストール方法については下記の記事にて詳しく解説しています。
WordPressのプラグインをインストールする方法と出来ない4つの原因
早速プラグインを使用してソーシャルボタンを設置する方法を解説していきましょう。
プラグインを有効化すると、設定内にWP Social Bookmarking Lightが追加されています。
(1) 設定➡︎「WP Social Bookmarking Light」を開く

(2) WP Social Bookmarking Lightの設定画面
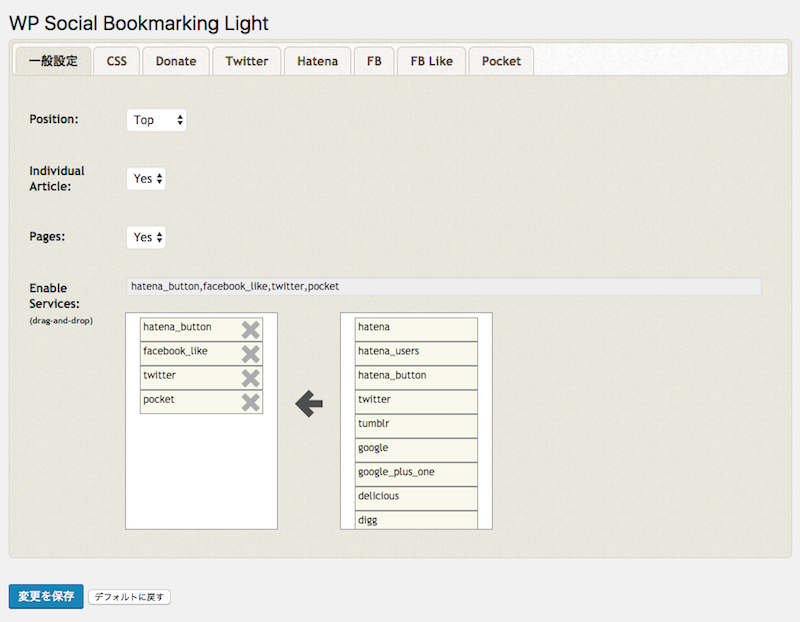
WP Social Bookmarking Lightの設定画面になります。
この画面でソーシャルボタンを表示する設定を行なっていくのです。
主な設定は2つです。
上記2つの設定を詳しく紹介していきます。

一般設定の設定方法について紹介していきます。

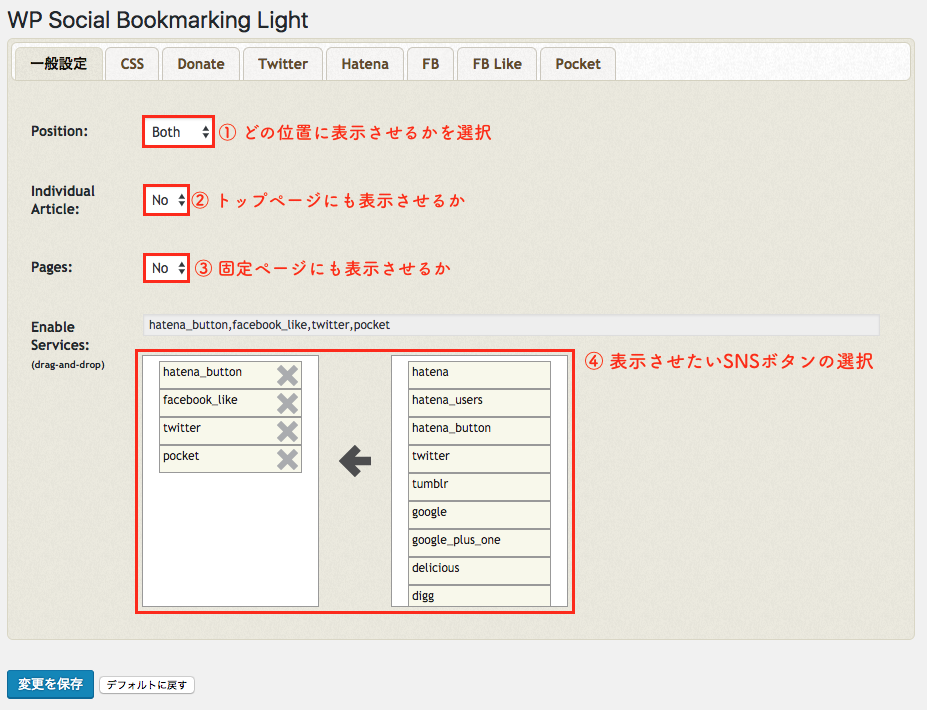
一般設定では上記①〜④の設定を行います。
4つの設定について詳しく紹介しましょう。
【① Positionの設定】

① Positionの設定とは、ソーシャルボタンを配置する位置を決める設定です。
表示させる位置は4つの中から選ぶ事が出来ます。
設定はBothがオススメです。
ボタンはページの上部と下部の両方に設置されていた方がシェアされる確率が上がります。
【② Individual Artcleの設定】

個別の記事の設定では、個別記事以外にもトップページやカテゴリーページでもソーシャルボタンを設置するかを決める事が可能です。
上記2つから好きな方を選びましょう。
【③ Pagesの設定】
![]()
Pagesの設定では固定ページにもソーシャルボタンを設置するかを決める事が出来ます。
固定ページは「お問い合わせ」や「企業情報」等を載せるページなので、NOを選択し表示させないのがオススメになります。
【④ SNSボタンの設定】

Enable Servicesでは、どのソーシャルボタンを表示させるかを決める事が出来ます。表示させるオススメのボタンは5つです。
上記5つのSNSは利用者数も多く、これらを追加しておけばシェアされる可能性が大きく高まります。ボタンを追加・順番に入れ替え・削除について紹介しましょう。
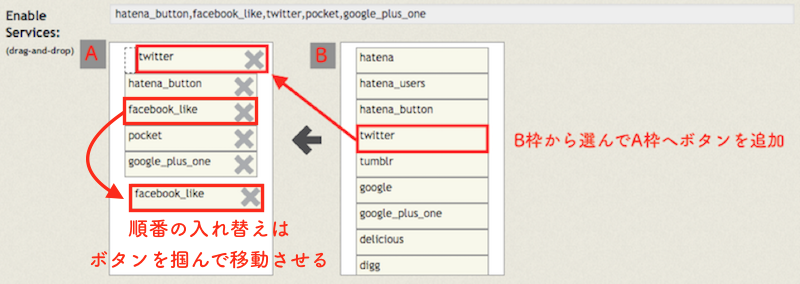
【追加と順番の入れ替え】

ボタンを追加するには、右側のB枠からボタンを選んで左側のA枠に追加するだけです。
順番を入れ替えたい時は、ボタンを掴んで移動させます。
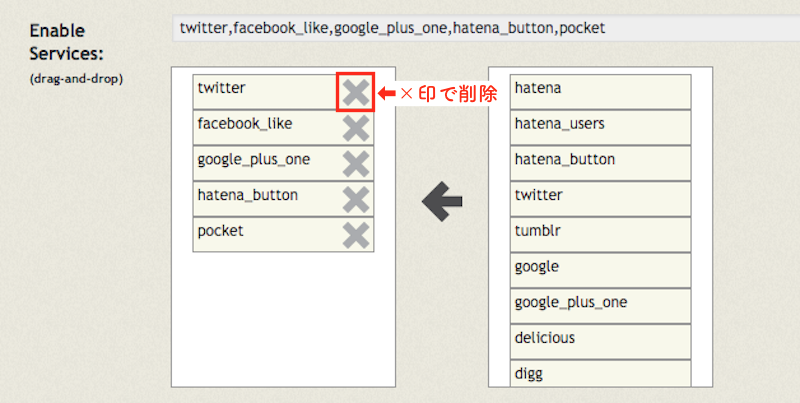
【削除】

削除したい際には、ボタン右側に表示されているバツ印をクリックして削除しましょう。
ソーシャルボタンの設定について紹介します。
今回紹介するソーシャルボタンは、オススメ5つのボタンの設定のみです。
各ボタンごとに詳しく解説していきます。
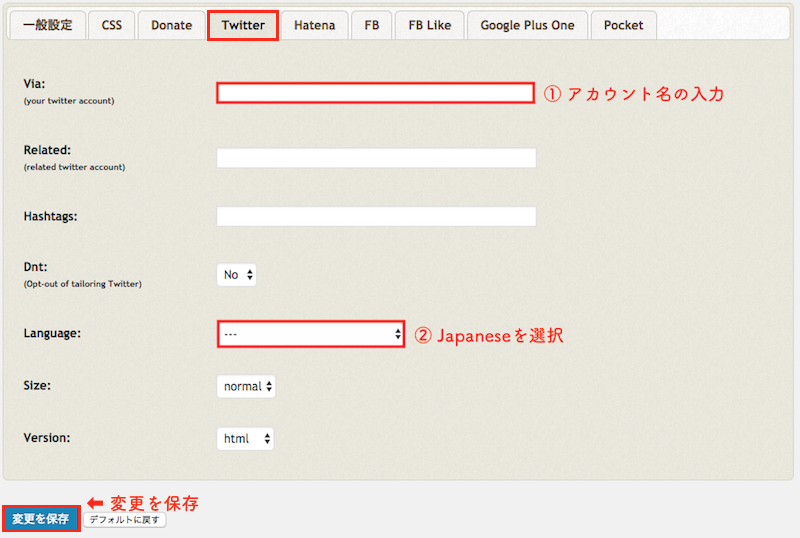
【Twitter】
Twitterボタンの設定です。

ソーシャルボタンを追加すると上のタブにSNS名が追加されます。
Twitterの設定では上記2つの赤枠で囲った部分を上記の様に変更しましょう。
変更後は画面下の「変更を保存」をクリックします。
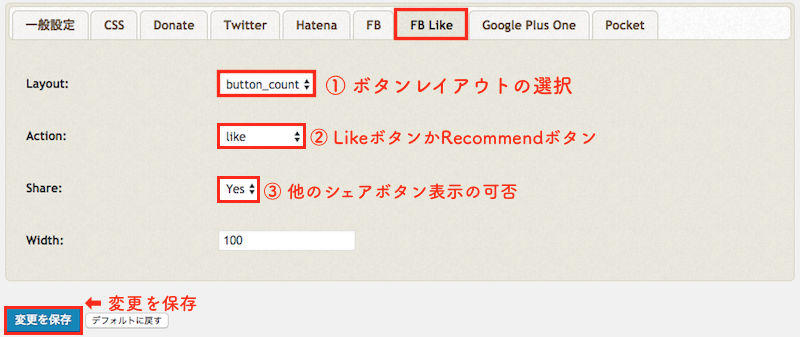
【Facebook】
Facebookボタンの設定です。

FBと書かれているタブを開きます。
Facebookボタンの設定はもう1つ行いましょう。
FBと書かれているタブの横にある「FB like」を開き以下の様に設定します。

Actionの選択部分ではLikeボタンかRecommendボタンを選ぶ事が可能です。
広く知られているLikeを選択するのが良いでしょう。
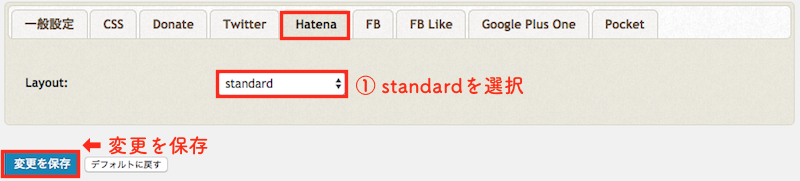
【hatena_button】
はてなボタンの設定です。

Layoutを「standard」に設定し変更を保存します。
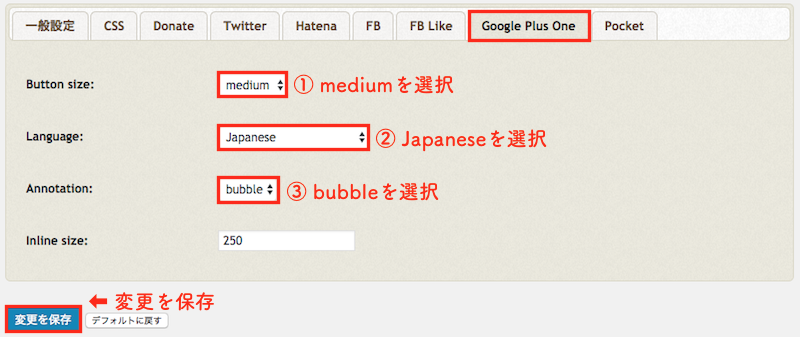
【google_plus_one】
google_plus_oneの設定です。

上記の様に設定し変更を保存してください。
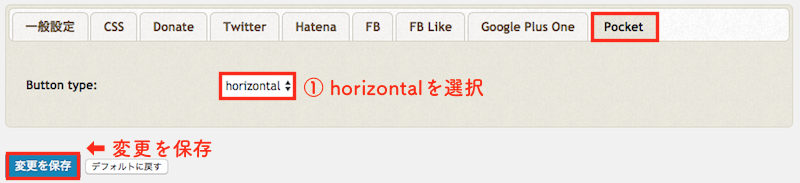
【Pocket】
pocketの設定です。

Button typeを「horizontal」を選択して変更を保存します。
一連の設定が完了すると、サイト上にはソーシャルボタンが表示されています。
サイトの表示を確認してみましょう。

以上がソーシャルボタンをプラグインの「WP Social Bookmarking Light」を使って表示させる方法です。
ソーシャルボタンはプラグインで設置するのが一番良いのかな?
上記の様にプラグイン導入を不安にお考えではありませんか?
プラグインのWP Social Bookmarking Lightを使用して、コンテンツにソーシャルボタンを表示させる事で4つのメリットが生じます。ソーシャルボタンを設置したい場合には、プラグインを使用するのが1番良い方法と言えるでしょう。
上記4つのメリットについて詳しく紹介していきましょう。
1つ目のメリットはアクセス数の増加です。
プラグイン使用に関係なく、ソーシャルメディアのボタンを追加する事でシェアされる可能性が高まります。良いコンテンツをユーザーに提供する事ができれば、シェアが広がりサイトへのアクセス数増加も期待できるのです。ソーシャルボタンをサイト内に設置するのは非常に良いSEO対策と言えます。
2つ目のメリットは手間がかからない事です。
自分でソーシャルボタンをサイト内に表示させようとした場合、全てのボタンのソースコードを埋め込む必要があります。プラグインを使用すれば、ソースコードを埋め込む作業が必要ないので手間を省く事が可能です。
3つ目のメリットは、新サービスにも対応可能な点になります。
プラグインのWP Social Bookmarking Lightは、アップデートを定期的に行なっているので新しくスタートしたSNSでもボタンを利用する事が可能です。
4つ目のメリットは、PHPで表示位置を指定できる点になります。
管理画面からボタンの位置を設定するだけでなく、PHPから自身で指定したい場所にボタンを表示させる事も可能です。管理画面とPHPの両方で表示位置の指定ができる点もメリットと言えるでしょう。
ソーシャルボタンを好きな場所で表示させたい!
上記の様にお考えではありませんか?
管理画面から設定できる位置ではない場所へ表示させたい場合もあるはずです。
そんな時は以下のコードを使用してみてください。
表示させたいテンプレート部分に下記コードを追加するだけで、ソーシャルボタンを表示させる事が可能です。
プラグインの「WP Social Bookmarking Light」を使用してソーシャルボタンを表示させる方法について詳しく紹介してきました。
「WP Social Bookmarking Light」を使用すれば、簡単にソーシャルボタンを表示させる事が可能です。
ソーシャルボタンを設置する事でシェアされる可能性が大きく高まります。
もちろんシェアされる為には、良質なコンテンツを発信する事が大切です。ぜひ参考にしてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷