SEO
 かまとりーぬ
1
かまとりーぬ
1
リンクタグ(「<a>」アンカータグ)の使い方が知りたい。
上記の様にお考えではないでしょうか?
リンクタグはHTMLの初歩的なタグで、Web上の文章の一部をクリックすると別のページへ飛ぶようにすることが出来ます。リンクタグを使うことで、ユーザーの利便性を向上させたりSEO上良いメリットがあるのです。
今回は、そんなリンクタグについて詳しく使い方を紹介していきます。
リンクタグを用いて、別のページへ飛ばしたい(リンク)とお考えですよね。
リンクタグの「a herf(エー・エッチレフ)」は、コンテンツを作成する上で必要不可欠なHTMLタグです。
使い方は至ってシンプルで、以下の様に書きます。
アンカーテキスト部分には、サイト名やリンク先の内容等を記載する様にしましょう。
3つの使い方について詳しく解説していきます。
上記3つのリンクタグの使い方について解説しましょう。
関連記事:アンカーテキストを適切に書くだけでSEO効果を2倍にする5つの秘訣
リンクタグの一般的な使用方法を紹介します。
リンクタグ「a href(エー・エッチレフ)」は、リンクを使用する際に用いる基本的なHTMLタグです。
一般的なリンクタグの書き方は、上記の様に記載し「アンカーテキスト」部分には「ホームページ名」や「こちら」「クリック」などの言葉を使用されることが多いです。リンクを設定する際に自由に設定できます。
例えば「株式会社バズったー」にリンクを貼る場合は、以下の様に書きます。
リンク先URLとアンカーテキストを入れるだけで、簡単にリンクタグを利用することが可能です。
別タブでリンクを開く方法を紹介します。
リンクをクリックした際に、同じ部分でページを開くとユーザーがサイトから離脱する事が考えられるのです。
そのためリンクを貼り付ける際には、別タブで開く設定をすることをオススメします。
別タブで開かせる際は「 target=” blank”」を「a href」最後の「”」の後ろに入力しましょう。
target=” blank”を入れる前に、半角スペースが必要です。
この target=” blank”を入れるだけで、別タブでリンク先を開くことが出来るので覚えておきましょう。
アンカーテキスト(文字の部分)を画像に指定することも可能です。
画像にリンクを貼り、画像をクリックするとリンク先へ飛ばすことが出来ます。
その際、<img>タグを用いますが「alt=”〇〇”」〇〇部分には、画像の内容を表す言葉を入れる様にしましょう。一般的な書き方は以下の通りです。
<a herf=”リンク先URL”><img src=”画像URL” alt=”〇〇” width=”400″ height=”400″ border=”0″ /></a>
上記の様に書いたものが、以下の画像の様にクリックするとリンク先へ飛ばすことが出来ます。
「target=” blank”」を「a href」の後につければ、別タブで開くことも可能です。
関連記事:alt属性とは?画像の利用を最適化してSEO対策に活かす3つのポイント
リンクタグをカスタマイズしたい!
ただ単純にリンクタグを貼るよりも、自分なりのオリジナルティを出していきたいと感じるでしょう。
そこで今回は3つのリンクタグをカスタマイズする方法について紹介していきます。
上記3つの方法と、コードも全て紹介していきましょう。

リンクの下線を消す方法を紹介しましょう。
通常リンクタグを設定すると、下記の様にアンカーテキスト部分に下線が引かれます。
リンクに下線を引かない様にする際には、CSS(スタイルシート)で下線を引かないようaタグに対して
「text-decoration: none」を指定しましょう。
〈CSSコード〉
〈HTMLコード〉
上記の様に指定することで、リンクの選を表示させない様にすることが可能です。

リンクテキストの色を変更する方法を紹介していきます。
リンクテキストの色を変えたい場合には、aタグに対してcolorを指定しましょう。
赤→「color: red」青→「color: blue」の様に指定したり、カラーコードで指定することも可能です。
カラーコードは「原色大辞典」が見やすく分かりやすいのでオススメします。参考にしてください。
コードの指定方法は以下の通りです。
〈CSSコード〉
〈HTMLコード〉
ぜひ参考にしてみてください。

リンクをオシャレなボタンにする方法を紹介します。
上記画像のように、リンクをボタンの様にカスタマイズする事が可能です。
CSSでデザインを指定したあと、HTMLでもコードを書き加えます。
〈CSSコード〉
〈HTMLコード〉
リンクをより目立たせることができるので、ボタンを作成するのは非常にオススメです。
ぜひコピーして使ってみて下さい。
リンクタグはSEOに影響を及ぼすのかな?
リンクタグの書き方なんて何でも良いのでは?
上記の様に、リンクタグはSEO上で影響を及ぼすのか気になりますよね。
結論からお伝えすると、リンクタグはSEOに影響を及ぼします。
正しくリンクタグを使用することで、検索順位が上がる可能性があるのです。
なぜ検索順位に影響するのか、その理由について解説していきましょう。
リンクタグは、なぜSEOに影響を及ぼすほど重要なのか・・・。
リンクタグというよりもSEO上で大切になるのは「アンカーテキスト」です。
アンカーテキストは、リンク先のページ内容を表す言葉になります。
Googleの検索エンジンは、リンク先の内容をアンカーテキストで書かれている内容だと判断する傾向があるのです。そのため、リンクタグのアンカーテキストを正しく使えば検索結果でヒットする可能性があります。
例えば、アンカーテキストを「犬」としたとしましょう。
「犬」と指定されているアンカーテキストは、そのページの内容を「犬関係のサイト」だと判断し「犬」とユーザーが検索した際に検索結果でヒットする可能性があるのです。
他サイトを紹介する際なども、関係の無い言葉を指定するのではなく「内容の伝わる言葉」で設定をするようにしましょう。例えば「こちら」や「これ」「ここ」等ではなく、「株式会社バズったー公式サイト」等にする必要があります。
他のサイトを、コンテンツ内で紹介したい!
しかしGoogleの評価を受け渡したくないな・・・。
上記の様な場合があるでしょう。
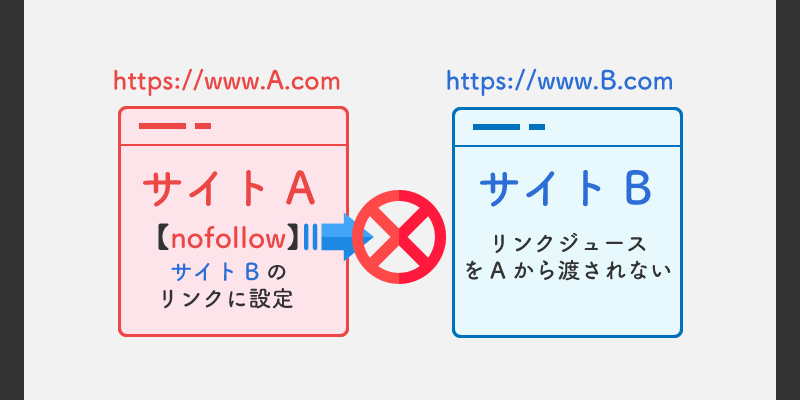
例えば、良い内容の紹介ではなく注意喚起の様な呼びかけのために紹介する場合があります。その際にリンクタグを使い、そのサイトのリンクを貼るとリンク先にリンクジュース(ページの評価)を渡すことになるのです。
そんなリンクジュースの受け渡しを無効化する方法があります。
リンクタグ「a herf」の後ろに「rel=” nofollow”」を入力するだけで、アンカーテキストもページランクの転送も無効化することが可能です。
通常、Google は、これらのリンクをたどりません。
つまり、これらのリンクの PageRank やアンカー テキストを転送しません。
引用元:Search Consoleヘルプ|Google
nofollowの書き方と使い方について詳しく紹介していきましょう。

「rel=” nofollow”」のnofollow属性の書き方と使い方を紹介します。
nofollw属性は、リンク先を評価してほしくない場合に設定しましょう。
設定することで「このリンクを無効化して」とGoogleの検索エンジンに伝えることが出来ます。
nofollw属性の書き方は、以下の通りです。
リンク先URLの「”」のすぐ後ろから半角スペースを1つ入れて「rel=” nofollow”」と書き加えましょう。
上記の様に、コードへ書き加えることによりアンカーテキスト・リンクジュース(ページの評価)を転送されないよう無効化することが可能です。
評価を与えたくない場合には、nofollw属性を設定する様にしましょう。
関連記事:nofollow属性とは?リンクに設定する2つの方法と正しい3つの使い方
リンクタグ(<a>アンカータグ)について詳しく紹介してきました。
リンクタグは、コンテンツを作成する上で使用頻度の高いHTMLの初歩的なタグです。文章中の一部をクリックすると別ページへ飛ぶよう設定することが出来ます。
またアンカーテキストを使用することで、ユーザー・Googleともに利便性を上げて内容を正しく伝えることが出来る様になるのです。
別ページへのリンクを貼る際には、リンクタグを用いて利便性の向上を図りましょう。
会社案内・解説資料はこちら!
資料をダウンロードする ▷