ホームページ制作
 かまとりーぬ
0
かまとりーぬ
0
フッターのデザインをカッコよく変更したいな〜
フッターはサイトの最下部にありますが、最後までサイトを見てくれたユーザーに向けてナビゲーションサイトマップとして活用する事の出来る重要な箇所です。
そんなフッターのデザインを編集する事によって、ブランドイメージの訴求やサイト内デザインの統一性を出す事が出来ます。今回はフッターデザインについて詳しく解説していきましょう。
またフッターのカスタマイズはSEO対策にはならない理由についても解説します。
フッターデザインを変更したいけれど、どんなデザインが良いのかイメージが湧かないな…。
今回はフッターデザインが素晴らしい9サイトを紹介します。
フッターはサイトのナビゲーションの役目を果たす重要な部分です。
どんなサイトなのかフッターを見ただけですぐに理解する事が出来ます。どんなデザインにするか思いつきで決めるのではなく、サイトのデザインやブランドイメージに沿ったフッターデザインにすると良いでしょう。
ぜひ参考にしてみて下さい。

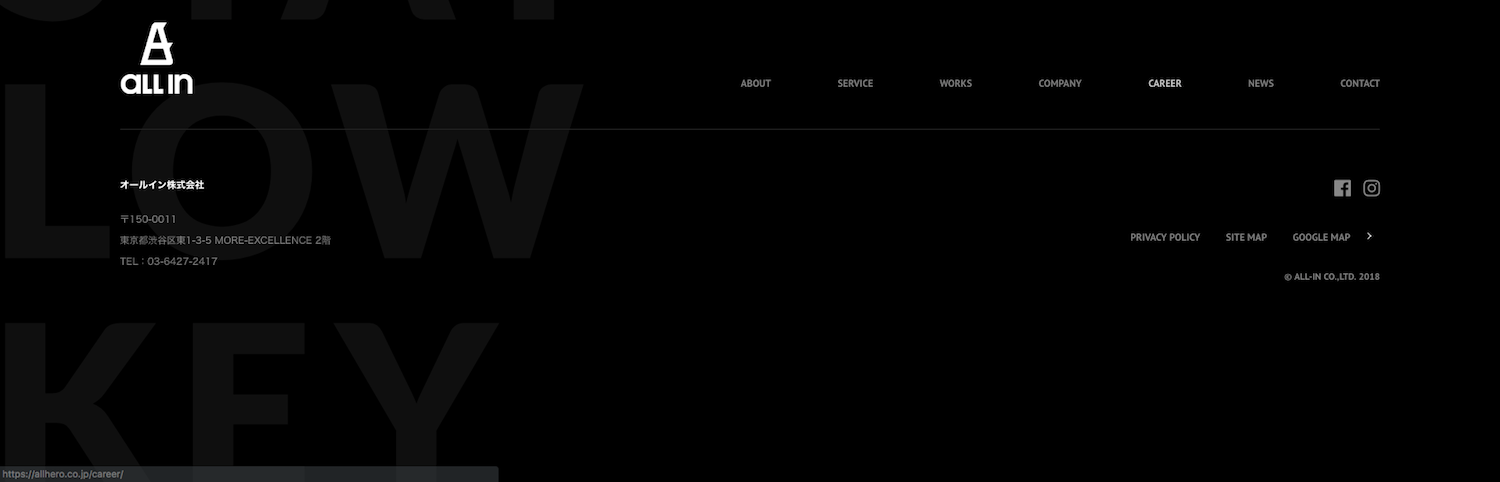
オールイン株式会社は求人広告代理サービスや採用コンサルティング、採用クリエイティブ支援サービスを提供している会社です。サイト自体とてもカッコイイ赤と黒のデザインで統一されており、フッター部分も黒と白文字のシンプルかつオシャレなデザインになっています。

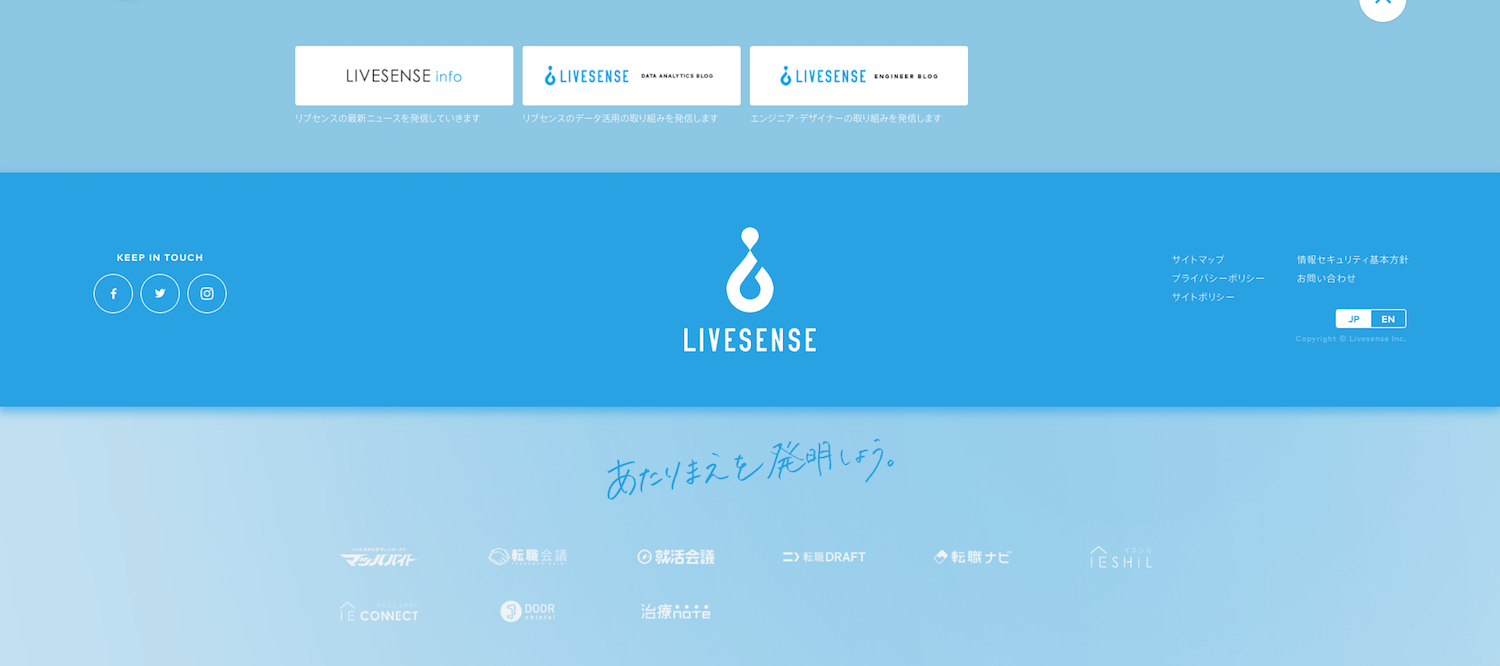
株式会社リブセンスはインターネットメディア運営会社です。
サイト自体が青色のデザインで構成されており、フッター部分もサイトデザインに合っていて統一性が感じられます。またフッターの一番下部分は、じわじわと色が出て文字が浮かび上がる仕組みになっていて面白いです。

ふじ交通有限会社は足立区にあるタクシー会社です。
ふじ交通有限会社のサイトフッターには写真が適用されています。
会社の事業内容であるタクシーの写真を載せる事で、企業イメージが浮かびやすくなります。
フッターに写真を起用するのも良いデザインの一つですね。

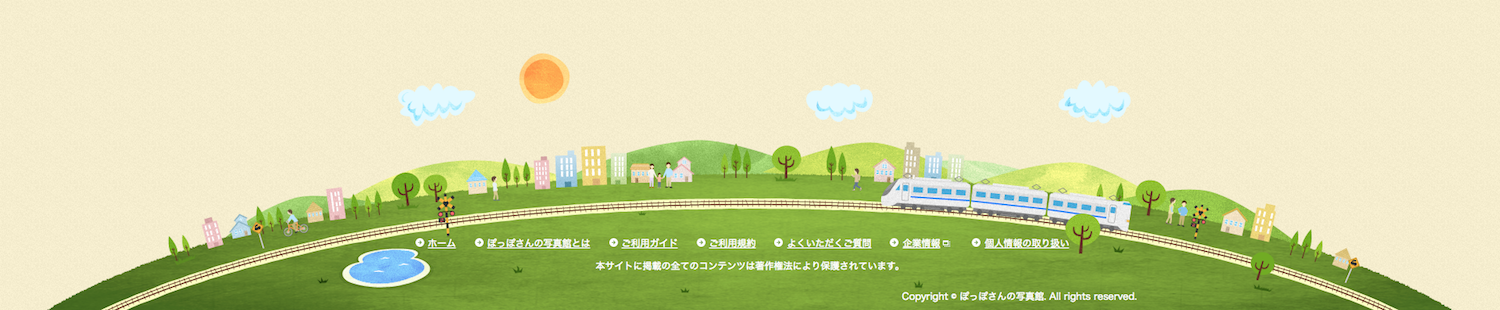
ぽっぽさんの写真館は、西日本旅客鉄道株式会社が保有する車両や駅等の写真を収録された写真のデータ集を提供しています。
ぽっぽさんの写真館のサイトで適用されているフッターは、メイン画面とフッターとの境目がない様に見せるデザインです。サイト内容の電車が描かれており、見事にサイトイメージを表しているフッターだなと感じます。

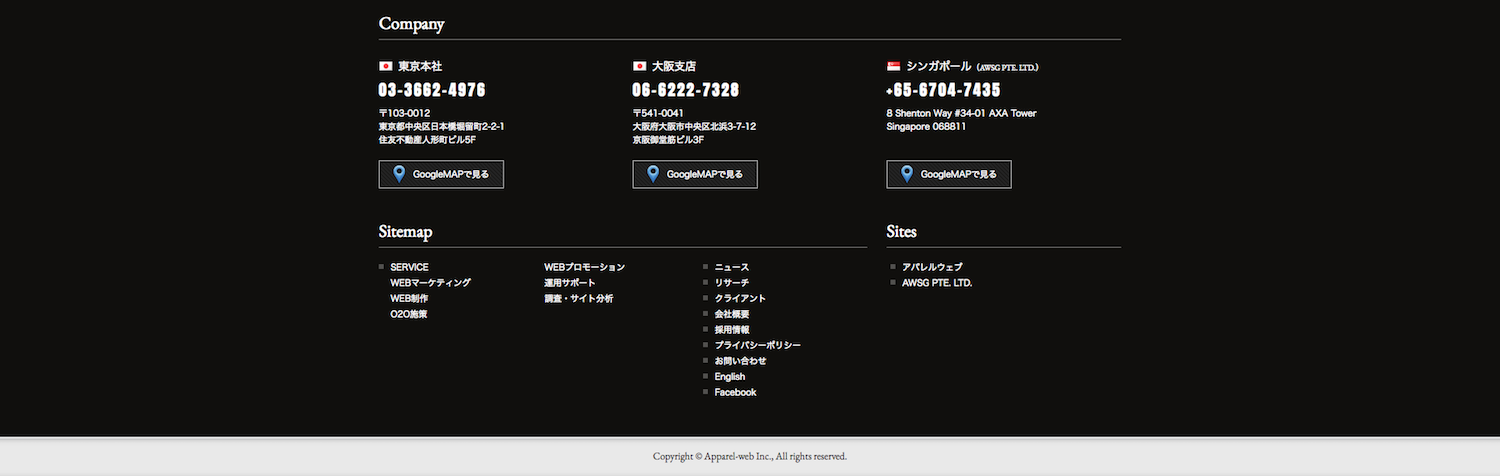
株式会社アパレルウェブはソリューション事業・プラットフォーム事業・海外事業等を手がける会社です。
フッター部分はうまくカテゴリー分けされていて見やすい構成になっています。フッター上部には各支店情報を載せており、下部にはサイトマップを載せているのです。また支店情報にはGoogleMapのリンクが貼られていて、支店場所をすぐに確認する事ができる親切心が感じられます。

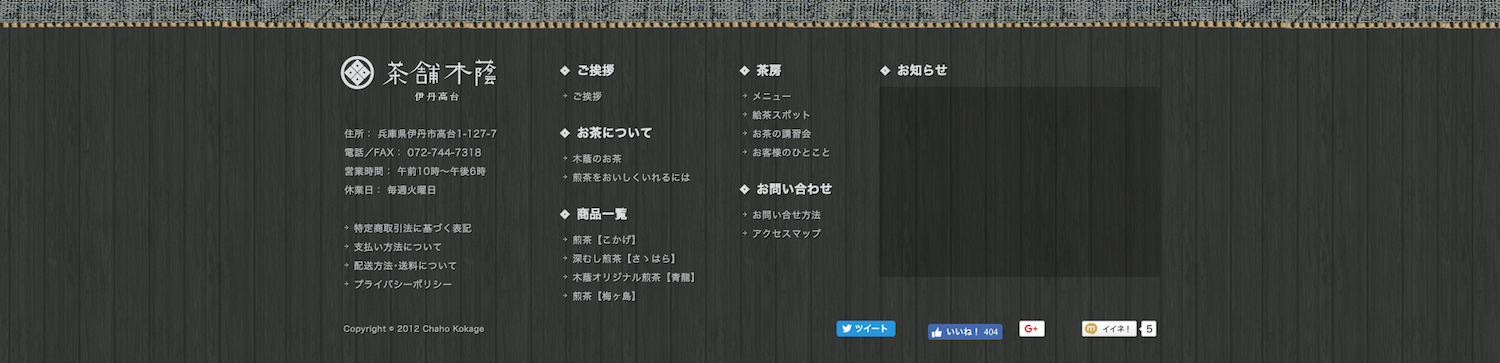
茶舗木陰は、兵庫県伊丹市にある日本茶屋さんのホームページです。
サイト自体が「和」な雰囲気で構成されていて、フッター部分も「和」のイメージに沿ったデザインとなっています。店舗情報他の情報は、きちんとカテゴリー分けされておりナビゲーションの役目を果たしているフッターです。

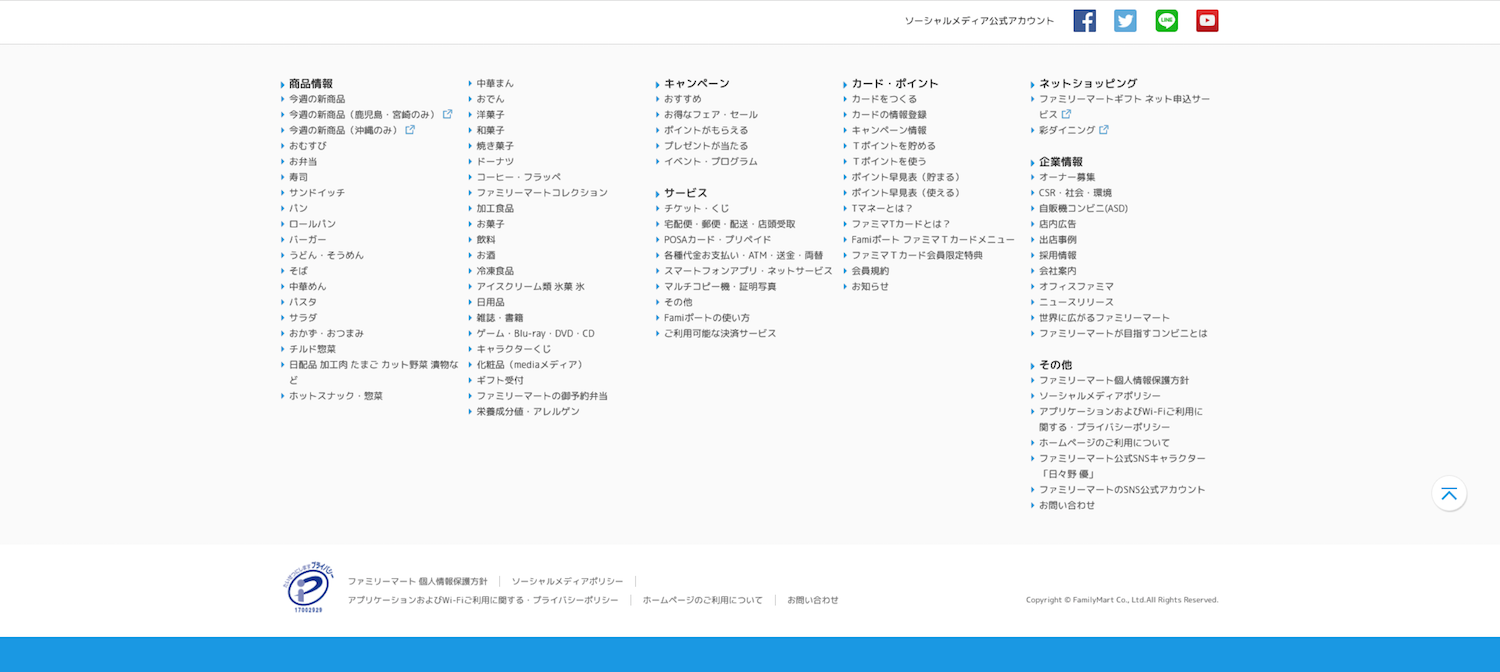
コンビニエンスストア、Family Martのフッターを紹介します。
大手企業のコンビニエンスストアになれば、沢山の商品とキャンペーン情報・企業情報からポイントまで沢山の情報がサイト内で提供されているはずです。
Family Martのフッターでは、沢山の情報がシンプルかつ分かりやすくカテゴリー分けされています。かなり沢山の情報がフッター部分に入っていますが、シンプルに表示されているのでフッターを見れば探している情報にたどり着く事は間違いないでしょう。

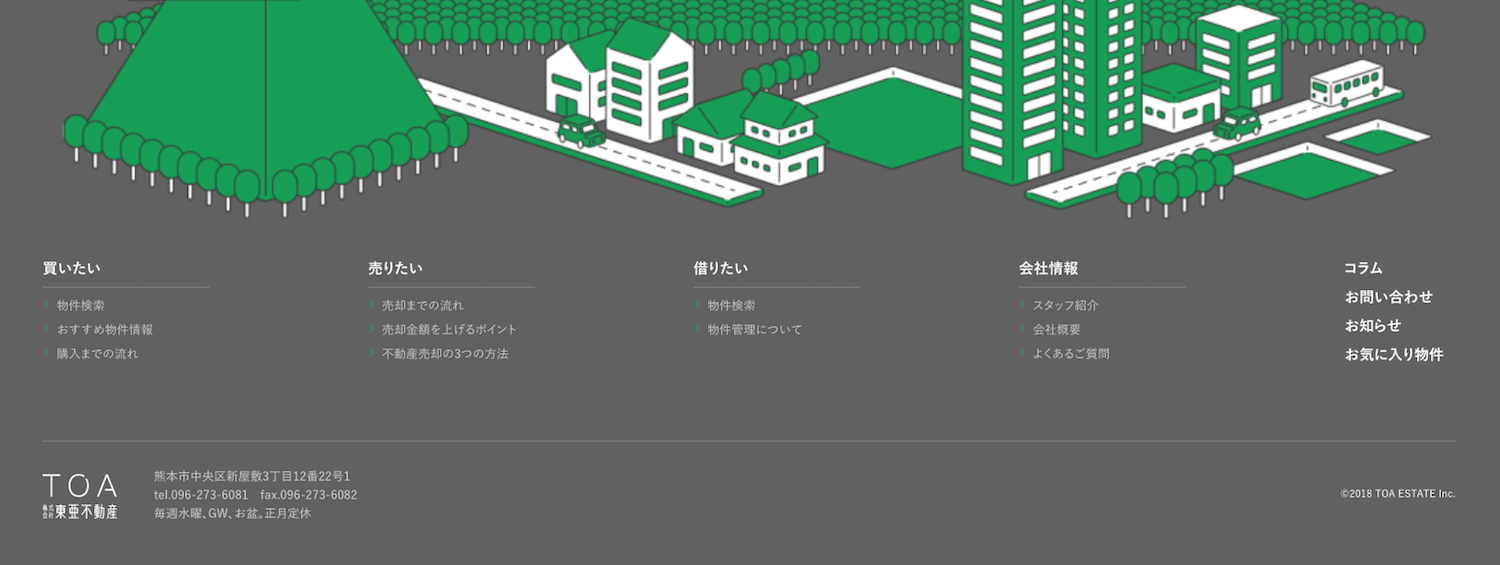
東亜不動産は熊本市と熊本市近郊の不動産を取り扱っている会社です。
東亜不動産のフッター部分は、ユーザーの目的ごとにカテゴリー分けされています。
「買いたい・売りたい・借りたい」の目的別に分けられており、サイトナビゲーションの役割を見事にはたしています。不動産屋さんのサイトを利用するユーザーの目的を達成する為に考えられて作られた素晴らしいフッターデザインです。

おかもと歯科医院は大阪府吹田市にある歯医者さんです。
おかもと歯科医院のフッターは、住所・電話番号・営業時間・マップの記載があります。
また、フッター部分にはネット予約ページへのリンクも貼られているので来診への誘導に繋がっていますね。
歯医者さんのホームページを利用するユーザーのニーズをよく考えられたデザインです。
フッターデザインの編集方法が知りたい!
フッターデザインの編集はWordPress管理画面の”ウィジェット”からドラッグ&ドロップで簡単に行う事ができます。
(1) 外観から「ウィジェット」を選択

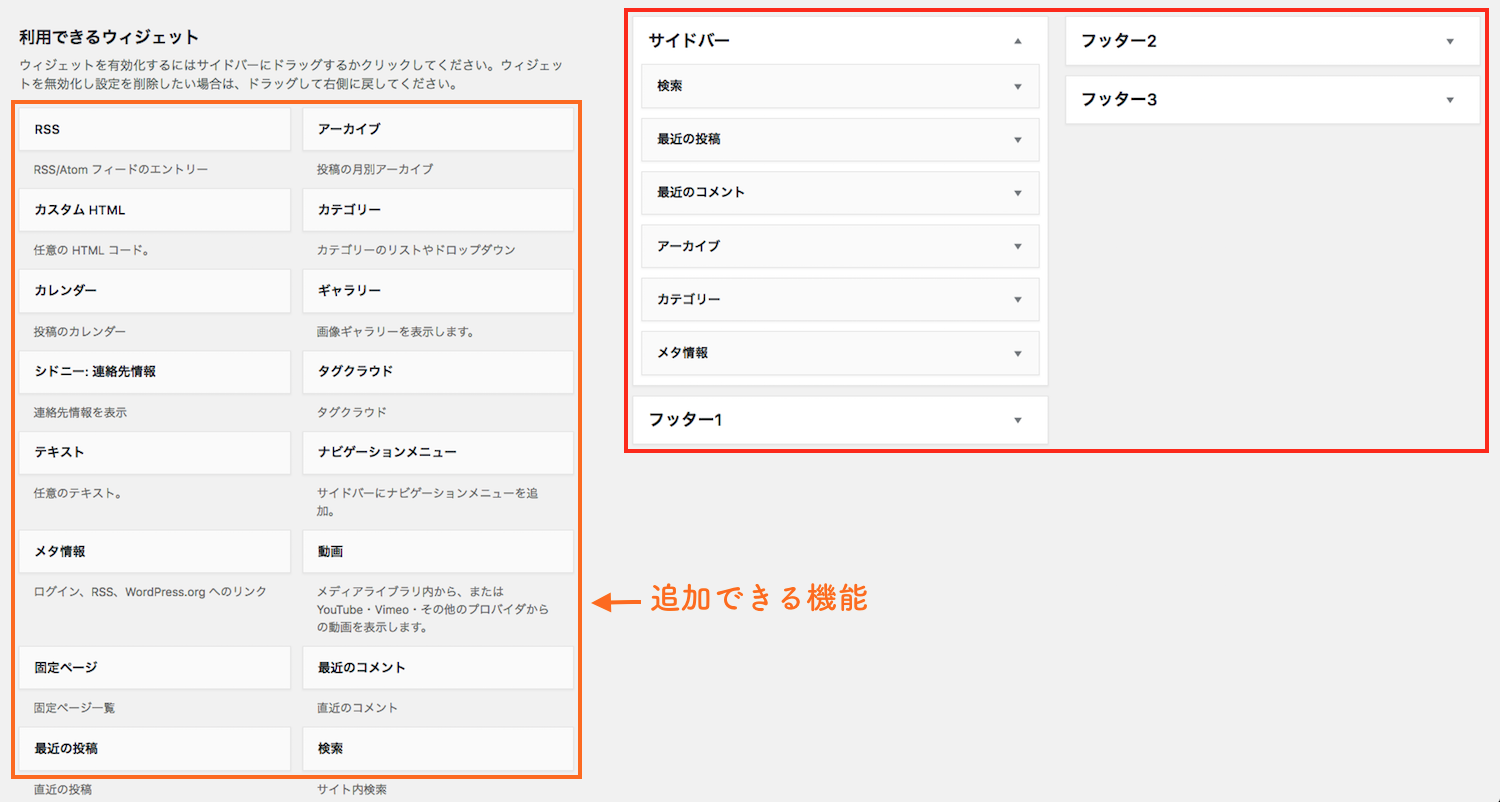
(2) ウィジェットで機能を追加し編集

上記のウィジェット画面でフッターのデザインを編集する事が可能です。オレンジ色で囲った部分で機能を選んで、赤枠で囲った部分のフッターにドラッグ&ドロップで機能を追加・編集する事が出来ます。
フッターにメニューを追加する方法については、下記の記事をご覧下さい。
初心者の為のWordPressでフッターメニューの作成と追加する2つの方法
フッターをカスタマイズすればSEO対策になる?
上記の様に考えてフッターをカスタマイズするのであれば、その考えは間違っています。
以前まではフッター部分に上位表示を狙いたいキーワードやリンクをたくさん付ける事でSEO対策になると考えられていました。
しかし現在ではフッター部分のリンクはコンテンツとGoogleからみなされないのでSEO対策には全くならないのです。フッター部分にリンクを沢山付ける事よりも、良いコンテンツを増やして検索上位表示を狙う方が懸命で正しい判断と言えます。
WordPressのフッターデザインについて紹介してきました。
フッターデザインは、サイトを最後まで見てくれたユーザーに重要な部分を知らせるナビゲーションの役割を果たします。サイト・ブランドイメージに沿ったデザインにする事によって、どの様なサイトか表す事も可能です。また、カテゴリー毎にきちんと分ける事によりユーザーが探している情報を見つけ易くする手助けを行う事も出来ます。
「一番下の部分だから適当でいいや…」ではなく、”ユーザーに伝えるべき事を記載する”重要な箇所である事を忘れずにフッターデザインを編集してみてはいかがでしょうか。
ぜひ参考にしてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷