ホームページ制作
 かまとりーぬ
2
かまとりーぬ
2
WordPressのヘッダー画像を設定したい!
サイトの顔ともなるヘッダー画像を設定してオリジナリティ溢れるサイトを作成しましょう。
ヘッダー画像はサイトのタイトルを入れたものや画像など、好きなものに設定する事が出来ます。
今回はヘッダーに関する3つの事について詳しく紹介していきましょう。
上記3つの設定方法について詳しく紹介していきます。
基本的なヘッダー画像を設定する方法について紹介しましょう。
ヘッダー画像を設定する前に、まずは画像を用意する必要があります。
ヘッダー画像のサイズはテーマにより異なる為、事前に確認しておきましょう。
今回は「Twenty Twelve」というテーマでヘッダー画像を設定していきます。
Twenty Twelveのヘッダー画像サイズは「960×250」です。
ぜひ参考にしてみて下さい。
ヘッダー画像を設定するまでの全手順を詳しく紹介していきます。
まずはWordPressにログインしておきましょう。
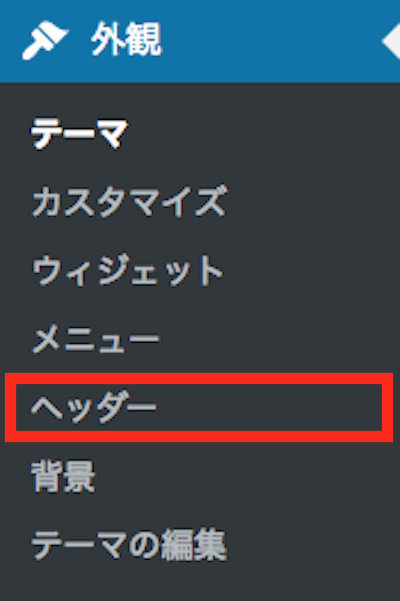
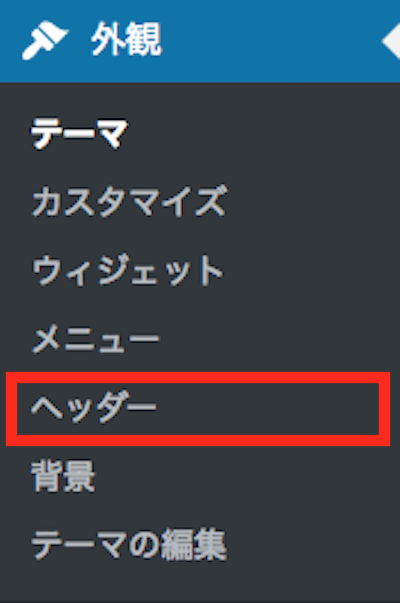
(1) 外観→「ヘッダー」クリック

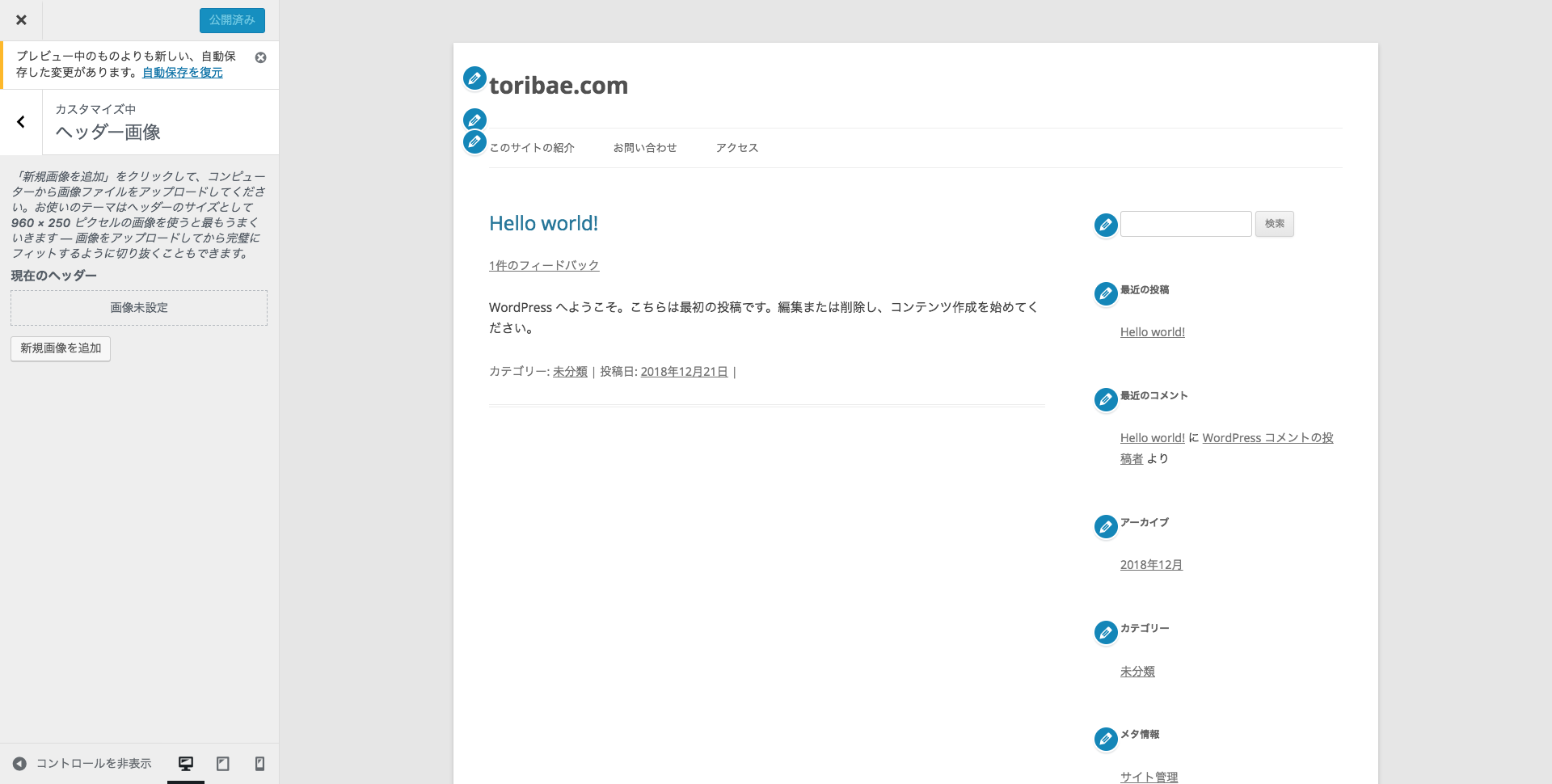
(2) ヘッダー画像の設定画面になる

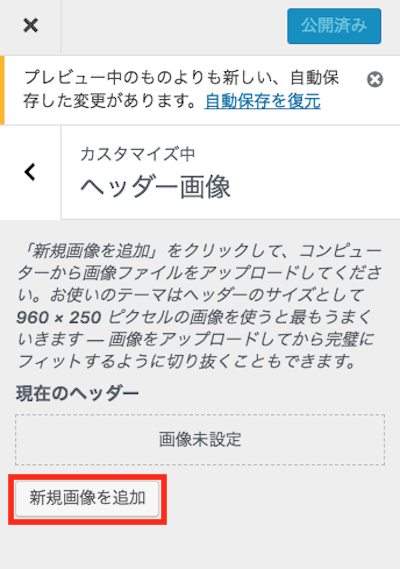
(3) 「新規画像を追加」クリック

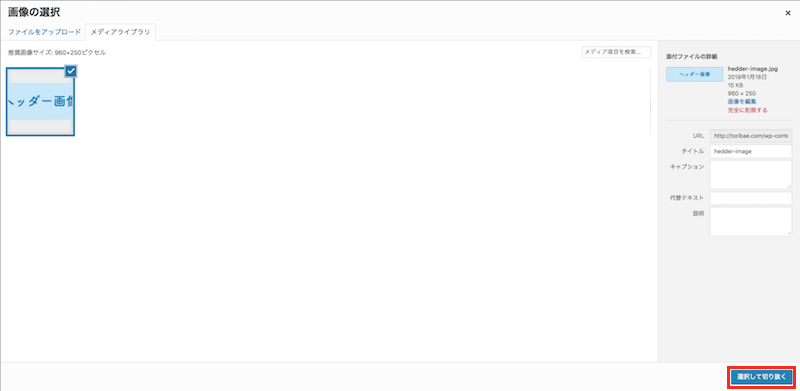
(4) ヘッダー画像に設定する画像をアップロードする

(5) 画像を選択して、画面右下の「選択して切り抜く」をクリック

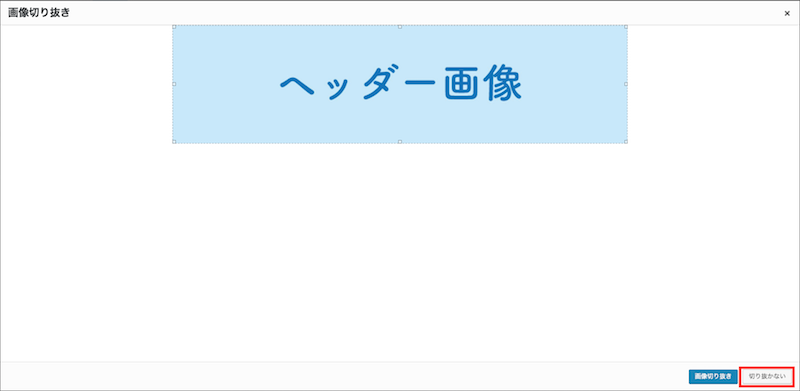
(6) 画像の切り抜き
選択した画像の切り抜き画面になります。
画像を切り抜く必要がない場合には、何もせず画面右下の「切り抜かない」をクリックしましょう。

(7) ヘッダー画像が表示される
選択した画像がプレビューで表示されます。
サイズ感等に問題がないか確認しましょう。

(8) 「公開」をクリックして変更を保存する
画面左上の「公開」をクリックして変更を保存し完了です。

サイトを表示してヘッダー画像がきちんと保存されているか確認しましょう。

上記の様にきちんと表示されていたら、設定は完了です。
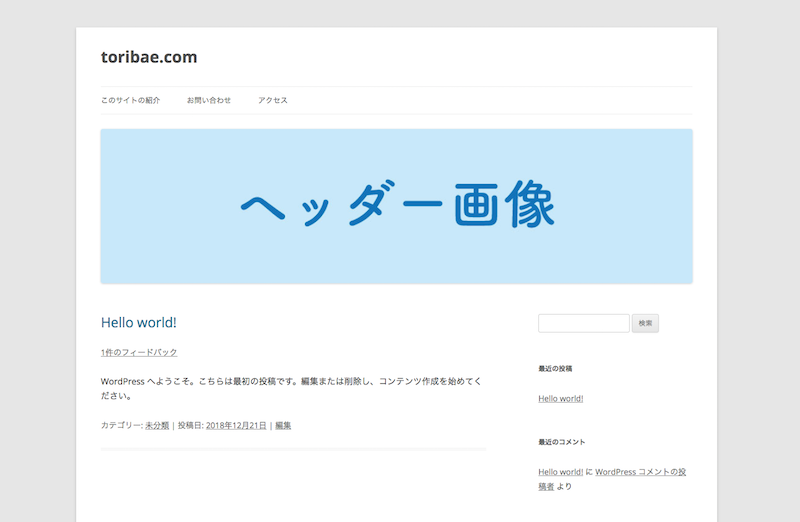
WordPressのサイトタイトルとヘッダー画像の表記が、かぶっちゃってるなあ…。
ヘッダー画像にサイトタイトル名を表示させた場合、サイトの表記のタイトルがかぶってしまっていると見栄えが悪いですよね。

例えば上記画像の様に、サイトタイトルとヘッダー画像の表記がかぶってしまっている場合には、サイトタイトルを非表示にする事で改善する事が出来ます。サイトタイトルを非表示にする方法を紹介しましょう。
サイトタイトルを非表示にする詳しい手順について紹介します。
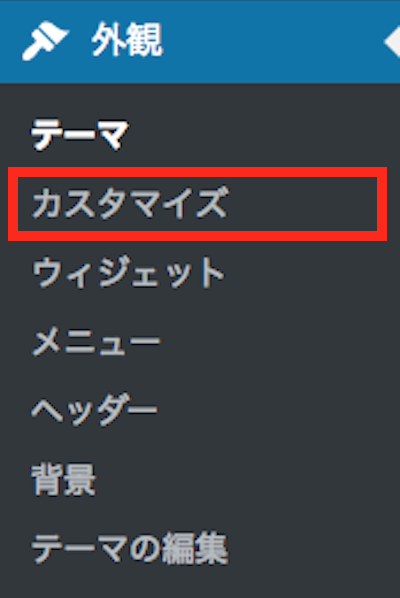
(1) 外観→「カスタマイズ」クリック

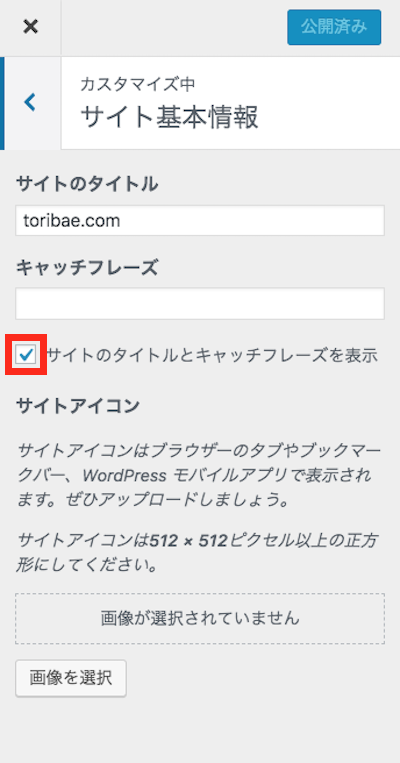
(2) 「サイトのタイトルとキャッチフレーズを表示」のクリックを外す

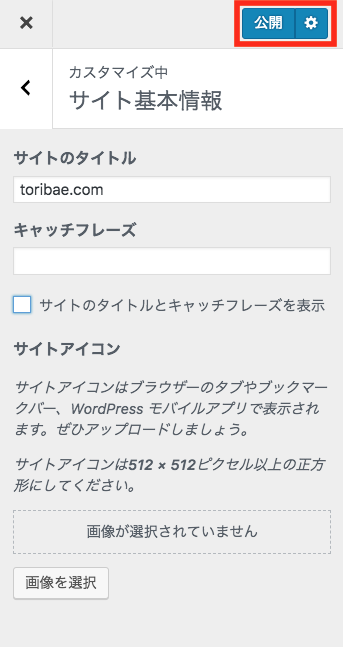
(3) 「公開」をクリックし変更を保存
チェックを外したら画面左上の「公開」をクリックして変更を保存します。

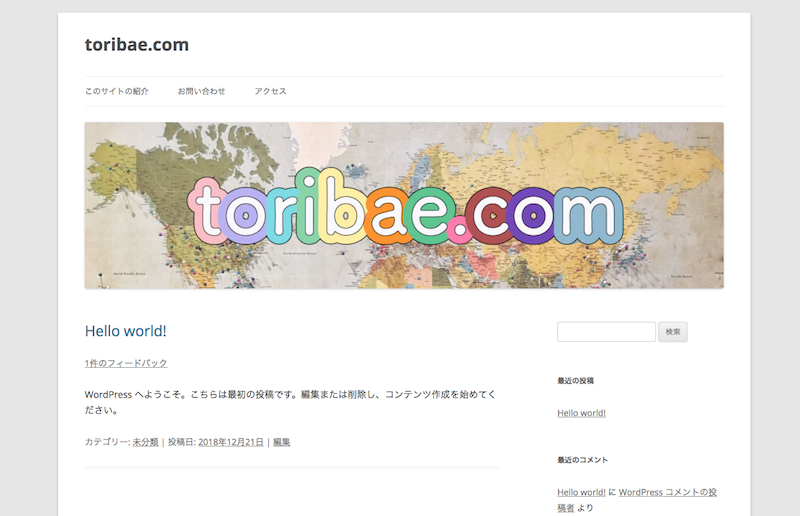
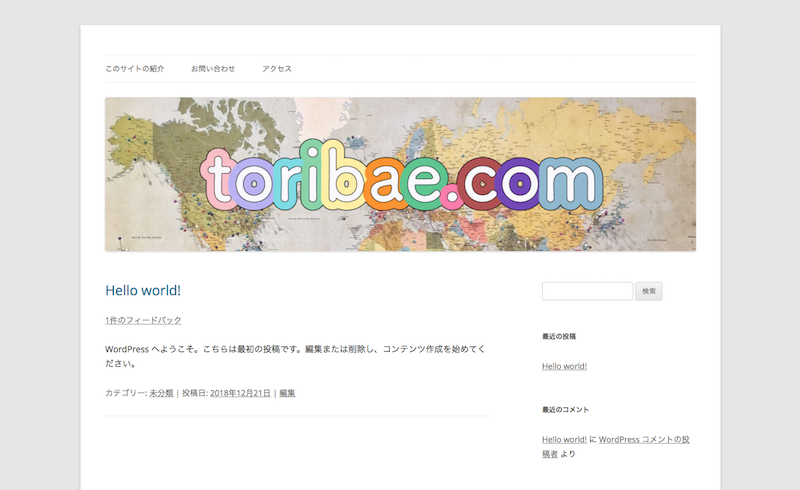
(4) プレビューでサイトタイトルが非表示になっているか確認し完了。

以上の手順で設定すれば、上記画像の様にサイトタイトルは非表示になります。
以上でサイトタイトルの非表示設定は完了です。
複数のヘッダー画像をランダムに表示させる方法は無いかな?
ヘッダー画像をいくつか表示させたい場合、ランダム設定を行う事でページが開かれる度にランダムにヘッダー画像を表示させる事が可能です。ランダム表示させたい場合にはぜひ参考にしてみて下さい。
複数のヘッダー画像をランダムに表示させる方法について紹介します。
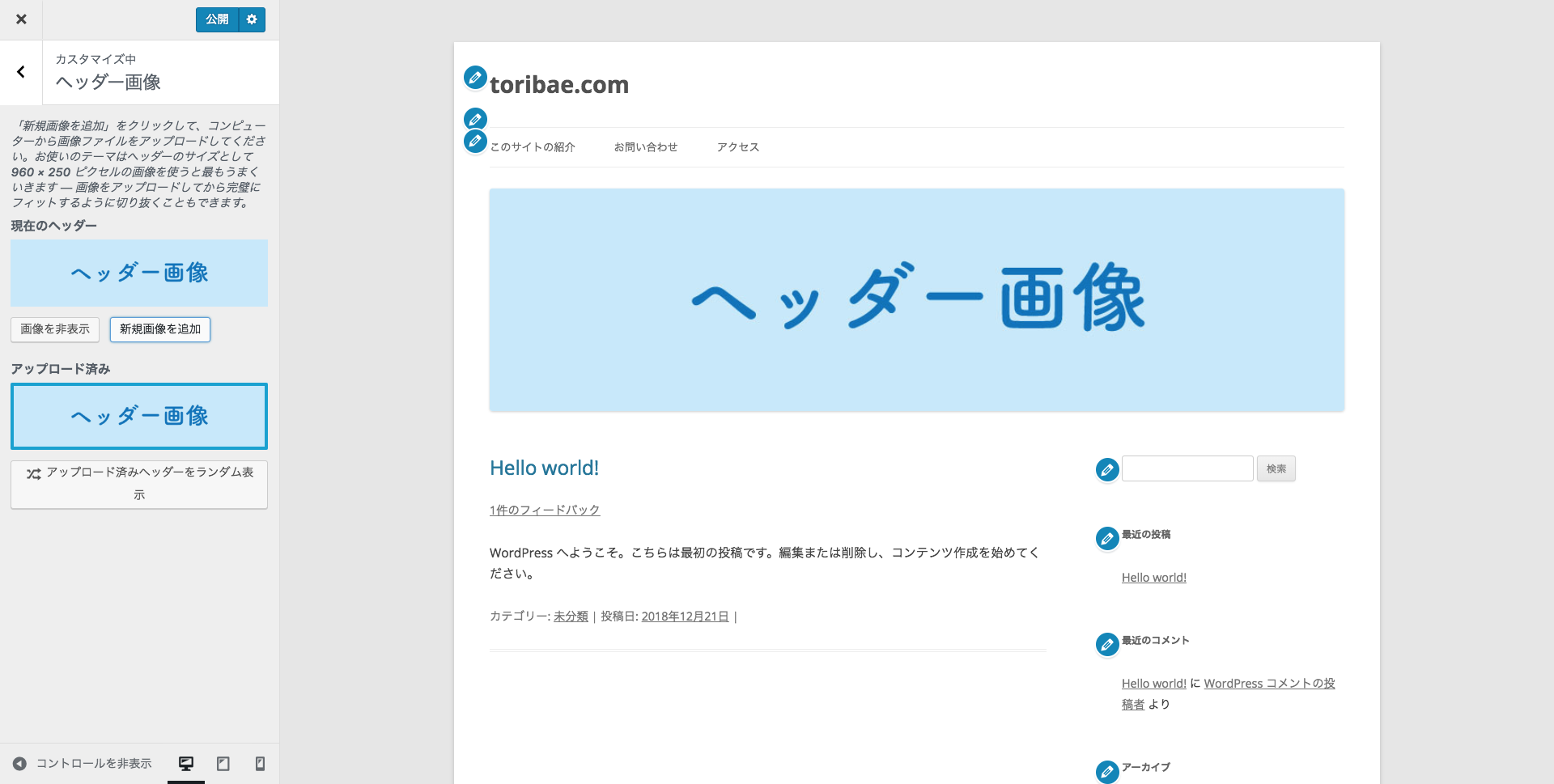
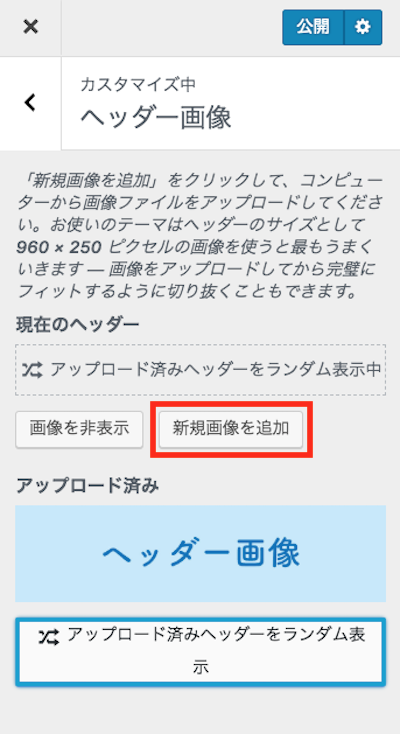
(1) 外観→「ヘッダー」クリック

(2) ヘッダー画像に追加したい画像を「新規画像を追加」から追加していく

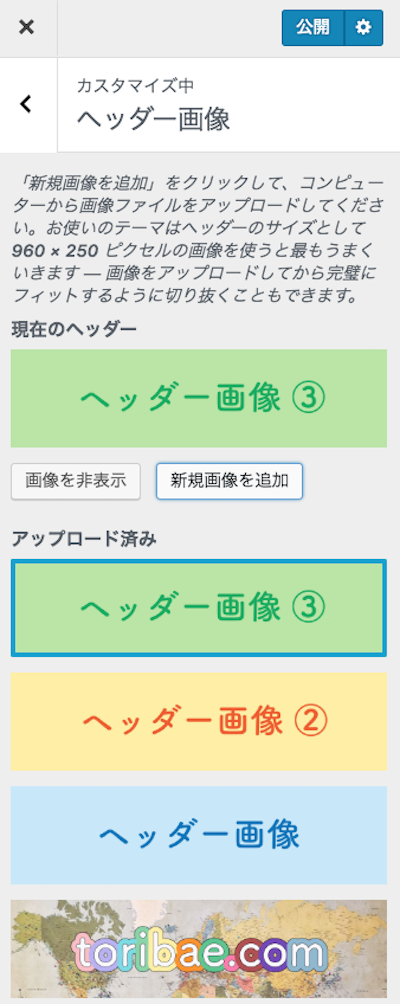
画像を追加していくと、下のアップロード済みに表示されていきます。

(3) 「アップロード済みヘッダーをランダムに表示」をクリック
アップロード済みの画像の下にある「アップロード済みヘッダーをランダムに表示」をクリックしましょう。

(4) 現在のヘッダー「アップロード済みヘッダーをランダム表示中」を確認
現在のヘッダーが「アップロード済みヘッダーをランダム表示中」となっていればランダムに表示する設定が出来ています。

(5) 画面左上の「公開」をクリックし変更内容を保存する

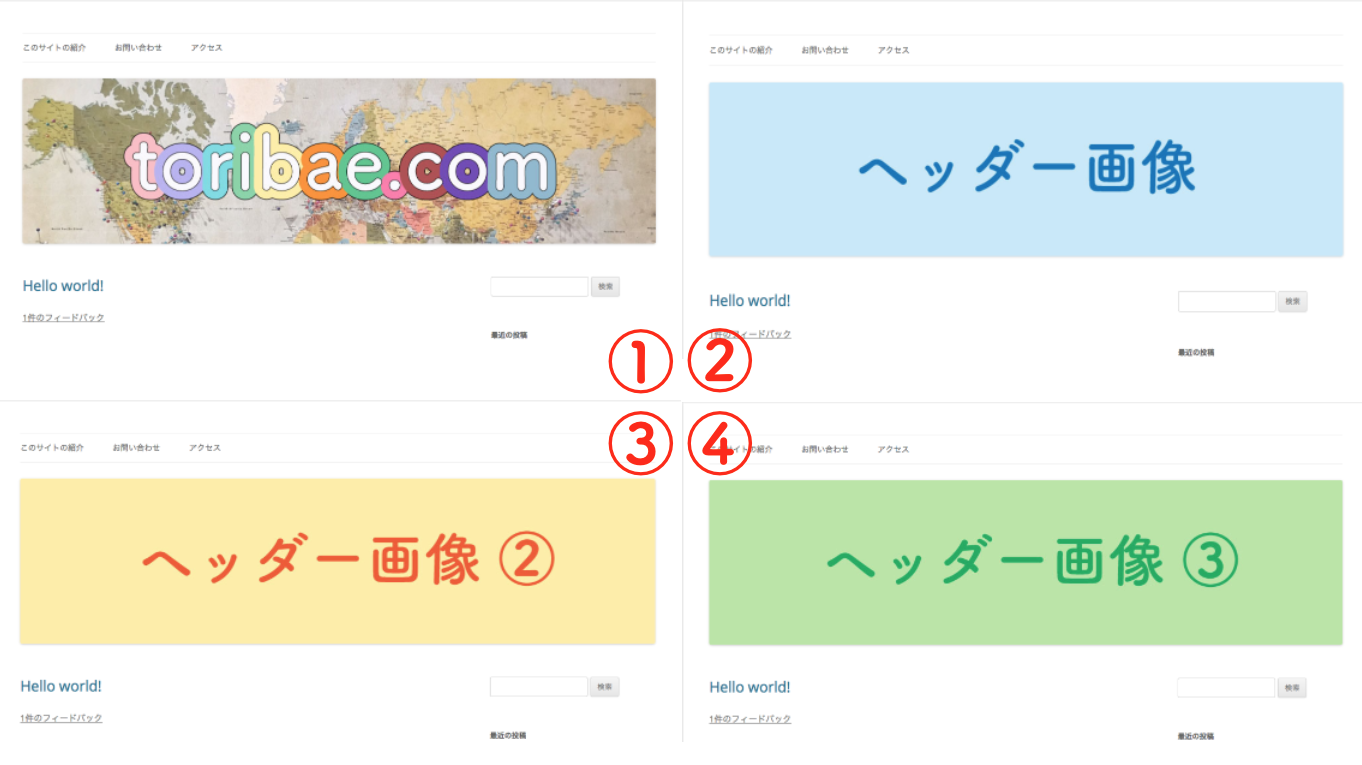
変更内容を保存し設定は完了です。設定完了後、設定したヘッダー画像がランダムに表示されます。

WordPressのヘッダー画像について詳しく解説してきました。
ヘッダー画像は好きな画像をヘッダーに設定する事ができます。
クリックするだけで簡単に設定する事ができるので、ヘッダー画像を設定してよりオリジナリティ溢れるサイトにしてみましょう。
ヘッダー画像のサイズは利用しているテーマ毎に異なるので、事前に確認する必要があります。
ぜひ参考にしてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷