ホームページ制作
 かまとりーぬ
0
かまとりーぬ
0
WordPressをローカル環境で作成できないかな?
上記のようにWordPressをローカル環境で作成したいとお考えではないでしょうか?
ローカル環境を作成すれば、Webサイトの構築や動きを作り、テストを行うことが出来ます。また、インターネット上に公開されないので、どんなハプニングが起きても安心して取り組むことが可能です。
そんなWordPressのローカル環境は、Localという無料のツールを使えば初心者でもかんたんにローカル環境を作成することが出来ます。ローカル環境を作成する方法・注意点について詳しく紹介していきましょう。

WordPressをローカル環境で作りたい。
上記のようにお考えであれば「Local」を使って、かんたんにローカル環境を作成してみましょう。
LocalはWordPressのローカル環境を作るツールの中でも、最もかんたんにローカル環境を作成することのできるツールです。初心者でもかんたんに作成することができるので、ぜひLocalを使って作成してみましょう。
さっそく作成方法について手順に沿って紹介していきます。
Localを使ったWordPressのローカル環境作成方法を紹介していきましょう。
まずはLocalをダウンロードするところから始めます。
(1)Localにアクセスし「無料ダウンロード!」をクリック

(2)「プラットフォームを選択してください。」をクリック

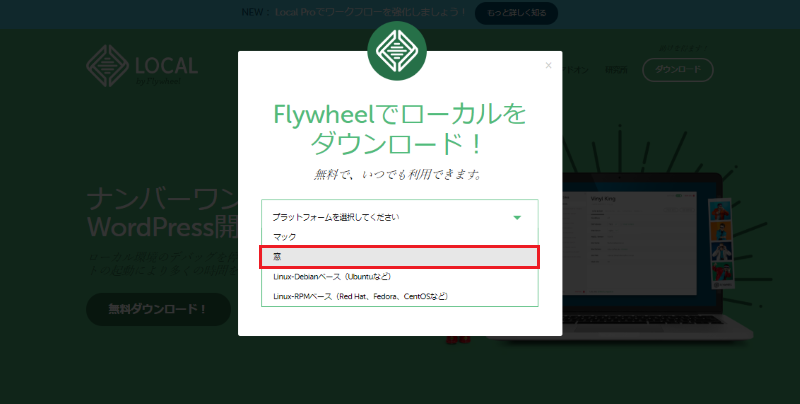
(3)使用しているデバイスを選択
MacであればMac、WindowsならWindowsを選択します。

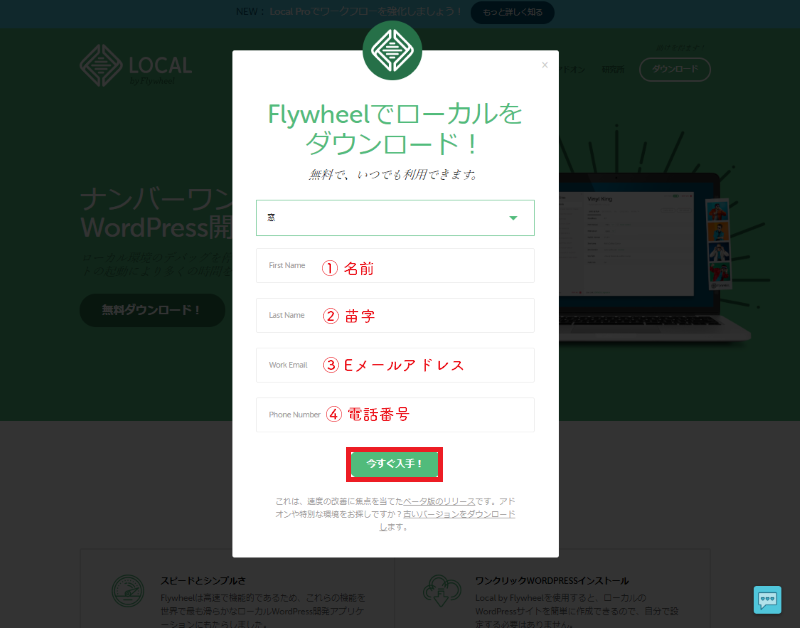
(4)利用者情報を登録し「今すぐ入手!」をクリック
上記4つの項目を入力し「今すぐ入手!」をクリックしましょう。

(5)ダウンロード開始

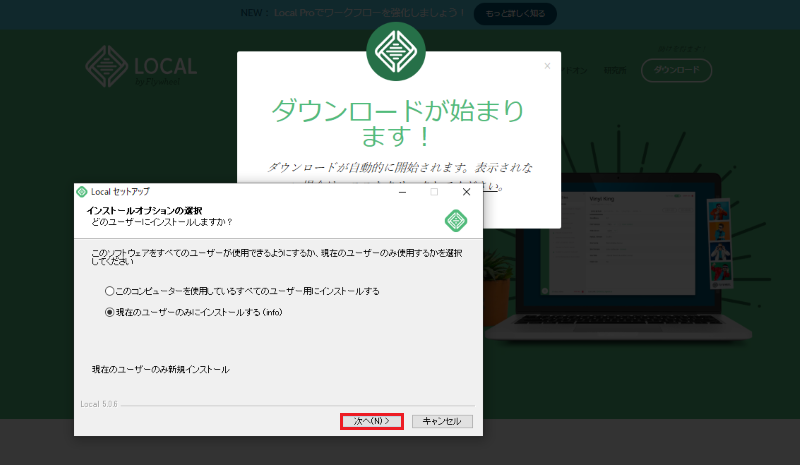
(6)インストールするユーザーを選択し「次へ」をクリック

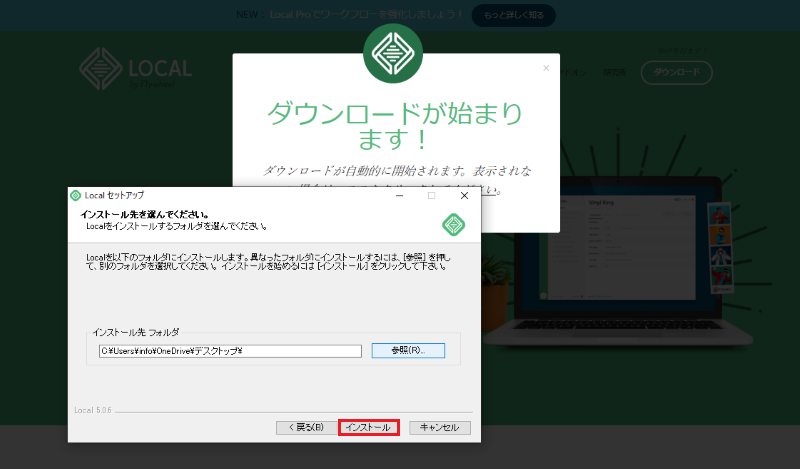
(7)インストール先を選択し「インストール」をクリック

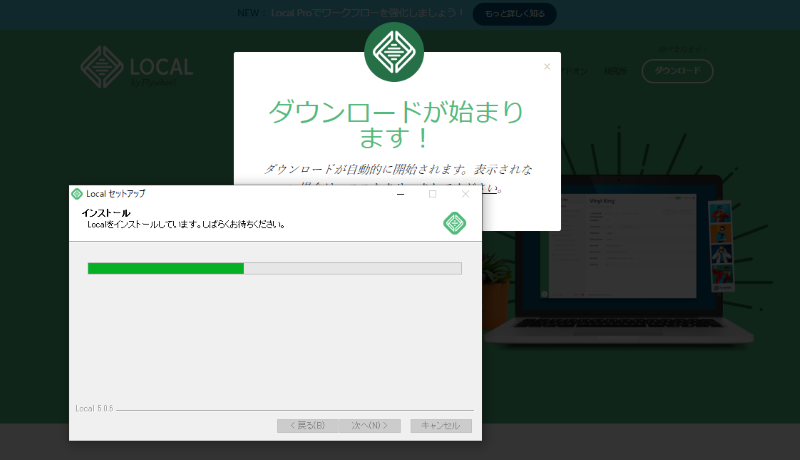
(8)インストール完了まで待機

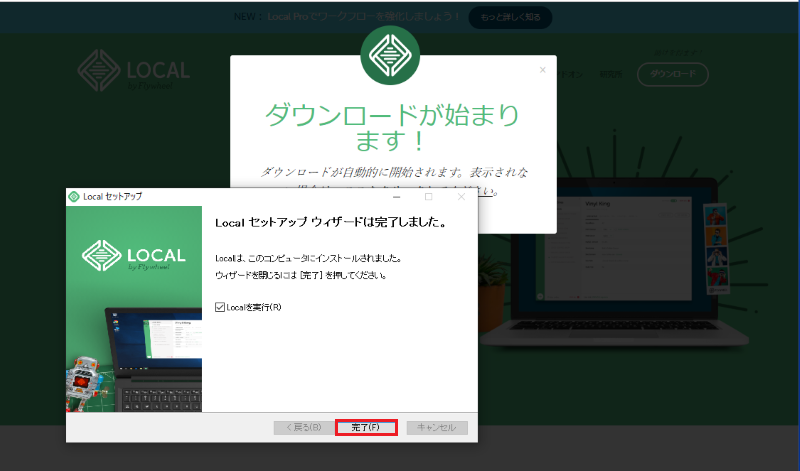
(9)インストール完了通知が来るので「完了」をクリック

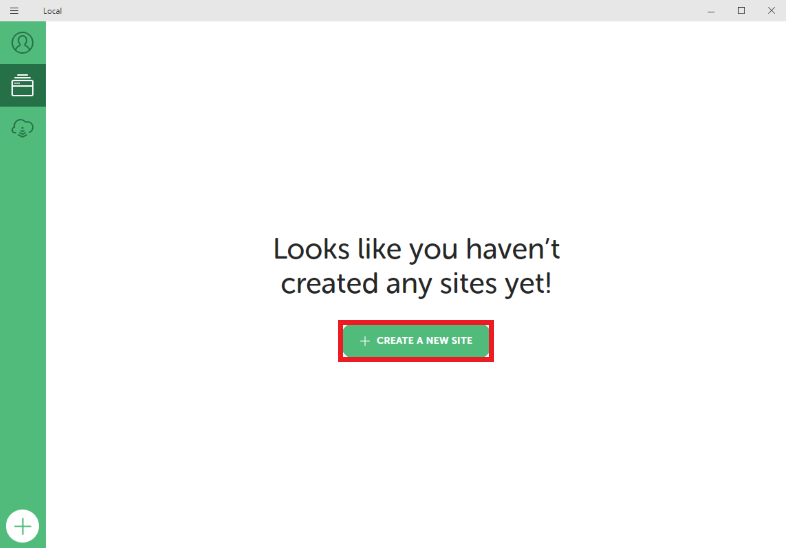
インストールが完了すると、Localのアプリが起動します。
(10)「+CREATE A NEW SITE」をクリック

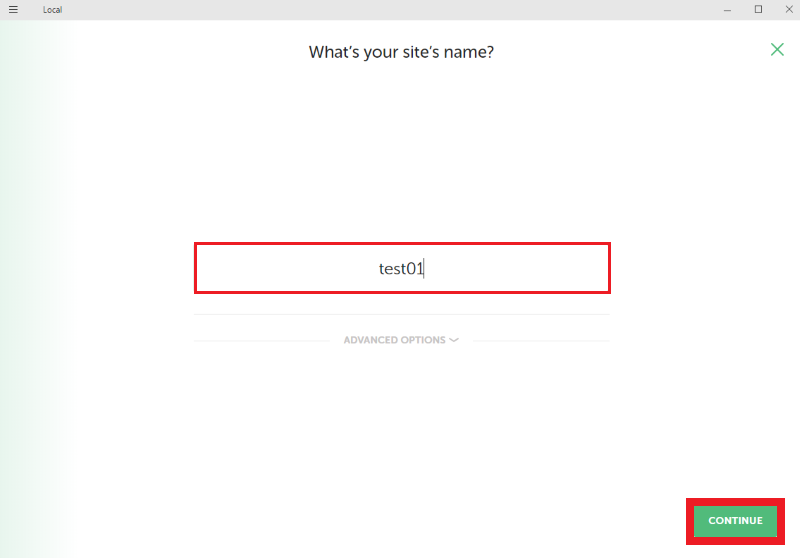
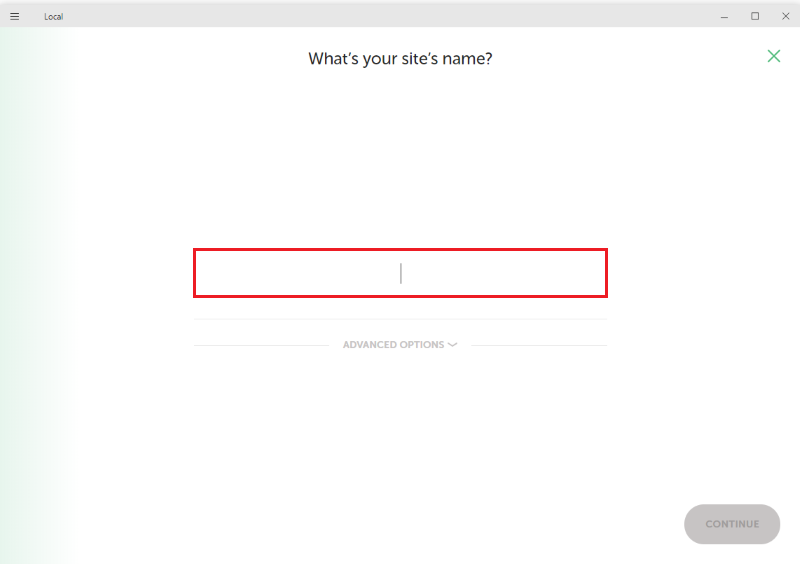
(11)WordPress名を入力し「CONTINUE」をクリック
ローカル環境で作成するWordPressの名前を赤枠の中に入力します。自分が理解できる名前で結構です。

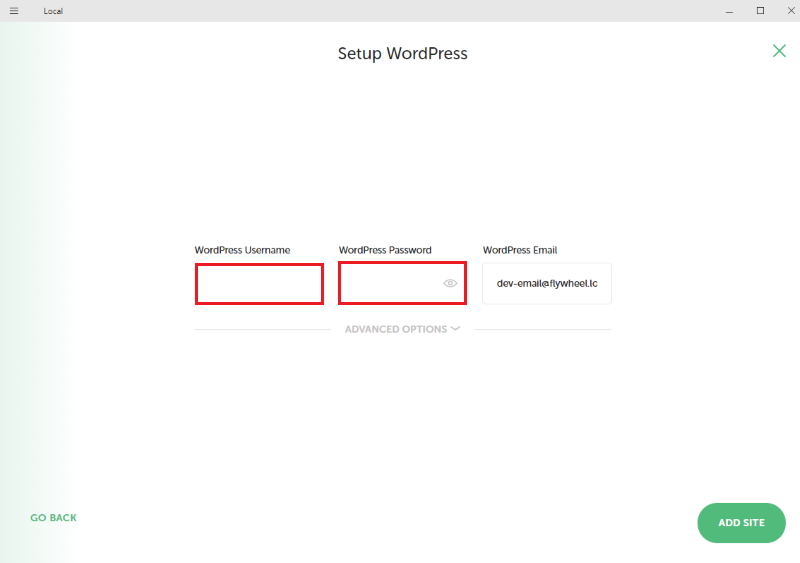
(12)「WordPress Username」と「WordPress Password」を入力し「ADD SITE」をクリック
WordPress UsernameとWordPress Passwordは、ローカル環境へログインする際に使用するものになります。

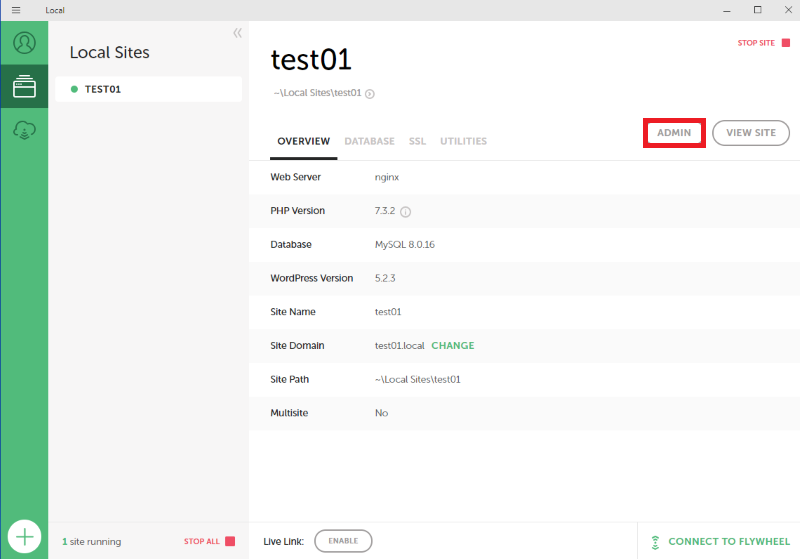
(13)Localでの設定が完了!
Localでの設定が完了すると、以下画面が表示されます。
「ADMIN」をクリックし、ローカル環境のWordPressへアクセスしてみましょう。

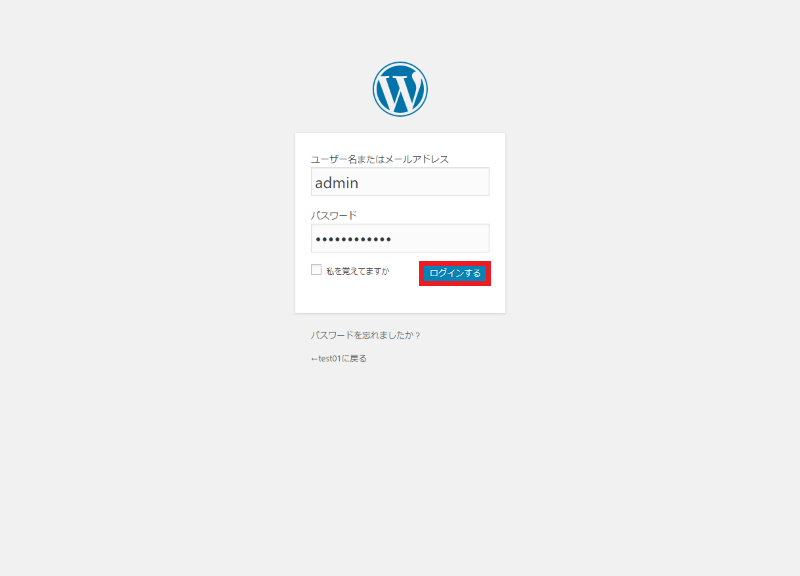
(14)作成した「ユーザー名」と「パスワード」を入力し「ログインする」クリック

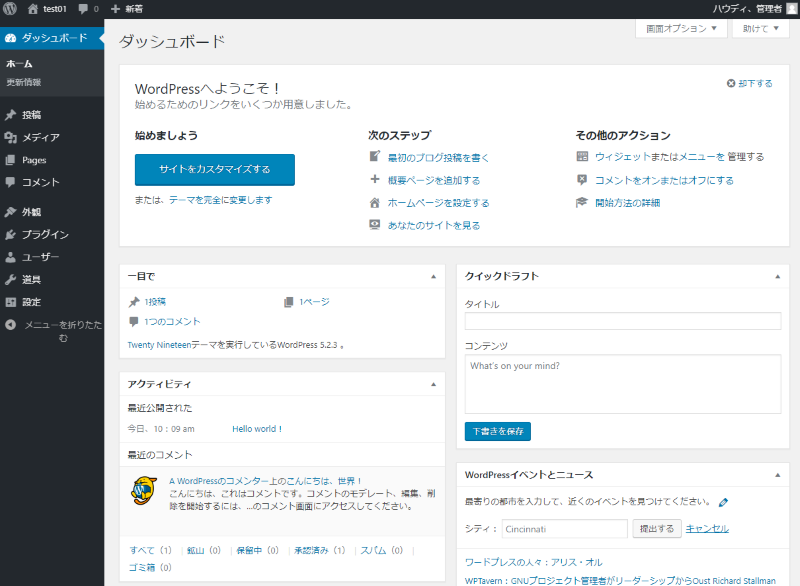
(15)ローカル環境のWordPressへアクセス完了
ローカル環境のWordPressへアクセス出来たら、作成は完了です。
下記画面から、通常のWordPress同様にWebサイトを作成することが出来ます。

Localを使用する上で、覚えておくべき3つの操作方法があります。
3つの操作方法を覚えておくことで、よりスムーズにLocalを活用していくことが可能です。
お伝えしていく操作方法を3つ紹介します。
上記3つの操作方法は、Localを使用するときに覚えておいた方が良い項目です。
さっそく3つの方法について詳しく紹介していきましょう。
WordPressのサイト言語を日本語にする方法を紹介します。
ローカル環境のWordPressへアクセスしておきましょう。
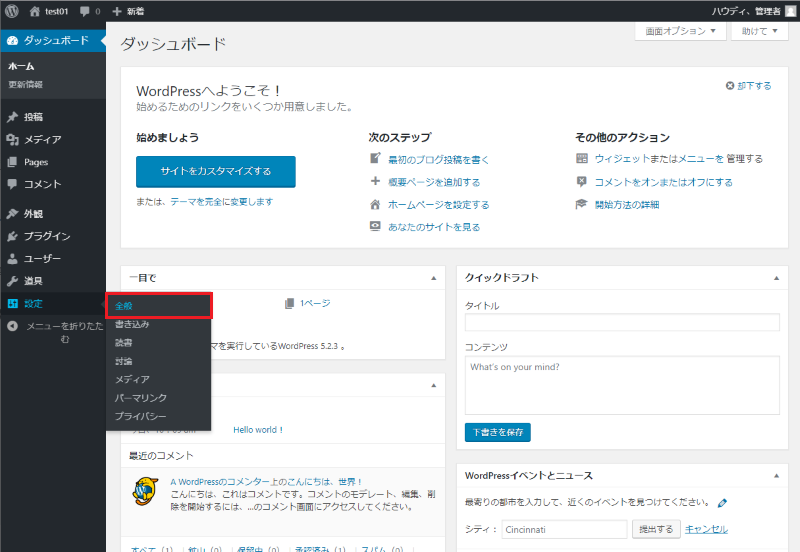
① 設定→「全般」をクリック

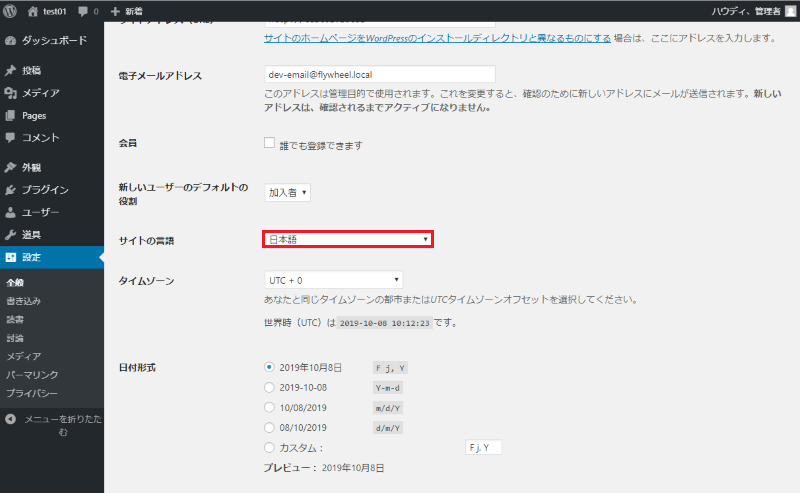
② サイトの言語で「日本語」を選択

以上の方法でWordPressのサイト言語を日本語に設定することが出来ます。
ローカル環境を作成したら、まずは日本語に設定を変更しましょう。
2つ目の覚えておきたい操作方法は、共有URLの作成方法です。
Localではローカル環境で作成したWordPressを、第三者へ共有することが出来ます。共有URLの作成方法を覚えておけば、外部の者でもローカル環境上へアクセスすることが可能です。クライアントへテスト画面を見せる場合のためにも、覚えておきましょう。
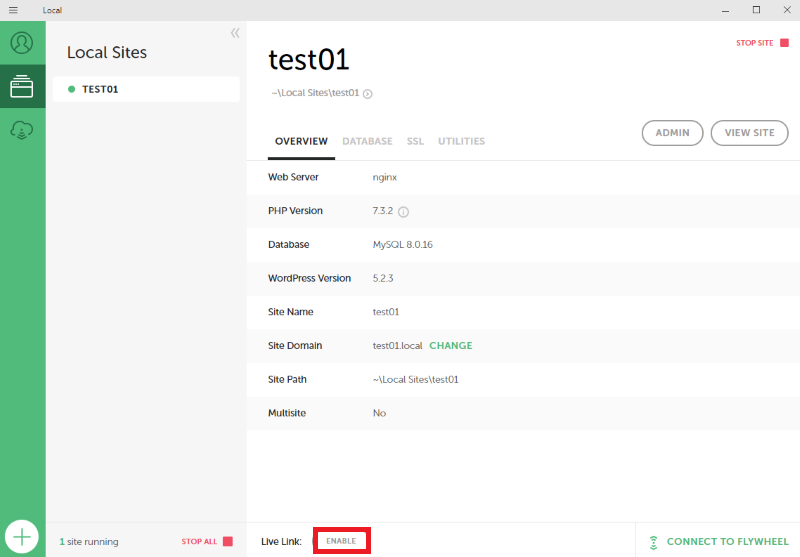
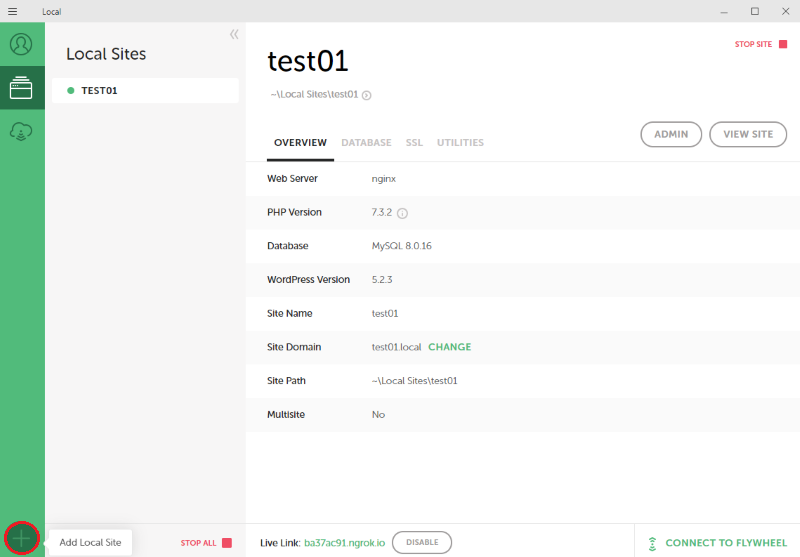
① 画面下の「ENABLE」をクリック

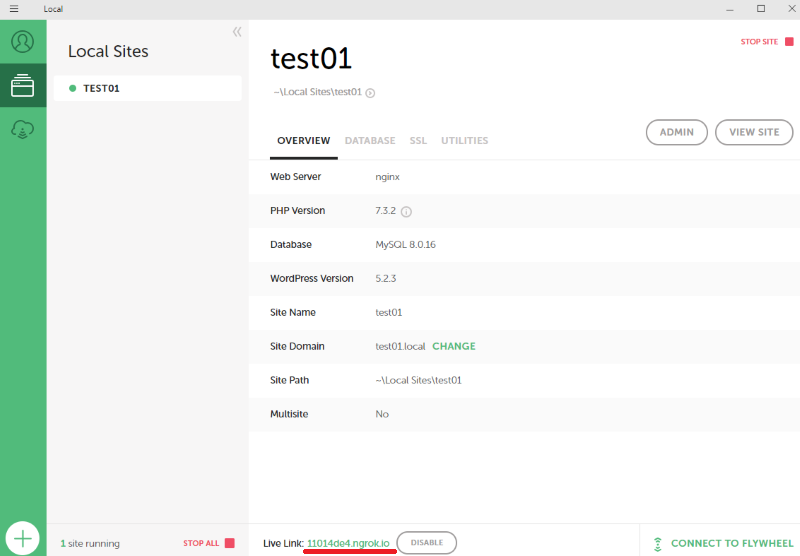
② Live Link:の右側にURLが表示される
赤線を引いた箇所にURLが表示されます。クリックしてみましょう。

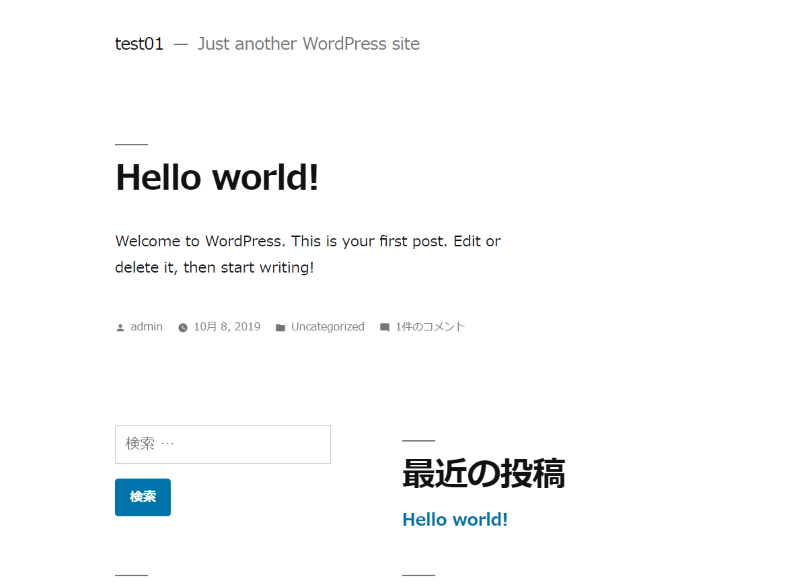
③ ローカル環境上のWordPressへアクセス完了
下記画面のように、URLをクリックするとローカル環境上へアクセスすることが可能です。この時に表示されているURLを共有すれば、だれでもローカル環境上へアクセスすることが出来ます。

3つ目の覚えておきたい操作方法は、バックアップ方法です。
ローカル環境とはいえ、作業している間にWebサイトが崩れた時のためにバックアップを作成しておくことをおすすめします。バックアップを取っておけば、かんたんに元のデザインに戻すことが可能です。
Localでのバックアップ方法を紹介していきます。
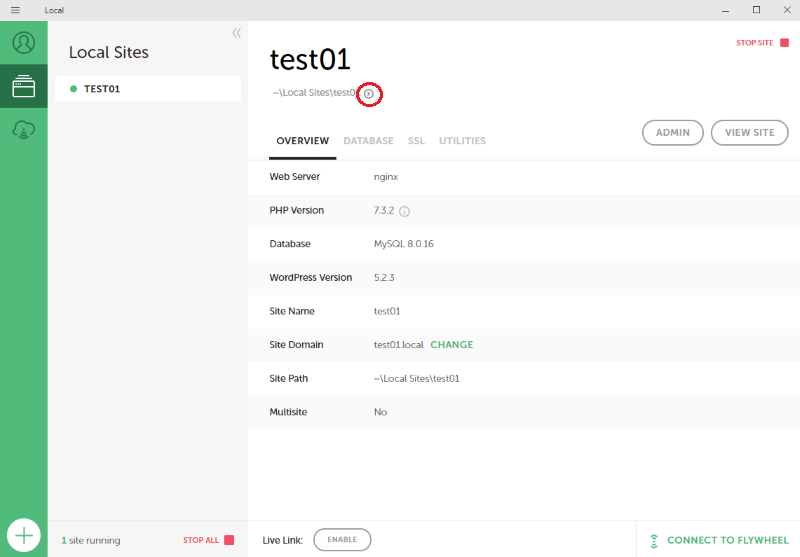
① 画面上部の「>」クリックして開く

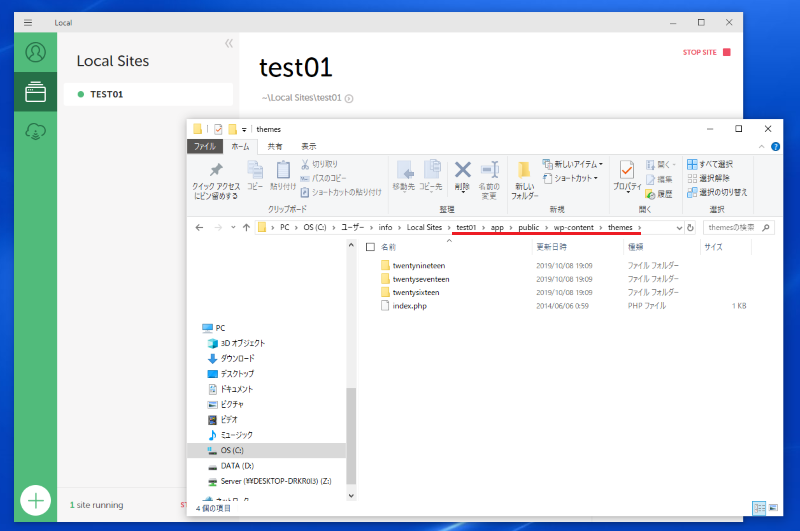
② 「test01(WordPress名)/app/public/wp-content/themes」の順にファイルを開く
上記の順にファイルを開くとテーマが保管されているフォルダに到達します。
右クリックで複製をして、別のところで管理しておけばバックアップは完了です。元のデザインに戻したい場合には、ファイル内のテーマを削除しバックアップしたテーマと入れ替えましょう。

Localを使うメリットって何だろう?
ローカル環境を作成することのできるツールは、Local以外にも様々な種類があります。その中でLocalを利用して、ローカル環境を作成するのには3つのメリットがあるからです。
上記3つのメリットについて詳しく紹介していきます。
1つ目のメリットは、初心者でもかんたんに使えるという点です。
ローカル環境作成ツールのXAMPP・VCCWなどは、サーバー知識が必要となり初心者には操作が難しくなっています。しかしLocalならサーバー知識ゼロで、かんたんにクリックするだけでローカル環境を作成することが可能です。また、WordPressを動かすためのデータベース知識・PHP知識等も必要ありません。
初心者がローカル環境を作成する場合には、Local以外の選択肢は無いと言えるでしょう。
2つ目のメリットは、複数のWordPressの作成が可能という点です。
Localでは複数のローカル環境を作成することが出来ます。
Local管理画面の左下にある「+」をクリックしてみましょう。

追加するWordPressの名前を入力し「CONTINUE」を押せば、かんたんに作成することが可能です。

上記の手順で行えば、かんたんにWordPressを追加することが出来ます。
3つ目のメリットは、共有URLの作成が可能という点です。
ローカル環境で作成したWordPressは、共有URLで第三者へ共有することが出来ます。社内で共有したい場合や、外部の人間に共有したい場合にも、共有URLを作成すればかんたんに共有することが可能です。
Localでローカル環境を作成する上で注意点は無いかな?
新しいツールを使う際には、注意点が必ずあります。
もちろんLocalにも使う上で注意してほしい項目が3つあるのです。
上記3つの注意点は、Localだけでなくローカル環境を作成した際に注意すべきポイントになります。Localにも当てはまるポイントなので、しっかり把握しておきましょう。3つの注意点について詳しく解説していきます。
1つ目の注意点は、ローカル環境と本番を間違えないようにするという点です。
ローカル環境と本番のWordPress管理画面は同じデザインになっています。
そのためローカル環境と認識していた管理画面が「実は本番だった!」という様に間違えない様にしましょう。ローカル環境で作業する時は、本番の管理画面を開かない等の工夫をするようにします。
「いやいや、間違えないでしょ」と感じるかもしれませんが、両方の画面を開いていると起こりやすいミスですので注意が必要です。
2つ目の注意点は、カスタム時にはプログラミング知識が必要という点になります。
Localは初心者でもかんたんに作成することのできるローカル環境作成ツールです。しかしWordPressの使用方法は同じですので、Webサイトをカスタマイズしたい場合にはCSSやPHP等のプログラミング知識が必要となります。
3つ目の注意点は、テーマをバックアップするという点です。
ローカル環境上で作成したWordPressのデザインが崩れた場合に、元の状態へ戻せるようにバックアップを取ることをおすすめします。バックアップはLocalの管理画面上で、かんたんに行うことが可能です。
WordPressはバックアップを取り、思わぬハプニングに備える様にしましょう。
WordPressをローカル環境で作成するという事について詳しく紹介してきました。
ローカル環境はLocalを使用することで、初心者でもかんたんにローカル環境を作成することが可能です。また、Localで作成したWordPressは共有URLを使用することで、かんたんに共有することも出来ます。
ローカル環境を作成したいという場合には、Localがおすすめです。
ぜひ参考にしてみてください。
会社案内・解説資料はこちら!
資料をダウンロードする ▷