SEO
 土肥大夢
0
土肥大夢
0
『モバイルユーザビリティの問題が新たに検出されました』
Google Search Consoleからこの通知が来た。という方は出来るだけすぐに対処をする必要があります。
モバイル(スマートフォン)からGoogleやその他検索エンジンを利用する方が多いこの時代で、Webサイトのモバイル画面が利用しにくいとなれば、せっかくアクセスしてきたユーザーも離脱してしまうことは明らかです。
SEOの観点から言えば、モバイルユーザビリティにエラーが出ているのはGoogleから嫌われる1つの原因にもなります。
Googleもモバイルファーストという考え方を実際に提唱しているくらいです!
そこで今回はモバイルユーザビリティにエラーが出るとやばい理由とから、Google Search Consoleで表示されるモバイルユーザビリティのエラー内容と改善方法まで徹底解説します。
モバイルユーザビリティは常に完璧にしておくという意識でWebサイトを作っていきましょう!
記事冒頭でもお伝えした通り、Googleはモバイルファーストという考え方を提唱しています。
つまり、モバイルユーザビリティにエラーが出るということはGoogleからの評価は良くないということです。簡単にいえば、SEOの敵ですね!
関連記事:モバイルフレンドリーアップデートに打ち勝つ2つのSEO対策
モバイルユーザビリティのエラーはGoogleから警告を受けていると捉えましょう。
すぐに改善をしてGoogleへ修正を報告しなければ、検索上位表示されているページも激落ちしてしまいます。
だから、モバイルユーザビリティのエラーはすぐに改善する必要があるのです。
Googleから嫌われるのも大きいですが、何よりアクセスしたユーザーにも嫌われる原因となる可能性も大いにあります。
現在のGoogleを使うデバイスの7割、8割はスマホからのアクセスです。そうなればモバイル画面の見易さやデザインは整える必要がありますよね。
Googleアナリティクスで離脱率を確認してみてください。モバイルユーザビリティにエラーがいくつも発生しているWebサイトは離脱率が90%台ではありませんか?
モバイルユーザビリティのエラーを改善するだけで、離脱率の低下にもつなげることができます。
関連記事:直帰率の平均を下回る3つの改善策を提案【ユーザビリティ向上委員会】
まずは運営しているWebサイトにモバイルユーザビリティのエラーが出ているか確かめましょう。
Google Search Consoleでモバイルユーザビリティを確認することができます。Webサイトを運営して行く上で、Google Search Consoleは必須ツールです。まだ、Webサイトに導入していないという方はすぐに導入してください。(絶対)
①Google Search Consoleを開き、”モバイルユーザビリティ”を選択

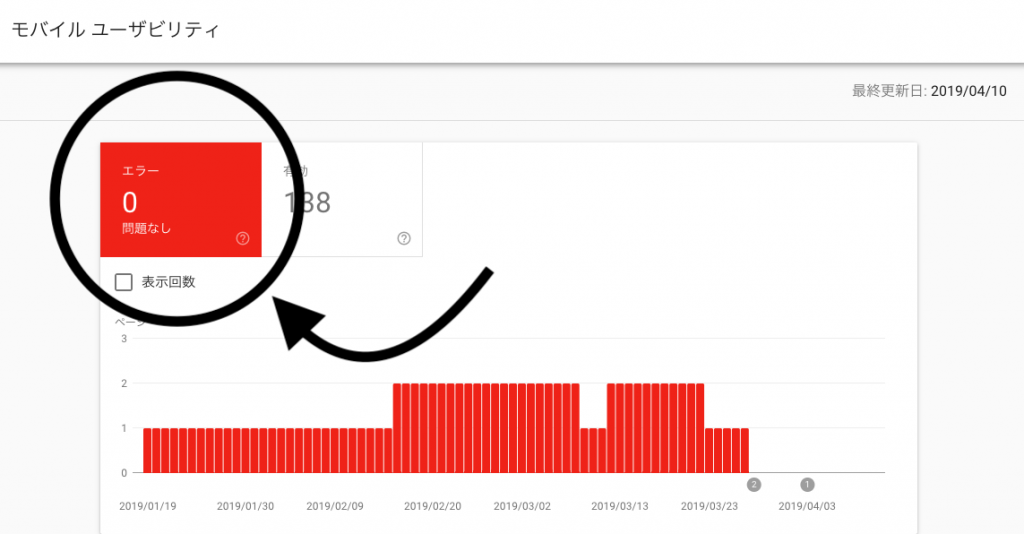
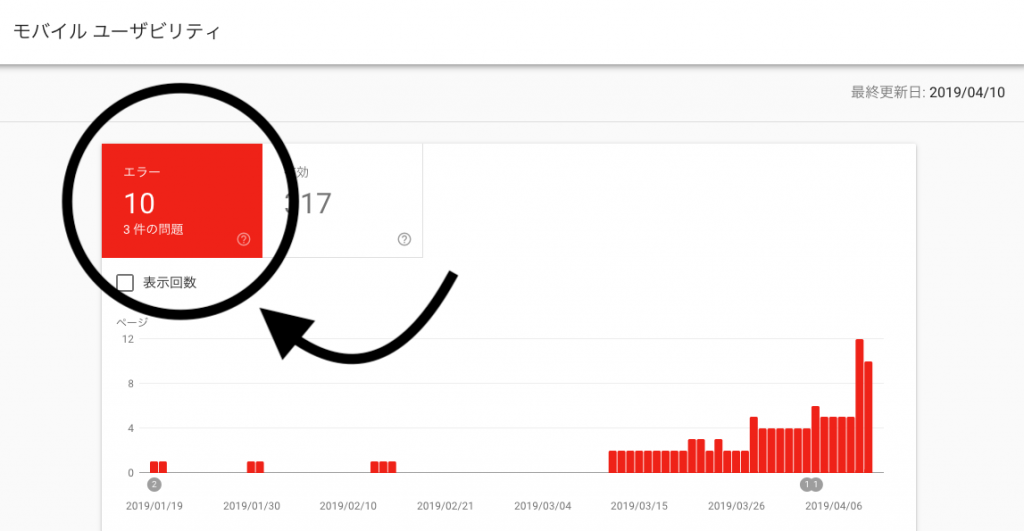
②ここでエラーを確認ができる
★エラーがない場合

★エラーがある場合

モバイルユーザビリティは毎日確認しましょう。
できるだけGoogleからの指摘に、すぐ対応することが大事です。
僕から言わせればWebサイト運営者なら、モバイルユーザビリティだけでなくGoogle Search Consoleは毎日欠かさず見るべき項目になります。なぜなら、Googleからの評価もそうですが、アクセスユーザーの反応を常に把握しておくことができるからです。
Googleが検知し、Google Search Consoleの『モバイルユーザビリティ』に表示されるエラーは次の4つです。
当然、エラーになるのでどれか1つでもモバイルユーザビリティにエラーが出ればすぐに改善する必要があります。
エラーの内容とそれぞれの対処方法をすぐに理解しましょう。

ページ内のリンク同士が近い場合に通知されるエラーです。
ボタンリンクやテキストリンクのようなリンク要素を、近すぎる位置に設置している場合、改善が必要になります。
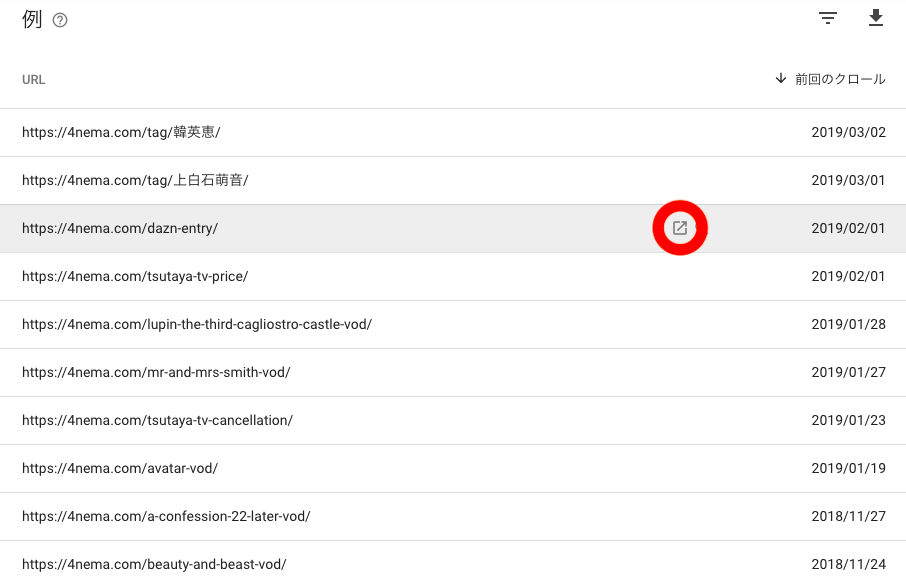
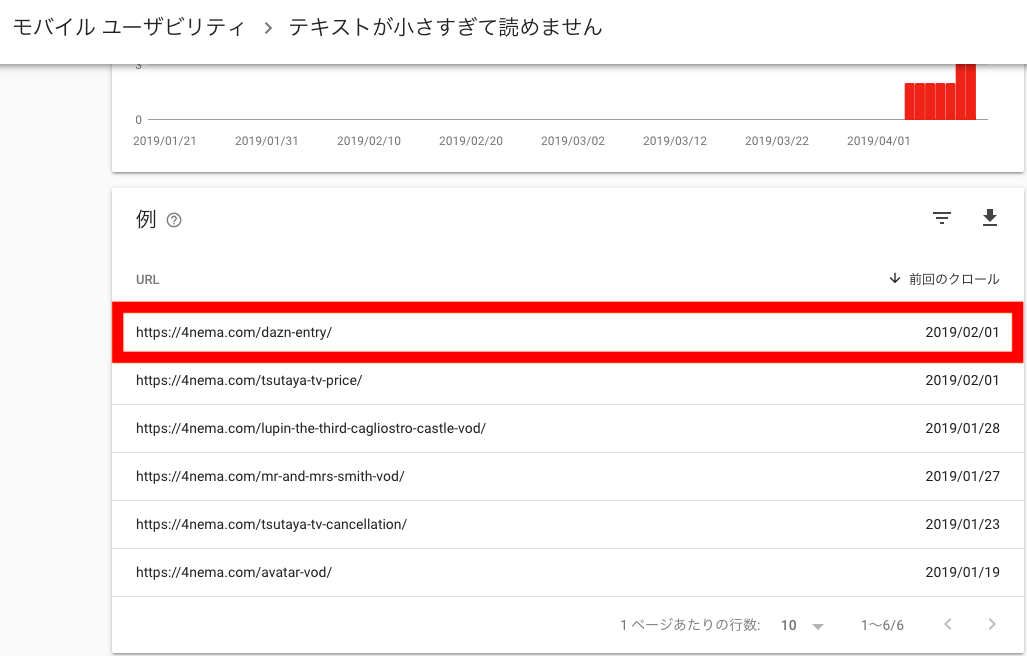
①エラーが出ているページを調べる

②エラーが出ているページの上にマウスを合わせる

③赤丸内のマークを選択

④スマホで確認
★ページを一通り下まで確認し、リンク要素が近いテキストやボタンの位置を調整


画像や表などの幅がモバイルサイズを超えている場合に通知されるエラーです。
モバイルの画面サイズは端末の種類にもよりますが、僕がWebサイトをデザインするときには750px以下で収まるようにレシポンシブデザインをします。
750pxはあくまで目安ですが、この幅以下で作っていけばエラーが出たことはありません。ぜひ参考にしてみてください。
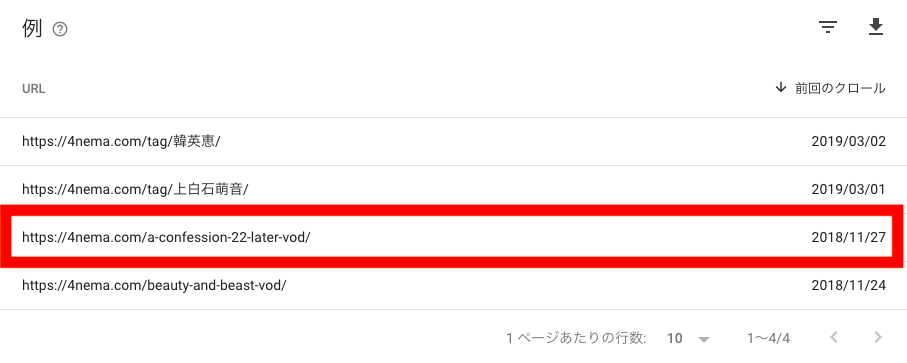
①エラーが出ているページを調べる

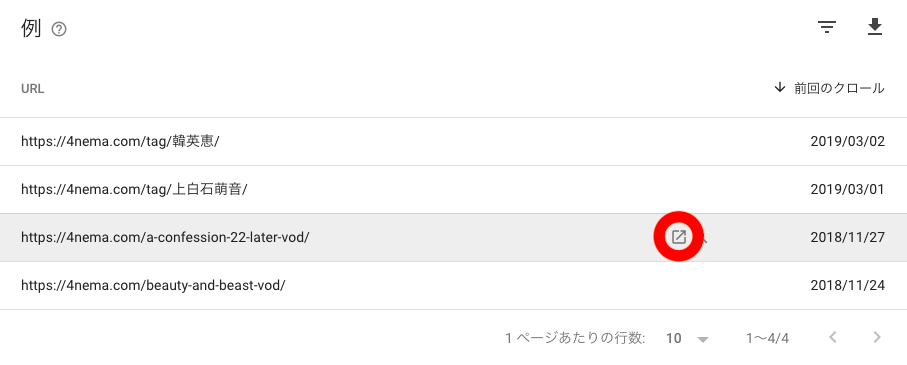
②赤丸内のマークを選択

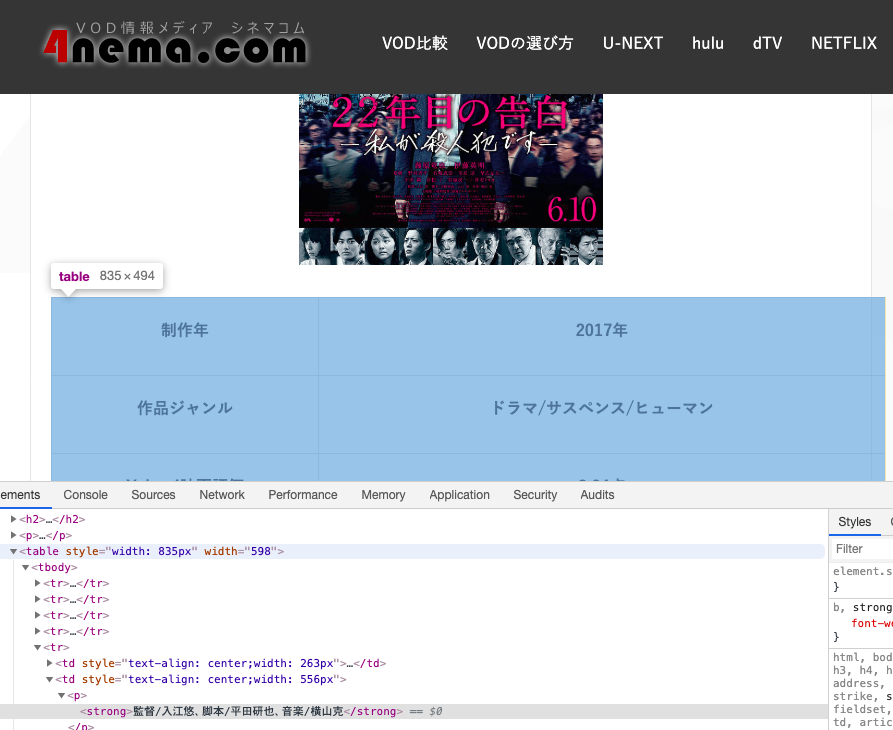
③751px以上で設置されている画像や表がないか確認
★見つけました!表が画面サイズを超えていたようです。


テキストサイズでエラーが出るのは10px以下のテキストがあるページです。
一度このエラーが出たことが僕もあるのですが、11px以上にテキストサイズを変更するだけで改善することができました。
①エラーが出ているページを調べる

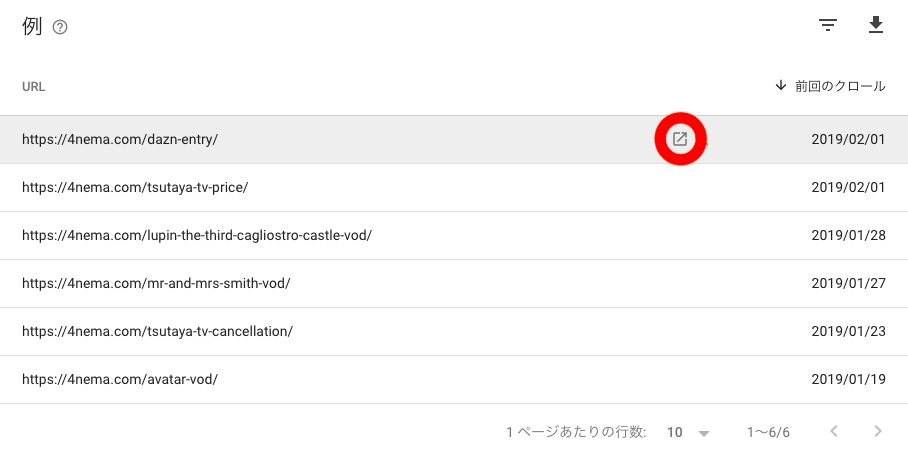
②赤丸内のマークを選択

③スマホで確認してみる
★読みにくいと感じるくらいテキストサイズが小さい箇所があれば、そこが原因です。11px以上にテキストサイズを変更してあげましょう。

HTMLの<head>タグ内に『viewport』を入れていない場合に通知されるエラーです。
もしくは、viewportが正確でない可能性も考えられます。一度見直してみることをお勧めします。
①Webサイトのviewportを確認

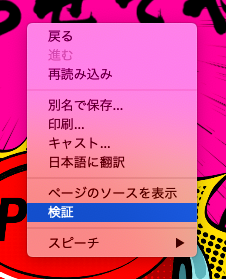
②WebサイトのTOPページ上で右クリック→”検証”を選択

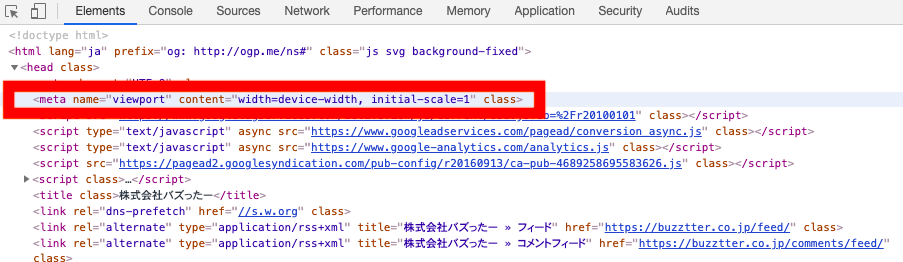
③<head>タグ内の”viewport”が記載されている箇所を確認
| <meta name=”viewport” content=”width=device-width, initial-scale=1″ class=””> |
エラーが出ている方は上記コードを<head>タグ内にコピー&ペーストをしてみてください!

3章で全4つのモバイルユーザビリティのエラーの内容と改善方法をお伝えしました。
しかし、改善ができたからOK…ということではありません!!!!
必ず改善後は、次の2つの行動をとってください。
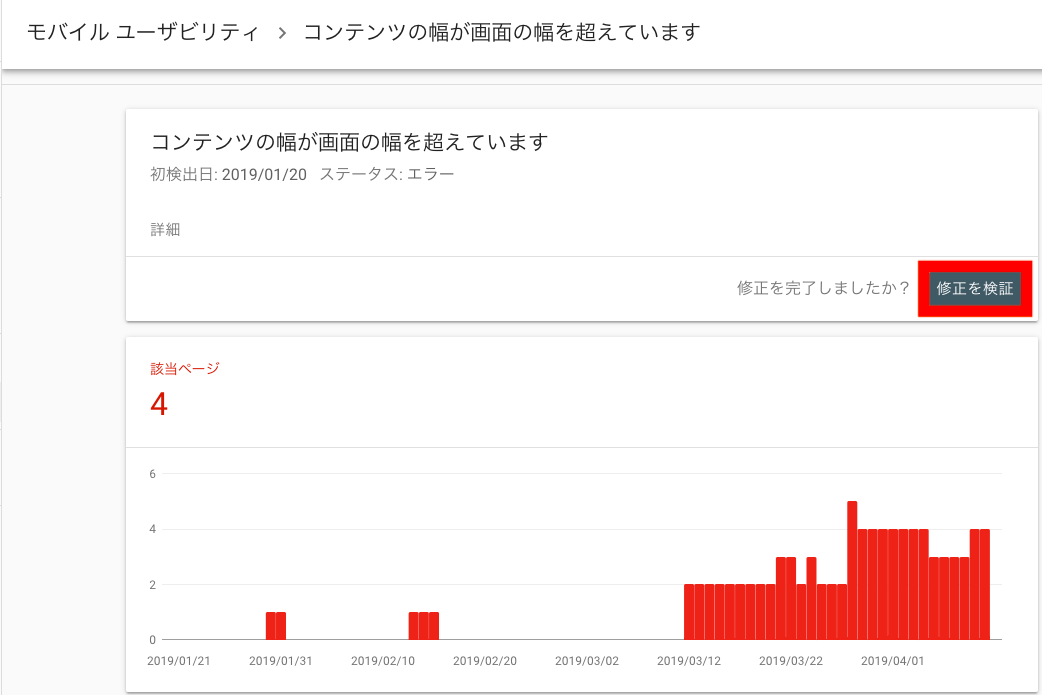
モバイルユーザビリティの改善ができたらまず行うのが『修正を検証』です。
①モバイルユーザビリティの修正が完了がしている項目を選択

②”修正を検証”を選択で完了

修正が完璧でないと下の画像のようにエラーが表示される
これだと、再度エラーが出ている箇所の修正が必要です。地道ですが頑張りましょう。

修正が完了したら次はGoogleのクローラに再認識させるためにGoogleインデックスを再送信します。
関連記事:Googleにインデックスされたか確認する2つの方法と促進する裏ワザ
①Google Search Consoleを開く

②検索バーに修正が完了しているURLを直接入力

③”インデックス登録をリクエスト”を選択

④この処理は1分以上かかる場合があります

⑤これでGoogleインデックスへ再リクエストが完了

モバイルユーザビリティのエラーはGoogleからの警告です。
SEO対策をしていく上での敵と考えておきましょう。検索上位を狙うのであればモバイルユーザビリティは常に完璧にしておくこと。これが重要です。
ただし、意識をしてWebサイトを作り込んでもたまにモバイルユーザビリティのエラーが発生することもあります。
こんな時は落ち着いてすぐに改善をし、Googleへ再インデックス登録をして対処しましょう。
モバイルユーザビリティがSEOで重要なポイントであることは間違い無いのです。
会社案内・解説資料はこちら!
資料をダウンロードする ▷