SEO
 かまとりーぬ
0
かまとりーぬ
0
リッチスニペットとは何?
上記のようにリッチスニペットについて、知りたいとお考えではないでしょうか。
リッチスニペットとは、通常のスニペットを発展させた(進化)させたものを指します。リッチスニペットは、構造化データにHTMLをマークアップ(記述)させることで検索エンジンに表示させることが可能です。
そんなリッチスニペットは、設定しておくとクリック率の向上を図ることが出来ます。
リッチスニペットについて、詳しく解説していきましょう。
リッチスニペットって何?内容がよく分からない・・・。
上記のように「リッチスニペット」という単語は聞いたものがあるものの、内容について理解していないのではないでしょうか?
今回はそんなリッチスニペット2つのことについて、まずは詳しく紹介していきましょう。
さっそく上記2つのことについて、詳しく紹介していきます。
リッチスニペットとは「スニペット」を発展させたものを指します。
まず初めにスニペットとは、検索エンジンで検索した時にヒットしたWebサイトのタイトル下に表示されるテキストを指すのです。

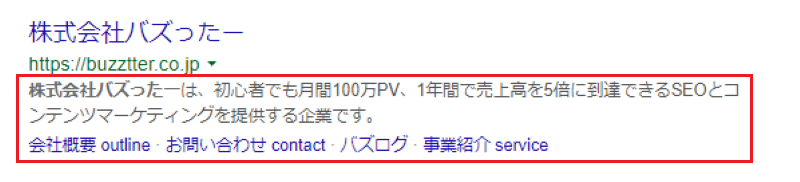
この赤枠で囲った部分を「スニペット」と呼び、通常は「メタディスクリプション」で設定しているテキストが表示されます。スニペットを魅力的に書くことで、ページ内容を的確にユーザーへ伝えCTRの向上を図ることが可能です。ではリッチスニペットとは、どんなものなのか・・・。
リッチスニペットとは、通常のスニペット(テキスト)に加えて「動画(サムネイル)」「レビュー」「評価」「開催場所」などのテキスト以外の情報を表示しているものを指します。

検索エンジンで検索をした際に、画像や評価の★が表示されているものを見た事がありませんか?
これらをリッチスニペットと言います。
リッチスニペットには、いくつかの種類が存在します。
今回は4つの種類を紹介しましょう。
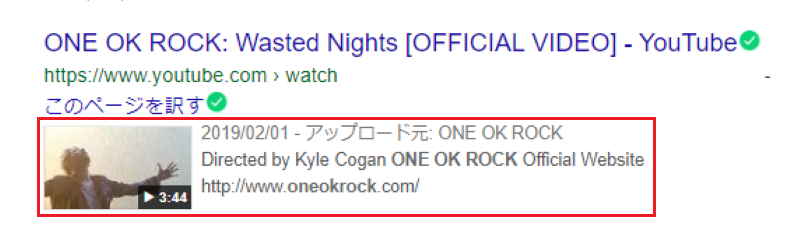
【動画スニペット】
 「パンくず・動画サムネイル・再生時間・公開日・アップロード元」を表示。
「パンくず・動画サムネイル・再生時間・公開日・アップロード元」を表示。
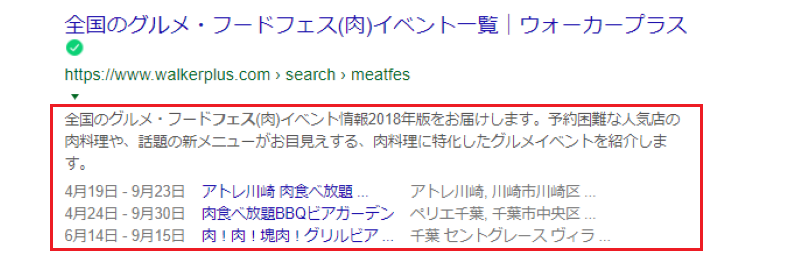
【イベントスニペット】

「パンくず・開催日・イベント名・開催場所」を表示。
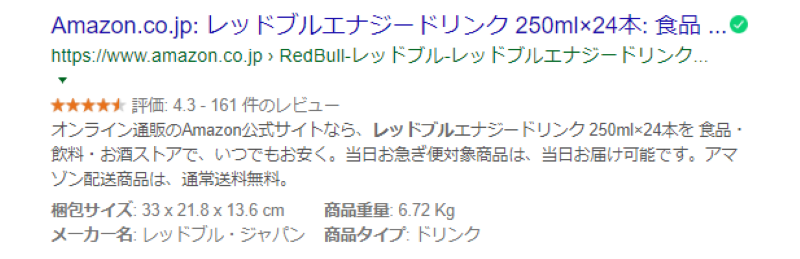
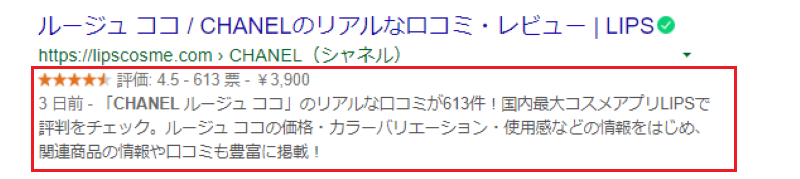
【レビュースニペット】

「パンくず・平均評価・レビュー数・価格」を表示。
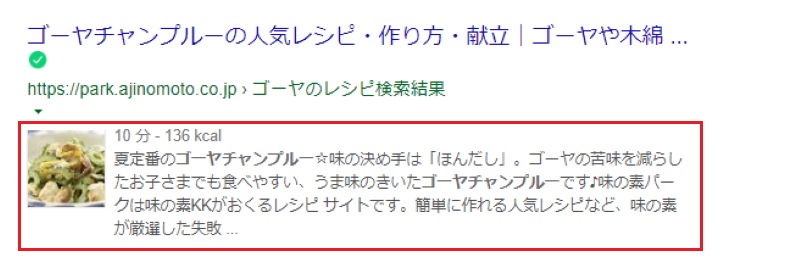
【レシピスニペット】

「パンくず・サムネイル・調理時間・カロリー」を表示。
上記4つの他にも、人物・商品・会社・音楽などのスニペットがあります。
これらのスニペットは、リッチスニペットが表示される様に設定したからといって表示されるものでは無いのです。GoogleがWebサイトを評価した時に、表示され必ずしも表示されるわけではありません。
リッチスニペットは設定した方が良い?SEO効果はあるのか?
上記のように、リッチスニペットはSEO効果を発揮するのか気になっているのではありませんか?
結論をお伝えすると、リッチスニペットに直接的なSEO効果は期待出来ません。
しかしクリック率を向上させるためにも、効果的な手法と言えるので設定しておいて損はないでしょう。
リッチスニペットのSEO効果について、さらに詳しく解説していきます。
リッチスニペットは、直結的に検索順位の向上に役立つかと言われれば「そうではない」です。
ただしスニペット(メタディスクリプション)同様に、魅力的なページ概要をアピールできればユーザーの目を引くことが出来ます。
リッチスニペットを設定しておけば、検索結果においてページタイトルを目立たせることが可能です。サムネイル画像や評価を表示させることにより、他のWebページとは一目で「違う!」注意を引くことが出来ます。
その結果、クリック率を上げることでCTRの向上へとつなげる事が出来るのです。
流入が増えることで、結果的に検索順位に影響を与えることができる可能性があります。
上記の理由から、リッチスニペットは設定しておくべきでしょう。
リッチスニペットを表示させるにあたり、注意点はないか?
リッチスニペットを表示させる前に確認してほしい注意点は4つあります。
構造化データをマークアップする前に、必ず確認しておきましょう。
上記4つの注意点について詳しく紹介していきましょう。
1つ目の注意点は、表示頻度についてです。
リッチスニペットを設定したからと言って、表示されたすべての検索結果でリッチスニペットが表示されるとは限りません。リッチスニペットは、3つの条件から表示されるかどうか決定されるのです。
構造化データを正しく記載していても、必ず表示されるとは限らないという事を覚えておきましょう。
2つ目の注意点は「検索順位が上がるとは限らない」という事です。
2章でもお伝えしましたが、リッチスニペットは直接的に検索順位に影響を与えるという事はありません。
その為、リッチスニペットを設定したからと言って向上に直結するという事では無いのです。
クリック率の増加により間接的に検索順位が上がる可能性はありますが、把握をしておきましょう。
3つ目の注意点は「不適切なマークアップで悪用してはならない」という事です。
構造化データのマークアップを悪用し、意図的にクリックへと仕向けてはいけません。ページの内容を誤解させたり、ガイドラインを無視するようなマークアップをすることは禁止されているのです。
マークアップを悪用する事により、リッチスニペットを非表示にされたり検索順位を下落させられる可能性があります。十分に注意をして使用するようにしましょう。
4つ目の注意点は、HTMLソースについてです。
リッチスニペットを表示させるための構造化データは、記述することにより既存のHTMLソースを汚すことになります。JSON-LDの構造化データは、まとめて記述できる一方でソースのボリュームが大きくなってしまうのです。この点はデメリットとも言える点ですので、注意しておく必要があるでしょう。
また、構造化データを書き加える前にバックアップを取っておくことをオススメします。
バックアップの取り方については、下記の記事をご覧ください。
関連記事:【永久保存版】WordPressで簡単にバックアップと復元できるプラグイン
リッチスニペットを設定したいけれど、方法が分からない・・・。
上記の様な場合のために、初心者でも分かる様に紹介していきます。
リッチスニペットの設定は、既存のHTMLに構造化データ(コード)を書き加えることで表示することが可能です。構造化データを書き加えることで、検索エンジンにページの内容を伝えることが出来る様になります。
例えば「株式会社バズったー」と書かれていてもロボットは、この表記を会社名と判断することが出来ないのです。そこで構造化データを書き加えることで「これは会社名」「これはカロリー」「これは評価」と認識する様になります。リッチスニペットを設定する4つの手順を紹介しましょう。
上記4つの手順を詳しく紹介ていきます。
ぜひ参考にしてみて下さい。
1つ目の手順は、HTMLに書き加える構造化データを書くために使用する「ボキャブラリー」と「シンタックス」を決めていきます。
もっと簡単にお伝えしていきましょう。
ボキャブラリーは、構造化データで記述する際の要素を集めた単語集です。
シンタックスは、その単語の意味を検索エンジンに伝えるための書き方を決めた文法書になります。
何を使えば良いか分からないという場合には、Googleが推奨している以下の通りに使用してみましょう。
上記の通りに記述方法が決まれば、あとはページの内容に沿って各要素を記述していくのです。
2つ目の手順は「構造化データの値を変更する」です。
下記の構造化データは、Googleガイドラインを引用しています。
Shema.orgを参照しながら、各要素をマークアップ(変更)していきましょう。
Shema.orgを参照すれば、どれがどんな要素を表しているのか理解することが可能です。
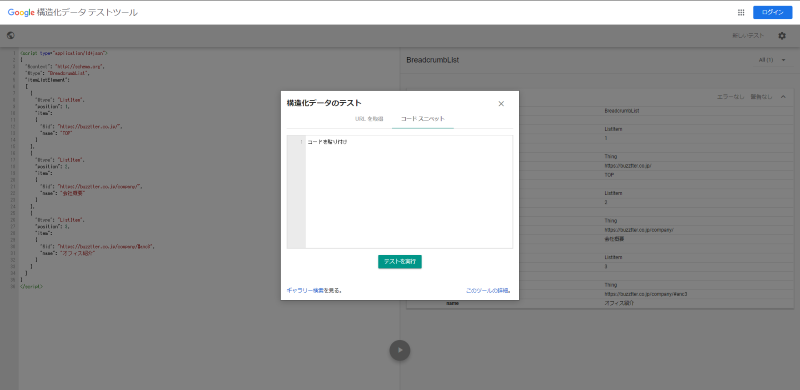
例として、パンくずリストを構造化データにした例を紹介します。
構造化データが出来たら、Googleの構造化データテストツールを用いて確認しましょう。コードに有効であれば「プレビュー」ボタンが表示され、データに基づくサンプルが表示されます。

有効なコードであることを確認したら、HTMLソース内のhead内もしくはbody内に構造化データを書き加えましょう。JSON-LDによる記述方式であれば、head内・body内どこに記載しても認識される様になっています。
以上がリッチスニペット設定方法です。
ページ内の内容に合わせて要素を変え、マークアップしていきましょう。
リッチスニペットについて詳しく解説してきました。
リッチスニペットは、検索結果に表示されるスニペット(メタディスクリプション)を発展させたものです。
リッチスニペットを表示させることにより、ユーザーの目を引くことができます。
CTRの向上へもつなげることができ、設定しておくべきと言えます。
ぜひ参考にしてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷