ホームページ制作
 かまとりーぬ
1
かまとりーぬ
1
ブログや、ホームページ等で場所を紹介する際に地図が出ているとイメージが湧き便利ですよね。
また住所だけを書くだけでは、物足りないです。
地図を表示させた方がより親切ではないでしょうか。
上記の様にお悩みではないですか?
WordPressでGoogleマップを挿入する方法は全部で2つあります。
初心者向けでカンタンな方法は、Googleマップから直接挿入する方法です。
今回は、初心者向けの超カンタン挿入方法から投稿ページ/固定ページ・フッターに表示させる方法までの全手順を紹介していきましょう。


WordPressにGoogleマップを表示させる方法は2つあります。
上記2つのいずれかの方法を利用すれば、WordPressにGoogleマップを表示させる事が可能です。
2つの方法はいずれも状況により、利用した方が良い方法が異なります。
ただし簡単でオススメなのは、”Googleマップから直接挿入する方法”です。
上記2つの方法について詳しく解説していきましょう。
WordPressにGoogleマップを表示させる1つ目の方法は”Googleマップから直接挿入する方法”です。
この方法は2つの方法の中でも最もシンプルで簡単な方法になります。
パソコン操作があまり得意ではない!そんな場合には、この方法でGoogleマップを表示させると良いでしょう。
WordPressにGoogleマップを表示させる2つ目の方法は”プラグインを使って挿入する方法”です。
プラグインとはWordPressに機能を追加する事の出来るアプリの様なイメージになります。
プラグインを使って挿入する方法は、地図を沢山表示させる際に最もオススメです。
1-1で紹介したGoogleマップから直接挿入する方法はシンプルで簡単ですが、いちいちURLを検索コピーしなければなりません。地図を沢山表示させたい場合には、面倒と感じるでしょう。
そこでプラグインを使えば簡単に手間を減らしてGoogleマップを表示させる事が可能です。
ただし、プラグインを用いる際にはプラグインを入手し設定する必要があります。
その為、PC操作が苦手な場合には難しく感じるでしょう。
WordPressでGoogleマップを表示させる最もシンプルで簡単な方法は「Googleマップから直接挿入する方法」です。とにかく簡単な方法でGoogleマップを表示させたい場合には、この方法で表示させましょう。
手順に沿って詳しく紹介していきます。
早速WordPressにGoogleマップを表示させる方法を紹介します。
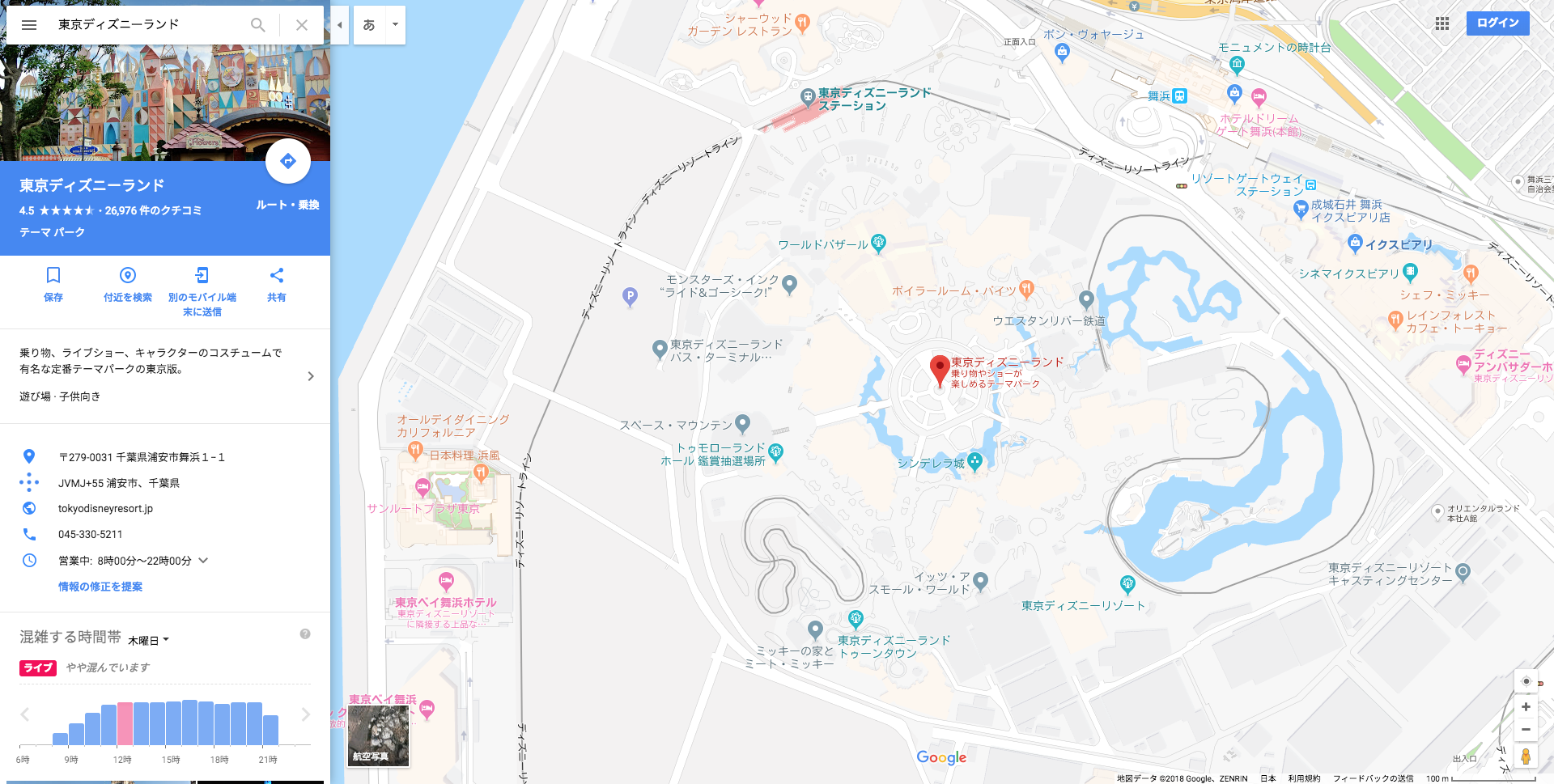
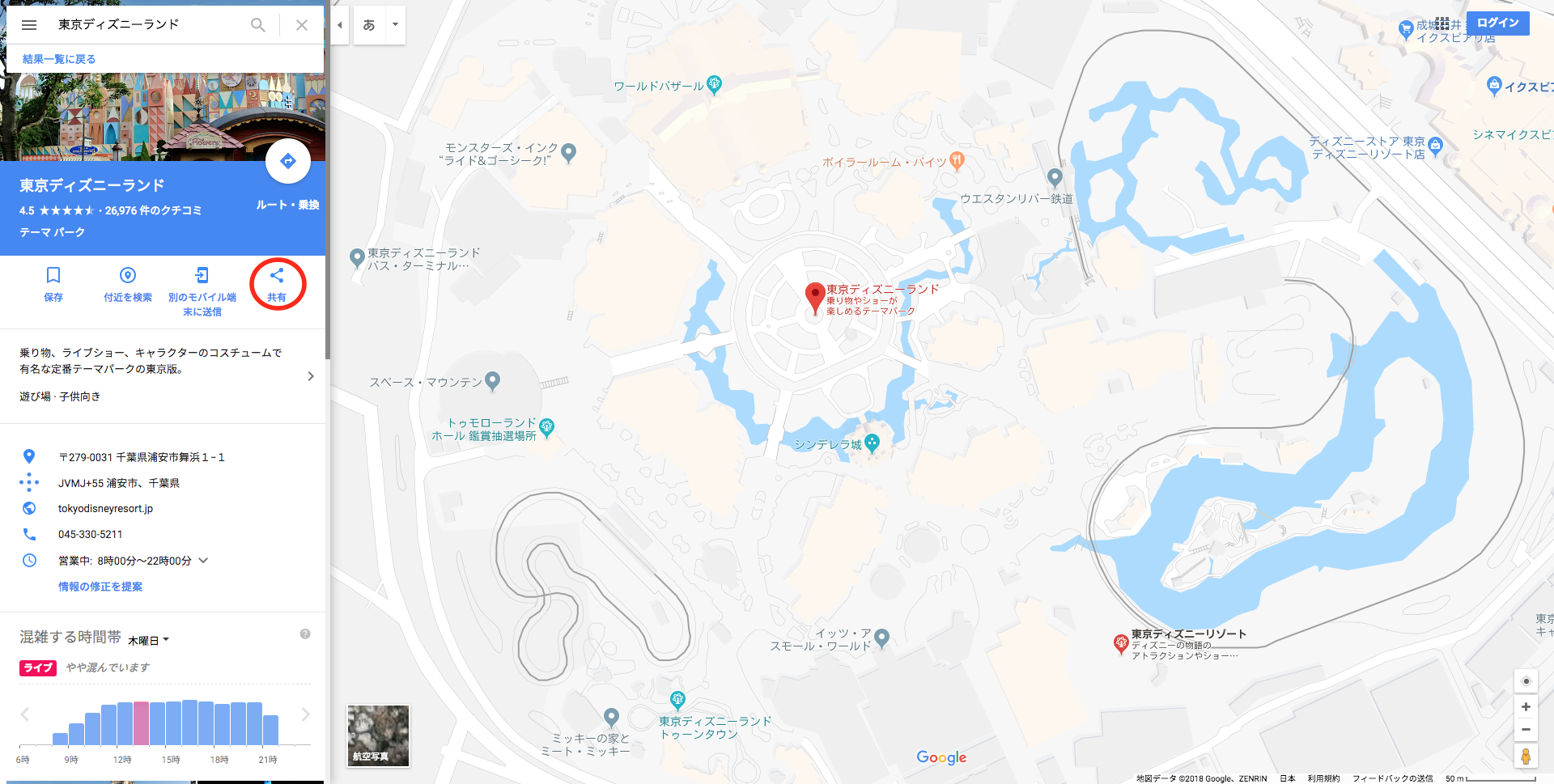
(1) Googleマップで表示させたい場所を開く
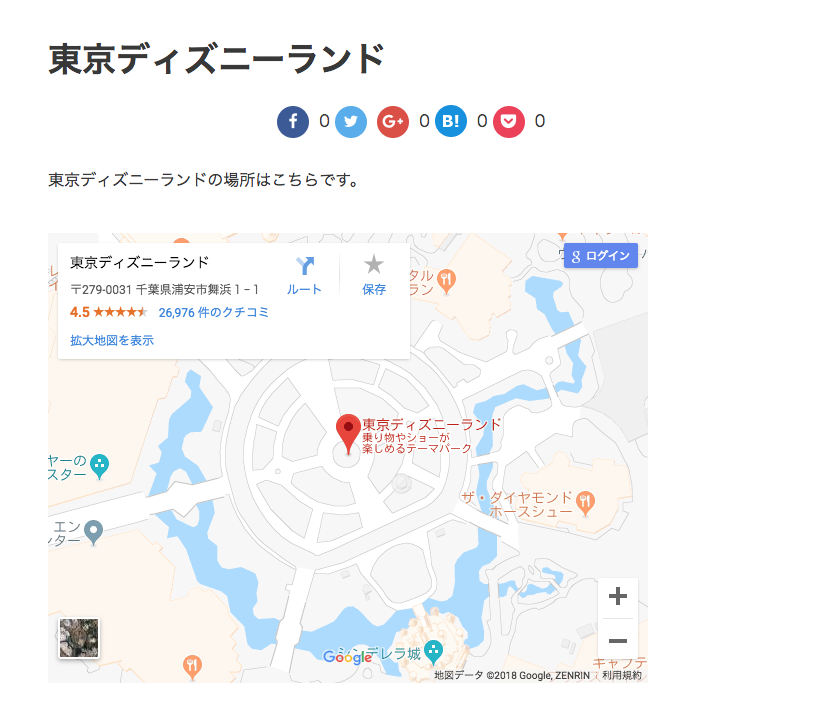
今回は東京ディズニーランドで作成してみます。

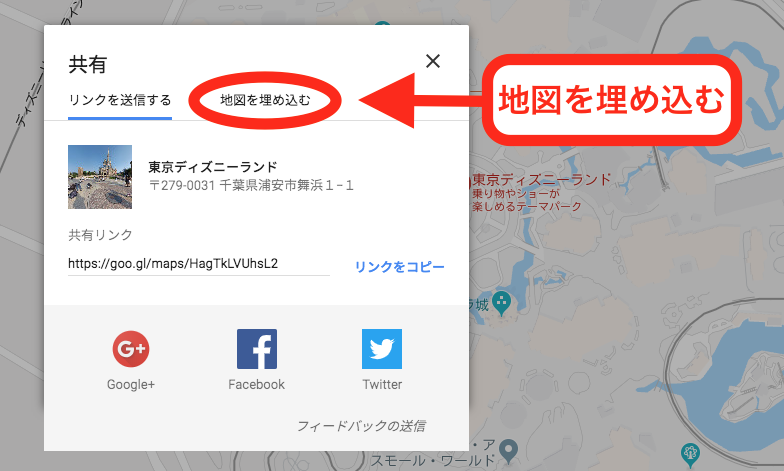
(2) 「共有」をクリック

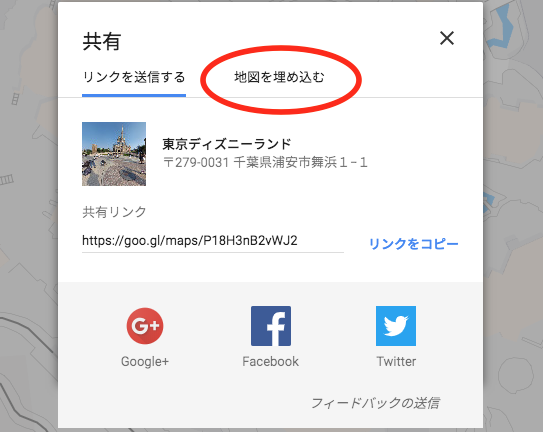
(3) 「地図を埋め込む」クリック

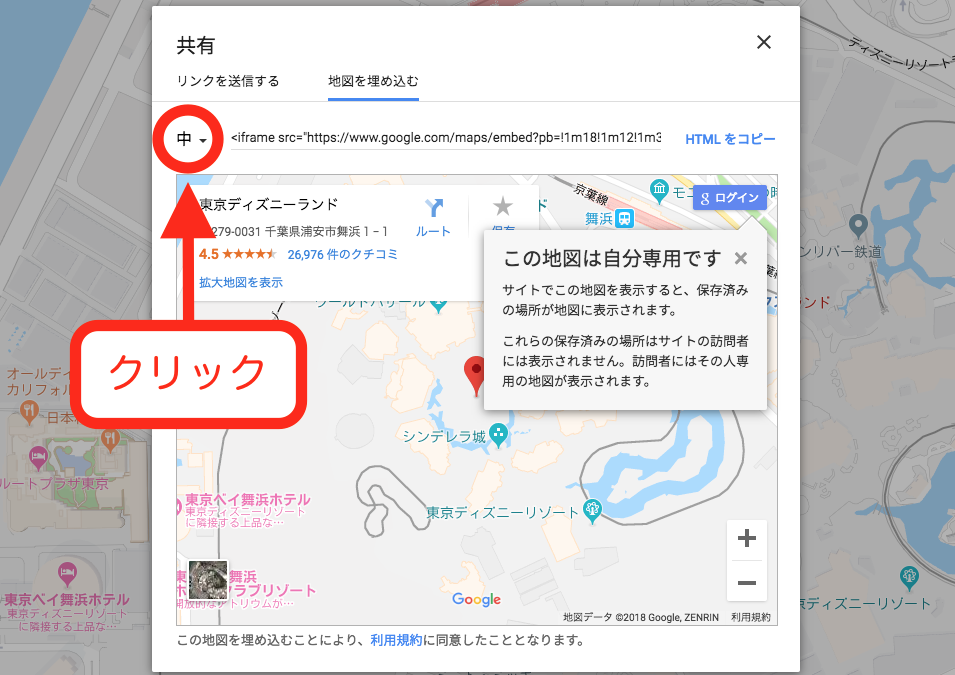
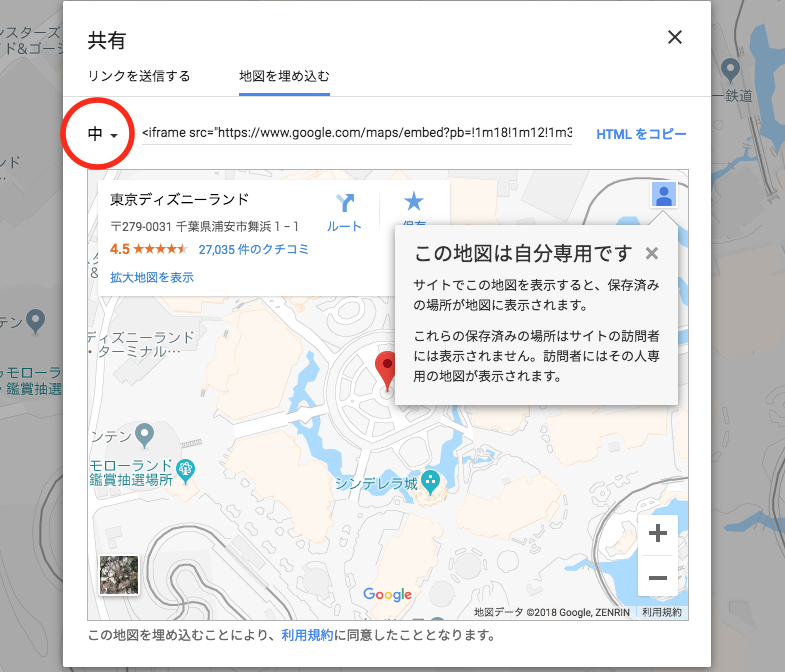
(4) 「中」クリック
ポップ左「中」と書かれている所をクリックすると地図の大きさを変える事ができます。

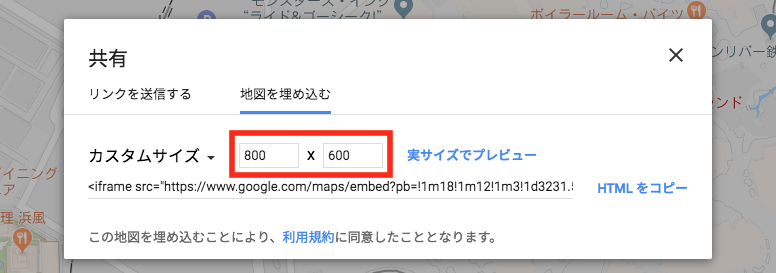
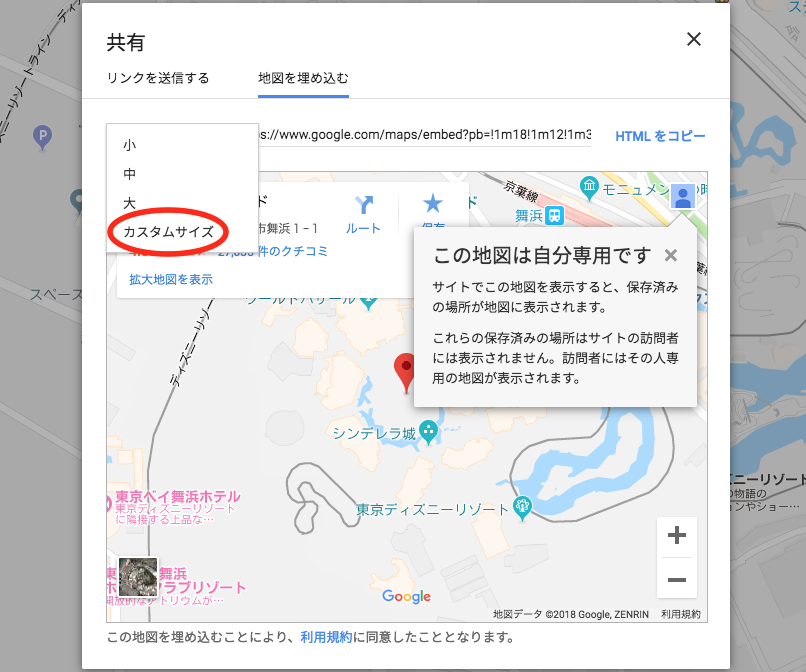
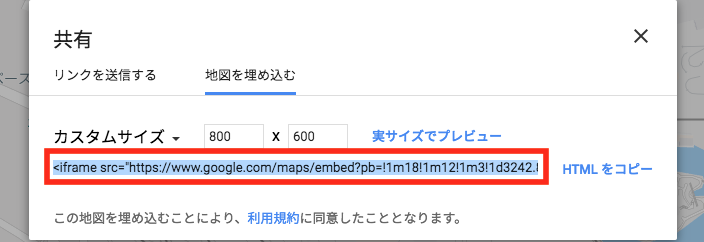
「カスタムサイズ」クリックすると、自分で好きなサイズに調整する事も可能です。

赤枠で囲った所に数値を入力してサイズ変更可能です。

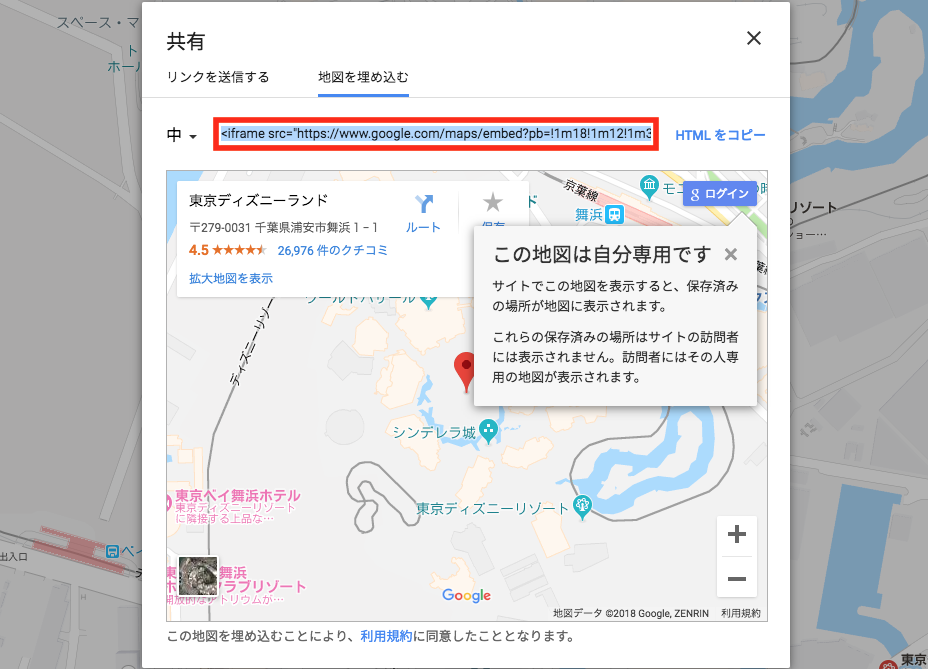
(5) HTMLをコピー
サイズを決めたらHTMLをコピーします。

(6) WordPressでHTMLを入力
コピーしたHTMLをWordPressで入力します。
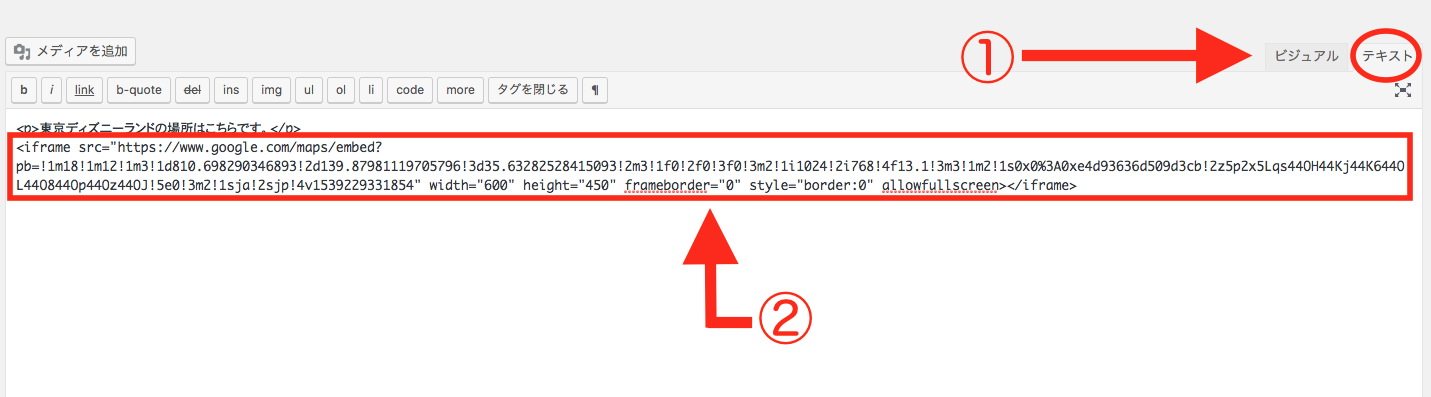
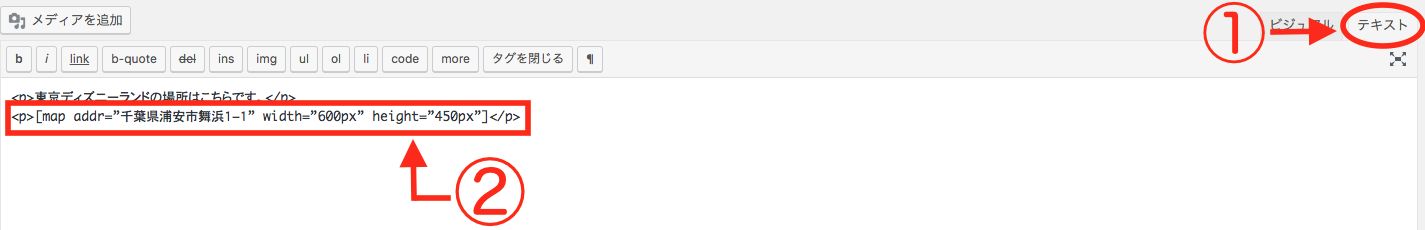
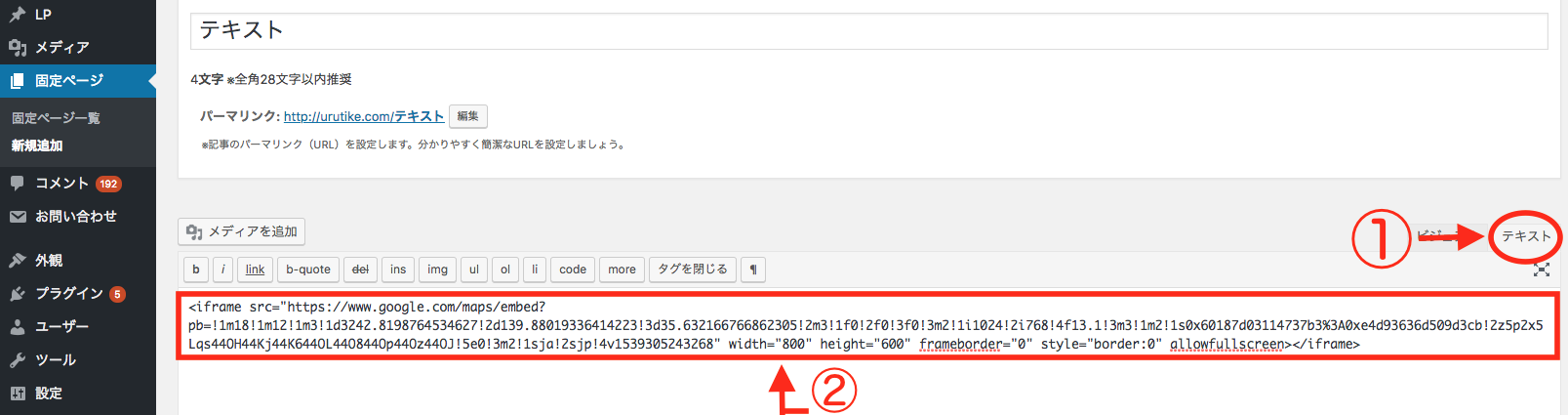
①テキストページを開いて、表示させたい場所へコピーした②HTMLをそのまま貼り付けます。

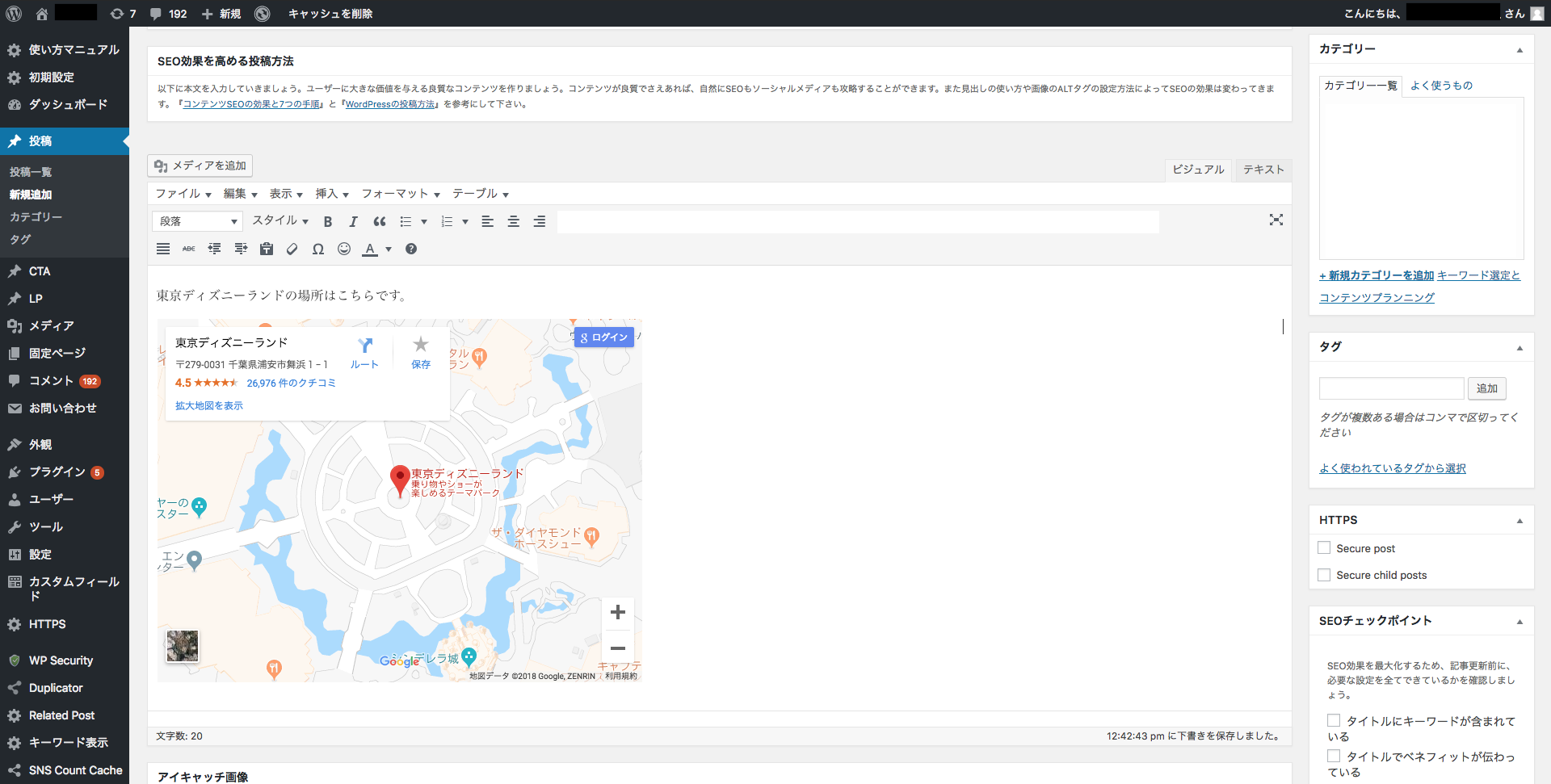
(7) ビジュアルページで見ると以下の様に表示される

(8) プレビューで表示を確認する
プレビューで見ると以下画像の様に、きちんとGoogleマップが表示されます。
プレビューでGoogleマップが大きすぎると、カッコ悪くなるのでサイズが合っているか確認しましょう。

以上が、超簡単なGoogleマップをWordPressで表示させる方法です。
WordPressに複数の地図を挿入したり、Googleマップを表示させたりする機会が多い場合にはプラグインを使う方法をオススメします。
[map]San Francisco, California[/map]
プラグインを用いる場合には、上記の様に簡単なショートコードでGoogleマップが挿入可能です。
プラグインを用いてWordPressでGoogleマップを表示させれば面倒な作業が減り、スムーズにGoogleマップを記事の中に挿入する事ができます。
今回は「Simple Map」というプラグインを用いてWordPressでGoogleマップを表示させましょう。
Simple Mapを用いる際には2つ必要なものがあります。
上記2つは事前に用意しておきましょう。早速、手順に沿って解説していきます。
Simple Map (プラグイン)を用いてGoogleマップを挿入させます。
まずはプラグインを取得しAPIキーを設定する所から始めましょう。
その後、実際にプラグインを用いてGoogleマップを表示させる手順を紹介します。
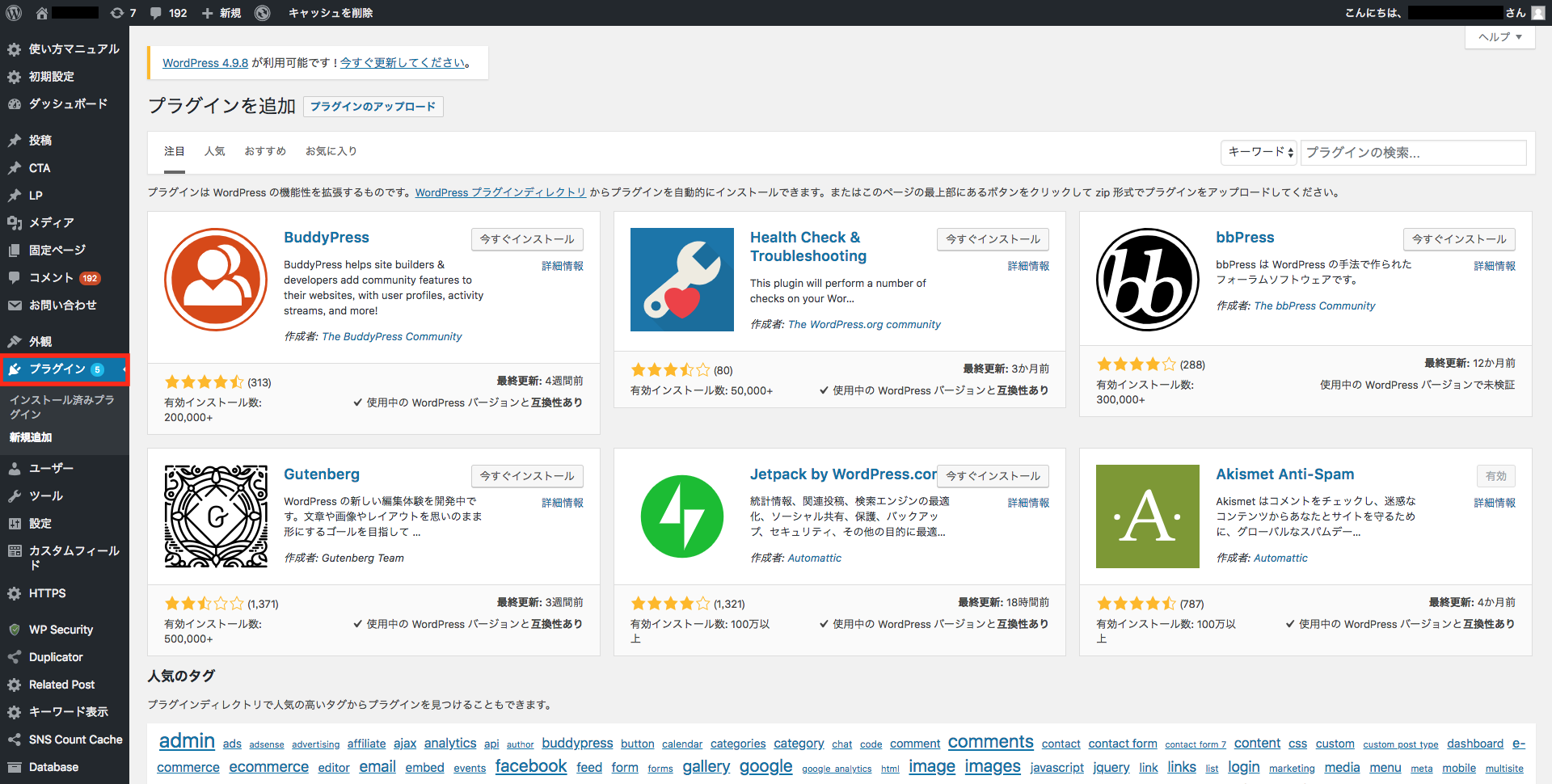
(1) 「プラグイン」クリック
WordPress画面左の中の「プラグイン」をクリックします。

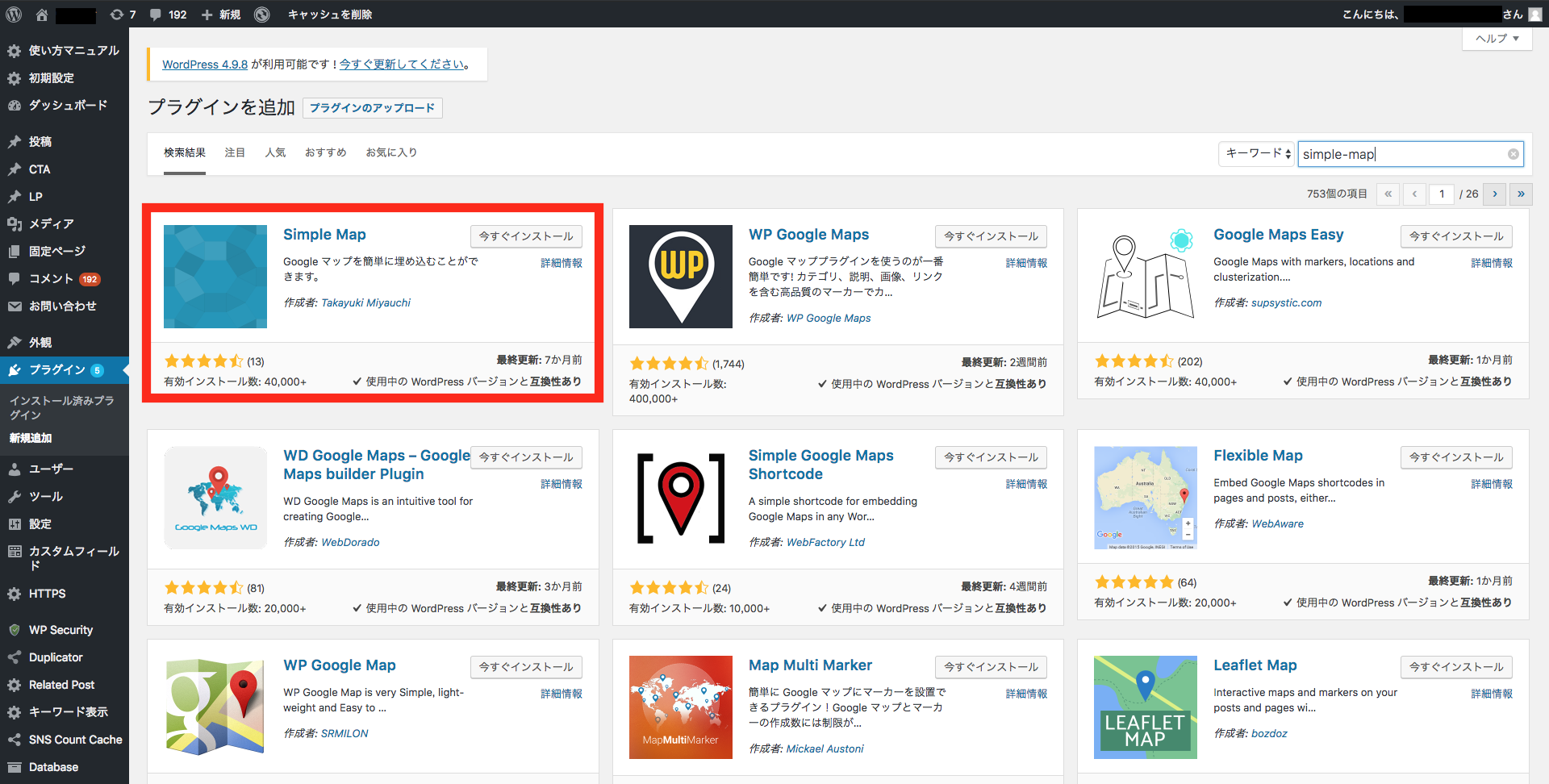
(2) Simple Mapを検索
Simple Mapを検索し「今すぐインストール」をクリックしましょう。

(3) インストールする

(4) 「有効化」する
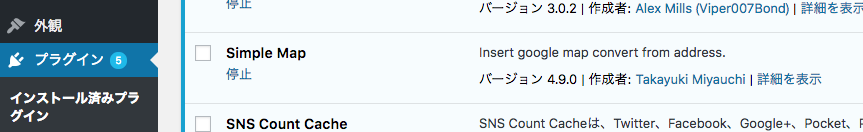
インストールが完了後、インスール済みプラグインの中からSimple mapを見つけて「有効化」をクリックします。

有効化完了後、「停止」というボタンが表示されていればOKです。

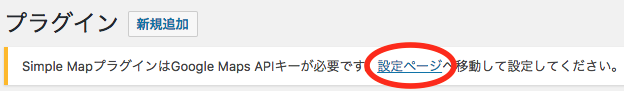
(5) 「設定ページ」をクリック
Simple Mapを有効化したらプラグイン画面の上部に”Simple Mapに関して設定が必要”とバナーが表示されます。「設定ページ」をクリックしましょう。

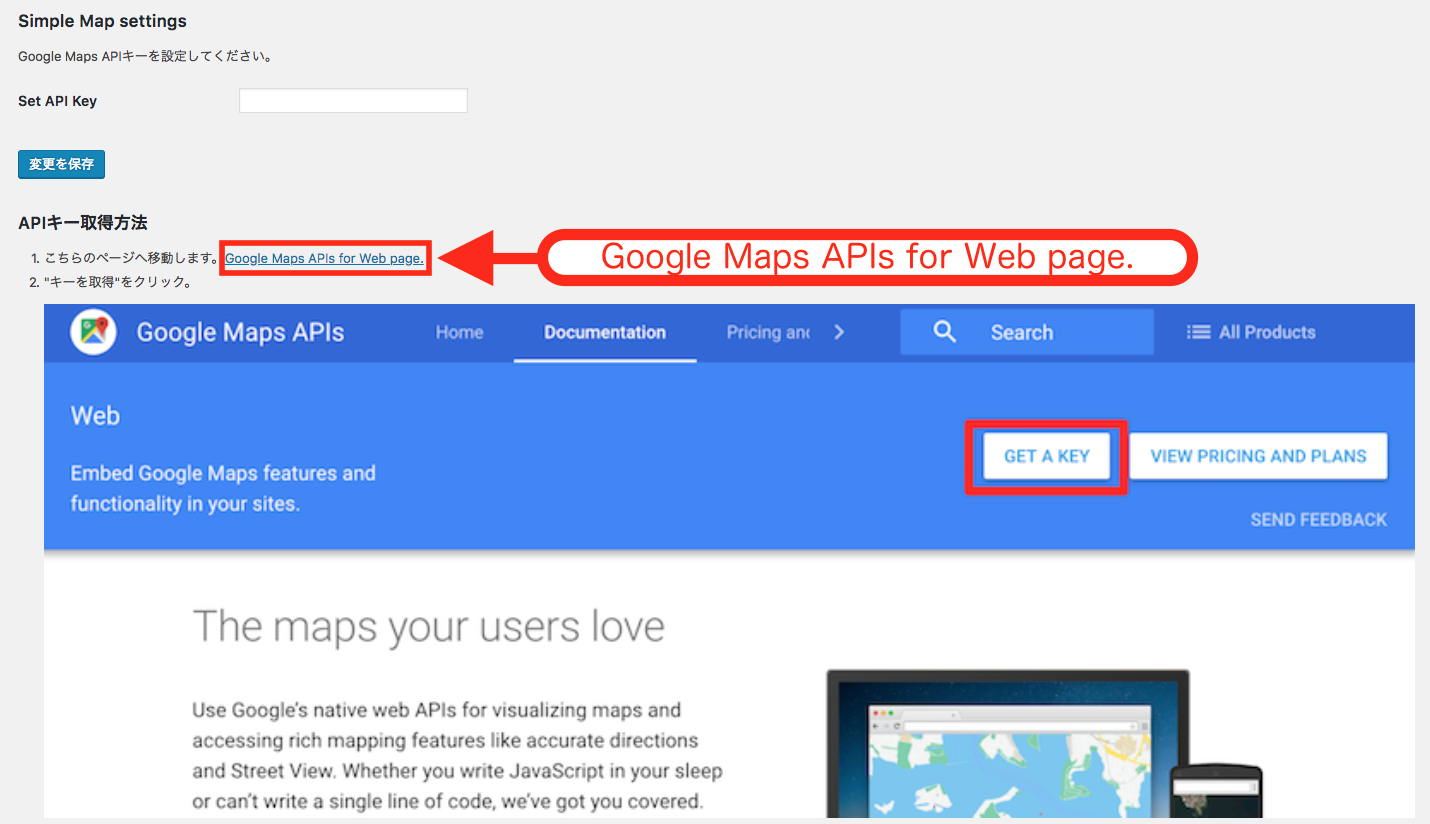
(6) 「Google Maps APIs for Web page.」クリック
Simple Mapは利用するのにAPIキーが必要なので、取得します。
APIキーとはGoogleマップと連携する為に必要なパスワードの様なものです。
「Google Maps APIs for Web page.」をクリックしましょう。

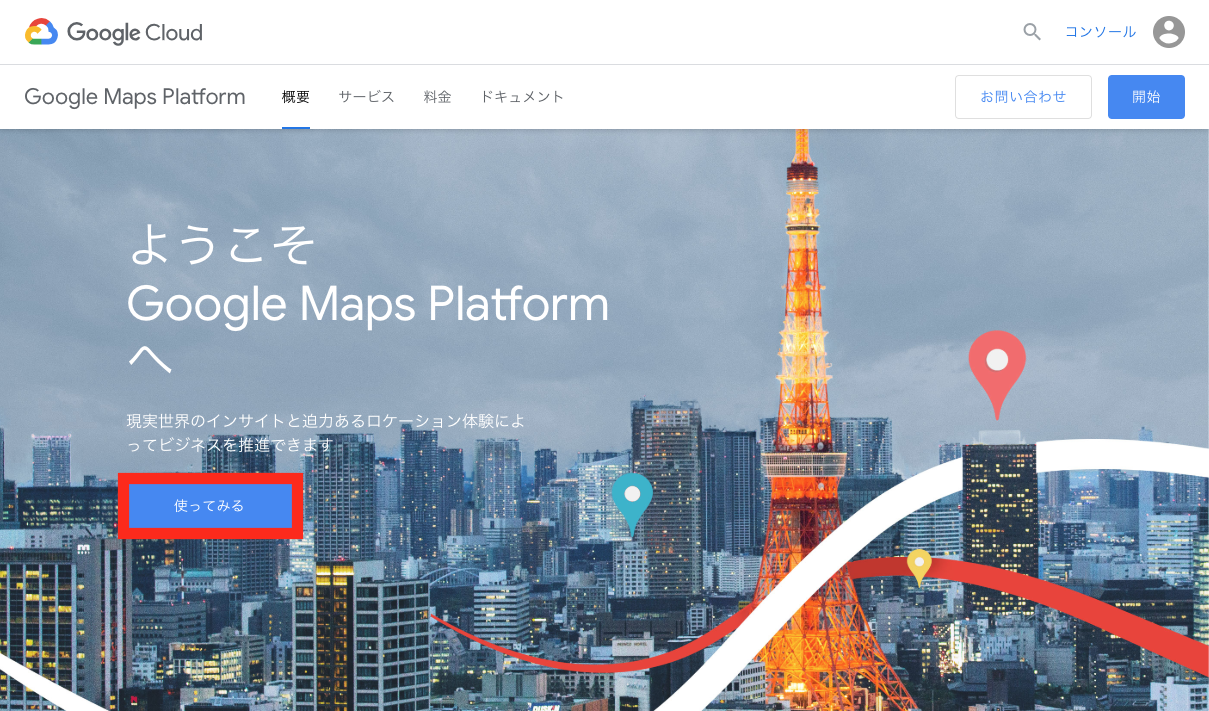
(7) 「使ってみる」クリック
Googleアカウントにこの時点でサインインしていない場合には、サインインしておきましょう。

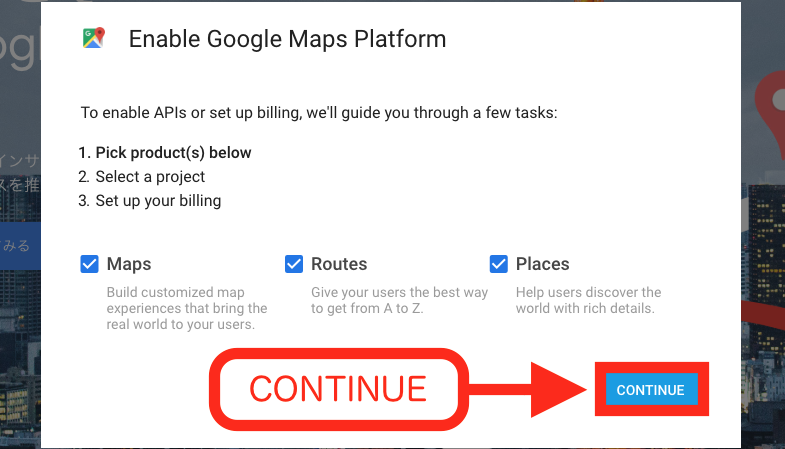
(8) 「CONTINUE」クリック
上記全てのチェック項目をチェックし「CONTINUE」をクリックしましょう。

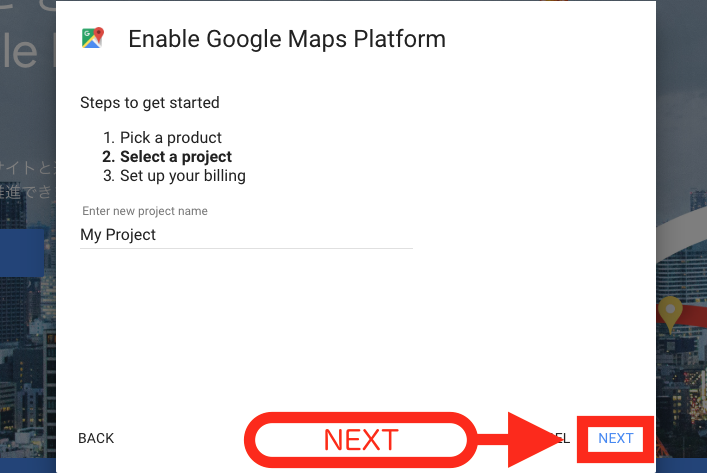
(9) Enter new project nameで名前を変える
My Projectを選択し「Next」クリックします。後から変更も可能です。

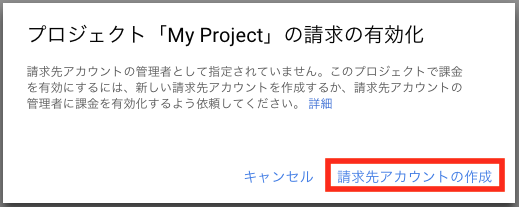
(10) 「請求先アカウントの作成」クリック

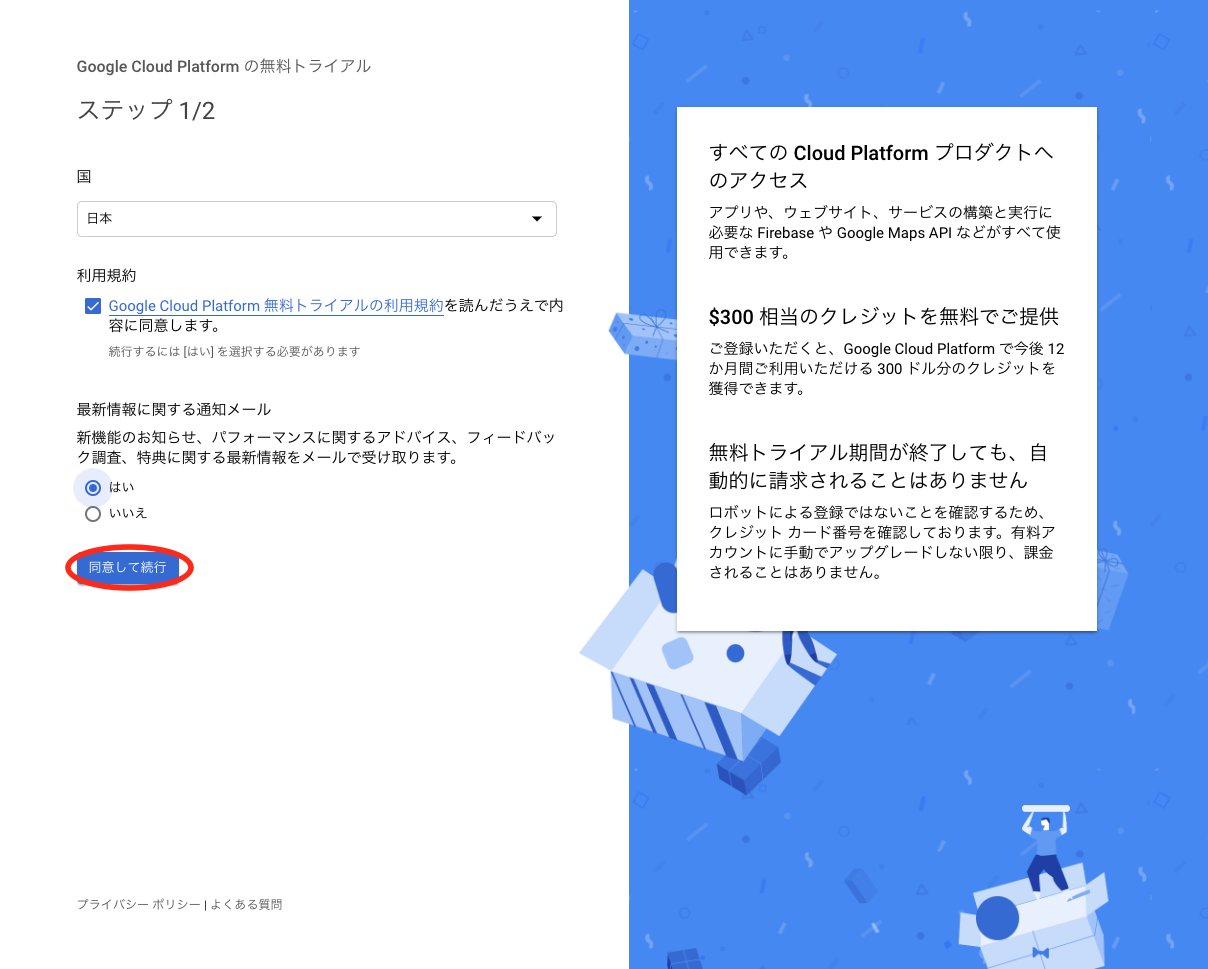
(11) 「同意して続行」クリック
利用規約同意欄にチェックを入れ通知メールも“はい/いいえ”どちらか選択します。
その後、画面下の「同意して続行」をクリックしましょう。

(12) 支払いプロファイルの選択・お客様情報の入力

(13) 連絡先・クレジットカード情報の入力
連絡先とクレジットカード情報を入力し「無料トライアルを開始」クリックします。

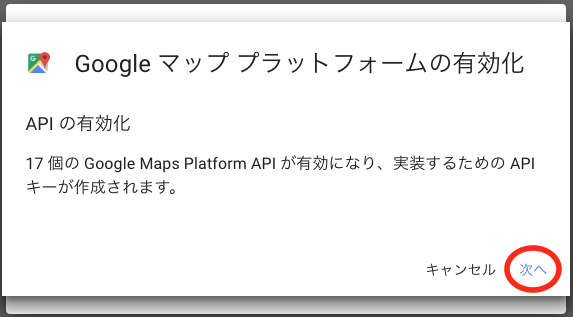
(14) 「次へ」クリック
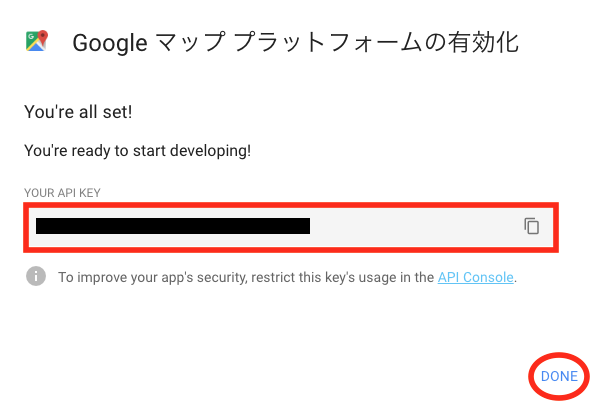
Googleマップ プラット フォームの有効化、「次へ」クリックします。

(15) APIキーが表示される
APIキーが表示されます後ほど必要になるのでコピーし「DONE」をクリックします。

(16) ポップが消えるのを待つ
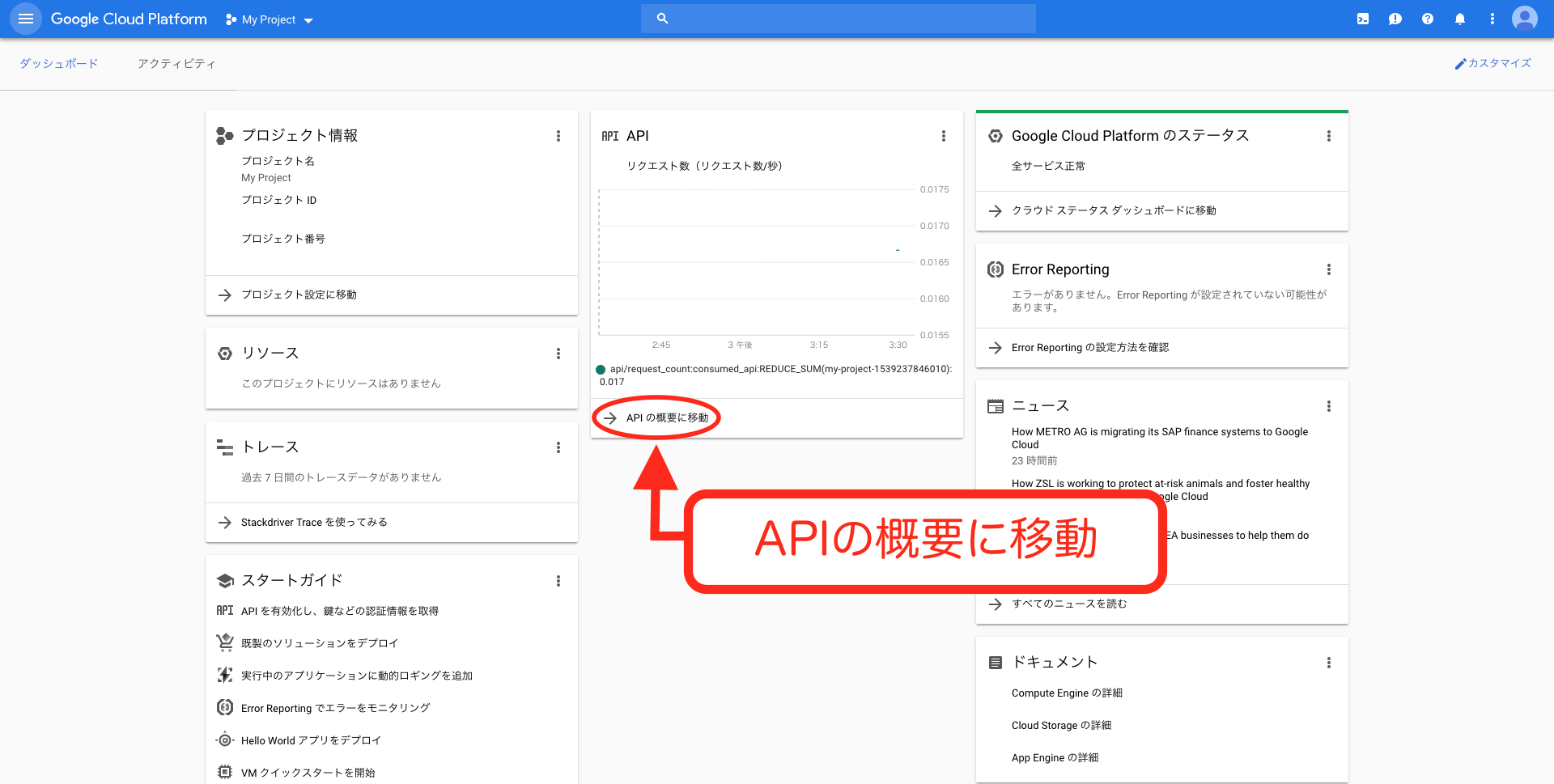
「DONE」をクリックすると下記画面になります。
「Googleマップ プラットフォームの有効化」と書かれているポップが消えるのを待ちましょう。

(17) 「OK」クリック
続いて、APIキーの設定を行います。

(18) 「APIの概要に移動」クリック

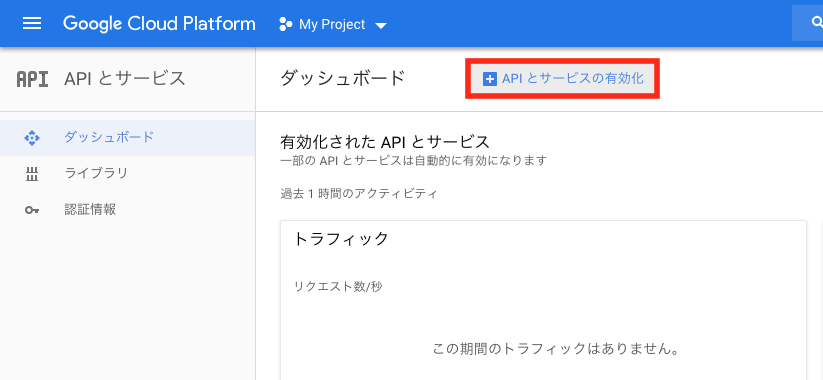
(19) 「APIとサービスの有効化」クリック

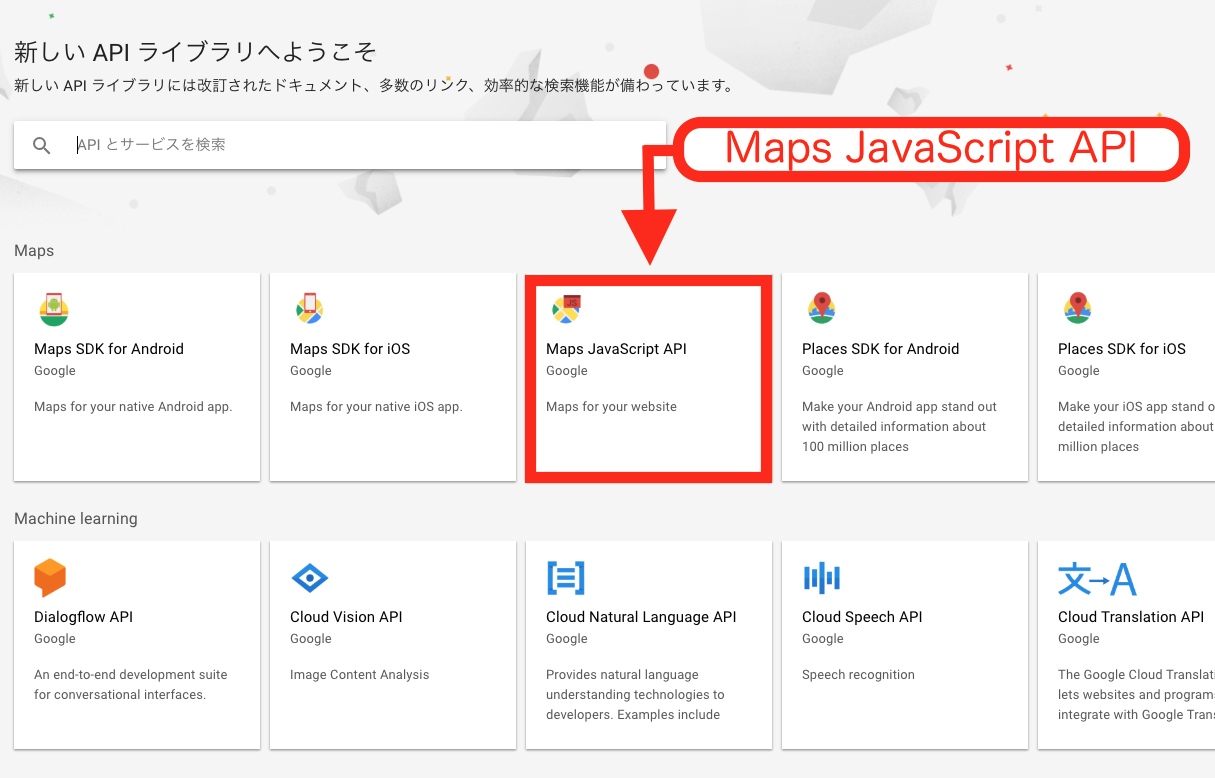
(20) 「Maps JavaScript API」クリック

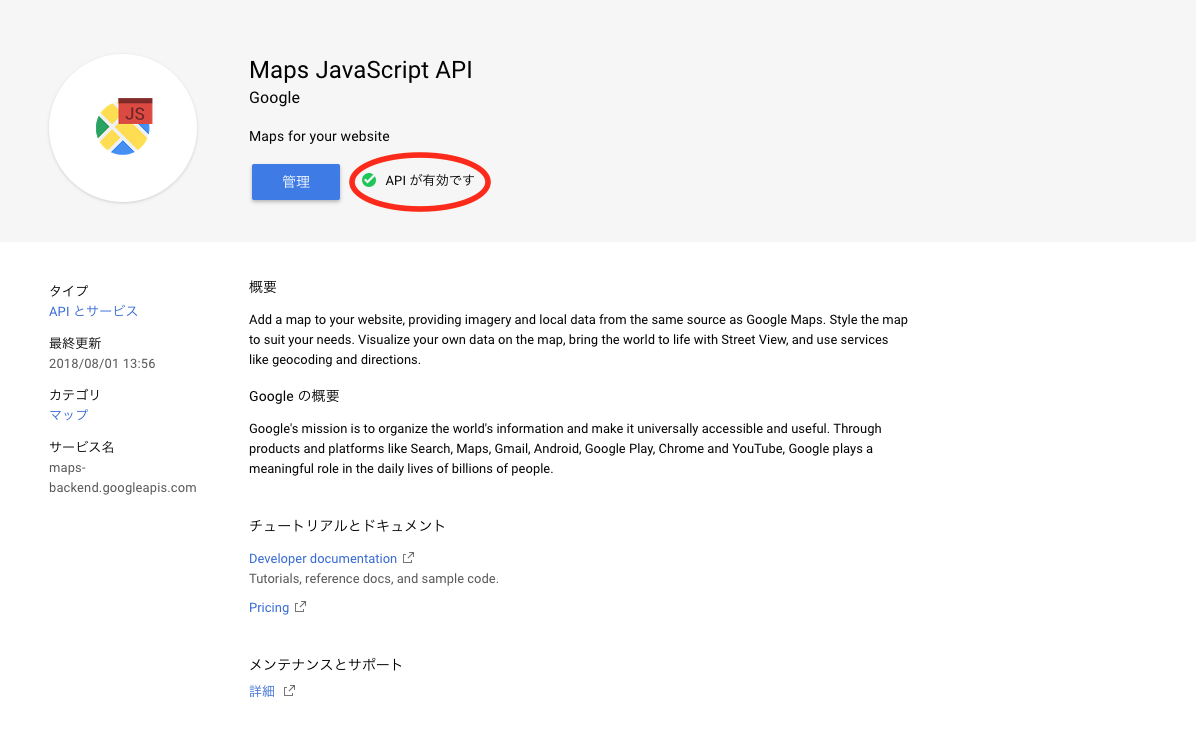
(21) Maps JavaScript APIを有効にする
下画像の様に「APIが有効です」と記載されていればOKです。
記載されていなければ、有効にするボタンクリックします。

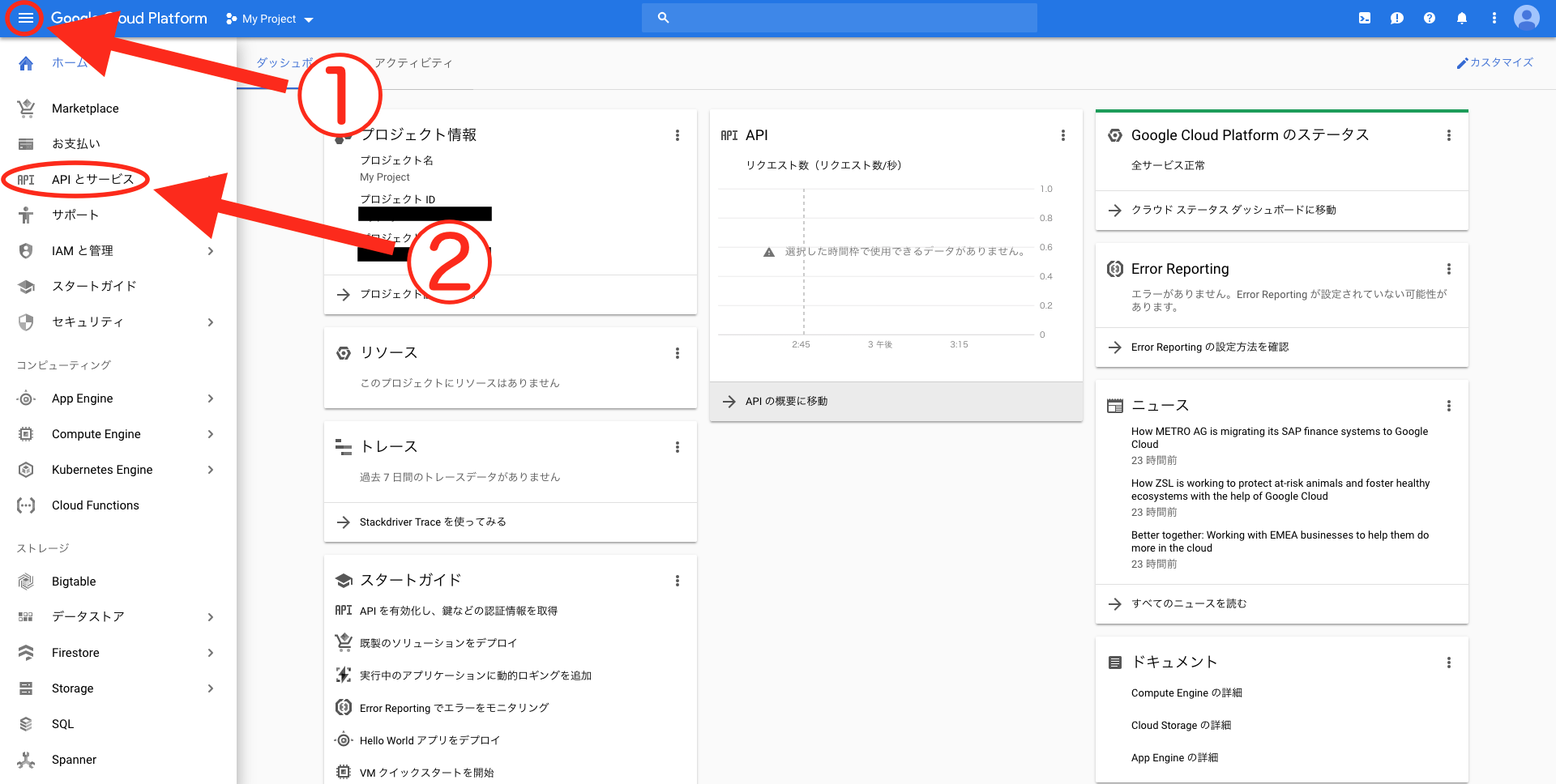
(22) 「APIとサービス」クリック
続いてAPI認証情報の作成を行います。
画面左上のメニューから「APIとサービス」をクリックしましょう。

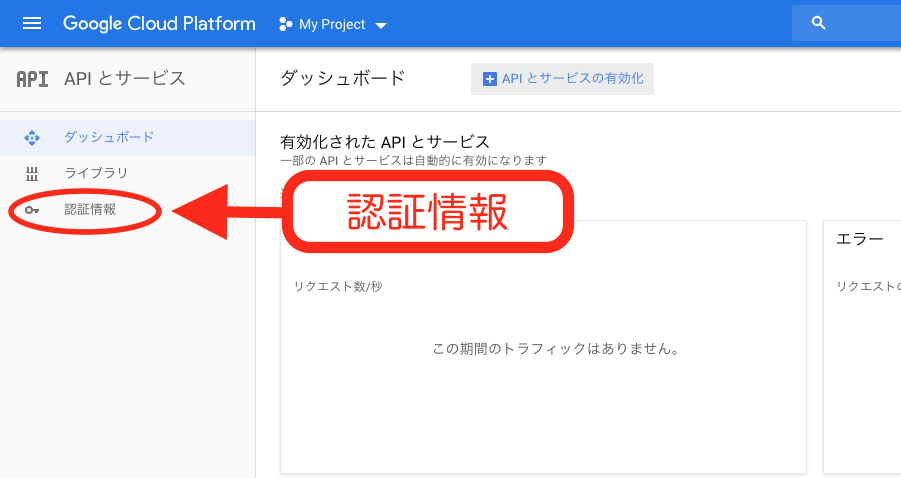
(23) 「認証情報」をクリック

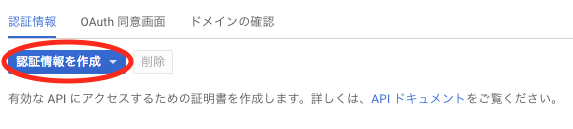
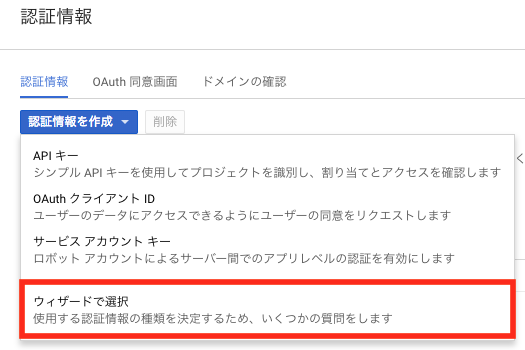
(24) 「認証情報を作成」クリック

(25) 「ウィザードで選択」クリック

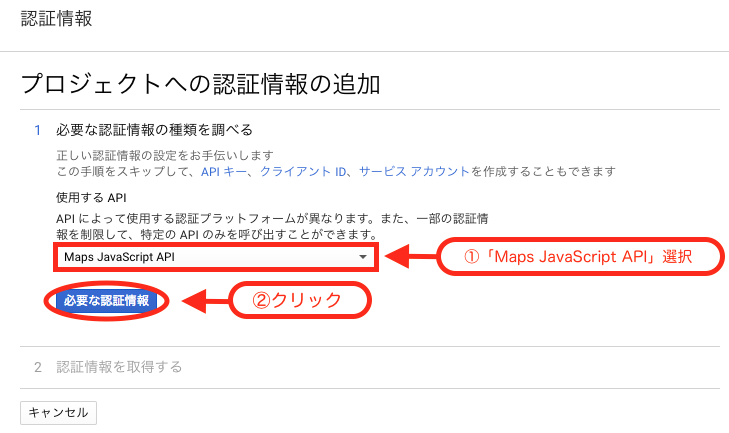
(26) 使用するAPIの選択、「必要な認証情報」クリック
使用するAPIの選択で「Maps JavaScript API」を選択します。
その後「必要な認証情報」をクリックしましょう。

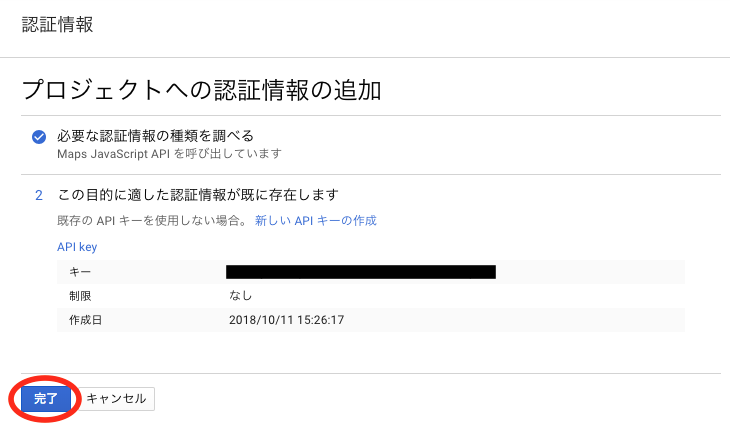
(26) 「完了」クリック

(27) 「API key」クリック

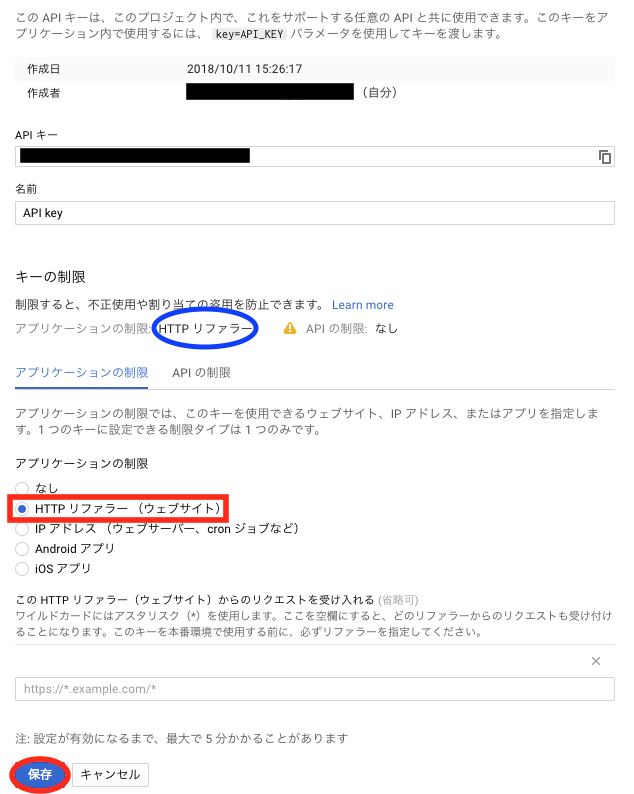
(28) HTTPリファラー選択/リファラーを指定する
HTTPリファラー(ウェブサイト)を選択し、リクエストを受け付けるHTTPを入力します。
HTTPは複数入力可能です。選択・入力後「保存」クリックします。

青色で囲っている部分に、ビックリマークが付いていなければOKです。
続いて、WordPressにて設定を行います。
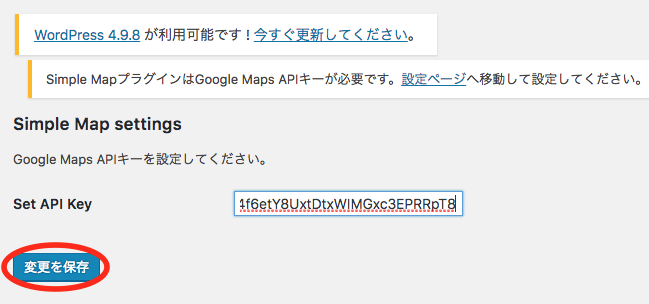
(29) Simple Map settingsにてAPIを入力
取得したAPIキーを入力し「変更を保存」をクリックしましょう。
以上でAPIキーの設定は完了です。

Simple Mapを用いてWordPressにGoogleマップを表示させます。
Google マップを挿入したい場所にショートコードを入力します。
[map] 千葉県浦安市舞浜1−1[/map]
ショートコードとは、上記の様に作ります。
また、横幅・縦幅・ズームを指定する事も可能です。
[map addr=”千葉県浦安市舞浜1−1” width=”600px” height=”450px”]
早速、上記ショートコードを使ってGoogleマップを挿入させます。
(1) テキストページでショートコード入力
WordPressのテキストページにて、Googleマップを表示させたい場所にショートコードを入力します。

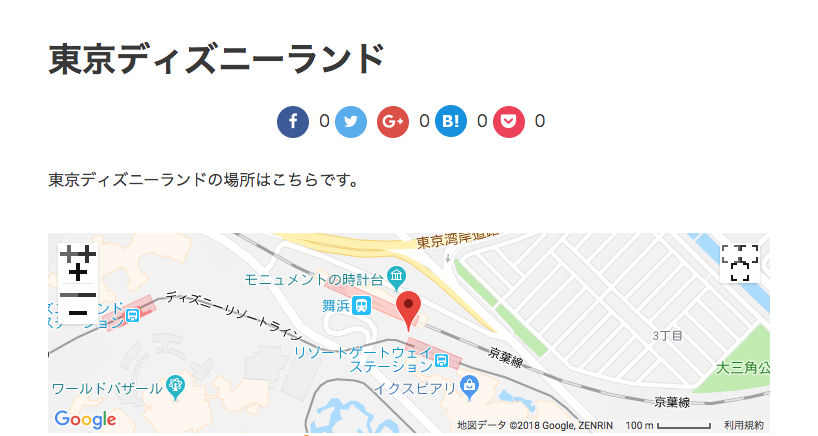
(2) プレビューで確認
プレビューで確認すると、きちんと表示出来ています。

Googleマップ右上のマークを押すと大画面でGoogleマップを表示することが可能です。
また、左上のマークを押すとズームしたり、引いたりする事も出来ます。
以上がプラグインを使用してWordPressにGoogleマップを表示させる方法です。
ショートコードを使えば、とても簡単にGoogleマップを表示させる事が出来ます。
Googleマップを挿入する場所により、入力方法が異なります。
上記3つにGoogleマップを表示させる手順を紹介していきます。
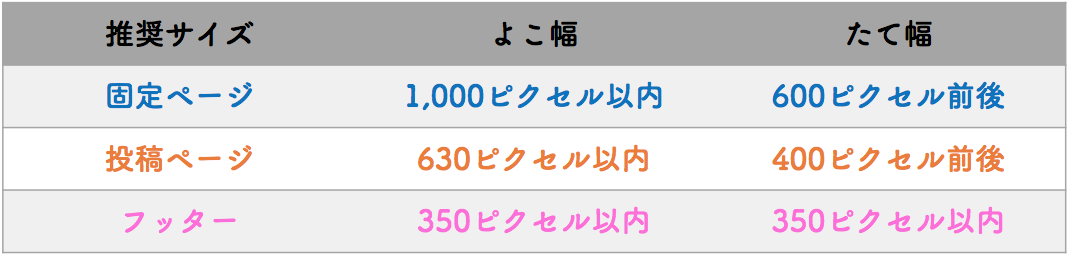
その前に、表示させる場所により適したGoogleマップのサイズがあるのです。
サイズが大きすぎたりすると、ページが崩れてしまいます。
以下の推奨サイズ内で、Googleマップを表示させると良いでしょう。

投稿ページでの表示方法は、2章/3章に記載があるので割愛させて頂きます。
固定ページにGoogleマップを表示させる手順を紹介しましょう。
今回はプラグインではなく、Googleマップから直接挿入する方法で紹介します。
(1) 表示させたい場所をGoogleマップで開く
表示させたいGoogleマップを開き「共有」をクリックしましょう。

(2) 「地図を埋め込む」クリック

(3) 「中」クリック
画面左上の「中」をクリックします。

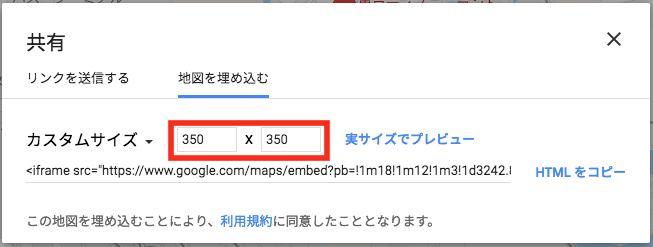
(4) 「カスタムサイズ」クリック

(5) サイズ編集をする
固定ページへ表示するサイズを編集します。
横1000ピクセル以内の縦600ピクセル前後に編集しましょう。

(6) HTMLをコピー

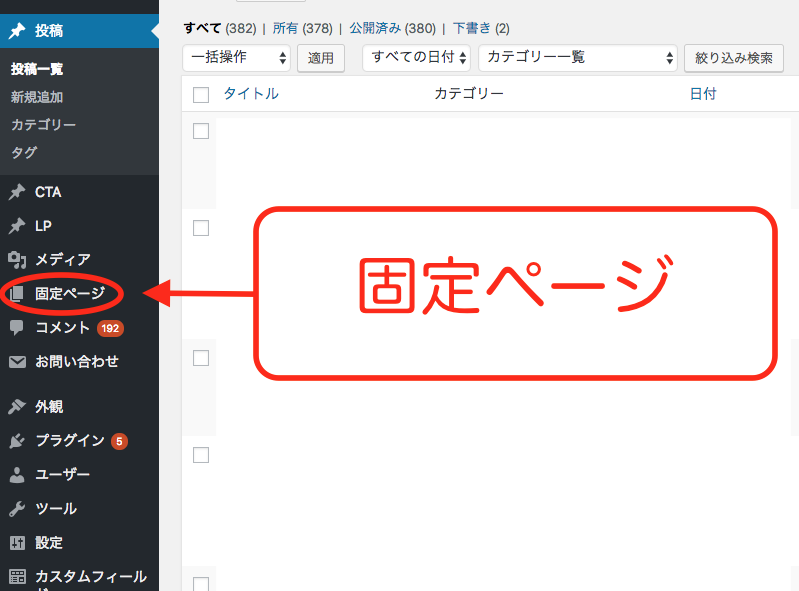
(7) WordPress「固定ページ」クリック

(8) HTMLを入力
固定ページ編集画面にてテキストページをクリックしHTMLを入力しましょう。

(9) ビジュアルを確認
ビジュアルを確認し、Googleマップがきちんと埋め込まれているか確認しましょう。

WordPressフッターにGoogleマップを表示させる方法を紹介します。
(1) GoogleマップのHTMLを取得
Googleマップにてフッターサイズに適したサイズのHTMLをコピーしておきます。

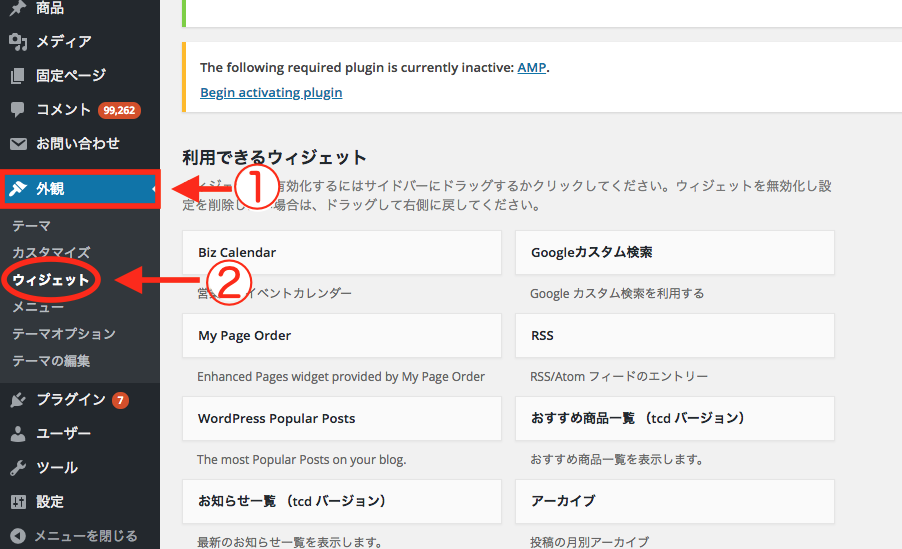
(2) WordPress 「外観」→「ウィジェット」クリック

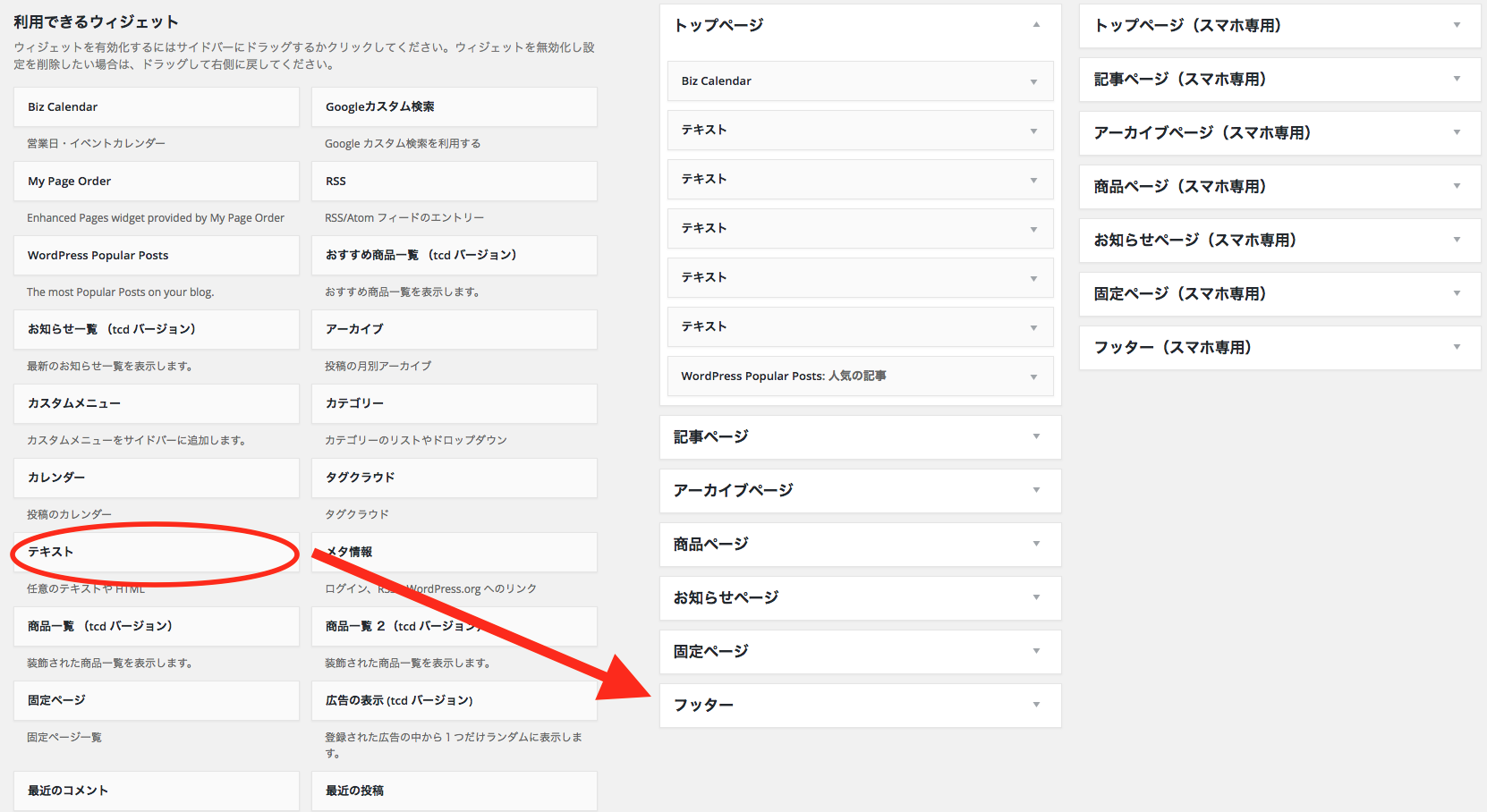
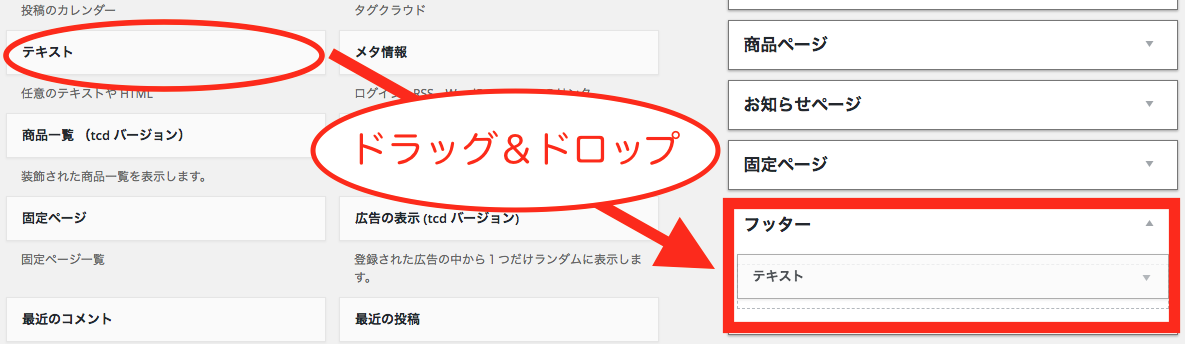
(3) テキスト (任意のテキストやHTML)をドラッグ&ドロップ

テキストをドラッグしてフッターにドロップしましょう。

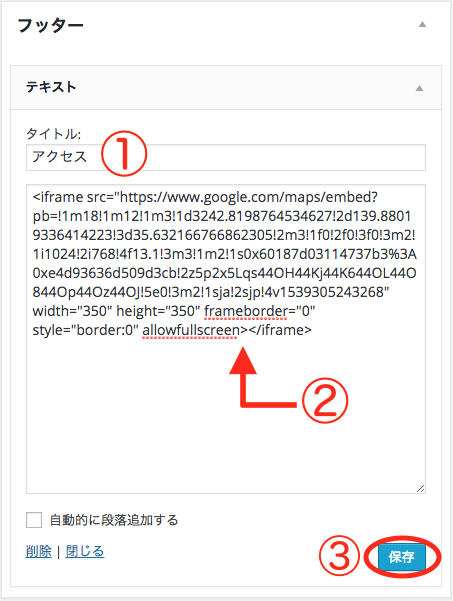
(4) HTMLを入力
タイトルを入力し、下の空欄にGoogleマップでコピーしたHTMLを貼り付けます。最後に「保存」をクリックすれば完了です。

(5) サイトを確認する
フッターにHTMLを入力し保存すると、サイトにて以下画像の様にフッターにてGoogleマップが表示されます。

以上がフッターでGoogleマップを表示させる方法です。
ぜひ参考にしてみて下さい。
WordPressでGoogleマップを表示させる方法について詳しく解説してきました。
Googleマップを表示させる方法は、大きく分けて2つです。
最も簡単でシンプルなのは、Googleマップから直接地図を挿入する方法になります。
設定不要で、簡単にGoogleマップをWordPressに表示させる事が可能です。
ただし、WordPressに頻繁にGoogleマップを表示させる場合にはプラグインを用いた方が手間を省く事が出来ます。プラグインは下記の様なショートコードを使ってテキストへ入力するだけです。
[map] 千葉県浦安市舞浜1−1[/map]
[map addr=”千葉県浦安市舞浜1−1” width=”600px” height=”450px”]
プラグインを用いれば、いちいちGoogleマップで地図のHTMLをコピーする必要がありません。
面倒な手間を省くならプラグインがオススメです。
自身に合った、挿入方法でWordPressにGoogleマップを表示させてみましょう。
会社案内・解説資料はこちら!
資料をダウンロードする ▷