ホームページ制作
 かまとりーぬ
1
かまとりーぬ
1
WordPressで表(テーブル)を表示させたいけれど、どうやって作るんだろう?
WordPressで記事を書いていく上で、どうしても表にした方が伝わりやすい場合があります。
表にした方がユーザーも見やすく、良いコンテンツを届ける事が出来ます。
WordPressで表を作る方法は、プラグインを使えば実にシンプルで簡単に作成する事が可能です。
今回はWordPressで表を作成する事について詳しく紹介していきましょう。
WordPressで表を作るには、どんな方法があるの?
出来る事ならより簡単な方法で表を作成したいですよね。
WordPressで表を作る方法は、大きく分けて2つあります。
最も簡単に表を作る方法はプラグインを用いる方法です。
もしもあなたが自由にプラグインを有効化出来る管理者の立場であれば、是非ともプラグインを追加し表を作成してみましょう。上記2つの表作成方法について詳しく紹介します。

WordPressで表を作成する方法1つ目は「プラグインを使う方法」です。
プラグインは「TinyMCE Advanced」を使う事で、簡単にWordPress投稿画面で表を作成する事が出来ます。
WordPressで表を作成する方法2つ目は「プラグインを使わない方法」です。
表はプラグインを使用しないでも作成する事が出来ます。
プラグインを使わず、表を作成する方法は2つです。
上記2つの方法を使えば、プラグインを使わずに表を作成する事が出来ます。
Microsoft Wordが使用できるのであれば、コピーペーストで簡単に挿入可能です。
HTMLで作成する方法は、HTMLの知識が無いと難しく感じますが後ほど分かりやすく紹介していきます。
TinyMCE Advancedプラグインを使って表を作成する方法を紹介しましょう。
WordPressで表を頻繁に入れる可能性があるのであれば、プラグインを使った方が効率的で簡単に作成する事が出来ます。まずは事前にプラグインをインストールし、有効化して使える状況にしておきましょう。
上記の流れで、作成から編集・リセットまで紹介していきます。
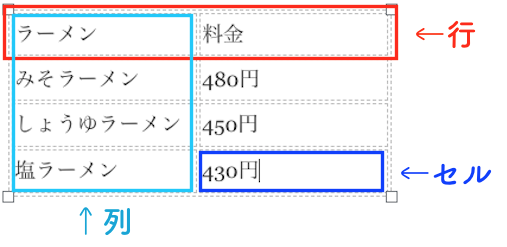
【表の名称】

プラグインのインストール・使用開始までの流れが分からないという場合には、6章をご覧下さい。
さっそくTinyMCE Advancedプラグインを使って、表を作成していきます。
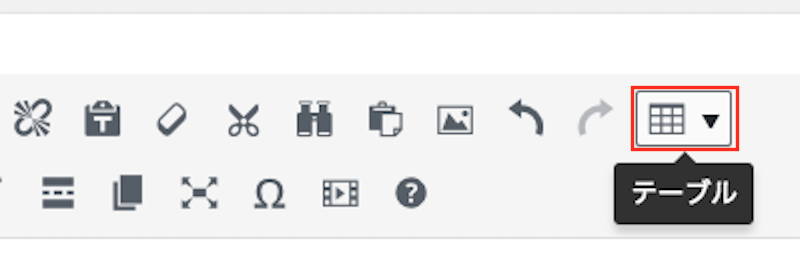
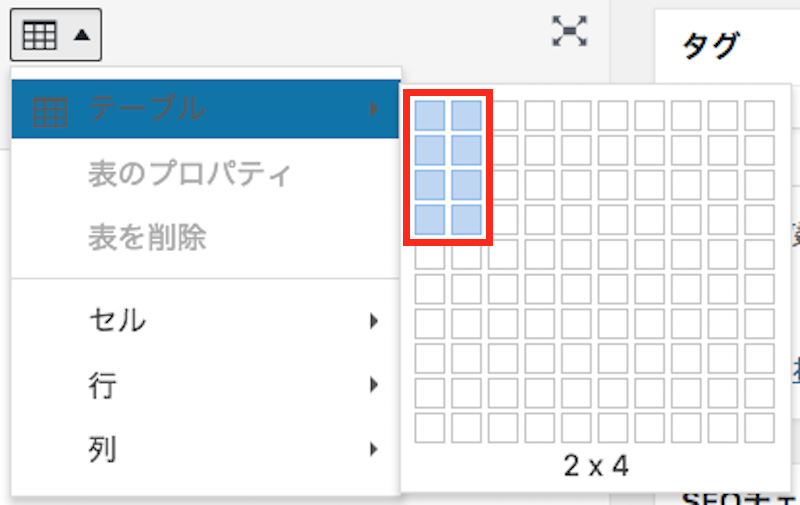
(1) 「テーブル」のアイコンをクリック

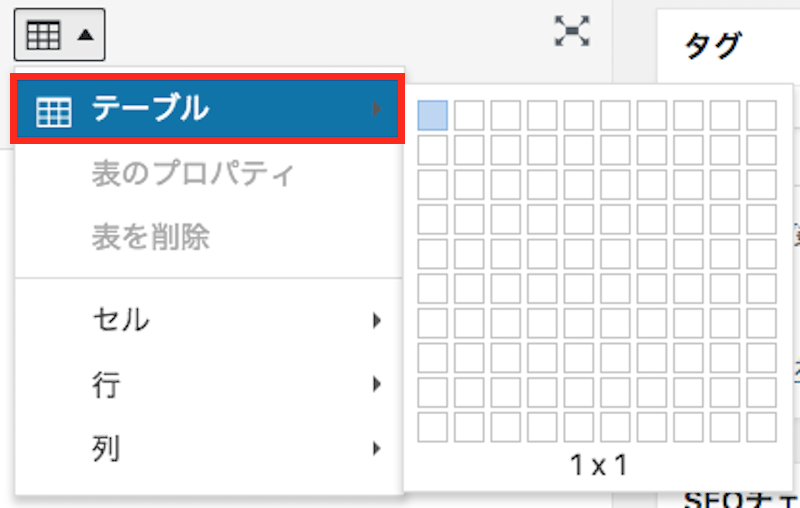
(2) 「テーブル」クリック
テーブルのアイコンをクリックすると、メニューが下に表示されます。
1番上の「テーブル」をクリックしましょう。

(3) パネルのマスを選択する
パネルが表示されたら、表にしたい列・行を下の数値で確認しながら選択します。

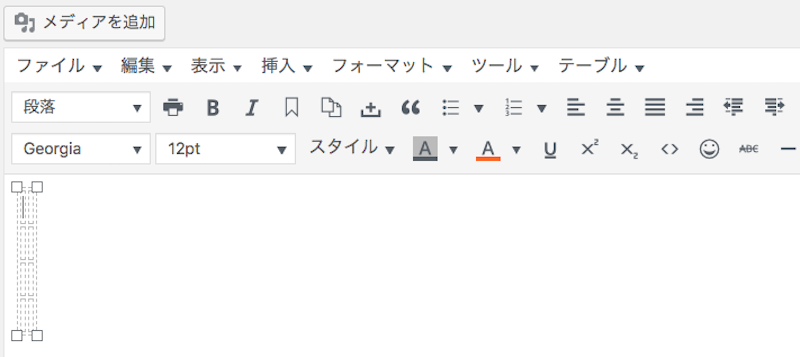
(4) 選択した数値分が、ビジュアルに挿入される

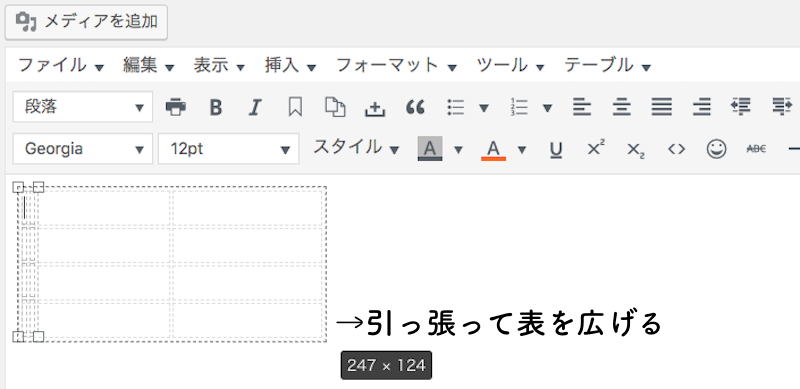
(5) 表の右下□を引っ張って表を広げる

⬇︎
下記画像のように広げる

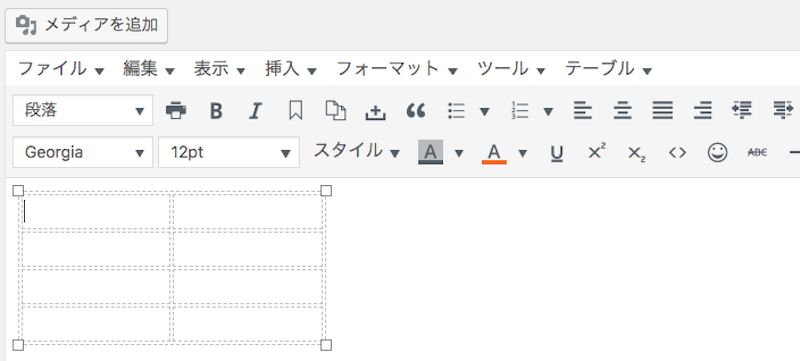
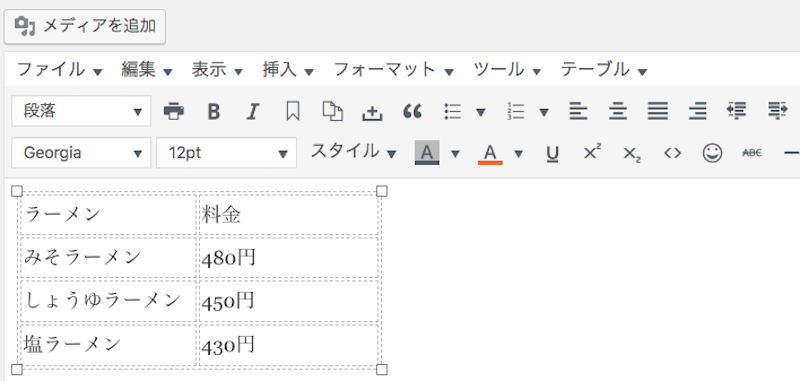
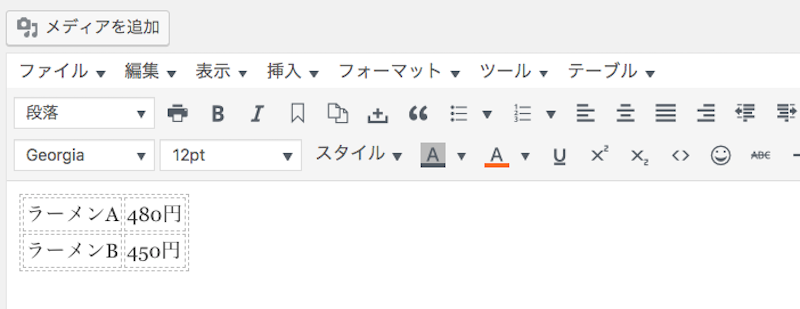
(6) 表の中に文字を打ち込む
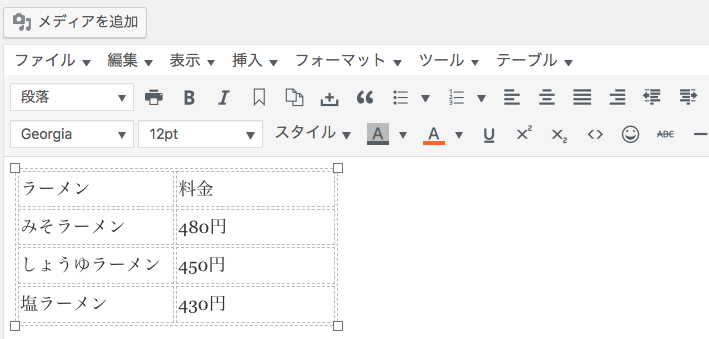
下記画像のように、表の中に文字を打ち込みます。

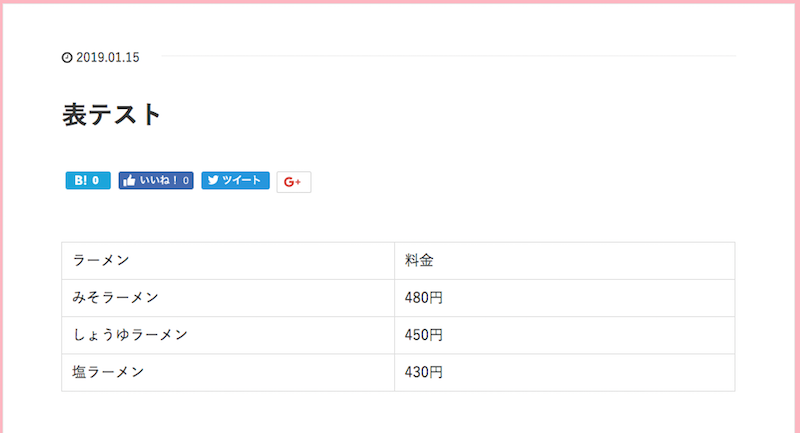
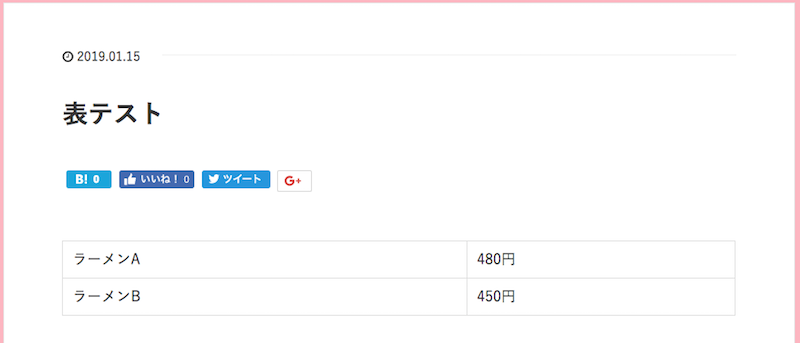
プレビューで見ると、きちんと表として表示されていますね。

以上が、基本的な表作成の方法です。
作成した表の列を追加・削除する方法を紹介します。
【列の追加方法】
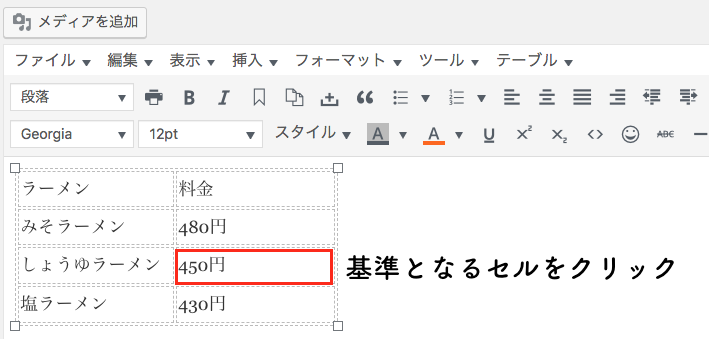
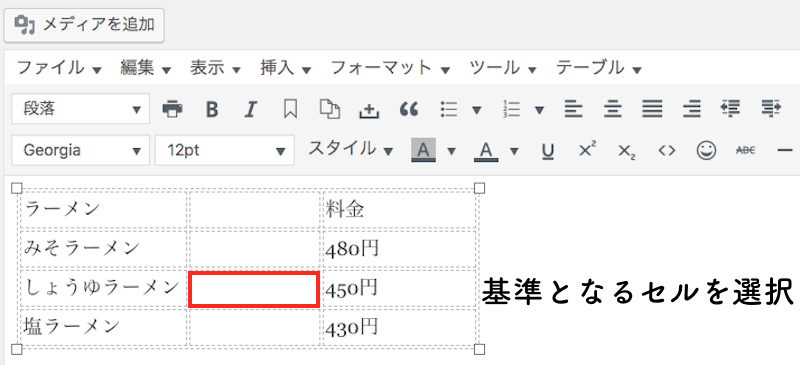
(1) 列を追加したい基準となるセル(マス)をクリックする

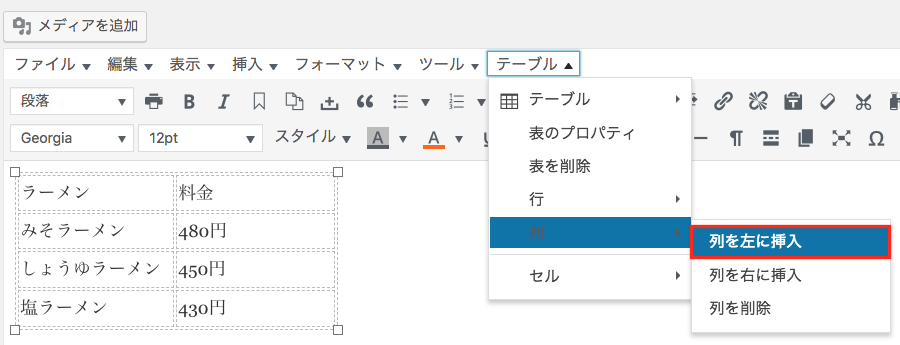
(2) テーブル▼→列→「列を左に挿入」を選択

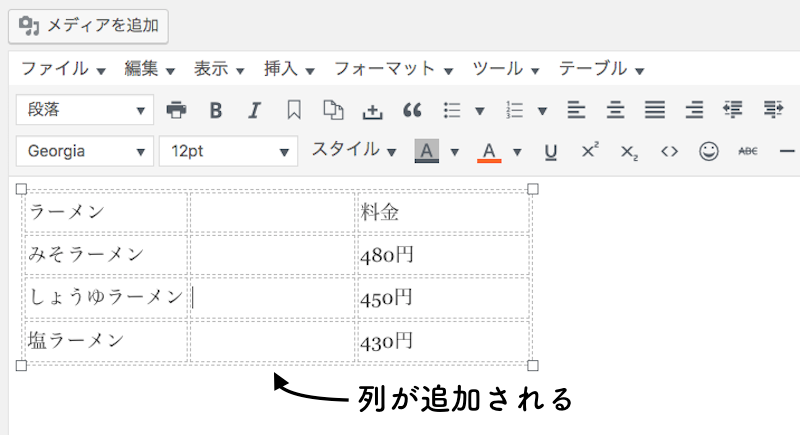
(3) 列が追加される
450円のセルを選択し、列を左に挿入しました。
すると下記画像のように列が挿入されます。

【列の削除方法】
列を消去する方法を紹介します。
(1)削除したい列のセルをクリック

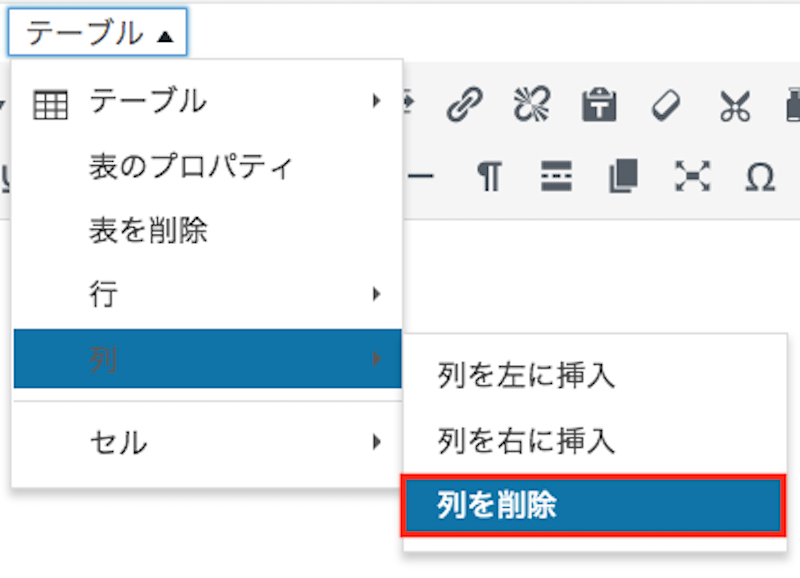
(2) テーブル▼→列→「列を削除」クリック

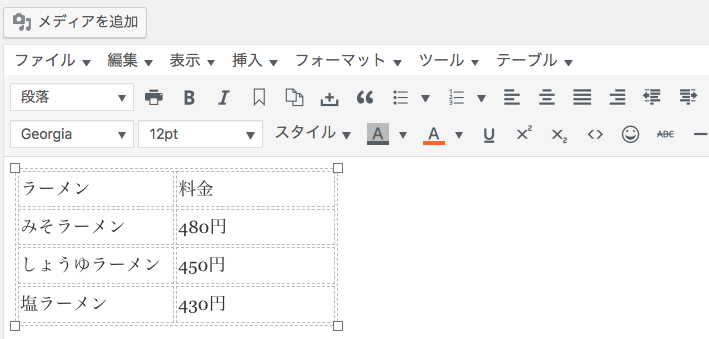
(3) 列が削除される

作成した表の行を追加・削除する方法を紹介します。
【行の追加方法】
行を追加する方法を紹介します。
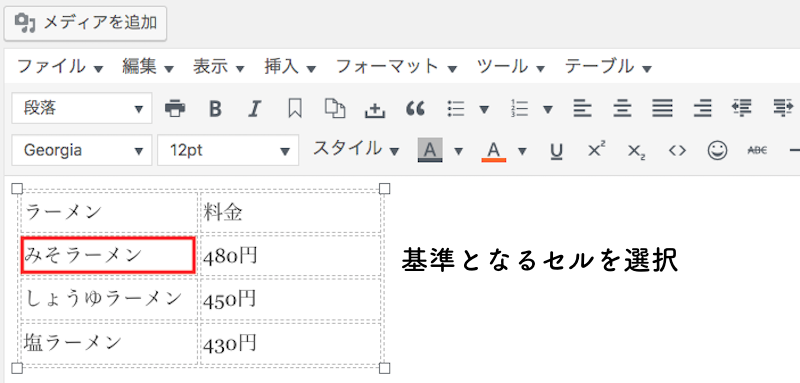
(1) 基準となるセルをクリック

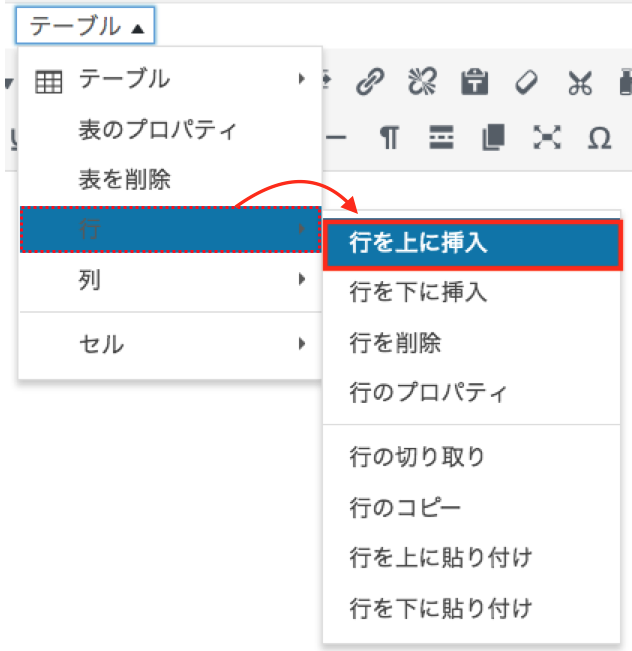
(2) テーブル▼→行→「行を上に挿入」クリック

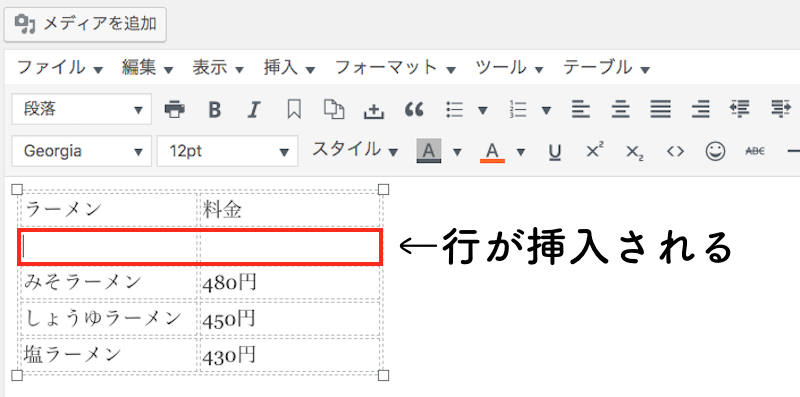
(3) 行が追加される

【行の削除方法】
削除した行の削除方法を紹介します。
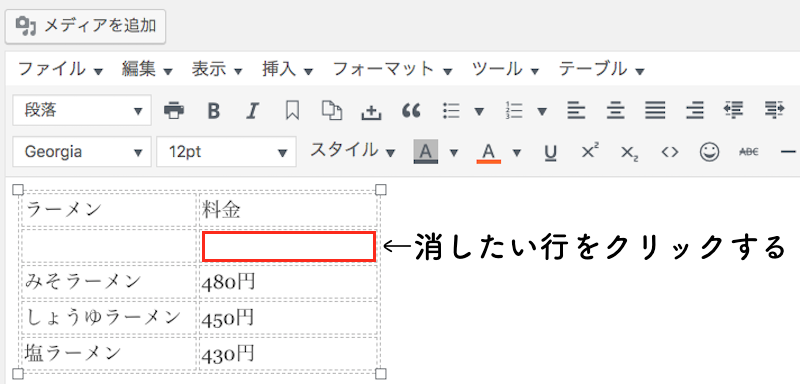
(1)削除したい行の基準となるセルをクリック

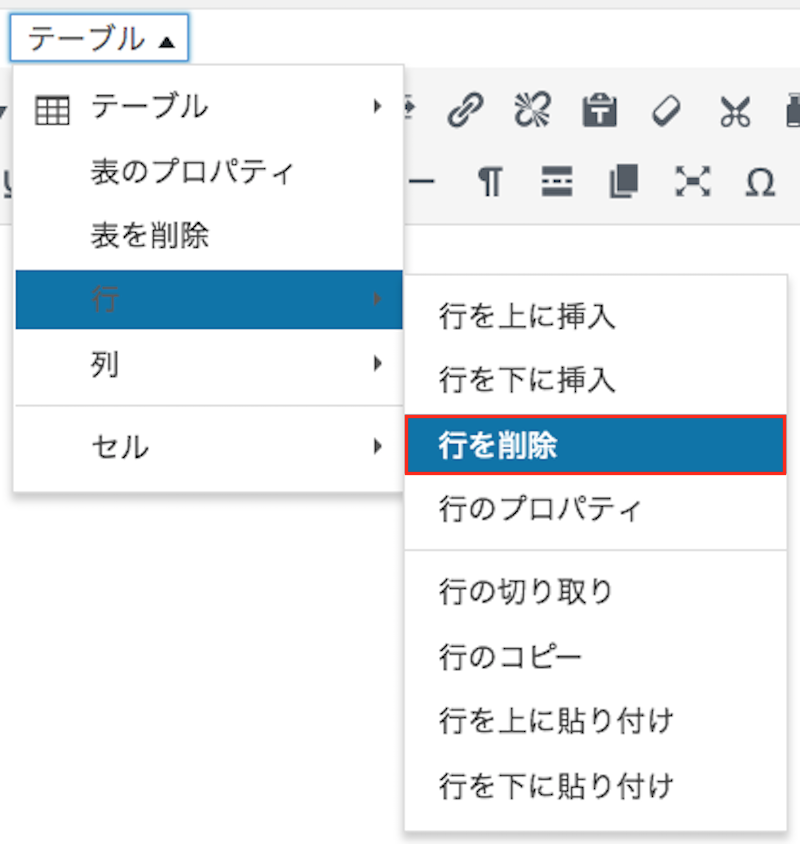
(2) テーブル▼→行→「行を削除」クリック

(3) 行が削除される

作成した表の見出しを作る方法を紹介します。
「見出し」と「表の内容」との見え方を変える事で、より分かりやすい表にする事が可能です。早速、表の見出しを作る方法を紹介します。
(1) 見出しにしたい部分を選択する

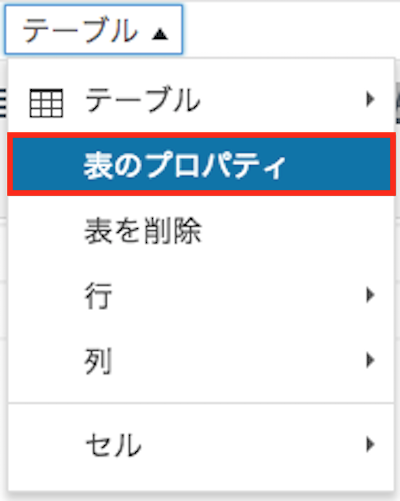
(2) テーブル▼をクリック

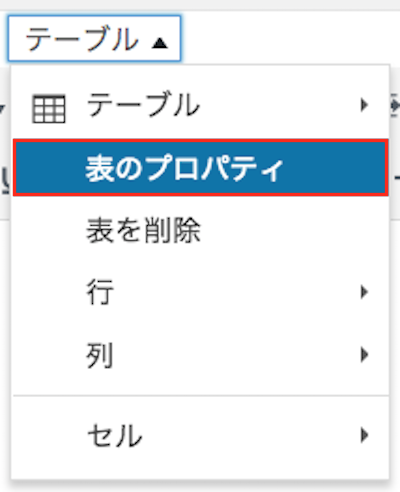
(3) 「表のプロパティ」クリック

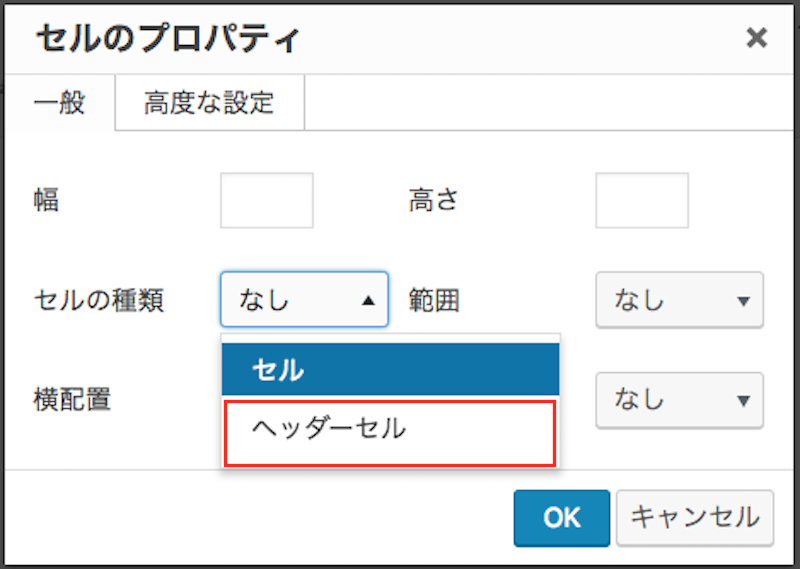
(4) 横配置の「ヘッダーセル」を選択し「OK」クリック

(5) 表に見出しが出来る
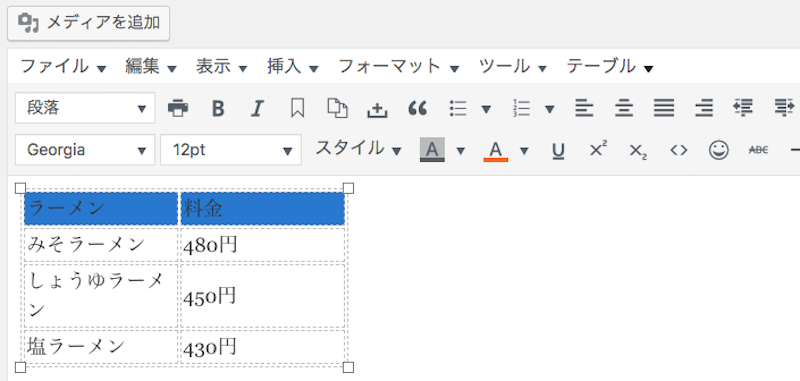
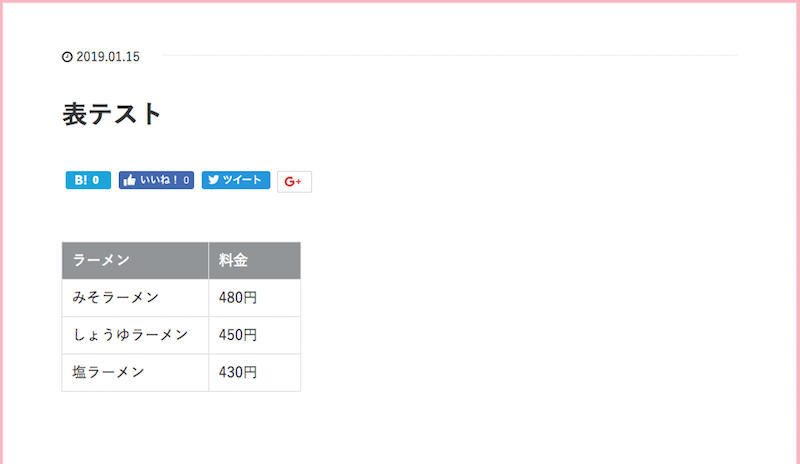
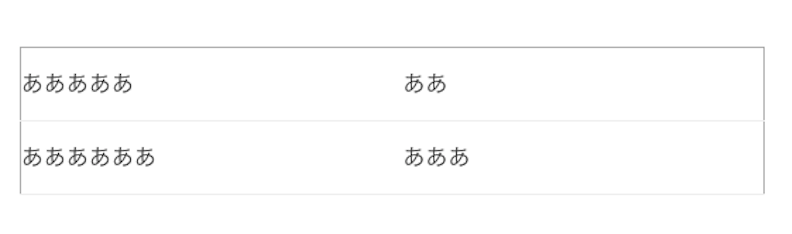
ヘッダーセル選択後、プレビューで見ると下記画像のように見出しに選択した部分が灰色になっています。
データとの区別がより分かり易くなりましたね。

表をリセットする方法を紹介します。

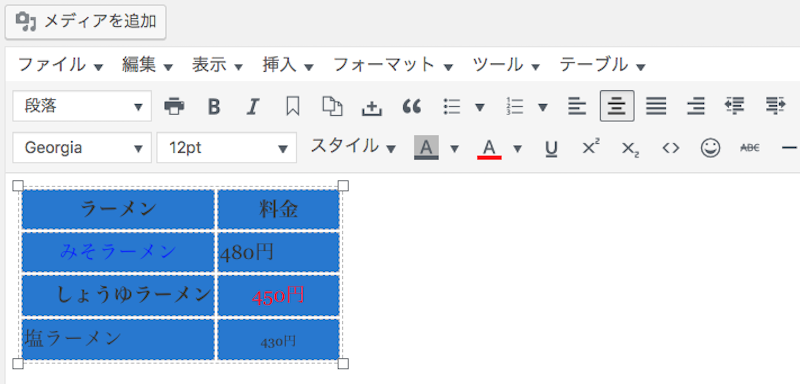
上記画像のように、表がゴチャゴチャになってしまったらリセットして1からやり直したいと考えるはずです。そんな時のリセット方法を紹介します。
(1) 表全体を選択する

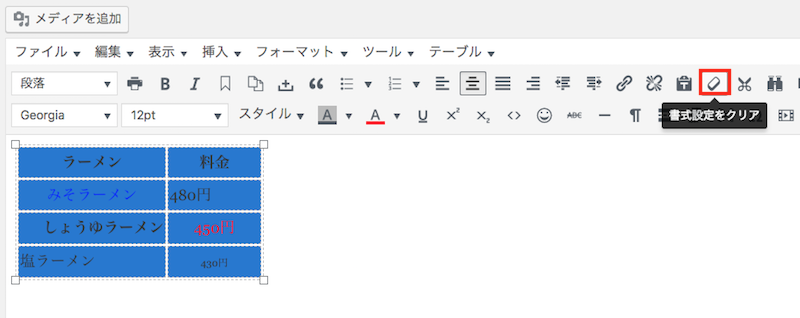
(2) 「書式設定をクリア」アイコンをクリックします。

(3) リセット完了
リセットすると編集前の表に戻ります。

プラグインを使用せずにMicrosoft Wordで表を作る方法を紹介します。
Microsoft Wordが得意な場合、プラグインを使用しない際には一番簡単な方法です。
Microsoft Wordで表を作成後、コピーしてWordPressに貼り付けるだけで表を挿入する事が出来ます。
Microsoft Wordで表を作成しWordPressで表示させる方法を紹介します。
まずはMicrosoft Wordで表を作成しましょう。
(1) Microsoft Wordで作成した表の全体をコピーする

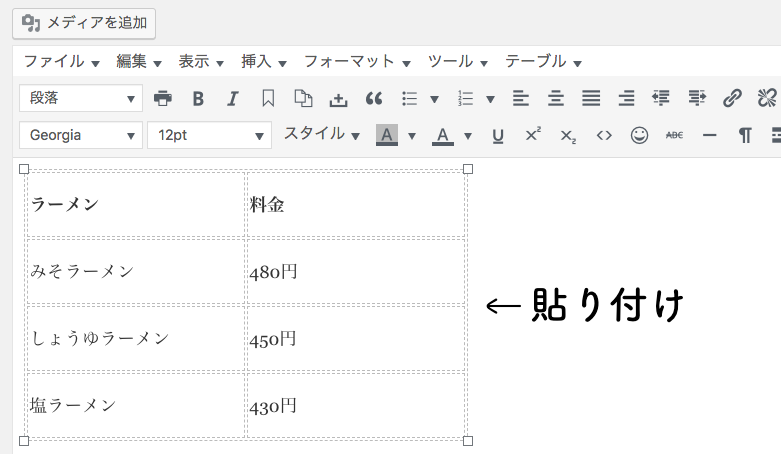
(2) WordPressのビジュアルに貼り付ける

(3) プレビューで確認

Wordで加えた文字の色やデザインは、そのまま引き継ぐ事が出来ませんが表自体はきちんと挿入されています。以上がWordで作成した表をWordPressで表示させる方法です。
HTMLで表を作成する方法を紹介します。
プラグインやWordを使わずに、HTMLでも表を作成する事が可能です。
HTMLの知識が無いと、少し難しく感じます。
しかし今回は、コピーペーストでも出来る様に分かり易く解説していきましょう。
HTMLで表を作成するにはテキスト部分にHTMLを記述する必要があります。
<table></table>タグで表を挿入する事が可能です。
また、行を表すタグは<tr></tr>、セルの部分は<td></td>で表わします。
詳しく解説していきましょう。
HTMLで表を作成する方法を紹介します。
(1) コードを準備する
テキスト記述するHTMLコードを準備しましょう。
まずは下記の表を作る様に指定するコードを書きます。
| ラーメンA | 480円 |
| ラーメンB | 450円 |
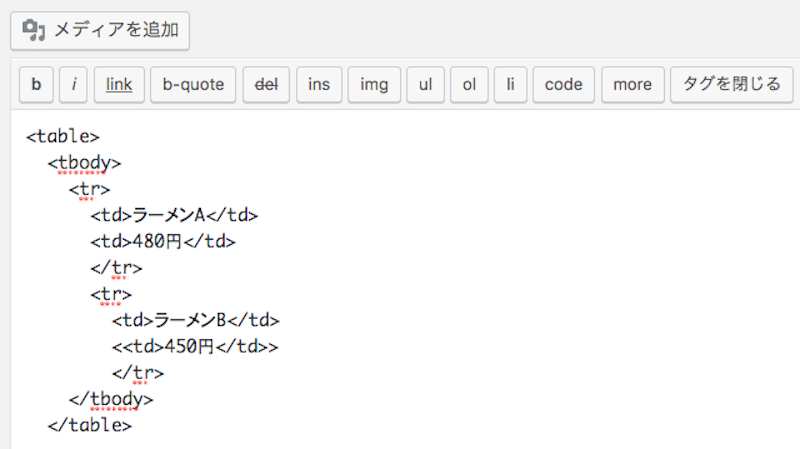
<table>
<tbody>
<tr>
<td>ラーメンA</td>
<td>480円</td>
</tr>
<tr>
<td>ラーメンB</td>
<td>450円</td>
</tr>
</tbody>
</table>
上記コードをWordPressテキストに記述します。
(2) 「テキスト」を開く

(3) 作ったコードをテキストに記述する

(3) ビジュアルに戻り、反映されているか確認する
下記画像の様に、表として反映さえていればOKです。

(4) プレビューで確認し完了
プレビューでは以下の画像の様に表示されます。

以上がHTMLで表を作成する方法です。
さらに表のセルを増やしたい場合には、<tr></tr>と<td></td>タグを同じ様に増やすだけで簡単に表が作成出来ます。
WordPressで作った表に色を付けられないかな〜?
作成した表の枠線や背景に色を付ける事が出来たら、もっと見やすい表になりますよね。
見た人が見やすく分かりやすい表にする為、必要であれば色を付けてみましょう。
今回は表の枠線と背景に色を付ける方法を紹介していきます。
さっそく枠線に色を付けていきましょう。

今回は上記表の枠線に色を付けていきます。
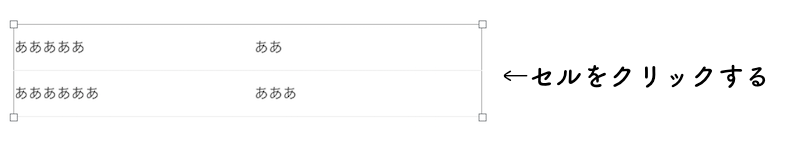
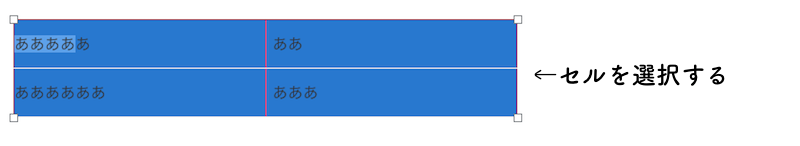
(1) セルをクリックします。
クリックするセルは、どれでも結構です。

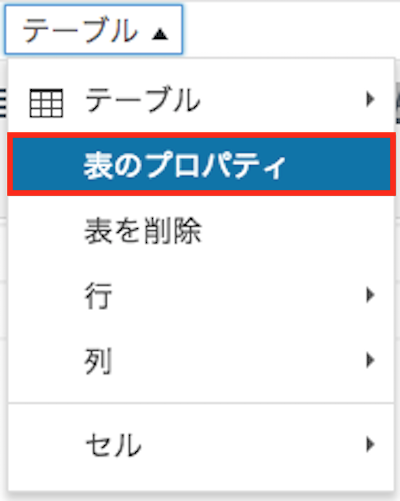
(2) テーブル▼→「表のプロパティ」クリック
表のセルをクリックしたら、テーブル▼から「表のプロパティ」をクリックしましょう。

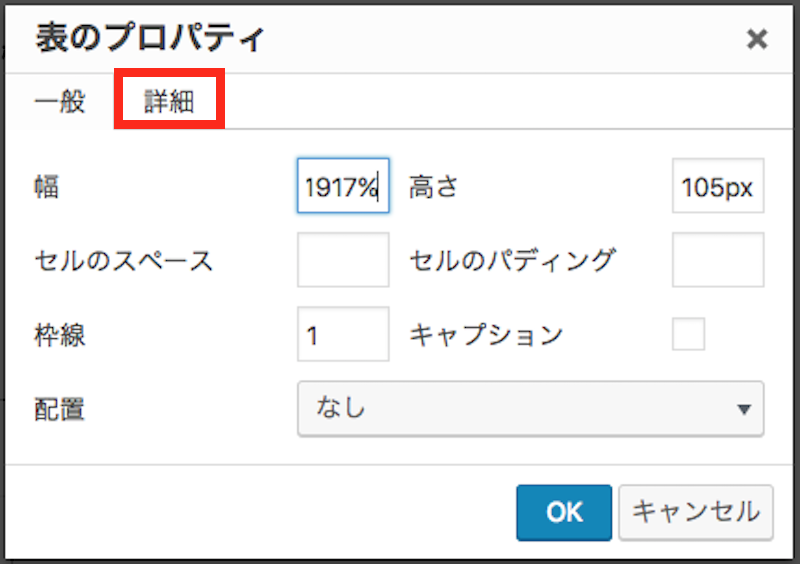
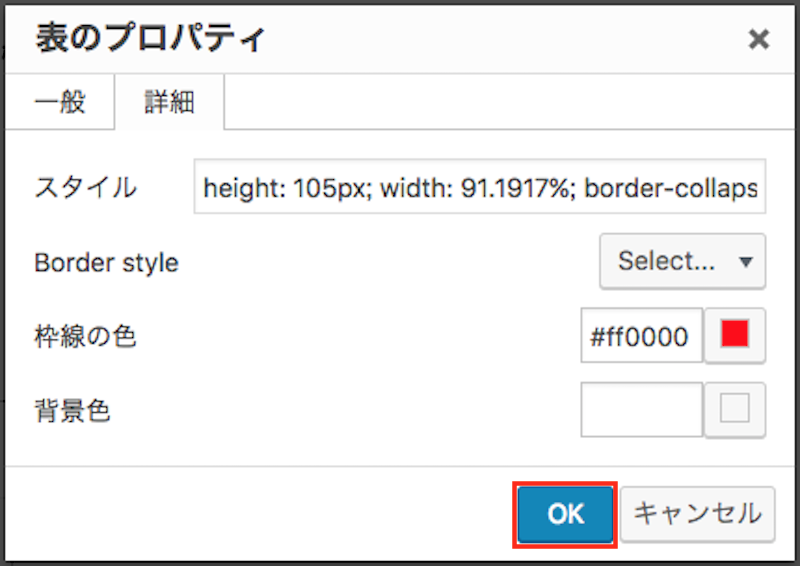
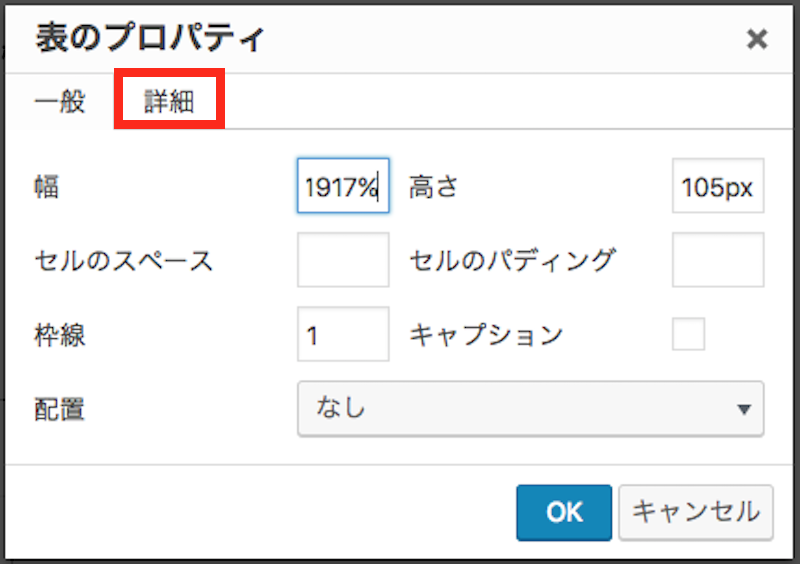
(3) 表のプロパティ→「詳細」ページを開く

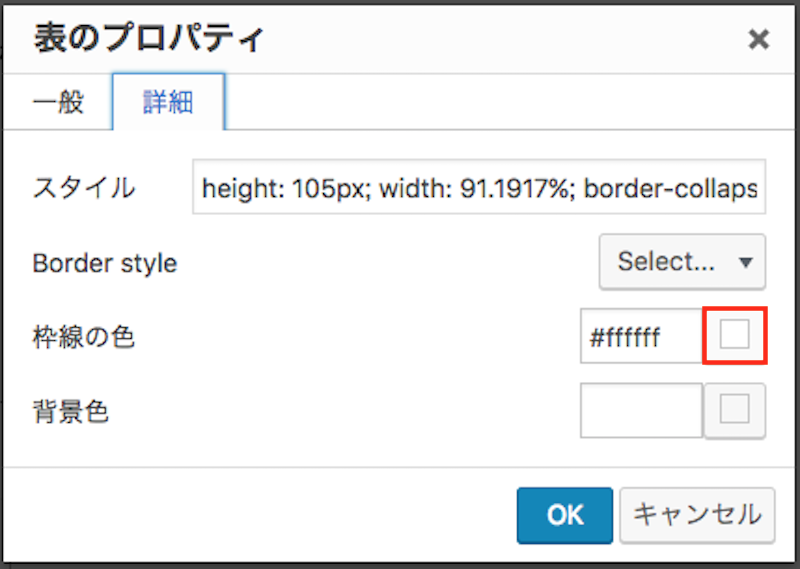
(4) [枠線の色]の右側「□」をクリック

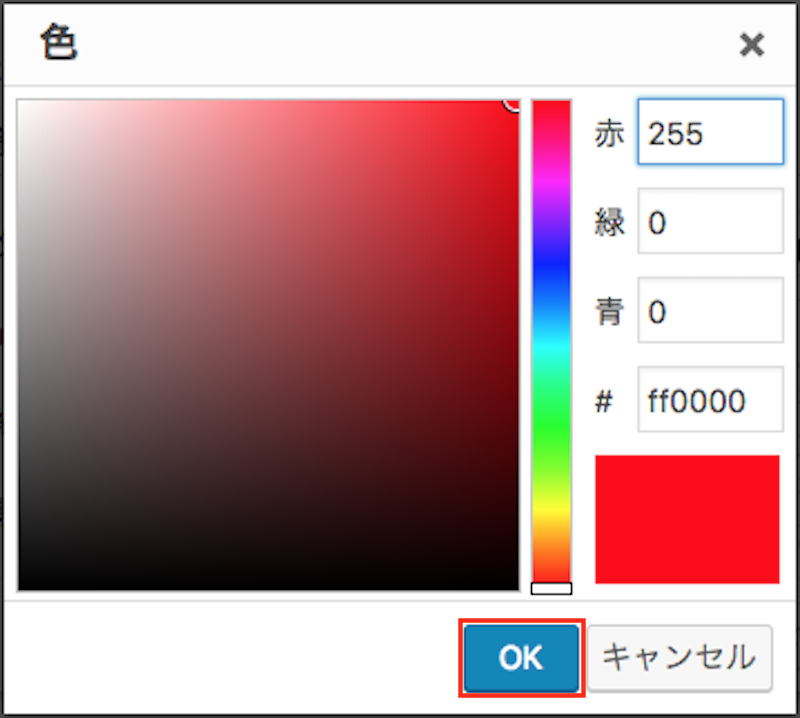
(5) 枠線の色にしたい色を選択し「OK」クリック

(6) 画面下「OK」を選択
OKをクリックすると、色が枠線に反映されます。

(7) プレビューで確認し完了
枠線に赤色を選択したのが、きちんと反映されていますね。
以上が枠線に色を付ける方法です。

作成した表の背景に色を付ける方法を紹介します。
(1) 背景色を付けたいセルを選択しましょう。

(2) テーブル▼→「表のプロパティ」クリック
表のセルをクリックしたら、テーブル▼から「表のプロパティ」をクリックします。

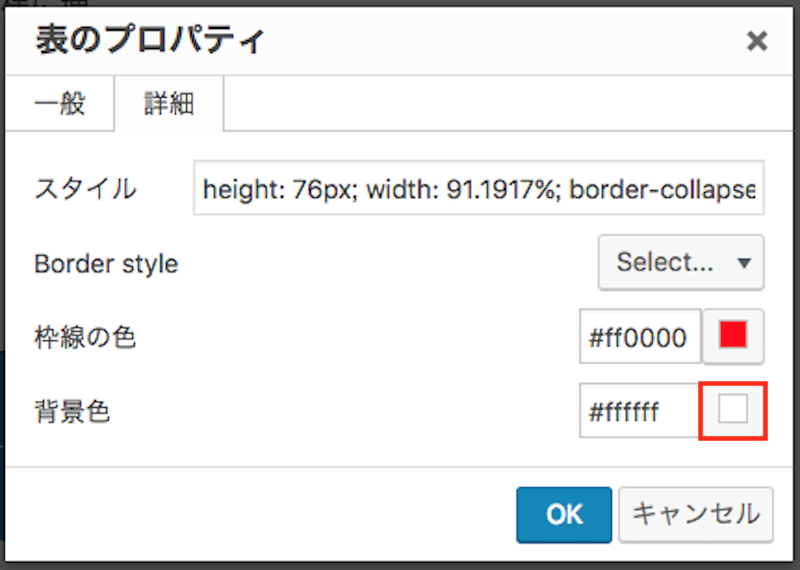
(3) 表のプロパティ→「詳細」ページを開く

(4) [背景色]の右側「□」をクリック

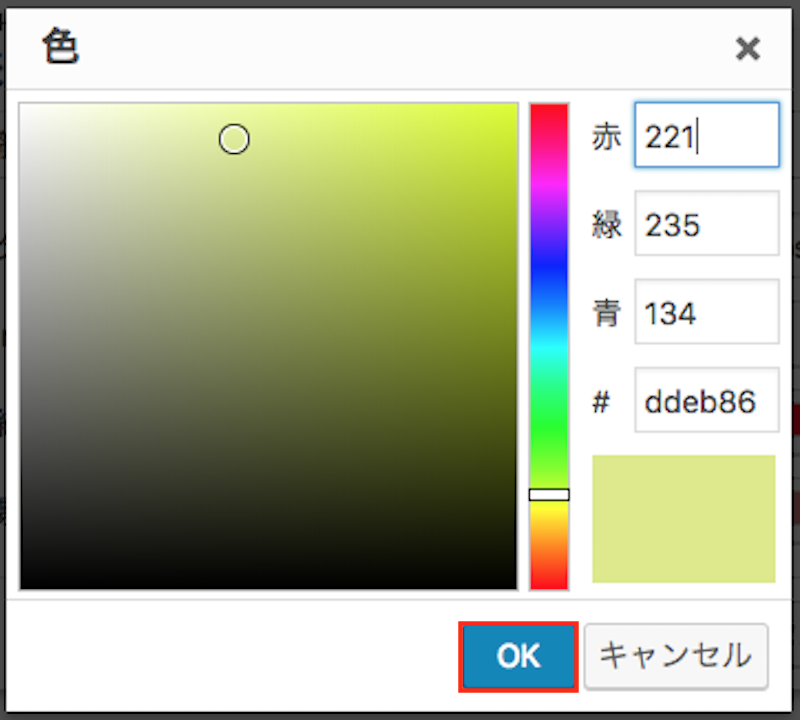
(5) 背景色に指定したい色を選択し「OK」をクリック

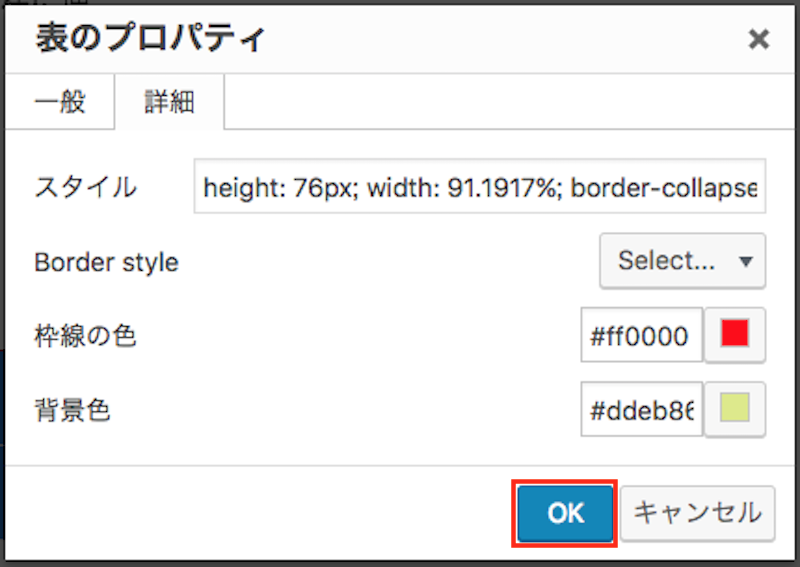
(6) 画面下「OK」クリック
OKをクリックすると、指定した色が背景に反映されます。

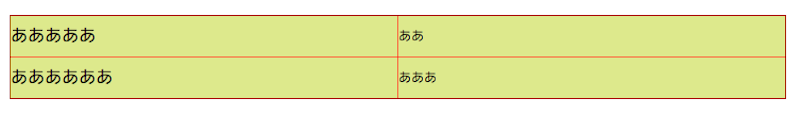
(7) プレビューで確認し完了

WordPressで表を作成するなら、プラグインの「TinyMCS Advanced」がオススメです。
上記の様にお悩みでは無いでしょうか。
TinyMCS Advancedを使い始めるには、以下3ステップの手順で準備が必要です。
以下3つのステップ手順でTinyMCS Advancedを使える様にすれば、HTMLやタグの知識が無い初心者でも簡単に様々な投稿機能を使用する事が出来る様になります。3ステップ手順について詳しく紹介していきます。
TinyMCS Advancedを使用できる様にするまでの、全手順を紹介していきましょう。
まずはTinyMCS Advancedプラグインをインストールします。
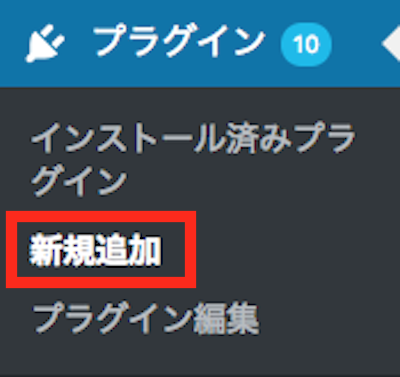
(1) プラグイン→「新規追加」クリック

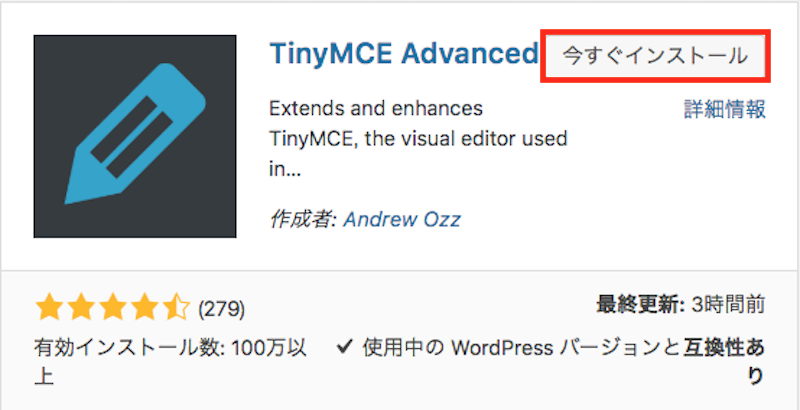
(2) TinyMCE Advancedを検索し「今すぐインストール」をクリック

(3) 「有効化」クリック
インストールが完了するとボタンが「有効化」という表記に切り替わります。
有効化をクリックしましょう。

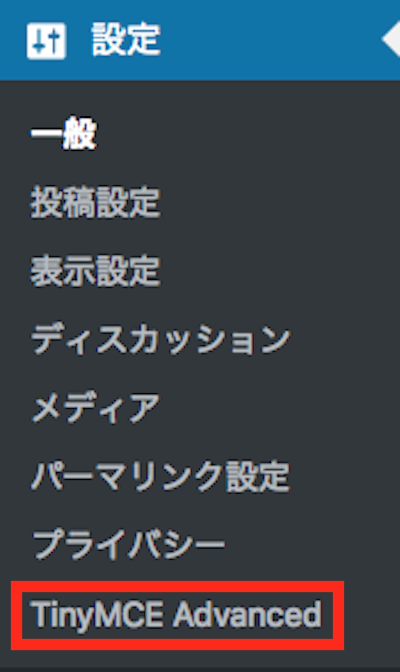
(4) 設定→「TinyMCE Advanved」をクリック
有効化すると設定の中に、TinyMCE Advanvedが追加されています。
クリックしましょう。

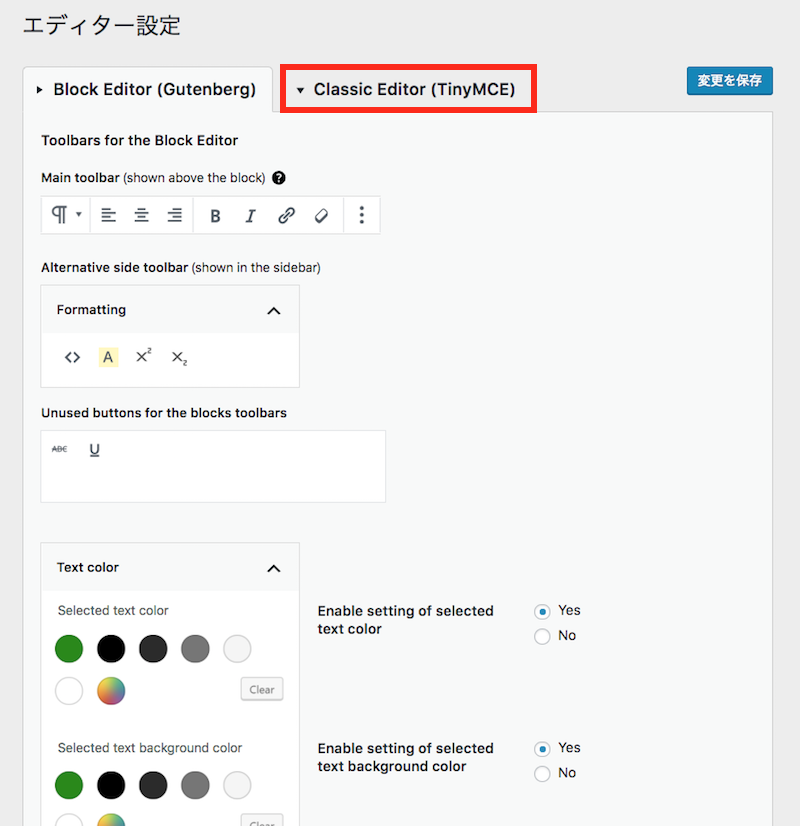
(5) エディター設定「Classic Editor (TinyMCE)」を開く

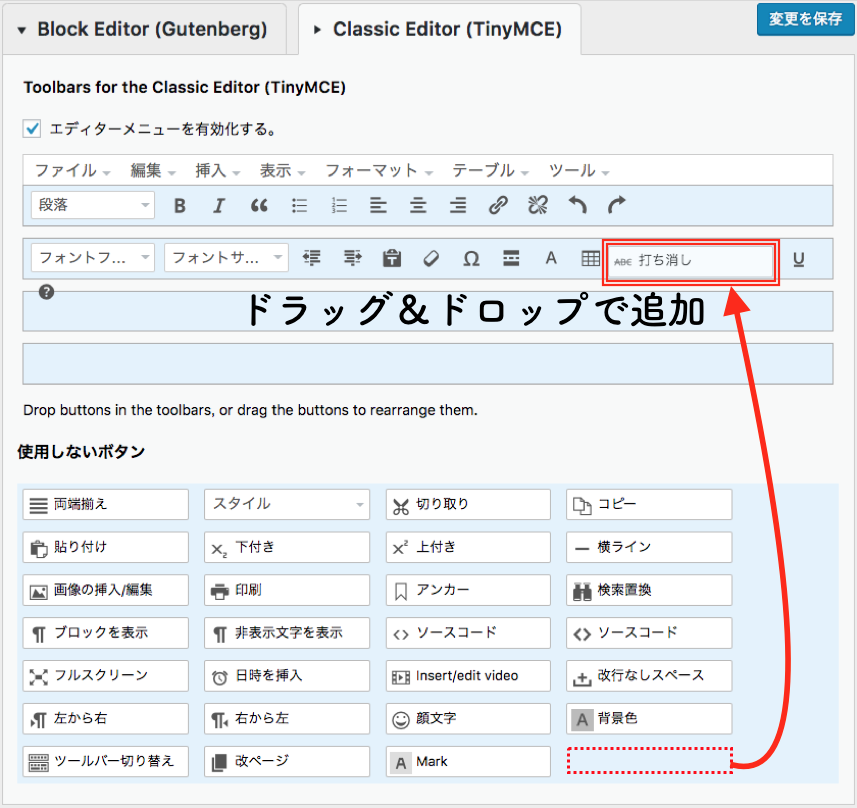
(6) 必要な機能を下の「使用しないボタン」からエディターメニューにドラッグ&ドロップする
この時、表を作成する為の「テーブル」を必ずエディターメニューに追加しましょう。

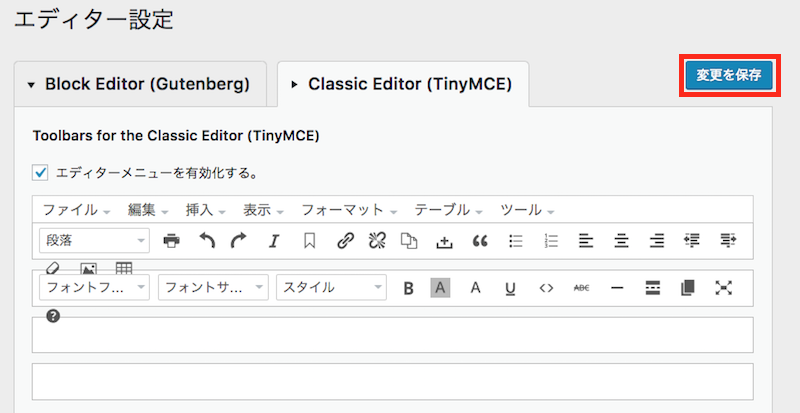
(7) エディターメニューにテーブルを追加し保存

保存するとWordPressのエディターメニューに追加した機能が表示され、直ぐに利用し始める事が可能です。
WordPressで表を作成する方法について詳しく解説してきました。
WordPressで表を作成するには、大きく分けて2つの方法があります。
最も簡単でオススメな方法は、プラグイン「TinyMCE Advanved」を使って表を作成する方法です。
HTMLを記述する等の難しい作業は一切必要ないので、誰でも簡単に作成する事が出来ます。
ぜひ参考にしてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷