ホームページ制作
 かまとりーぬ
0
かまとりーぬ
0
WordPressで、蛍光ペンの様なマーカーを使って文章を目立たせたいな。
上記の様にお考えではありませんか?
この様な蛍光ペンのマーカーで文章の大事な部分に、線を引く事で文章に強弱を与える事が出来ます。
文章に強弱ができると、リズムが出来るので文章もより一層読みやすくなるのです。
そんな蛍光ペンの様な線は一体どの様に引くのか気になりますよね。
プラグインの「TinyMCE Advanced」を使う事で簡単に蛍光ペンの様な線を引く事が出来る様になります。
また、CSSにコードを加えるだけで、下記画像の様に細い線を引く事も可能です。

今回は、上記の蛍光ペンを簡単に使える様にする方法について紹介していきます。
蛍光ペンで引いた様な線を使いたい!
蛍光ペンで線を引いてみた。
上記の様に、文章に蛍光ペンを引く事で大事な部分を目立たせる事が出来ます。
重要な箇所に色をつける事で、文章にメリハリをつける事が可能です。
WordPressで作る文章に蛍光ペンの様なマーカーを使用するには、初心者でも簡単に使用する事の出来るプラグイン「TinyMCE Advanced」を使います。
まず初めに、この様な蛍光マーカーを使用する方法を紹介していきましょう。
プラグインを有効化するだけで簡単に使い始める事が可能です。
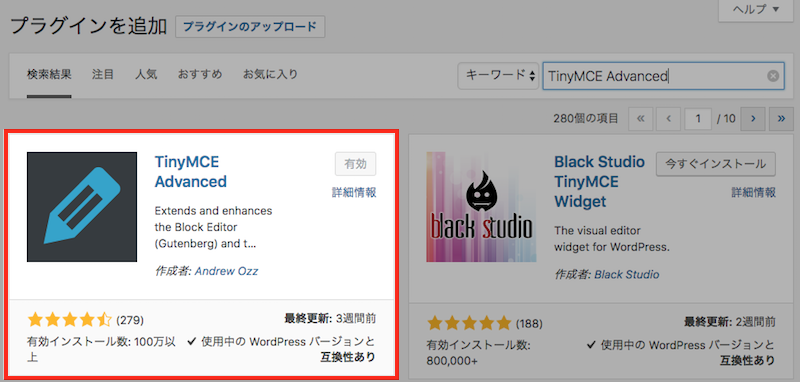
プラグイン➡️「新規追加」の順にアクセスし「TinyMCE Advanced」と検索してプラグインをインストールした後、有効化しましょう。

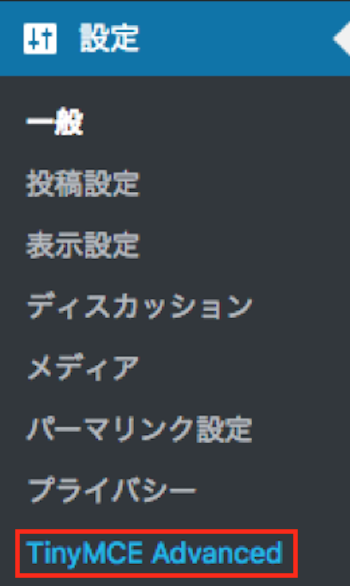
(1) 設定➡️「TinyMCE Advanced」を選択する
プラグインを有効化すると、設定項目の中に「TinyMCE Advanced」が追加されています。
クリックして開きましょう。

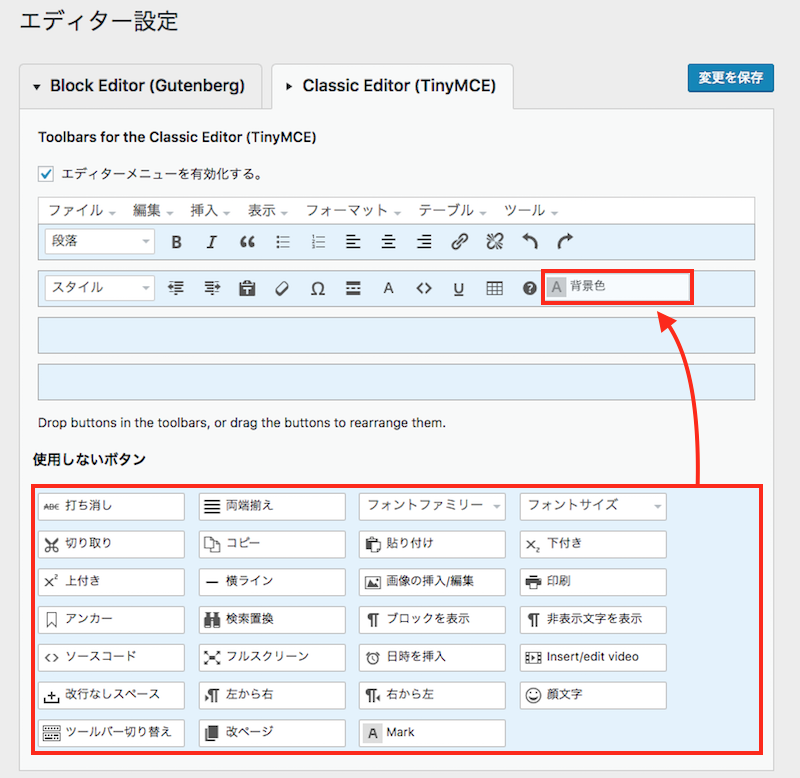
(2) 使用しないボタン項目の中から「 A 背景色」を選んでエディターに追加する
下段の「使用しないボタン」の中から「 A 背景色」を掴んで、上段のエディター部分にドラッグ&ドロップでボタンを追加しましょう。追加後、画面上部の「変更を保存」をクリックしてください。

上記画像の様に「 A 背景色」をエディター部分に追加したら、蛍光ペンが使用できる様になっています。
投稿ページへ移動して試してみましょう。
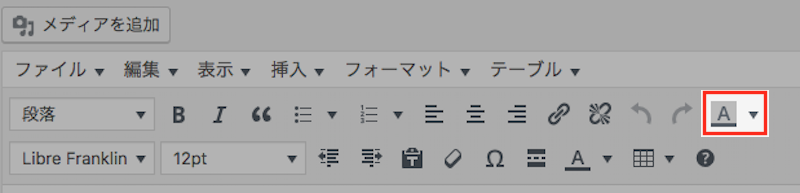
設定完了後、投稿ページ(記事を書く画面)のエディター部分を見ると「 A 背景色」が追加されています。

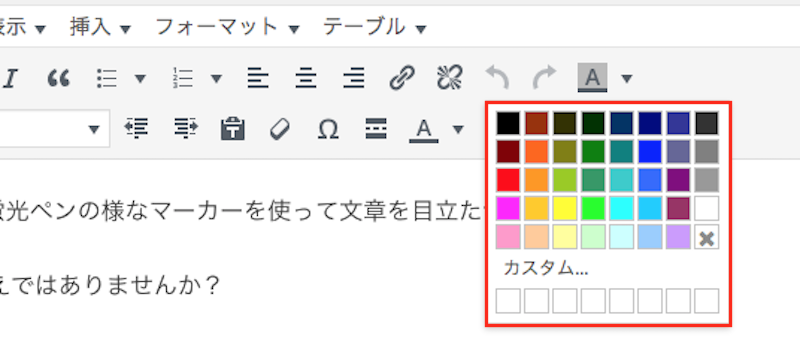
「 A 背景色」をクリックすると、カラーパレットが表示されるので好きな色を選んでみましょう。

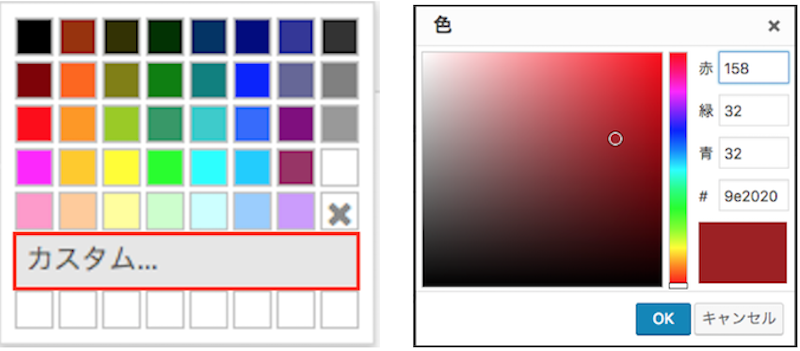
”カスタム”と書かれている部分をクリックすれば、カラーパレットに表示されていない色を蛍光ペンとして使う事も可能です。

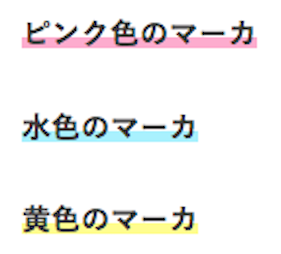
色を選択すれば、この様な蛍光ペンで線を引いた様に色をつける事が可能です。
プラグインを使用すれば簡単に蛍光ペンで線を引いた様に、文章に装飾をつける事が可能です。
次に紹介するのは、下記画像の様に蛍光ペンをアンダーラインとして使う方法になります。

この様に、がっつりマーカとして引くよりも、アンダーラインの方がしつこさがなく文章がより読みやすい印象になるでしょう。アンダーラインはCSSに記述を追加する必要があるので、必ず子テーマのstyle.cssで編集する様にします。
なぜならテーマを更新してしまうと親テーマが書き換えられてしまい編集内容が消える可能性があるからです。
初心者でも簡単に出来る様、コードは全てコピーペーストで出来る様に貼り付けます。
ぜひ参考にしてみて下さい。
アンダーラインを引く方法を紹介していきます。
まずは、プラグイン「AddQuicktag」をインストールして有効化しておきましょう。

「AddQuicktag」を使用する事で簡単にアンダーラインをエディターへ追加する事ができ、いちいちHTMLを入力する手間が減ります。
style.cssにアンダーラインのコードを追加しておきましょう。
(1) 外観➡️「テーマの編集」をクリック

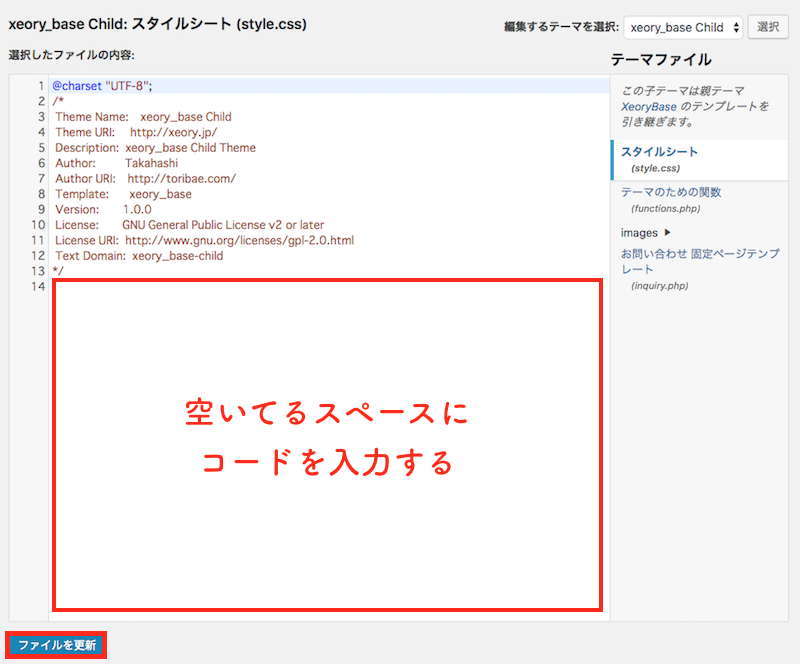
(2) 子テーマの「style.css」にコードを貼り付ける
子テーマのstyle.css、赤枠で囲った部分にアンダーラインのコードを貼り付けます。

今回はピンク色のマーカー・水色のマーカー・黄色のマーカーを追加したいので下記コードをそのままstyle.cssへ貼り付けて保存します。
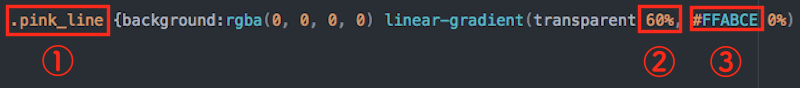
色を変更したい場合は下記赤マーカをつけた部分の色コードを変更すれば、好きな色へ変更する事が可能です。
カラーコードは下記記事で取得する事が出来ます。
HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
cssにアンダーラインを表示させるコードを追加したら、有効化しておいた「AddQuicktag」でクイックタグ追加の設定を行います。
(1) 設定➡️「AddQuicktag」をクリック

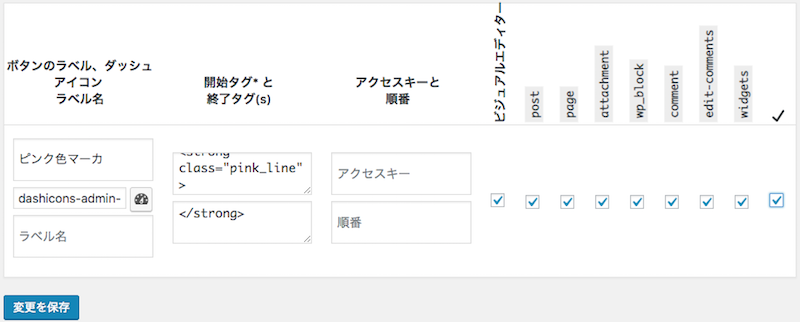
(2) アンダーラインのクイックタグを追加する
クイックタグをアンダーラインの色ごとに追加していきます。


上記の様に設定したら、変更を保存します。
同じ様に色ごとに全て追加していきましょう。
style.css、クイックタグでの追加が完了したら設定は終わりです。
投稿画面でアンダーラインを実際に引いてみましょう。
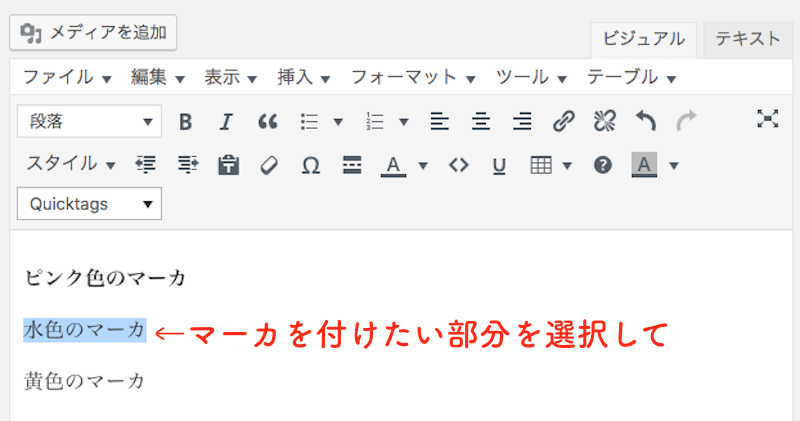
(1) 蛍光ラインを引きたい部分を選択します。

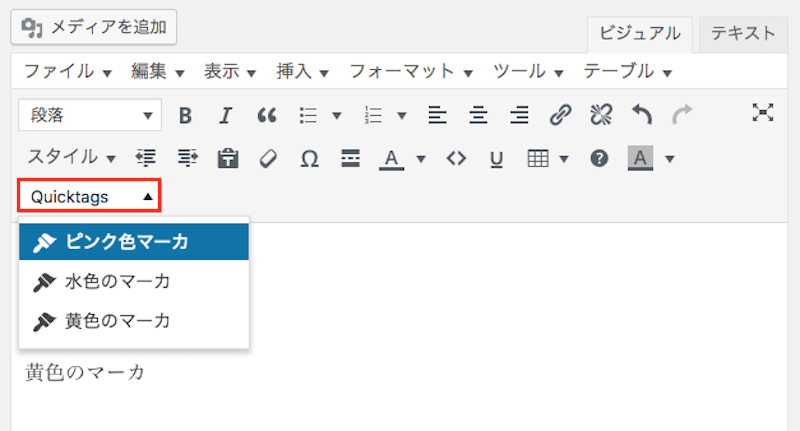
(2)「Quicktags」をクリックしてマーカーの色を選ぶ

(3) アンダーラインが適用される

プレビューで見て見ると、cssで指定した色でアンダーラインが反映されています。
以上がCSSを追加してアンダーラインを引く方法です。
蛍光ペンの引き方について詳しく解説してきました。
プラグインを使えば簡単に蛍光ペンを引く事が可能です。
2章でアンダーラインを引く方法について紹介してきましたが、CSSに貼り付けたCSSの記述を変更する事で自分だけのアンダーラインを作成する事が可能です。
CSSで記述した下記画像の見方と変更方法を紹介します。

CSSに記述する際に上記の①②③を変更すれば、自身の好きな様にマーカーをカスタマイズして蛍光ペンとして使用する事が可能です。ぜひ参考にしてみてください。
WordPressで蛍光ペンを引く方法について紹介してきました。
蛍光ペンは、プラグイン「TinyMCE Advanced 」を使えばクリック1つで簡単に使用する事が可能です。
また、CSSを追加する事でカスタマイズした蛍光ペンも簡単に使用する事が出来ます。
WordPressで蛍光ペンを使用して、より読みやすいコンテンツを作成してみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷