ホームページ制作
 かまとりーぬ
0
かまとりーぬ
0
WordPressで記事を投稿したいけれど、投稿の仕方が分からないな…。
上記のようにお悩みではありませんか?
初めてWordPressで記事を投稿しようと考えている初心者さんであれば
どこをどのように操作すれば良いのか分かりませんよね。
今回は、初心者でも簡単にWordPressで記事を投稿できるように、初歩的な所から詳しく紹介していきましょう。またSEOで高評価を得るための投稿設定についても、お伝えしていきます。
ぜひ参考にしてみてください。
WordPressで記事を投稿する方法について紹介していきます。
まずはWordPressの管理画面へアクセスする必要がありますが、ログインから新規投稿画面までの
操作方法について紹介していきましょう。
上記3つの手順に沿って詳しく紹介していきます。
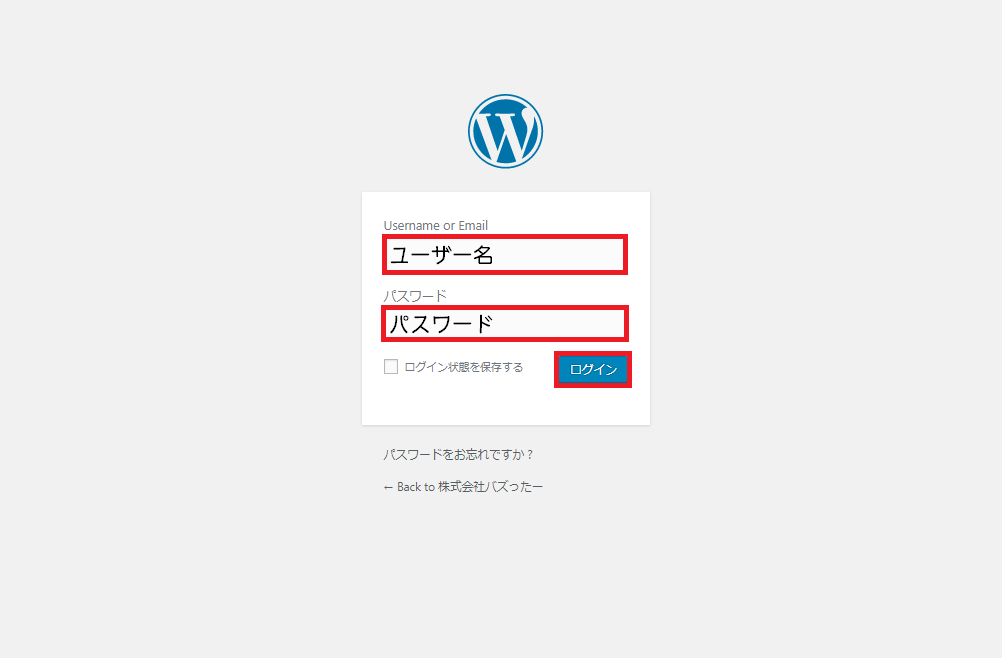
WordPressのログインページへアクセスしましょう。
ログインURLが分からない場合には、以下のようにブラウザ上部のURL入力部分へ入力しアクセスしましょう。
https://ホームページURL/wp-login.php/
いちいちログインURLを入力するのは面倒なのでブックマークしておくと良いでしょう。
関連記事:WordPressのログインURLはコレだ!ログイン出来ない4つの原因と対処法

ユーザー名とパスワードを入力しログインしましょう。
パスワードを忘れた場合は画面下部にある「パスワードをお忘れですか?」をクリックします。

管理画面へログインしたら「投稿」→「新規追加」をクリックしましょう。
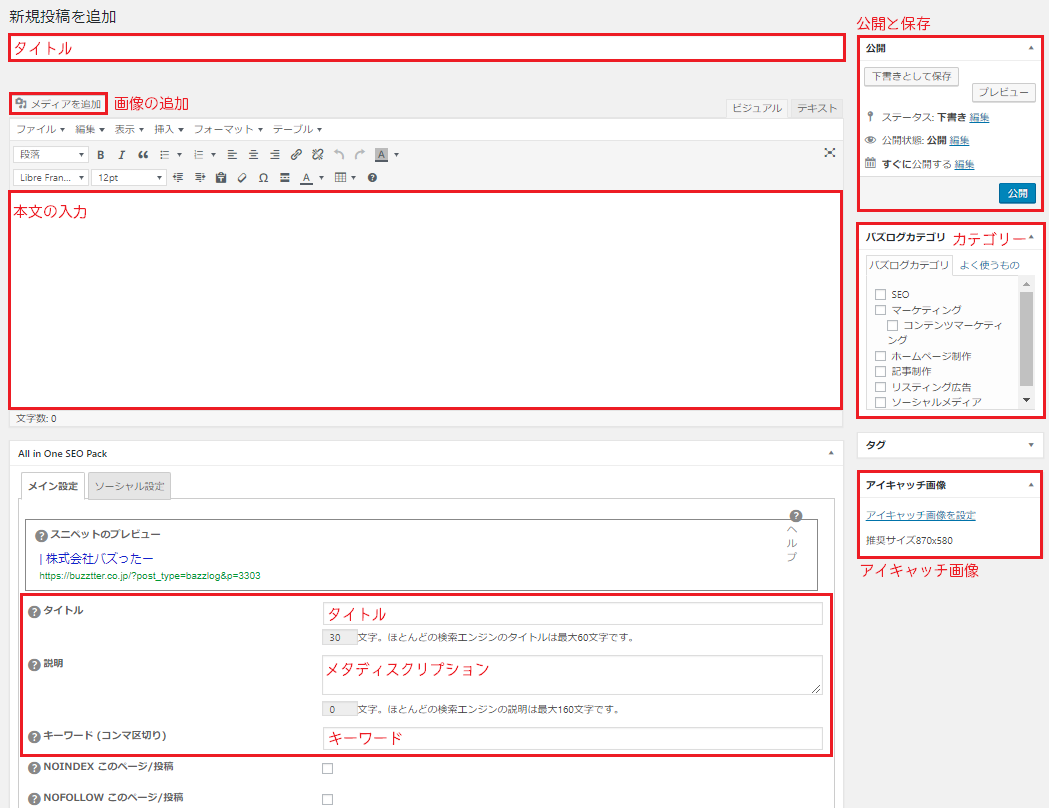
新規投稿画面が表示されます。

それぞれの機能について詳しく紹介していきましょう。

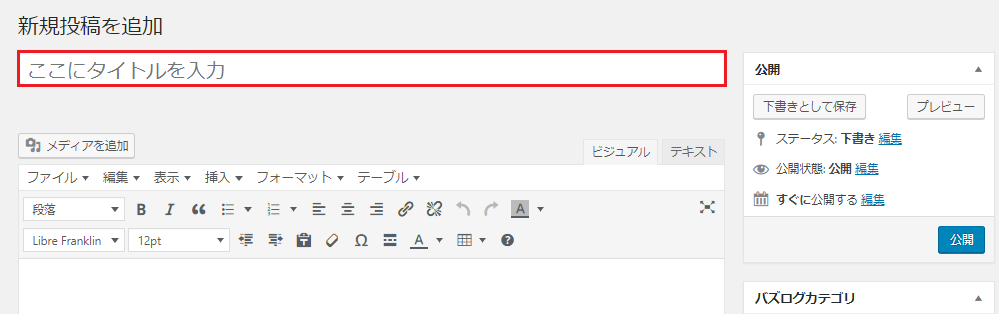
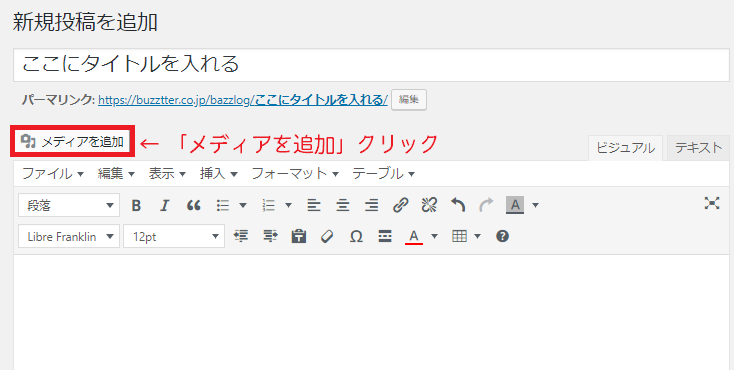
新規投稿画面の上部にある赤枠で囲った部分にタイトルを入力します。
タイトルは検索エンジンに表示される重要な部分です。
ユーザーがクリックしたくなるようなタイトルに設定する必要があります。
タイトルを作成する際に気を付けるべき3つのポイントを紹介しましょう。
上記3つのポイントを抑えるだけで、クリックされる確率が格段にアップします。
タイトルの付け方については、下記の関連記事にて詳しくご覧ください。
関連記事:バズらせるなら32文字を意識!SEOのタイトル文字数と4つのコツ

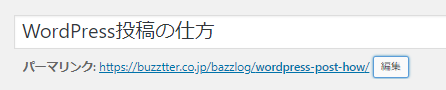
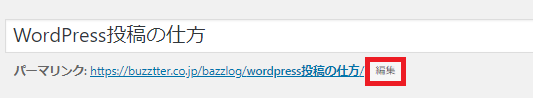
タイトル入力部分の下にある「パーマリンク」も記事を投稿する上で、重要なポイントになります。
パーマリンクは記事のURLです。Googleが推奨している方法でパーマリンクを設定しましょう。
デフォルトのままだと、日本語もしくは「?p=123」の様な理解できない文字列で表示されています。

パーマリンク右側にある「編集」をクリックして、理想的なパーマリンクに直しましょう。
パーマリンクを設定するポイントは3つあります。
上記3つの事を意識して、理想的なパーマリンクに設定しましょう。
パーマリンクの詳しい付け方については、下記の関連記事をご覧ください。
関連記事:WordPressでパーマリンクを正しく作る3つのポイントと設定方法

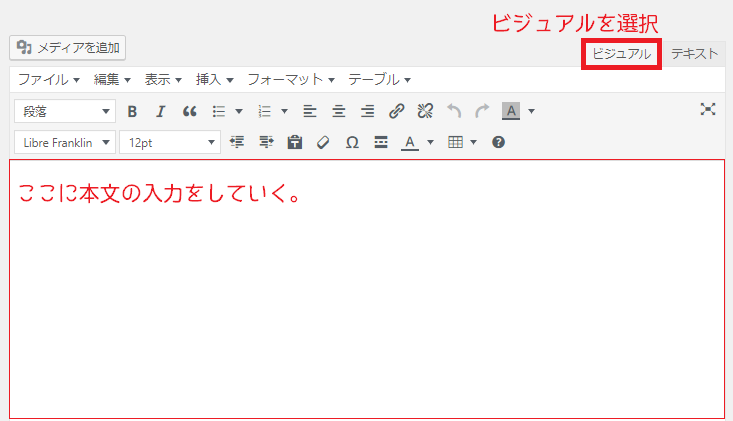
本文、記事を書く部分はテキストエディタが表示されているすぐ下の部分です。
一番大きな空白があるので、見つけやすいでしょう。
本文は「ビジュアル」「テキスト」から書く形式を選ぶことが出来ます。
オススメはHTMLが分からなくても簡単に書ける「ビジュアル」での方法です。
word感覚で文章を書いていけるので、ビジュアルで書く方法をオススメします。
この本文を書く部分で使用する以下7つの事を紹介していきましょう。
上記7つの方法について、それぞれ紹介していきます。

本文中に画像を挿入する方法を紹介しましょう。
手順は以下の取りです。
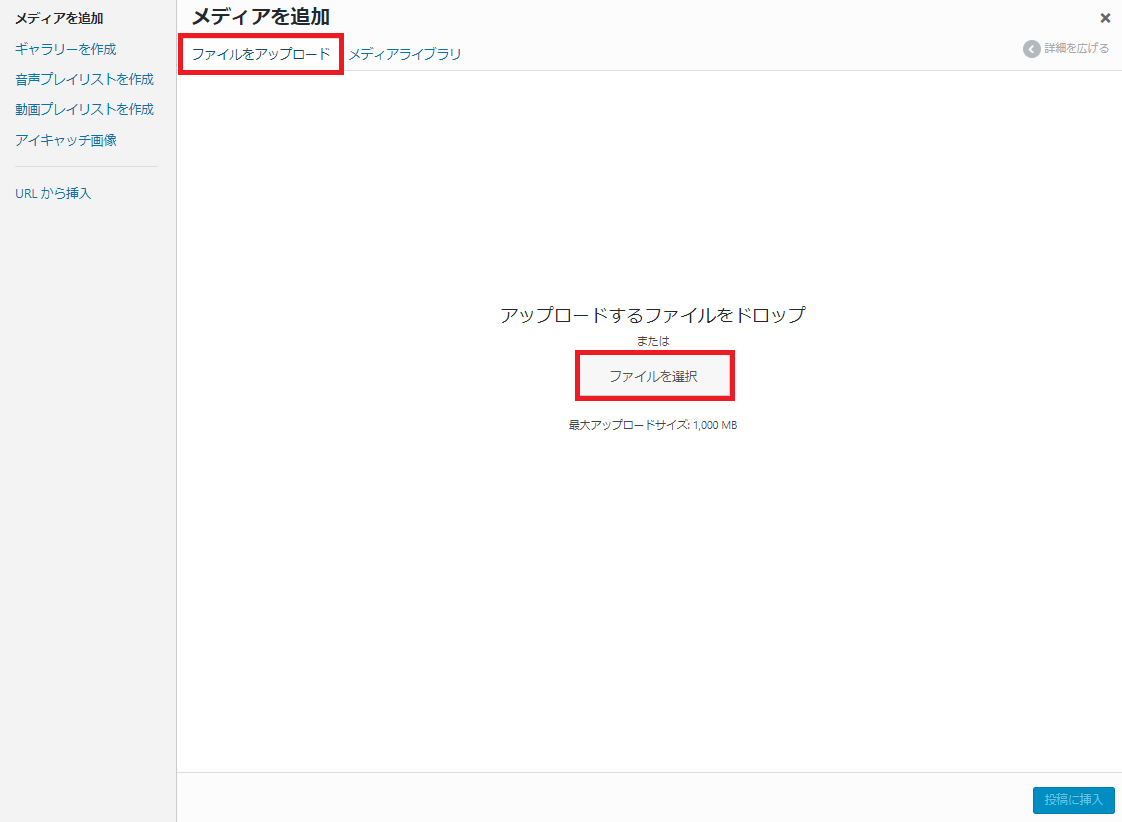
(1)「メディアを追加」をクリック

(2)「ファイルをアップロード」を開き「ファイルを選択」をクリック

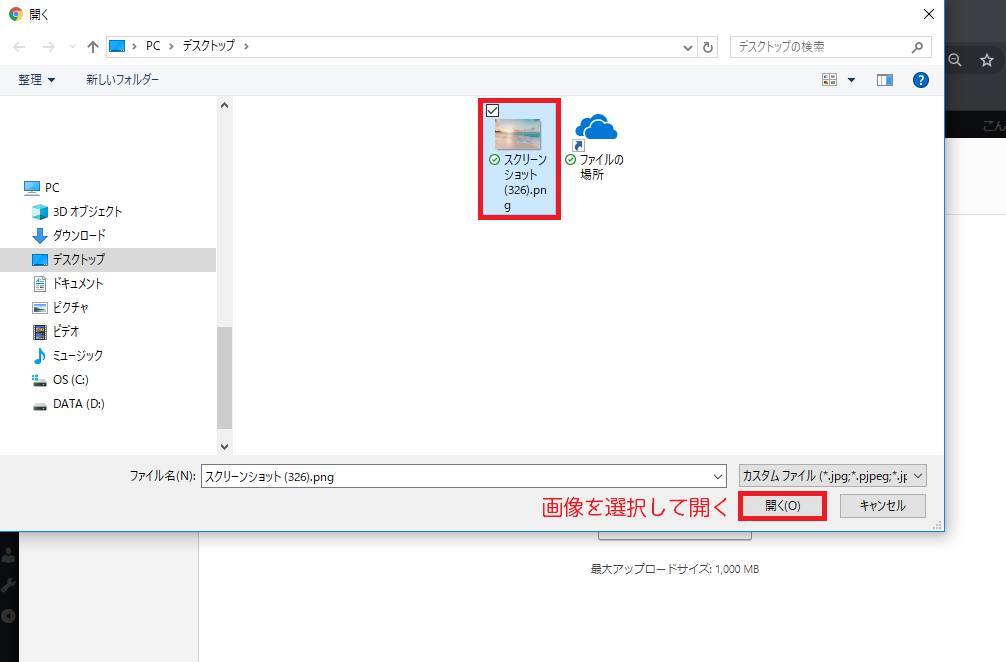
(3)挿入したい画像を選択し「開く」をクリック

(4)画像詳細を入力し「投稿に挿入」をクリック
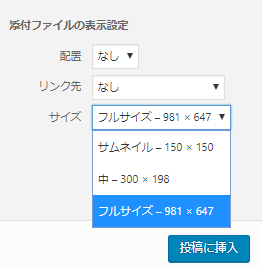
画面右側に選択した画像の詳細情報が表示されます。
上記2つの情報を入力し「投稿に挿入」をクリックしましょう。

挿入する画像のサイズは、添付ファイルの表示設定(詳細情報の下部)で変更する事が可能です。

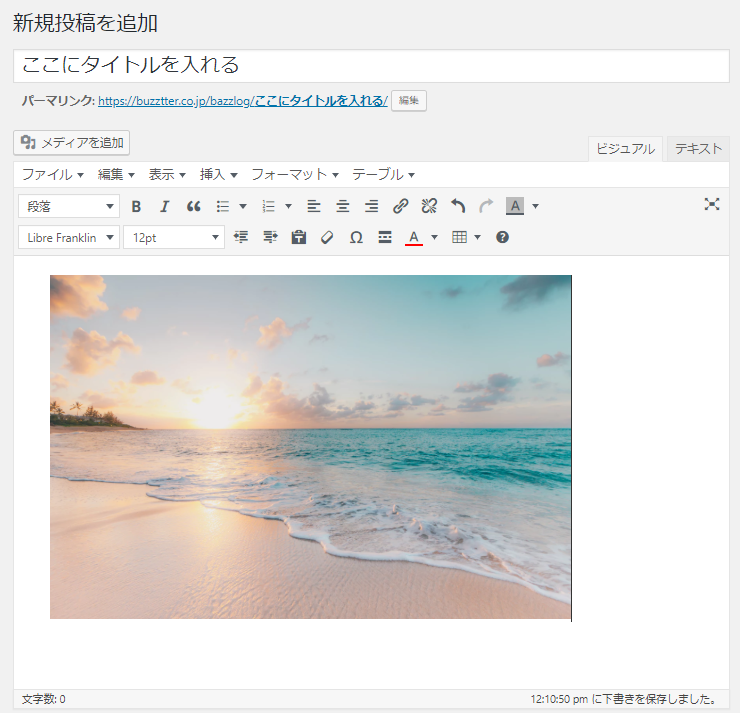
(5)画像の挿入が完了
以上の手順で画像の挿入は完了になります。


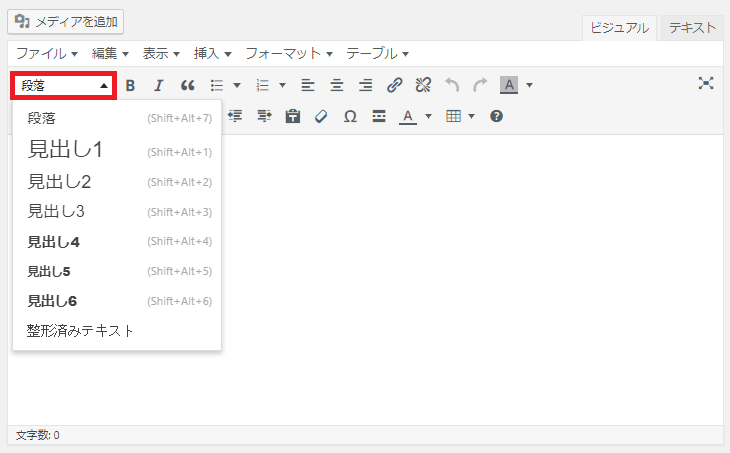
記事を作成する上で「見出し」つける事も重要ですよね。
WordPressの新規投稿画面では「段落」から簡単に見出しを付ける事が出来ます。
見出しはHTMLタグのh1~h6タグに該当するものです。
見出しタグは、正しい方法で付ける事によりSEOにおいて高評価を得られやすくなります。
また、ユーザーにとっても文章が読みやすくなりユーザービリティの向上にも繋がるのです。
見出しタグをつける場合、ルールを守ってつける必要があります。

ルールを破った使用方法は、Googleから悪い評価を受ける可能性もあるので注意が必要です。
見出しタグをつける際のポイントについて紹介しましょう。
【(1)順番を守って使用する】
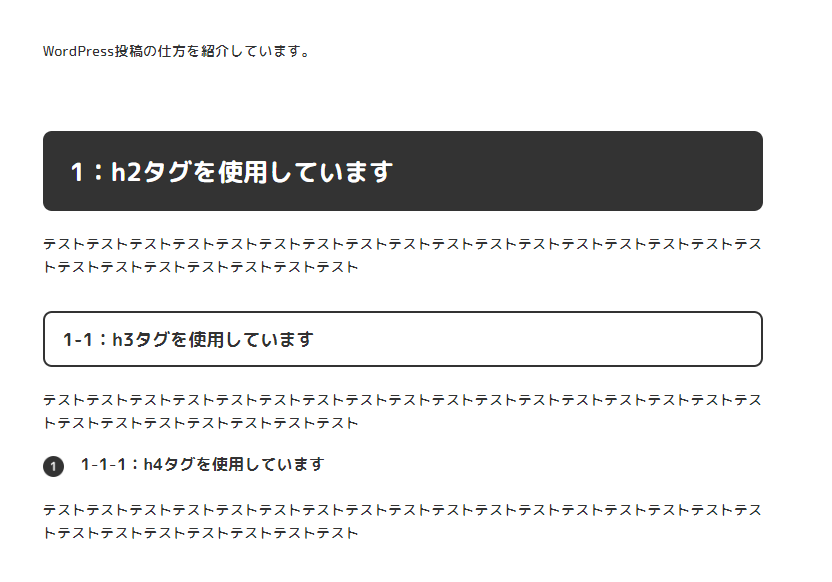
見出しタグは順番通りに使用する必要があり、飛び飛びに使用してはいけません。例は以下をご覧ください。
【(2)h2タグから使用する】
見出しタグを本文中で使用する際には見出し2(h2)から使用する様にしましょう。
見出し1(h1)は記事のタイトルで使われています。
通常、見出し1(h1)は1記事に1つが好ましいです。
その為本文中で使用する際には、見出し2(h2)から使用する様にします。
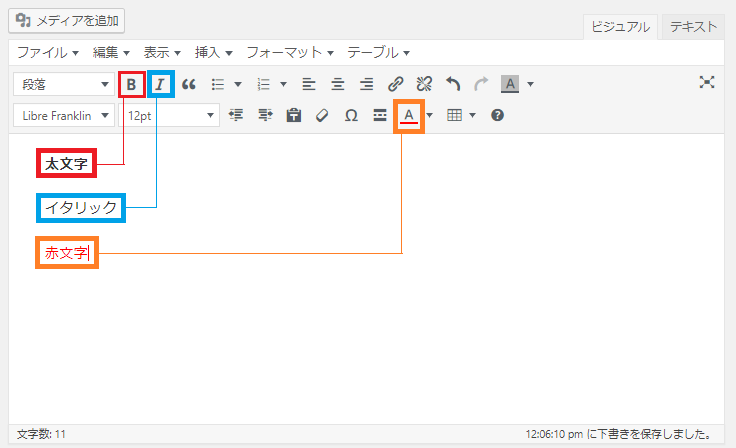
本文中で使用する文章に、色やアクセントをつける事は文章が読みやすくなるので非常に効果的です。

加工したい文字を選択し、画面上部にあるボタンをクリックするだけで簡単に加工が可能です。
文字の加工や装飾を付けたい場合には「TinyMCE Advanced」のプラグインを入れる事で、
ビジュアルエディタ部分に簡単に編集する事が出来ます。
関連記事:WordPressで蛍光ペン風の線を引く方法とCSS装飾メソッド
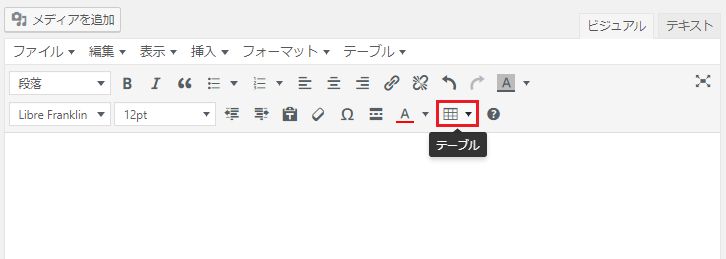
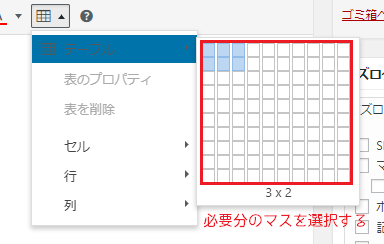
本文中に表を挿入する方法を紹介します。

ビジュアルエディタ部分に表示されている「テーブル」をクリックします。

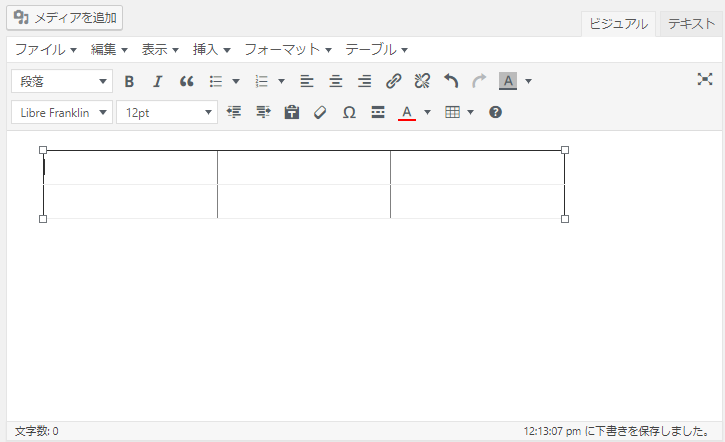
画面に表示されたテーブルを必要分選択しましょう。マウスを離すと下記のように表が本文中に挿入されます。

関連記事:WordPressの投稿に表を作成する2つの方法とデザイン変更
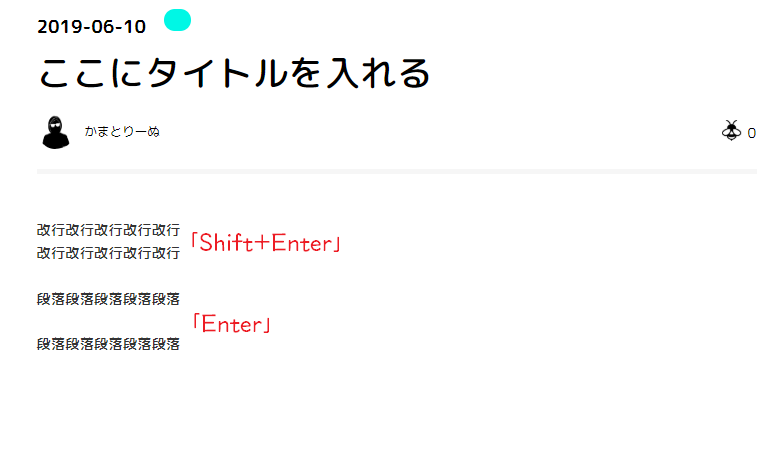
本文中で改行・段落を使い分けると、本文が読みやすくなります。

まずは改行と段落の意味について理解しておきましょう。
今まで段落しか使用してきていない場合には、この機会に改行も用いる事をオススメします。
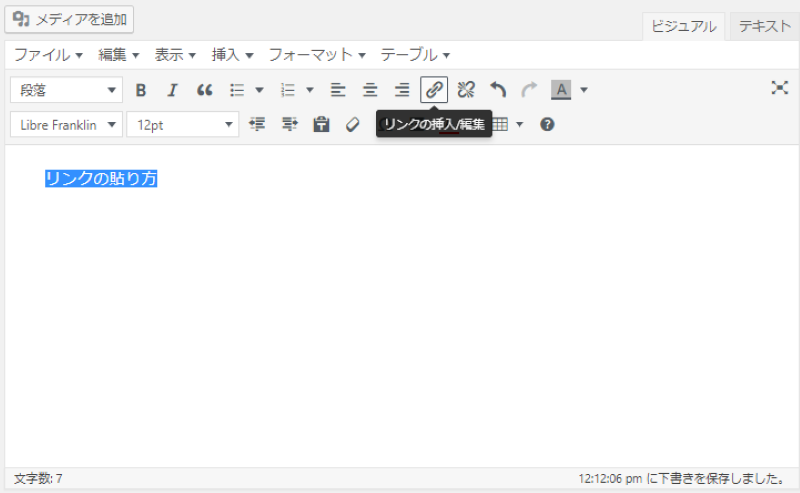
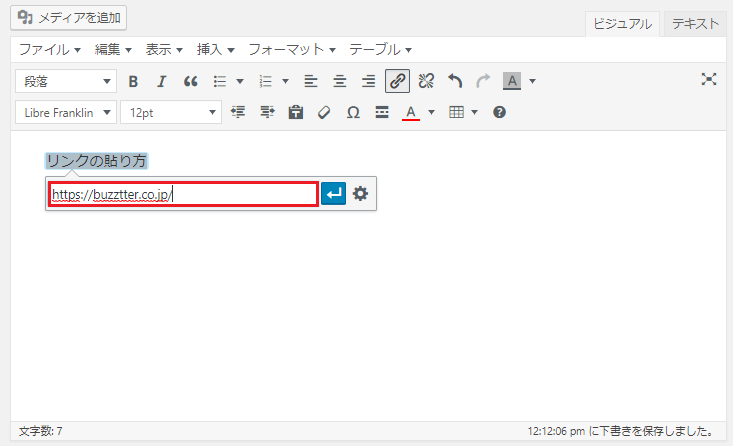
本文中にリンク(URL)を貼る方法について紹介しましょう。
リンクはURLそのまま貼り付けるのではなく、文字に対して貼る方がSEOで高評価が得られます。
(1)リンクを張り付ける文字を選択し「リンクボタン」をクリック

(2)リンク入力欄にURLを張り付ける
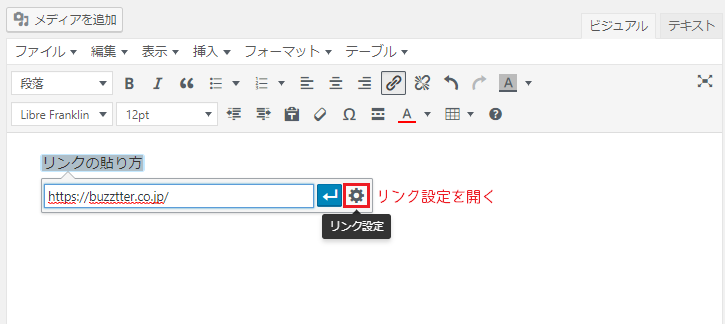
(3)「リンク設定」を開く

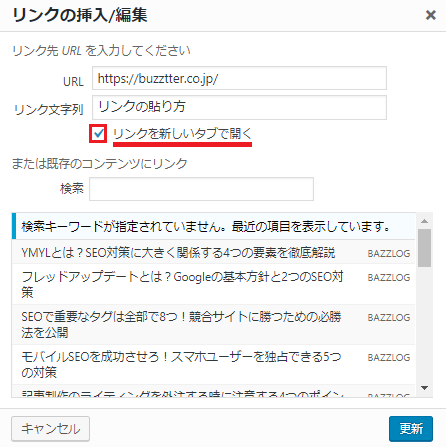
(4)「リンクを新しいタブで開く」にチェックを入れる

リンクを新しいタブで開くように設定しておかないと、開いていた記事のタブでリンクページが表示されてしまいます。サイトから離脱される可能性が非常に高くなるので、必ず別タブで開くように設定しておきましょう。
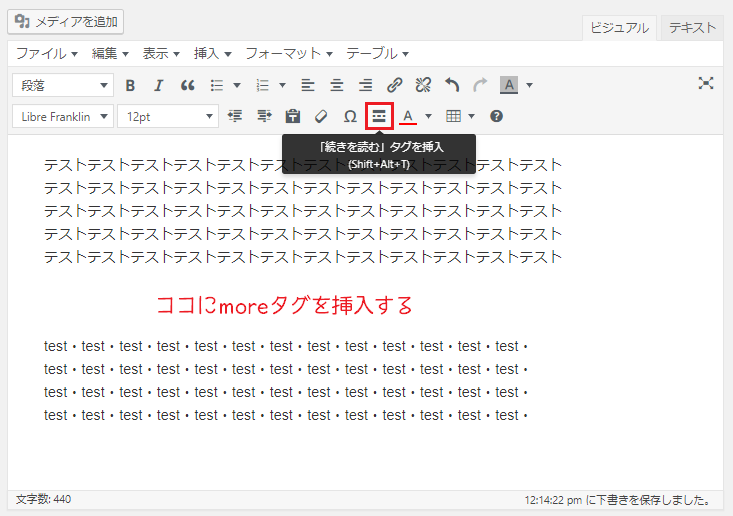
moreタグを設定する方法を紹介します。
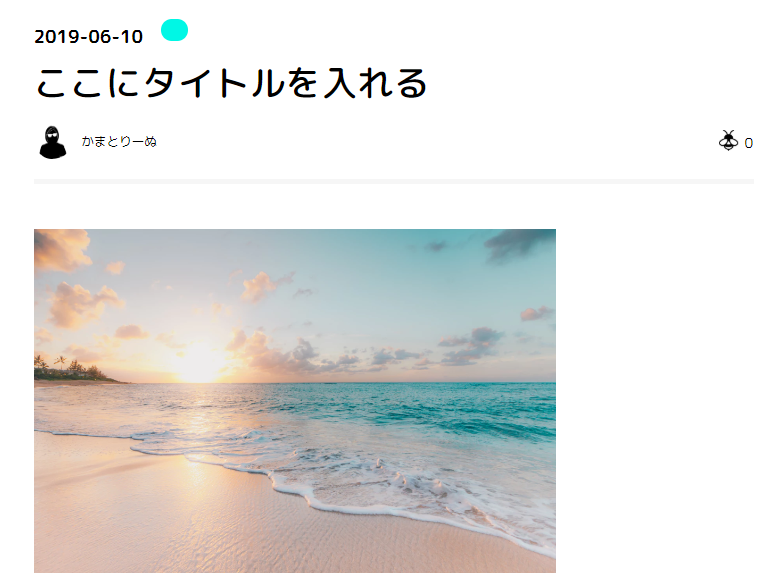
moreタグ(続きを読む)を設定しておく事によって、トップページで記事が表示された際に
キリの良い所で文章を表示させない様にする事が可能です。
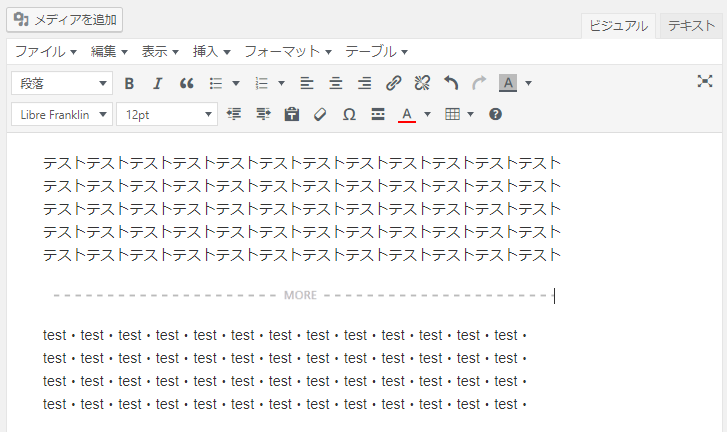
(1)moreタグを挿入したい部分をクリックし「続きを読む」ボタンをクリック

(2)moreタグが挿入される

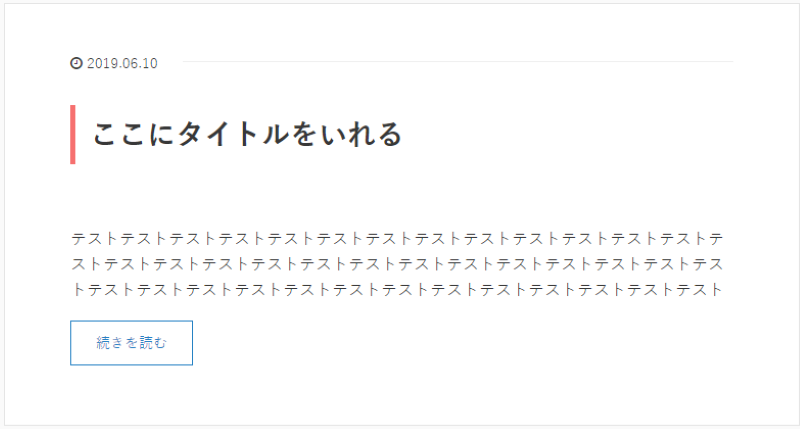
moreタグを挿入した状態で公開されると、下記の画像のようにmoreタグより下は表示されません。

記事が完成したら、カテゴリーを設定する様にしましょう。
カテゴリーを設定した方が、ユーザーが記事を探したり見たりした時に分かりやすくなります。
また、カテゴリーを設定しておく事によって後からカテゴリーごとに記事を分類する事も可能です。
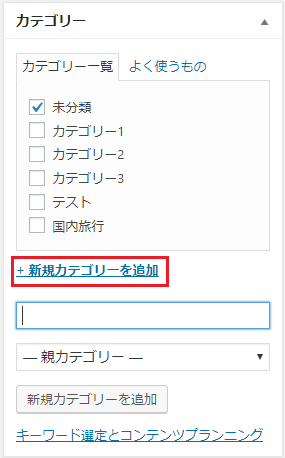
新規投稿画面の右側にある「カテゴリー」部分で、記事内容に当てはまるカテゴリーを選択します。

カテゴリーを何も設定していない場合には「+新規カテゴリーを追加」でカテゴリーを追加しましょう。

アイキャッチ画像も新規投稿画面で設定する事が可能です。
ユーザーが目に惹く様なアイキャッチ画像を設定する様にしましょう。

アイキャッチ画像の設定方法も、画像挿入時と同じように画像をアップロードすれば設定できます。

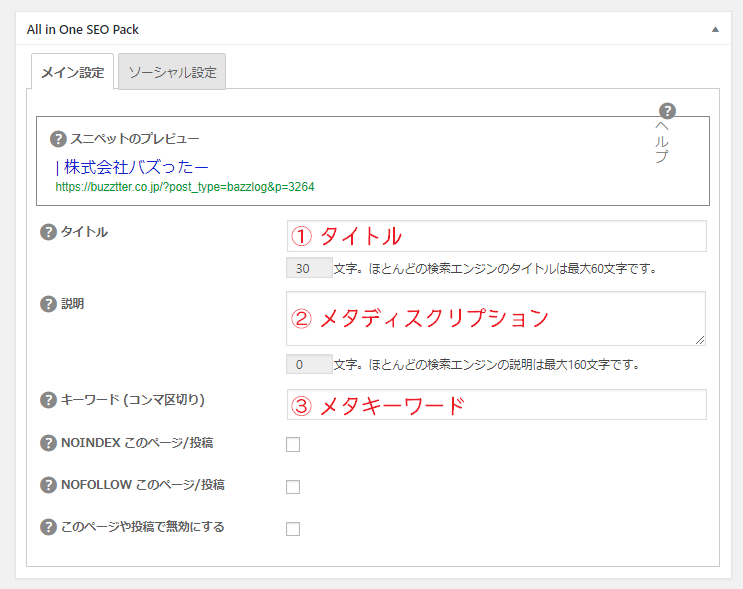
All in One SEO Packのプラグインをインストールしている場合、新規投稿画面でメタタグの入力ができる項目が画面下部に表示されます。
上記3つの項目を埋めておきましょう。
メタディスクリプションは、検索エンジンに表示される記事の説明文です。
検索エンジンに表示される80文字以内で入力しましょう。
記事が完成した!どうやって公開するの?
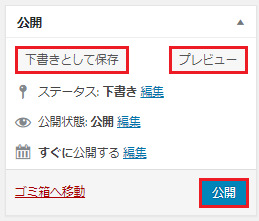
新規投稿画面、右側にある「公開」の項目で記事を公開する事が可能です。

赤枠で囲った主な機能について紹介します。
状況に適したボタンをクリックし、保存または公開してみましょう。
WordPressの投稿方法について詳しく紹介してきました。
一連の操作方法は覚えてしまえば、簡単に行う事が可能です。
初めてWordPressで記事を作成する場合には、ぜひ参考にしてみて下さい。
会社案内・解説資料はこちら!
資料をダウンロードする ▷